Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Build Basecamp-Connected Web Apps in Servoy
Use Servoy Developer to easily connect to Basecamp data and build web apps with connectivity to live Basecamp data.
Servoy is a rapid application development and deployment platform. When paired with the CData JDBC Driver for Basecamp, users can build Basecamp-connected apps that work with live Basecamp data. This article describes how to connect to Basecamp from Servoy and build a simple web app to display and search Basecamp data.
With built-in optimized data processing, the CData JDBC Driver offers unmatched performance for interacting with live Basecamp data. When you issue complex SQL queries to Basecamp, the driver pushes supported SQL operations, like filters and aggregations, directly to Basecamp and utilizes the embedded SQL engine to process unsupported operations client-side (often SQL functions and JOIN operations). Its built-in dynamic metadata querying lets you work with Basecamp data using native data types.
Connect to Basecamp in Servoy Developer
To build Basecamp-connected apps, you need to first create a data provider in Servoy Developer using the CData JDBC Driver for Basecamp.
- Install the JDBC Driver.
- Copy the JDBC Driver JAR file. (cdata.jdbc.basecamp.jar) to the /application_server/drivers/ directory in the installation directory for Servoy.
- Open Servoy Developer.
- In the Solution Explorer, right-click Database Server (under Resources) and choose "Connect to existing database" -> "empty."
- Name the server.
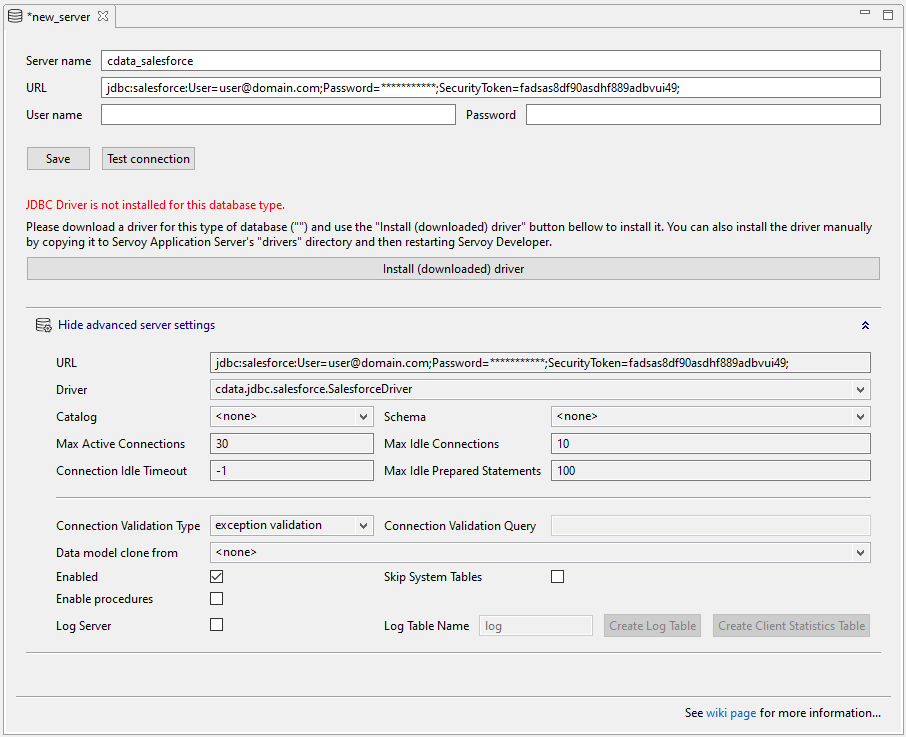
- Click to show the advanced server settings.
Set the URL, for example: jdbc:basecamp:User=test@northwind.db;Password=test123;
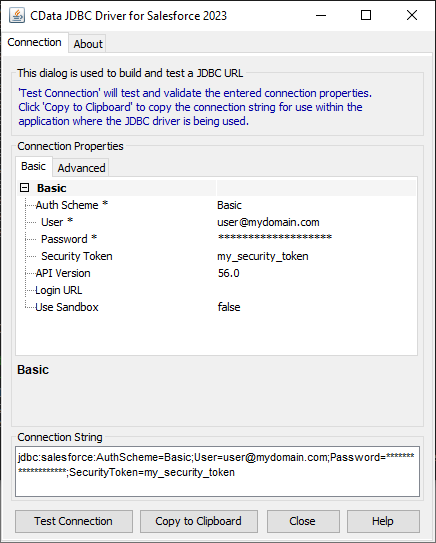
Built-In Connection String Designer
For assistance in constructing the JDBC URL, use the connection string designer built into the Basecamp JDBC Driver. Either double-click the JAR file or execute the jar file from the command-line.
java -jar cdata.jdbc.basecamp.jarFill in the connection properties and copy the connection string to the clipboard.
Basecamp uses basic or OAuth 2.0 authentication. To use basic authentication you will need the user and password that you use for logging in to Basecamp. To authenticate to Basecamp via OAuth 2.0, you will need to obtain the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with Basecamp.
See the Getting Started section in the help documentation for a connection guide.
Additionally, you will need to specify the AccountId connection property. This can be copied from the URL after you log in.
![Using the built-in connection string designer to generate a JDBC URL (Salesforce is shown.)]()
- Select the Driver class you just copied, for example, cdata.jdbc.basecamp.BasecampDriver
![Connecting to data through the JDBC Driver (Salesforce is shown).]()
Build a Basecamp-Connected Web App
Once you have configured the connection to Basecamp in the Servoy Developer resources, you are ready to build apps with access to live Basecamp data.
Create a New Solution
- In the Server Explorer, right-click "All solutions" and select "Create new solution."
- Name the solution.
- Select the checkbox to include the "search" module.
- Click "Finish."
Create a New Form
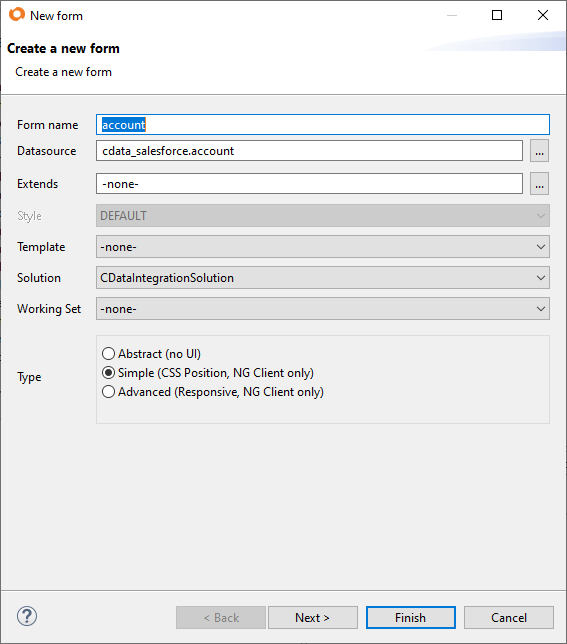
Right-click "Forms" and select "Create new form."
- Name the form.
- Select a Datasource.
- Set the type (e.g., Simple) and click "Finish."

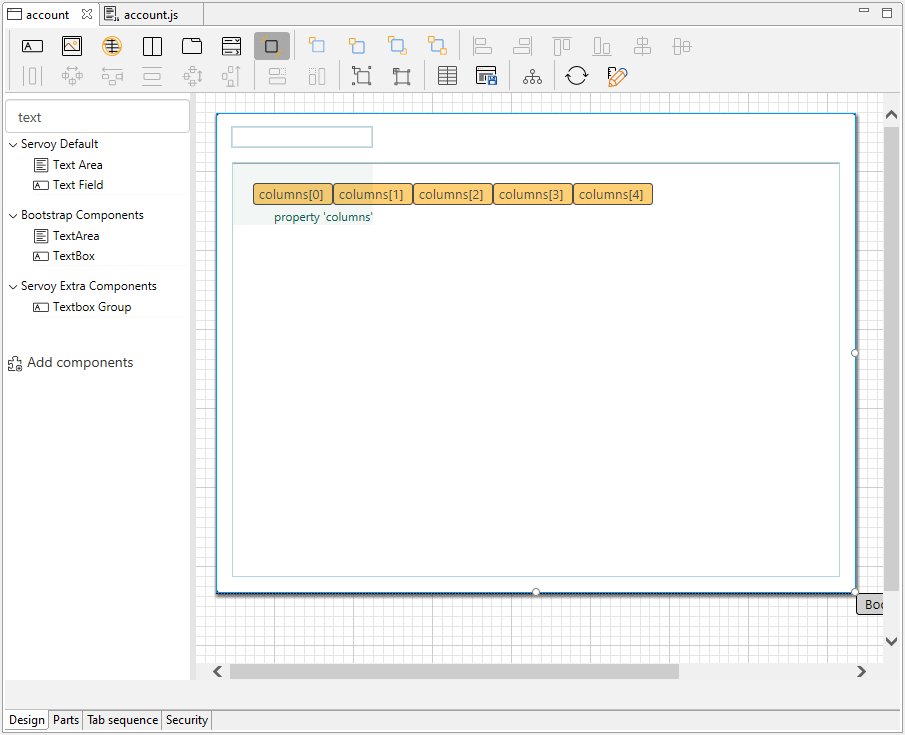
Add a Data Grid to the Form
- Drag a Data Grid component (from Servoy NG-Grids) onto the form.
Drag a column component onto the Data Grid and set the "dataprovider" property for each column component to a column from the Basecamp "table" (e.g., Name from the Projects table).
Continue adding columns as desired.
Add Searching to the App
Note that the "svySearch" extension is required to add search functionality (included by default when you create a new solution). If you did not add the extension when you created the solution or you are modifying an existing solution, you can add the search module by right-clicking Modules (in the solution) and selecting "Add Module." Select "svySearch" and click "OK."
- Drag a Text Field component onto the Form.
- Right-click the Form and select "Open in Script Editor."
- Create a new variable (JavaScript) to hold the search value:
var searchText = '';
- Back on the Form, in the Text Field properties:
- Set the "dataprovider" property to the Form variable you just created.
- Double-click to add a method for the onAction event.
- Click to create the method in "Form," name the method (e.g., onEnter), and click "Create private."
- Click "OK & Show."
- Add the following JavaScript to the JavaScript file to use the Servoy framework to implement searching bound data based on the text in the Text Field:
var search = scopes.svySearch.createSimpleSearch(foundset).setSearchText(searchText); search.setSearchAllColumns(); search.loadRecords(foundset);

Save and Launch the App
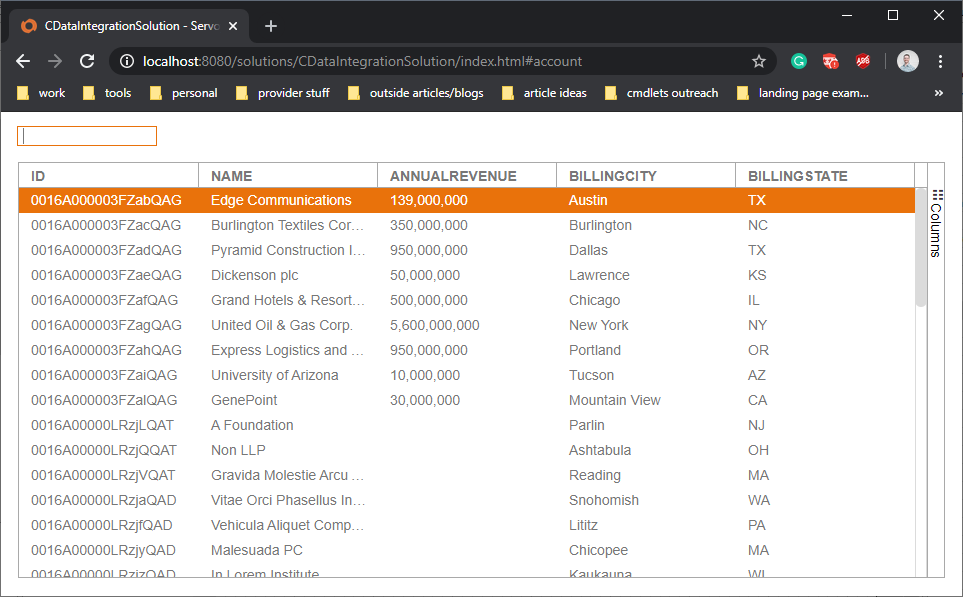
Save the form and JavaScript file, then click Run -> Launch NGClient to start the web app.

Download a free, 30-day trial of the CData JDBC Driver for Basecamp and start building Basecamp-connected apps with Servoy. Reach out to our Support Team if you have any questions.