各製品の資料を入手。
詳細はこちら →コラボフローでOkta のデータと連携したワークフローを作成
クラウドワークフローのコラボフローで、Okta のデータと連携したワークフローを作成
最終更新日:2022-10-26
こんにちは!リードエンジニアの杉本です。
コラボフロー(www.collabo-style.co.jp/ )は誰でも簡単に作れるクラウドベースのワークフローサービスです。さらにCData Connect Server と連携することで、Okta のデータへのクラウドベースのアクセスをノーコードで追加できます。本記事では、CData Connect Server 経由でコラボフローからOkta 連携を実現する方法を紹介します。
CData Connect Server はOkta のデータへのクラウドベースのOData インターフェースを提供し、コラボフローからOkta のデータへのリアルタイム連携を実現します。
Okta の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、「DATA MODEL」をクリックします。

- 利用できるデータソースアイコンから"Okta" を選択します。
-
Okta に接続するために必要なプロパティを入力します。
Okta に接続するには、Domain 接続文字列プロパティをお使いのOkta ドメインに設定します。
Okta への認証にはOAuth を使用するため、カスタムOAuth アプリケーションを作成する必要があります。
カスタムOAuth アプリケーションの作成
Okta アカウントから:
- 管理者アカウントでOkta のデベロッパーエディションにサインインします。
- Admin Consoleで、Applications > Applications に移動します。
- Create App Integration をクリックします。
- Sign-in method は、OIDC - OpenID Connect を選択します。
- Application type は、Web Application を選択します。
- カスタムアプリケーションの名前を入力します。
- Grant TypeをAuthorization Code に設定します。トークンを自動的に更新したい場合は、Refresh Token もチェックしてください。
- コールバックURL を設定します。
- デスクトップアプリケーションやヘッドレスマシンでは、http://localhost:33333 または任意の別のポート番号を使用します。ここで設定したURI が、CallbackURL プロパティになります。
- Web アプリケーションの場合、コールバックURL を信頼できるリダイレクトURL に設定します。このURL は、アプリケーションへのアクセスが許可されたことを示すトークンを伴ってユーザーが戻ってくるWeb 上の場所です。
- Assignments セクションで、Limit access to selected groups を選択してグループを追加するか、グループの割り当ては一旦スキップします。
- OAuth アプリケーションを保存します。
- アプリケーションのGeneral タブに、アプリケーションのClient Id とClient Secret が表示されます。後で使用できるように、これらを記録してください。Client Id はOAuthClientId の設定に使用し、Client Secret はOAuthClientSecret の設定に使用します。
- Assignments タブを確認し、アプリケーションにアクセスする必要のあるすべてのユーザーがアプリケーションに割り当てられていることを確かめます。
- Okta API Scopes タブで、OAuth アプリケーションに付与するスコープを選択します。これらのスコープは、アプリが読み取り可能なデータを決定します。そのため、特定のビューに対するスコープを付与しないと、そのビューに対するクエリを実行する権限がドライバーに付与されません。各ビューに必要なスコープを確認するには、ヘルプドキュメントのデータモデル > ビュー のビュー固有のページを参照してください。

- 「Test Connection」をクリックします。
- 「USERS」 -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
コネクションとOData エンドポイントを設定したら、Collaboflow からOkta のデータに接続できます。
Okta のデータに接続したワークフローを作成
コラボフローからConnect Server に連携するためのJavaScript の準備
コラボフロー上で使用するConnect Server との接続用JavaScriptを準備します。
(function () {
'use strict';
// Setting Propeties
const AutocompleteSetting =
{
// Autocomplete target field for Collaboflow
InputName: 'fid0',
// Collaboflow item detils line number
ListRowNumber : 15,
// Autocomplete tartget field for Connect Server
ApiListupFiledColumn : 'okta_column',
// Key Column Name for Connect Server resource
ApiListupKeyColumn : 'okta_keycolumn',
// Mapping between Collaboflow field and Connect Server column
Mappings: [
{
PartsName: 'fid1', // Collabo flow field name
APIName: 'okta_column1' // Connect Server column name
},
{
PartsName: 'fid2',
APIName: 'okta_column2'
},
{
PartsName: 'fid3',
APIName: 'okta_column3'
},
{
PartsName: 'fid4',
APIName: 'okta_column4'
}
]
};
const CDataConnectServerSetting = {
// Connect Server URL
ConnectServerUrl : 'http://XXXXXX',
// Connect Server Resource Name
ConnectServerResourceName : 'okta_table',
// Connect Server Key
Headers : { Authorization: 'Basic YOUR_BASIC_AUTHENTICATION' },
// General Properties
ParseType : 'json',
get BaseUrl() {
return CDataConnectServerSetting.ApiServerUrl + '/api.rsc/' + CDataConnectServerSetting.ApiServerResourceName
}
}
let results = [];
let records = [];
// Set autocomplete processing for target input field
collaboflow.events.on('request.input.show', function (data) {
for (let index = 1; index < AutocompleteSetting.ListRowNumber; index++) {
$('#' + AutocompleteSetting.InputName + '_' + index).autocomplete({
source: AutocompleteDelegete,
autoFocus: true,
delay: 500,
minLength: 2
});
}
});
// This function get details from Connect Server, Then set values at each input fields based on mappings object.
collaboflow.events.on('request.input.' + AutocompleteSetting.InputName + '.change', function (eventData) {
debugger;
let tartgetParts = eventData.parts.tbl_1.value[eventData.row_index - 1];
let keyId = tartgetParts[AutocompleteSetting.InputName].value.split(':')[1\;
let record = records.find(x => x[AutocompleteSetting.ApiListupKeyColumn] == keyId);
if (!record)
return;
AutocompleteSetting.Mappings.forEach(x => tartgetParts[x.PartsName].value = '');
AutocompleteSetting.Mappings.forEach(x => tartgetParts[x.PartsName].value = record[x.APIName]);
});
function AutocompleteDelegete(req, res) {
let topParam = '&$top=10'
let queryParam = '$filter=contains(' + AutocompleteSetting.ApiListupFiledColumn + ',\'' + encodeURIComponent(req.term) + '\')';
collaboflow.proxy.get(
CDataConnectServerSetting.BaseUrl + '?' +
queryParam +
topParam,
CDataConnectServerSetting.Headers,
CDataConnectServerSetting.ParseType).then(function (response) {
results = [];
records = [];
if (response.body.value.length == 0) {
results.push('No Results')
res(results);
return;
}
records = response.body.value;
records.forEach(x => results.push(x[AutocompleteSetting.ApiListupFiledColumn] + ':' + x[AutocompleteSetting.ApiListupKeyColumn]));
res(results);
}).catch(function (error) {
alert(error);
});
}
})();
- 「CDataConnectServerSetting」のそれぞれのプロパティには構成したSSH Server のURL とConnect Server の認証情報をそれぞれ設定してください。
- 「AutocompleteSetting」はどのフィールドでオートコンプリートを動作させるか?といった設定と、API のプロパティとのマッピングを行います。
- 今回はコラボフローのデフォルトテンプレートで提供されている「12a.見積書・注文書」で利用しますので、デフォルトでは商品名のフィールドを、Product テーブルのName と紐付けて、Autocomplete を行うように構成しています。値が決定されたら、Key となるProductID を元に「型番、標準単価、仕入単価、御提供単価」をそれぞれAPI から取得した値で自動補完するようになっています。
コラボフロー側でJavaScript を登録
JavaScript を作成したら、後はコラボフローにアップするだけです。
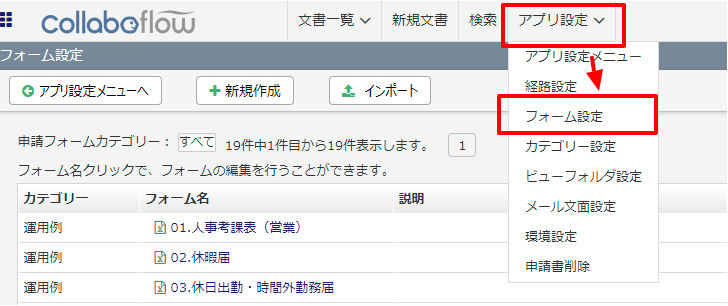
- コラボフローにログインし「アプリ設定」→「フォーム設定」に移動します。
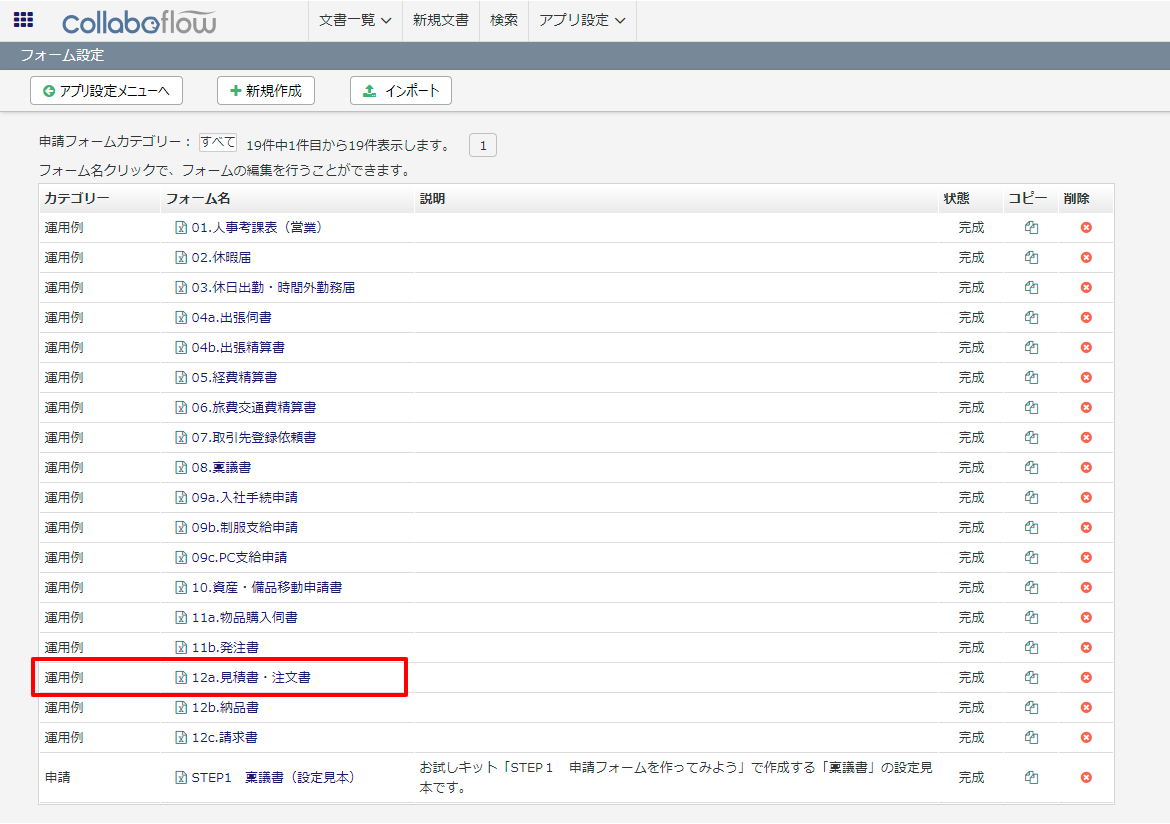
- フォーム一覧から使用するフォームを選択します。
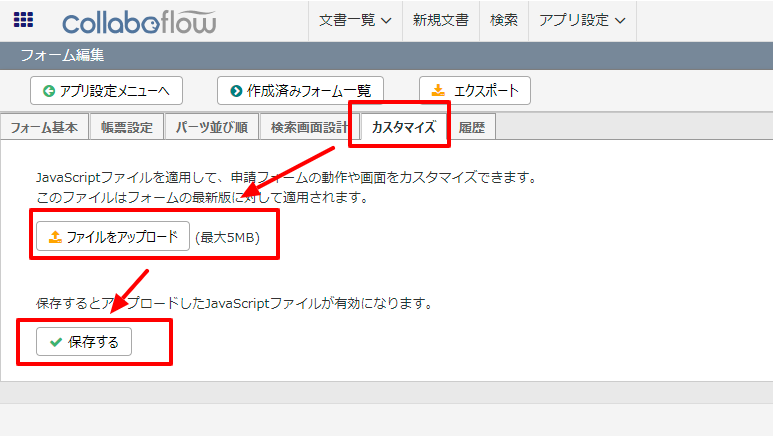
- フォーム編集画面に移動後、「カスタマイズ」タブをクリックし、ファイルをアップロードから作成したJSファイルをアップロードし、保存します。
- これでConnect Server 経由でOkta のデータを取得し、自動入力補完する機能がコラボフローの申請フォームに追加できました。



クラウドアプリケーションからOkta のデータへのライブ接続
コラボフローからOkta リアルタイムデータに直接接続できるようになりました。これで、Okta のデータを複製せずにより多くの接続とアプリを作成できます。
クラウドアプリケーションから直接100を超えるSaaS 、ビッグデータ、NoSQL ソースへのリアルタイムデータアクセスを取得するには、CData Connect Server を参照してください。





