Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Build GMO MakeShop-Connected Web Apps with Axios and CData Connect Cloud
Use CData Connect Cloud to connect to live GMO MakeShop data and build GMO MakeShop-connected web apps with Axios.
Axios is a JavaScript library that allows developers to make HTTP requests to servers from a web browser or Node.js. When paired with CData Connect Cloud, you get access to live GMO MakeShop data for your web apps. This article shows how to connect to GMO MakeShop and build web apps in Axios with access to live GMO MakeShop data.
Connect to GMO MakeShop from Axios
To work with GMO MakeShop in Axios, we need to connect to GMO MakeShop from Connect Cloud, provide user access to the connection, and create OData endpoints for the GMO MakeShop data.
(Optional) Add a New Connect Cloud User
As needed, create Users to connect to GMO MakeShop through Connect Cloud.
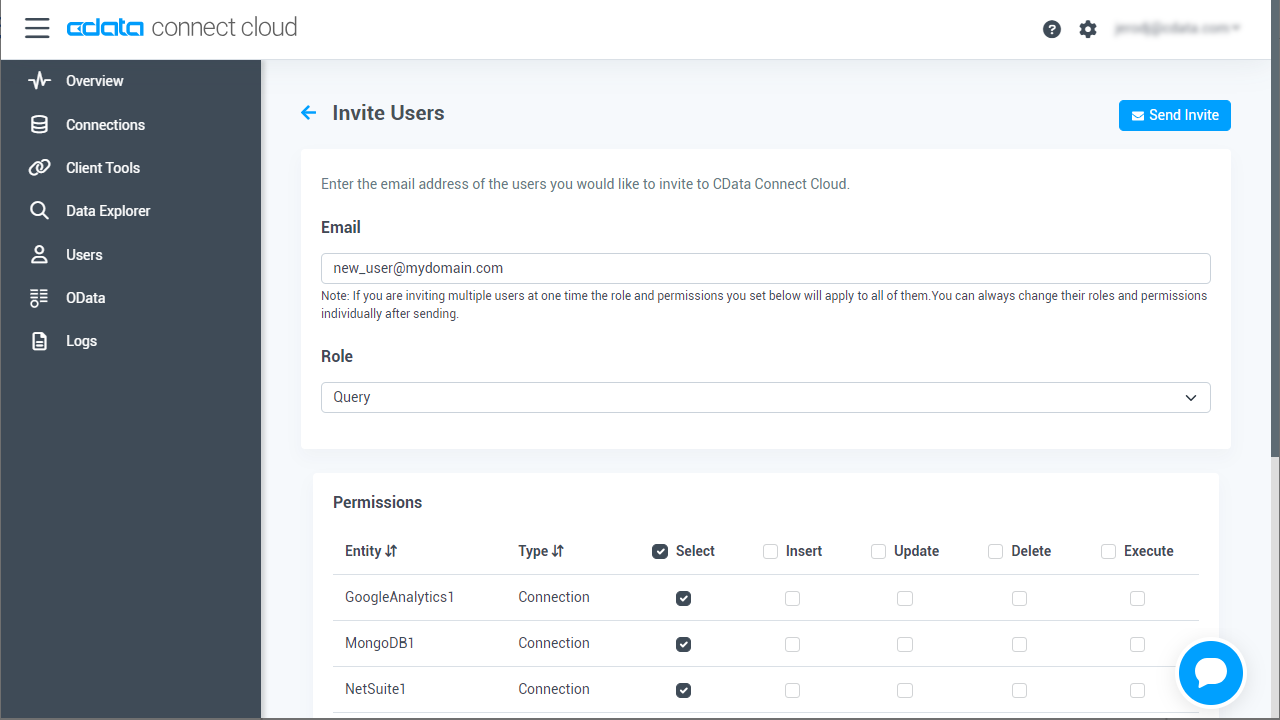
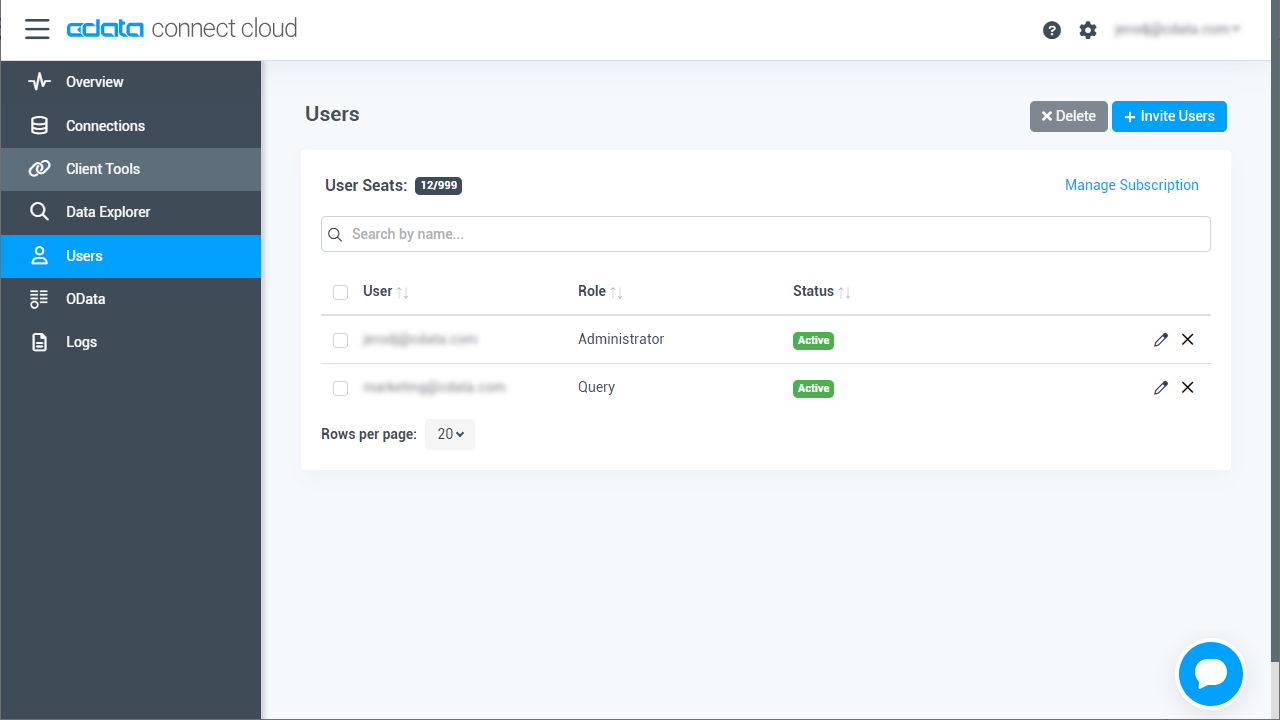
- Navigate to the Users page and click Invite Users
- Enter the new user's email address and click Send to invite the user

- You can review and edit users from the Users page

Add a Personal Access Token
If you are connecting from a service, application, platform, or framework that does not support OAuth authentication, you can create a Personal Access Token (PAT) to use for authentication. Best practices would dictate that you create a separate PAT for each service, to maintain granularity of access.
- Click on your username at the top right of the Connect Cloud app and click User Profile.
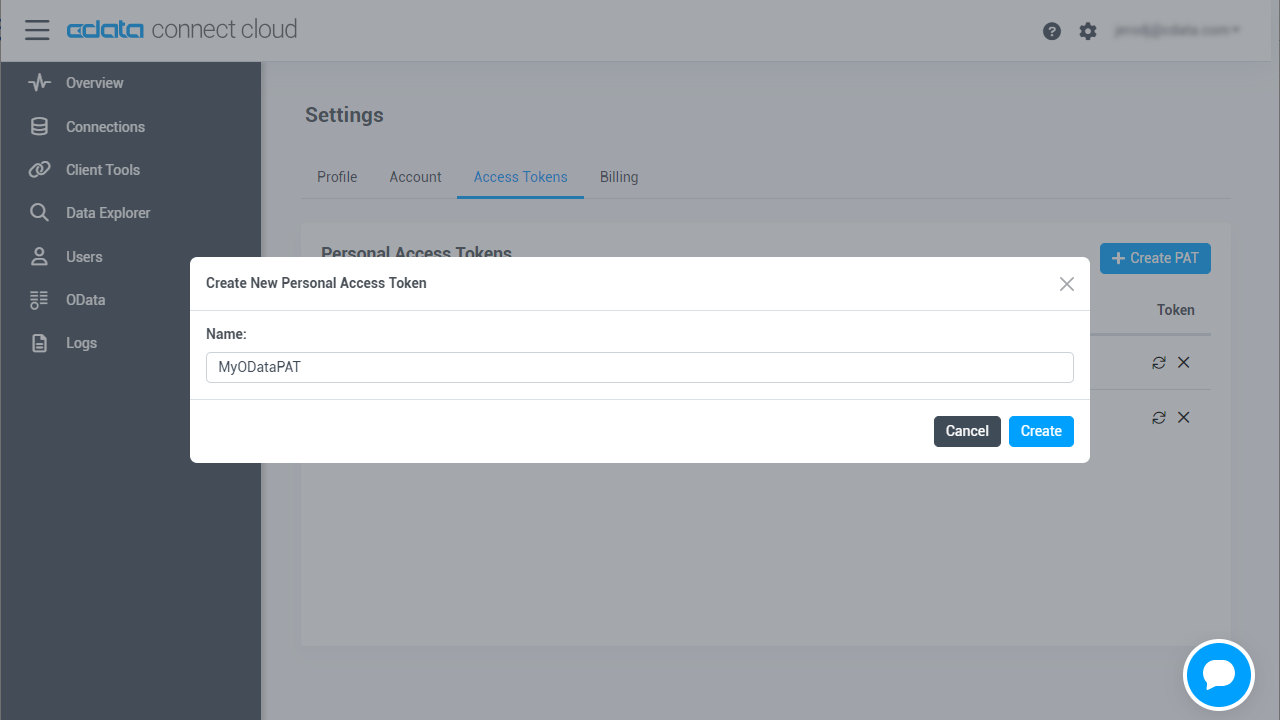
- On the User Profile page, scroll down to the Personal Access Tokens section and click Create PAT.
- Give your PAT a name and click Create.

- The personal access token is only visible at creation, so be sure to copy it and store it securely for future use.
Connect to GMO MakeShop from Connect Cloud
CData Connect Cloud uses a straightforward, point-and-click interface to connect to data sources.
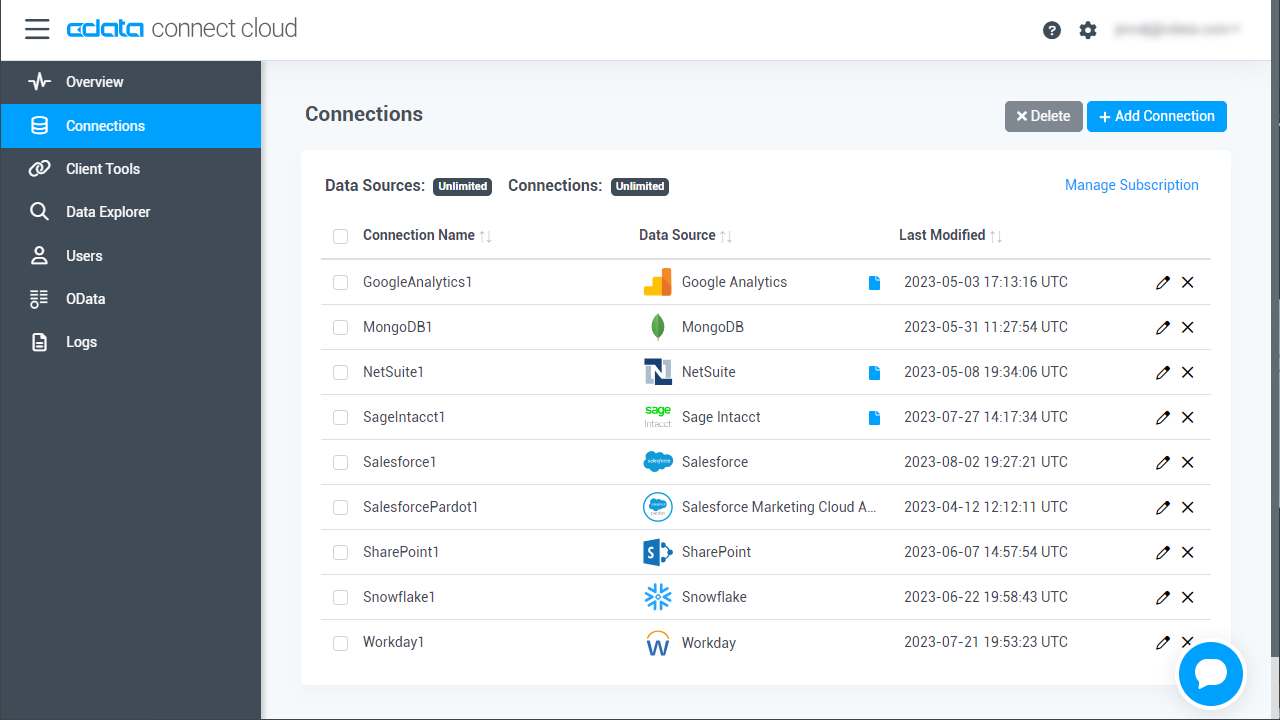
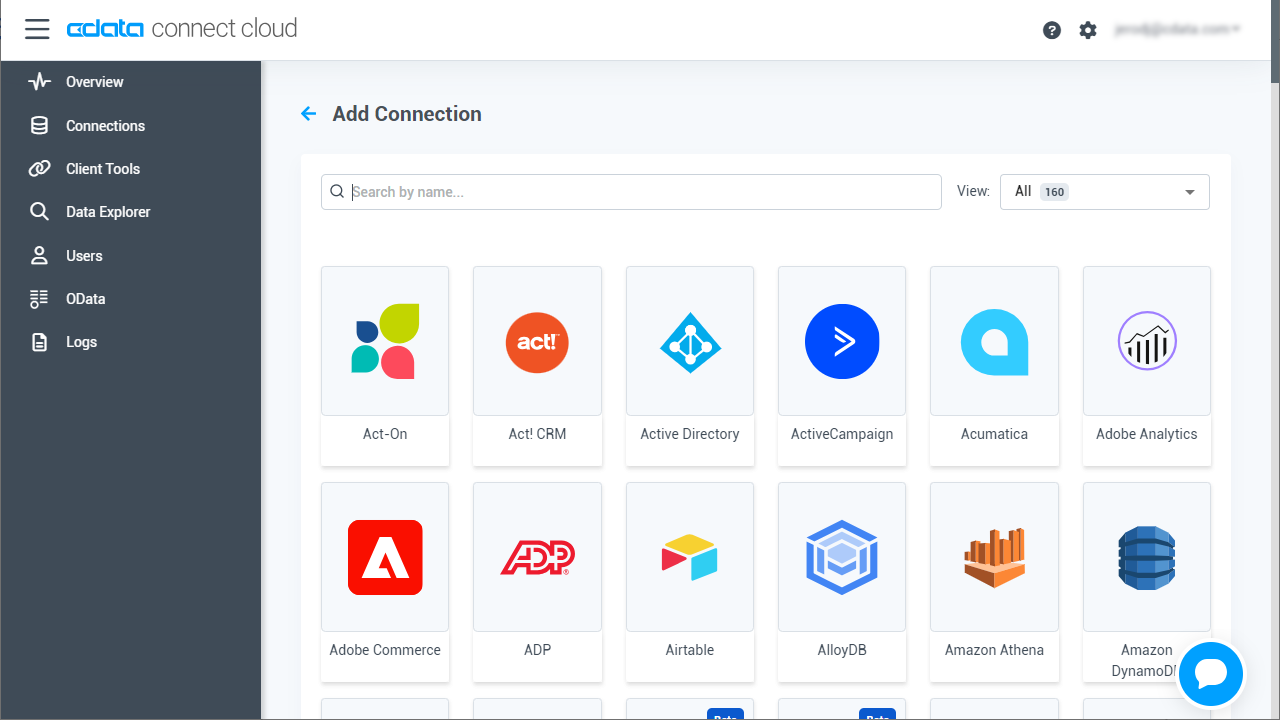
- Log into Connect Cloud, click Connections and click Add Connection

- Select "GMO MakeShop" from the Add Connection panel

-
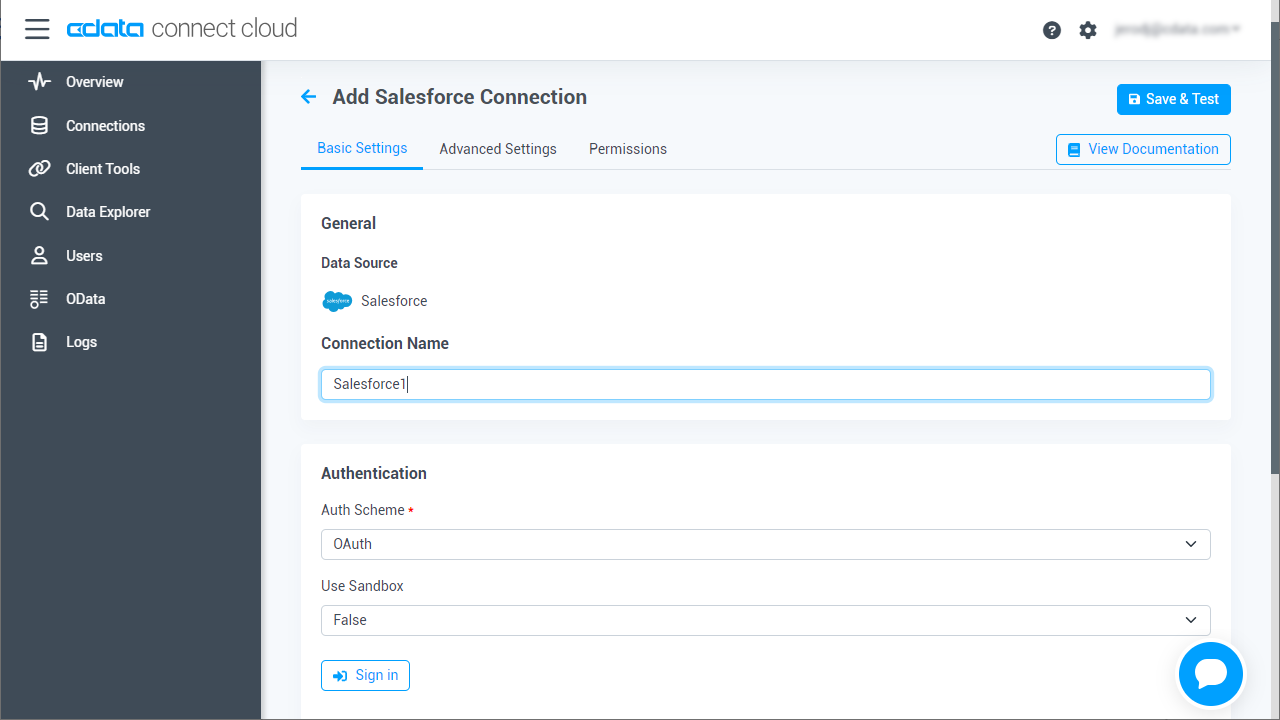
Enter the necessary authentication properties to connect to GMO MakeShop.
Configuring Access to GMO MakeShop
GMO MakeShop requires AccessCode for each API. To obtain MembersAccessCode, OrdersAccessCode, ProductsAccessCode, and ShopId, follow the steps below:
- Log in to the GMO MakeShop Store Manager and click Create Shop.
- Click any target connection setting from External System Connection in the left-hand navigation menu. If you cannot find it in the menu, please contact GMO Makeshop.
- Product Data Connection Settings: Click Issue to retrieve the authentication code and ProductsAccessCode.
- Order Data Connection Settings: First select Get Order Information > Change Order Information settings. Then click Issue to retrieve the authentication code and OrdersAccessCode.
- Members Data Connection Settings: Select Get/Post/Update/Delete Members Information settings. Then click Issue to retrieve the authentication code and MembersAccessCode. < li>Members Authentication Connection Settings: Click Issue to retrieve the authentication code and ProductsAccessCode.
- ShopId: Set the GMO MakeShop Store ID of the connection destination. The GMO MakeShop Store ID is the same as the ID for login.
- OrdersAccessCode: Set the orders access code retrieved from Order Data Connection Settings. This property is required to access the Orders table.
- ProductsAccessCode: Set the products access code retrieved from Product Data Connection Settings. This property is required to access the Products table.
- MembersAccessCode: Set the members access code retrieved from Members Data Connection Settings. This property is required to access the Members table.
- MemberAuthenticationCode: Set the member authentication code retrieved from Members Authentication Connection Settings. This property is required to execute MemberAuthenticationConfirm.
- Password: Specify the password for the GMO MakeShop Store Manager login user. This property is required to execute ProductCategoryRegistrationOrModification, ProductMemberGroupPriceRegistrationOrModification, ProductOptionRegistrationOrModification, and ProductRegistrationOrModification.
- Click Create & Test
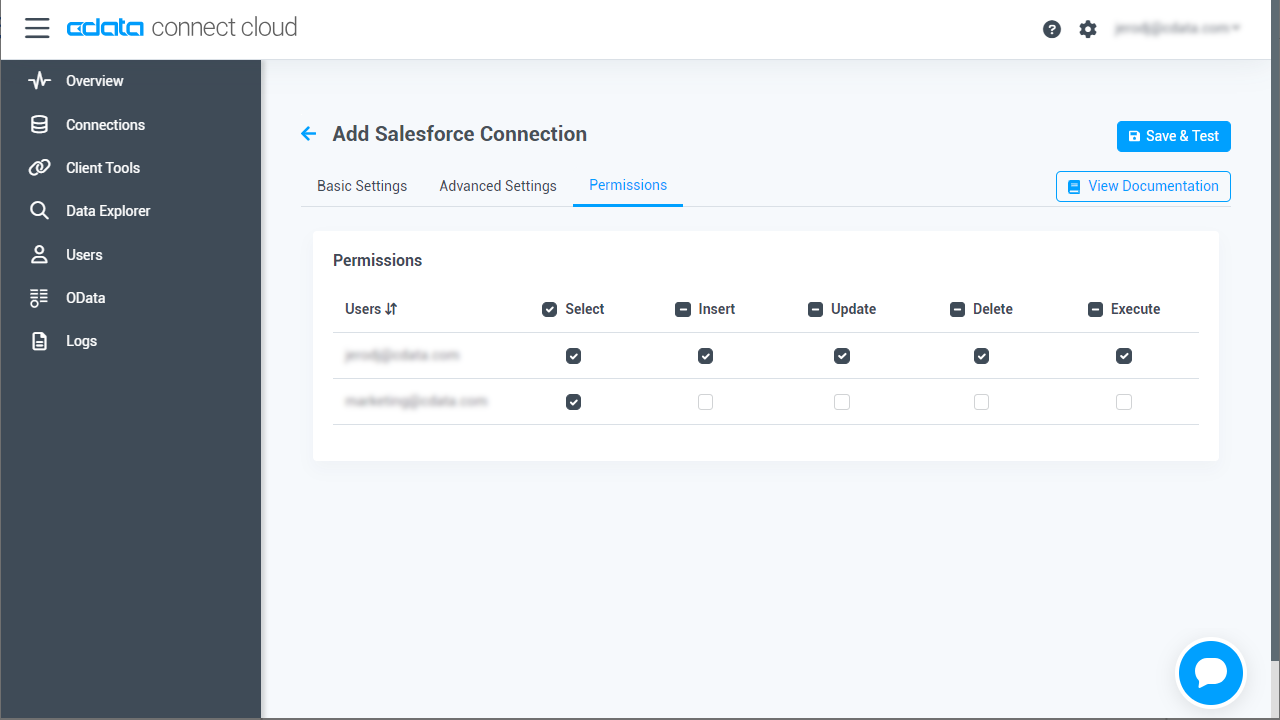
- Navigate to the Permissions tab in the Add GMO MakeShop Connection page and update the User-based permissions.

Authenticating to GMO MakeShop Account
Set the following connection properties to connect:

Note the CData Connect Cloud SQL API Endpoint(s)
CData Connect Cloud contains API endpoints that allow you to submit SQL queries to GMO MakeShop through common web requests. To work with GMO MakeShop data in Axios web apps, you will use the query endpoint.
Query Endpoint
https://cloud.cdata.com/api/query
With the connection and Workspace configured, you are ready to connect to GMO MakeShop data from Axios.
Connect to GMO MakeShop Data in Axios Workflows
To establish a connection from Axios to CData Connect Cloud using the OData protocol, follow these steps.
- Create a project directory for your web app. For example: ~/connect_cloud/
- Open a terminal, navigate the the project directory and initialize a node project using the command:
npm init -y - Install the Axios dependency in the project using the following command:
npm install axios In your project directory, create a file called server.js that contains the following code. Provide your CData Connect Cloud username (e.g. user@mydomain.com) and PAT (the PAT you created in the prerequisites). You must also provide a query for your data, such as SELECT * FROM GMOMakeShop1.SCHEMA.Members.
server.js code
const axios = require('axios') const user = 'user@mydomain.com' const pat = '***********************************'; //Your API endpoint const url = 'https://cloud.cdata.com/api/query'; //Your data to be sent in the POST request const data = { "query":"SELECT * FROM GMOMakeShop1.SCHEMA.Members" }; axios.post(url, data, { auth: { username: user, password: pat } }) .then(response => { const rows = response.data.results[0].rows; const schema = response.data.results[0].schema; //Create an array of column names const columnNames = schema.map(col => col.columnName); //Loop through each row and log the column name with its value rows.forEach(row => { const rowObject = {}; row.forEach((value, index) => { const columnName = columnNames[index]; rowObject[columnName] = value; }); console.log(rowObject); }) }) .catch(error => { console.error('Error:', error); });- In the terminal, execute the following command to run the server:
node server.jsThe query results will appear:{ ID: 1, VALUE: -2 } { ID: 2, VALUE: 1 } { ID: 11, VALUE: null } { ID: 3, VALUE: 2 } { ID: 4, VALUE: 5 } ...
Simplified Access to GMO MakeShop Data from Cloud Applications
At this point, you have a direct connection to live GMO MakeShop data from Axios. For more information on gaining simplified access to data from more than 100 SaaS, Big Data, and NoSQL sources in cloud applications like Axios, refer to our Connect Cloud page.

