Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →DataBind Wijmo Grid to QuickBooks Data
Provide real-time QuickBooks data to interactive controls.
The Connect Server enables you to use Web services to connect to and query QuickBooks data. This article details how to import an OData feed of QuickBooks data into Wijmo Grid.
About QuickBooks Data Integration
CData simplifies access and integration of live QuickBooks data. Our customers leverage CData connectivity to:
- Access both local and remote company files.
- Connect across editions and regions: QuickBooks Premier, Professional, Enterprise, and Simple Start edition 2002+, as well as Canada, New Zealand, Australia, and UK editions from 2003+.
- Use SQL stored procedures to perform actions like voiding or clearing transactions, merging lists, searching entities, and more.
Customers regularly integrate their QuickBooks data with preferred tools, like Power BI, Tableau, or Excel, and integrate QuickBooks data into their database or data warehouse.
Getting Started
Configuring Connect Server
To work with live QuickBooks data in Wijmo Grid, we need to connect to QuickBooks from Connect Server, provide user access to the new virtual database, and create OData endpoints for the QuickBooks data.
Add a Connect Server User
Create a User to connect to QuickBooks from Wijmo Grid through Connect Server.
- Click Users -> Add
-
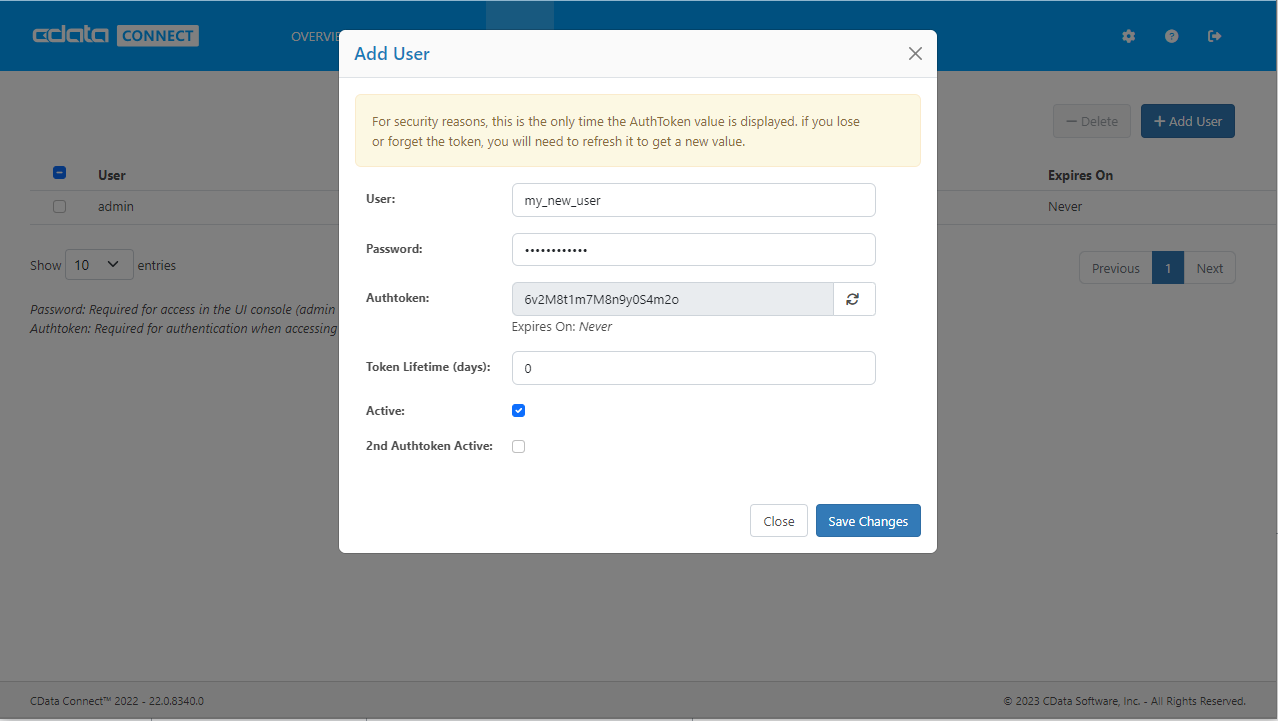
Configure a User
![Creating a new user]()
-
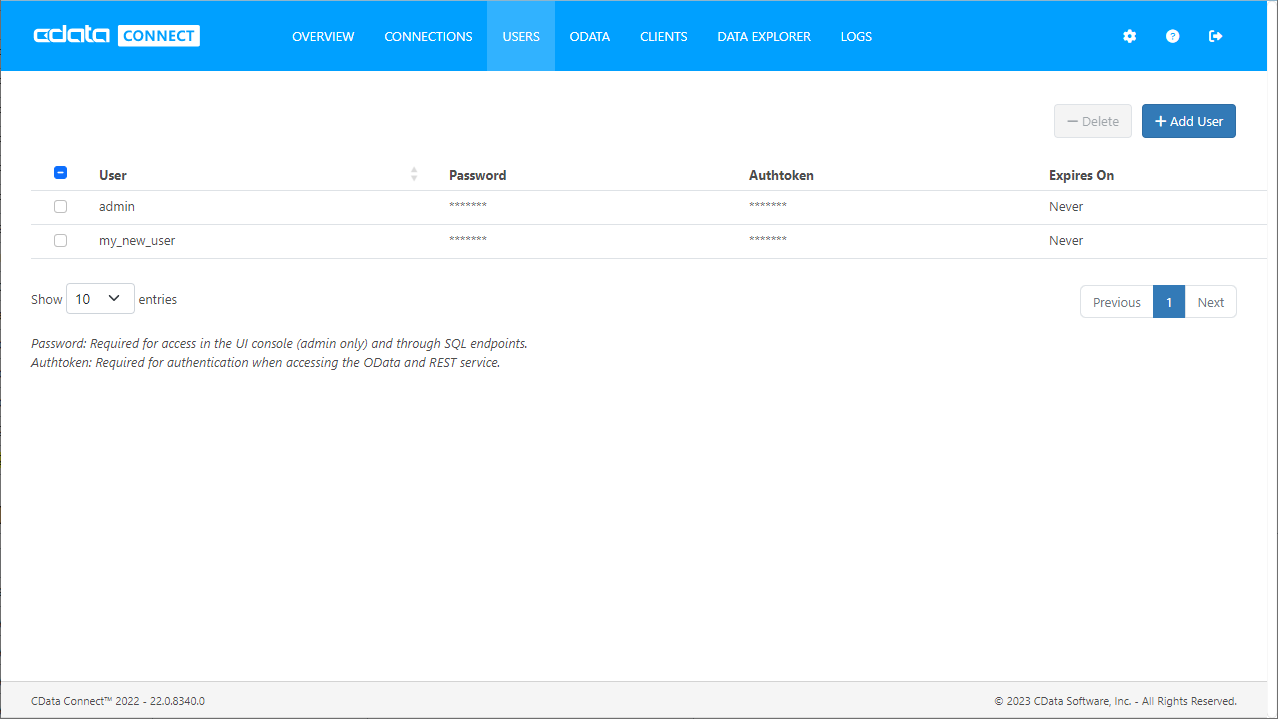
Click Save Changes and make note of the Authtoken for the new user
![Connect Server users]()
Connect to QuickBooks from Connect Server
CData Connect Server uses a straightforward, point-and-click interface to connect to data sources and generate APIs.
-
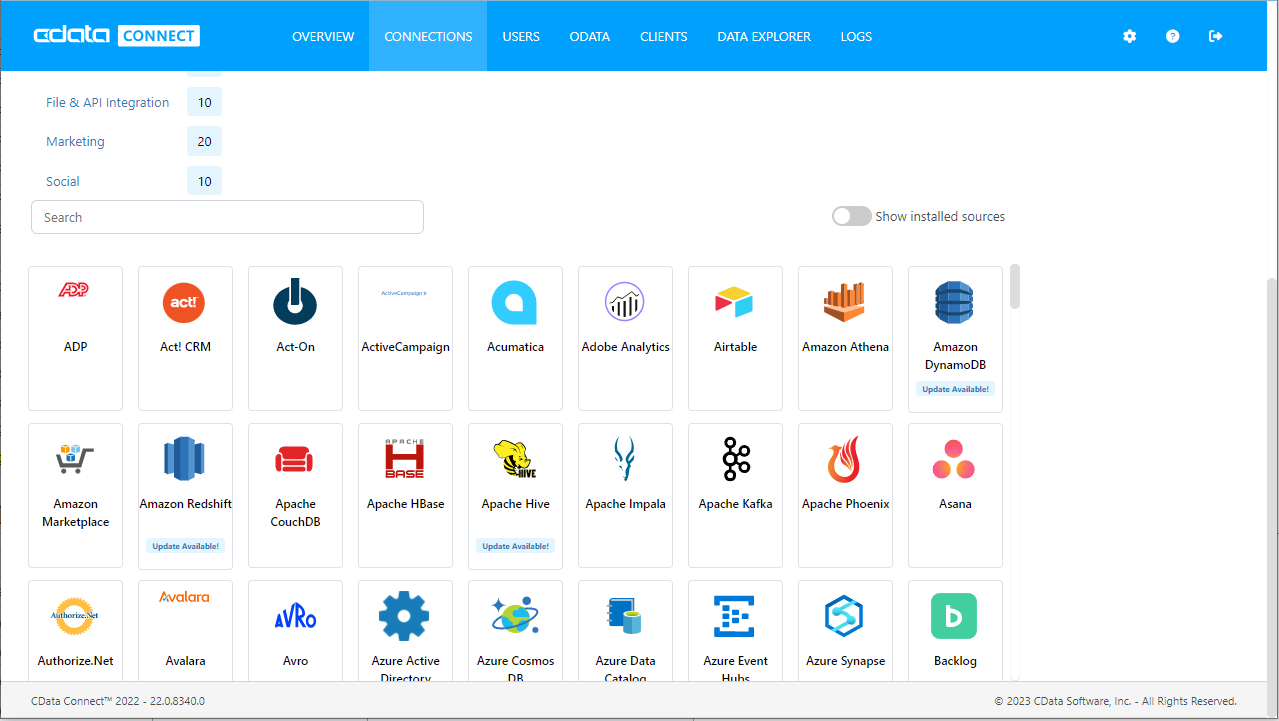
Open Connect Server and click Connections
![Adding a connection]()
- Select "QuickBooks" from Available Data Sources
-
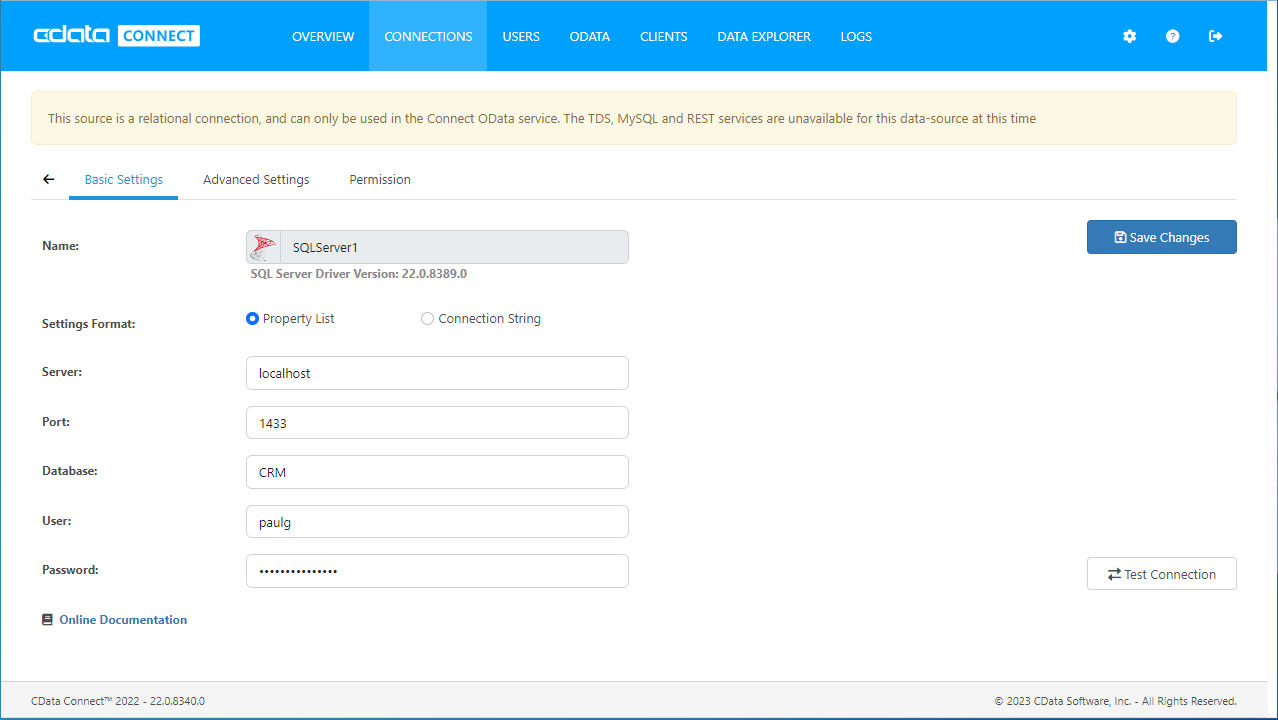
Enter the necessary authentication properties to connect to QuickBooks.
When you are connecting to a local QuickBooks instance, you do not need to set any connection properties.
Requests are made to QuickBooks through the Remote Connector. The Remote Connector runs on the same machine as QuickBooks and accepts connections through a lightweight, embedded Web server. The server supports SSL/TLS, enabling users to connect securely from remote machines.
The first time you connect, you will need to authorize the Remote Connector with QuickBooks. See the "Getting Started" chapter of the help documentation for a guide.
![Configuring a connection (SQL Server is shown).]()
- Click Save Changes
- Click Privileges -> Add and add the new user (or an existing user) with the appropriate permissions (SELECT is all that is required for Reveal).
Add QuickBooks OData Endpoints in Connect Server
After connecting to QuickBooks, create OData Endpoints for the desired table(s).
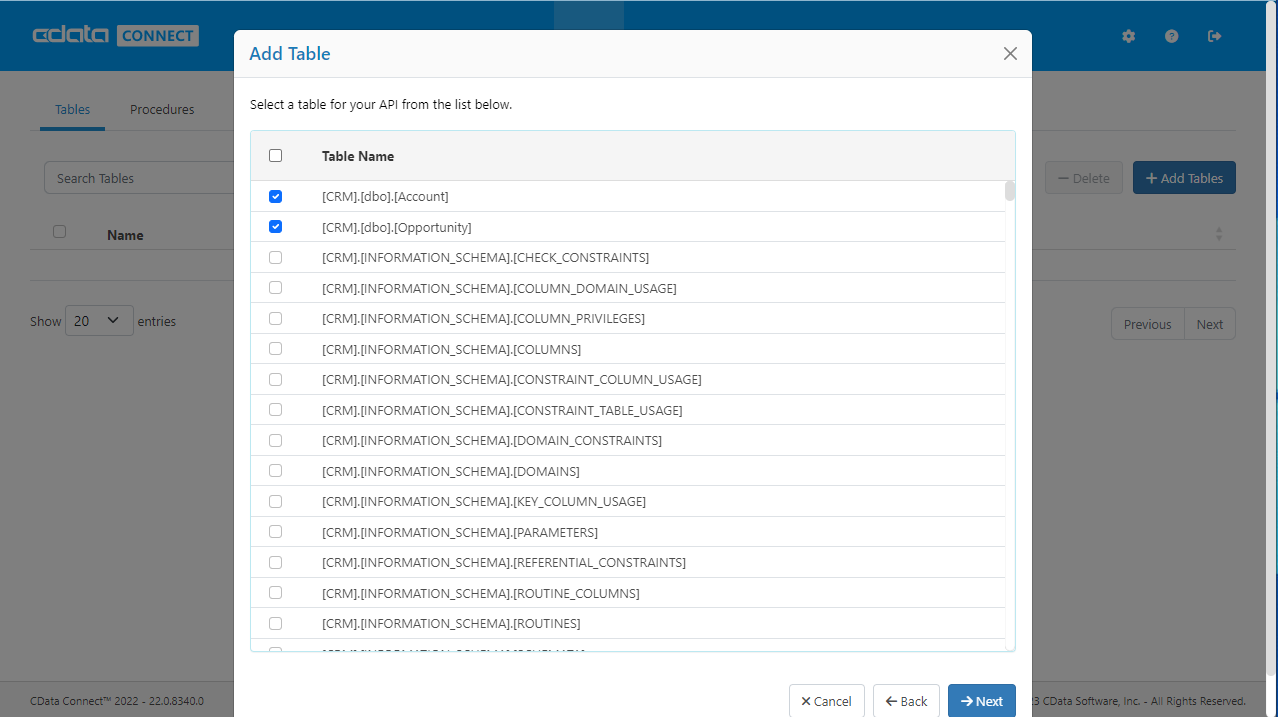
- Click OData -> Tables -> Add Tables
- Select the QuickBooks database
-
Select the table(s) you wish to work with and click Next
![Selecting a Table (SQL Server is shown)]()
- (Optional) Edit the resource to select specific fields and more
- Save the settings
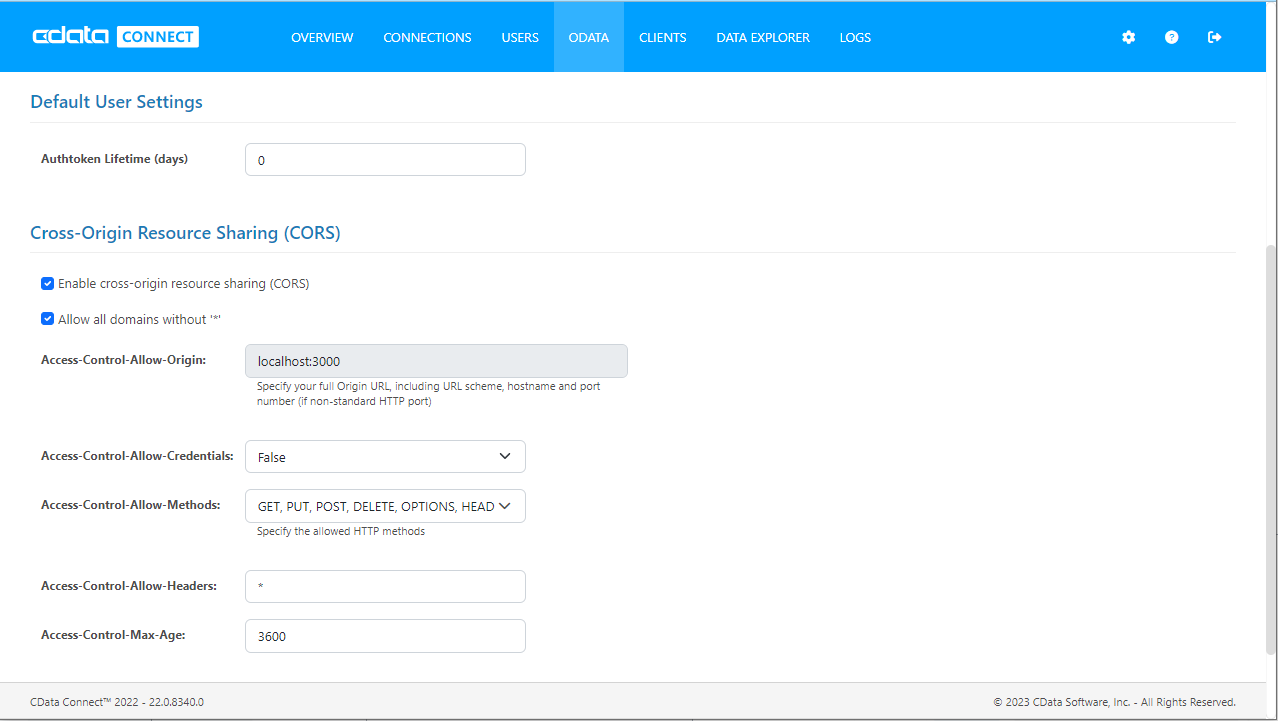
(Optional) Configure Cross-Origin Resource Sharing (CORS)
When accessing and connecting to multiple domains from an application such as Ajax, there is a possibility of violating the limitations of cross-site scripting. In that case, configure the CORS settings in OData -> Settings.
- Enable cross-origin resource sharing (CORS): ON
- Allow all domains without '*': ON
- Access-Control-Allow-Methods: GET, PUT, POST, OPTIONS
- Access-Control-Allow-Headers: Authorization
Save the changes to the settings.

Connect to QuickBooks Data using Wijmo Grid
Create a Real-Time Grid
Follow the steps below to consume QuickBooks data from the Wijmo JavaScript controls:
-
Load the required Wijmo, jQuery, and Knockout libraries:
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js"></script> <!--Theme--> <link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css"> <!--Wijmo Widgets CSS--> <link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20161.90.min.css" rel="stylesheet" type="text/css"> <!--Wijmo Widgets JavaScript--> <script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20161.90.min.js"></script> <script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20161.90.min.js"></script> <script src="http://cdn.wijmo.com/interop/wijmo.data.ajax.3.20161.90.js"></script> <!--Knockout JS Library--> <!-- Both of the links below can work --> <script src="http://cdn.wijmo.com/wijmo/external/knockout-2.2.0.js"></script> <!--<script src="http://cdn.wijmo.com/amd-js/3.20161.90/knockout-3.1.0.js"></script>--> <!--Wijmo Knockout Integration Library--> <script src="http://cdn.wijmo.com/interop/knockout.wijmo.3.20161.90.js"></script>
-
Create a ViewModel and connect to it using the ODataView. You will need to replace the placeholder values for
the URL of the API Server, an API Server user, and the authtoken for that user.
<script id="scriptInit"> $.support.cors = true; var viewModel; function ViewModel() { var customersView = new wijmo.data.ODataView("http://MyServer:MyPort/api.rsc/Customers", { ajax: { dataType: "jsonp", username: "MyUser", password: "MyAuthtoken", data: { "$inlinecount": null } }, pageSize: 10 }); customersView.refresh(); customersView.nextPage(); this.customers = customersView; this.prevPage = function () {customersView.prevPage();}; this.nextPage = function () {customersView.nextPage();}; } $(document).ready(function () { viewModel = new ViewModel(); ko.applyBindings(viewModel, $(".container").get(0)); }); </script> -
DataBind: Below is a simple table with some paging buttons, which you can paste into the body section of your markup.
<h2>Connect to Live QuickBooks Data in Real Time</h2> <h3>Customers</h3> <div> <button title="previous page" class="pagebuttons" data-bind="click: prevPage, button: {}"> <span class="ui-icon ui-icon-seek-prev" /> </button> <button title="next page" class="pagebuttons" data-bind="click: nextPage, button: {}"> <span class="ui-icon ui-icon-seek-next" /> </button> </div> <table id="demo-grid" data-bind="wijgrid: { data: customers, showFilter: true, allowPaging: true, pagerSettings: { position: 'none'}, columnsAutogenerationMode: 'append', }" > </table>
At this point, you may be prompted to re-enter the username and authtoken. After doing so, a resulting table
or grid should appear, as seen below. You can filter and sort through pages of QuickBooks data.

Free Trial & More Information
If you are interested in connecting to your QuickBooks data (or data from any of our other supported data sources) from Wijmo Grid, sign up for a free trial of CData Connect Server today! For more information on Connect Server and to see what other data sources we support, refer to our CData Connect page.