Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Build FHIR-Connected Web Apps in Servoy
Use Servoy Developer to easily connect to FHIR data and build web apps with connectivity to live FHIR data.
Servoy is a rapid application development and deployment platform. When paired with the CData JDBC Driver for FHIR, users can build FHIR-connected apps that work with live FHIR data. This article describes how to connect to FHIR from Servoy and build a simple web app to display and search FHIR data.
With built-in optimized data processing, the CData JDBC Driver offers unmatched performance for interacting with live FHIR data. When you issue complex SQL queries to FHIR, the driver pushes supported SQL operations, like filters and aggregations, directly to FHIR and utilizes the embedded SQL engine to process unsupported operations client-side (often SQL functions and JOIN operations). Its built-in dynamic metadata querying lets you work with FHIR data using native data types.
Connect to FHIR in Servoy Developer
To build FHIR-connected apps, you need to first create a data provider in Servoy Developer using the CData JDBC Driver for FHIR.
- Install the JDBC Driver.
- Copy the JDBC Driver JAR file. (cdata.jdbc.fhir.jar) to the /application_server/drivers/ directory in the installation directory for Servoy.
- Open Servoy Developer.
- In the Solution Explorer, right-click Database Server (under Resources) and choose "Connect to existing database" -> "empty."
- Name the server.
- Click to show the advanced server settings.
Set the URL, for example: jdbc:fhir:URL=http://test.fhir.org/r4b/;ConnectionType=Generic;ContentType=JSON;AuthScheme=None;
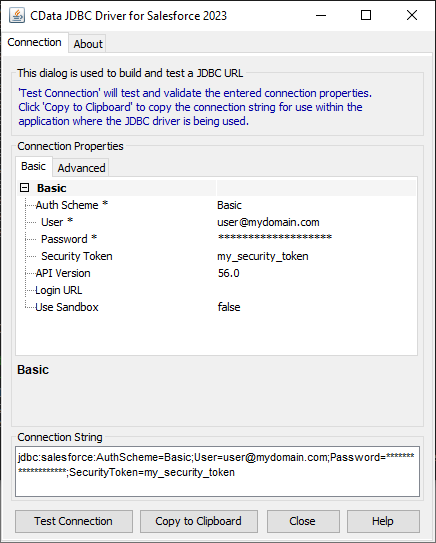
Built-In Connection String Designer
For assistance in constructing the JDBC URL, use the connection string designer built into the FHIR JDBC Driver. Either double-click the JAR file or execute the jar file from the command-line.
java -jar cdata.jdbc.fhir.jarFill in the connection properties and copy the connection string to the clipboard.
Set URL to the Service Base URL of the FHIR server. This is the address where the resources are defined in the FHIR server you would like to connect to. Set ConnectionType to a supported connection type. Set ContentType to the format of your documents. Set AuthScheme based on the authentication requirements for your FHIR server.
Generic, Azure-based, AWS-based, and Google-based FHIR server implementations are supported.
Sample Service Base URLs
- Generic: http://my_fhir_server/r4b/
- Azure: https://MY_AZURE_FHIR.azurehealthcareapis.com/
- AWS: https://healthlake.REGION.amazonaws.com/datastore/DATASTORE_ID/r4/
- Google: https://healthcare.googleapis.com/v1/projects/PROJECT_ID/locations/LOCATION/datasets/DATASET_ID/fhirStores/FHIR_STORE_ID/fhir/
Generic FHIR Instances
The product supports connections to custom instances of FHIR. Authentication to custom FHIR servers is handled via OAuth (read more about OAuth in the Help documentation. Before you can connect to custom FHIR instances, you must set ConnectionType to Generic.
![Using the built-in connection string designer to generate a JDBC URL (Salesforce is shown.)]()
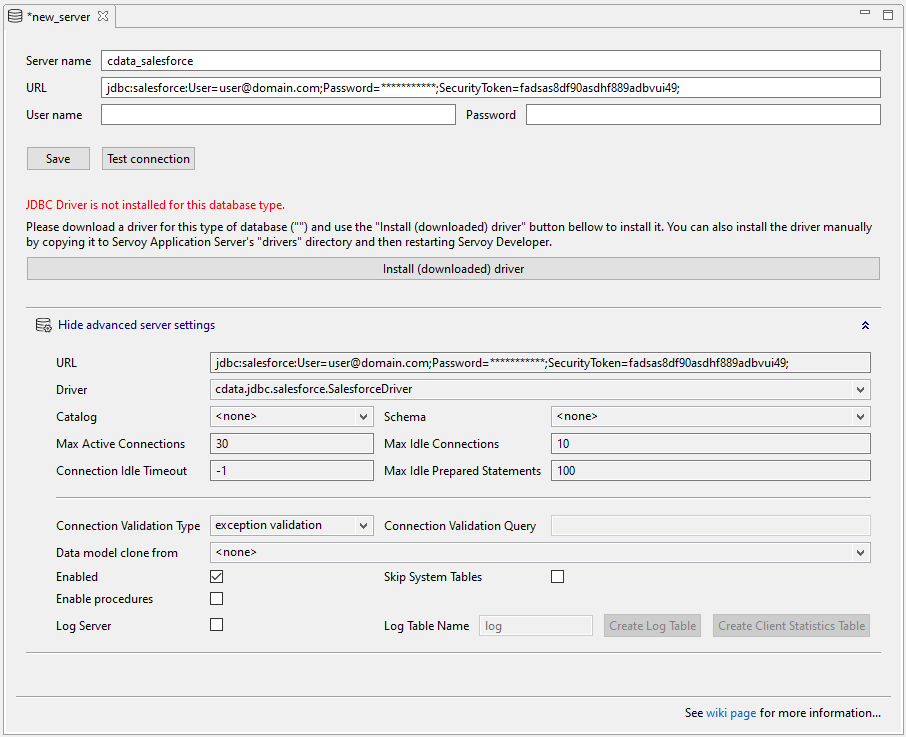
- Select the Driver class you just copied, for example, cdata.jdbc.fhir.FHIRDriver
![Connecting to data through the JDBC Driver (Salesforce is shown).]()
Build a FHIR-Connected Web App
Once you have configured the connection to FHIR in the Servoy Developer resources, you are ready to build apps with access to live FHIR data.
Create a New Solution
- In the Server Explorer, right-click "All solutions" and select "Create new solution."
- Name the solution.
- Select the checkbox to include the "search" module.
- Click "Finish."
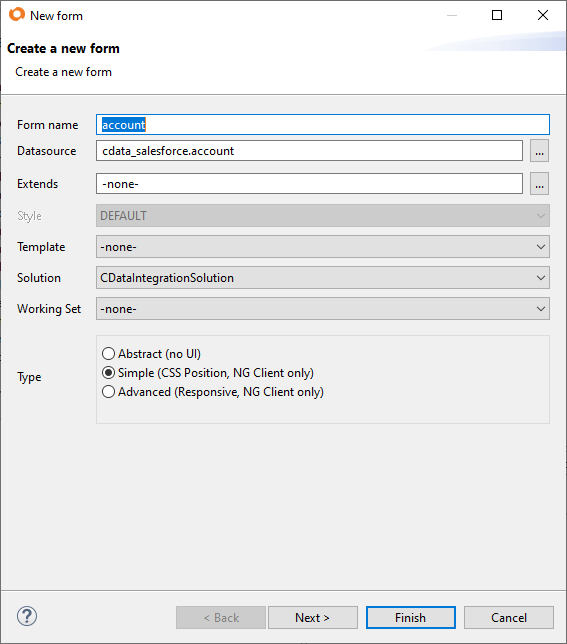
Create a New Form
Right-click "Forms" and select "Create new form."
- Name the form.
- Select a Datasource.
- Set the type (e.g., Simple) and click "Finish."

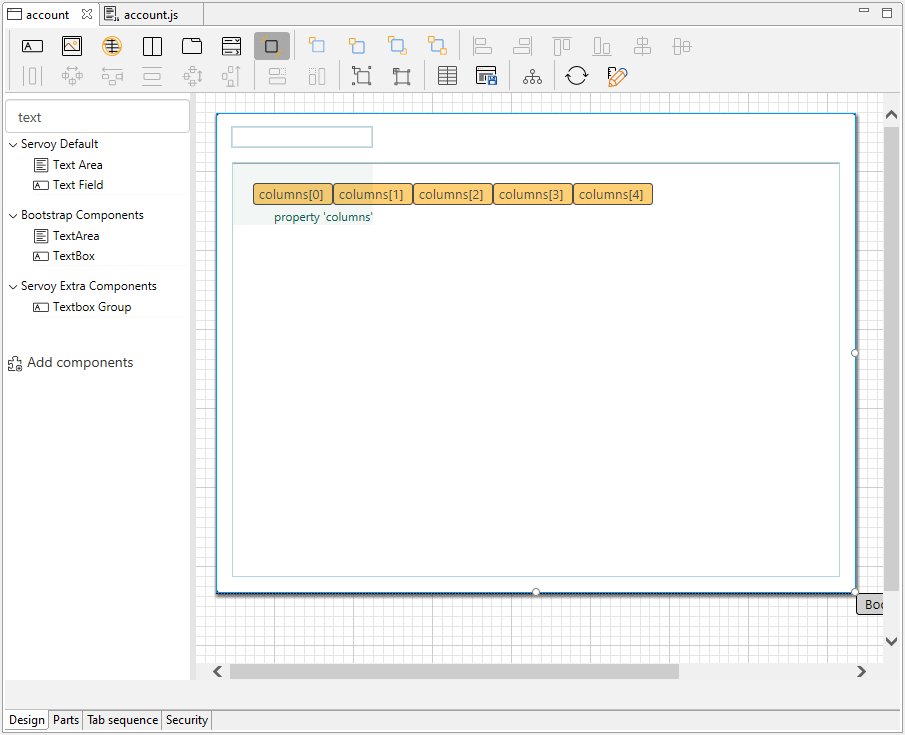
Add a Data Grid to the Form
- Drag a Data Grid component (from Servoy NG-Grids) onto the form.
Drag a column component onto the Data Grid and set the "dataprovider" property for each column component to a column from the FHIR "table" (e.g., Id from the Patient table).
Continue adding columns as desired.
Add Searching to the App
Note that the "svySearch" extension is required to add search functionality (included by default when you create a new solution). If you did not add the extension when you created the solution or you are modifying an existing solution, you can add the search module by right-clicking Modules (in the solution) and selecting "Add Module." Select "svySearch" and click "OK."
- Drag a Text Field component onto the Form.
- Right-click the Form and select "Open in Script Editor."
- Create a new variable (JavaScript) to hold the search value:
var searchText = '';
- Back on the Form, in the Text Field properties:
- Set the "dataprovider" property to the Form variable you just created.
- Double-click to add a method for the onAction event.
- Click to create the method in "Form," name the method (e.g., onEnter), and click "Create private."
- Click "OK & Show."
- Add the following JavaScript to the JavaScript file to use the Servoy framework to implement searching bound data based on the text in the Text Field:
var search = scopes.svySearch.createSimpleSearch(foundset).setSearchText(searchText); search.setSearchAllColumns(); search.loadRecords(foundset);

Save and Launch the App
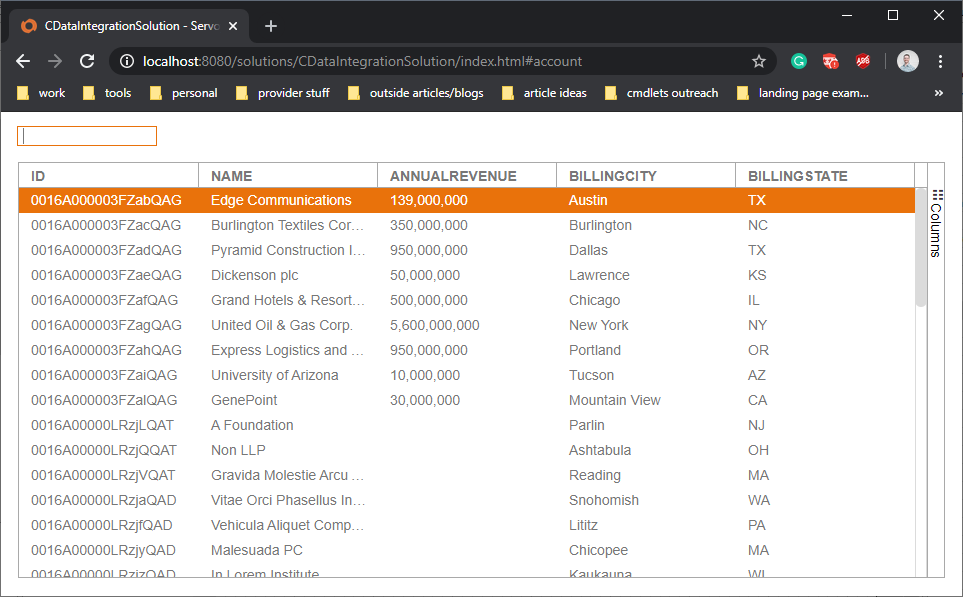
Save the form and JavaScript file, then click Run -> Launch NGClient to start the web app.

Download a free, 30-day trial of the CData JDBC Driver for FHIR and start building FHIR-connected apps with Servoy. Reach out to our Support Team if you have any questions.