Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Connect to Acumatica Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time Acumatica data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for Acumatica can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live Acumatica data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to Acumatica using standard SQL queries.
Install the CData ADO.NET Provider for Acumatica
CData ADO.NET Providers allow users to access Acumatica just like they would access SQL Server, using simple SQL queries.
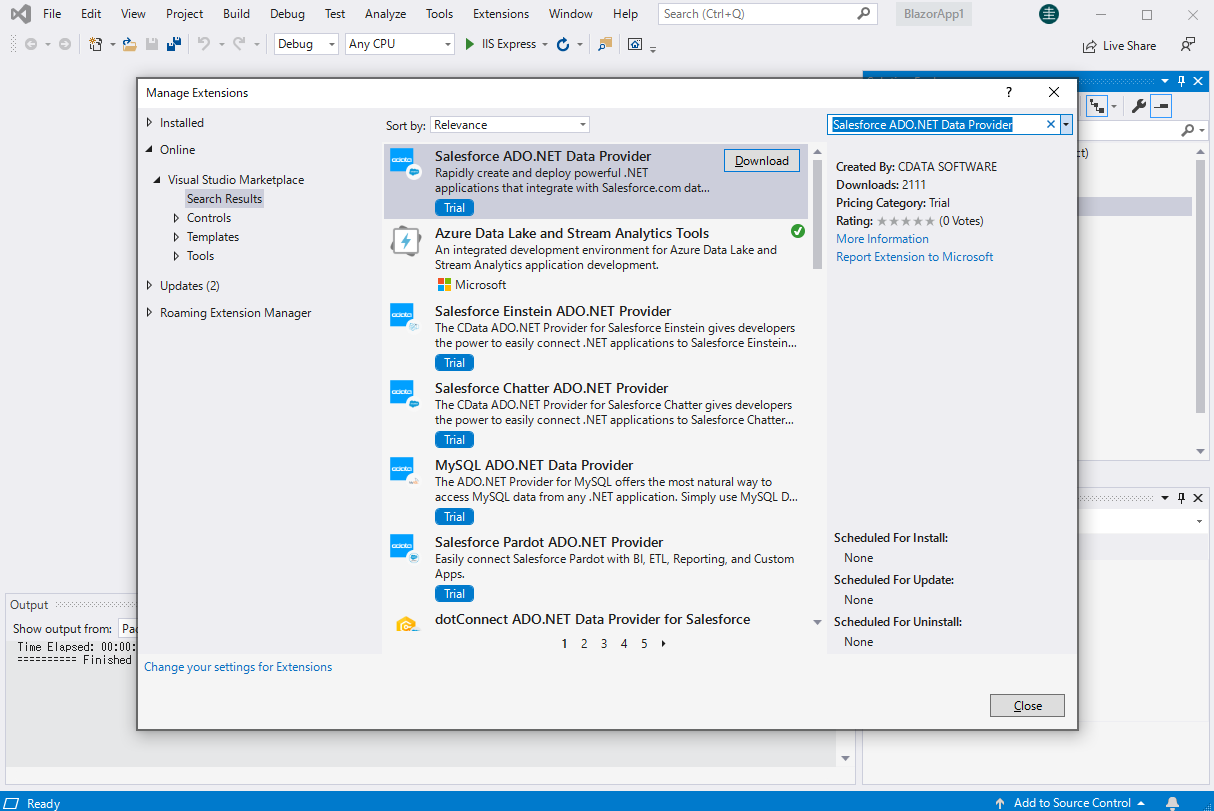
Install the Acumatica ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "Acumatica ADO.NET Data Provider."

Create a Acumatica-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for Acumatica
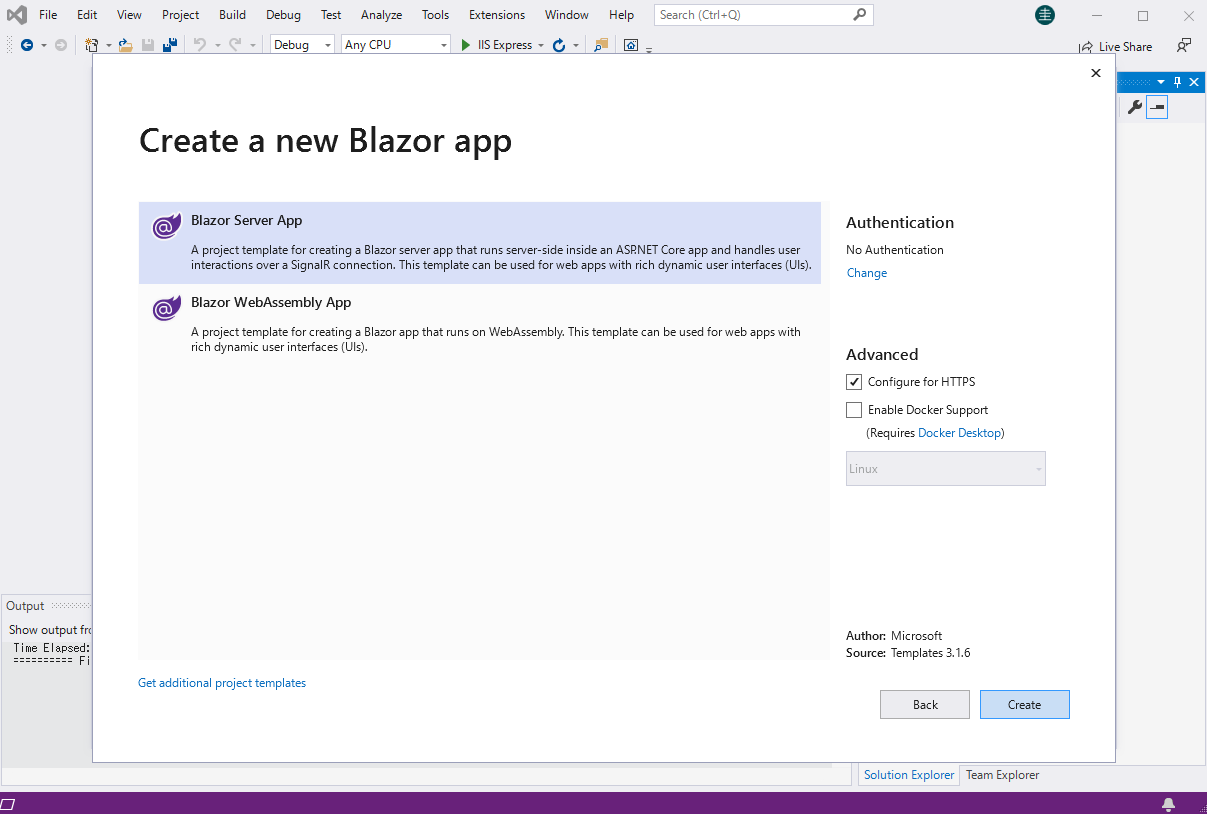
- Create a Blazor project on Visual Studio.
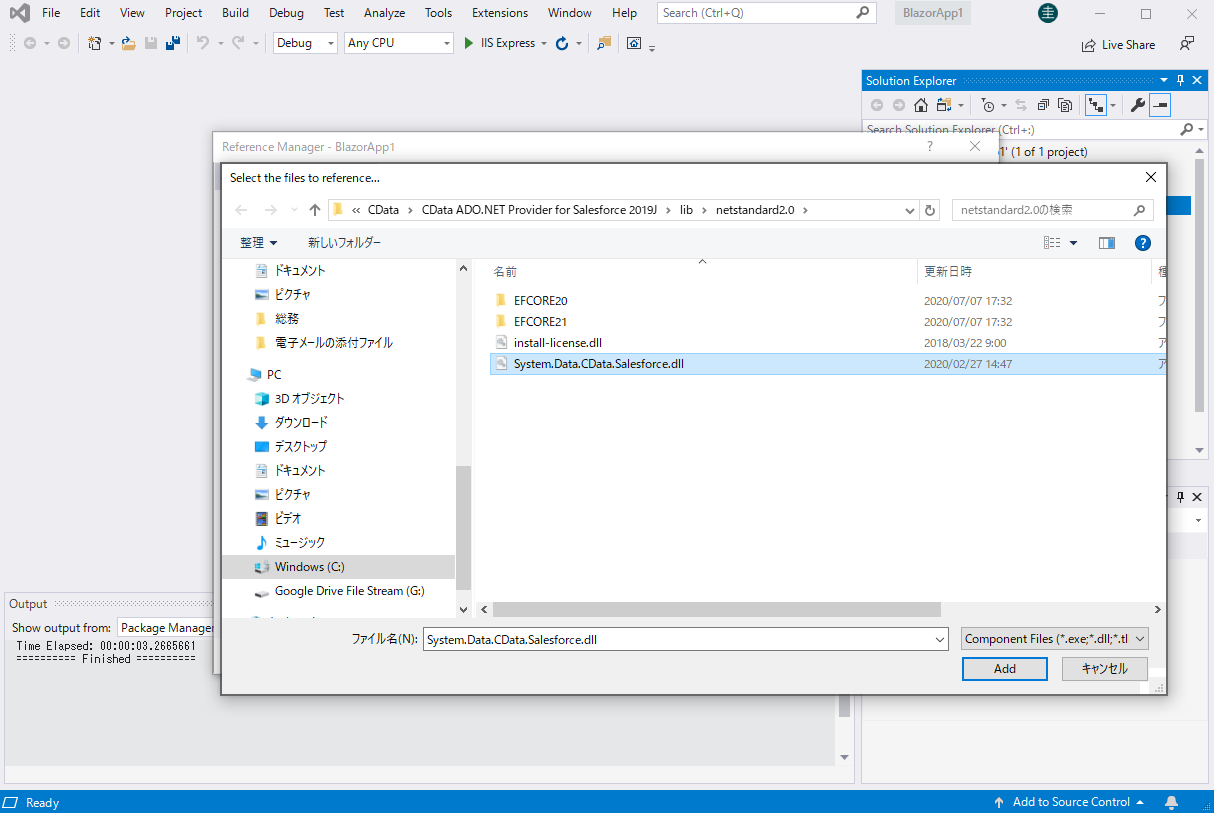
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.Acumatica.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for Acumatica\lib etstandard2.0).


SELECT Acumatica Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a AcumaticaConnection object, set the connection string:
Set the following connection properties to connect to Acumatica:
- User: Set this to your username.
- Password: Set this to your password.
- Company: Set this to your company.
- Url: Set this to your Acumatica URL, in the format http://{Acumatica ERP instance URL}/entity/{Endpoint name}/{Endpoint version}/.
For example: https://acumatica.com/entity/Default/17.200.001/
See the Getting Started guide in the CData driver documentation for more information.
For example: Url = https://try.acumatica.com/ISV/entity/Default/17.200.001/;User=user;Password=password;Company=CompanyName;
- The code below creates a simple Blazor app for displaying Acumatica data, using standard SQL to query Acumatica just like SQL Server.
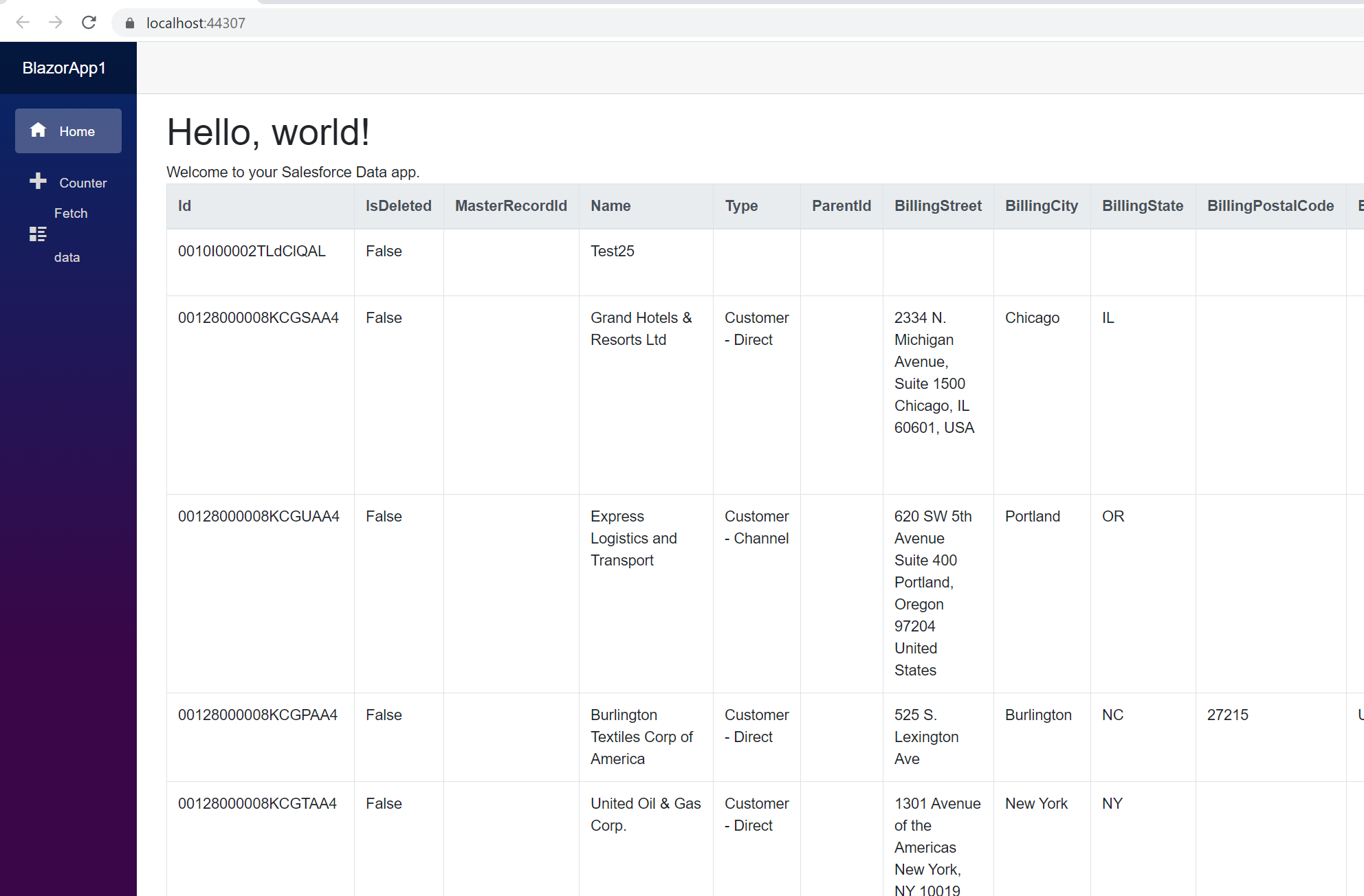
@page "/" @using System.Data; @using System.Data.CData.Acumatica; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (AcumaticaConnection connection = new AcumaticaConnection( "Url = https://try.acumatica.com/ISV/entity/Default/17.200.001/;User=user;Password=password;Company=CompanyName;")) { var sql = "SELECT Id, location_displayname FROM Events"; var results = new DataTable(); AcumaticaDataAdapter dataAdapter = new AcumaticaDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders Acumatica data as an HTML table in the Blazor app.

At this point, you have a Acumatica-connected Blazor app, capable of working with live Acumatica data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live Acumatica data in your Blazor apps today.

