Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Extend Google Sheets with API Data
Make calls to the API Server from Google Apps Script.
Interact with API data from Google Sheets through macros, custom functions, and add-ons. The CData API Server, when paired with the ADO.NET Provider for API (or any of 200+ other ADO.NET Providers), enables connectivity to API data from cloud-based and mobile applications like Google Sheets. The API Server is a lightweight Web application that produces OData services for API and any source supported by the CData ADO.NET Providers.
Google Apps Script can consume these OData services in the JSON format. This article shows how to create a simple add-on that populates a Google Spreadsheet with posts data and, as you make changes, executes updates to API data.
Set Up the API Server
Follow the steps below to begin producing secure API OData services:
Deploy
The API Server runs on your own server. On Windows, you can deploy using the stand-alone server or IIS. On a Java servlet container, drop in the API Server WAR file. See the help documentation for more information and how-tos.
The API Server is also easy to deploy on Microsoft Azure, Amazon EC2, and Heroku.
Connect to API
After you deploy the API Server and the ADO.NET Provider for API, provide authentication values and other connection properties needed to connect to API by clicking Settings -> Connections and adding a new connection in the API Server administration console.
To connect to your API, configure the following properties on the Global Settings page:
- In Authentication, select the Type and fill in the required properties
- In Headers, add the required HTTP headers for your API
- In Pagination, select the Type and fill in the required properties
After the configuring the global settings, navigate to the Tables to add tables. For each table you wish to add:
- Click "+ Add"
- Set the Name for the table
- Set Request URL to the API endpoint you wish to work with

- (Optional) In Parameters, add the required URL Parameters for your API endpoint
- (Optional) In Headers, add the required HTTP headers for the API endpoint
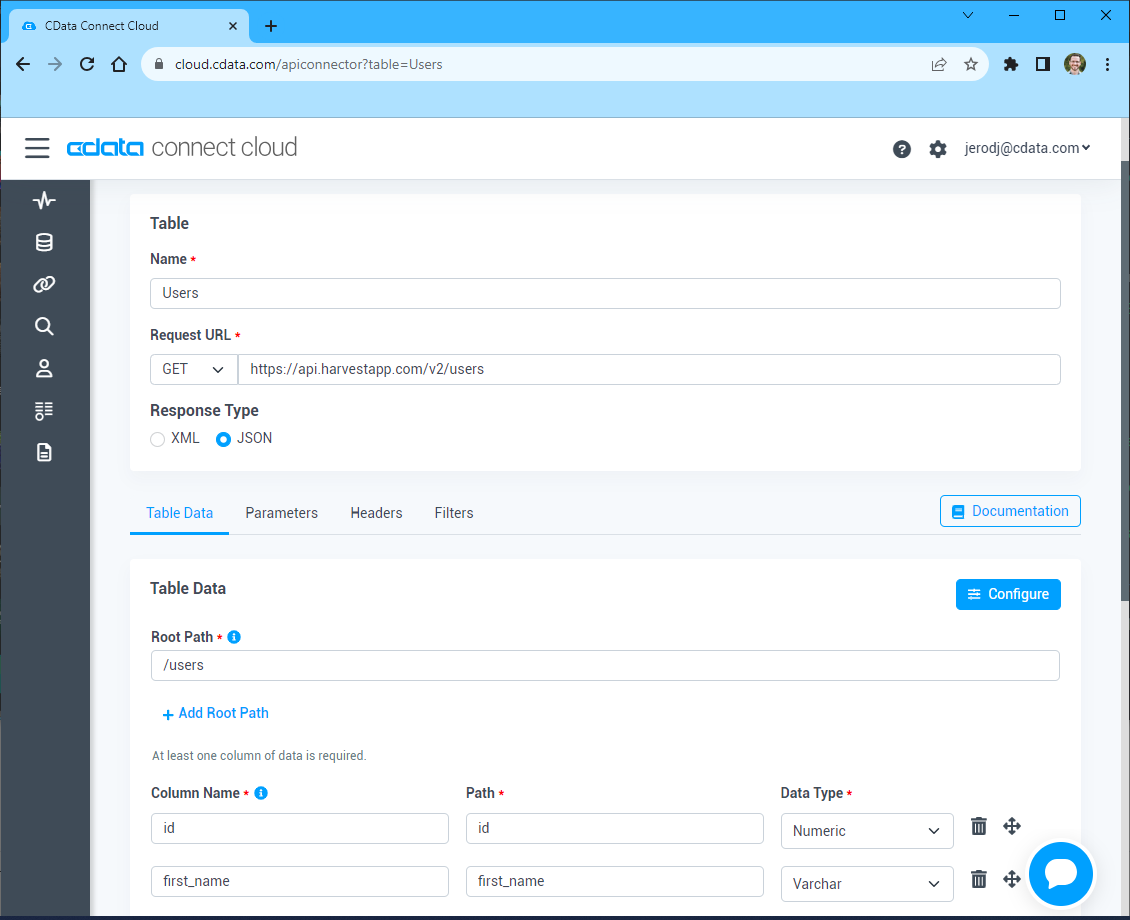
- In Table Data click " Configure"
- Review the response from the API and click "Next"

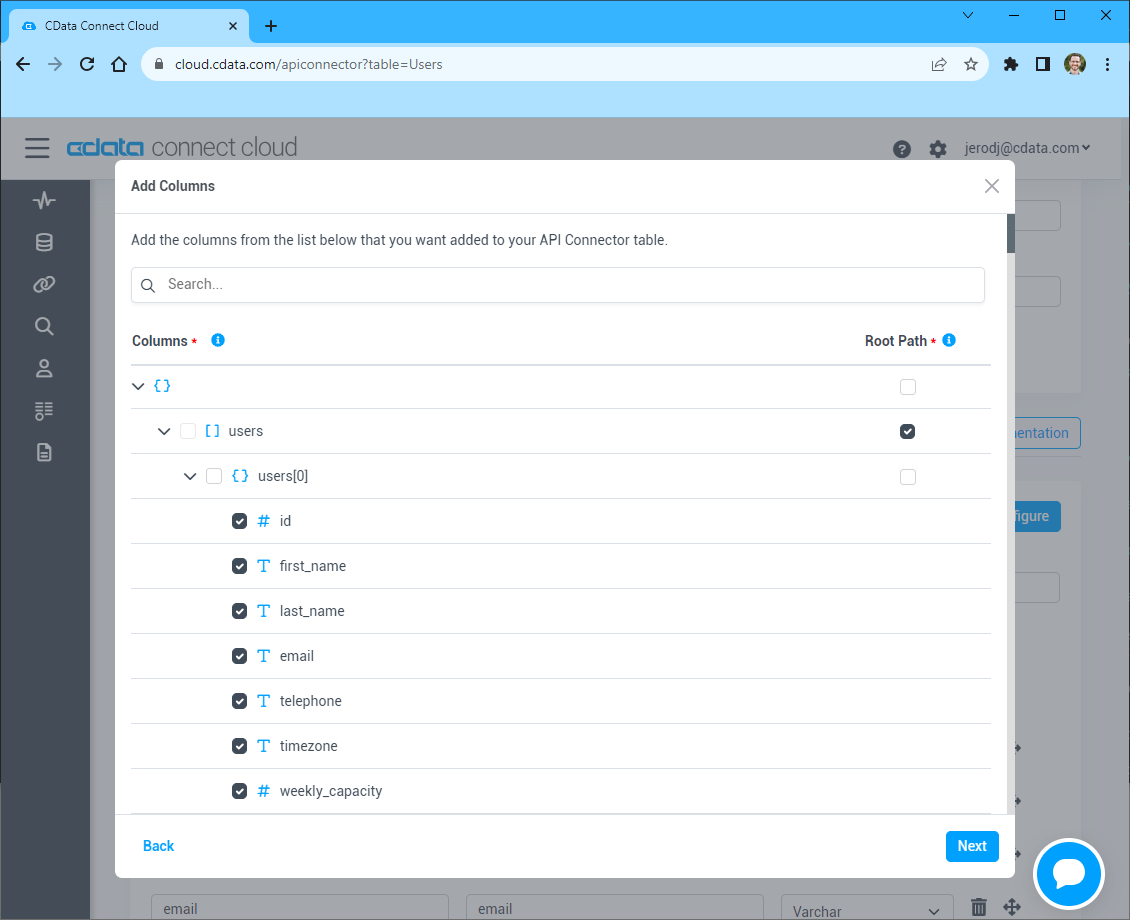
- Select which element to use as the Repeated Elements and which elements to use as Columns and click "Next"

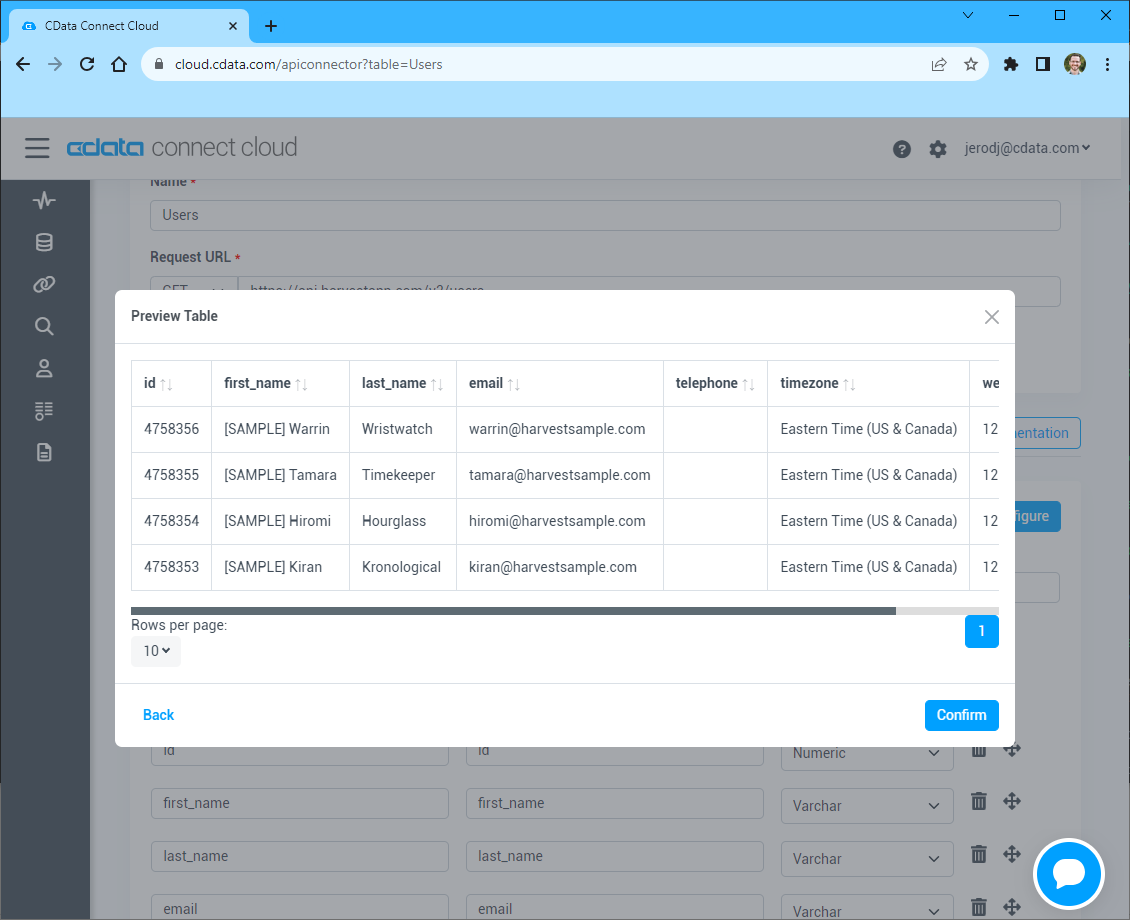
- Preview the tabular model of the API response and click "Confirm"

You can then choose the API entities you want to allow the API Server to access by clicking Settings -> Resources.
Authorize API Server Users
After determining the OData services you want to produce, authorize users by clicking Settings -> Users. The API Server uses authtoken-based authentication and supports the major authentication schemes. Access can also be restricted based on IP address: Connections from all addresses except localhost are blocked by default, so you will need to allow connections from Google's servers for this article. You can authenticate as well as encrypt connections with SSL.
Retrieve API Data
Open the Script Editor from your spreadsheet by clicking Tools -> Script Editor. In the Script Editor, add the following function to populate a spreadsheet with the results of an OData query:
function retrieve(){
var url = "https://MyUrl/api.rsc/posts?select=Id,title,body,userId";
var response = UrlFetchApp.fetch(url,{
headers: {"Authorization": "Basic " + Utilities.base64Encode("MyUser:MyAuthtoken")}
});
var json = response.getContentText();
var sheet = SpreadsheetApp.getActiveSheet();
var a1 = sheet.getRange('a1');
var index=1;
var posts = JSON.parse(json).value;
var cols = [["Id","title","body","userId"]];
sheet.getRange(1,1,1,4).setValues(cols);
row=2;
for(var i in posts){
for (var j in posts[i]) {
switch (j) {
case "Id":
a1.offset(row,0).setValue(account[i][j]);
break;
case "title":
a1.offset(row,1).setValue(account[i][j]);
break;
case "body":
a1.offset(row,2).setValue(account[i][j]);
break;
case "userId":
a1.offset(row,3).setValue(account[i][j]);
break;
}
}
row++;
}
}
Follow the steps below to add an installable trigger to populate the spreadsheet when opened:
- Click Resources -> Current Project's Triggers -> Add a New Trigger.
- Select retrieve in the Run menu.
- Select From Spreadsheet.
- Select On open.
After closing the dialog, you are prompted to allow access to the application.
Post Changes to API Data
Add the following function to post changes to cells back to the API Server:
function buildReq(e){
var sheet = SpreadsheetApp.getActiveSheet();
var changes = e.range;
var id = sheet.getRange(changes.getRow(),1).getValue();
var col = sheet.getRange(1,changes.getColumn()).getValue();
var url = "http://MyServer/api.rsc/posts("+id+")";
var putdata = "{\"@odata.type\" : \"CDataAPI.posts\", \""+col+"\": \""+changes.getValue()+"\"}";;
UrlFetchApp.fetch(url,{
method: "put",
contentType: "application/json",
payload: putdata,
headers: {"Authorization": "Basic " + Utilities.base64Encode("MyUser:MyAuthtoken")}
});
}
Follow the steps below to add the update trigger:
- Click Resources -> Current Project's Triggers.
- Select buildReq in the Run menu.
- Select From Spreadsheet.
- Select On edit.
You can test the script by clicking Publish -> Test as Add-On. Select the version, installation type, and spreadsheet to create a test configuration. You can then select and run the test configuration.
As you make changes to cells, the API Server executes updates to API data.
