Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Analyze Facebook Data in Infragistics Reveal
Use the CData API Server to create an OData API on top of Facebook data and visualize live Facebook data in Ingragistics Reveal.
Reveal is a data visualization solution provided by Infragistics and can be paired with the CData API Server and Facebook ADO.NET Provider to build dynamic dashboards from live Facebook data. The CData API Server generates an OData API for Facebook, which is natively consumable in Reveal. In this article, we walk through connecting to Facebook in API Server and connecting to the API Server from Infragistics Reveal to create a simple dashboard.
Connect to Facebook from API Server
CData API Server uses a straightforward, point-and-click interface to connect to data sources and generate APIs.
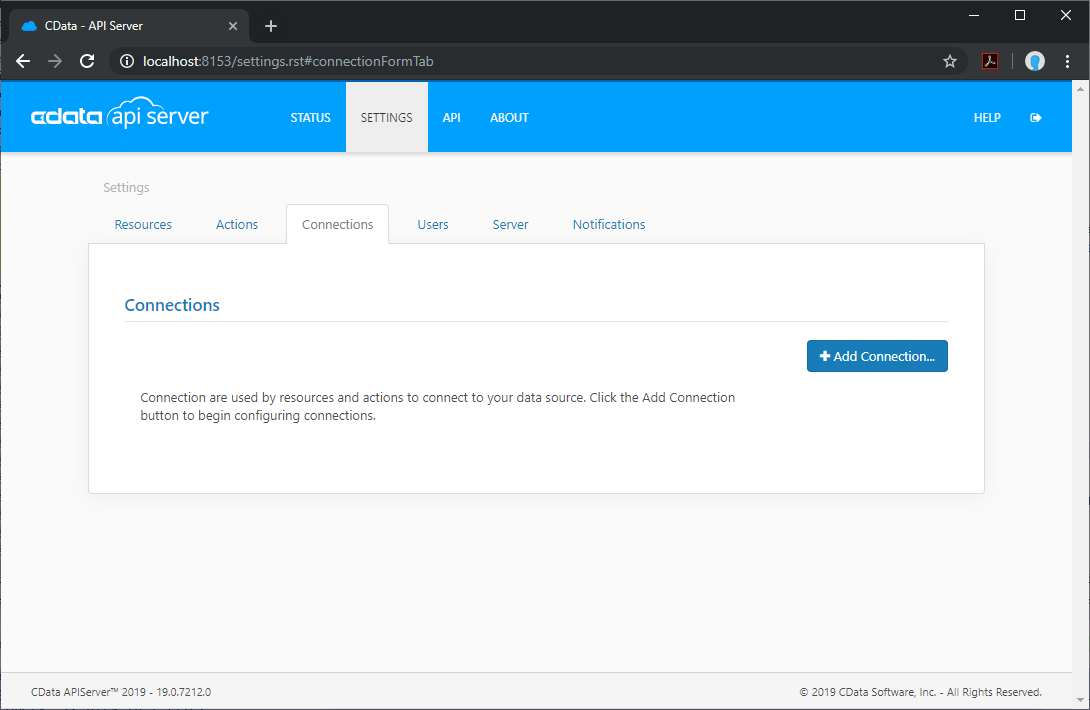
- Open API Server and click Settings -> Connection -> Add Connection

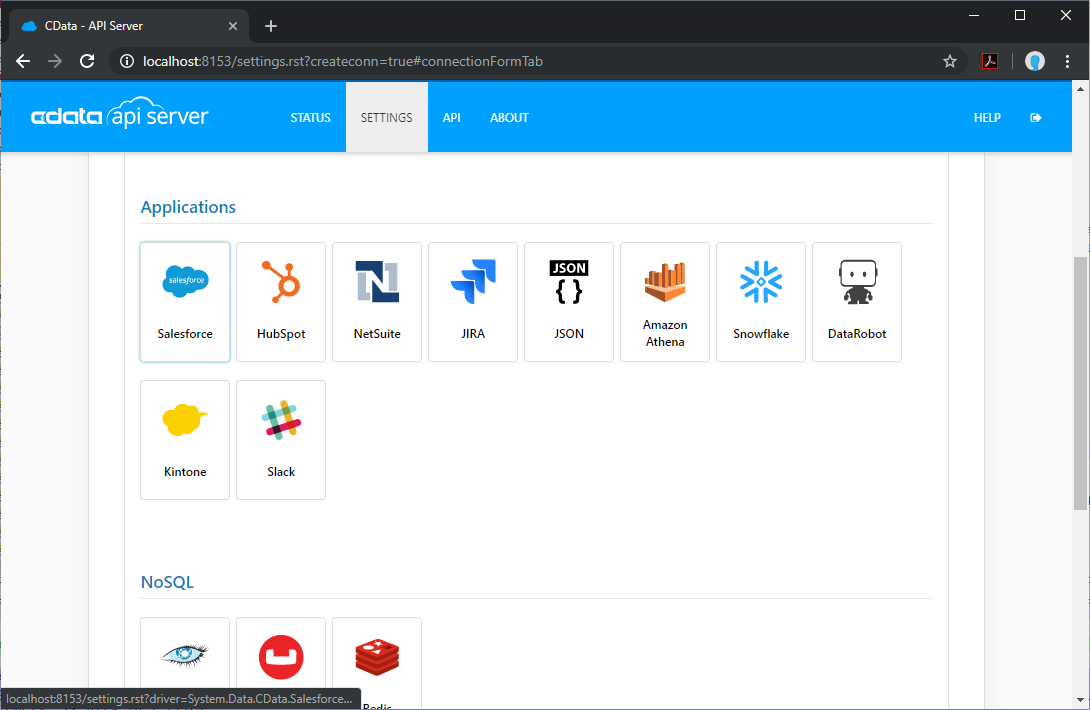
- Select "Facebook"

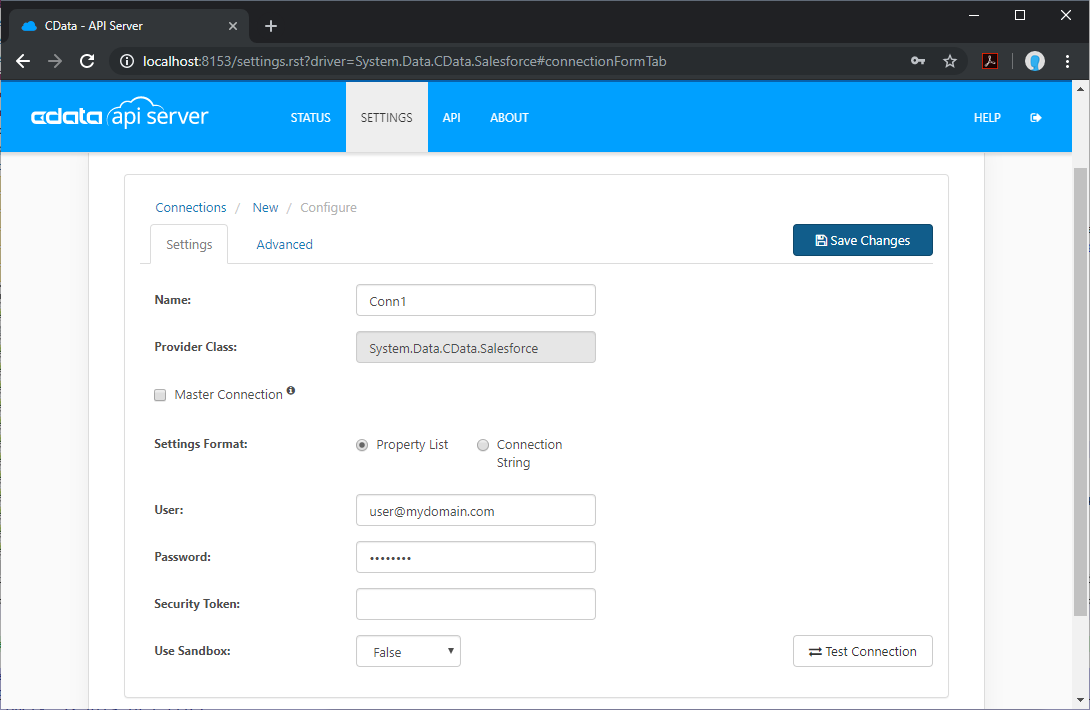
- Enter the necessary authentication properties to connect to Facebook.
Most tables require user authentication as well as application authentication. Facebook uses the OAuth authentication standard. To authenticate to Facebook, you can use the embedded OAuthClientId, OAuthClientSecret, and CallbackURL or you can obtain your own by registering an app with Facebook.
See the Getting Started chapter of the help documentation for a guide to using OAuth.

Add Facebook Resource Definitions in API Server
After connecting to Facebook, create Resources, which represent API endpoints for Facebook data.
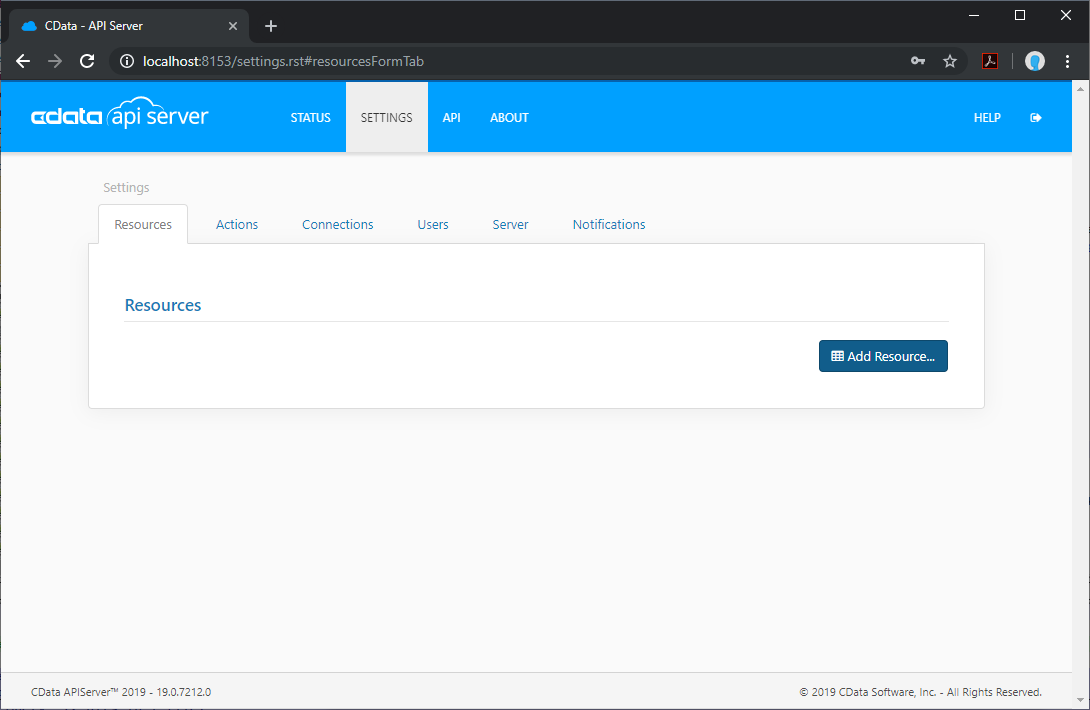
- Click Settings -> Resources -> Add Resource

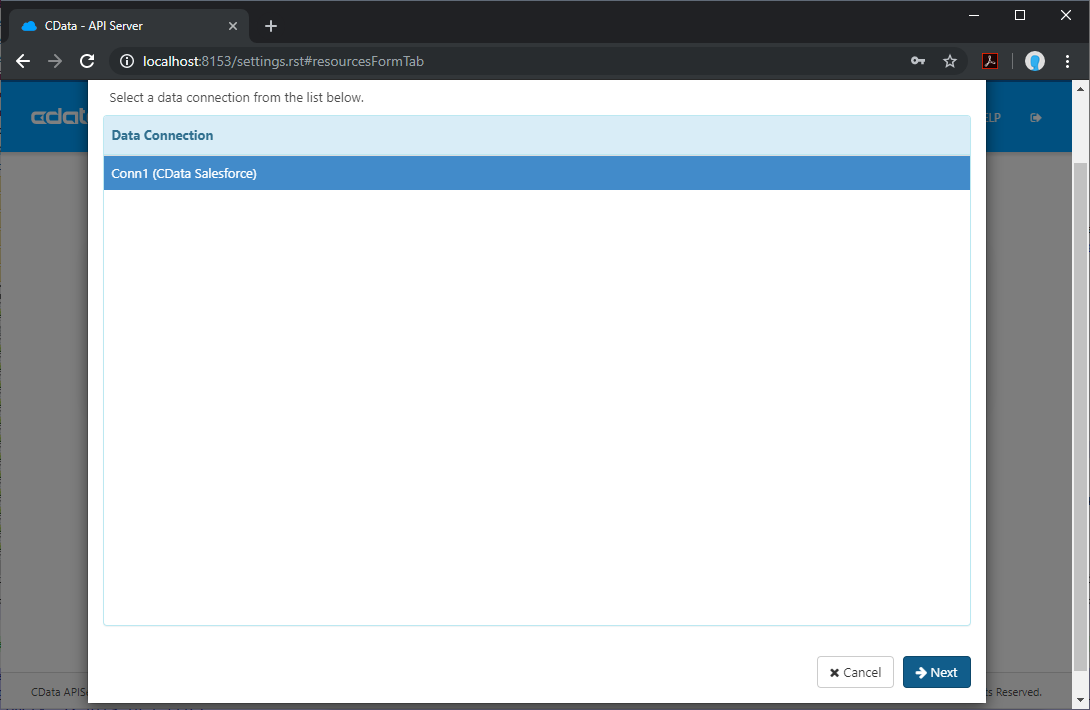
- Select the Facebook connection

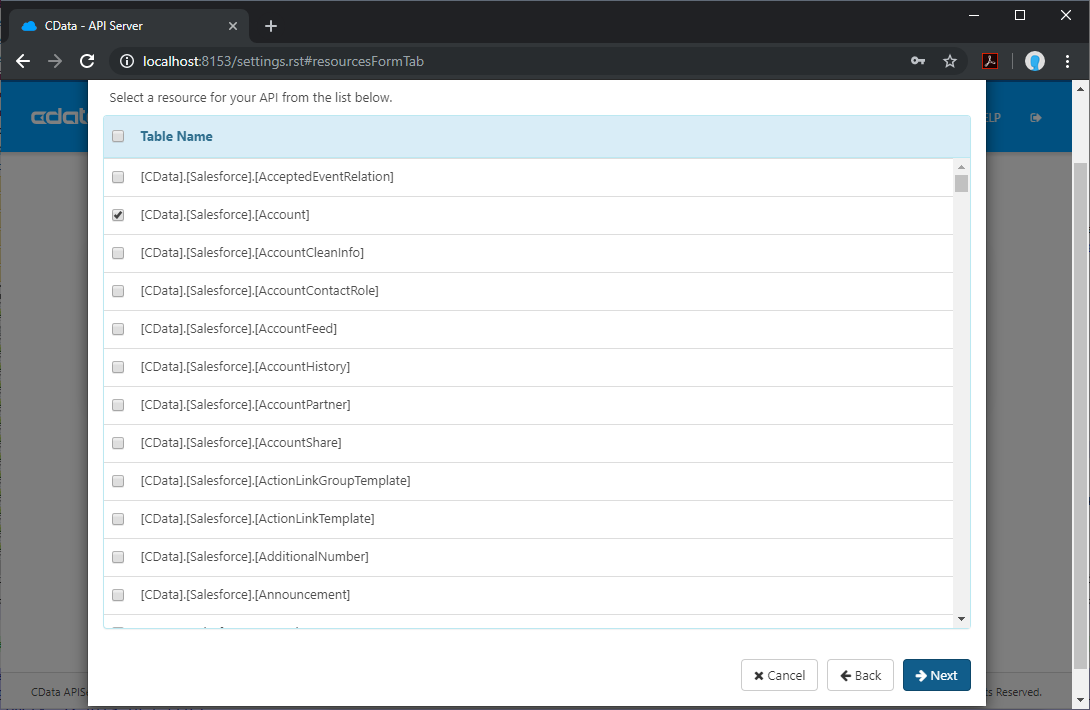
- Select the table you wish to retrieve and click Next

- (Optional) Edit the resource to select specific fields and more
- Save the settings
Add an API Server User
Create a User to connect to Facebook from Reveal through API Server.
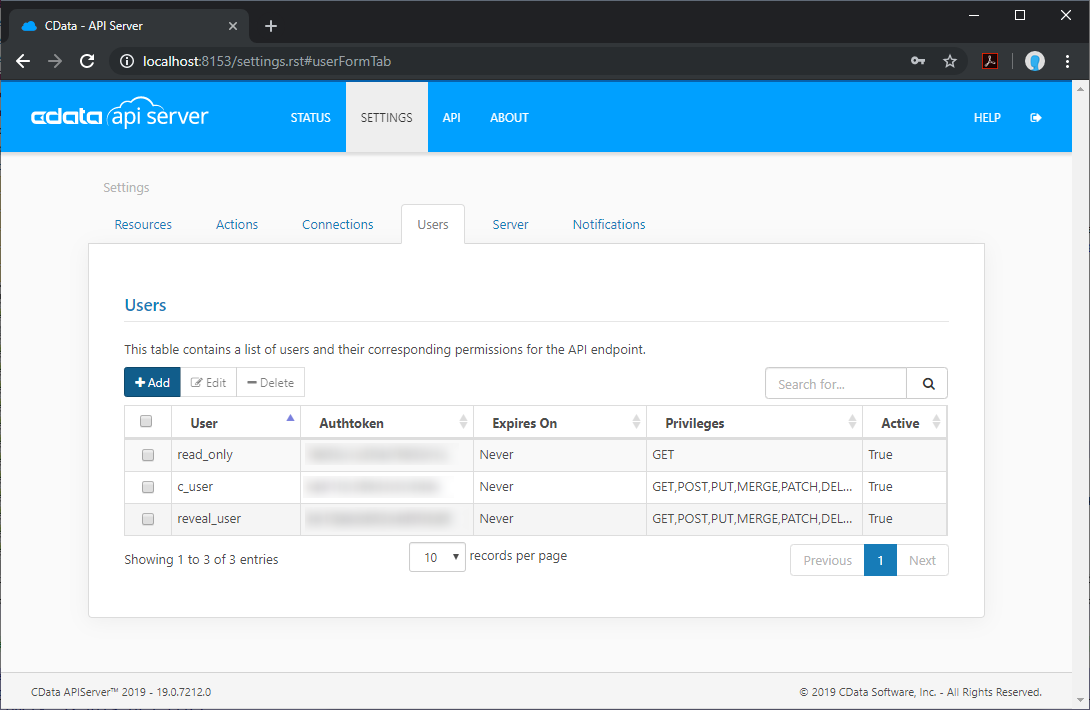
- Click Settings -> Users
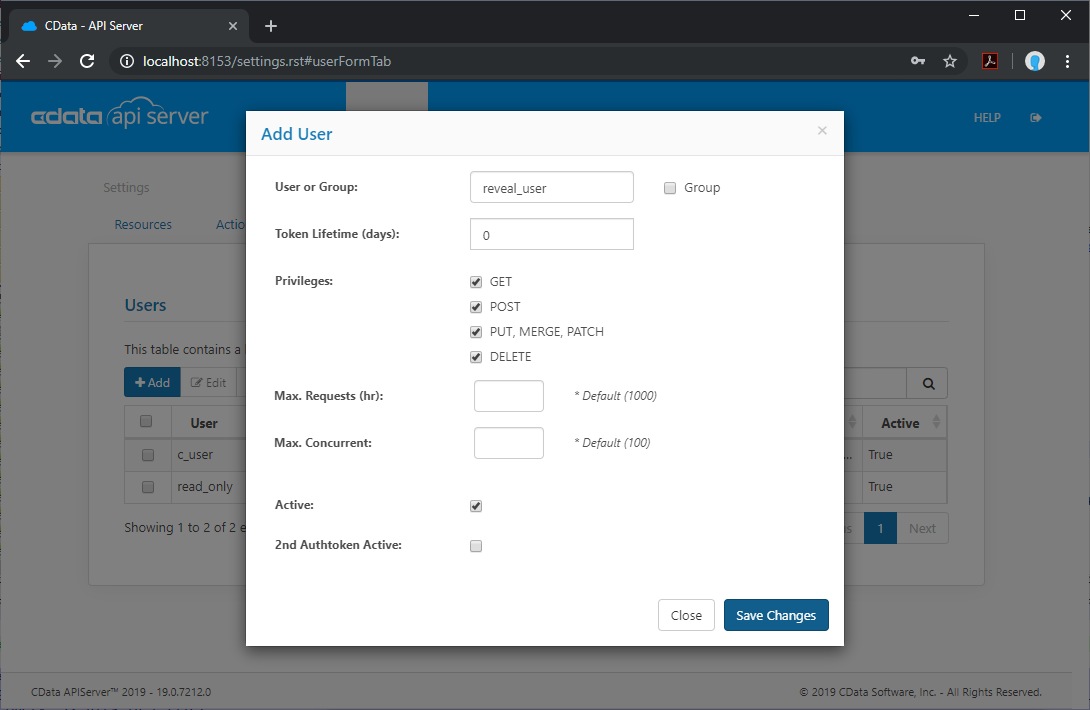
- Click Add
- Configure a User with access to the Facebook Connection and Resource(s)


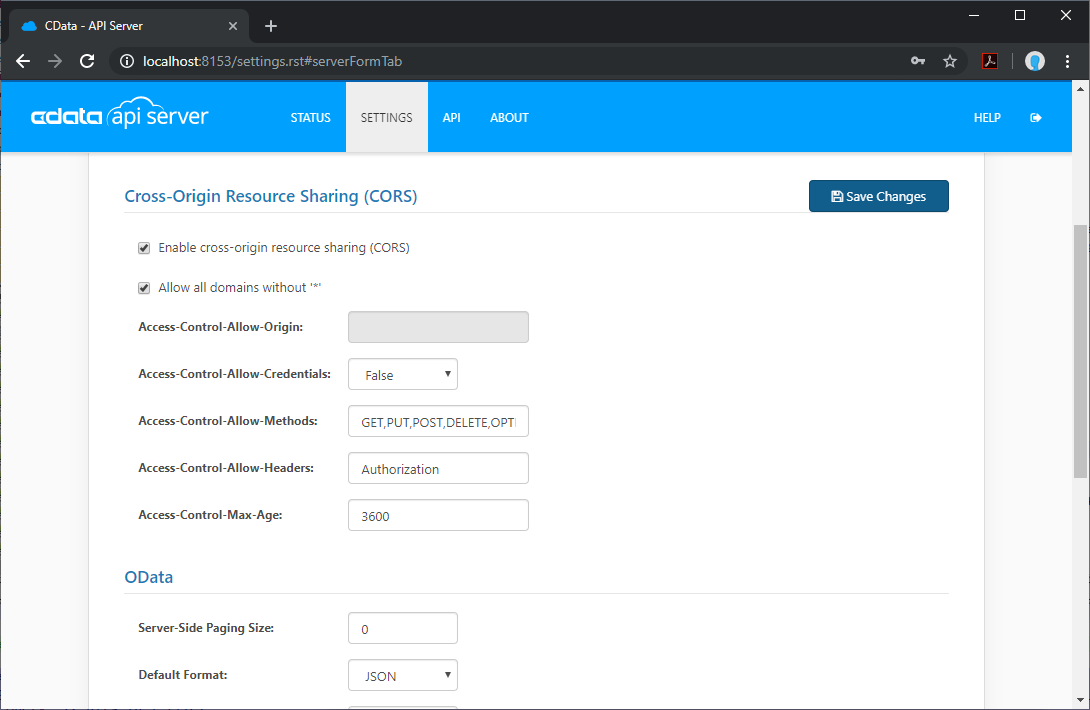
(Optional) Configure Cross-Origin Resource Sharing (CORS)
When accessing and connecting to multiple different domains from an application such as Ajax, there is a possibility of violating the limitations of cross-site scripting. In that case, configure the CORS settings in Settings -> Server.
- Enable cross-origin resource sharing (CORS): ON
- Allow all domains without '*': ON
- Access-Control-Allow-Methods: GET, PUT, POST, OPTIONS
- Access-Control-Allow-Headers: Authorization
Save the changes to the settings.

Create a Dashboard in Reveal
With the API Server configured, we can visualize Facebook data in Reveal.
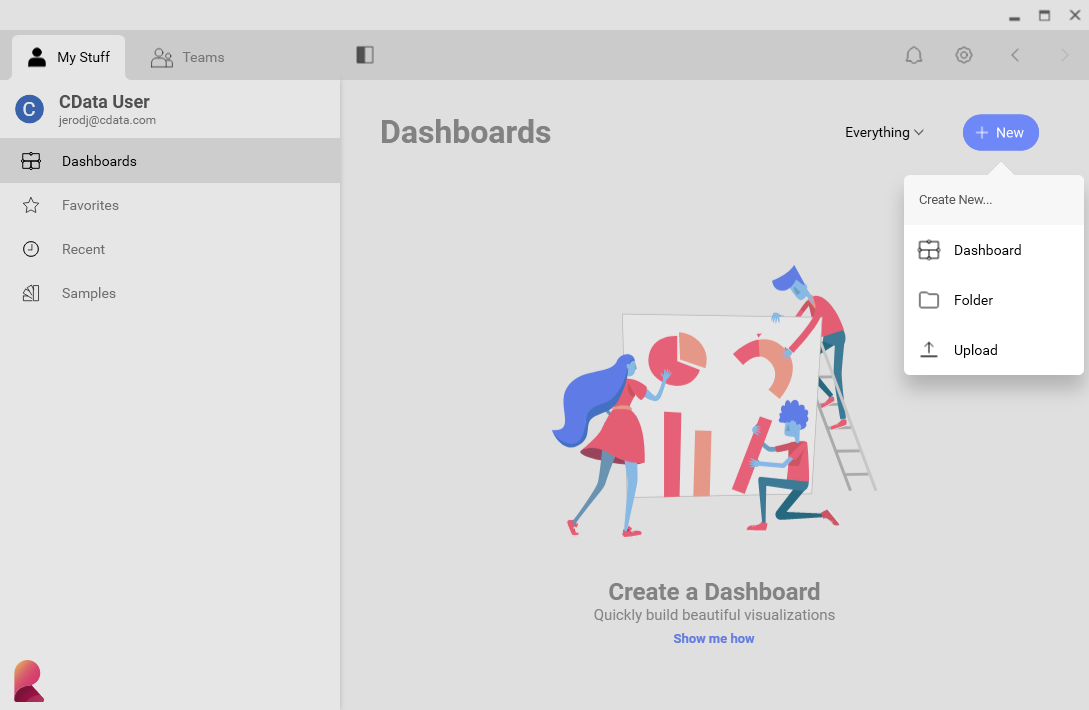
- Log into Reveal and click Dashboards -> New

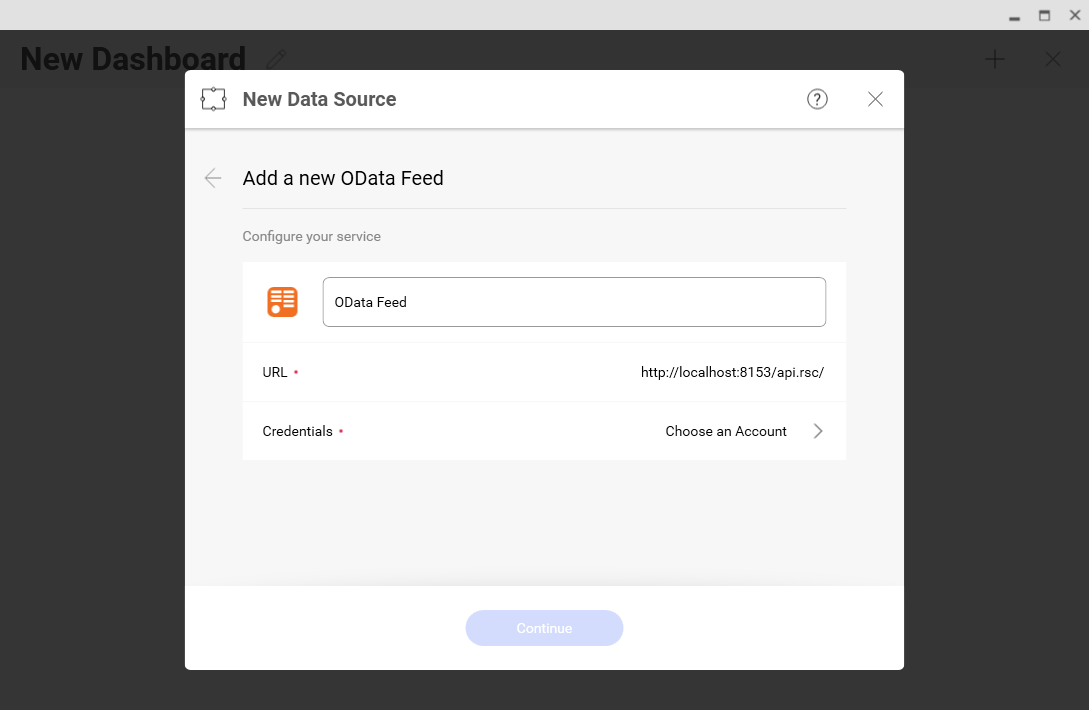
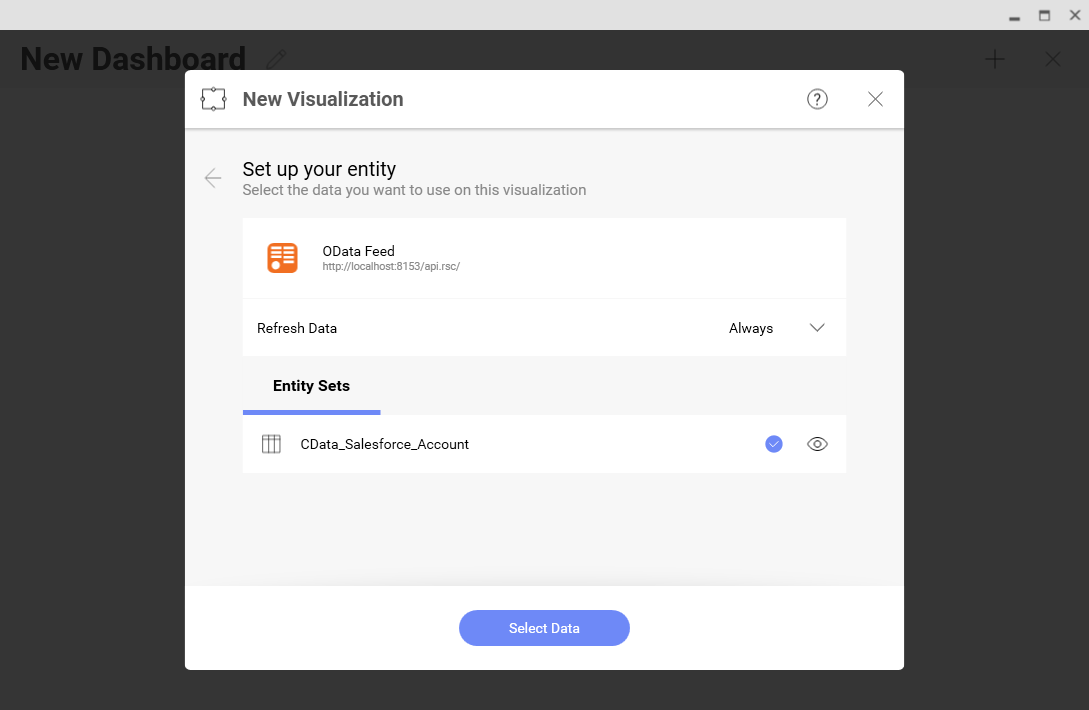
- Click Data Source -> OData Feed

- Specify the API Server API endpoint URL, for example: https://serverurl/api.rsc

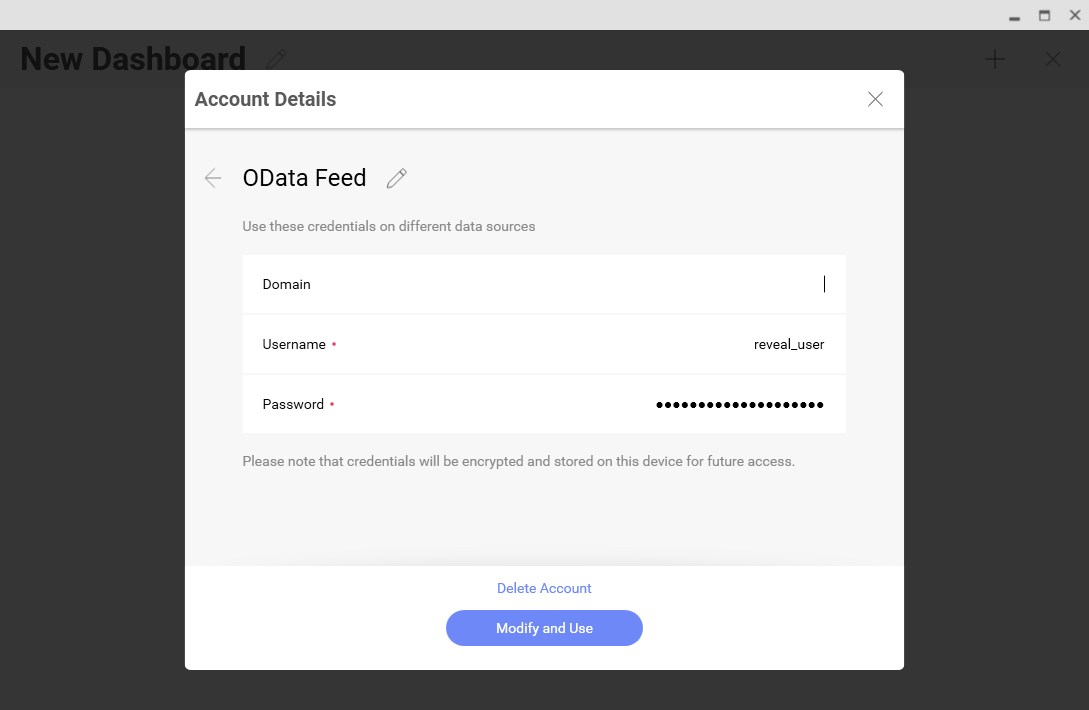
- Select Generic Credentials and specify the API Server username and authentication token

- Select the entity you wish to visualize

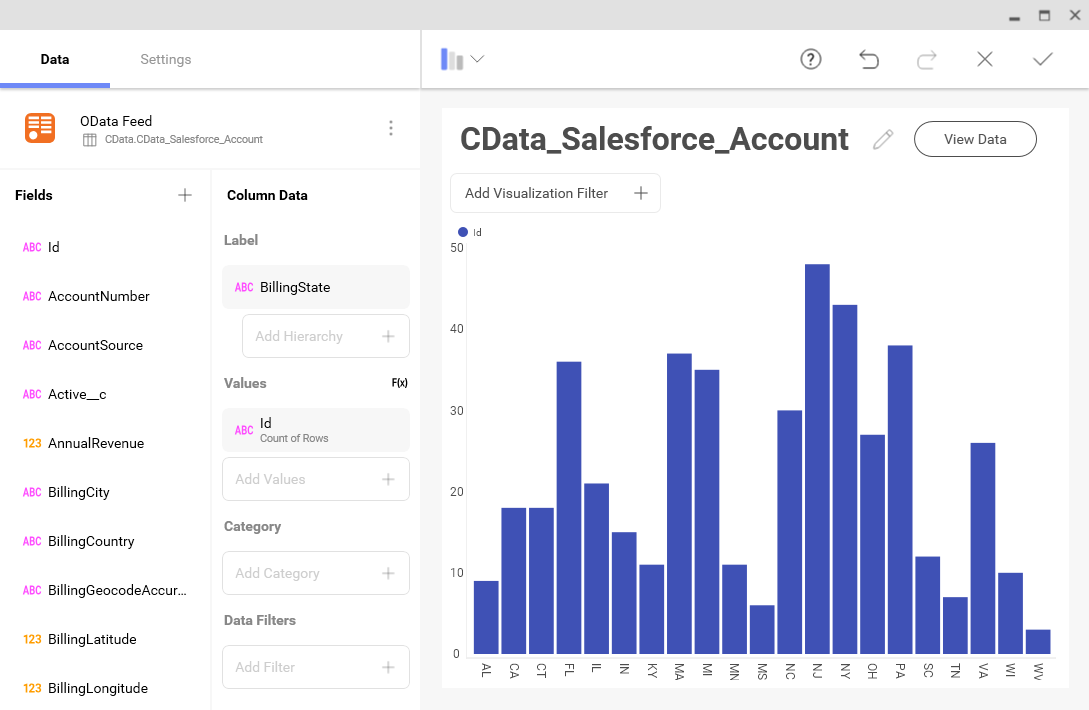
- Select fields and choose a chart type

More Information & Free Trial
At this point, you have created a simple dashboard from live Facebook data. For more information on creating OData feeds from Facebook (and more than 150 other sources), visit the API Server page. Download a free, 30-day trial and start working live Facebook data in tools that consume OData APIs.
