Model Context Protocol (MCP) finally gives AI models a way to access the business data needed to make them really useful at work. CData MCP Servers have the depth and performance to make sure AI has access to all of the answers.
Try them now for free →Connect to Clio Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time Clio data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData API Driver for ADO.NET can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live Clio data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to Clio using standard SQL queries.
Install the CData API Driver for ADO.NET
CData ADO.NET Providers allow users to access Clio just like they would access SQL Server, using simple SQL queries.
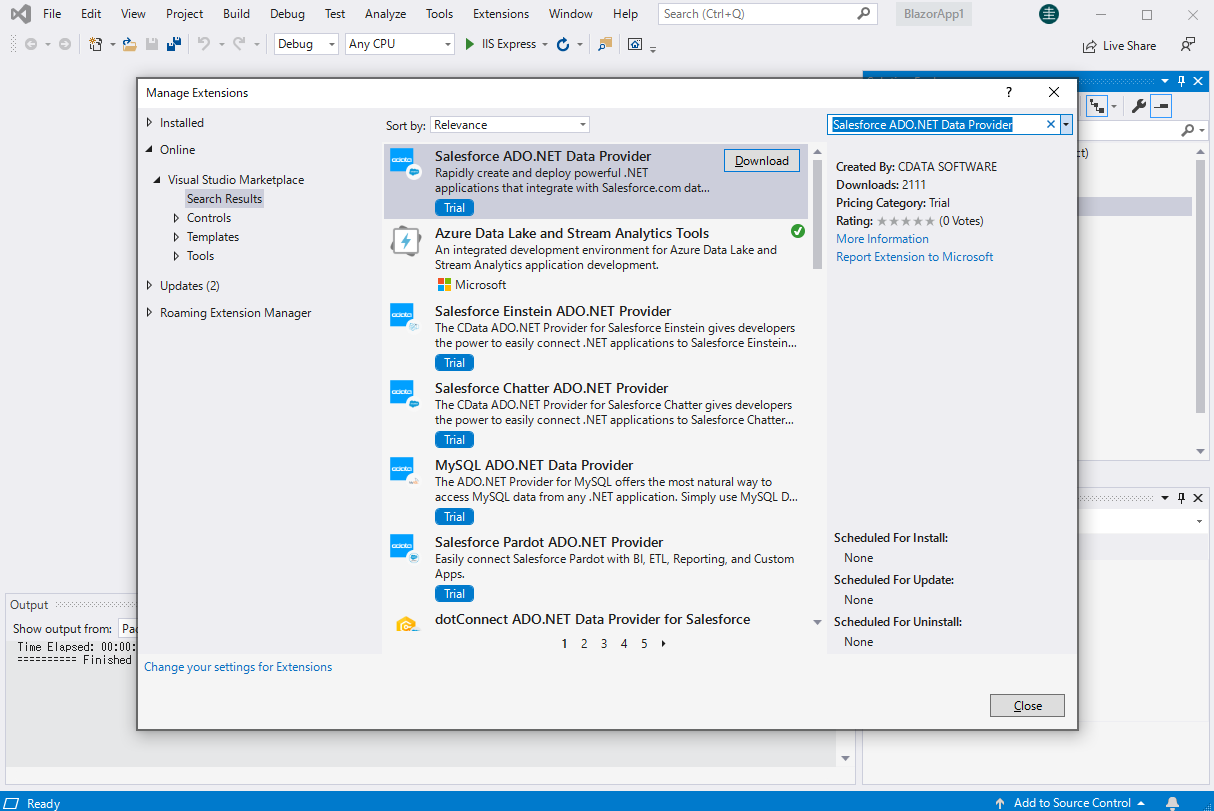
Install the Clio ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "Clio ADO.NET Data Provider."

Create a Clio-Connected Blazor App
Start by creating a Blazor project that references the CData API Driver for ADO.NET
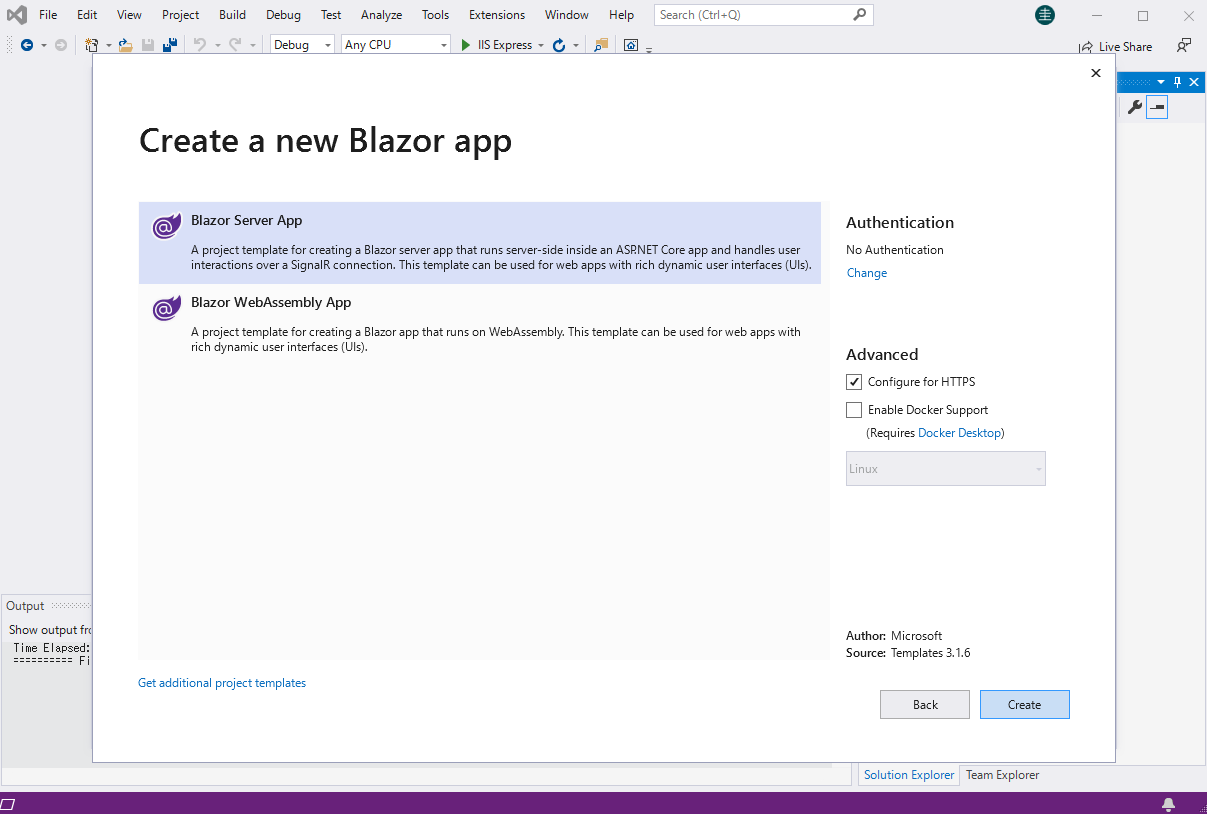
- Create a Blazor project on Visual Studio.
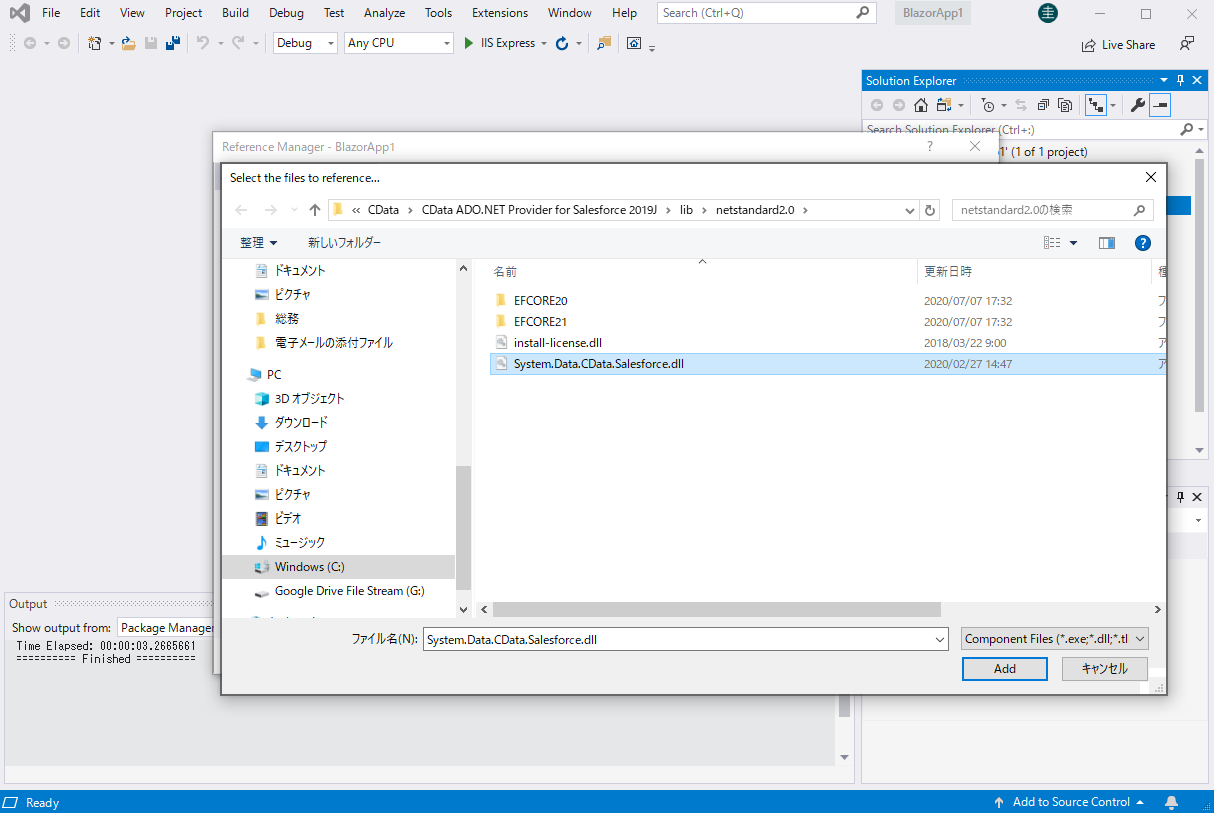
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.API.dll, typically located at C:\Program Files\CData\CData API Driver for ADO.NET\lib etstandard2.0).


SELECT Clio Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a APIConnection object, set the connection string:
Start by setting the Profile connection property to the location of the Clio Profile on disk (e.g. C:\profiles\Clio.apip). Next, set the ProfileSettings connection property to the connection string for Clio (see below).
Clio API Profile Settings
Clio uses OAuth-based authentication.
First, register an OAuth application with Clio. You can do so by logging to your Developer Account and clicking the Add button. Enter details and select the scope of your application here - these details will be shown to Clio users when they're asked to authorize your application. Your Oauth application will be assigned a client id (key) and a client secret (secret). Additionally set the Region in ProfileSettings connection property.
After setting the following connection properties, you are ready to connect:
- AuthScheme: Set this to OAuth.
- InitiateOAuth: Set this to GETANDREFRESH. You can use InitiateOAuth to manage the process to obtain the OAuthAccessToken.
- OAuthClientId: Set this to the client_id that is specified in you app settings.
- OAuthClientSecret: Set this to the client_secret that is specified in you app settings.
- CallbackURL: Set this to the Redirect URI that is specified in your app settings.
- Region: Set this in ProfileSettings to your Clio geographic region. Defaults to app.clio.com.
For example: Profile=C:\profiles\Clio.apip;ProfileSettings='Region=your_region';Authscheme=OAuth;OAuthClientId=your_client_id;OAuthClientSecret=your_client_secret;CallbackUrl=your_callback_url;
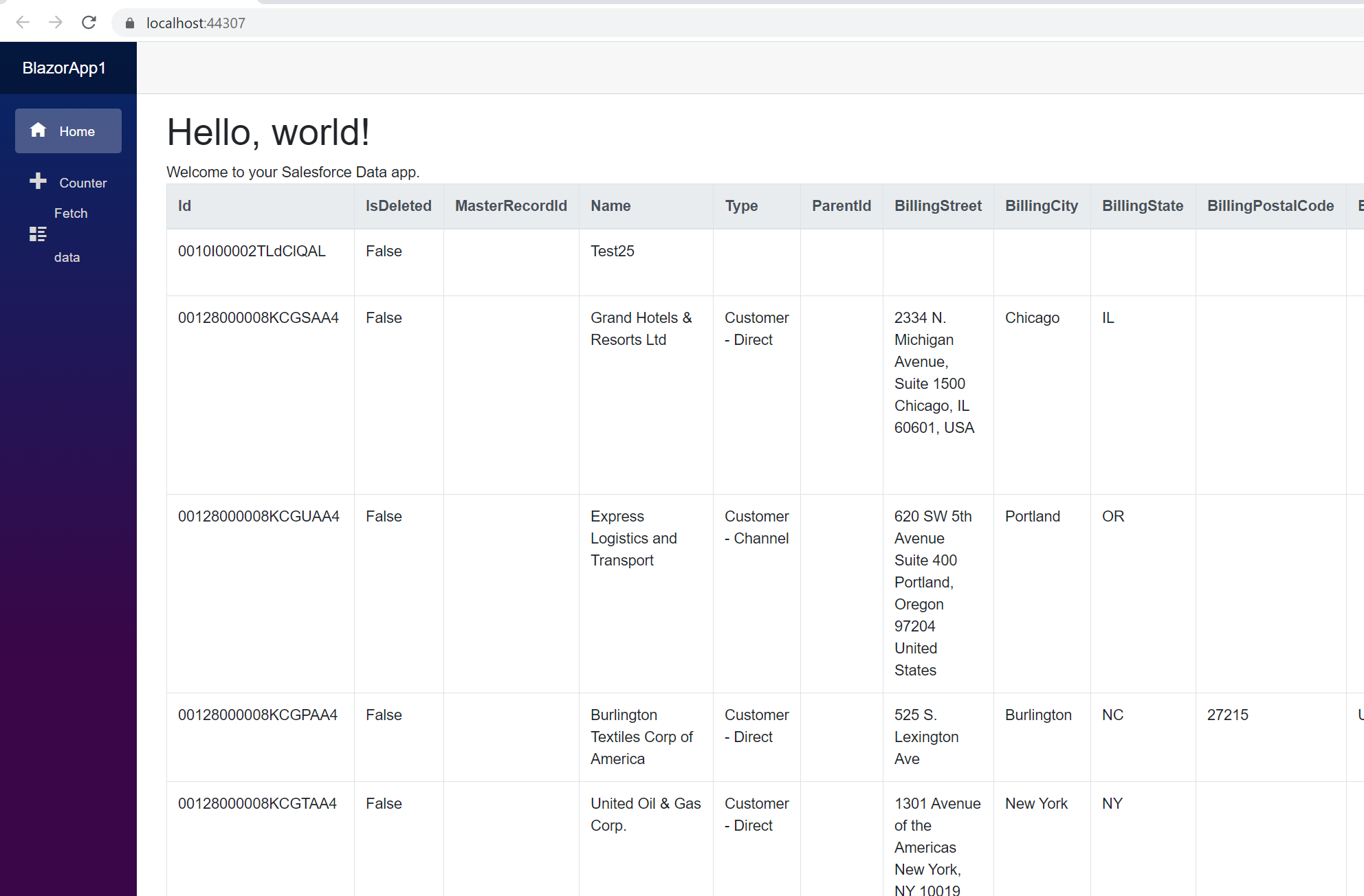
- The code below creates a simple Blazor app for displaying Clio data, using standard SQL to query Clio just like SQL Server.
@page "/" @using System.Data; @using System.Data.CData.API; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (APIConnection connection = new APIConnection( "Profile=C:\profiles\Clio.apip;ProfileSettings='Region=your_region';Authscheme=OAuth;OAuthClientId=your_client_id;OAuthClientSecret=your_client_secret;CallbackUrl=your_callback_url;")) { var sql = "SELECT Id, Total FROM Bills WHERE State = 'awaiting_payment'"; var results = new DataTable(); APIDataAdapter dataAdapter = new APIDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders Clio data as an HTML table in the Blazor app.

At this point, you have a Clio-connected Blazor app, capable of working with live Clio data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live Clio data in your Blazor apps today.

