各製品の資料を入手。
詳細はこちら →SAPUI5 MVC Apps のOkta にリアルタイム連携を実現
SAPUI5 でビルトインODataModel を使い、Okta への変更をリアルタイムで反映するWeb アプリを作成します。
最終更新日:2022-12-09
この記事で実現できるOkta 連携のシナリオ
こんにちは!ドライバー周りのヘルプドキュメントを担当している古川です。
この記事では、バックエンドデータベースに書き込むことなくOkta API の機能を活用するSAPUI5 アプリを作成するために、CData API サーバーおよびADO.NET Provider for Okta (または250+ の他のADO.NET Providers) を使用する方法を説明します。API サーバーは、サーバー上で実行されてOkta のOData フィードを生成する軽量のWeb アプリケーションです。OData は、Web を介したリアルタイムデータアクセスの標準であり、SAPUI5 およびOpenUI5 にビルトインのサポートがあります。
API サーバーをセットアップ
以下のステップに従って、安全なOkta OData サービスの作成を開始します。
デプロイ
API サーバーは独自のサーバーで実行されます。Windows では、スタンドアロンサーバーまたはIIS を使用して展開できます。Java サーブレットコンテナで、API Server WAR ファイルをドロップします。詳細とハウツーについては、ヘルプドキュメントを参照してください。
API Server は、Microsoft Azure、Amazon EC2、Heroku にも簡単にデプロイできます。
Okta に接続
API サーバーとADO.NET Provider for Okta を展開した後、[Settings]->[Connections]をクリックし、API サーバー管理コンソールで新しい接続を追加してOkta に接続するために必要な認証値とその他の接続プロパティを指定します。
Okta に接続するには、Domain 接続文字列プロパティをお使いのOkta ドメインに設定します。
Okta への認証にはOAuth を使用するため、カスタムOAuth アプリケーションを作成する必要があります。
カスタムOAuth アプリケーションの作成
Okta アカウントから:
- 管理者アカウントでOkta のデベロッパーエディションにサインインします。
- Admin Consoleで、Applications > Applications に移動します。
- Create App Integration をクリックします。
- Sign-in method は、OIDC - OpenID Connect を選択します。
- Application type は、Web Application を選択します。
- カスタムアプリケーションの名前を入力します。
- Grant TypeをAuthorization Code に設定します。トークンを自動的に更新したい場合は、Refresh Token もチェックしてください。
- コールバックURL を設定します。
- デスクトップアプリケーションやヘッドレスマシンでは、http://localhost:33333 または任意の別のポート番号を使用します。ここで設定したURI が、CallbackURL プロパティになります。
- Web アプリケーションの場合、コールバックURL を信頼できるリダイレクトURL に設定します。このURL は、アプリケーションへのアクセスが許可されたことを示すトークンを伴ってユーザーが戻ってくるWeb 上の場所です。
- Assignments セクションで、Limit access to selected groups を選択してグループを追加するか、グループの割り当ては一旦スキップします。
- OAuth アプリケーションを保存します。
- アプリケーションのGeneral タブに、アプリケーションのClient Id とClient Secret が表示されます。後で使用できるように、これらを記録してください。Client Id はOAuthClientId の設定に使用し、Client Secret はOAuthClientSecret の設定に使用します。
- Assignments タブを確認し、アプリケーションにアクセスする必要のあるすべてのユーザーがアプリケーションに割り当てられていることを確かめます。
- Okta API Scopes タブで、OAuth アプリケーションに付与するスコープを選択します。これらのスコープは、アプリが読み取り可能なデータを決定します。そのため、特定のビューに対するスコープを付与しないと、そのビューに対するクエリを実行する権限がドライバーに付与されません。各ビューに必要なスコープを確認するには、ヘルプドキュメントのデータモデル > ビュー のビュー固有のページを参照してください。
次に、[Settings]->[Resources]をクリックして、API サーバーへのアクセスを許可するOkta エンティティを選択できます。この記事では、例としてUsers を用います。
API サーバーユーザーを承認
作成するOData サービスを決定したら、[Settings]->[Users]をクリックしてユーザーを承認します。API サーバーは、認証トークンベースの認証を使用して主要な認証スキームをサポートします。SSL を使用して、接続を認証及び暗号化することができます。アクセスはIP アドレスによって制限することもできます。デフォルトでは、ローカルマシンのみに制限されています。
ビューの作成
この記事では、ユーザーはSAPUI5 テーブルコントロールを介してOkta を表示および操作します。テーブルのカラムは、API サーバーのAPI エンドポイントから取得したメタデータから自動的に検出されます。次のテーブルを別のView.view.xml ファイルで定義します。
<mvc:View
controllerName="sap.ui.table.sample.OData2.Controller"
xmlns="sap.ui.table"
xmlns:mvc="sap.ui.core.mvc"
xmlns:u="sap.ui.unified"
xmlns:c="sap.ui.core"
xmlns:m="sap.m">
<m:Page
showHeader="false"
enableScrolling="false"
class="sapUiContentPadding">
<m:content>
<Table
id="table"
selectionMode="MultiToggle"
visibleRowCount="10"
enableSelectAll="false"
rows="{/Users}"
threshold="15"
enableBusyIndicator="true"
columns="{
path: 'meta>/dataServices/schema/[${namespace}===\'CData\']/entityType/[${name}===\'Users\']/property',
factory: '.columnFactory'
}">
<toolbar>
<m:Toolbar>
<m:Title text="Okta Users"></m:Title>
</m:Toolbar>
</toolbar>
<noData>
<m:BusyIndicator class="sapUiMediumMargin"/>
</noData>
</Table>
</m:content>
</m:Page>
</mvc:View>
モデルとコントローラーの作成
SAPUI5 では、OData クエリを作成する必要はありません。ODataModel インスタンスはアプリケーションのデータアクセスコマンドを処理します。 次に、API サーバーはクエリをOkta API 呼び出しに変換します。
コントローラーはユーザー入力を処理し、ビューを通じてユーザーに情報を表示します。新しいファイルであるController.controller.js でコントローラーを定義します。onInit 関数でモデルをインスタンス化します。API サーバーへのURL、API サーバーのOData エンドポイントへのアクセスを許可されたユーザー、そしてユーザーの認証トークンのプレースホルダー値を置き換える必要があります。
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/model/odata/v2/ODataModel",
"sap/ui/model/json/JSONModel",
"sap/ui/table/Column",
"sap/m/Text",
], function(Controller, ODataModel, JSONModel, Column, Text ) {
"use strict";
return Controller.extend("sap.ui.table.sample.OData2.Controller", {
onInit : function () {
var oView = this.getView();
var oDataModel = new ODataModel("http://myserver/api.rsc/",{user:"MyUser", password:"MyAuthToken"});
oDataModel.getMetaModel().loaded().then(function(){
oView.setModel(oDataModel.getMetaModel(), "meta");
});
oView.setModel(oDataModel);
var oTable = oView.byId("table");
var oBinding = oTable.getBinding("rows");
var oBusyIndicator = oTable.getNoData();
oBinding.attachDataRequested(function(){
oTable.setNoData(oBusyIndicator);
});
oBinding.attachDataReceived(function(){
oTable.setNoData(null); //use default again ("no data" in case no data is available)
});
},
onExit : function () {
},
columnFactory : function(sId, oContext) {
var oModel = this.getView().getModel();
var sName = oContext.getProperty("name");
var sType = oContext.getProperty("type");
var iLen = oContext.getProperty("maxLength");
iLen = iLen ? parseInt(iLen, 10) :10;
return new Column(sId, {
sortProperty: sName,
filterProperty: sName,
width: (iLen > 9 ? (iLen > 50 ?15 :10) :5) + "rem",
label: new sap.m.Label({text: "{/#Users/" + sName + "/@name}"}),
hAlign: sType && sType.indexOf("Decimal") >= 0 ?"End" :"Begin",
template: new Text({text: {path: sName}})
});
}
});
});
アプリケーションロジックの説明
アプリケーションのリソースを含むコンポーネントを作成します。Component.js で以下を定義します。
sap.ui.define([
'sap/ui/core/UIComponent'
], function(UIComponent) {
"use strict";
return UIComponent.extend("sap.ui.table.sample.OData2.Component", {
metadata : {
rootView : "sap.ui.table.sample.OData2.View",
dependencies : {
libs : [
"sap.ui.table",
"sap.ui.unified",
"sap.m"
]
},
config : {
sample : {
stretch : true,
files : [
"View.view.xml",
"Controller.controller.js"
]
}
}
}
});
});
OpenUI5 をブーストラップして起動
MVC アプリケーションを完了するには、ブートストラップと初期化コードを追加します。これらをindex.html に直接追加します。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<meta charset="utf-8">
<title>Okta Users</title>
<script id="sap-ui-bootstrap"
src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-preload="async"
data-sap-ui-compatVersion="edge"
data-sap-ui-resourceroots='{"sap.ui.table.sample.OData2": "./", "sap.ui.demo.mock": "mockdata"}'>
</script>
<!-- application launch configuration -->
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.App ({
pages: [
new sap.m.Page({
title: "Okta Users",
enableScrolling : false,
content: [ new sap.ui.core.ComponentContainer({
height :"100%", name : "sap.ui.table.sample.OData2"
})]
})
]
}).placeAt("content");
});
</script>
</head>
<!-- UI Content -->
<body class="sapUiBody" id="content" role="application">
</body>
</html>
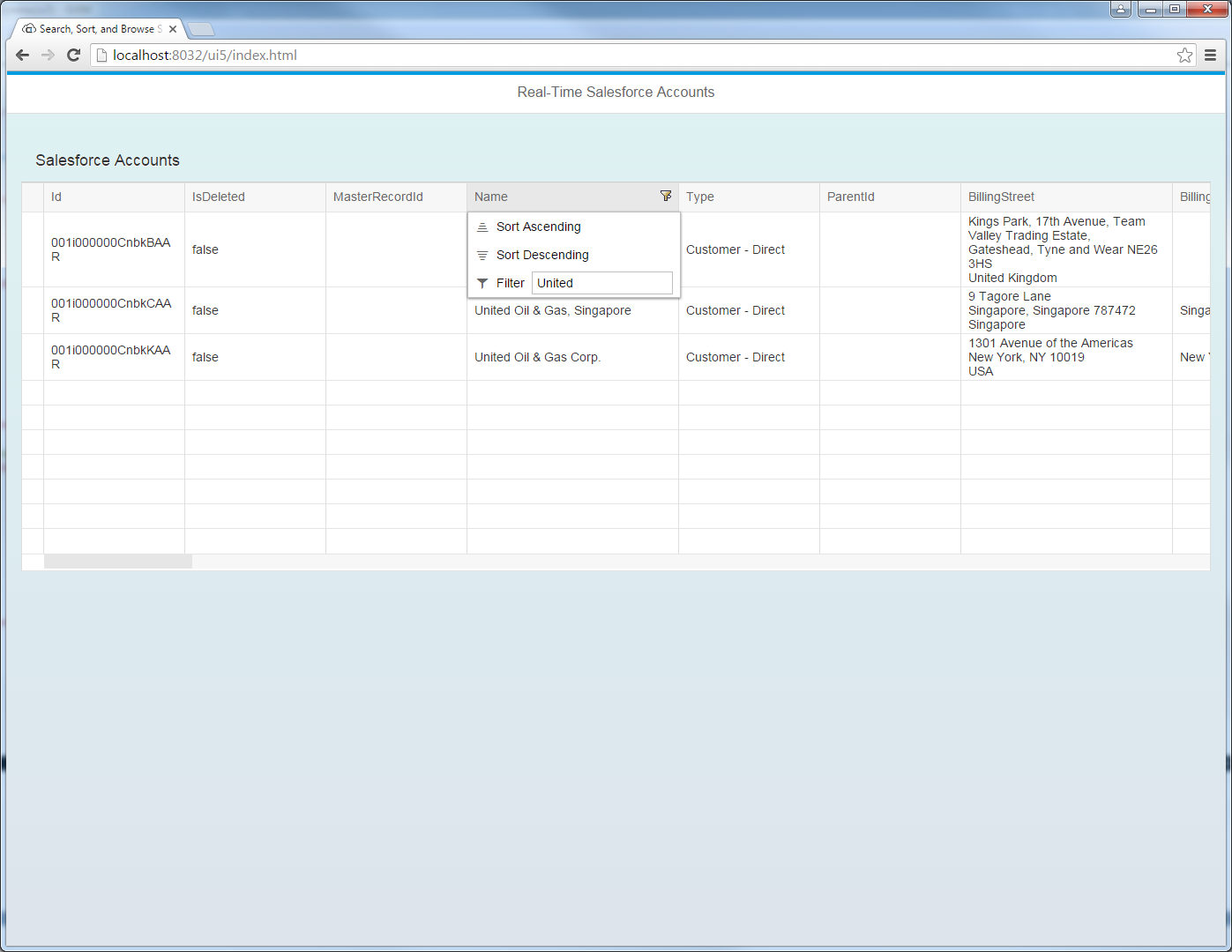
結果のSAPUI5 テーブルコントロールは、リモートOkta 内のテーブルへの変更を反映します。これで、現在のOkta を参照および検索できます。