Visualize WooCommerce Data in TIBCO Spotfire through OData
OData is a major protocol enabling real-time communication among cloud-based, mobile, and other online applications. The CData API Server, when paired with the ADO.NET Provider for WooCommerce, provides WooCommerce data (or data from 200+ other ADO.NET Providers) to OData consumers like TIBCO Spotfire. This article shows how to use the API Server and Spotfire's built-in support for OData to access WooCommerce data in real time.
Set Up the API Server
Follow the steps below to begin producing secure WooCommerce OData services:
Deploy
The API Server runs on your own server. On Windows, you can deploy using the stand-alone server or IIS. On a Java servlet container, drop in the API Server WAR file. See the help documentation for more information and how-tos.
The API Server is also easy to deploy on Microsoft Azure, Amazon EC2, and Heroku.
Connect to WooCommerce
After you deploy the API Server and the ADO.NET Provider for WooCommerce, provide authentication values and other connection properties needed to connect to WooCommerce by clicking Settings -> Connections and adding a new connection in the API Server administration console.
WooCommerce supports the following authentication methods: one-legged OAuth1.0 Authentication and standard OAuth2.0 Authentication.
Connecting using one-legged OAuth 1.0 Authentication
Specify the following properties (NOTE: the below credentials are generated from WooCommerce settings page and should not be confused with the credentials generated by using WordPress OAuth2.0 plugin):
- ConsumerKey
- ConsumerSecret
Connecting using WordPress OAuth 2.0 Authentication
After having configured the [ plugin, you may connect to WooCommerce by providing the following connection properties:
]
- OAuthClientId
- OAuthClientSecret
- CallbackURL
- InitiateOAuth - Set this to either GETANDREFRESH or REFRESH
In either case, set the Url property to the URL of the WooCommerce instance.
When you configure the connection, you may also want to set the Max Rows connection property. This will limit the number of rows returned, which is especially helpful for improving performance when designing reports and visualizations.
You can then choose the WooCommerce entities you want to allow the API Server access to by clicking Settings -> Resources.
Authorize API Server Users
After determining the OData services you want to produce, authorize users by clicking Settings -> Users. The API Server uses authtoken-based authentication and supports the major authentication schemes. Access can also be restricted based on IP address; by default only connections to the local machine are allowed. You can authenticate as well as encrypt connections with SSL.
Create Data Visualizations on External WooCommerce Data
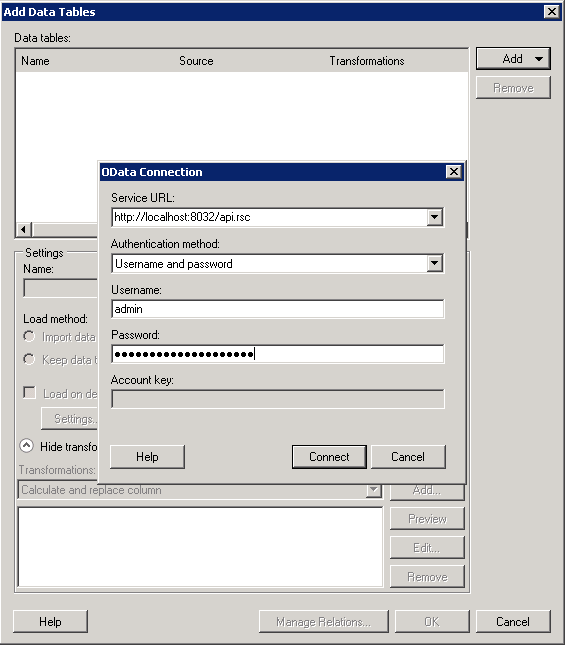
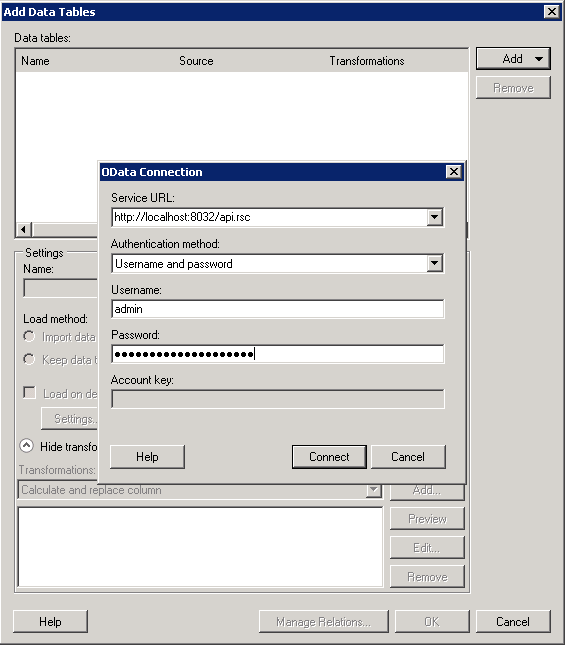
- Open Spotfire and click Add Data Tables -> OData.
- In the OData Connection dialog, enter the following information:
- Service URL: Enter the API Server's OData endpoint. For example:
http://localhost:8032/api.rsc
- Authentication Method: Select Username and Password.
- Username: Enter the username of an API Server user. You can create API users on the Security tab of the administration console.
- Password: Enter the authtoken of an API Server user.

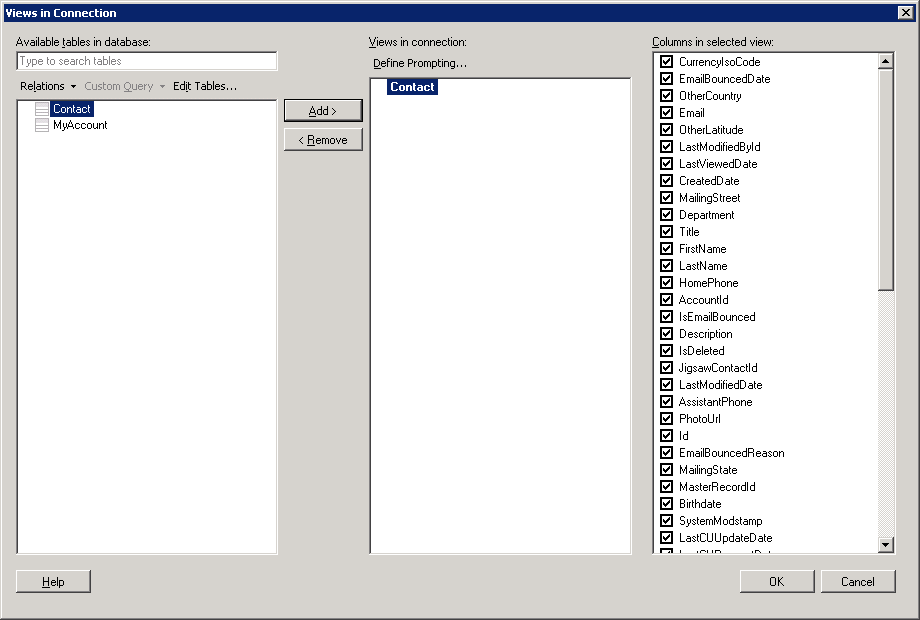
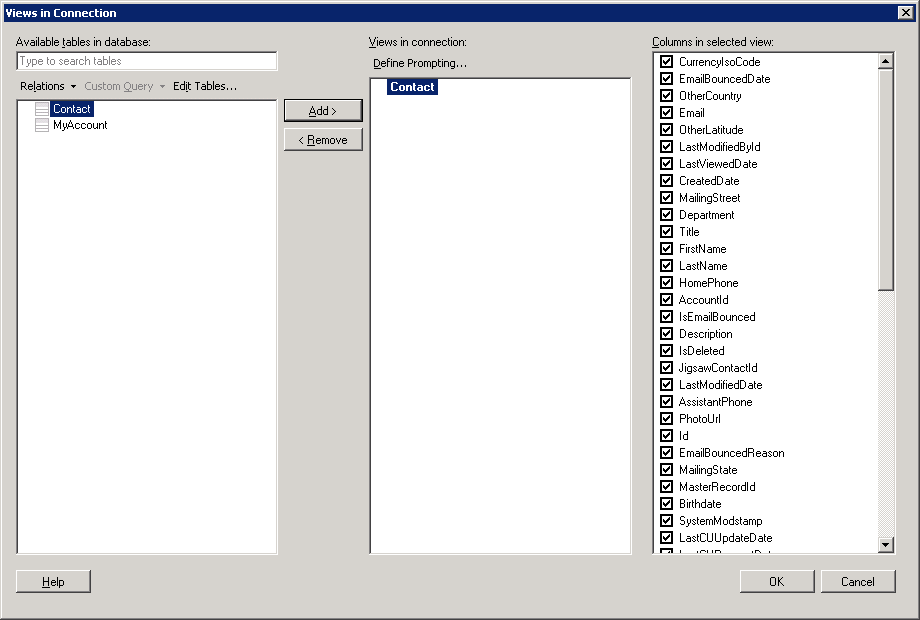
- Select the tables and columns you want to add to the dashboard. This example uses Orders.

- If you want to work with the live data, click the Keep Data Table External option. This option enables your dashboards to reflect changes to the data in real time.
If you want to load the data into memory and process the data locally, click the Import Data Table option. This option is better for offline use or if a slow network connection is making your dashboard less interactive.
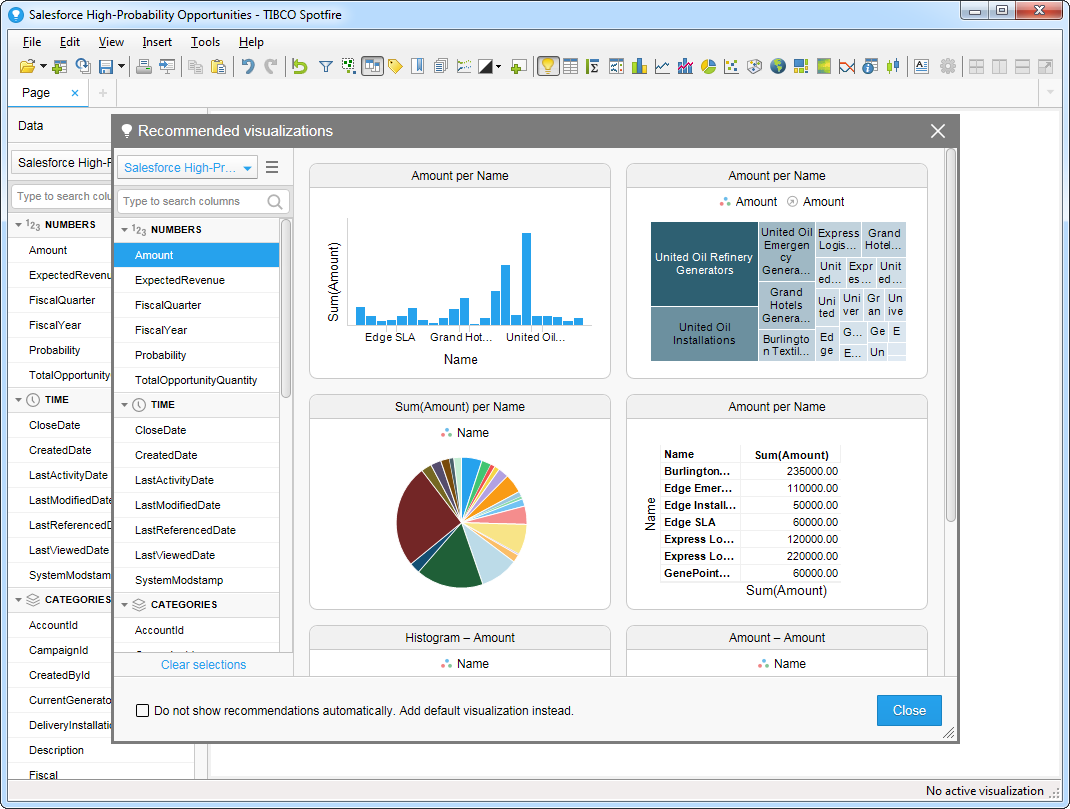
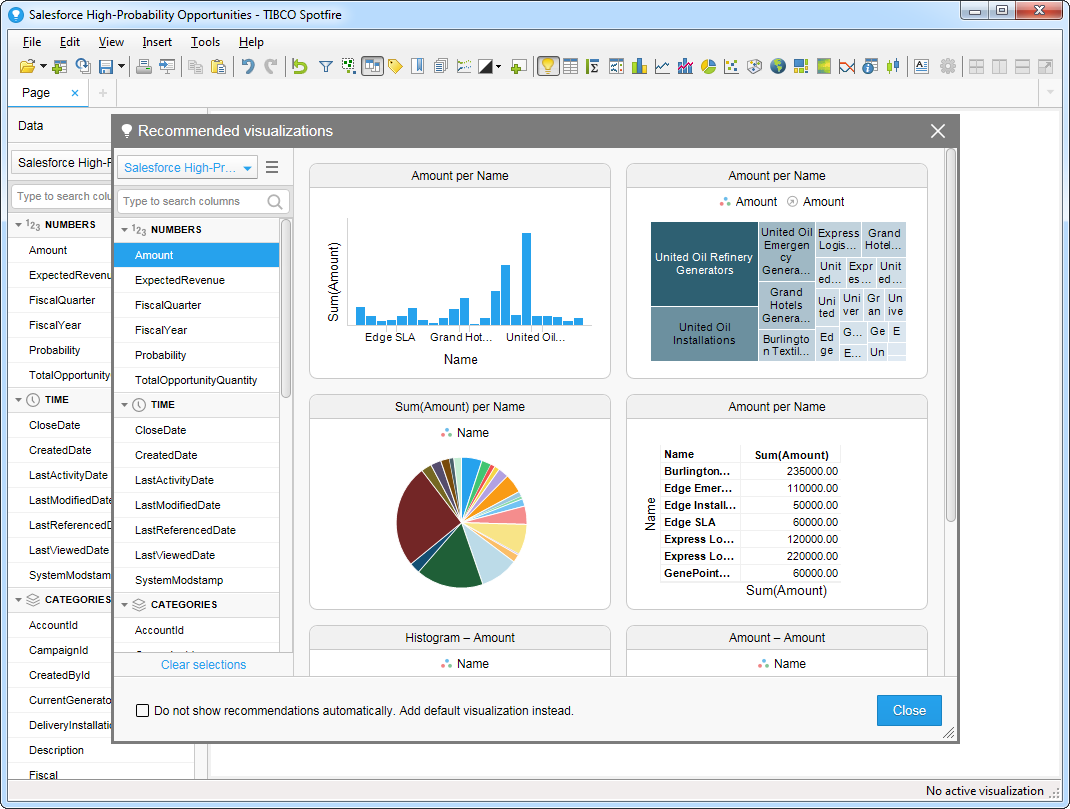
- After adding tables, the Recommended Visualizations wizard is displayed. When you select a table, Spotfire uses the column data types to detect number, time, and category columns. This example uses Total in the Numbers section and ParentId in the Categories section.

After adding several visualizations in the Recommended Visualizations wizard, you can make other modifications to the dashboard. For example, you can apply a filter: After clicking the Filter button, the available filters for each query are displayed in the Filters pane.