Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Analyze GraphQL Data in Infragistics Reveal
Use the CData API Server to create an OData API on top of GraphQL data and visualize live GraphQL data in Ingragistics Reveal.
Reveal is a data visualization solution provided by Infragistics and can be paired with the CData API Server and GraphQL ADO.NET Provider to build dynamic dashboards from live GraphQL data. The CData API Server generates an OData API for GraphQL, which is natively consumable in Reveal. In this article, we walk through connecting to GraphQL in API Server and connecting to the API Server from Infragistics Reveal to create a simple dashboard.
Connect to GraphQL from API Server
CData API Server uses a straightforward, point-and-click interface to connect to data sources and generate APIs.
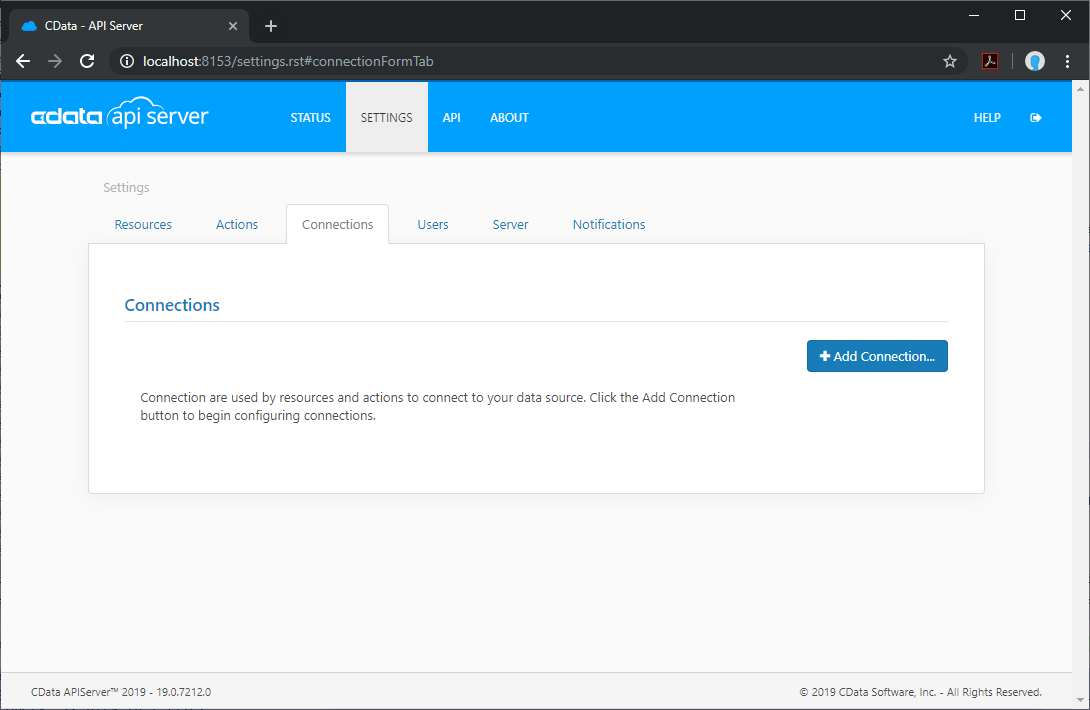
- Open API Server and click Settings -> Connection -> Add Connection

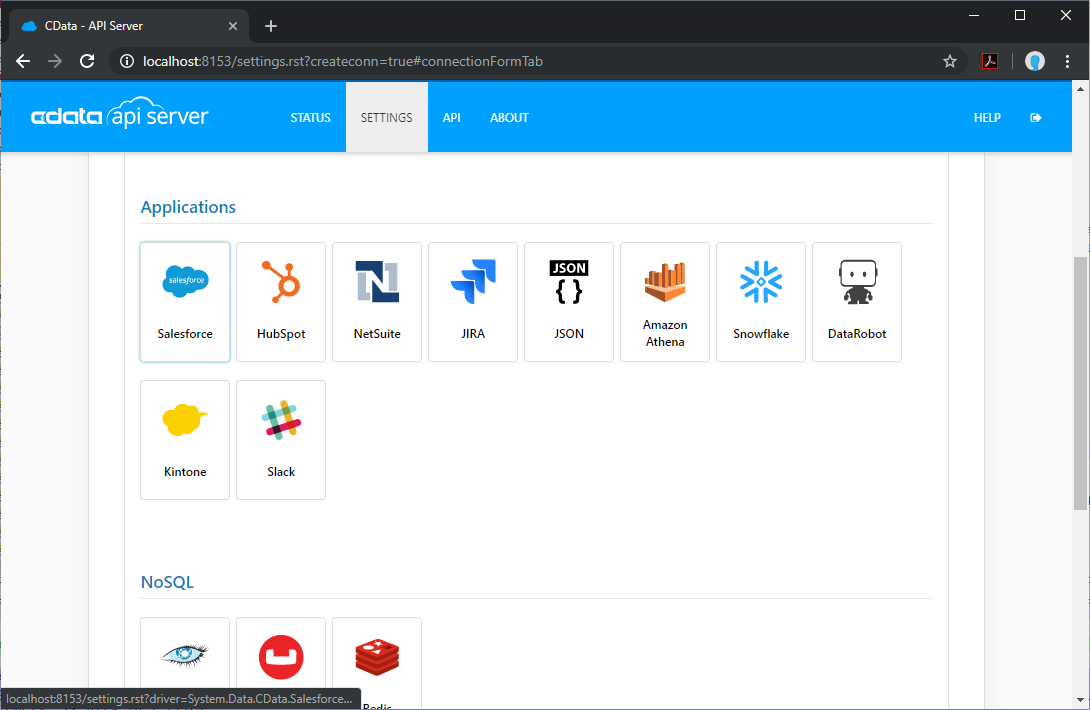
- Select "GraphQL"

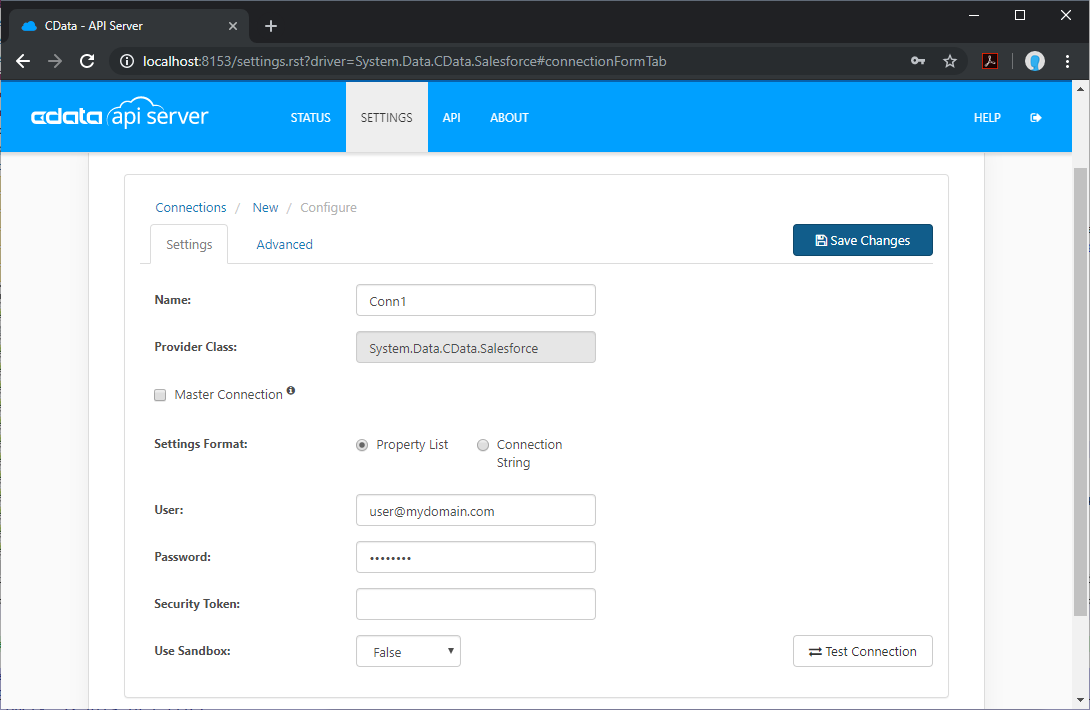
- Enter the necessary authentication properties to connect to GraphQL.
You must specify the URL of the GraphQL service. The driver supports two types of authentication:
- Basic: Set AuthScheme to Basic. You must specify the User and Password of the GraphQL service.
- OAuth 1.0 & 2.0: Take a look at the OAuth section in the Help documentation for detailed instructions.

Add GraphQL Resource Definitions in API Server
After connecting to GraphQL, create Resources, which represent API endpoints for GraphQL data.
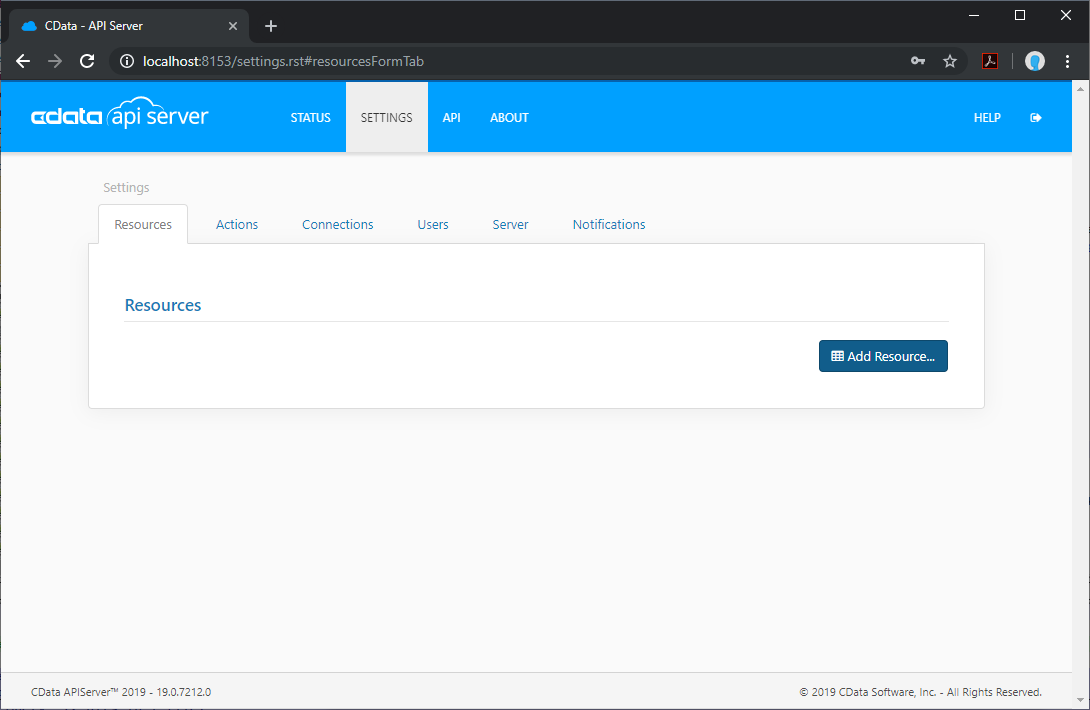
- Click Settings -> Resources -> Add Resource

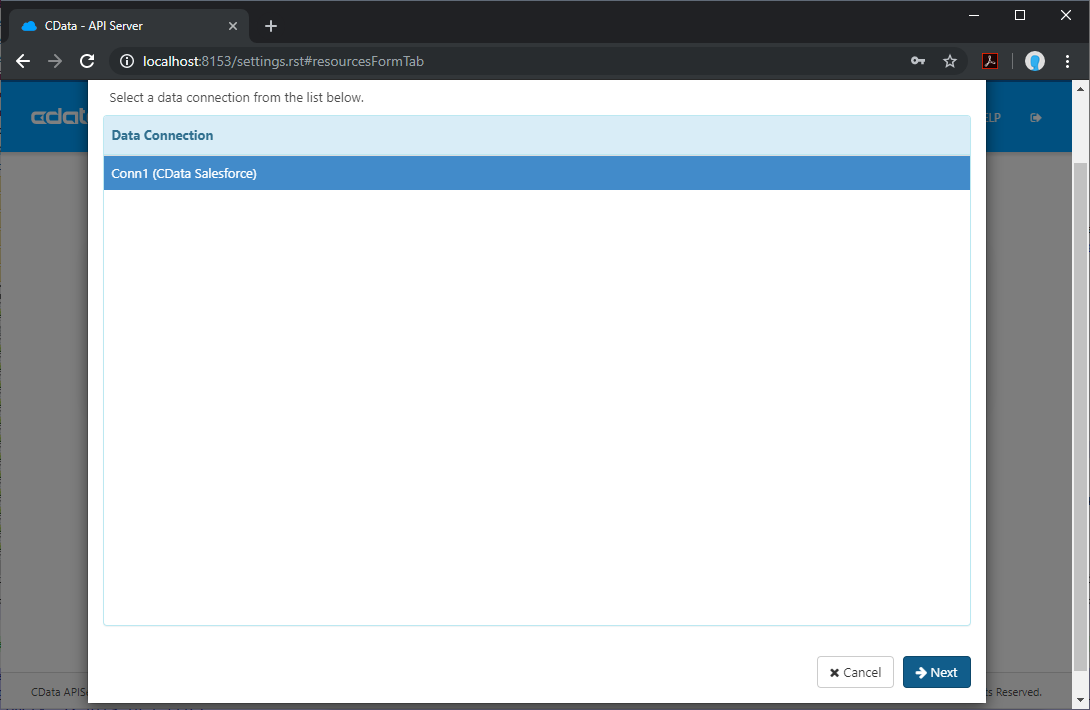
- Select the GraphQL connection

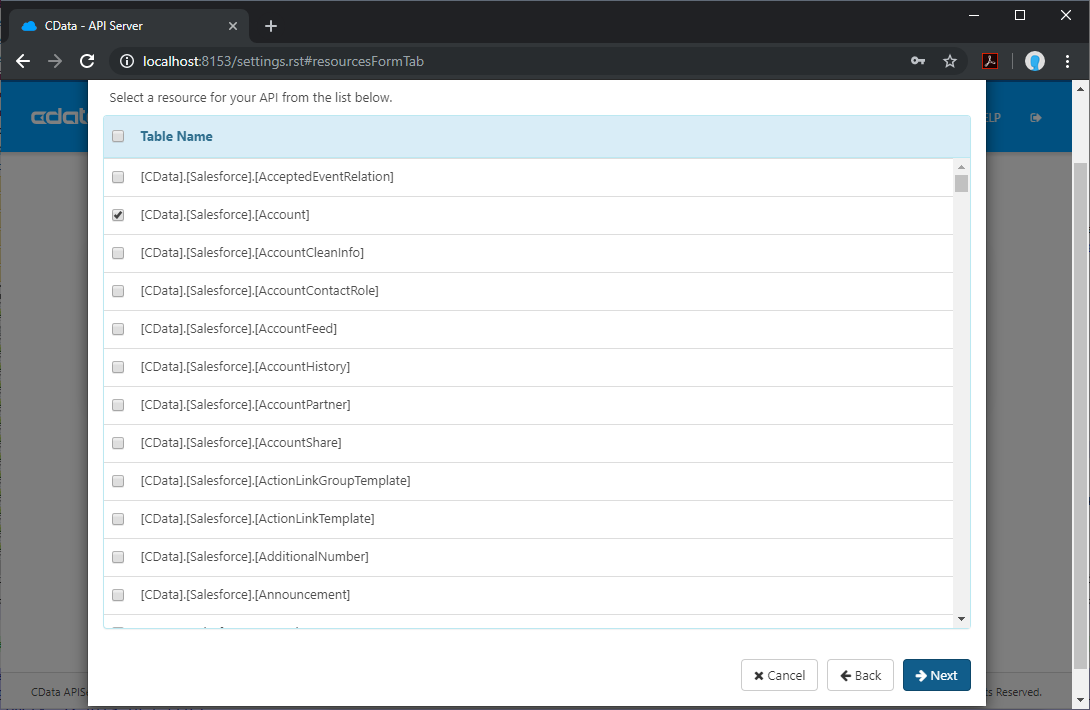
- Select the table you wish to retrieve and click Next

- (Optional) Edit the resource to select specific fields and more
- Save the settings
Add an API Server User
Create a User to connect to GraphQL from Reveal through API Server.
- Click Settings -> Users
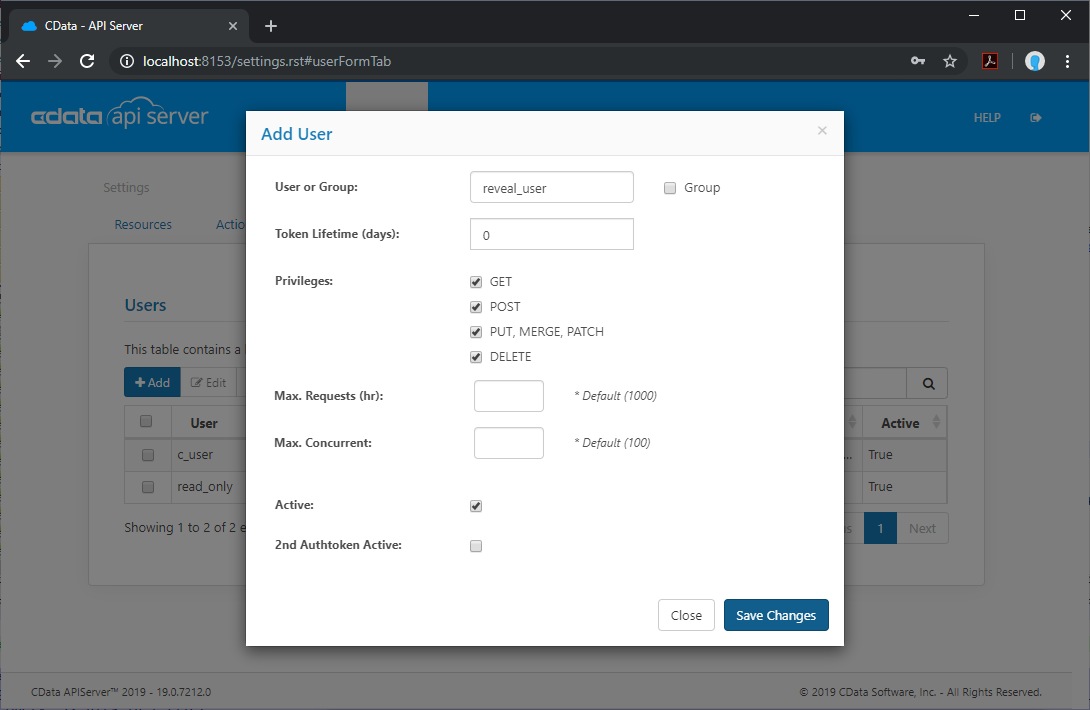
- Click Add
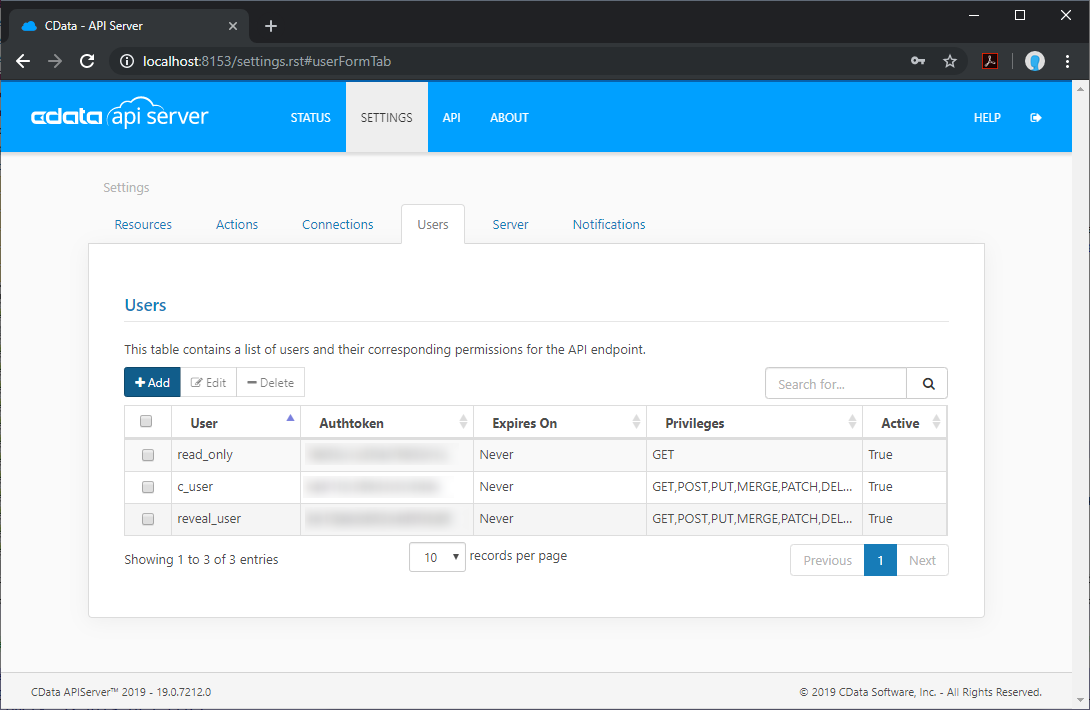
- Configure a User with access to the GraphQL Connection and Resource(s)


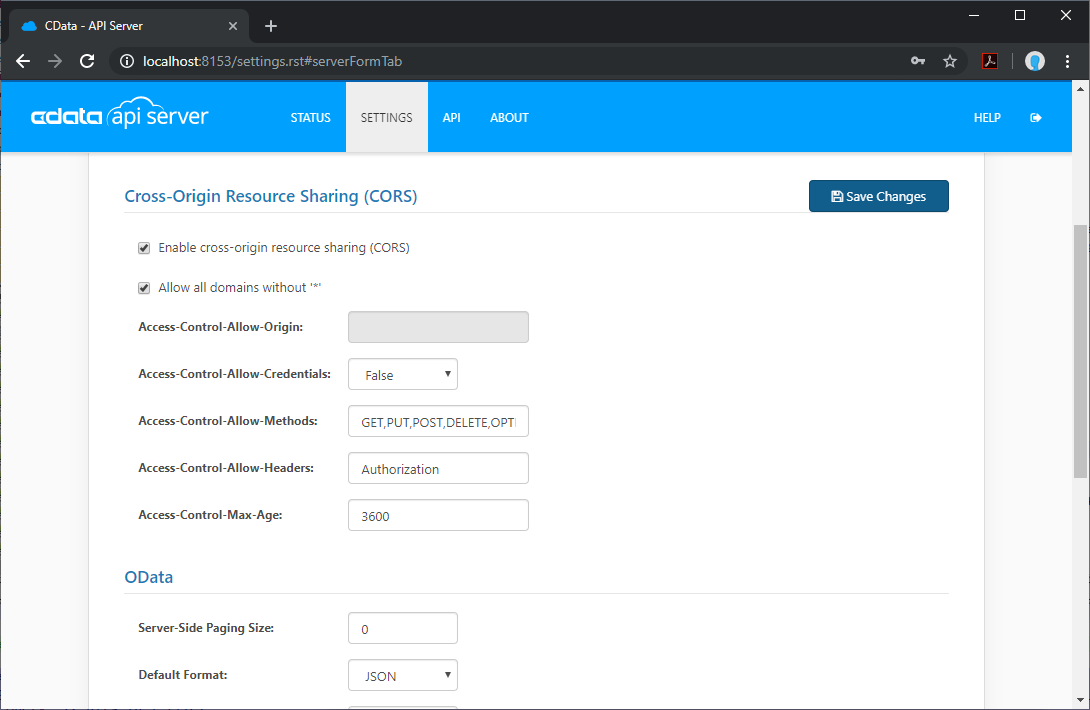
(Optional) Configure Cross-Origin Resource Sharing (CORS)
When accessing and connecting to multiple different domains from an application such as Ajax, there is a possibility of violating the limitations of cross-site scripting. In that case, configure the CORS settings in Settings -> Server.
- Enable cross-origin resource sharing (CORS): ON
- Allow all domains without '*': ON
- Access-Control-Allow-Methods: GET, PUT, POST, OPTIONS
- Access-Control-Allow-Headers: Authorization
Save the changes to the settings.

Create a Dashboard in Reveal
With the API Server configured, we can visualize GraphQL data in Reveal.
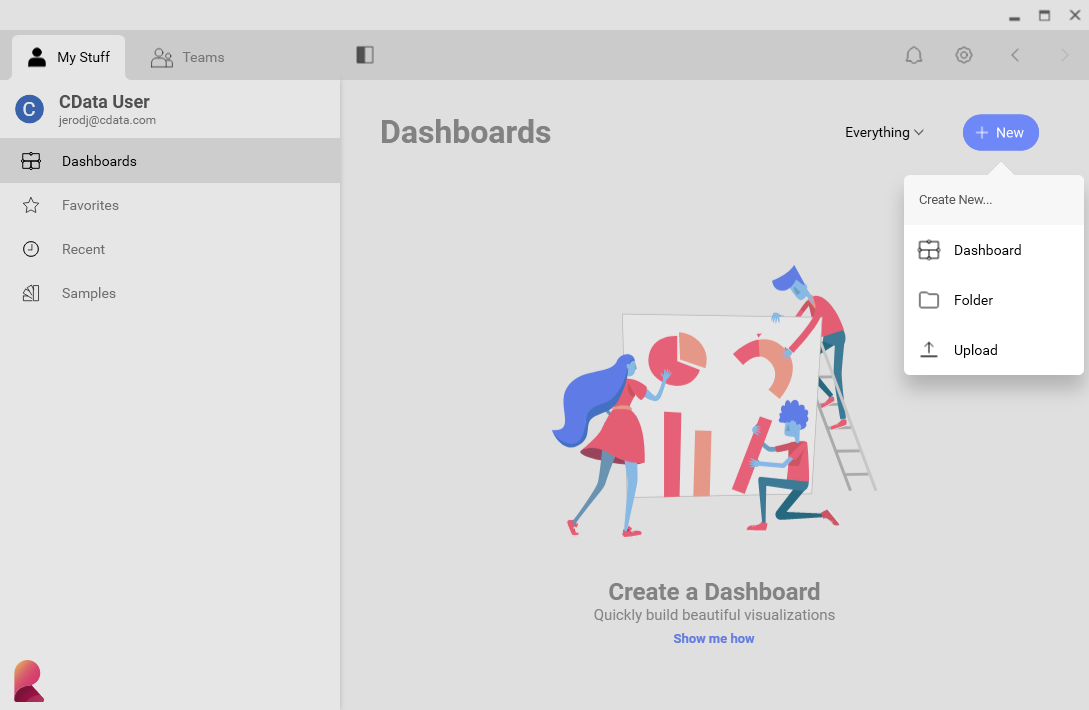
- Log into Reveal and click Dashboards -> New

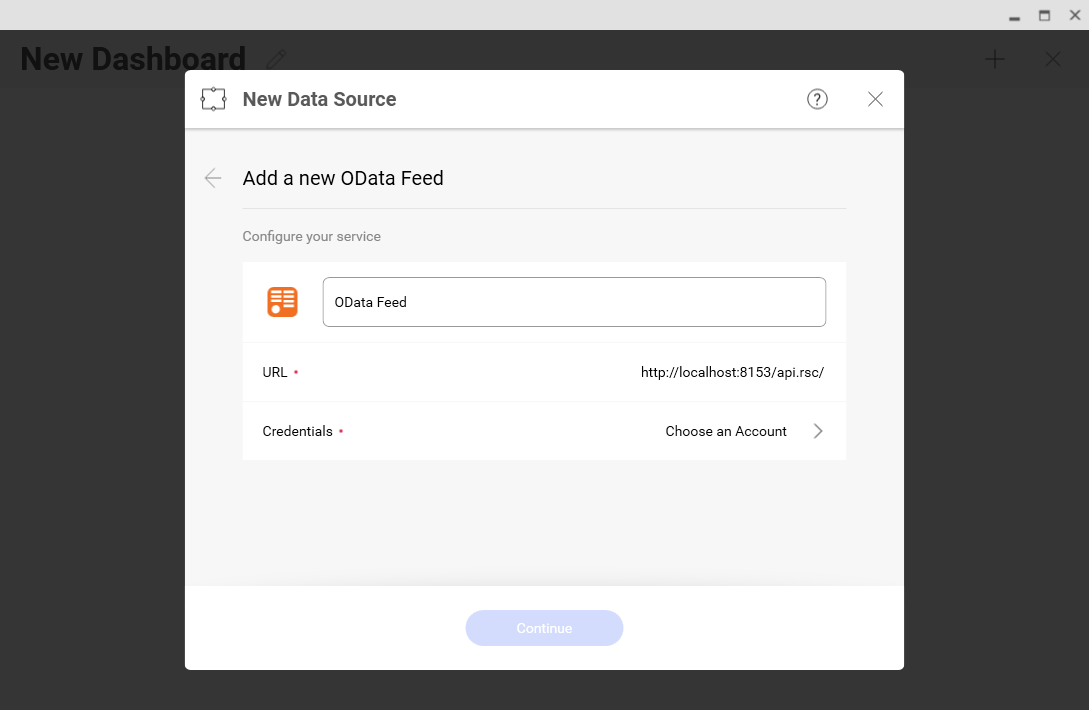
- Click Data Source -> OData Feed

- Specify the API Server API endpoint URL, for example: https://serverurl/api.rsc

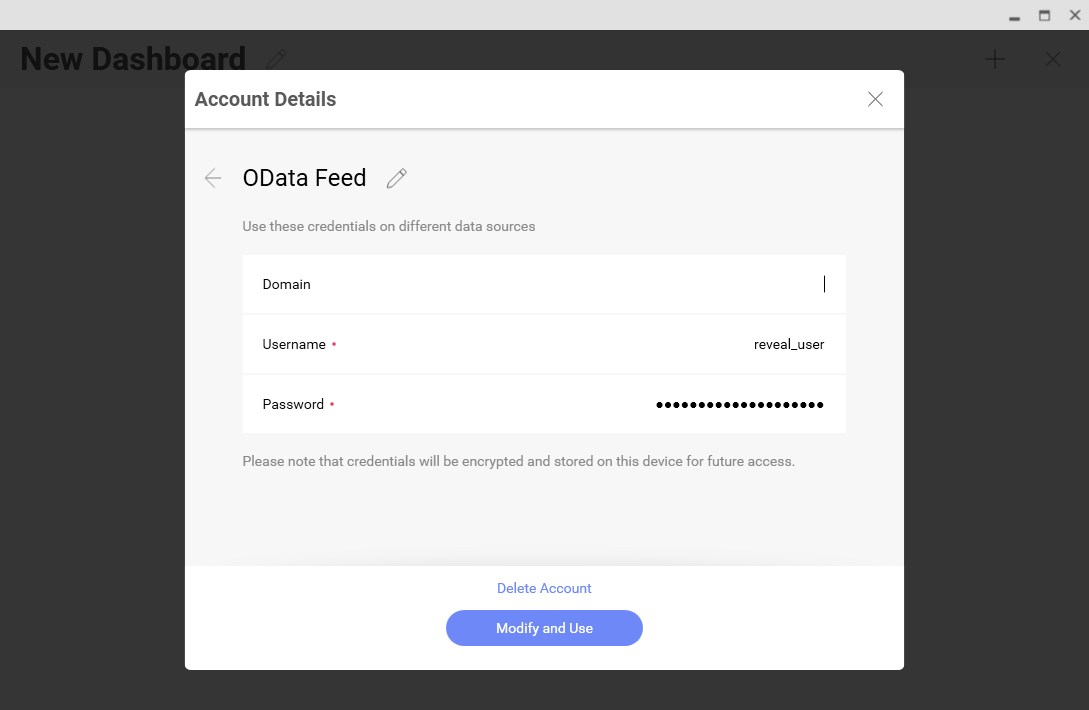
- Select Generic Credentials and specify the API Server username and authentication token

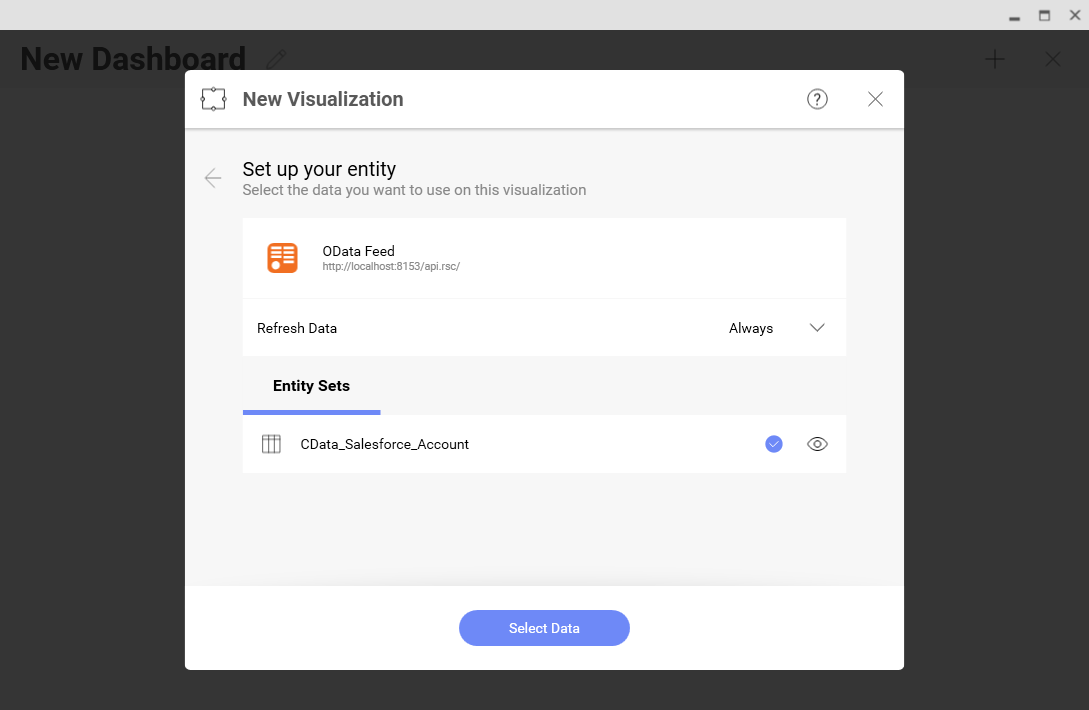
- Select the entity you wish to visualize

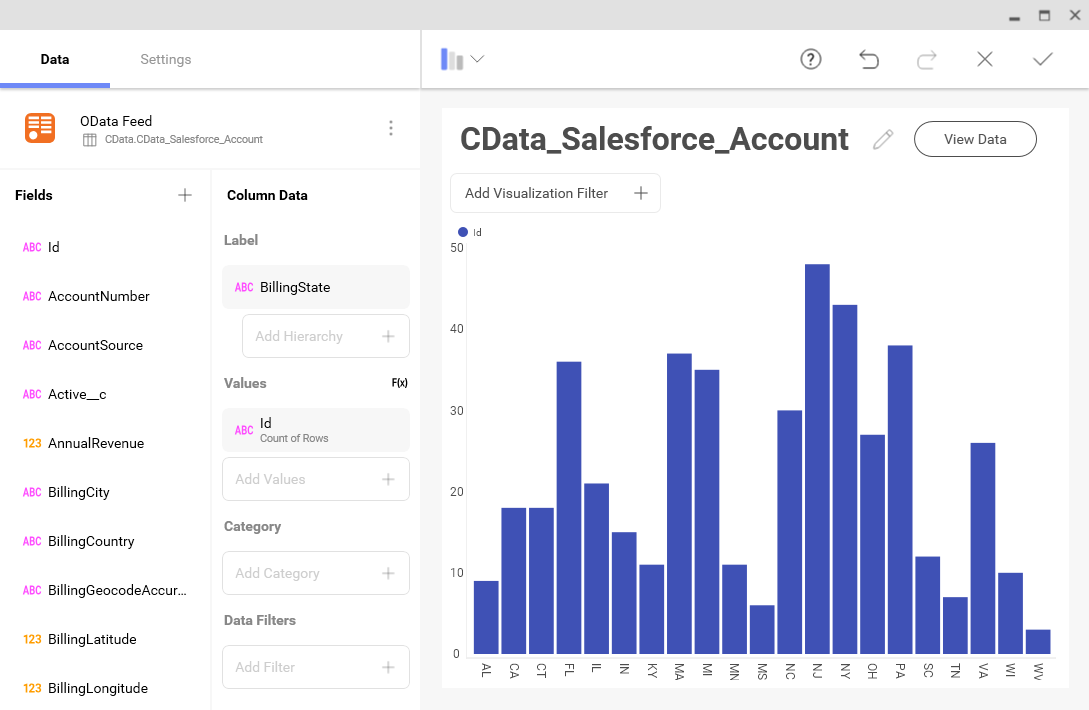
- Select fields and choose a chart type

More Information & Free Trial
At this point, you have created a simple dashboard from live GraphQL data. For more information on creating OData feeds from GraphQL (and more than 150 other sources), visit the API Server page. Download a free, 30-day trial and start working live GraphQL data in tools that consume OData APIs.
