Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Connect to Teradata Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time Teradata data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for Teradata can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live Teradata data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to Teradata using standard SQL queries.
Install the CData ADO.NET Provider for Teradata
CData ADO.NET Providers allow users to access Teradata just like they would access SQL Server, using simple SQL queries.
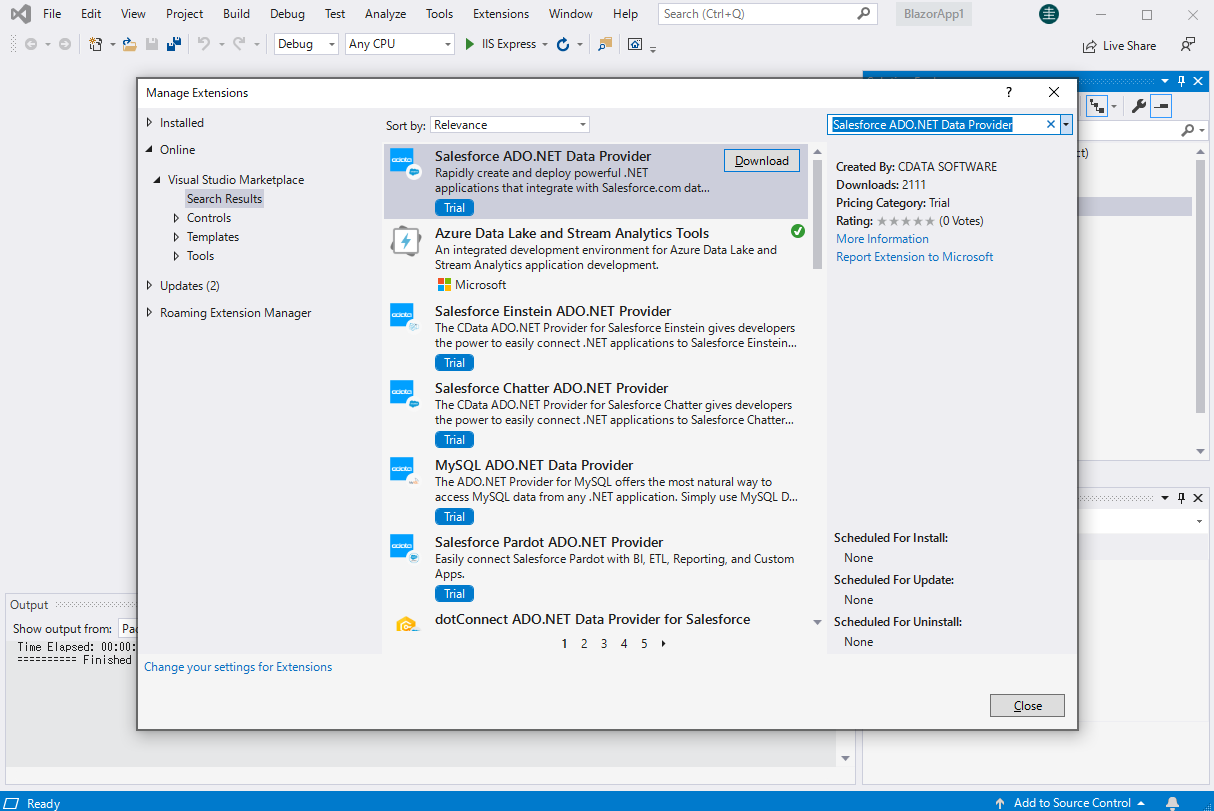
Install the Teradata ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "Teradata ADO.NET Data Provider."

Create a Teradata-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for Teradata
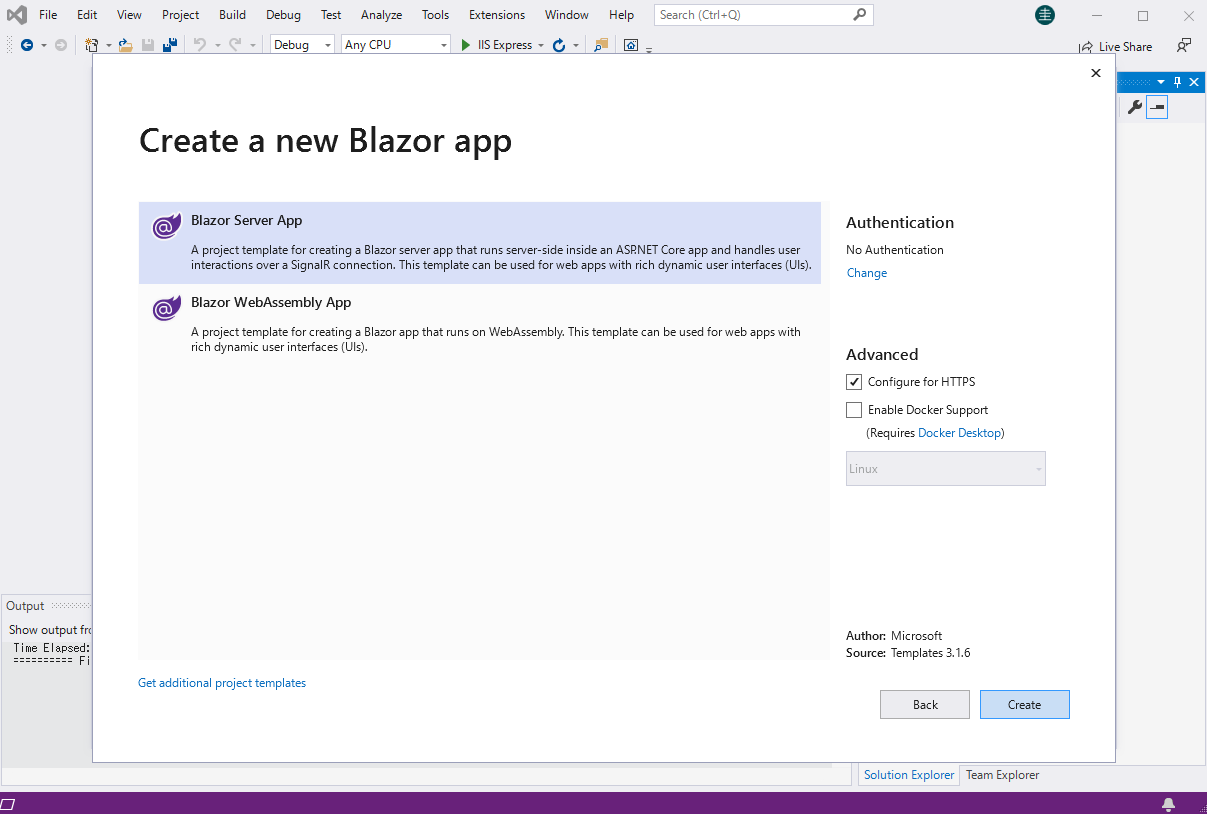
- Create a Blazor project on Visual Studio.
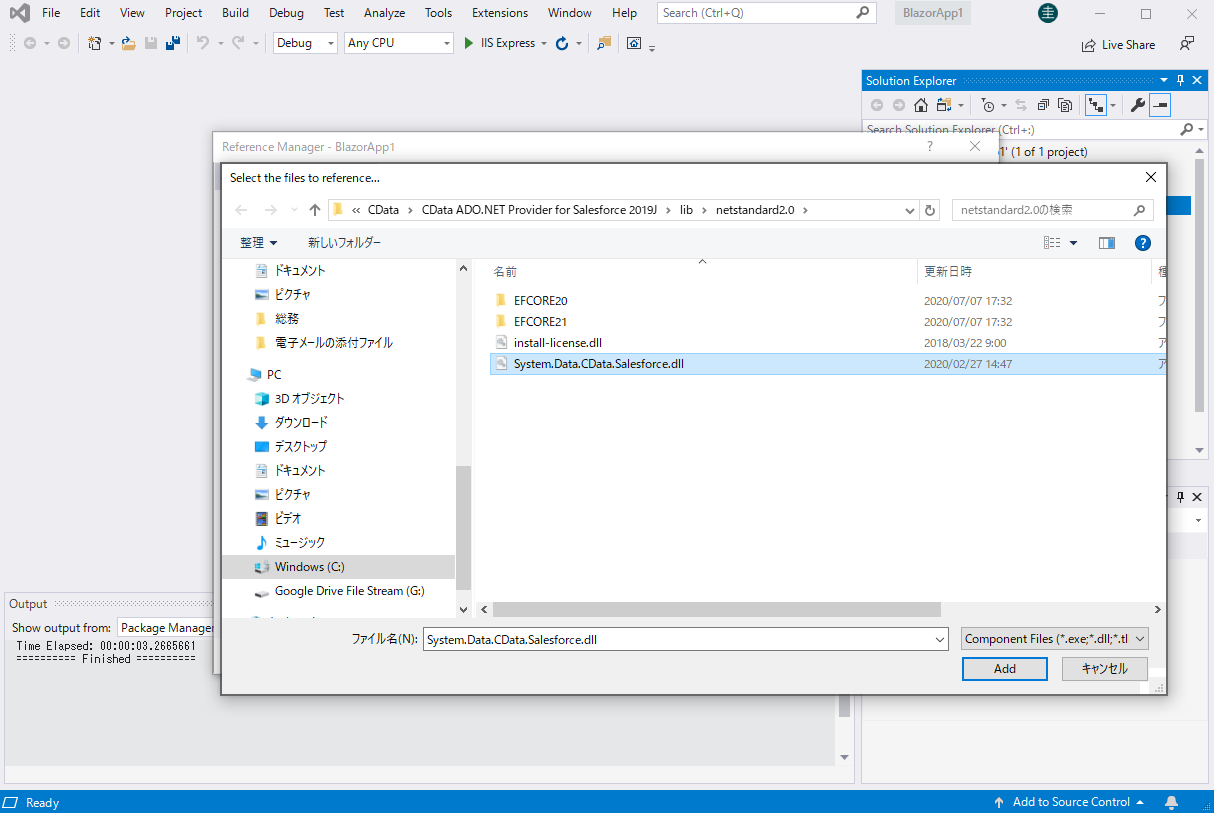
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.Teradata.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for Teradata\lib etstandard2.0).


SELECT Teradata Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a TeradataConnection object, set the connection string:
To connect to Teradata, provide authentication information and specify the database server name.
- User: Set this to the username of a Teradata user.
- Password: Set this to the password of the Teradata user.
- DataSource: Specify the Teradata server name, DBC Name, or TDPID.
- Port: Specify the port the server is running on.
- Database: Specify the database name. If not specified, the default database is used.
For example: User=myuser;Password=mypassword;Server=localhost;Database=mydatabase;
- The code below creates a simple Blazor app for displaying Teradata data, using standard SQL to query Teradata just like SQL Server.
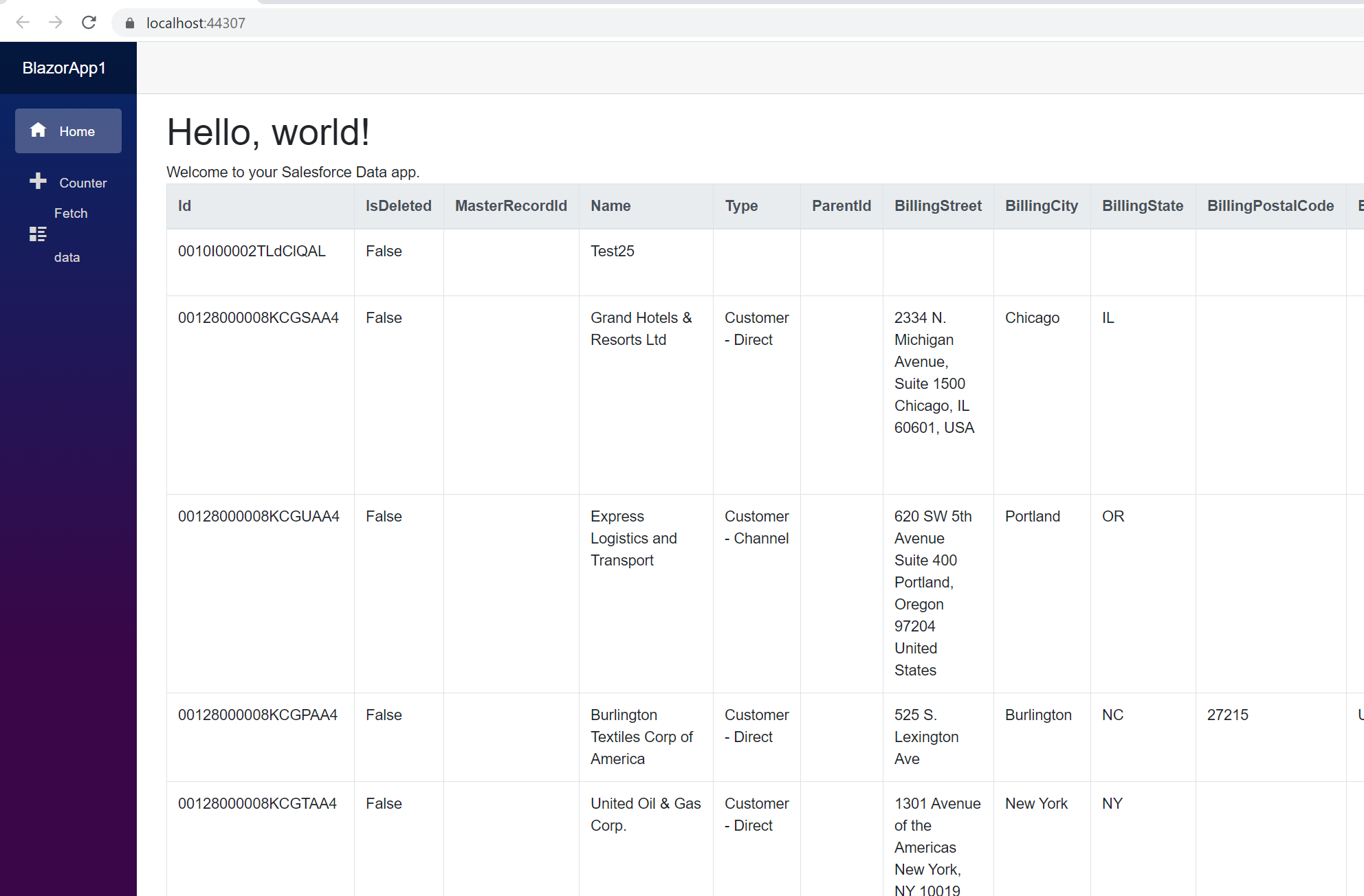
@page "/" @using System.Data; @using System.Data.CData.Teradata; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (TeradataConnection connection = new TeradataConnection( "User=myuser;Password=mypassword;Server=localhost;Database=mydatabase;")) { var sql = "SELECT ProductId, ProductName FROM NorthwindProducts WHERE CategoryId = 5"; var results = new DataTable(); TeradataDataAdapter dataAdapter = new TeradataDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders Teradata data as an HTML table in the Blazor app.

At this point, you have a Teradata-connected Blazor app, capable of working with live Teradata data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live Teradata data in your Blazor apps today.

