Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Connect to Salesloft Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time Salesloft data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for Salesloft can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live Salesloft data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to Salesloft using standard SQL queries.
Install the CData ADO.NET Provider for Salesloft
CData ADO.NET Providers allow users to access Salesloft just like they would access SQL Server, using simple SQL queries.
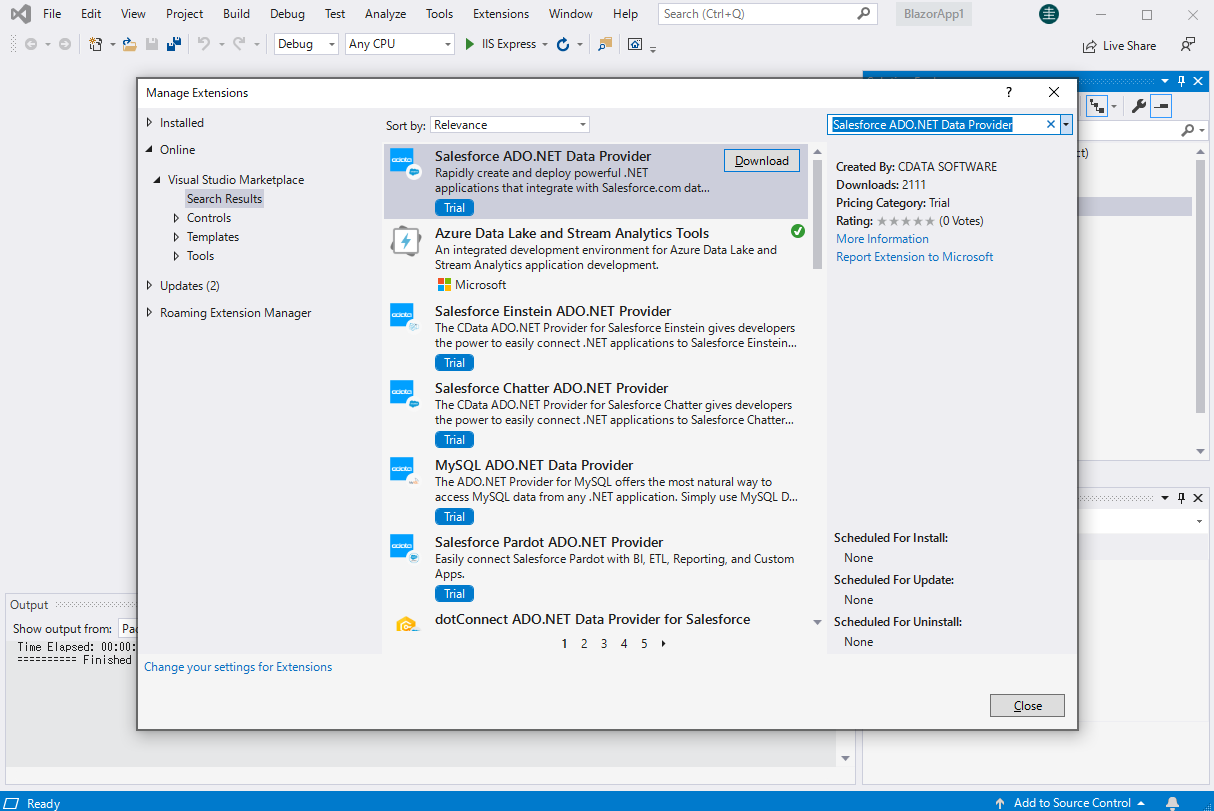
Install the Salesloft ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "Salesloft ADO.NET Data Provider."

Create a Salesloft-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for Salesloft
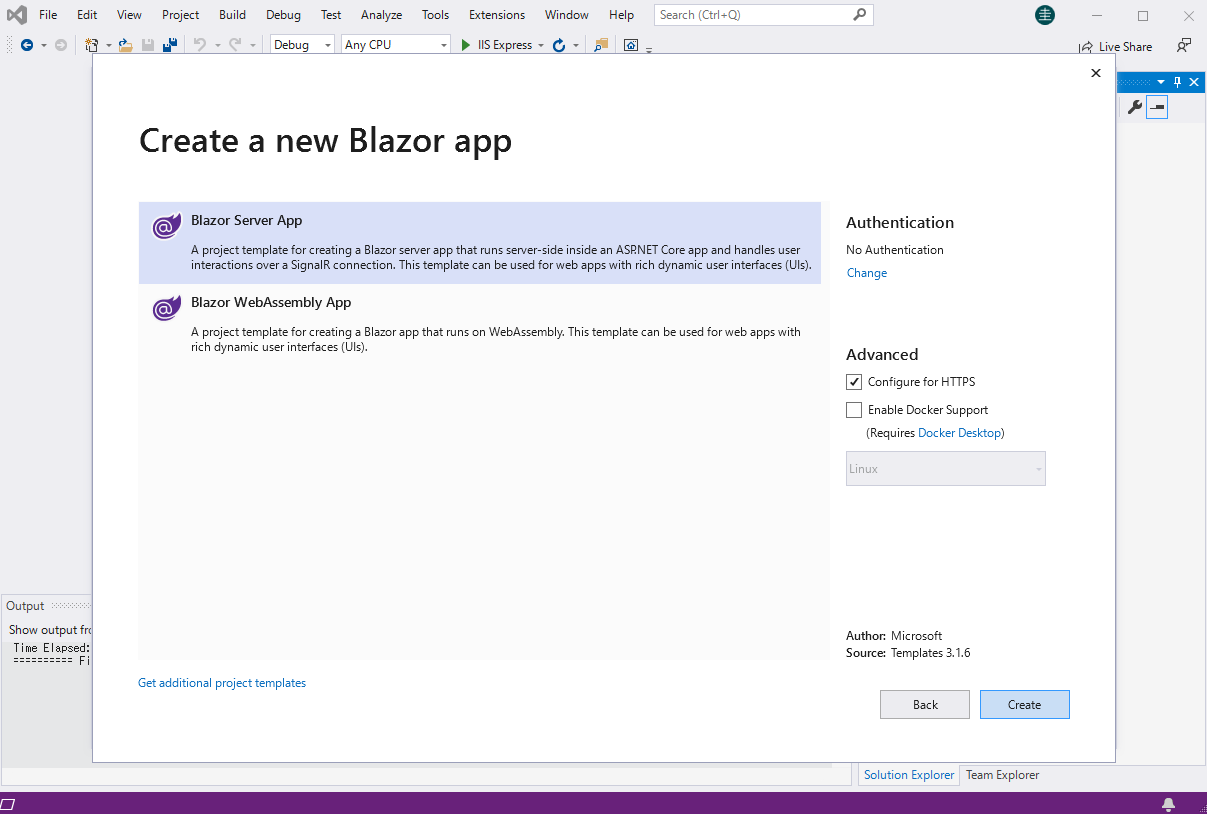
- Create a Blazor project on Visual Studio.
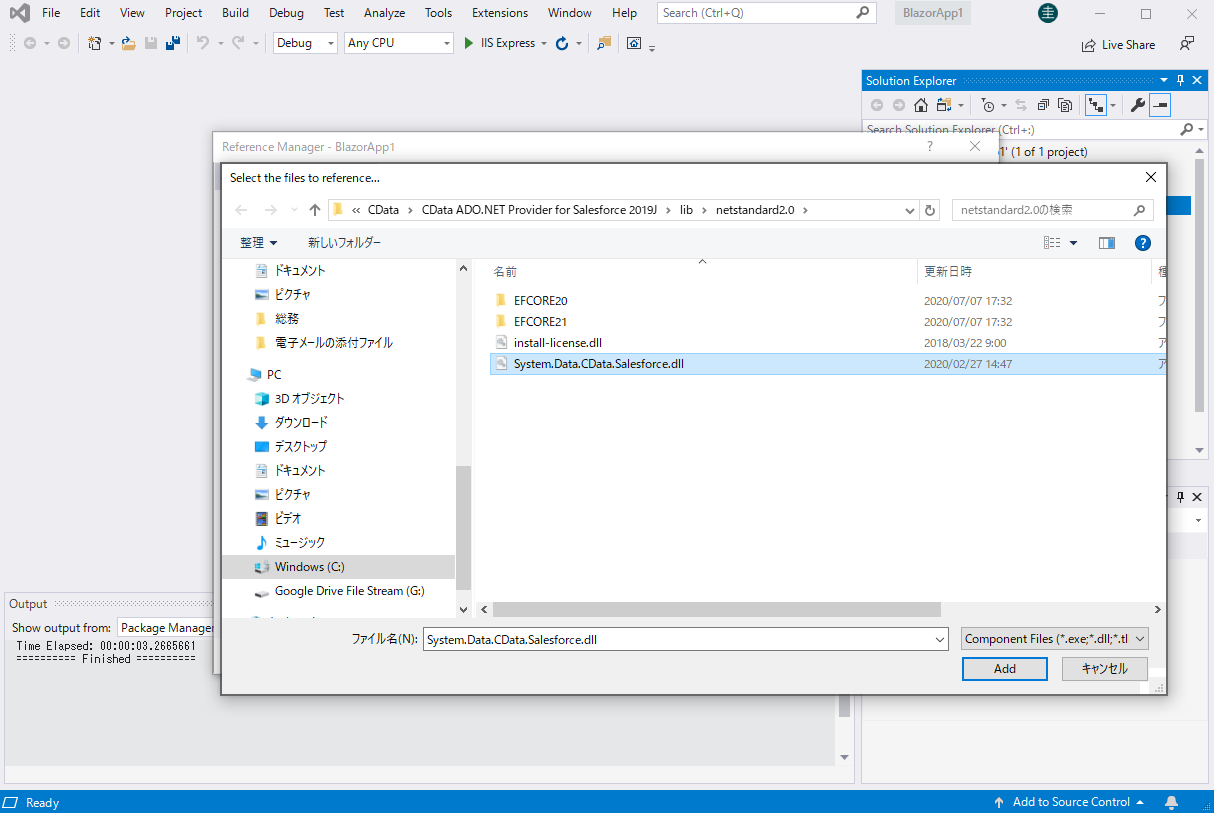
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.SalesLoft.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for Salesloft\lib etstandard2.0).


SELECT Salesloft Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a SalesLoftConnection object, set the connection string:
SalesLoft authenticates using the OAuth authentication standard or an API Key. OAuth requires the authenticating user to interact with SalesLoft using the browser.
Using OAuth
For OAuth authentication, create an OAuth app to obtain the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties. See the OAuth section in the Help documentation for an authentication guide.Using APIKey
Alternatively, you can authenticate with an APIKey. Provision an API key from the SalesLoft user interface: https://accounts.salesloft.com/oauth/applications/. You will receive a Key which will be used when issuing requests.
For example: AuthScheme=OAuth;OAuthClientId=MyOAuthClientId;OAuthClientSecret=MyOAuthClientSecret;CallbackUrl=http://localhost:33333;
- The code below creates a simple Blazor app for displaying Salesloft data, using standard SQL to query Salesloft just like SQL Server.
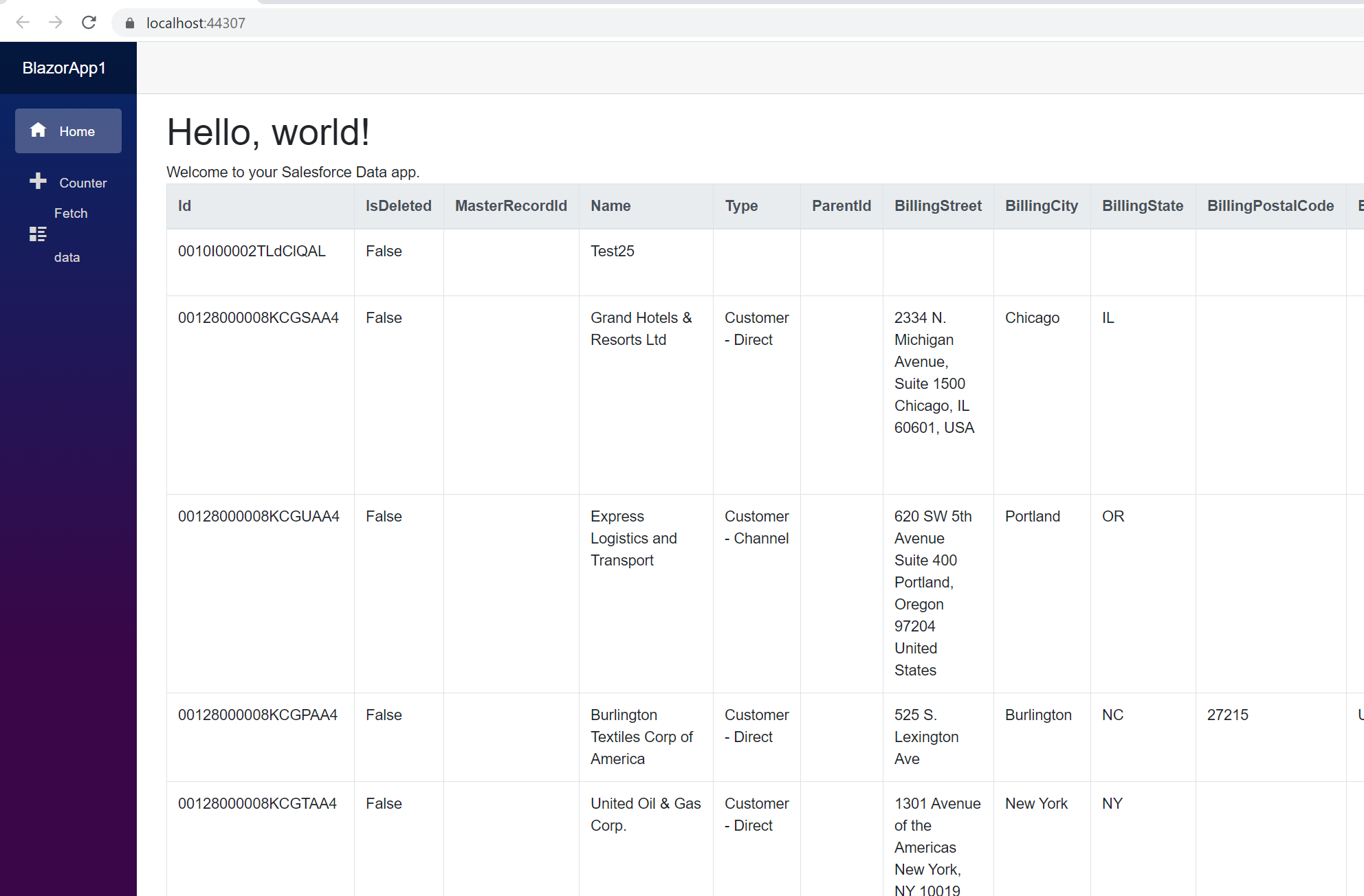
@page "/" @using System.Data; @using System.Data.CData.SalesLoft; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (SalesLoftConnection connection = new SalesLoftConnection( "AuthScheme=OAuth;OAuthClientId=MyOAuthClientId;OAuthClientSecret=MyOAuthClientSecret;CallbackUrl=http://localhost:33333;")) { var sql = "SELECT Id, Name FROM Accounts WHERE Country = 'Canada'"; var results = new DataTable(); SalesLoftDataAdapter dataAdapter = new SalesLoftDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders Salesloft data as an HTML table in the Blazor app.

At this point, you have a Salesloft-connected Blazor app, capable of working with live Salesloft data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live Salesloft data in your Blazor apps today.

