各製品の資料を入手。
詳細はこちら →コラボフローでSAP Fieldglass のデータと連携したワークフローを作成
クラウドワークフローのコラボフローで、SAP Fieldglass のデータと連携したワークフローを作成
最終更新日:2022-10-26
こんにちは!リードエンジニアの杉本です。
コラボフロー(www.collabo-style.co.jp/ )は誰でも簡単に作れるクラウドベースのワークフローサービスです。さらにCData Connect Server と連携することで、SAP Fieldglass のデータへのクラウドベースのアクセスをノーコードで追加できます。本記事では、CData Connect Server 経由でコラボフローからSAP Fieldglass 連携を実現する方法を紹介します。
CData Connect Server はSAP Fieldglass のデータへのクラウドベースのOData インターフェースを提供し、コラボフローからSAP Fieldglass のデータへのリアルタイム連携を実現します。
SAP Fieldglass の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、「DATA MODEL」をクリックします。

- 利用できるデータソースアイコンから"SAP Fieldglass" を選択します。
-
SAP Fieldglass に接続するために必要なプロパティを入力します。
資格情報の取得
SAP Fieldglass の担当者に問い合わせ、OAuthClientId、OAuthClientSecret、EnvironmentURL を入手してください。SAP Fieldglass への接続
運用環境への認証を行うには、以下のように指定します。
- APIKey:SAP Fieldglass API キー。これはオプションですが、API キーが必要であることを示すSAP Fieldglass からのエラーが発生した場合は、SAP Fieldglass 管理者に依頼するか、SAP Fieldglass Integration Tools にログインしてCreate API Application をクリックします。
- OAuthClientId:SAP Fieldglass 担当者から取得したOAuth Client ID。
- OAuthClientSecret:SAP Fieldglass 担当者から取得したOAuth Client Secret。
- EnvironmentURL:SAP Fieldglass 担当者から取得したSAP Fieldglass Environment URL。

- 「Test Connection」をクリックします。
- 「USERS」 -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
コネクションとOData エンドポイントを設定したら、Collaboflow からSAP Fieldglass のデータに接続できます。
SAP Fieldglass のデータに接続したワークフローを作成
コラボフローからConnect Server に連携するためのJavaScript の準備
コラボフロー上で使用するConnect Server との接続用JavaScriptを準備します。
(function () {
'use strict';
// Setting Propeties
const AutocompleteSetting =
{
// Autocomplete target field for Collaboflow
InputName: 'fid0',
// Collaboflow item detils line number
ListRowNumber : 15,
// Autocomplete tartget field for Connect Server
ApiListupFiledColumn : 'sapfieldglass_column',
// Key Column Name for Connect Server resource
ApiListupKeyColumn : 'sapfieldglass_keycolumn',
// Mapping between Collaboflow field and Connect Server column
Mappings: [
{
PartsName: 'fid1', // Collabo flow field name
APIName: 'sapfieldglass_column1' // Connect Server column name
},
{
PartsName: 'fid2',
APIName: 'sapfieldglass_column2'
},
{
PartsName: 'fid3',
APIName: 'sapfieldglass_column3'
},
{
PartsName: 'fid4',
APIName: 'sapfieldglass_column4'
}
]
};
const CDataConnectServerSetting = {
// Connect Server URL
ConnectServerUrl : 'http://XXXXXX',
// Connect Server Resource Name
ConnectServerResourceName : 'sapfieldglass_table',
// Connect Server Key
Headers : { Authorization: 'Basic YOUR_BASIC_AUTHENTICATION' },
// General Properties
ParseType : 'json',
get BaseUrl() {
return CDataConnectServerSetting.ApiServerUrl + '/api.rsc/' + CDataConnectServerSetting.ApiServerResourceName
}
}
let results = [];
let records = [];
// Set autocomplete processing for target input field
collaboflow.events.on('request.input.show', function (data) {
for (let index = 1; index < AutocompleteSetting.ListRowNumber; index++) {
$('#' + AutocompleteSetting.InputName + '_' + index).autocomplete({
source: AutocompleteDelegete,
autoFocus: true,
delay: 500,
minLength: 2
});
}
});
// This function get details from Connect Server, Then set values at each input fields based on mappings object.
collaboflow.events.on('request.input.' + AutocompleteSetting.InputName + '.change', function (eventData) {
debugger;
let tartgetParts = eventData.parts.tbl_1.value[eventData.row_index - 1];
let keyId = tartgetParts[AutocompleteSetting.InputName].value.split(':')[1\;
let record = records.find(x => x[AutocompleteSetting.ApiListupKeyColumn] == keyId);
if (!record)
return;
AutocompleteSetting.Mappings.forEach(x => tartgetParts[x.PartsName].value = '');
AutocompleteSetting.Mappings.forEach(x => tartgetParts[x.PartsName].value = record[x.APIName]);
});
function AutocompleteDelegete(req, res) {
let topParam = '&$top=10'
let queryParam = '$filter=contains(' + AutocompleteSetting.ApiListupFiledColumn + ',\'' + encodeURIComponent(req.term) + '\')';
collaboflow.proxy.get(
CDataConnectServerSetting.BaseUrl + '?' +
queryParam +
topParam,
CDataConnectServerSetting.Headers,
CDataConnectServerSetting.ParseType).then(function (response) {
results = [];
records = [];
if (response.body.value.length == 0) {
results.push('No Results')
res(results);
return;
}
records = response.body.value;
records.forEach(x => results.push(x[AutocompleteSetting.ApiListupFiledColumn] + ':' + x[AutocompleteSetting.ApiListupKeyColumn]));
res(results);
}).catch(function (error) {
alert(error);
});
}
})();
- 「CDataConnectServerSetting」のそれぞれのプロパティには構成したSSH Server のURL とConnect Server の認証情報をそれぞれ設定してください。
- 「AutocompleteSetting」はどのフィールドでオートコンプリートを動作させるか?といった設定と、API のプロパティとのマッピングを行います。
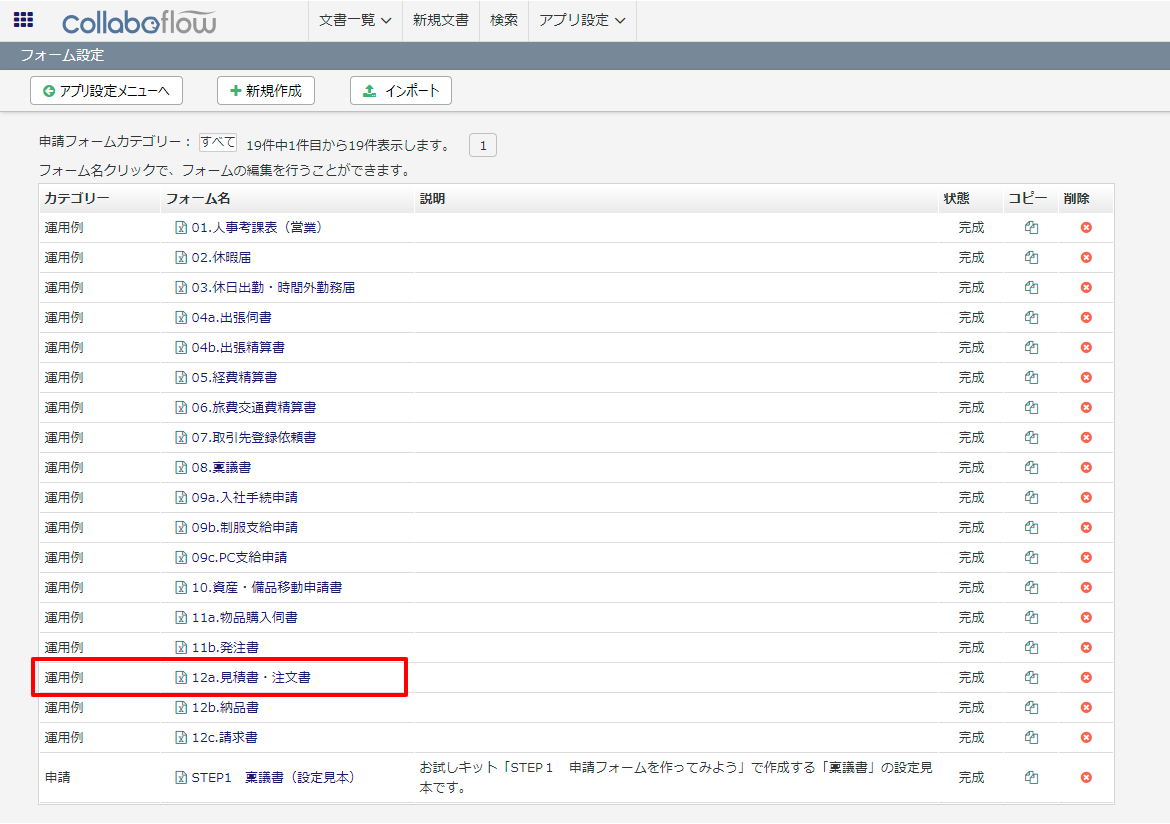
- 今回はコラボフローのデフォルトテンプレートで提供されている「12a.見積書・注文書」で利用しますので、デフォルトでは商品名のフィールドを、Product テーブルのName と紐付けて、Autocomplete を行うように構成しています。値が決定されたら、Key となるProductID を元に「型番、標準単価、仕入単価、御提供単価」をそれぞれAPI から取得した値で自動補完するようになっています。
コラボフロー側でJavaScript を登録
JavaScript を作成したら、後はコラボフローにアップするだけです。
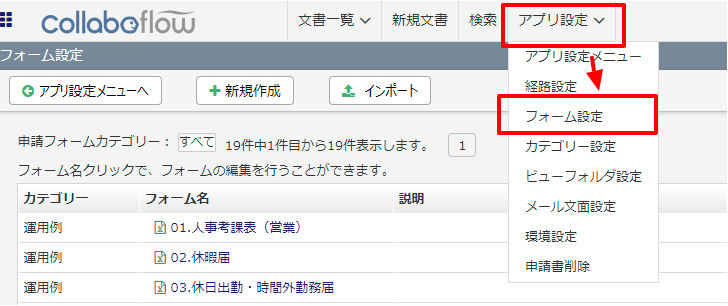
- コラボフローにログインし「アプリ設定」→「フォーム設定」に移動します。
- フォーム一覧から使用するフォームを選択します。
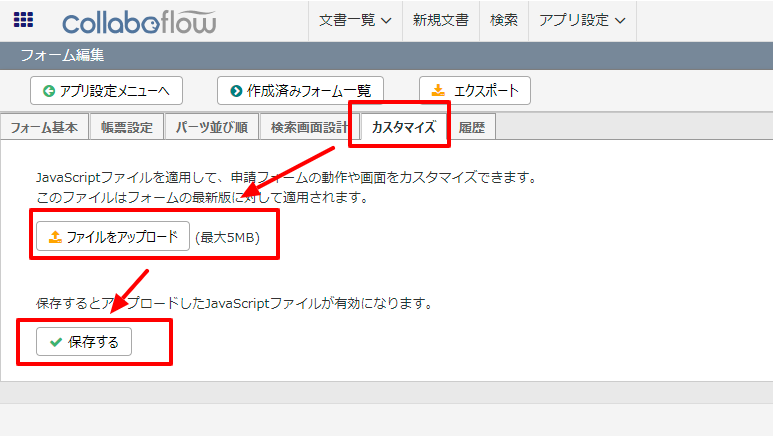
- フォーム編集画面に移動後、「カスタマイズ」タブをクリックし、ファイルをアップロードから作成したJSファイルをアップロードし、保存します。
- これでConnect Server 経由でSAP Fieldglass のデータを取得し、自動入力補完する機能がコラボフローの申請フォームに追加できました。



クラウドアプリケーションからSAP Fieldglass のデータへのライブ接続
コラボフローからSAP Fieldglass リアルタイムデータに直接接続できるようになりました。これで、SAP Fieldglass のデータを複製せずにより多くの接続とアプリを作成できます。
クラウドアプリケーションから直接100を超えるSaaS 、ビッグデータ、NoSQL ソースへのリアルタイムデータアクセスを取得するには、CData Connect Server を参照してください。





