Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Access TaxJar Data as OData Feeds in Tableau
Use the Tableau Desktop business intelligence tool to connect to TaxJar data using the API Server.
The CData API Server, when paired with the ADO.NET Provider for TaxJar (or any of 200+ other ADO.NET Providers), provides TaxJar data as OData Web services. This article will explain how to use the API Server to provide the underlying connectivity to TaxJar data in Tableau's business intelligence tool.
Set Up the API Server
Follow the steps below to begin producing secure TaxJar OData services:
Deploy
The API Server runs on your own server. On Windows, you can deploy using the stand-alone server or IIS. On a Java servlet container, drop in the API Server WAR file. See the help documentation for more information and how-tos.
The API Server is also easy to deploy on Microsoft Azure, Amazon EC2, and Heroku.
Connect to TaxJar
After you deploy the API Server and the ADO.NET Provider for TaxJar, provide authentication values and other connection properties needed to connect to TaxJar by clicking Settings -> Connections and adding a new connection in the API Server administration console.
To authenticate to the TaxJar API, first obtain the API Key from the TaxJar UI.
NOTE: the API is available only for Professional and Premium TaxJar plans.
If you already have a Professional or Premium plan you can find the API Key by logging in the TaxJar UI and navigating to Account -> TaxJar API. After obtaining the API Key, you can set it in the APIKey connection property.
Additional Notes
- By default, the CData connector will retrieve data of the last 3 months in cases where the entity support date range filtering. You can set StartDate to specify the minimum creation date of the data retrieved.
- If the API Key has been created for a sandbox API account please set UseSandbox to true, but not all endpoints will work as expected. For more information, refer to the TaxJar developer documentation.
When you configure the connection, you may also want to set the Max Rows connection property. This will limit the number of rows returned, which is especially helpful for improving performance when designing reports and visualizations.
You can then choose the TaxJar entities you want to allow the API Server to access by clicking Settings -> Resources.
Additionally, click Settings -> Server and set the Default Format to XML (Atom) for compatibility with Tableau.
Authorize API Server Users
After determining the OData services you want to produce, authorize users by clicking Settings -> Users. The API Server uses authtoken-based authentication and supports the major authentication schemes. Access can also be restricted based on IP address; by default only connections to the local machine are allowed. You can authenticate as well as encrypt connections with SSL.
Create Real-Time TaxJar Data Visualizations
Follow the steps below to create data visualizations based on the remote TaxJar data:
-
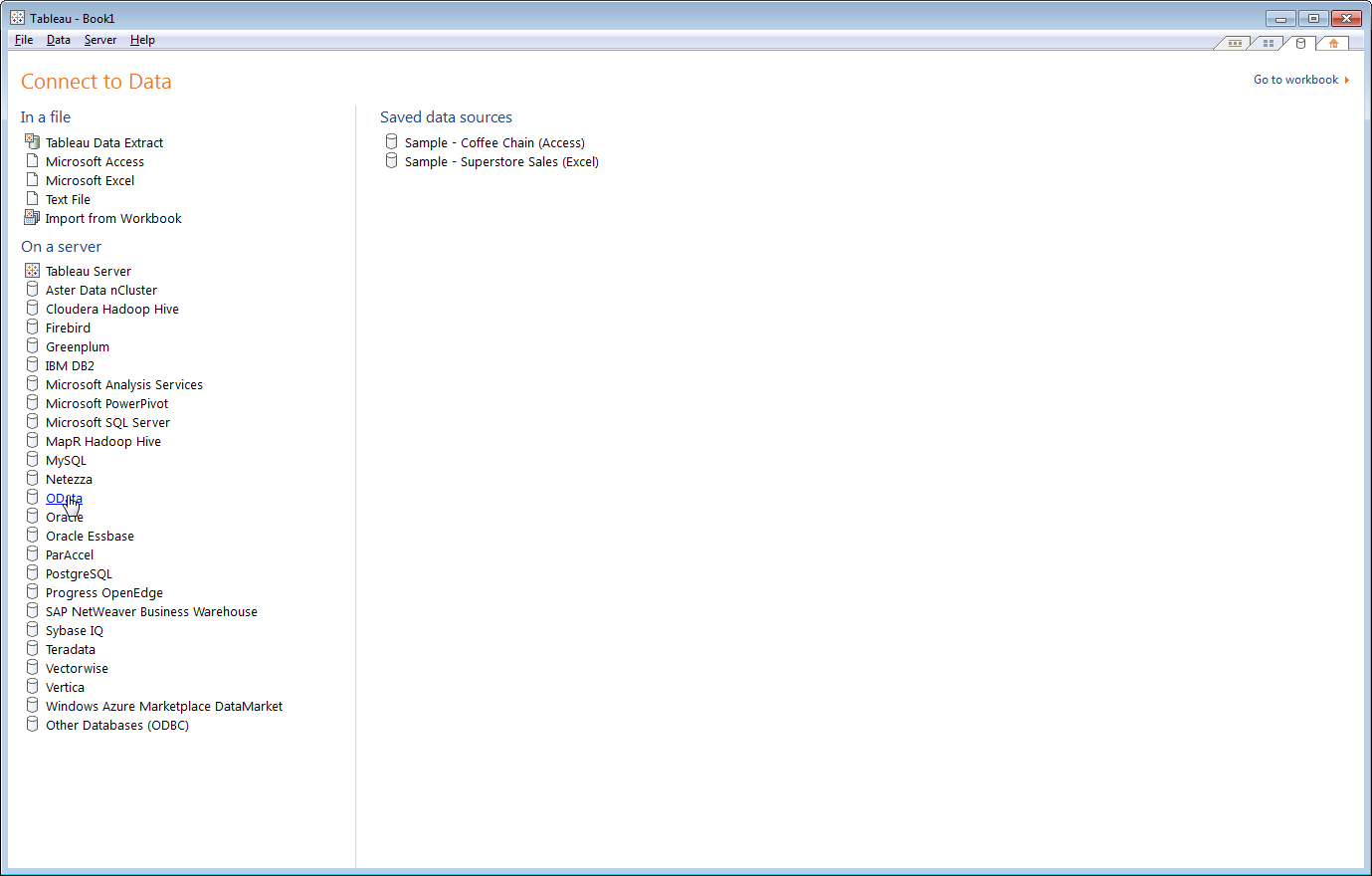
In Tableau, select 'Connect to data'. In the 'On a server' section, click OData.

-
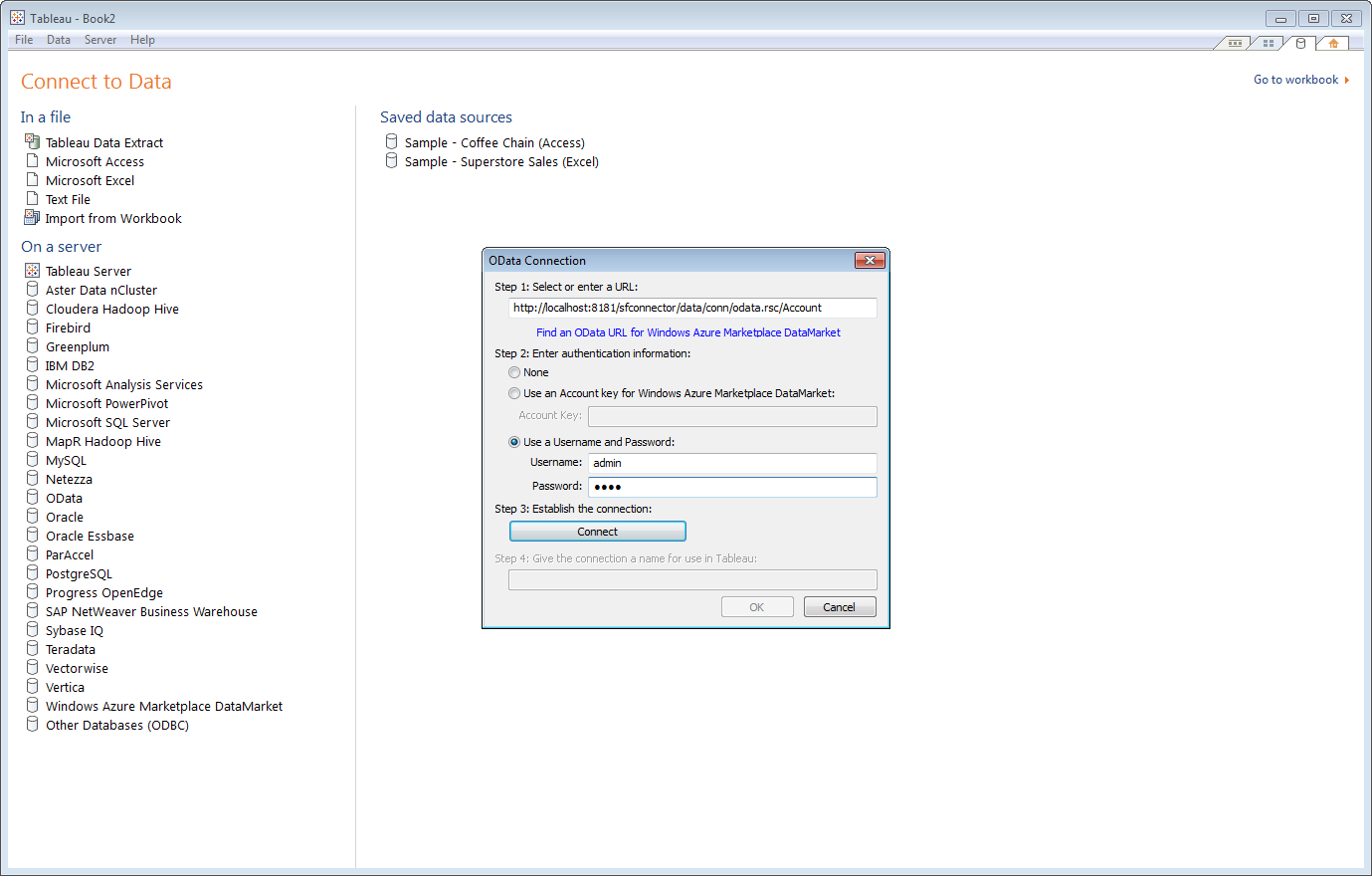
In the resulting wizard, enter the URL of the OData endpoint for the API Server. Append the name of the table you want to access to the OData entry URL. For example:
https://your-server/api.rsc/Orders -
Select the
'Use a Username and Password' option and enter the username and password of a user who has access to the API Server.

-
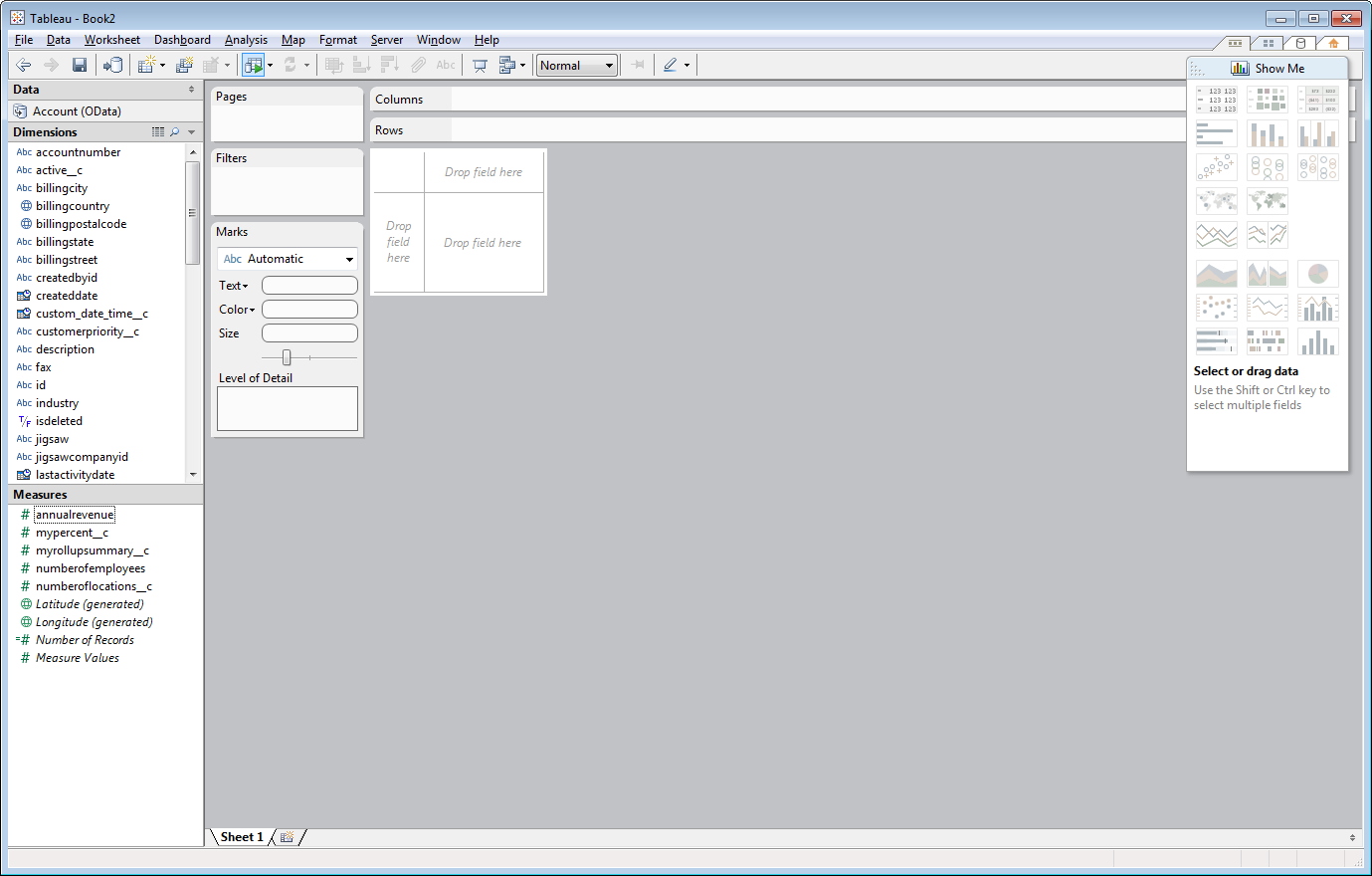
Tableau uses the table metadata exposed by the API Server to detect dimension and measure columns.

-
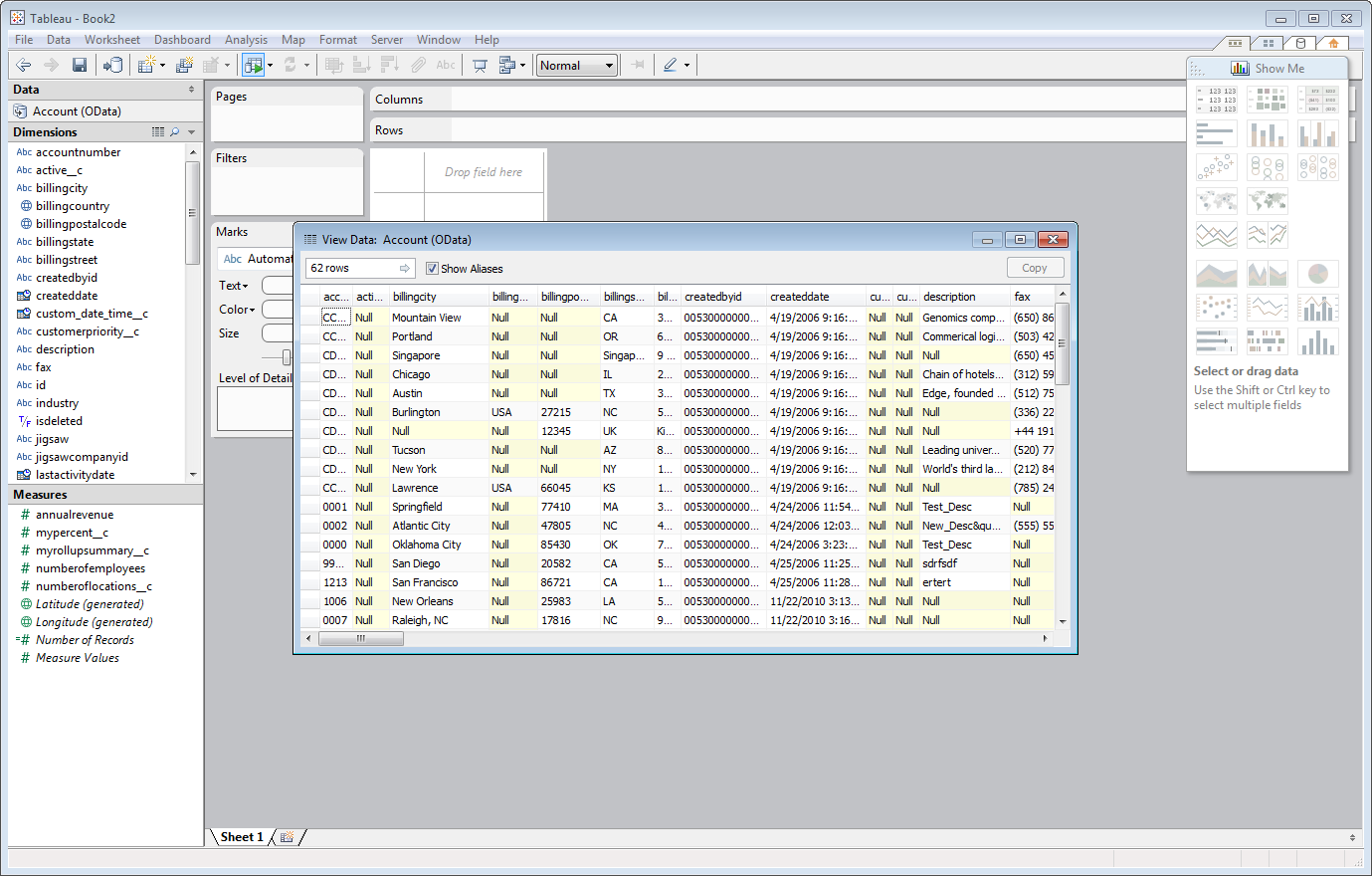
To view the TaxJar data, right-click under the table name in the Data section of the dashboard and select the View Data option. The TaxJar data will appear in Tableau.