Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Connect to Redshift Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time Redshift data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for Amazon Redshift can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live Redshift data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to Redshift using standard SQL queries.
Install the CData ADO.NET Provider for Amazon Redshift
CData ADO.NET Providers allow users to access Redshift just like they would access SQL Server, using simple SQL queries.
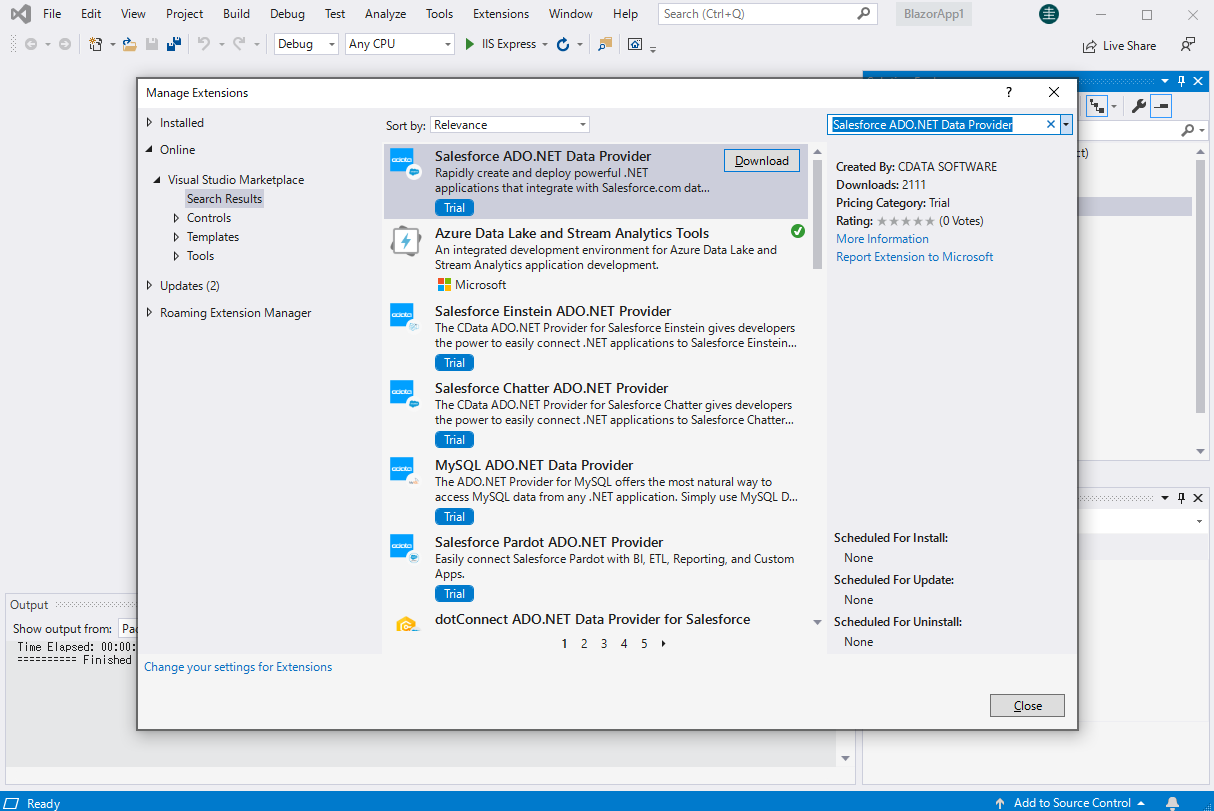
Install the Redshift ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "Redshift ADO.NET Data Provider."

Create a Redshift-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for Amazon Redshift
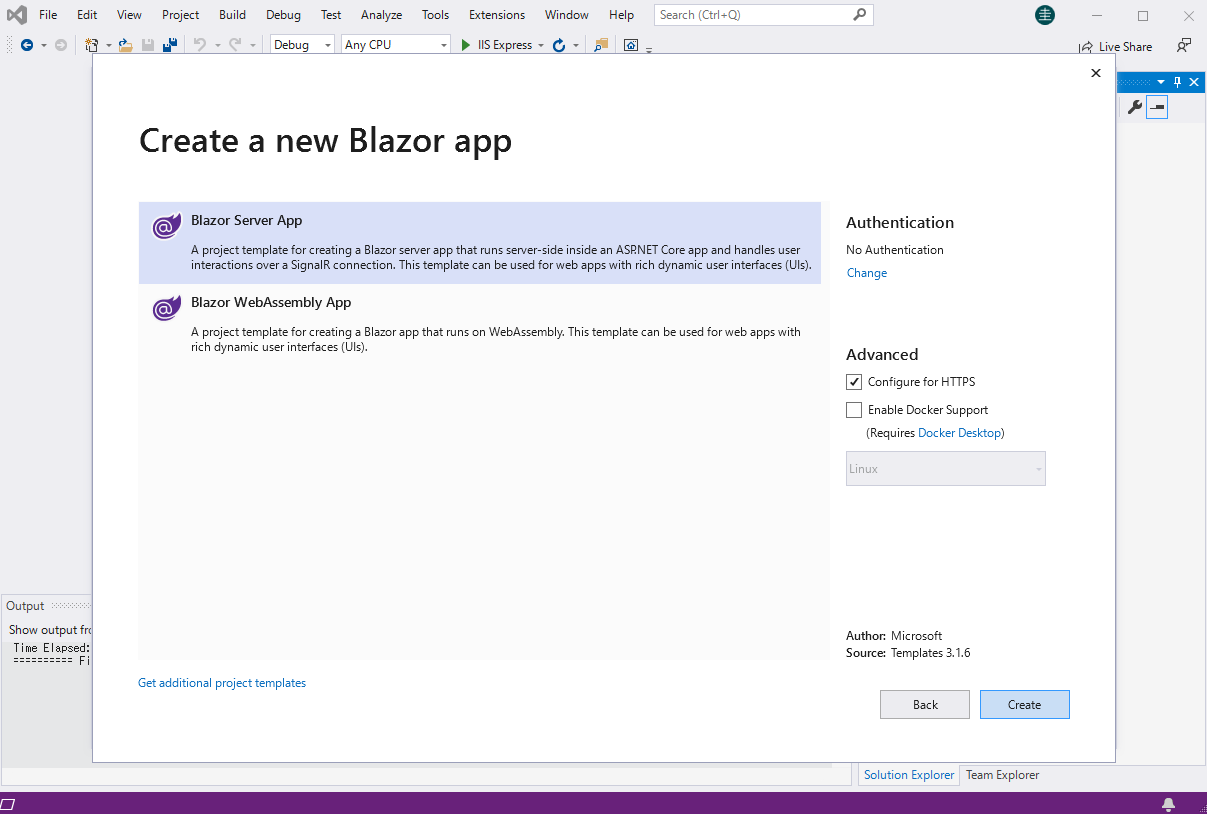
- Create a Blazor project on Visual Studio.
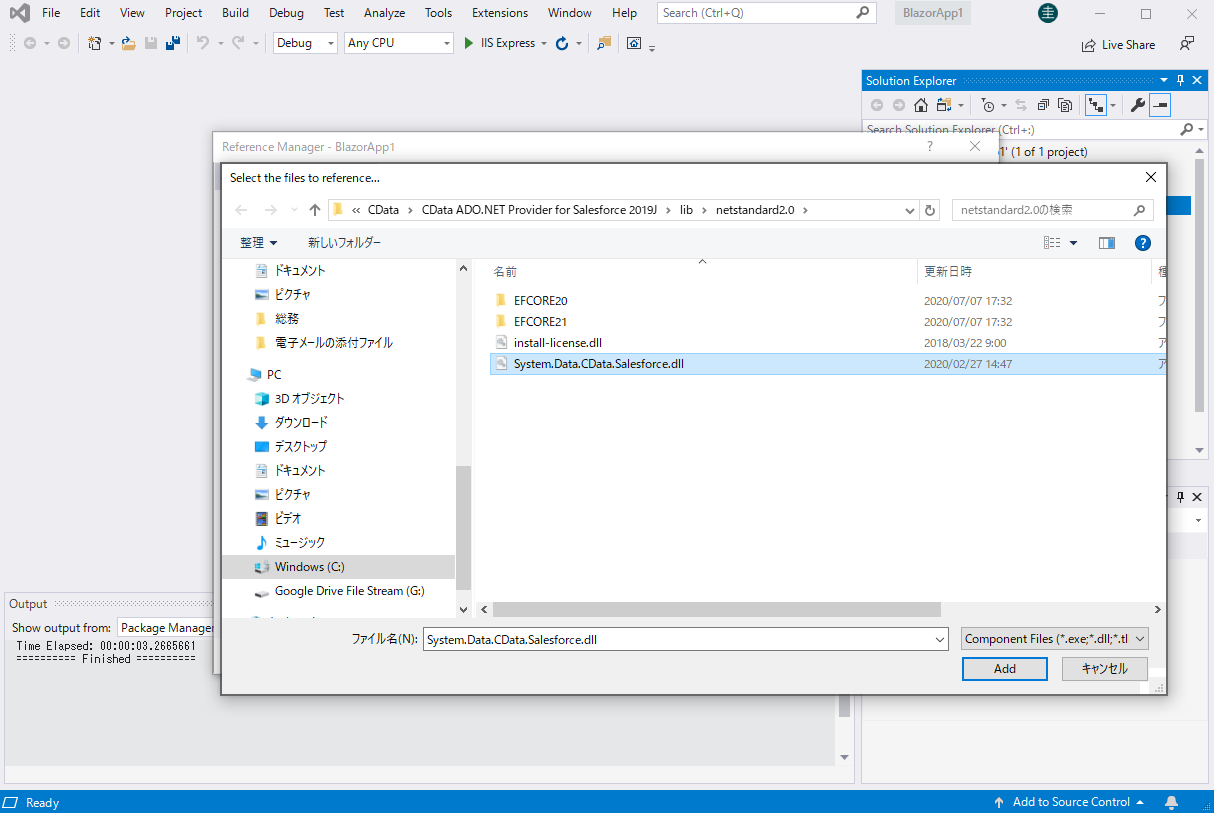
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.Redshift.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for Amazon Redshift\lib etstandard2.0).


SELECT Redshift Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a RedshiftConnection object, set the connection string:
To connect to Redshift, set the following:
- Server: Set this to the host name or IP address of the cluster hosting the Database you want to connect to.
- Port: Set this to the port of the cluster.
- Database: Set this to the name of the database. Or, leave this blank to use the default database of the authenticated user.
- User: Set this to the username you want to use to authenticate to the Server.
- Password: Set this to the password you want to use to authenticate to the Server.
You can obtain the Server and Port values in the AWS Management Console:
- Open the Amazon Redshift console (http://console.aws.amazon.com/redshift).
- On the Clusters page, click the name of the cluster.
- On the Configuration tab for the cluster, copy the cluster URL from the connection strings displayed.
For example: User=admin;Password=admin;Database=dev;Server=examplecluster.my.us-west-2.redshift.amazonaws.com;Port=5439;
- The code below creates a simple Blazor app for displaying Redshift data, using standard SQL to query Redshift just like SQL Server.
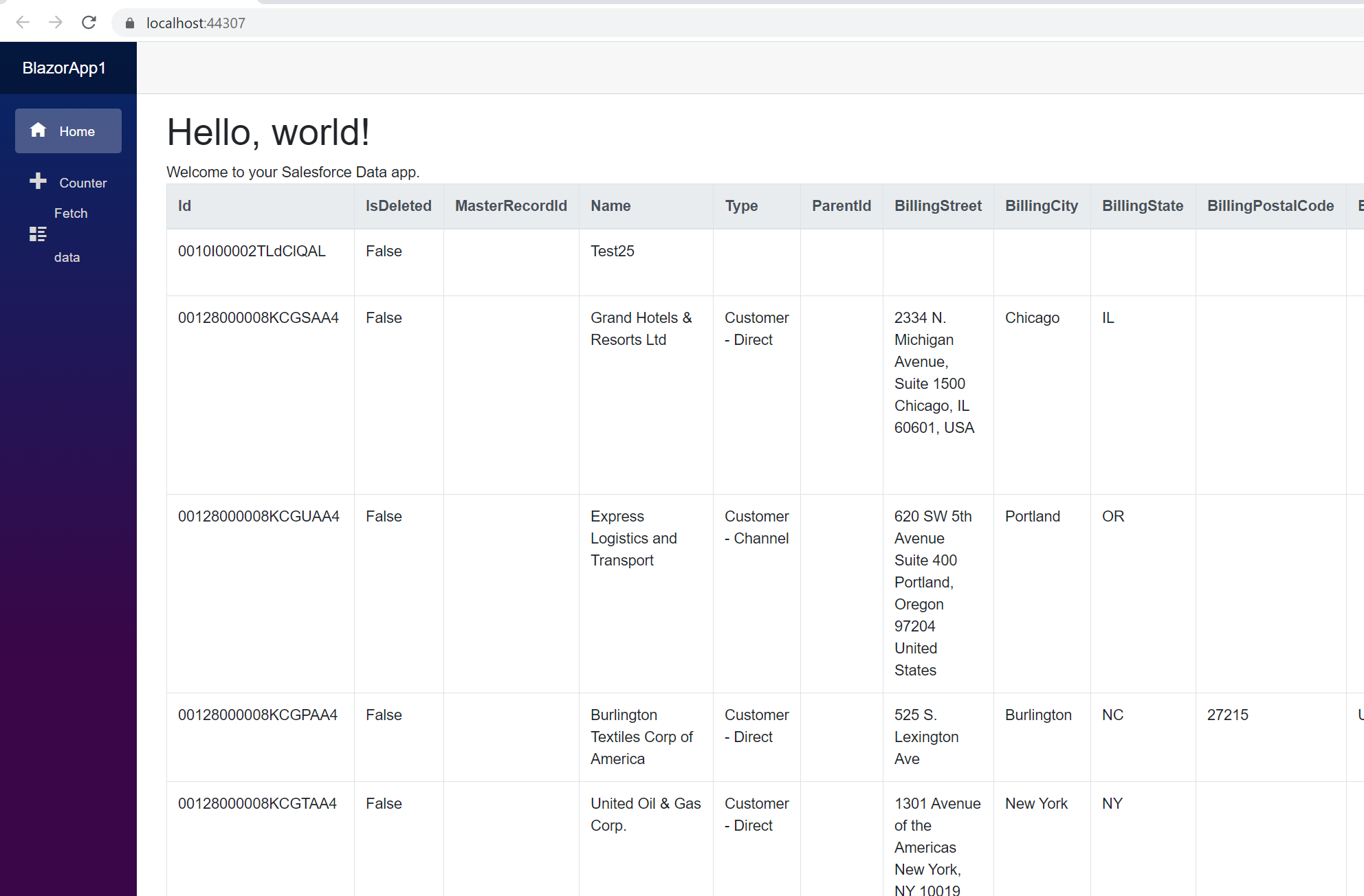
@page "/" @using System.Data; @using System.Data.CData.Redshift; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (RedshiftConnection connection = new RedshiftConnection( "User=admin;Password=admin;Database=dev;Server=examplecluster.my.us-west-2.redshift.amazonaws.com;Port=5439;")) { var sql = "SELECT ShipName, ShipCity FROM Orders"; var results = new DataTable(); RedshiftDataAdapter dataAdapter = new RedshiftDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders Redshift data as an HTML table in the Blazor app.

At this point, you have a Redshift-connected Blazor app, capable of working with live Redshift data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live Redshift data in your Blazor apps today.

