各製品の資料を入手。
詳細はこちら →ノーコードアプリ開発プラットフォームUnqork でCvent を連携利用
ノーコードアプリ開発プラットフォームUnqork と、Cvent のデータをCData Connect Server 経由で連携する方法
最終更新日:2021-03-10
こんにちは!リードエンジニアの杉本です。
Unqork(www.unqork.com/)は誰でも簡単に作れるクラウドベースのノーコードアプリ開発プラットフォームです。フォーム画面とワークフロー画面を活用して、業務プロセスをノーコードで作成できるのが特徴です。Unqork では、外部サービスをデータソースに使用することが可能です。CData Connect Server は、Cvent のデータを使いやすい汎用REST API エンドポイントとして公開し、Unqork でのCvent のデータの連携利用を可能にします。
本記事では、Cvent のデータをUnqork でテーブルとしてインポートする方法を説明します。
ホスティングについて
Unqork からCData Connect Server に接続するには、利用するConnect Server インスタンスをネットワーク経由での接続が可能なサーバーにホスティングして、URL での接続を設定する必要があります。CData Connect がローカルでホスティングされており、localhost アドレス(localhost:8080 など)またはローカルネットワークのIP アドレス(192.168.1.x など)からしか接続できない場合、Unqork はCData Connect Server に接続することができません。
クラウドホスティングでの利用をご希望の方は、AWS Marketplace やGCP Marketplace で設定済みのインスタンスを提供しています。
Cvent の汎用REST API を作成
CData Connect Server は、直観的なPoint-and-click インターフェースでデータソースへの接続およびAPI エンドポイント作成を行います。
- Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"Cvent" を選択します。
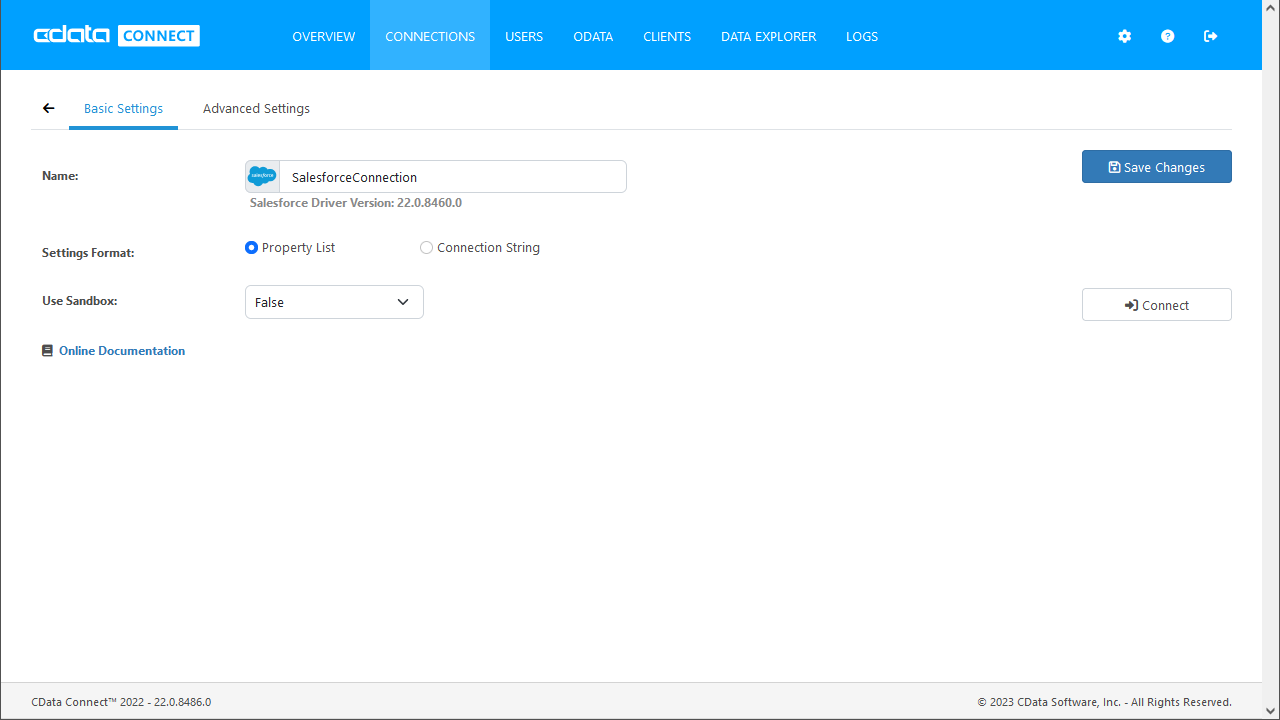
-
Cvent に接続するために必要なプロパティを入力します。
Cvent への認証を行う前に、ワークスペースとOAuth アプリケーションを作成する必要があります。
ワークスペースの作成
ワークスペースを作成するには:
- Cvent にサインインし、App Switcher(ページ右上の青いボタン) -> Admin に移動します。
- Admin メニューから、Integrations -> REST API に移動します。
- Developer Management の新しいタブが立ち上がります。新しいタブでManage API Access をクリックします。
- Workspace を作成し、名前を付けます。開発者にアクセスさせたいスコープを選択します。スコープは、開発者がアクセスできるデータドメインを制御します。
- All を選択すると、開発者は任意のスコープ、およびREST API にこれから追加されるスコープを選択できます。
- Custom を選択すると、開発者がOAuth アプリで選択できるスコープを、選択したスコープに制限できます。本製品によって公開されるすべてのテーブルにアクセスするには、次のスコープを設定する必要があります。
event/attendees:read event/attendees:write event/contacts:read event/contacts:write event/custom-fields:read event/custom-fields:write event/events:read event/events:write event/sessions:delete event/sessions:read event/sessions:write event/speakers:delete event/speakers:read event/speakers:write budget/budget-items:read budget/budget-items:write exhibitor/exhibitors:read exhibitor/exhibitors:write survey/surveys:read survey/surveys:write
OAuth アプリケーションの作成
Workspace を設定して招待すると、開発者はサインアップしてカスタムOAuth アプリを作成できます。手順については、ヘルプドキュメントのカスタムOAuth アプリケーションの作成を参照してください。
Cvent への接続
OAuth アプリケーションを作成したら、次の接続プロパティを設定してCvent に接続します。
- InitiateOAuth:GETANDREFRESH。OAuthAccessToken を自動的に取得およびリフレッシュするために使用します。
- OAuthClientId:OAuth アプリケーションに関連付けられたClient ID。これは、Cvent Developer Portal のApplications page ページにあります。
- OAuthClientSecret:OAuth アプリケーションに関連付けられたClient secret。これは、Cvent Developer Portal のApplications page ページにあります。

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
これで、Cvent のREST API が作成でき、Unqork からの連携が可能になりました。
Unqork でCvent のデータに連携して一覧画面を作成
Unqork でCvent のデータを作成する構成
Unqork でCvent に連携する一覧表示画面をModule として作成します。Unqork の一覧画面で使用するコンポーネントは次のようになります:
- Initializer:画面表示時にPlug-in を実行します。
- Plugin:CData Connect Server からデータを取得し、Hidden Component に格納します。
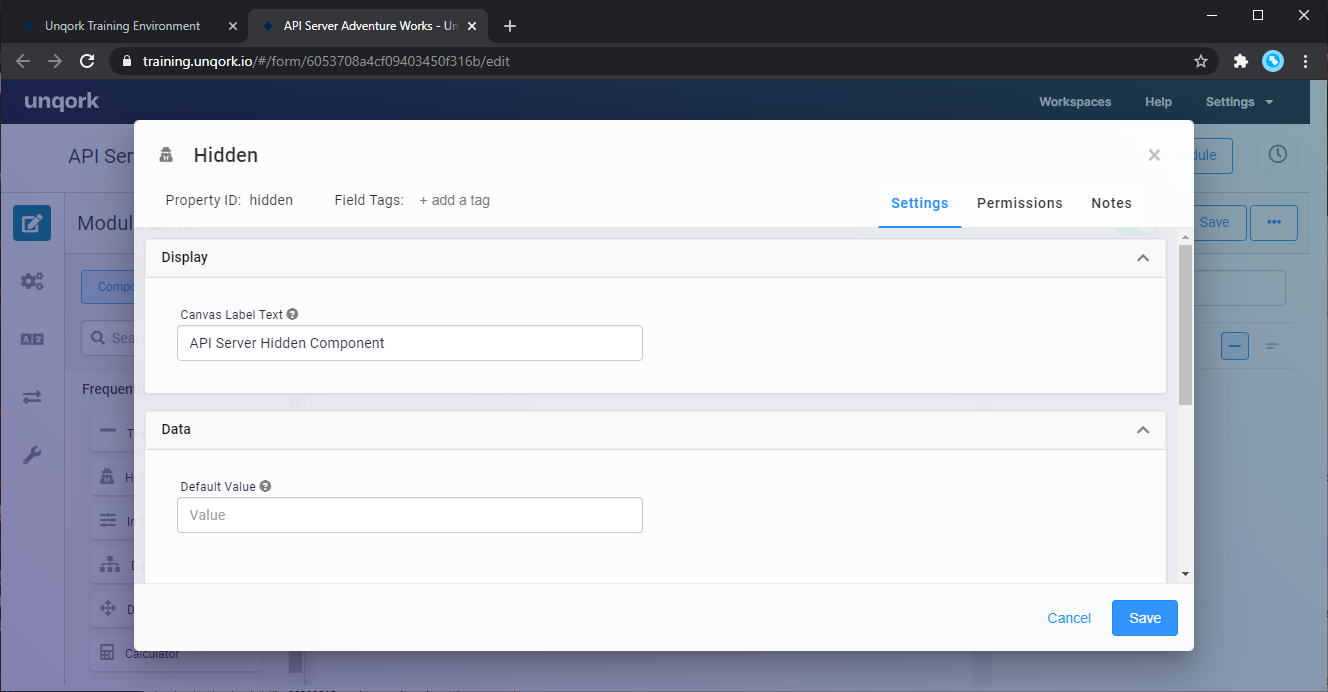
- Hidden:Plugin から取得したデータを格納します:
- ViewGrid:Hidden Component に格納されたデータを元に、一覧画面を表示します。
Cvent のデータのServices Administration への登録
- 事前準備として、Unqork のPlug-in からCData Connect Server に対して接続ができるようにサービス情報を登録します。右上の「Settings」から「Administration」をクリックし、「Integration」の「Services Administration」を選択します。
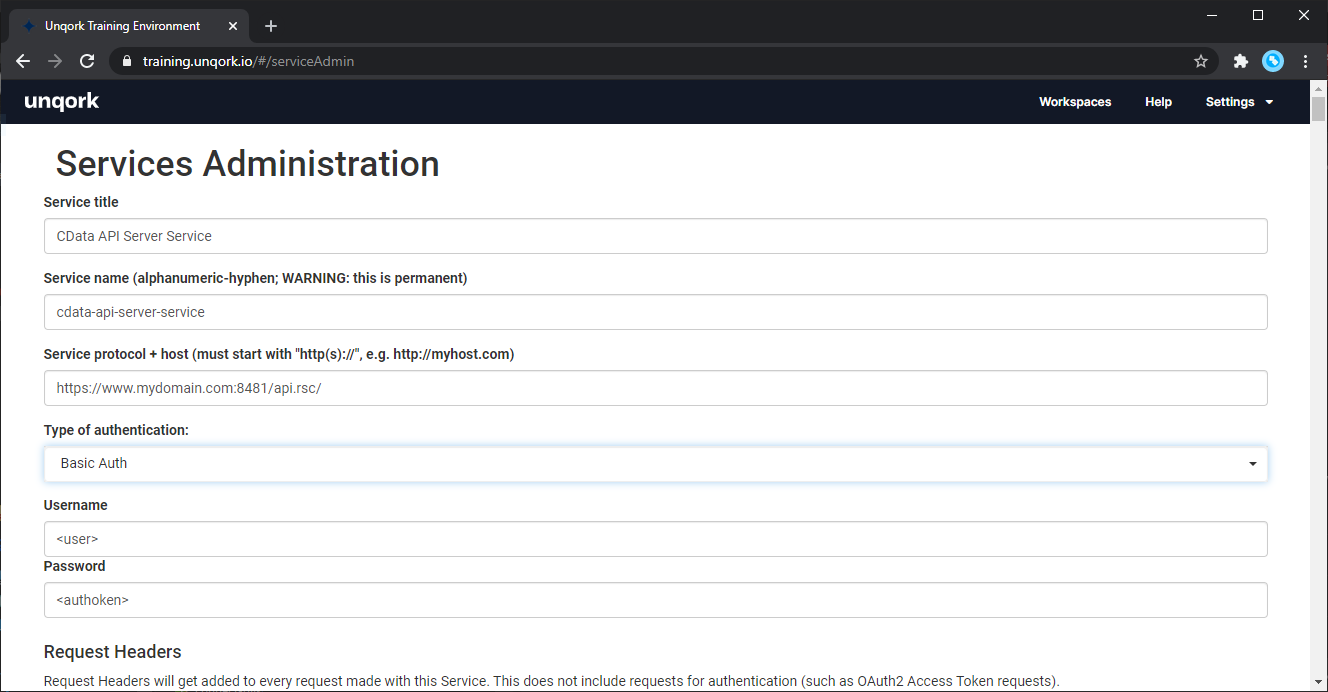
- Services Administration 画面で、以下の項目を設定してCData Connect Server 経由でCvent に接続します。
- Service Title:例)CData Connect Server。任意のサービスタイトルを指定します。
- Service name:例)cdatconnectcloud。任意のサービス名を指定します。
- Service protocol + host:例)https://www.cdatacloud.net/cdatajapan/api.rsc/。CData Connect ServerのREST エンドポイントを指定します。
- Type of authentications:Basic Auth。Basic Auth を選択します。
- Username:例)admin。CData Connect Server で作成したユーザーのID を指定します
- Password:例)password。CData Connect Server で作成したユーザーのPassword を指定します。

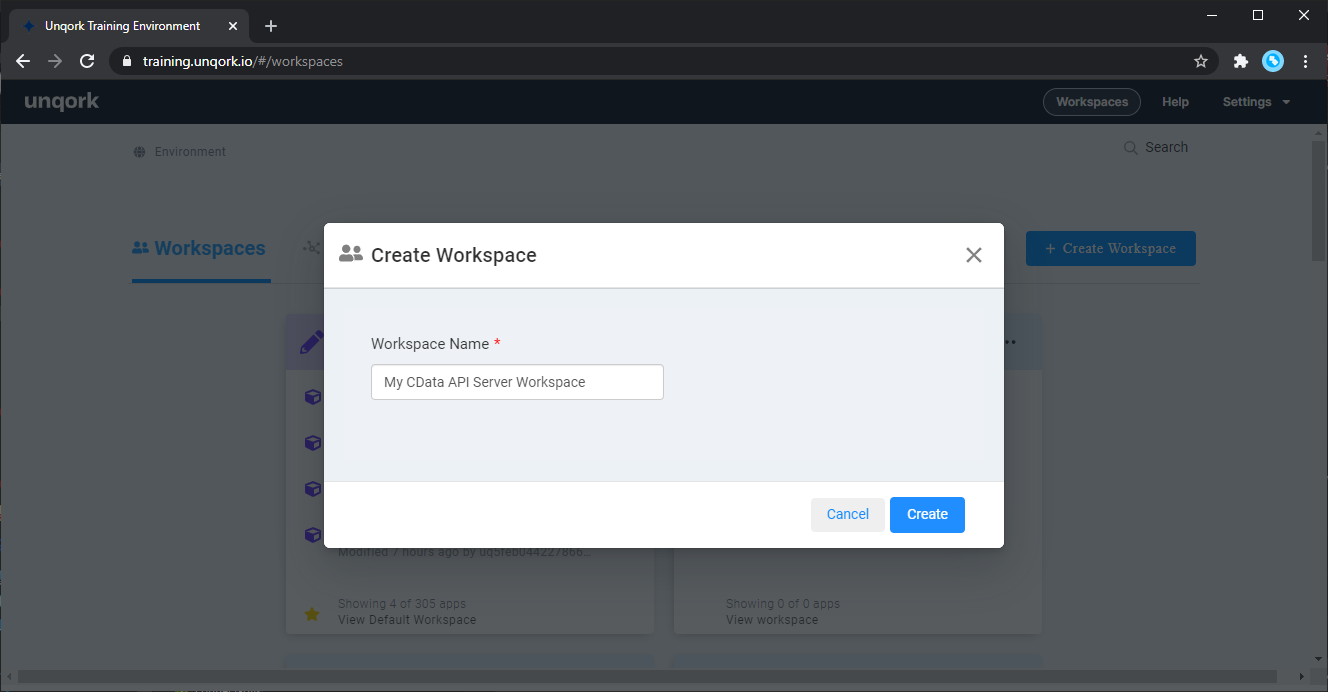
Workspace の作成
次に、今回のModule を作成するためのWorkspace を作成します。「+Create Workspace」をクリックし、任意の名前でWorkspace を作成します。

一覧画面用のModule の作成
それでは一覧画面を作っていきましょう。
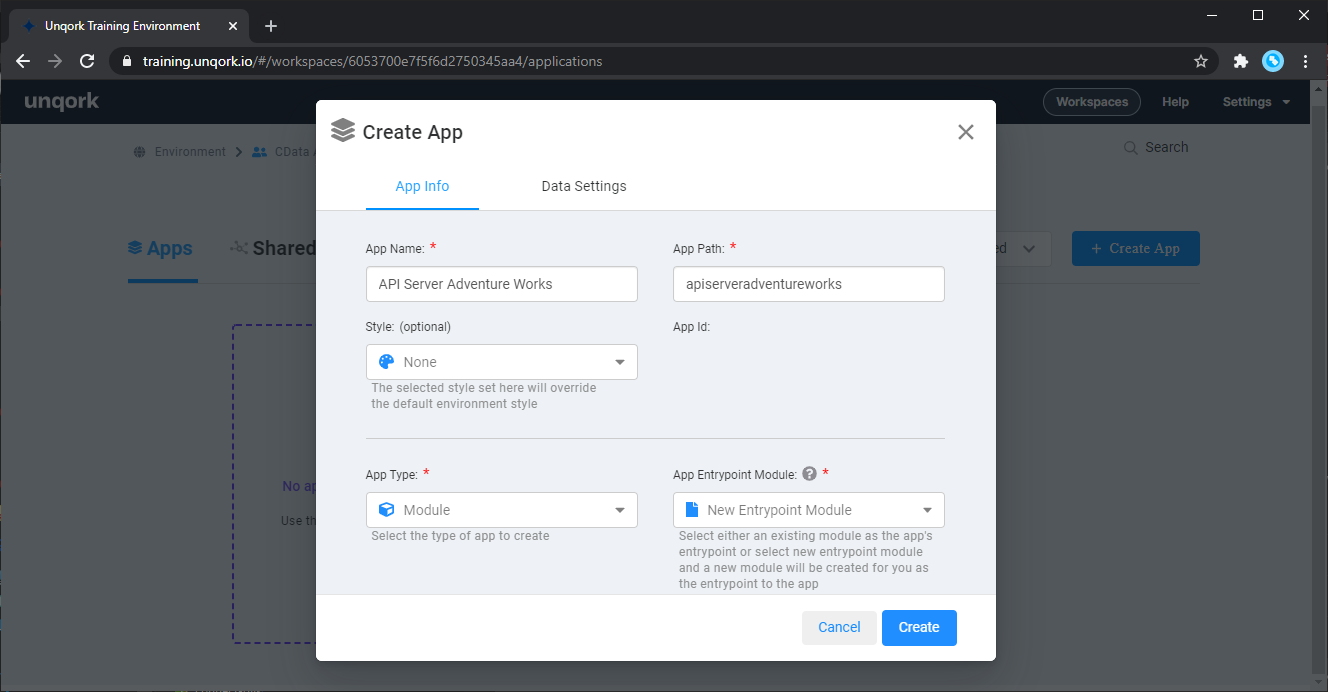
- 「+Create App」をクリックし、任意の「App Name」と「App Path」を入力します。前述の通り、今回はModule で作成するので「App Type」は「Module」を指定して、Create をクリックします。
- 一覧画面では、仮想データベースから取得したデータを格納するために「Hidden」Component を配置します。検証時にはデータを正常に取得できているか確認するために、Text Field で作成するのも良いでしょう。任意の「Property ID」と「Canvas Label Text」を指定して保存します。
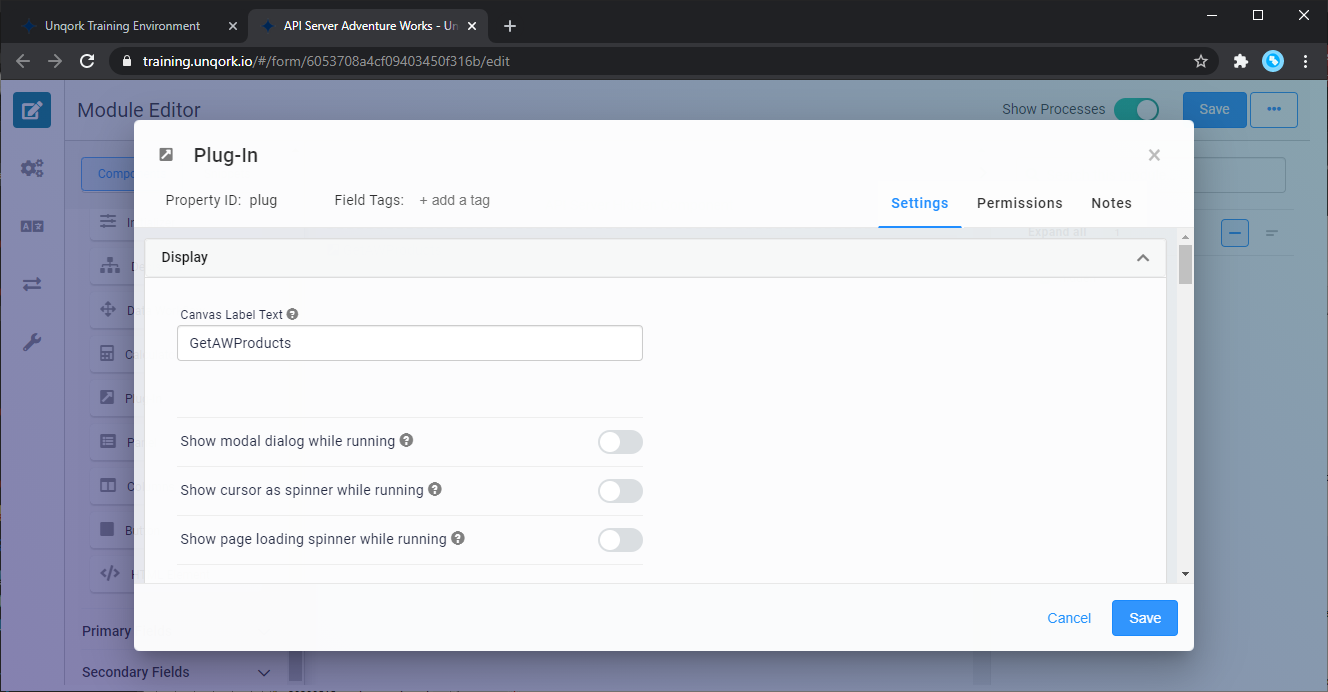
- データ格納用のComponent を作成した後、CData Connect Server にリクエストを行うための 「Plug-in」Component を配置します。任意の「Property ID」と「Canvas Label Text」を指定します。今回は「GetCustomers」としました。
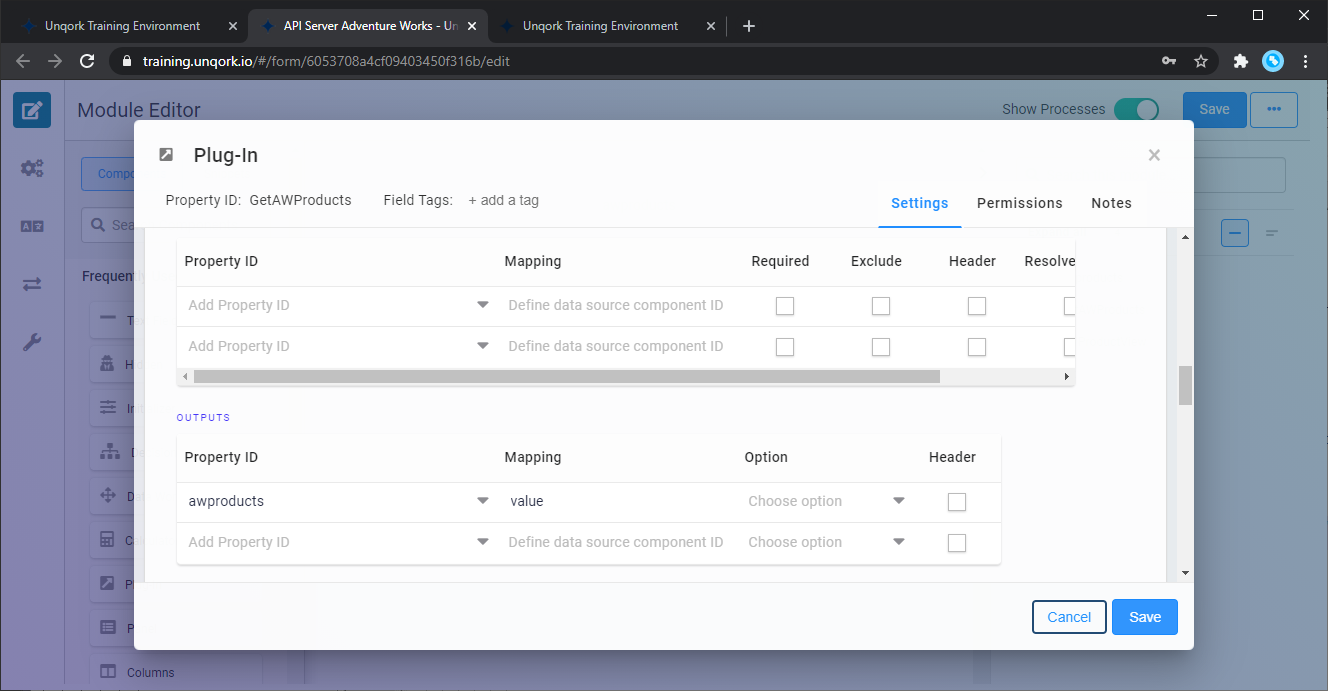
- Plug-in では取得したデータを格納するためのマッピングを行います。Property ID には、事前に作成したHidden Component の名前を入力し、「Mapping」には value を指定します。
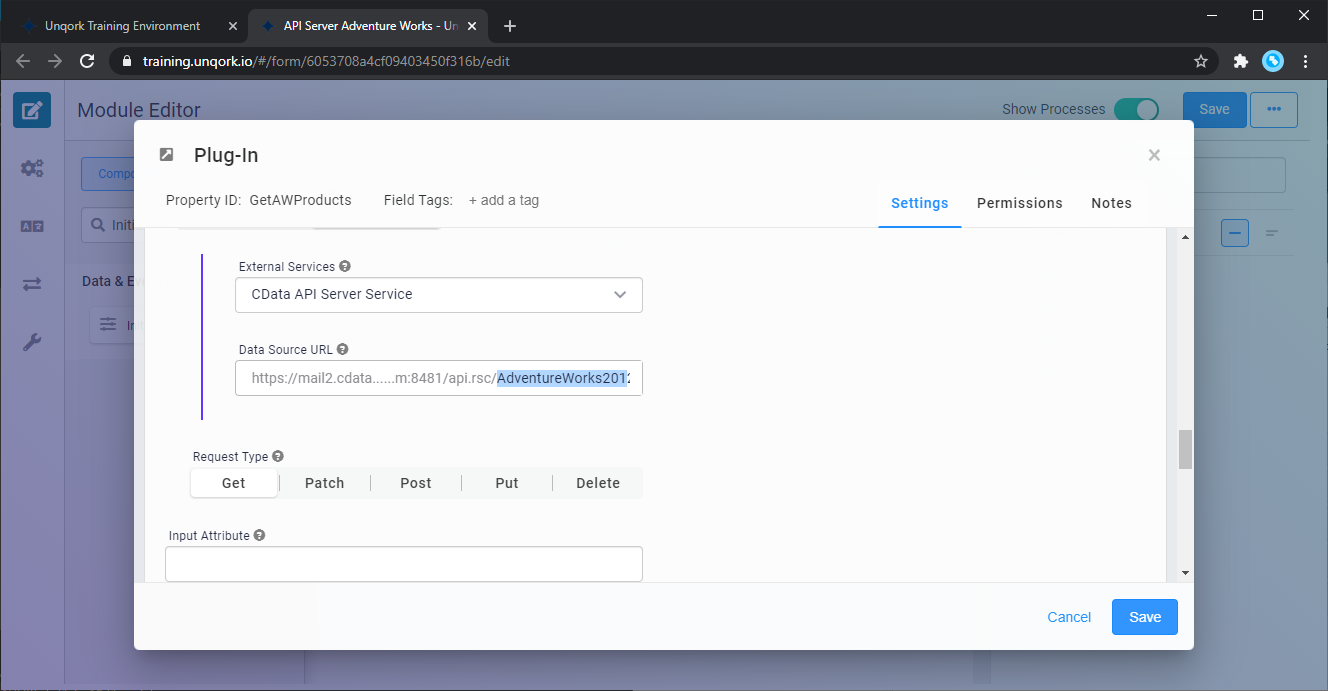
- あとは「Data」タブにてCData Connect Server へのリクエスト内容を設定します。「External」を選択し、事前にServices Administration で登録した、CData Connect Server の Service を選択します。
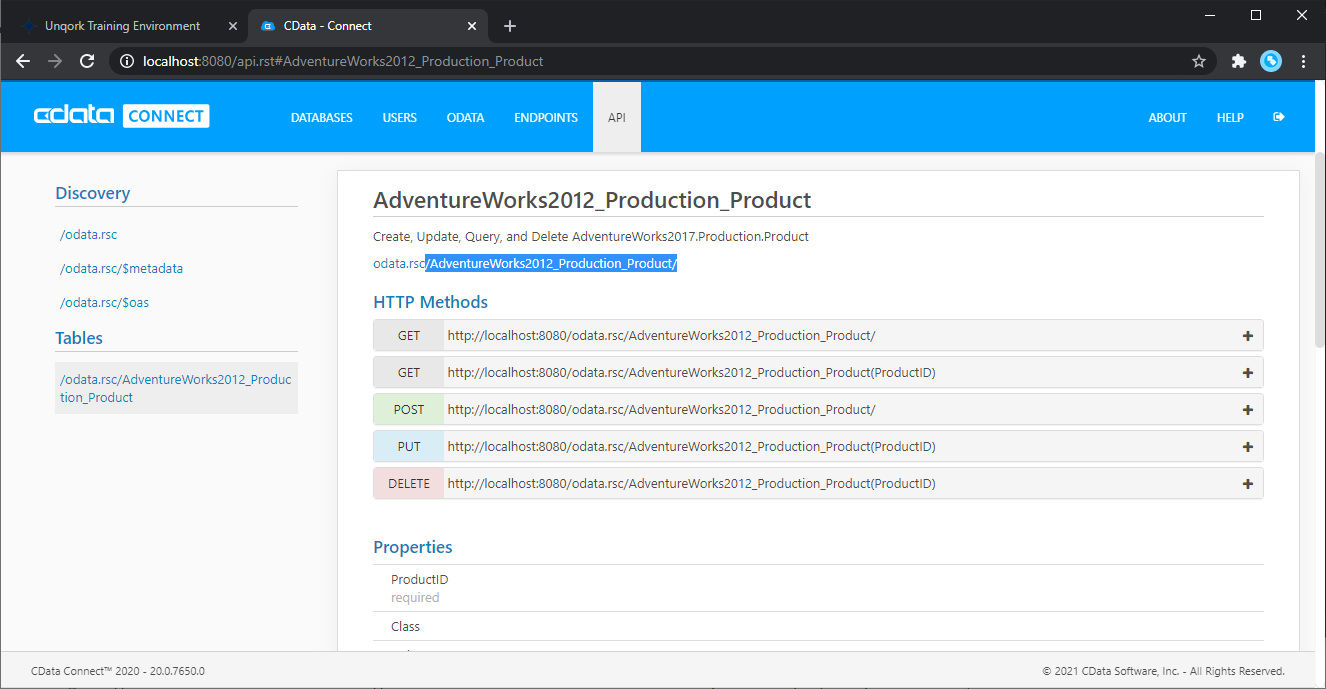
- その後、エンドポイントがData Source URL に表示されるので、続けて対象のリソースURL を指定します。合わせてRequest Type で「Get」を指定して保存します(リソースURL はCData Connect の以下の画面から確認できます)。
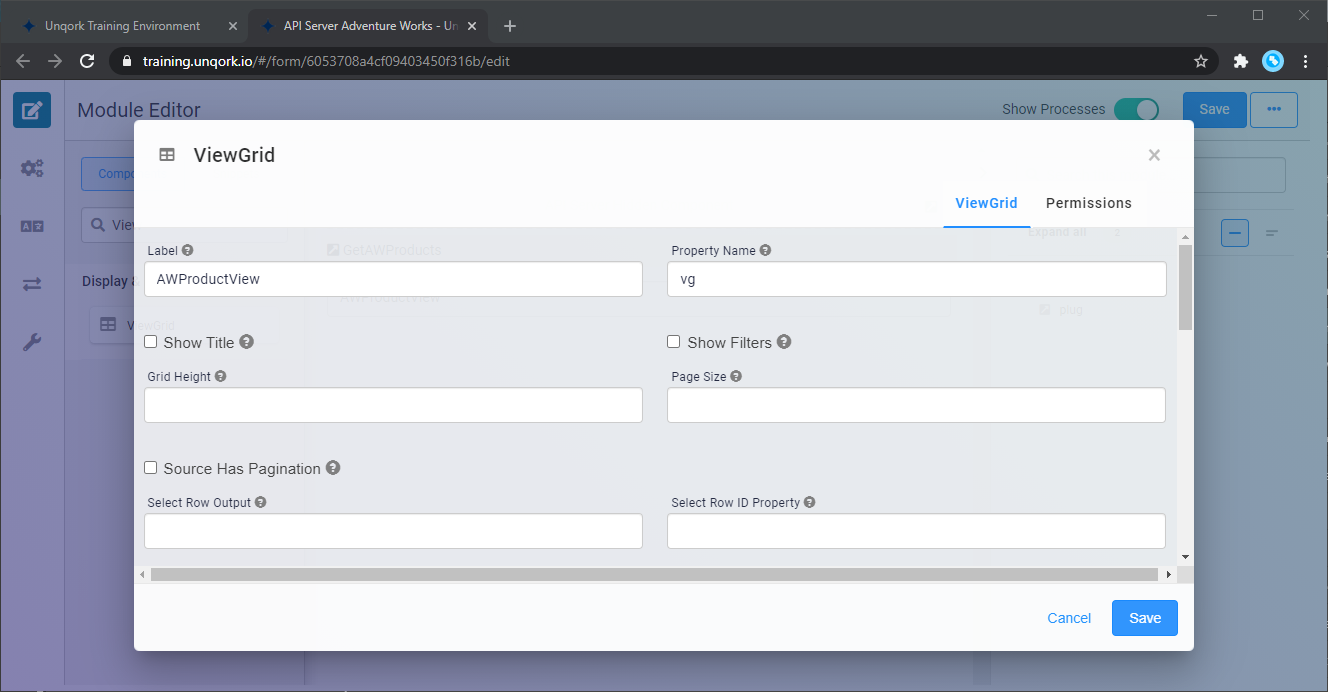
- 次に、一覧画面のUI となる「View Grid」を配置しましょう。任意の「Label」と「Property Name」を指定します。今回は「CustomerView」としました。
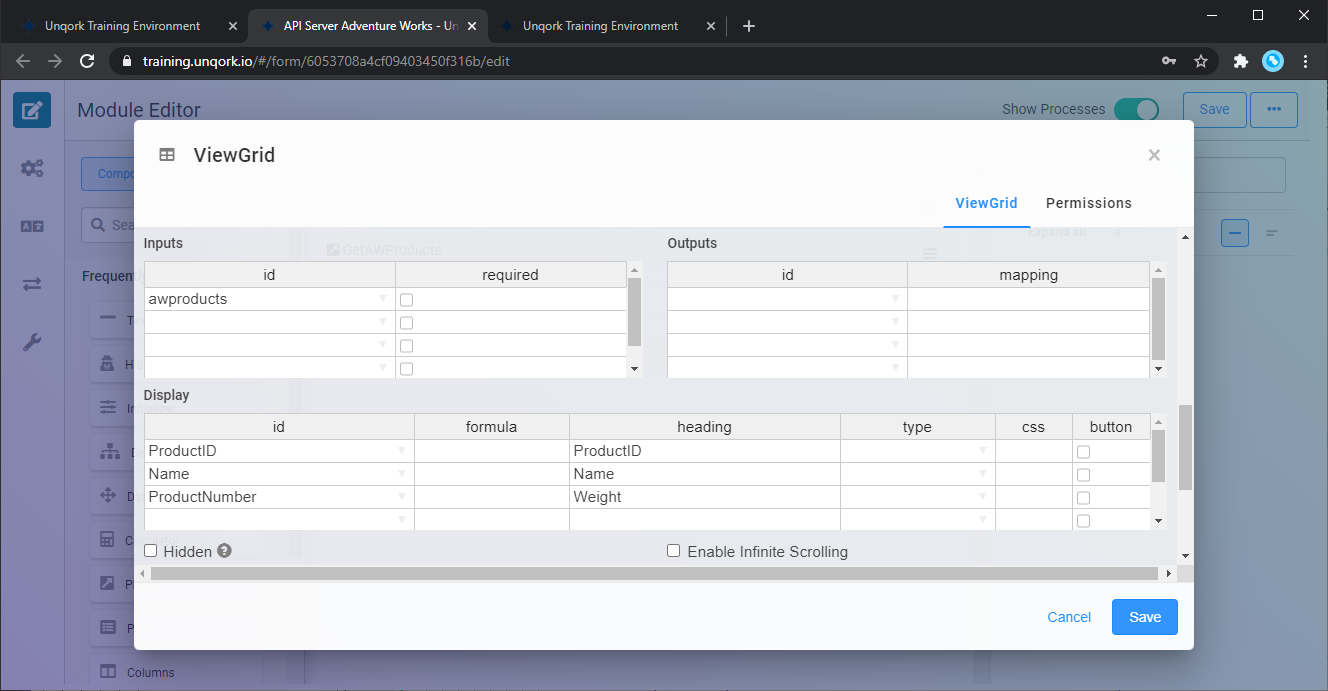
- View Grid では、まずデータ元となる Component との紐付けを「Inputs」にて行います。Plug-in 経由で取得したデータはHidden Component に格納されているので、その Component をここで指定します。その後表示するカラムをDisplay で定義します。「ID」「NAME」「EMAIL」をそれぞれ「id」と「heading」に指定して、保存します。
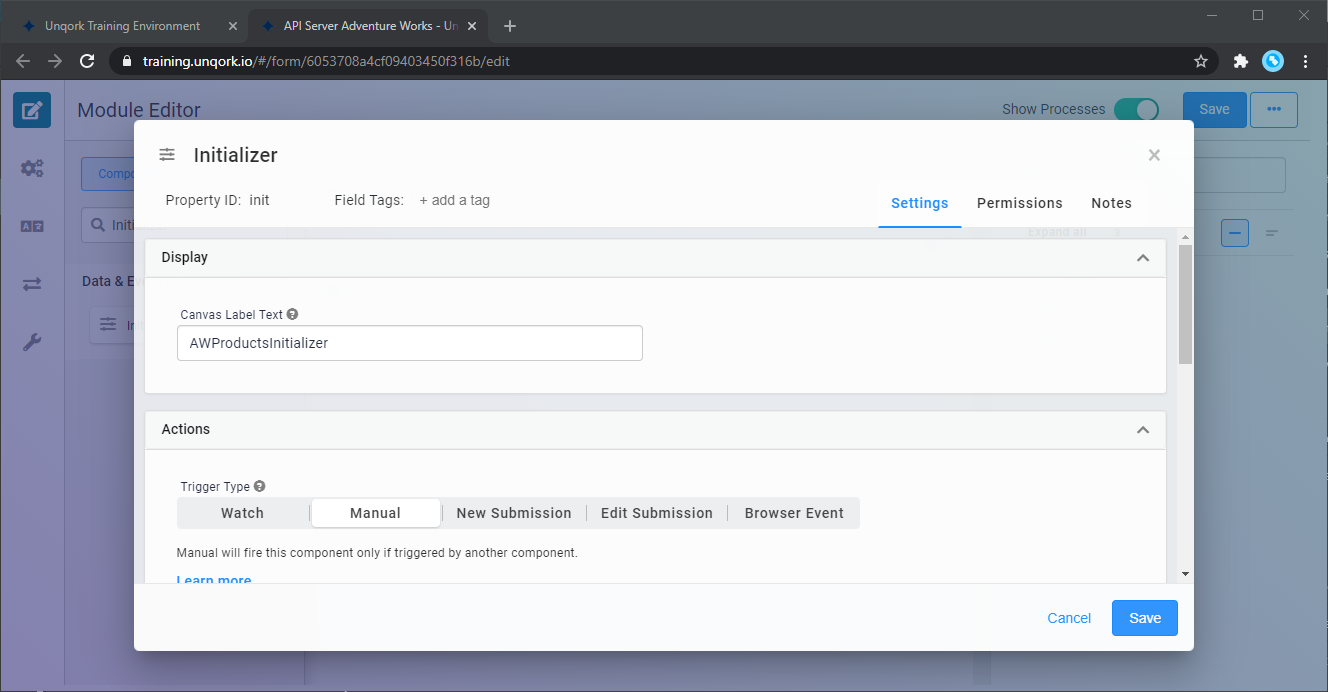
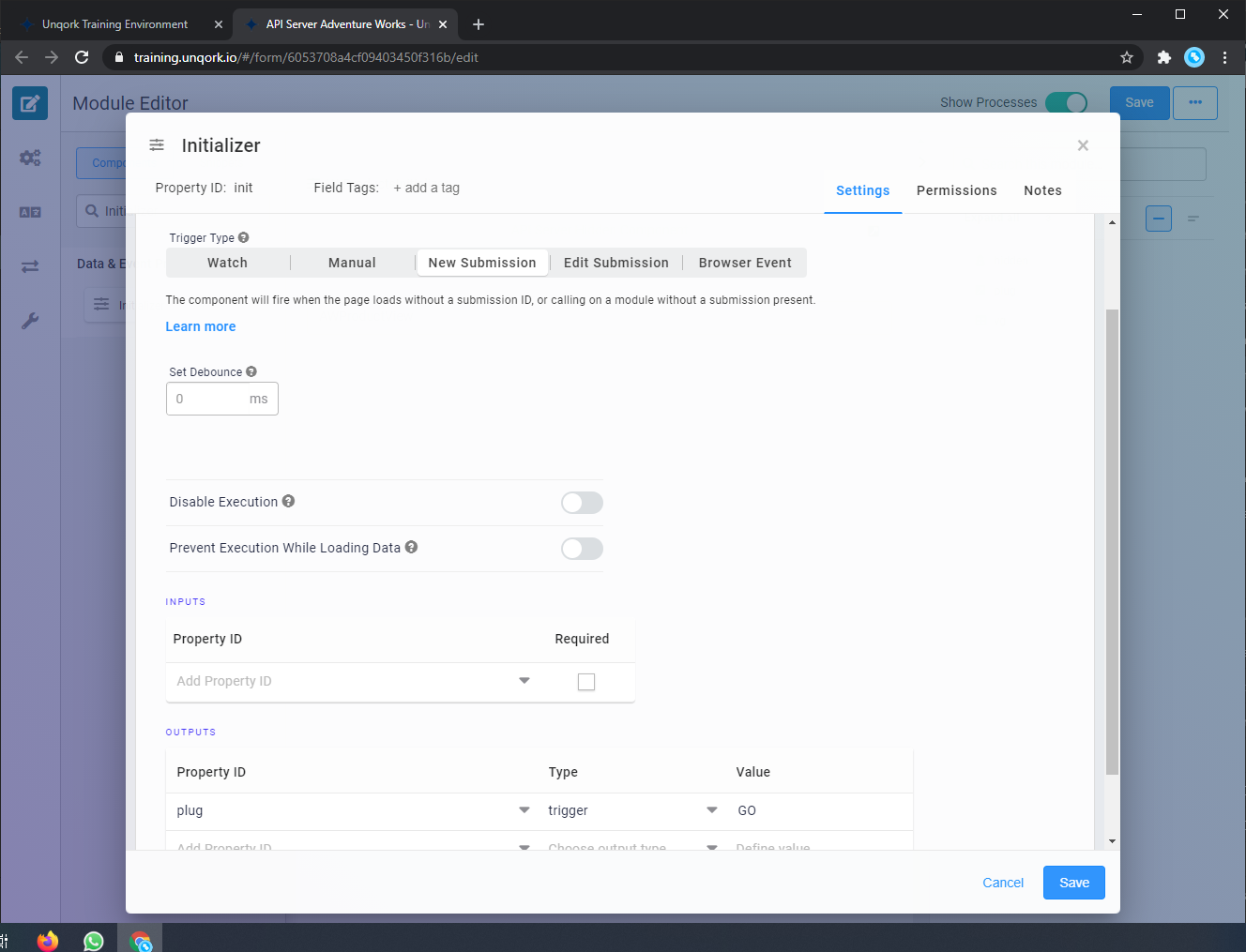
- 最後に画面を表示した時に、Plug-in が呼ばれるように「Initializer」Componentを配置します。まず任意の「Canvas Label Text」を指定します。
- 「Trigger Type」では、画面表示時の実行を行う「New Submission」を指定、「OUTPUTS」にて、実行するPlug-in を指定します。Property IDでは、「GetCustomers」を指定し、Type では「trigger」、Value には「GO」を指定します。
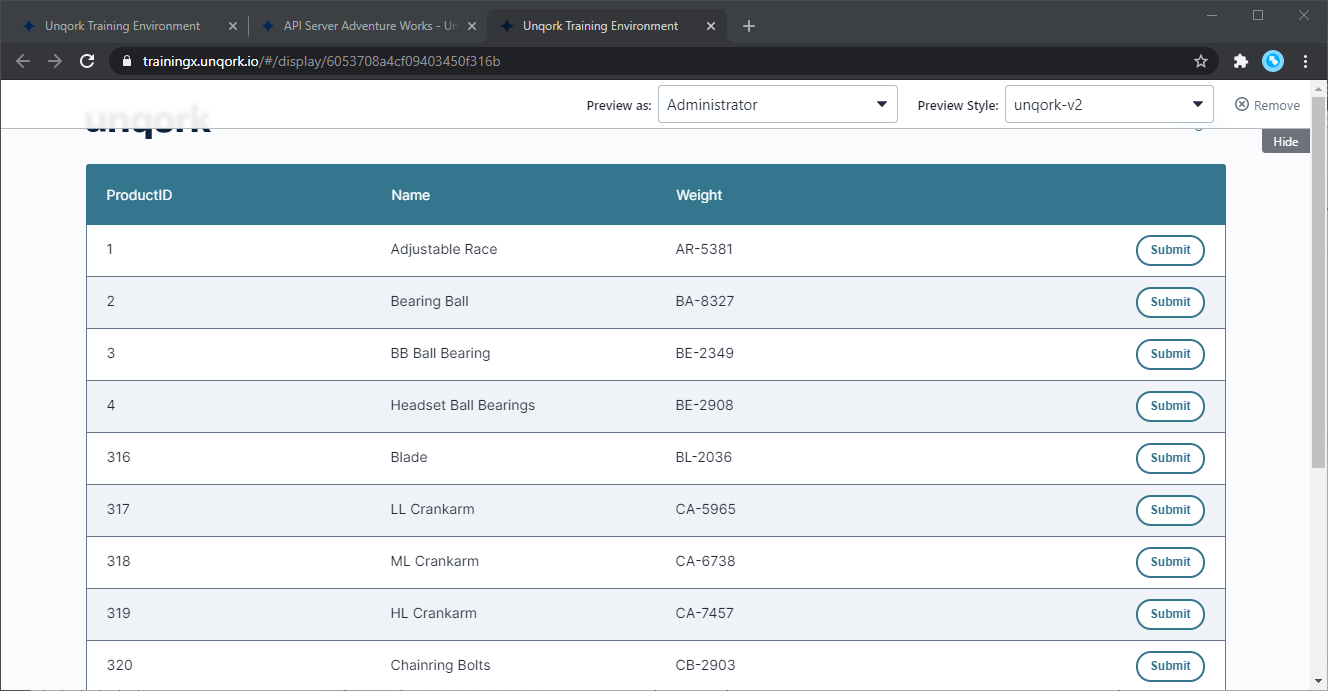
- Module を保存して「Preview Module」で動作確認をしてみましょう。以下のように一覧画面が表示されれば完了です。これでCvent のデータをUnqork のワークフローでテーブルデータとして扱うことが可能になります。











まとめと30日の無償評価版のご案内
このように Cvent 内のデータをUnqork で利用することができるようになります。アプリケーションから250+ SaaS、BigData、NoSQL にSQL でデータ連携するには、CData Connect Server を是非お試しいただき、Unqork からのデータ参照を体感ください。





