Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Connect to Veeva Vault Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time Veeva Vault data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for Veeva can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live Veeva Vault data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to Veeva Vault using standard SQL queries.
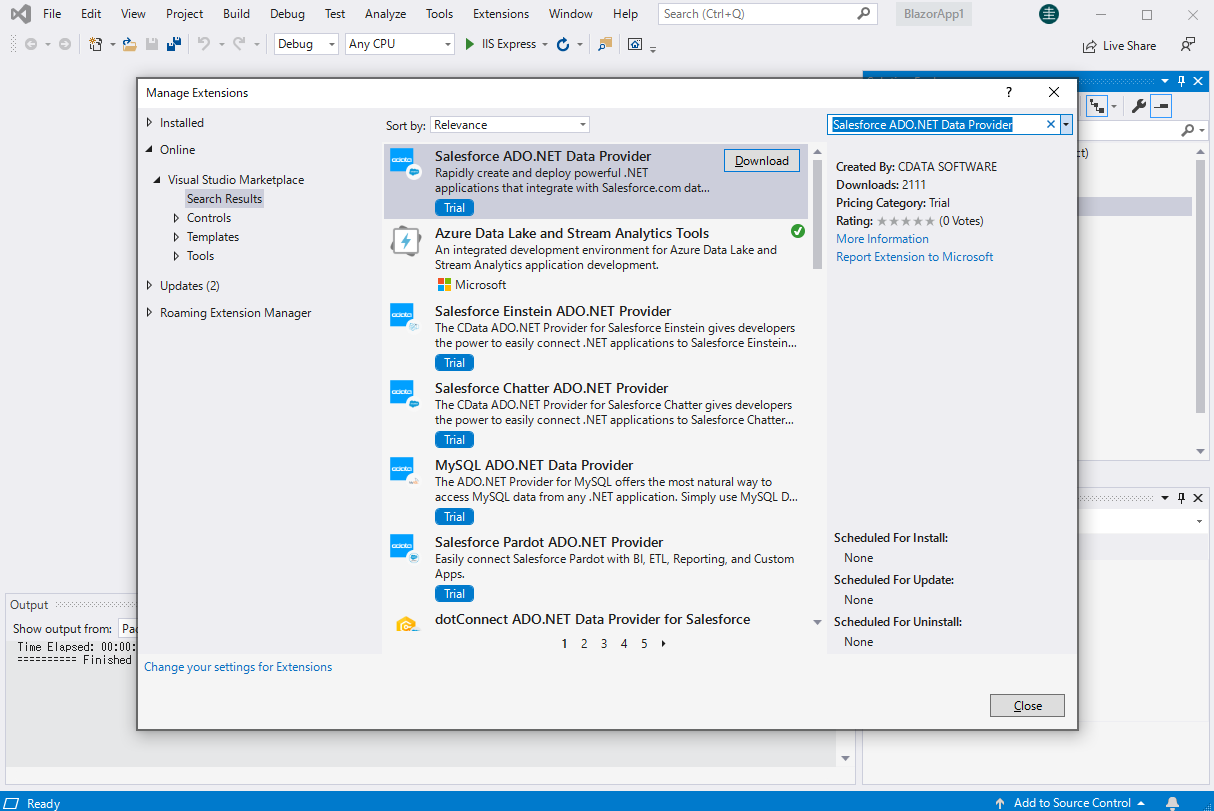
Install the CData ADO.NET Provider for Veeva
CData ADO.NET Providers allow users to access Veeva Vault just like they would access SQL Server, using simple SQL queries.
Install the Veeva Vault ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "Veeva Vault ADO.NET Data Provider."

Create a Veeva Vault-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for Veeva
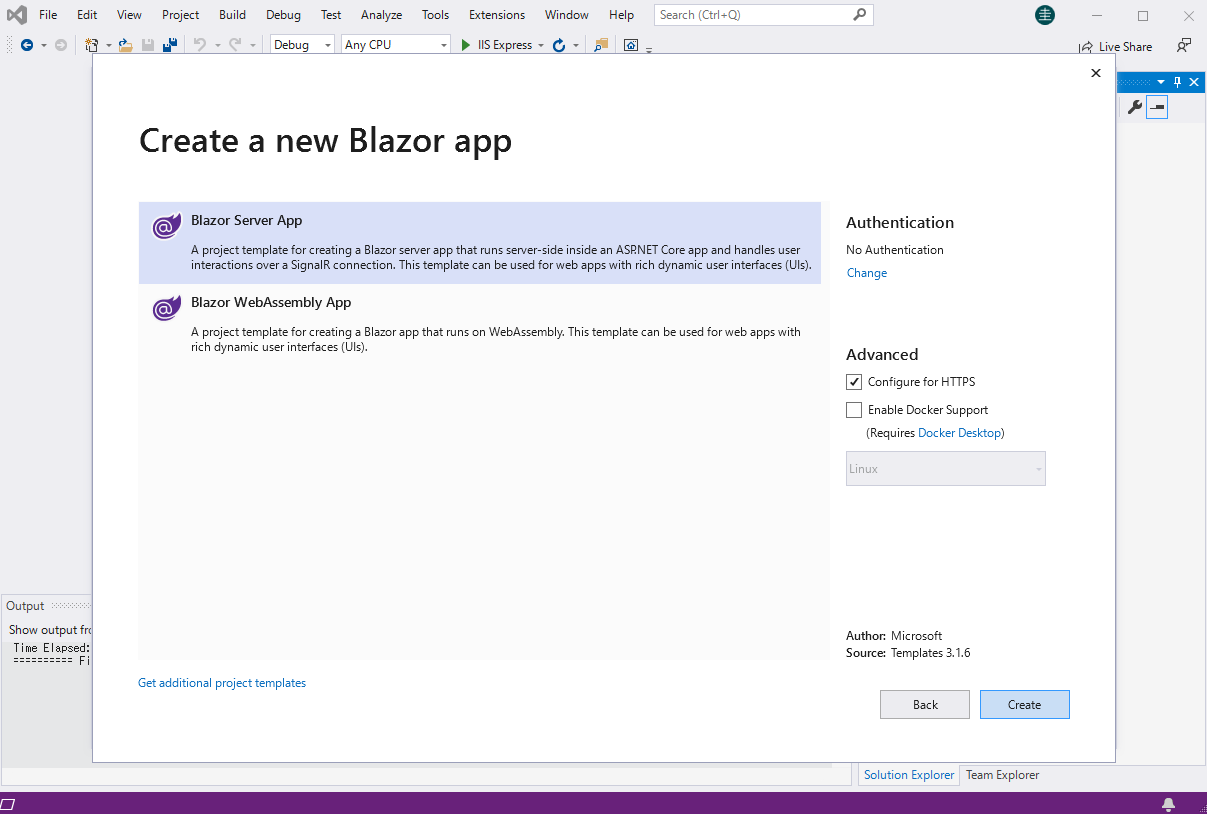
- Create a Blazor project on Visual Studio.
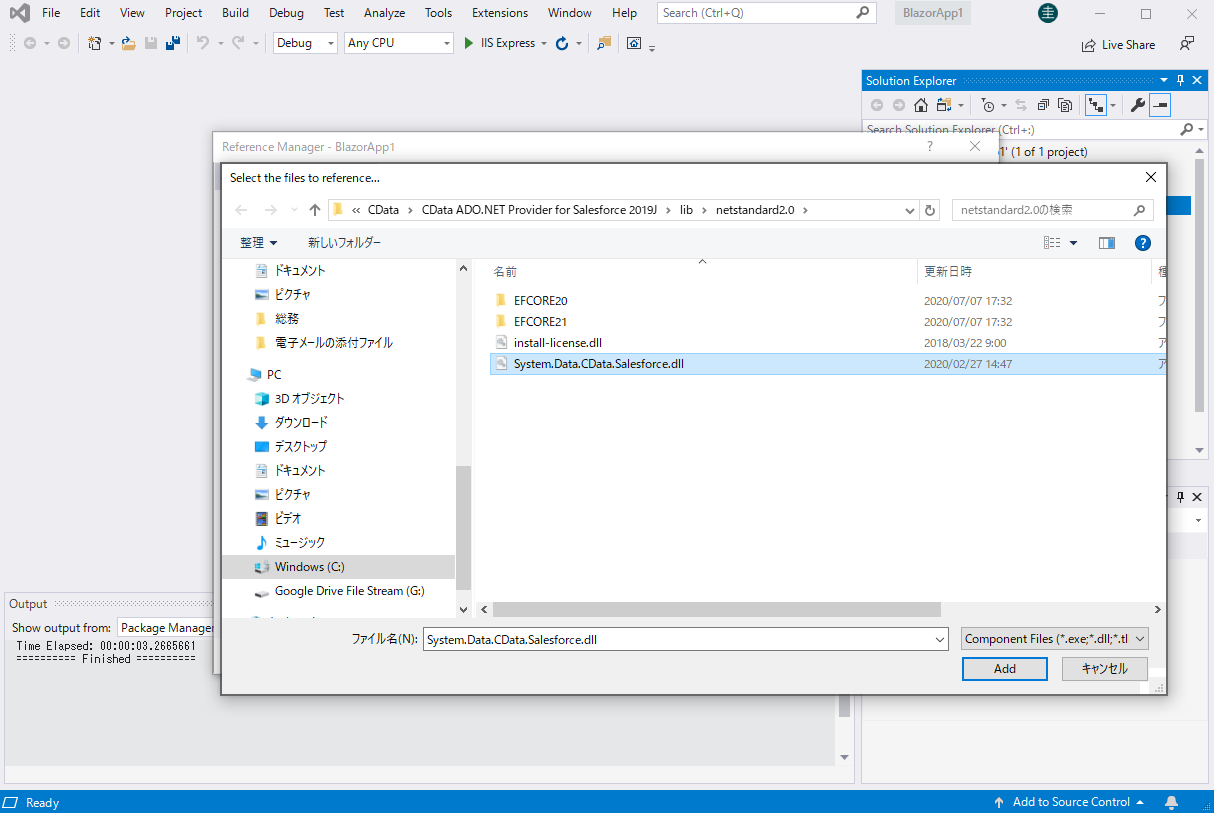
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.VeevaVault.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for Veeva\lib etstandard2.0).


SELECT Veeva Vault Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a VeevaVaultConnection object, set the connection string:
You are ready to connect after specifying the following connection properties:
- Url: The host you see in the URL after you login to your account. For example: https://my-veeva-domain.veevavault.com
- User: The username you use to login to your account.
- Password: The password you use to login to your account.
For example: User=myuser;Password=mypassword;Server=localhost;Database=mydatabase;
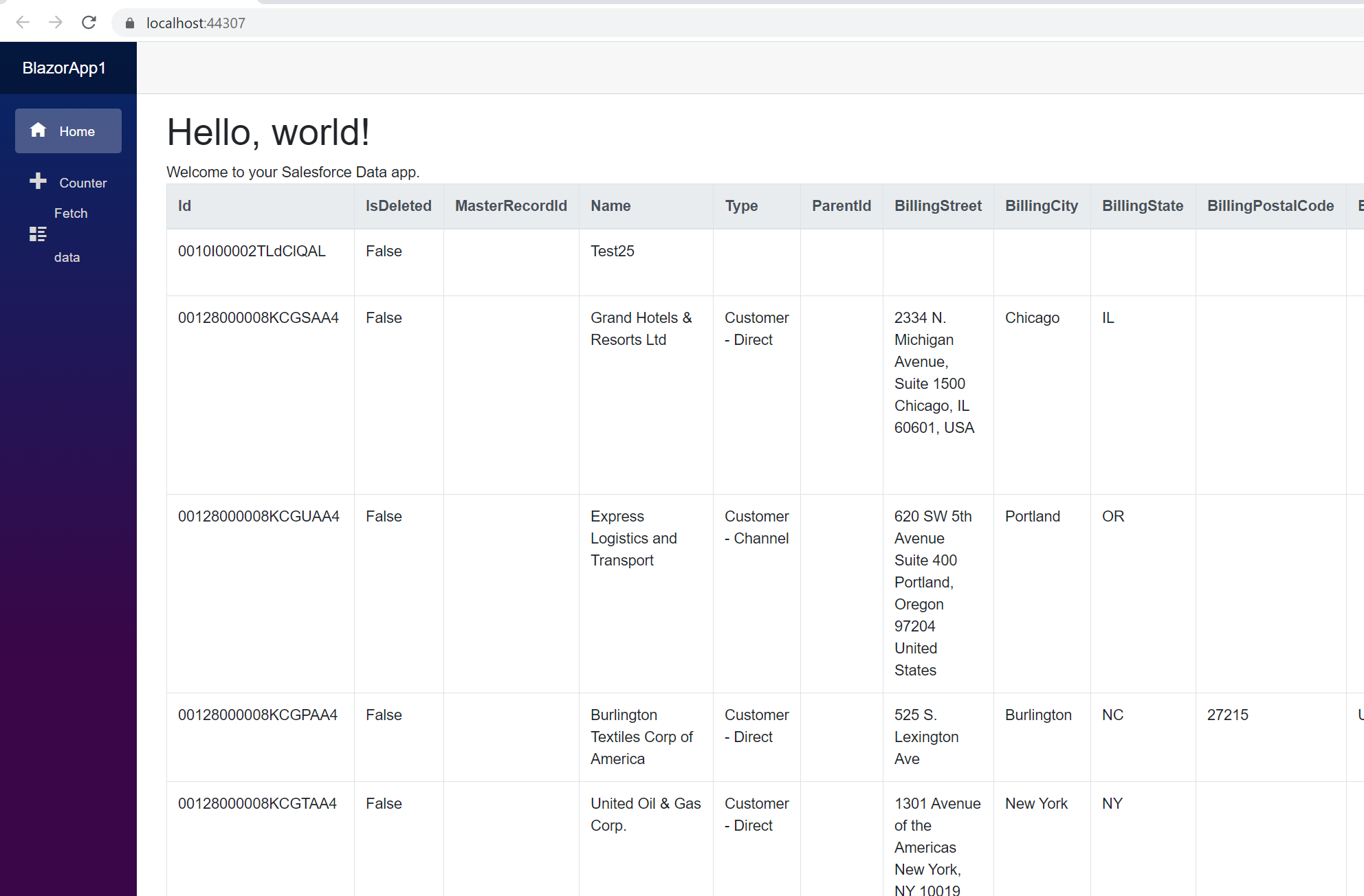
- The code below creates a simple Blazor app for displaying Veeva Vault data, using standard SQL to query Veeva Vault just like SQL Server.
@page "/" @using System.Data; @using System.Data.CData.VeevaVault; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (VeevaVaultConnection connection = new VeevaVaultConnection( "User=myuser;Password=mypassword;Server=localhost;Database=mydatabase;")) { var sql = "SELECT ProductId, ProductName FROM NorthwindProducts WHERE CategoryId = 5"; var results = new DataTable(); VeevaVaultDataAdapter dataAdapter = new VeevaVaultDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders Veeva Vault data as an HTML table in the Blazor app.

At this point, you have a Veeva Vault-connected Blazor app, capable of working with live Veeva Vault data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live Veeva Vault data in your Blazor apps today.

