Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Connect to Okta Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time Okta data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for Okta can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live Okta data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to Okta using standard SQL queries.
Install the CData ADO.NET Provider for Okta
CData ADO.NET Providers allow users to access Okta just like they would access SQL Server, using simple SQL queries.
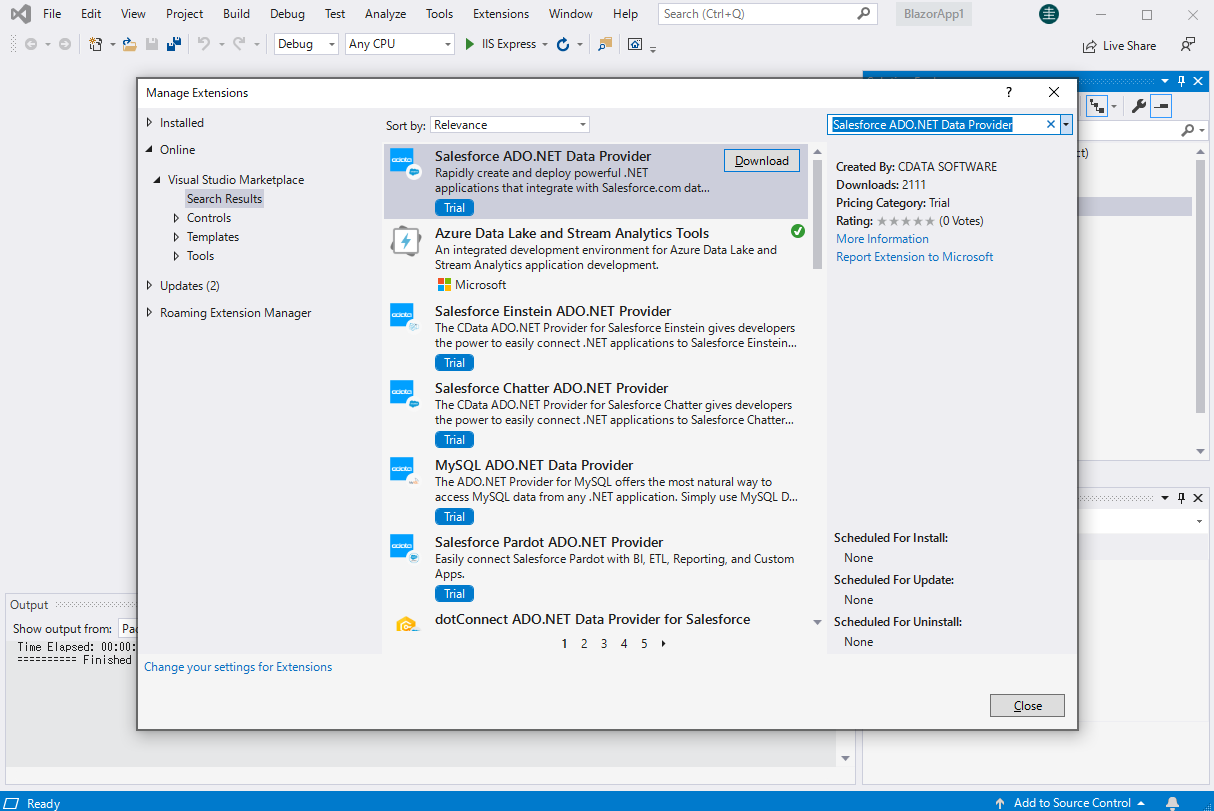
Install the Okta ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "Okta ADO.NET Data Provider."

Create a Okta-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for Okta
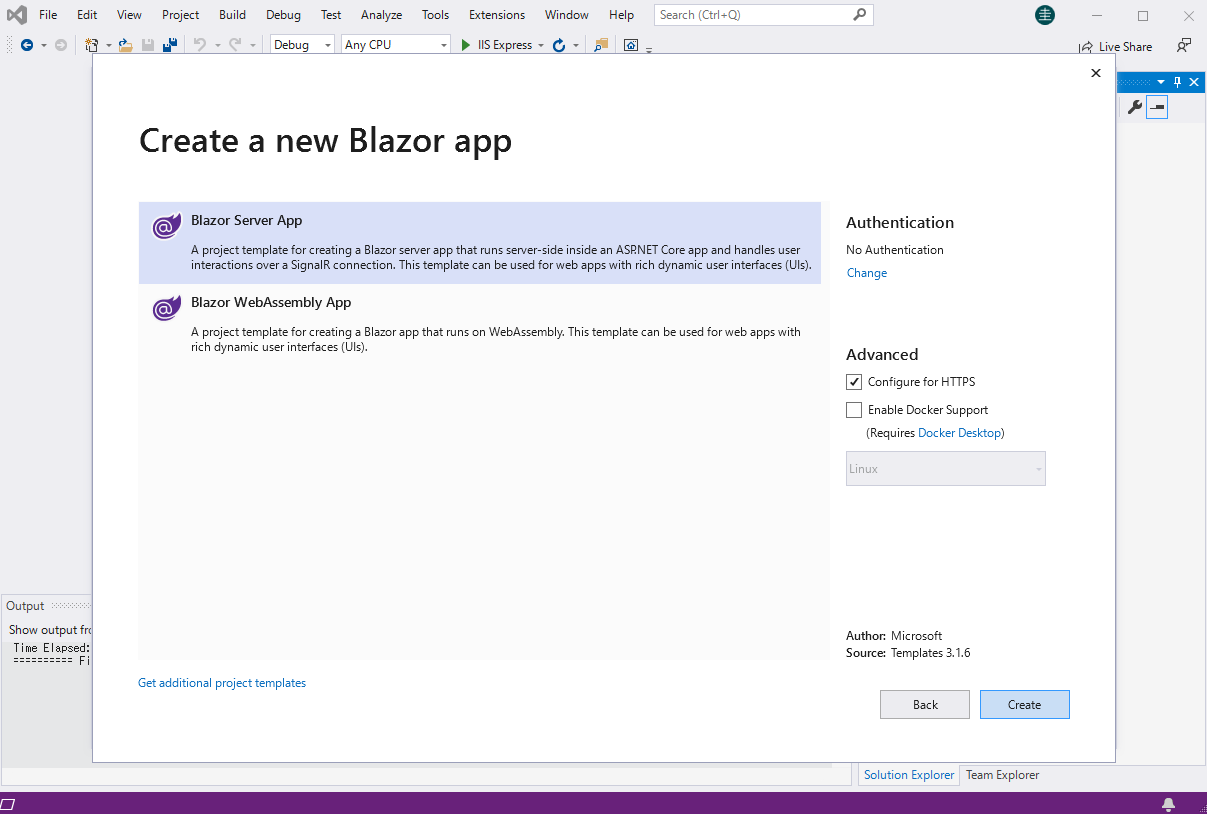
- Create a Blazor project on Visual Studio.
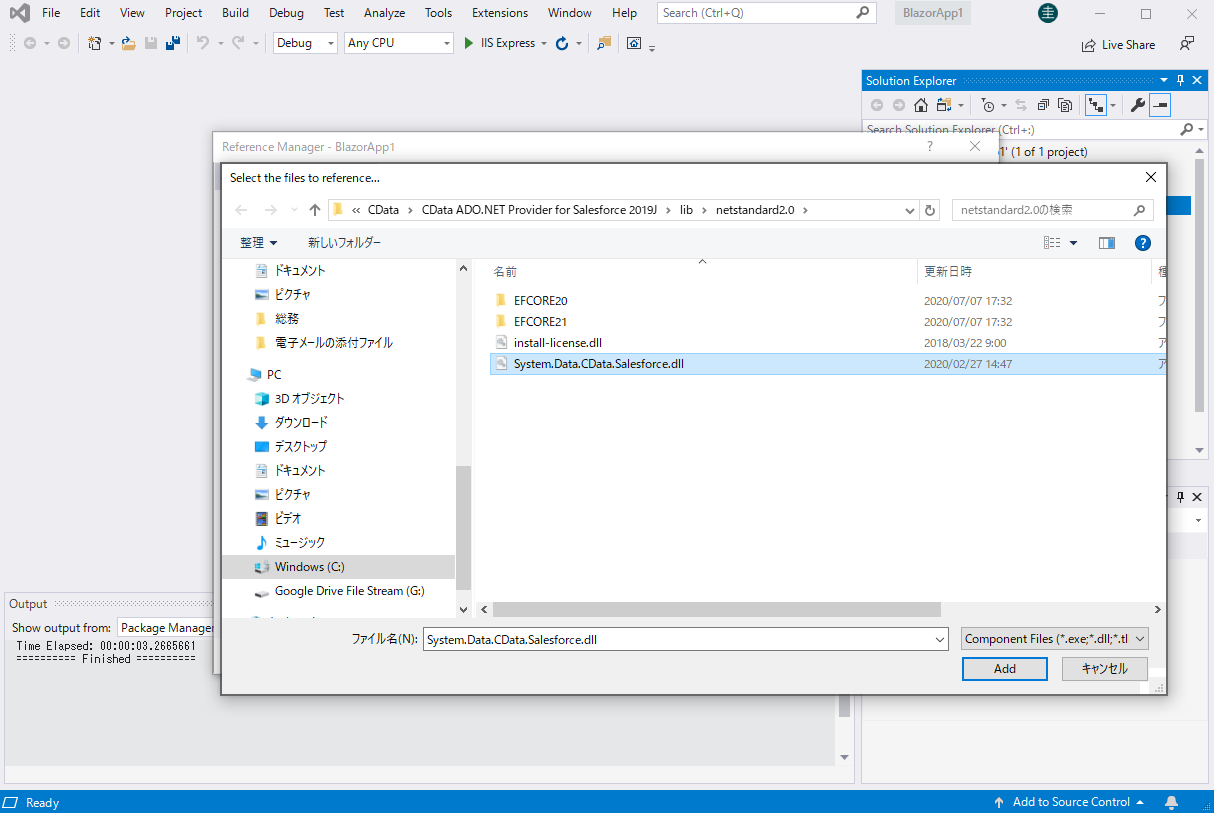
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.Okta.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for Okta\lib etstandard2.0).


SELECT Okta Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a OktaConnection object, set the connection string:
To connect to Okta, set the Domain connection string property to your Okta domain.
You will use OAuth to authenticate with Okta, so you need to create a custom OAuth application.
Creating a Custom OAuth Application
From your Okta account:
- Sign in to your Okta developer edition organization with your administrator account.
- In the Admin Console, go to Applications > Applications.
- Click Create App Integration.
- For the Sign-in method, select OIDC - OpenID Connect.
- For Application type, choose Web Application.
- Enter a name for your custom application.
- Set the Grant Type to Authorization Code. If you want the token to be automatically refreshed, also check Refresh Token.
- Set the callback URL:
- For desktop applications and headless machines, use http://localhost:33333 or another port number of your choice. The URI you set here becomes the CallbackURL property.
- For web applications, set the callback URL to a trusted redirect URL. This URL is the web location the user returns to with the token that verifies that your application has been granted access.
- In the Assignments section, either select Limit access to selected groups and add a group, or skip group assignment for now.
- Save the OAuth application.
- The application's Client Id and Client Secret are displayed on the application's General tab. Record these for future use. You will use the Client Id to set the OAuthClientId and the Client Secret to set the OAuthClientSecret.
- Check the Assignments tab to confirm that all users who must access the application are assigned to the application.
- On the Okta API Scopes tab, select the scopes you wish to grant to the OAuth application. These scopes determine the data that the app has permission to read, so a scope for a particular view must be granted for the driver to have permission to query that view. To confirm the scopes required for each view, see the view-specific pages in Data Model < Views in the Help documentation.
For example: Domain=dev-44876464.okta.com;
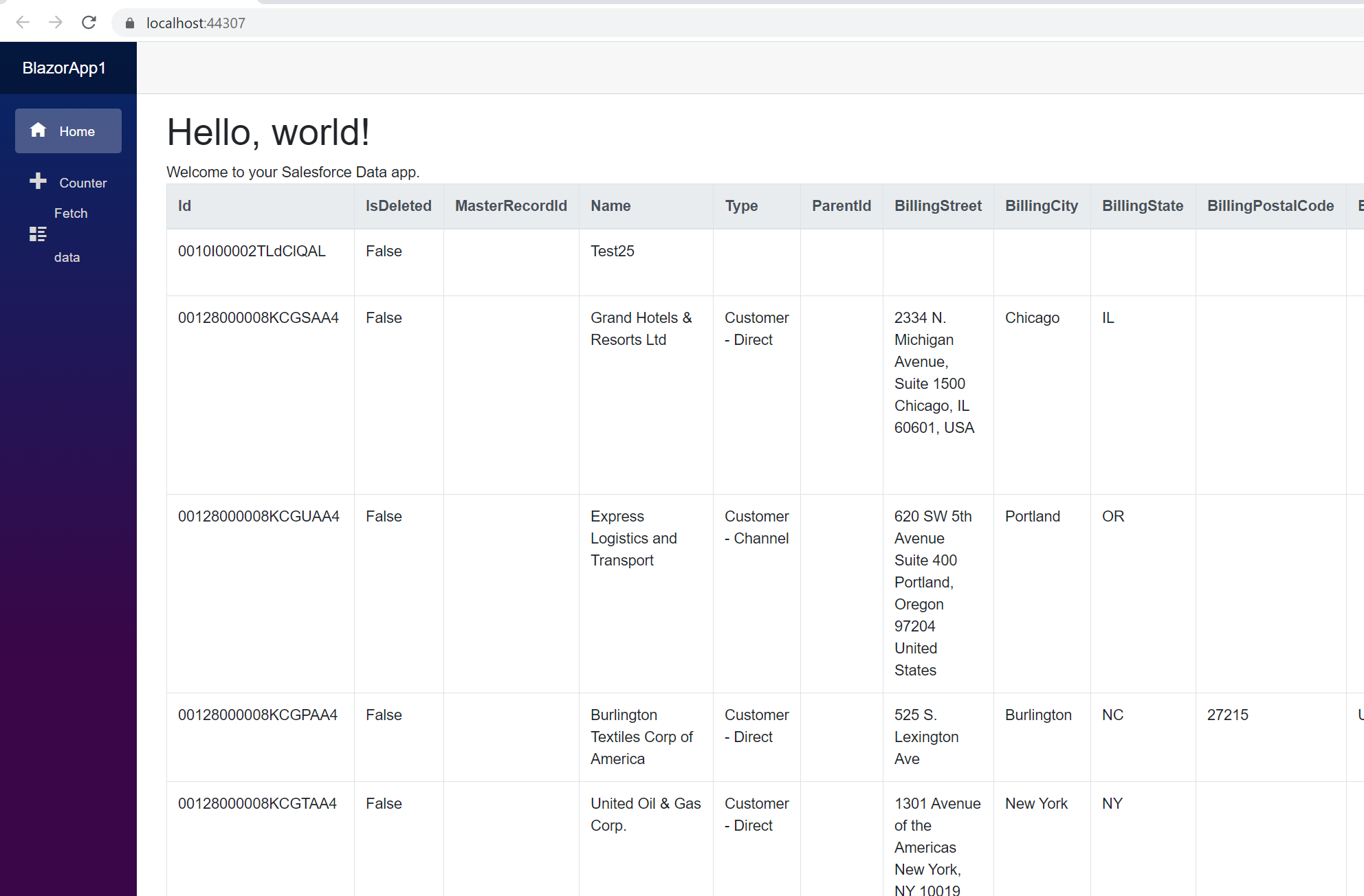
- The code below creates a simple Blazor app for displaying Okta data, using standard SQL to query Okta just like SQL Server.
@page "/" @using System.Data; @using System.Data.CData.Okta; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (OktaConnection connection = new OktaConnection( "Domain=dev-44876464.okta.com;")) { var sql = "SELECT Id, ProfileFirstName FROM Users WHERE Status = 'Active'"; var results = new DataTable(); OktaDataAdapter dataAdapter = new OktaDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders Okta data as an HTML table in the Blazor app.

At this point, you have a Okta-connected Blazor app, capable of working with live Okta data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live Okta data in your Blazor apps today.

