各製品の資料を入手。
詳細はこちら →Monaca アプリで使えるCvent のデータ連携用のバックエンドAPI をノーコードで開発
ハイブリッドアプリ開発プラットフォームMonaca から Cvent のデータに接続するためのバックエンドAPI サーバーをCData API Server で構築
最終更新日:2022-05-15
この記事で実現できるCvent 連携のシナリオ
こんにちは!プロダクトスペシャリストの宮本です。
CData API Server と ADO.NET Provider for Cvent を使って、Monaca ハイブリッドアプリ開発プラットフォーム(https://ja.monaca.io/) から Cvent に接続してデータを取得する方法を説明します。
API Server の設定
次のステップに従い、セキュアな REST API サービスを立ち上げます
デプロイ
API Server はサーバー上で稼働します。Windows 版は、製品に組み込まれているスタンドアロンのサーバーかIIS に配置して稼働させることができます。Java 版では、Java servlet コンテナにAPI Server のWAR ファイルを配置します。 デプロイの詳細は製品ヘルプを参照してください。API Server を Microsoft Azure、 Amazon EC2、Heroku にデプロイする方法はKB に記事があります。
Cvent への接続
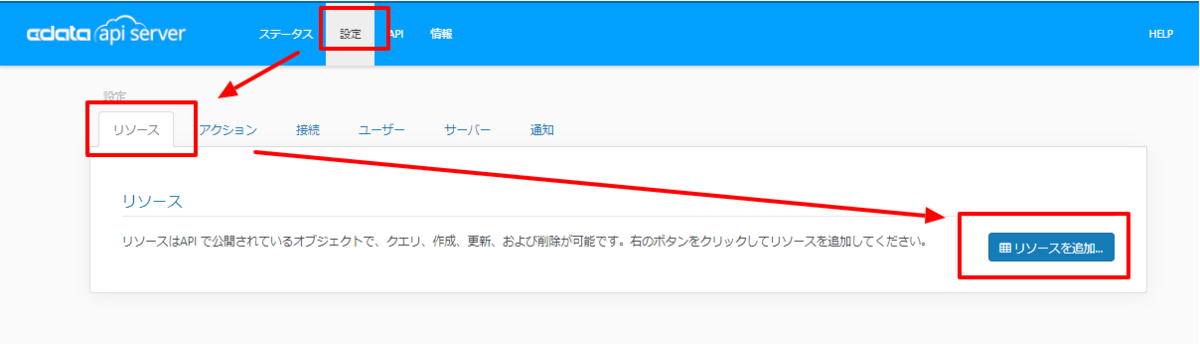
API Server の管理コンソールで[設定]→[接続]から新しい接続を追加してCvent を追加します。
Cvent のアイコンがデフォルトのAPI Server の接続先にない場合には、API Server がJava 版の場合はJDBC Drivers、API Server がWindows 版の場合はADO.NET Data ProvidersからCvent ドライバーをAPI Server と同じマシンにインストールして、API Server を再起動します。

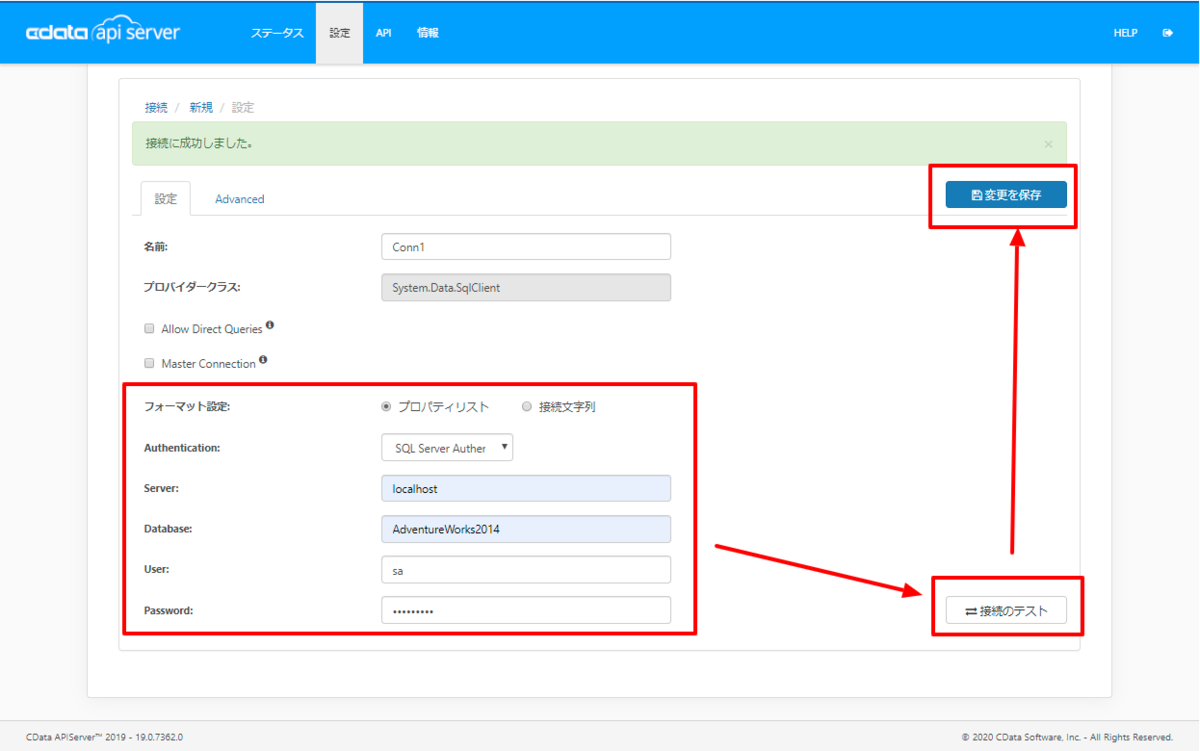
Cvent への接続に必要な認証情報を入力します。接続のテストを行い、接続を確認して、設定を保存します。
Cvent への認証を行う前に、ワークスペースとOAuth アプリケーションを作成する必要があります。
ワークスペースの作成
ワークスペースを作成するには:
- Cvent にサインインし、App Switcher(ページ右上の青いボタン) -> Admin に移動します。
- Admin メニューから、Integrations -> REST API に移動します。
- Developer Management の新しいタブが立ち上がります。新しいタブでManage API Access をクリックします。
- Workspace を作成し、名前を付けます。開発者にアクセスさせたいスコープを選択します。スコープは、開発者がアクセスできるデータドメインを制御します。
- All を選択すると、開発者は任意のスコープ、およびREST API にこれから追加されるスコープを選択できます。
- Custom を選択すると、開発者がOAuth アプリで選択できるスコープを、選択したスコープに制限できます。本製品によって公開されるすべてのテーブルにアクセスするには、次のスコープを設定する必要があります。
event/attendees:read event/attendees:write event/contacts:read event/contacts:write event/custom-fields:read event/custom-fields:write event/events:read event/events:write event/sessions:delete event/sessions:read event/sessions:write event/speakers:delete event/speakers:read event/speakers:write budget/budget-items:read budget/budget-items:write exhibitor/exhibitors:read exhibitor/exhibitors:write survey/surveys:read survey/surveys:write
OAuth アプリケーションの作成
Workspace を設定して招待すると、開発者はサインアップしてカスタムOAuth アプリを作成できます。手順については、ヘルプドキュメントのカスタムOAuth アプリケーションの作成を参照してください。
Cvent への接続
OAuth アプリケーションを作成したら、次の接続プロパティを設定してCvent に接続します。
- InitiateOAuth:GETANDREFRESH。OAuthAccessToken を自動的に取得およびリフレッシュするために使用します。
- OAuthClientId:OAuth アプリケーションに関連付けられたClient ID。これは、Cvent Developer Portal のApplications page ページにあります。
- OAuthClientSecret:OAuth アプリケーションに関連付けられたClient secret。これは、Cvent Developer Portal のApplications page ページにあります。


API Server のユーザー設定
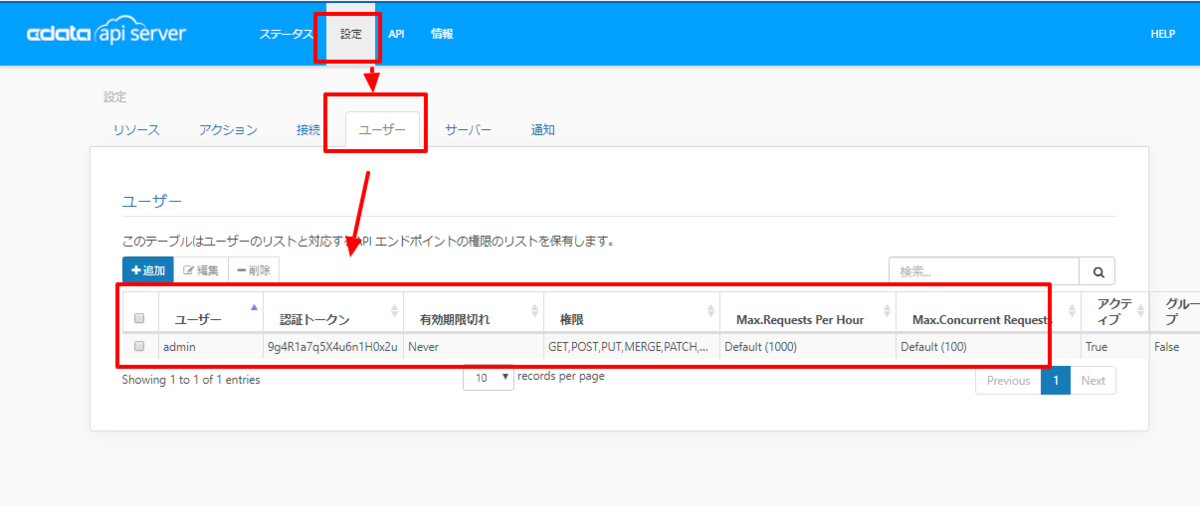
[設定]→[ユーザー]からAPI にアクセスできるユーザーの認証設定を行います。API Server はトークンでの認証を行うことができます。 IP アドレスでAPI へのアクセスを制限することも可能です。デフォルトではローカルマシンからのアクセスのみが許可されています。SSL の設定も可能です。

オンプレミスDB やファイルからのAPI Server 使用(オプション)
オンプレミスRDB やExcel/CSV などのファイルのデータを使用する場合には、API Server のCloug Gateway / SSH ポートフォワーディングが便利です。是非、Cloud Gatway の設定方法 記事を参考にしてください。
Monaca で作成したモバイルアプリでの Cvent のデータ取得
Monacaではクラウド上にあるIDEが用意されていますので、まずはアカウント作成します。そこからCData API Server のデータをMonaca アプリ使う設定を作成していきます。
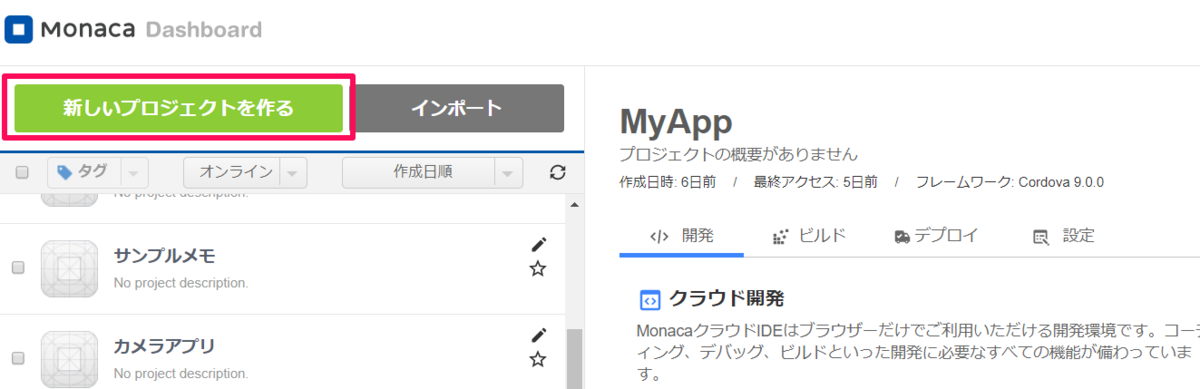
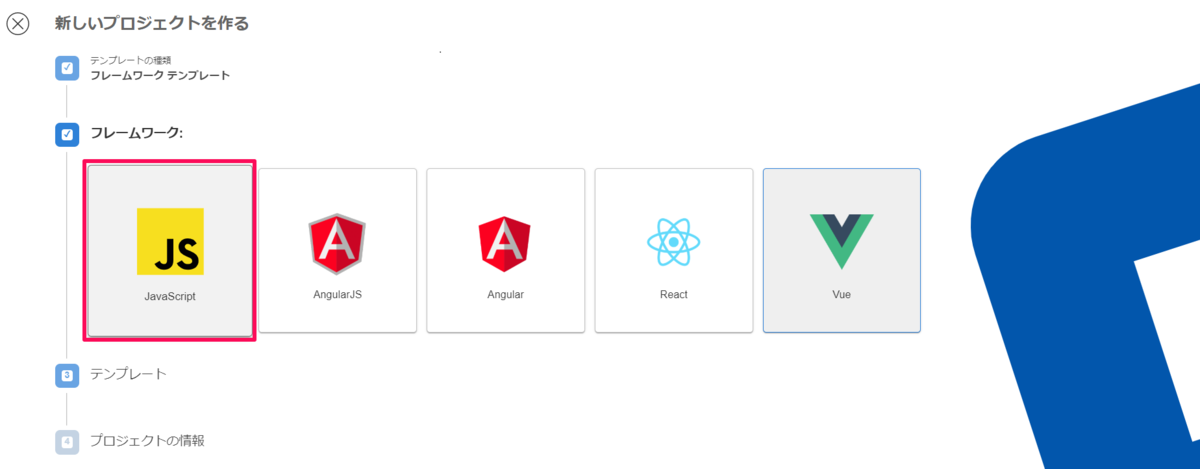
- ブラウザより Monaca のダッシュボードを開き、「新しいプロジェクトを作る」をクリックします。
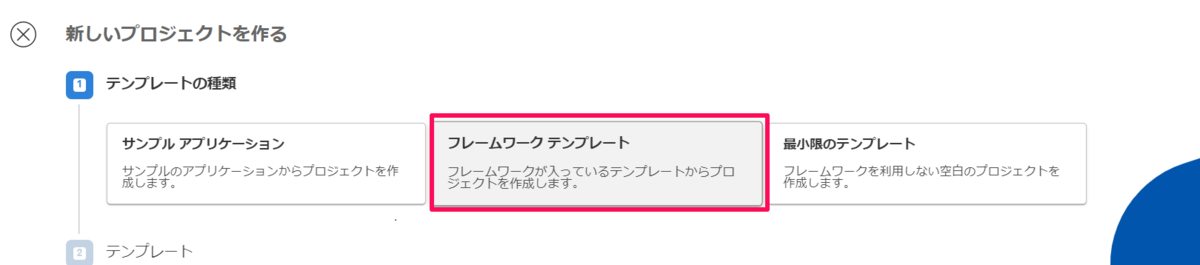
- まずはテンプレートの種類は、フレームワークテンプレートを選択します。
- 今回は JavaScript を選択します。
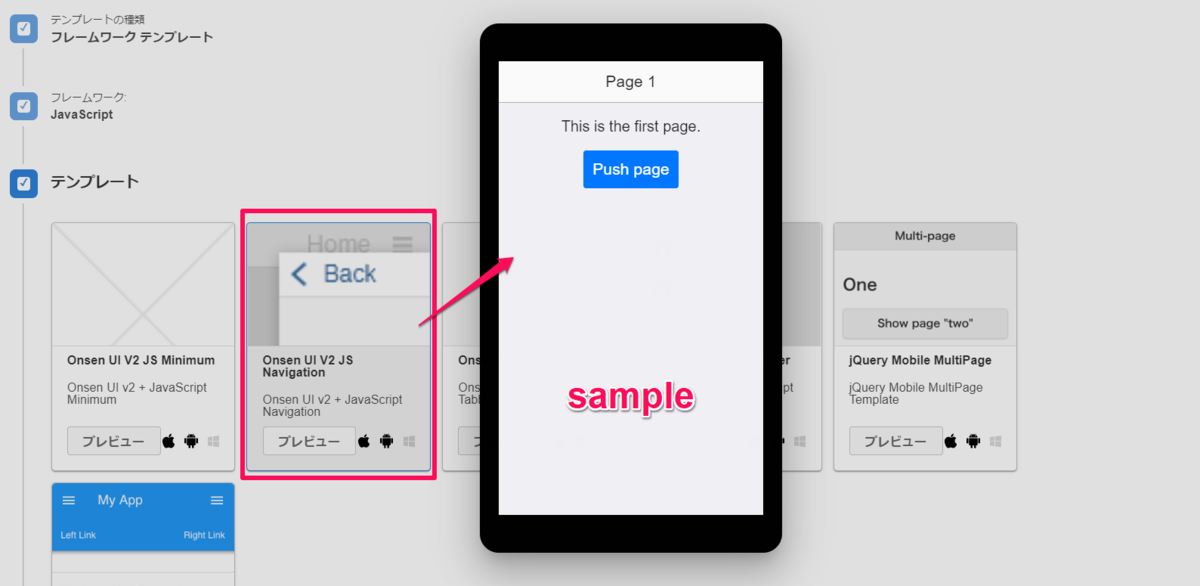
- テンプレートは「Onsen UI V2 JS Navigation」を選択します。テンプレの画面構成は、「Push page」ボタンをクリックすると、画面遷移するものとなっています。
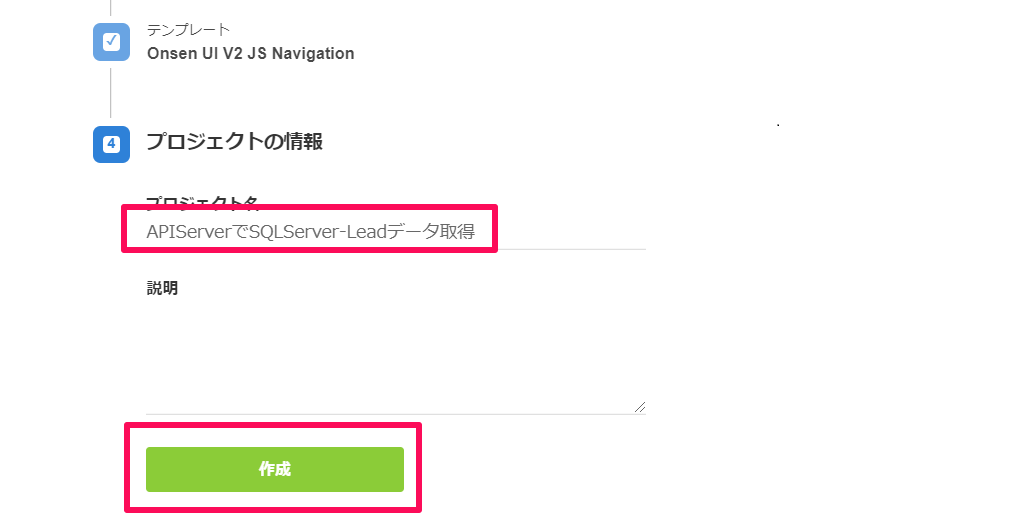
- 任意のプロジェクト名を設定し、「作成」ボタンをクリックします。
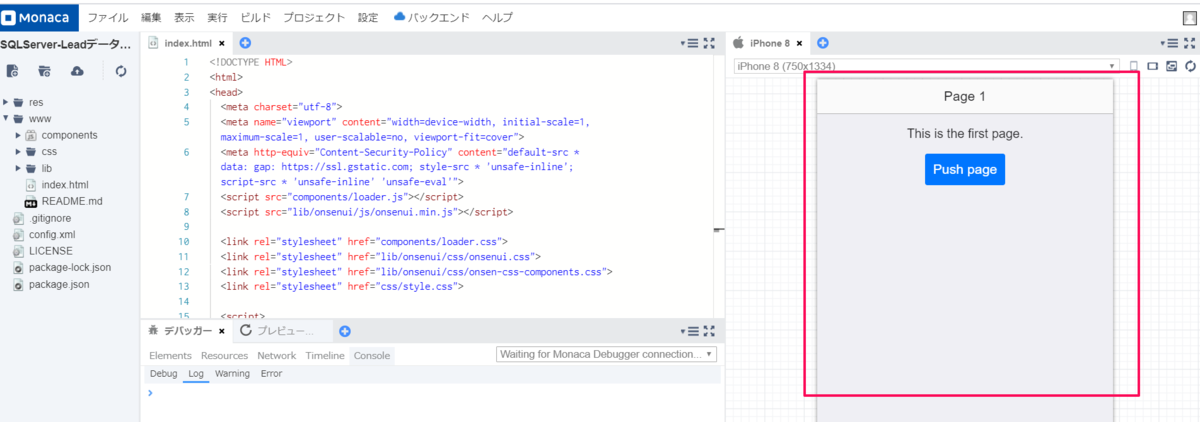
- 作成したプロジェクトを選択した状態で、「クラウドIDEで開く」をクリックします。
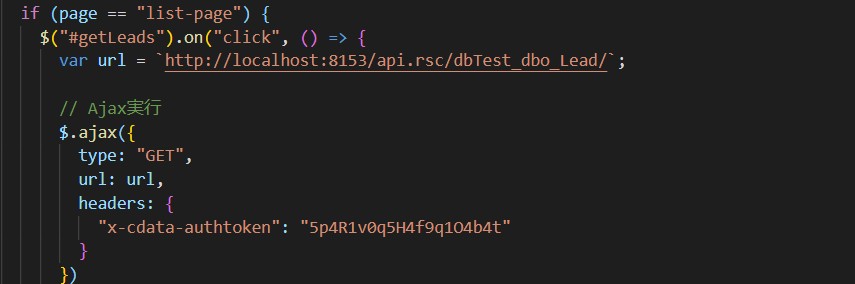
- 検索ボタンがクリックされたら、先ほど作成した API を Ajax で呼び出すようにしています。

API Server で作成したエンドポイントをURL に設定し、ヘッダーにAPI Server のアクセストークンを設定します。

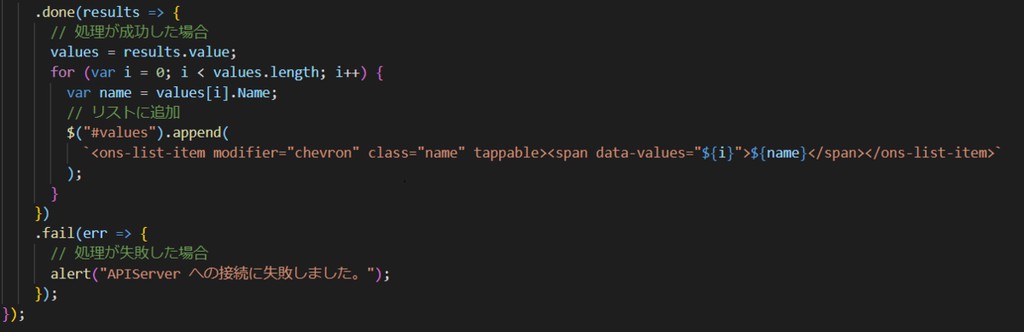
- レスポンスが返ってきた後、処理が成功していればリストにname だけを1データずつ加えています。






デバッグ実行してみる
Monaca でデバッグを行う際は、Monacaデバッガーアプリを実機にインストールすることで、MonacaのクラウドIDE と実機で動かしているMonacaデバッガーアプリが連動するようです。そのため、いちいちコードを修正してからのビルドが不要になるため、素早く検証を行うことができます。
また、Monaca Localkit を使うことで、ローカルの開発環境でも利用することができます。今回はこのLocalkit を使って vscode 上でコードを修正し、アプリ内容を確認していきました。
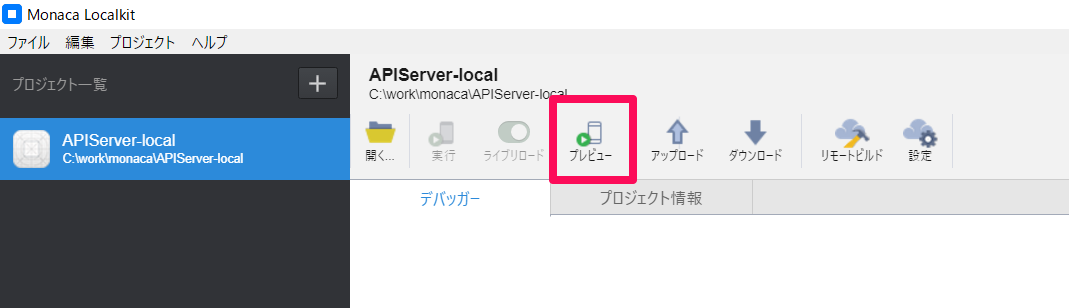
Monaca Localkit を起動し、プレビューを押すとすぐにアプリ画面が表示されます。

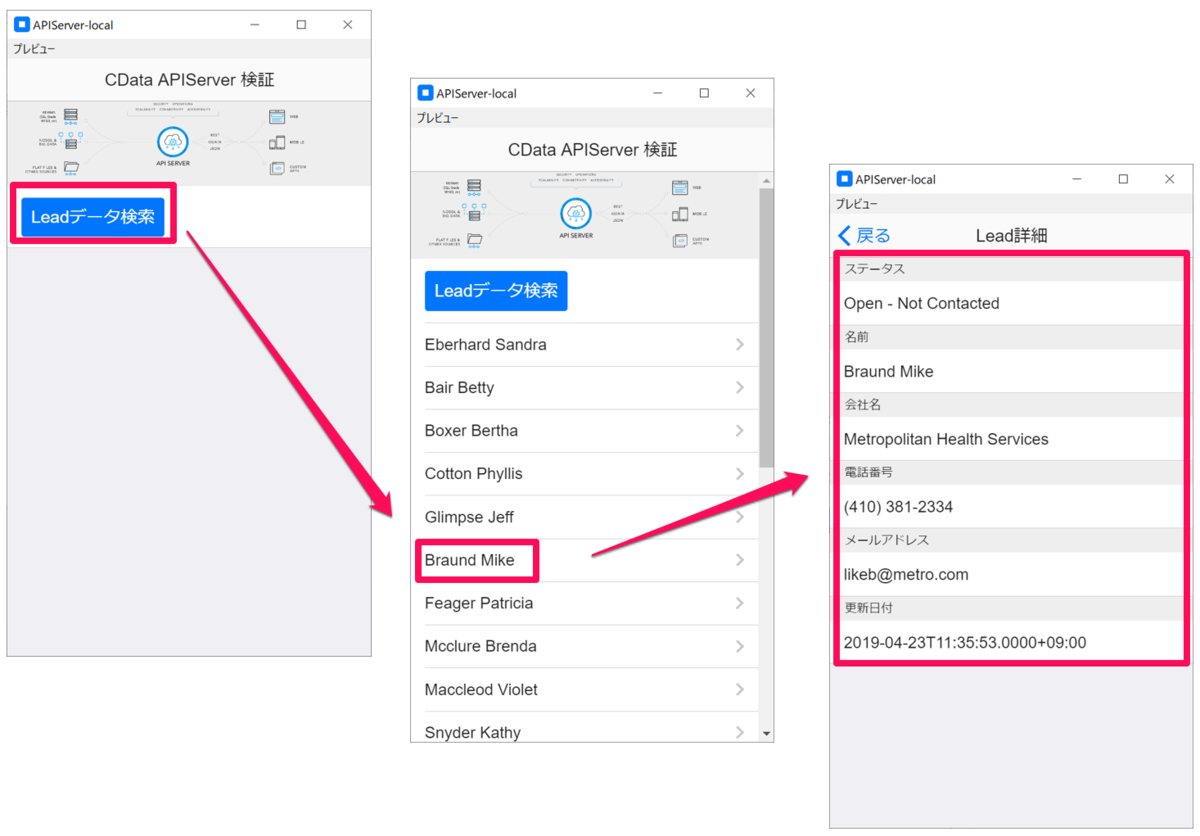
初期画面→検索→画面遷移まで確認することができました。

このように Cvent 内のデータをMonaca アプリで利用することができるようになります。