Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Connect to Neo4J Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time Neo4J data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for Neo4J can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live Neo4J data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to Neo4J using standard SQL queries.
Install the CData ADO.NET Provider for Neo4J
CData ADO.NET Providers allow users to access Neo4J just like they would access SQL Server, using simple SQL queries.
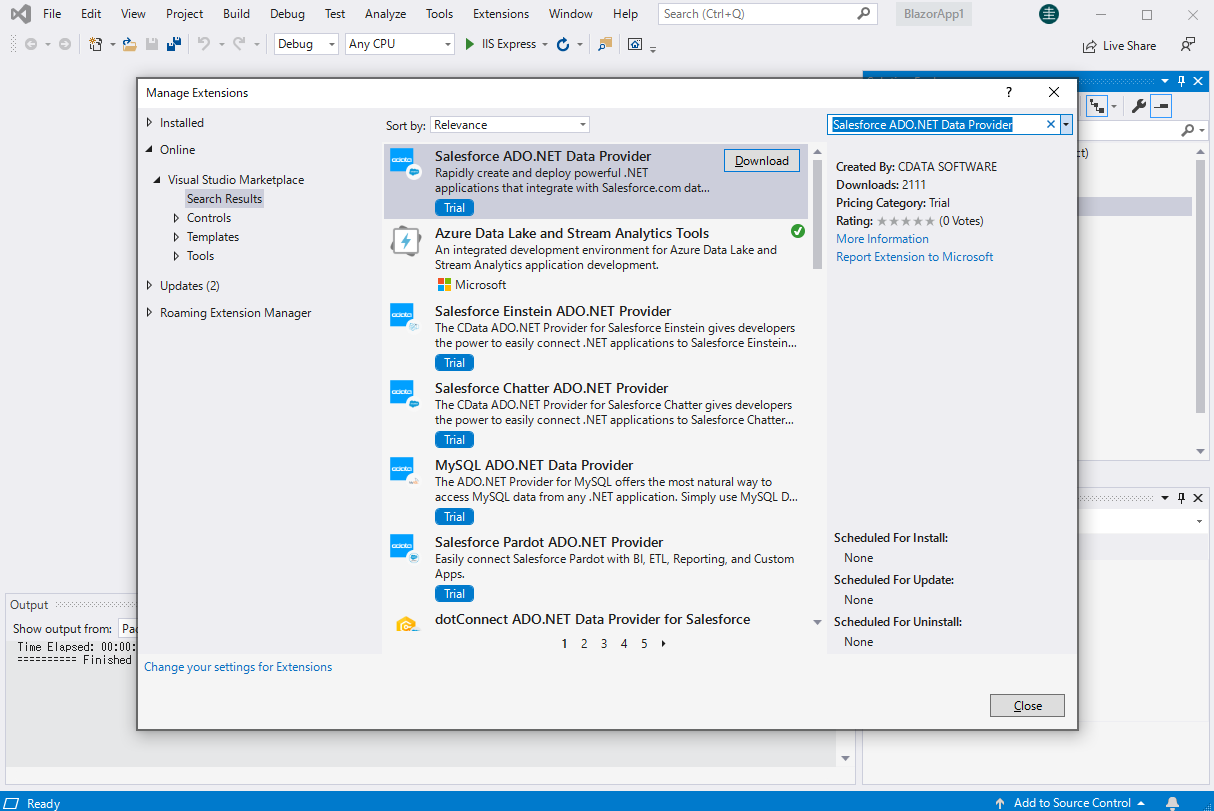
Install the Neo4J ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "Neo4J ADO.NET Data Provider."

Create a Neo4J-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for Neo4J
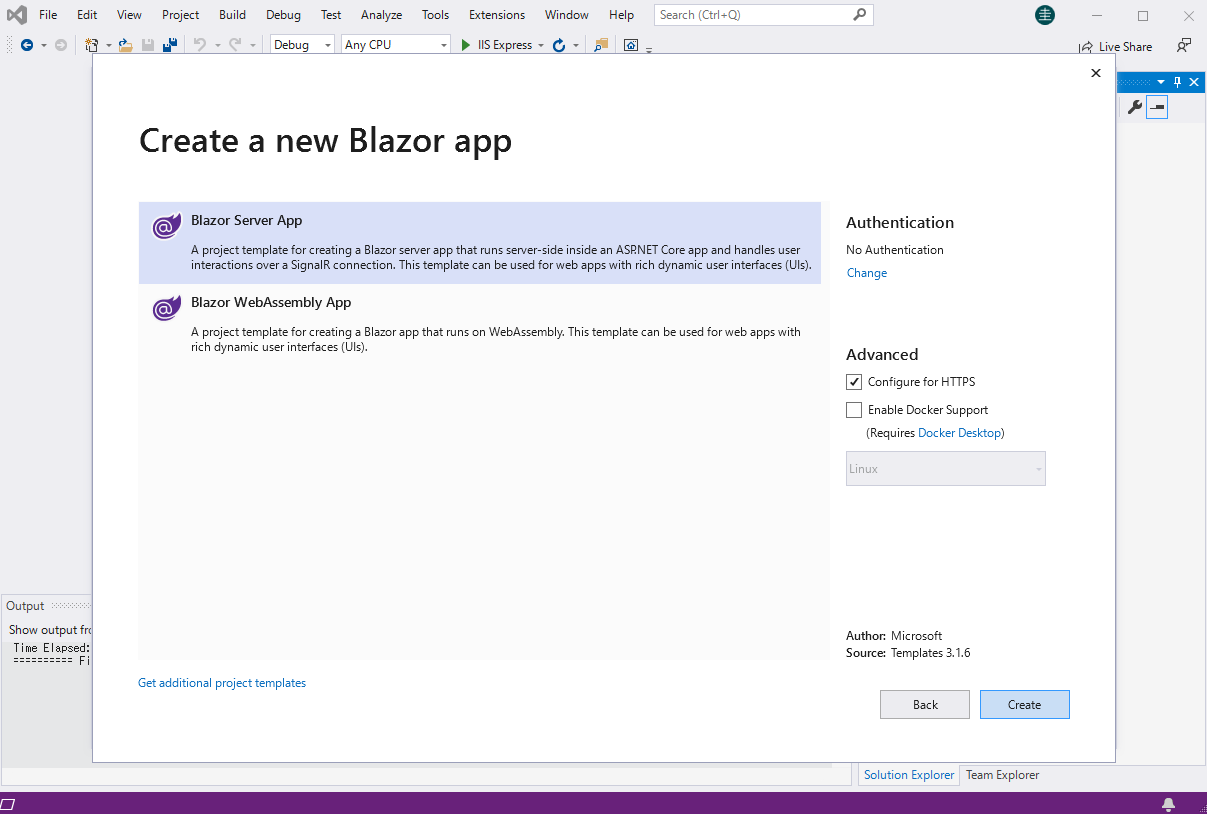
- Create a Blazor project on Visual Studio.
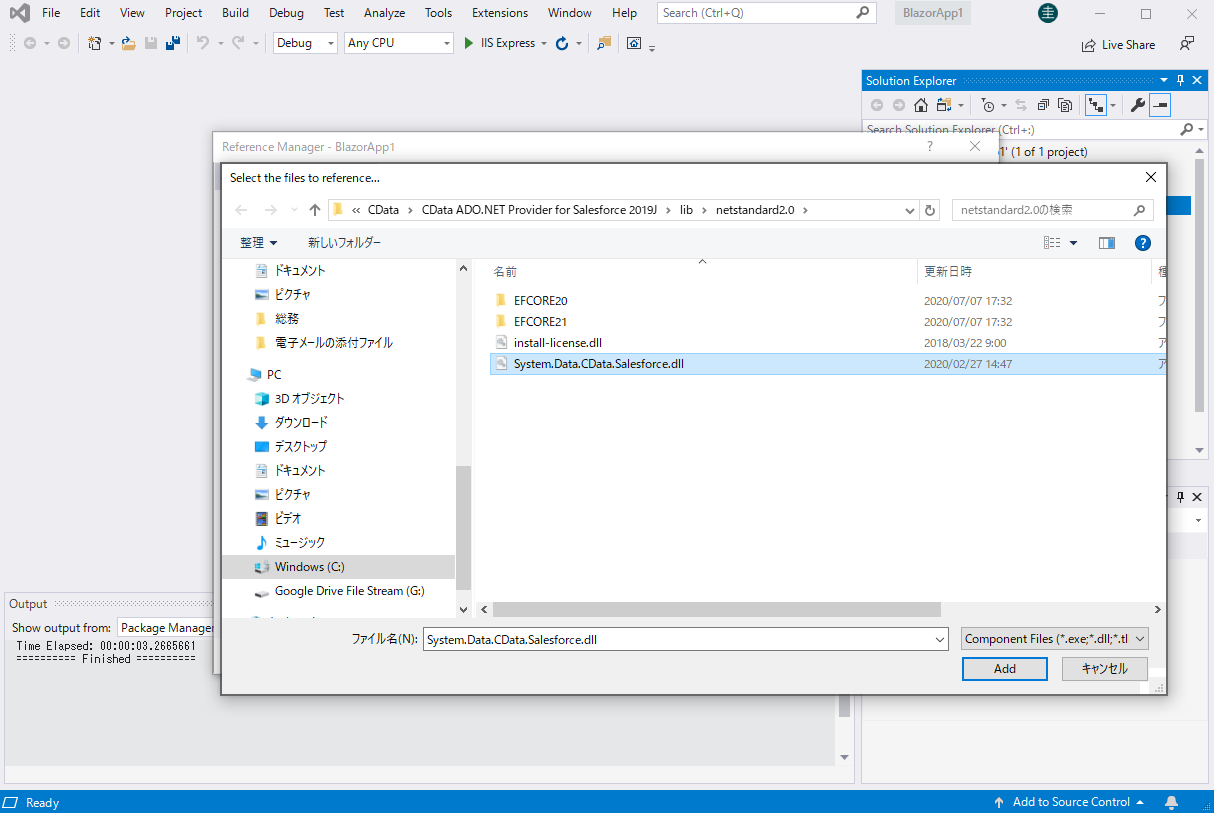
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.Neo4j.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for Neo4J\lib etstandard2.0).


SELECT Neo4J Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a Neo4jConnection object, set the connection string:
To connect to Neo4j, set the following connection properties:
- Server: The server hosting the Neo4j instance.
- Port: The port on which the Neo4j service is running. The provider connects to port 7474 by default.
- User: The username of the user using the Neo4j instance.
- Password: The password of the user using the Neo4j instance.
For example: Server=localhost;Port=7474;User=my_user;Password=my_password;
- The code below creates a simple Blazor app for displaying Neo4J data, using standard SQL to query Neo4J just like SQL Server.
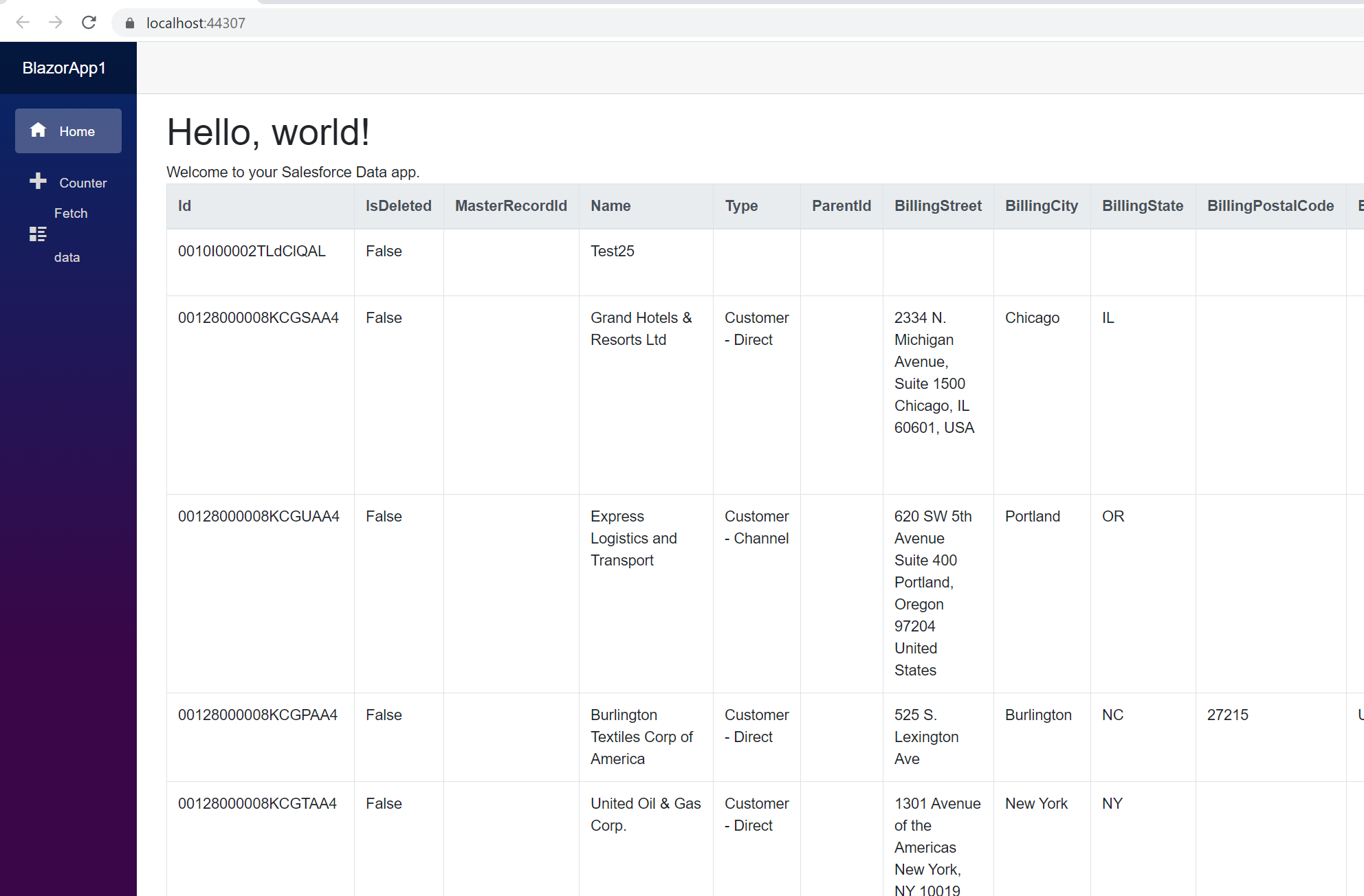
@page "/" @using System.Data; @using System.Data.CData.Neo4j; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (Neo4jConnection connection = new Neo4jConnection( "Server=localhost;Port=7474;User=my_user;Password=my_password;")) { var sql = "SELECT CategoryId, CategoryName FROM ProductCategory WHERE CategoryOwner = 'CData Software'"; var results = new DataTable(); Neo4jDataAdapter dataAdapter = new Neo4jDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders Neo4J data as an HTML table in the Blazor app.

At this point, you have a Neo4J-connected Blazor app, capable of working with live Neo4J data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live Neo4J data in your Blazor apps today.

