Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →DataBind Wijmo Grid to API Data
Provide real-time API data to interactive controls.
The API Server, when paired with the ADO.NET Provider for API (or any of 200+ other ADO.NET Providers), provides API data as Web services, which enable connectivity to live data. This article shows how to consume JSONP-formatted API data from a Wijmo Grid.
Set Up the API Server
Follow the steps below to begin producing secure API OData services:
Deploy
The API Server runs on your own server. On Windows, you can deploy using the stand-alone server or IIS. On a Java servlet container, drop in the API Server WAR file. See the help documentation for more information and how-tos.
The API Server is also easy to deploy on Microsoft Azure, Amazon EC2, and Heroku.
Connect to API
After you deploy the API Server and the ADO.NET Provider for API, provide authentication values and other connection properties needed to connect to API by clicking Settings -> Connections and adding a new connection in the API Server administration console.
To connect to your API, configure the following properties on the Global Settings page:
- In Authentication, select the Type and fill in the required properties
- In Headers, add the required HTTP headers for your API
- In Pagination, select the Type and fill in the required properties
After the configuring the global settings, navigate to the Tables to add tables. For each table you wish to add:
- Click "+ Add"
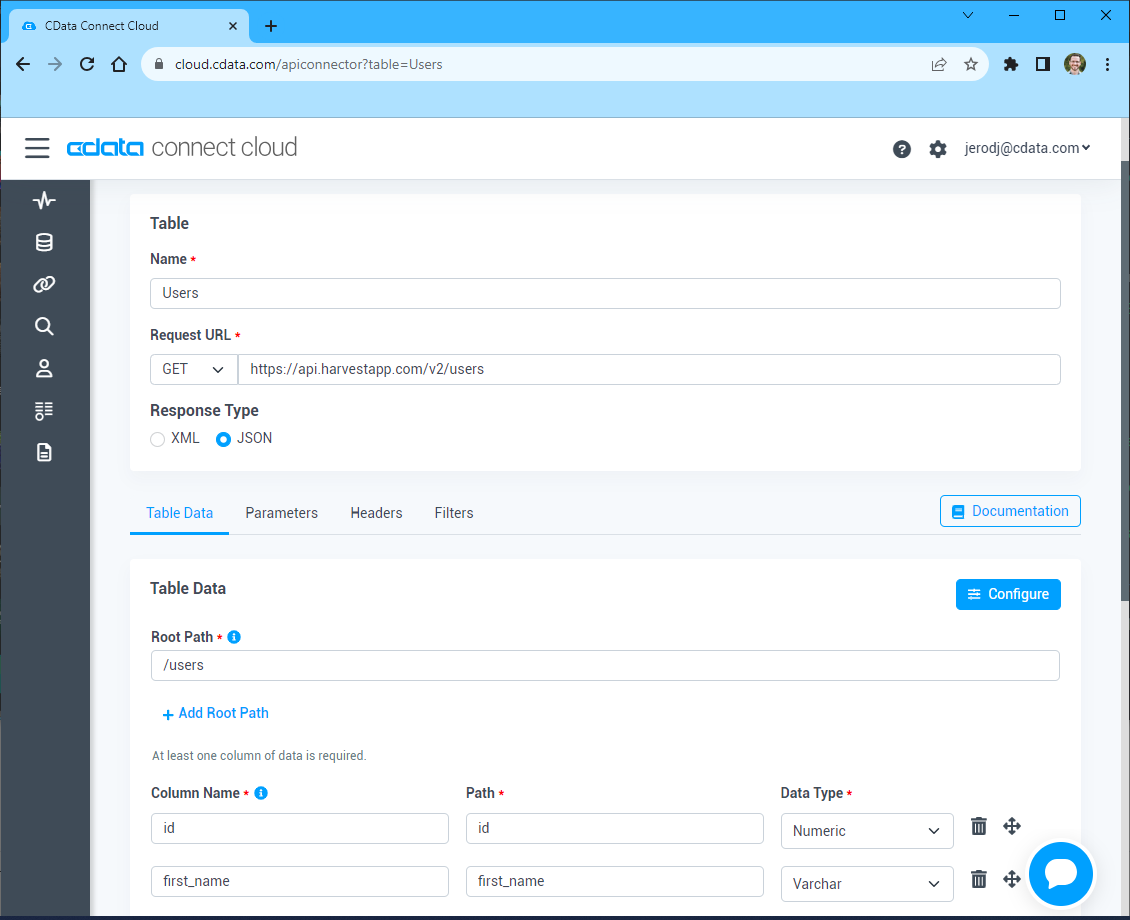
- Set the Name for the table
- Set Request URL to the API endpoint you wish to work with

- (Optional) In Parameters, add the required URL Parameters for your API endpoint
- (Optional) In Headers, add the required HTTP headers for the API endpoint
- In Table Data click " Configure"
- Review the response from the API and click "Next"

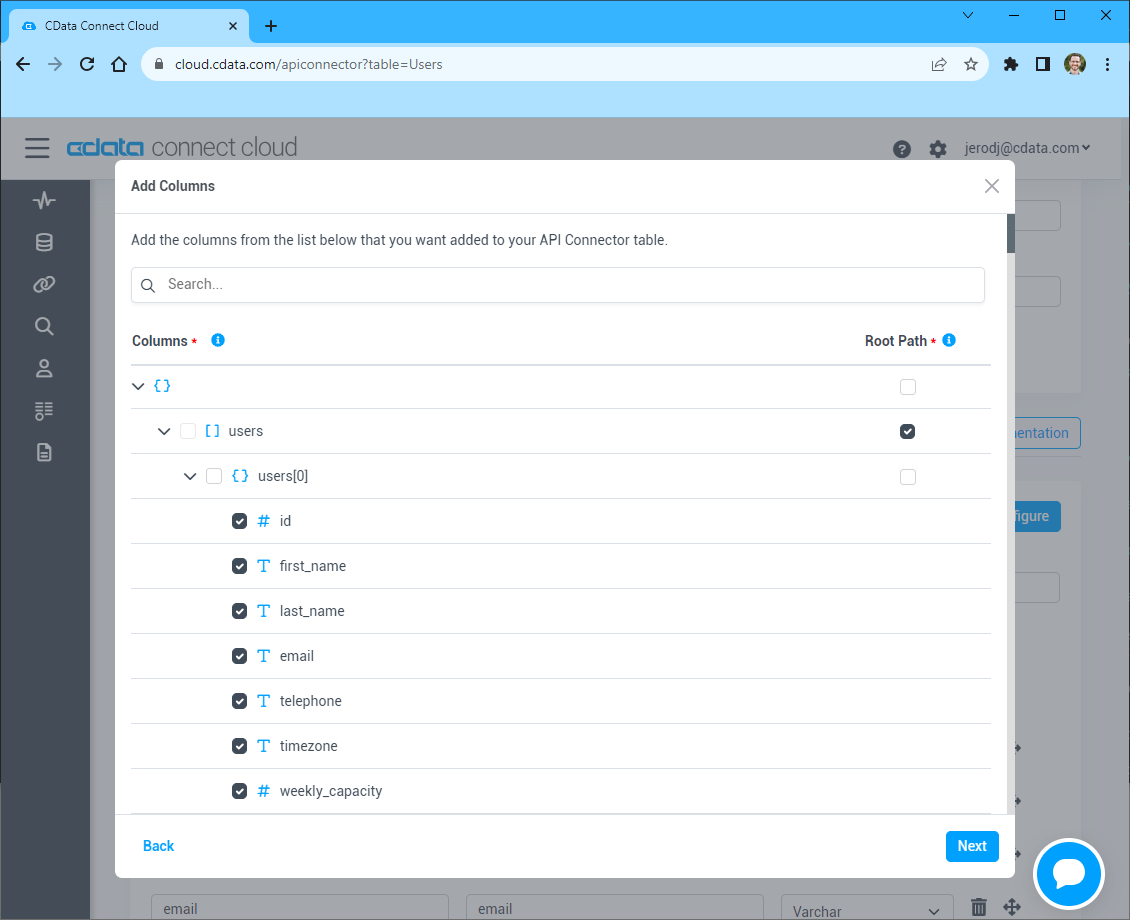
- Select which element to use as the Repeated Elements and which elements to use as Columns and click "Next"

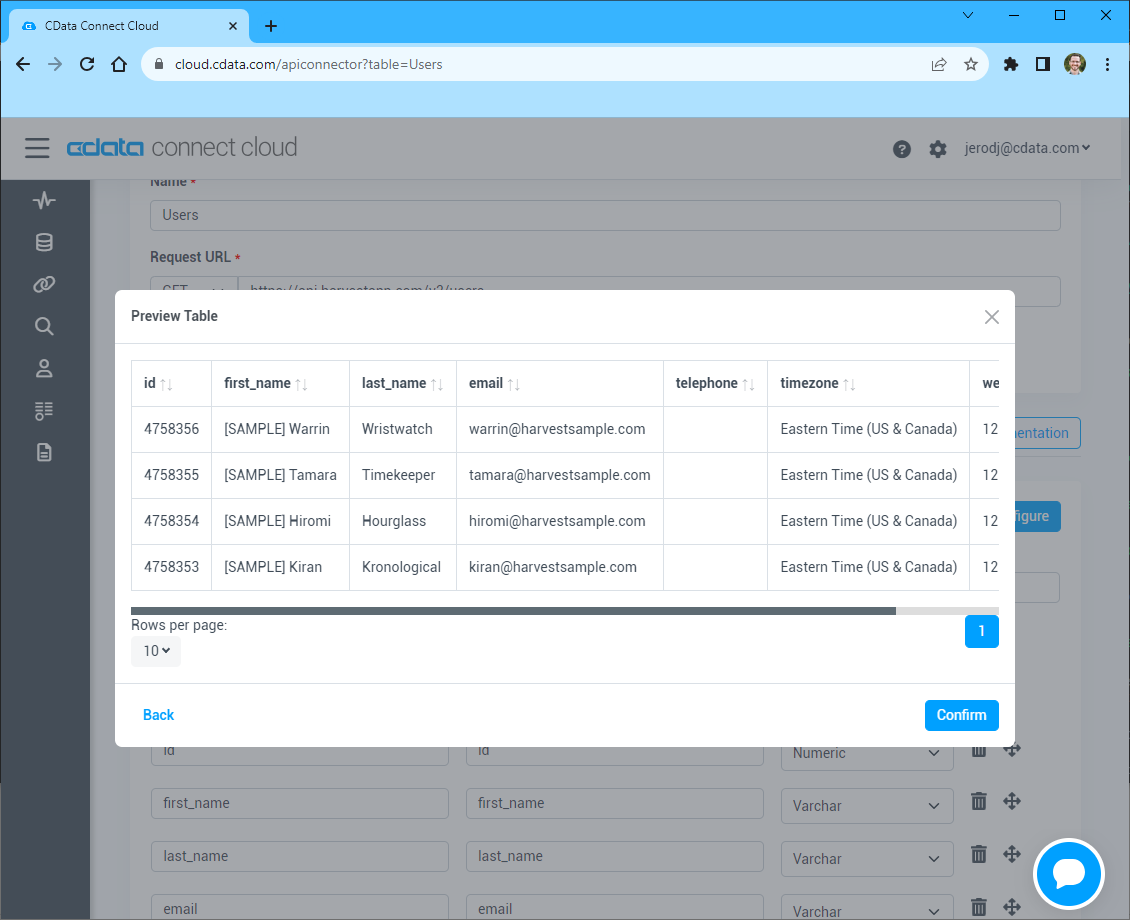
- Preview the tabular model of the API response and click "Confirm"

You can then choose the API entities you want to allow the API Server to access by clicking Settings -> Resources. This article uses posts as an example.
Authorize API Server Users
After determining the OData services you want to produce, authorize users by clicking Settings -> Users. The API Server uses authtoken-based authentication and supports the major authentication schemes. Access can also be restricted based on IP address; by default only connections to the local machine are allowed. You can authenticate as well as encrypt connections with SSL.
Create a Real-Time Grid
Follow the steps below to consume API data from the Wijmo JavaScript controls:
- Load the required Wijmo, jQuery, and Knockout libraries:
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js"></script> <!--Theme--> <link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css"> <!--Wijmo Widgets CSS--> <link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20161.90.min.css" rel="stylesheet" type="text/css"> <!--Wijmo Widgets JavaScript--> <script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20161.90.min.js"></script> <script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20161.90.min.js"></script> <script src="http://cdn.wijmo.com/interop/wijmo.data.ajax.3.20161.90.js"></script> <!--Knockout JS Library--> <!-- Both of the links below can work --> <script src="http://cdn.wijmo.com/wijmo/external/knockout-2.2.0.js"></script> <!--<script src="http://cdn.wijmo.com/amd-js/3.20161.90/knockout-3.1.0.js"></script>--> <!--Wijmo Knockout Integration Library--> <script src="http://cdn.wijmo.com/interop/knockout.wijmo.3.20161.90.js"></script>
-
Create a ViewModel and connect to it using the ODataView. You will need to replace the placeholder values for the URL of the API Server, an API Server user, and the authtoken for that user.
<script id="scriptInit"> $.support.cors = true; var viewModel; function ViewModel() { var postsView = new wijmo.data.ODataView("http://MyServer:MyPort/api.rsc/posts", { ajax: { dataType: "jsonp", username: "MyUser", password: "MyAuthtoken", data: { "$inlinecount": null } }, pageSize: 10 }); postsView.refresh(); postsView.nextPage(); this.posts = postsView; this.prevPage = function () {postsView.prevPage();}; this.nextPage = function () {postsView.nextPage();}; } $(document).ready(function () { viewModel = new ViewModel(); ko.applyBindings(viewModel, $(".container").get(0)); }); </script> -
DataBind: Below is a simple table with some paging buttons, which you can paste into the body section of your markup.
<h2>Connect to Live API Data in Real Time</h2> <h3>Posts</h3> <div> <button title="previous page" class="pagebuttons" data-bind="click: prevPage, button: {}"><span class="ui-icon ui-icon-seek-prev" /></button> <button title="next page" class="pagebuttons" data-bind="click: nextPage, button: {}"><span class="ui-icon ui-icon-seek-next" /></button> </div> <table id="demo-grid" data-bind="wijgrid: { data: posts, showFilter: true, allowPaging: true, pagerSettings: { position: 'none'}, columnsAutogenerationMode: 'append', }" > </table>
Below is the resulting grid. You can filter and sort through pages of API data.

