Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Integrate with WooCommerce Data in JReport Designer
Create charts and reports based on WooCommerce data in JReport Designer.
The CData JDBC Driver for WooCommerce data enables access to live data from dashboards and reports as if WooCommerce were a relational database, allowing you to query WooCommerce data using familiar SQL queries. This article shows how to connect to WooCommerce data as a JDBC data source and create reports based on WooCommerce data in JReport Designer.
Connect to WooCommerce Data
- Edit C:\JReport\Designer\bin\setenv.bat to add the location of the JAR file to the ADDCLASSPATH variable:
... set ADDCLASSPATH=%JAVAHOME%\lib\tools.jar;C:\Program Files\CData\CData JDBC Driver for WooCommerce 2016\lib\cdata.jdbc.woocommerce.jar; ...
- Create a new data source by clicking File New Data Source.
- In the resulting dialog, create a name for the data source (CData JDBC Driver for WooCommerce), select JDBC, and click OK.
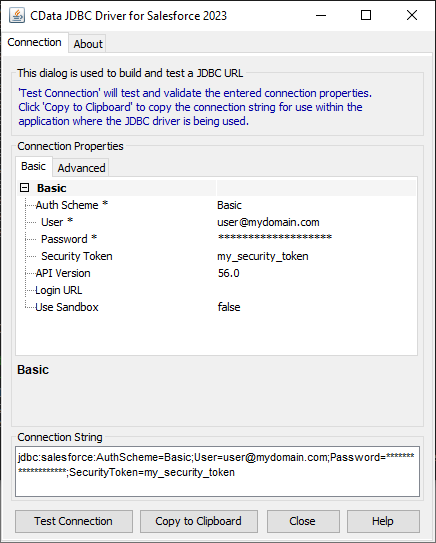
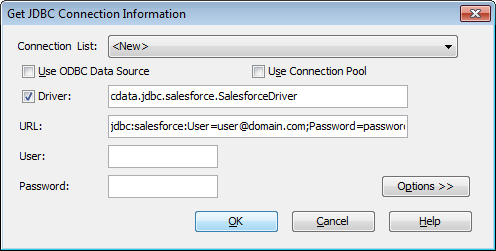
- In the Get JDBC Connection Information dialog you will configure your connection to the JDBC driver:
- Driver: Be sure that the Driver box is checked and fill in the name of the class for the driver:
cdata.jdbc.woocommerce.WooCommerceDriver - URL: Enter the JDBC URL. This starts with jdbc:woocommerce: and is followed by a semicolon-separated list of connection properties.
WooCommerce supports the following authentication methods: one-legged OAuth1.0 Authentication and standard OAuth2.0 Authentication.
Connecting using one-legged OAuth 1.0 Authentication
Specify the following properties (NOTE: the below credentials are generated from WooCommerce settings page and should not be confused with the credentials generated by using WordPress OAuth2.0 plugin):
- ConsumerKey
- ConsumerSecret
Connecting using WordPress OAuth 2.0 Authentication
- User: The username to authenticate with; typically left blank.
- Password: The password to authenticate with; typically left blank.
![Configuring the connection to the JDBC Driver (Salesforce is shown.)]()
- Driver: Be sure that the Driver box is checked and fill in the name of the class for the driver:
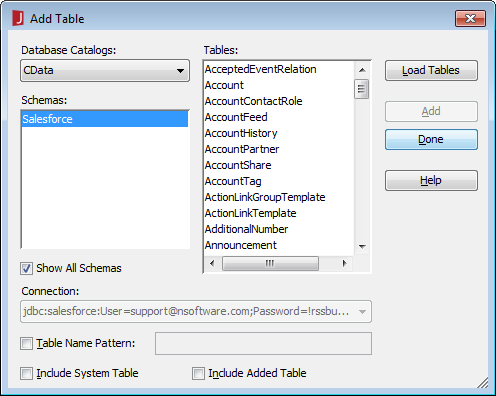
In the Add Table dialog, select the tables you wish to include in your report (or in future reports using this data source) and click Add.
![Adding Tables. (Salesforce is shown.)]()
Click Done once the dialog has completed loading the tables.
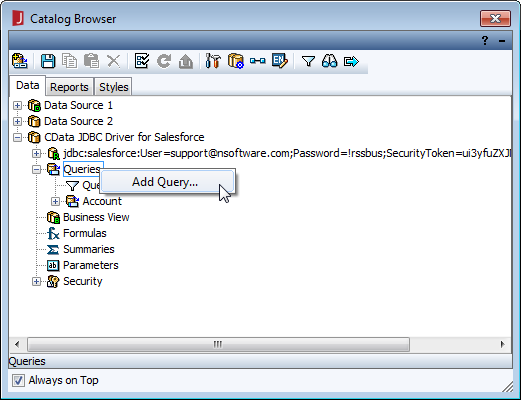
- In the Catalog Browser, you can create the queries that you will use to populate your reports. You can do this now, or after you create your report. In either case, expand () the data source (CData JDBC Driver for WooCommerce), right-click on Queries, and select Add Query.
![Adding a query for data to be used in the report. (Salesforce is shown.)]()
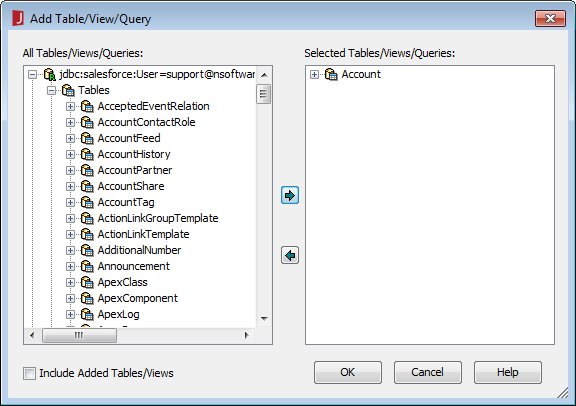
- In the Add Table/View/Query dialog, expand () the JDBC URL and Tables and select the table(s) you wish to use in the query and click OK.
![Selecting a table for the query. (Salesforce is shown.)]()
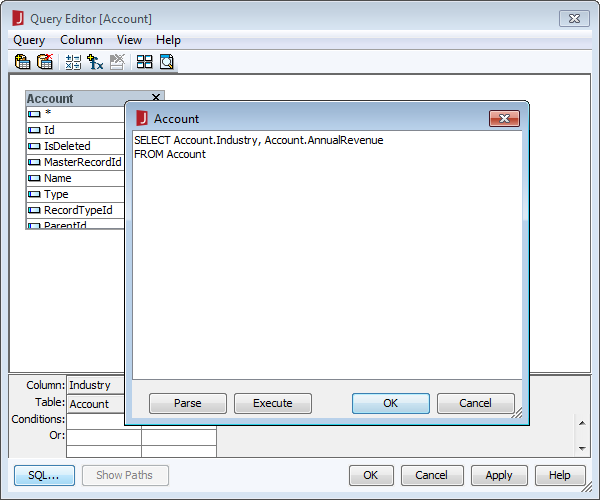
- In the Query Editor dialog, you can select the columns you wish to include or simply click the SQL button and manually input your own query. For example:
SELECT ParentId, Total FROM Orders WHERE ParentId = '3'
![Editing the query. (Salesforce is shown.)]()
With the query built, click OK to close the Query Editor dialog. At this point you are ready to add WooCommerce data to a new or existing report.
NOTE: Now that the query is built, you can create a Business View based on the query. With a Business View, you can create Web reports or library components based on the query. For more information on this, refer to the JReport tutorials.
Add WooCommerce Data to a Report
You are now ready to create a report with WooCommerce data.
- Create a new report (File New Page Report) or open the Chart Wizard for an existing report.
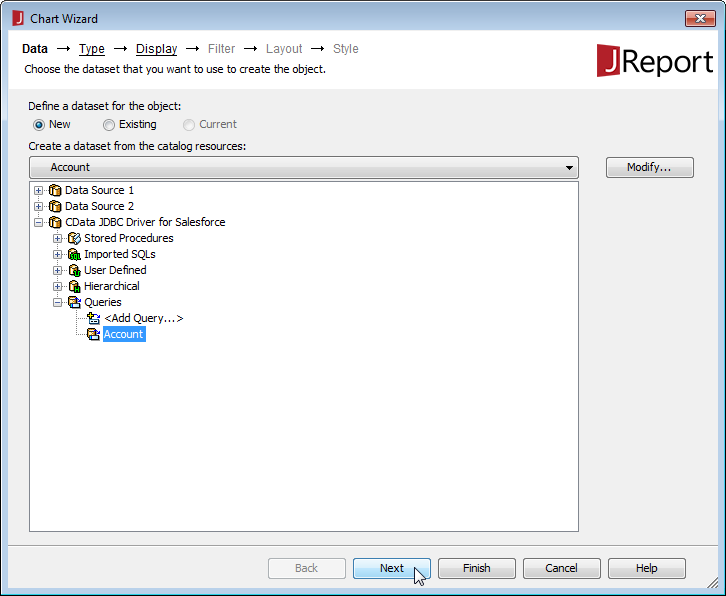
- Select the Query (or create a new one; see above).
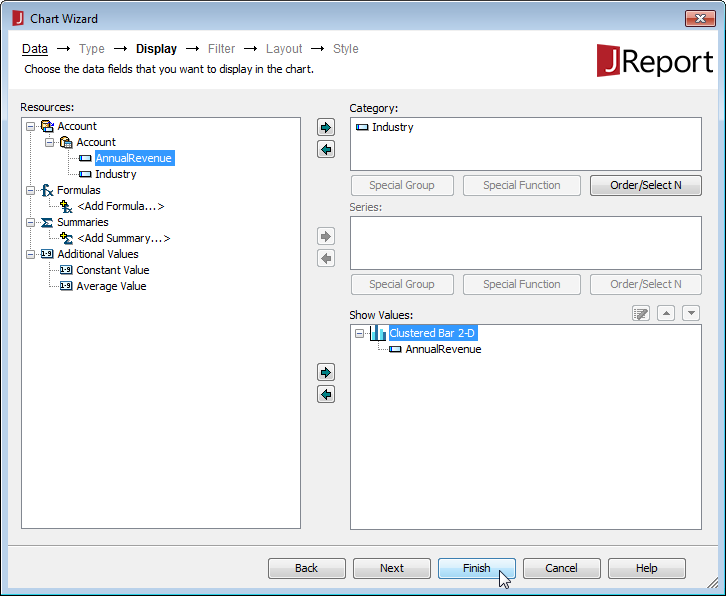
- Assign a Category and Value for the chart from the columns in your Query and click Finish.
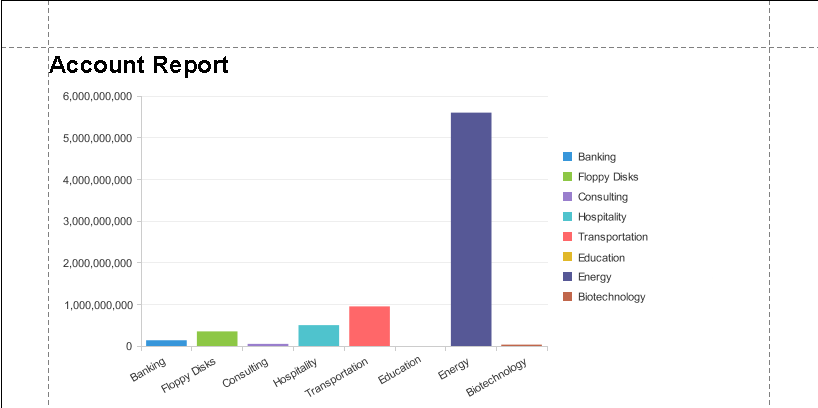
- Click the View tab for your report to see the chart.