各製品の資料を入手。
詳細はこちら →SAPUI5 MVC Apps のNetSuite にリアルタイム連携を実現
SAPUI5 でビルトインODataModel を使い、NetSuite への変更をリアルタイムで反映するWeb アプリを作成します。
最終更新日:2022-12-09
この記事で実現できるNetSuite 連携のシナリオ
こんにちは!ドライバー周りのヘルプドキュメントを担当している古川です。
この記事では、バックエンドデータベースに書き込むことなくNetSuite API の機能を活用するSAPUI5 アプリを作成するために、CData API サーバーおよびADO.NET Provider for NetSuite (または250+ の他のADO.NET Providers) を使用する方法を説明します。API サーバーは、サーバー上で実行されてNetSuite のOData フィードを生成する軽量のWeb アプリケーションです。OData は、Web を介したリアルタイムデータアクセスの標準であり、SAPUI5 およびOpenUI5 にビルトインのサポートがあります。
API サーバーをセットアップ
以下のステップに従って、安全なNetSuite OData サービスの作成を開始します。
デプロイ
API サーバーは独自のサーバーで実行されます。Windows では、スタンドアロンサーバーまたはIIS を使用して展開できます。Java サーブレットコンテナで、API Server WAR ファイルをドロップします。詳細とハウツーについては、ヘルプドキュメントを参照してください。
API Server は、Microsoft Azure、Amazon EC2、Heroku にも簡単にデプロイできます。
NetSuite に接続
API サーバーとADO.NET Provider for NetSuite を展開した後、[Settings]->[Connections]をクリックし、API サーバー管理コンソールで新しい接続を追加してNetSuite に接続するために必要な認証値とその他の接続プロパティを指定します。
Netsuite への接続
NetSuite は現在、2つの異なるAPI を提供しています。
- SuiteTalk はNetSuite との通信に使用する、SOAP ベースのより古いサービスです。多くのエンティティを幅広くサポートし、INSERT / UPDATE / DELETE を完全にサポートします。 しかしデータの抽出用ツールは低機能で、SELECT 時のパフォーマンスは極めて低いです。テーブルを結合するよい方法もありません。データのグループ化および集計はこのAPI からは利用できず、 そのためこれらの操作をサポートするには、すべてをクライアントサイドで実行しなければなりません。
- SuiteQL は新しいAPI です。サービスとのSQL ライクな通信方法を実現するため、JOIN の機能はより豊富になり、GROUP BY や集計機能もサポートします。 加えて、抽出したいカラムだけを取得する機能も完全にサポートします。そのため、データを抽出する際のパフォーマンスがSuiteTalk より大幅に向上しています。ただし、サポートされるのはデータの抽出のみです。
NetSuite に接続するには、以下を行う必要があります。
- Schema を設定して、接続に使用するAPI を指定。データを取得するだけの場合は、SuiteQL の使用をお勧めします。データの取得および変更が必要な場合は、SuiteTalk の使用をお勧めします。
- 使用するAPI に適した接続オプションを設定します。(それぞれのAPI で利用可能な接続オプションが異なります。ヘルプドキュメントの「許可の設定」を参照してください。)
Netsuite への認証
SuiteTalk またはSuiteQL
NetSuite は3つの形式のOAuth 認証を提供します。
- トークンベース認証(TBA)は、基本的にOAuth 1.0 で、OAuthAccessToken とOAuthAccessTokenSecret を実行時ではなくNetSuite UI 内で作成します。 TBA は、2020.2 以降のSuiteTalk およびSuiteQL の両方で利用可能です。
- OAuth 2.0 認証は、SuiteQL でのみ利用できます。OAuth 2.0 認証を強制するには、次のいずれかを実行します。
- OAuthVersion を使用するAPI に明示的に設定、または
- Schema をSuiteQL に設定
- OAuth JWT 認証は、OAuth 2.0 クライアント認証フローであり、クライアント認証情報を含むJWT を使用してNetSuite データへのアクセスを要求します。この認証方法は、Schema がSuiteQL に設定されている場合にのみ使用できます。
認証方法の詳細はヘルプドキュメントの「はじめに」を参照してください。
次に、[Settings]->[Resources]をクリックして、API サーバーへのアクセスを許可するNetSuite エンティティを選択できます。この記事では、例としてSalesOrder を用います。
API サーバーユーザーを承認
作成するOData サービスを決定したら、[Settings]->[Users]をクリックしてユーザーを承認します。API サーバーは、認証トークンベースの認証を使用して主要な認証スキームをサポートします。SSL を使用して、接続を認証及び暗号化することができます。アクセスはIP アドレスによって制限することもできます。デフォルトでは、ローカルマシンのみに制限されています。
ビューの作成
この記事では、ユーザーはSAPUI5 テーブルコントロールを介してNetSuite を表示および操作します。テーブルのカラムは、API サーバーのAPI エンドポイントから取得したメタデータから自動的に検出されます。次のテーブルを別のView.view.xml ファイルで定義します。
<mvc:View
controllerName="sap.ui.table.sample.OData2.Controller"
xmlns="sap.ui.table"
xmlns:mvc="sap.ui.core.mvc"
xmlns:u="sap.ui.unified"
xmlns:c="sap.ui.core"
xmlns:m="sap.m">
<m:Page
showHeader="false"
enableScrolling="false"
class="sapUiContentPadding">
<m:content>
<Table
id="table"
selectionMode="MultiToggle"
visibleRowCount="10"
enableSelectAll="false"
rows="{/SalesOrder}"
threshold="15"
enableBusyIndicator="true"
columns="{
path: 'meta>/dataServices/schema/[${namespace}===\'CData\']/entityType/[${name}===\'SalesOrder\']/property',
factory: '.columnFactory'
}">
<toolbar>
<m:Toolbar>
<m:Title text="NetSuite SalesOrder"></m:Title>
</m:Toolbar>
</toolbar>
<noData>
<m:BusyIndicator class="sapUiMediumMargin"/>
</noData>
</Table>
</m:content>
</m:Page>
</mvc:View>
モデルとコントローラーの作成
SAPUI5 では、OData クエリを作成する必要はありません。ODataModel インスタンスはアプリケーションのデータアクセスコマンドを処理します。 次に、API サーバーはクエリをNetSuite API 呼び出しに変換します。
コントローラーはユーザー入力を処理し、ビューを通じてユーザーに情報を表示します。新しいファイルであるController.controller.js でコントローラーを定義します。onInit 関数でモデルをインスタンス化します。API サーバーへのURL、API サーバーのOData エンドポイントへのアクセスを許可されたユーザー、そしてユーザーの認証トークンのプレースホルダー値を置き換える必要があります。
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/model/odata/v2/ODataModel",
"sap/ui/model/json/JSONModel",
"sap/ui/table/Column",
"sap/m/Text",
], function(Controller, ODataModel, JSONModel, Column, Text ) {
"use strict";
return Controller.extend("sap.ui.table.sample.OData2.Controller", {
onInit : function () {
var oView = this.getView();
var oDataModel = new ODataModel("http://myserver/api.rsc/",{user:"MyUser", password:"MyAuthToken"});
oDataModel.getMetaModel().loaded().then(function(){
oView.setModel(oDataModel.getMetaModel(), "meta");
});
oView.setModel(oDataModel);
var oTable = oView.byId("table");
var oBinding = oTable.getBinding("rows");
var oBusyIndicator = oTable.getNoData();
oBinding.attachDataRequested(function(){
oTable.setNoData(oBusyIndicator);
});
oBinding.attachDataReceived(function(){
oTable.setNoData(null); //use default again ("no data" in case no data is available)
});
},
onExit : function () {
},
columnFactory : function(sId, oContext) {
var oModel = this.getView().getModel();
var sName = oContext.getProperty("name");
var sType = oContext.getProperty("type");
var iLen = oContext.getProperty("maxLength");
iLen = iLen ? parseInt(iLen, 10) :10;
return new Column(sId, {
sortProperty: sName,
filterProperty: sName,
width: (iLen > 9 ? (iLen > 50 ?15 :10) :5) + "rem",
label: new sap.m.Label({text: "{/#SalesOrder/" + sName + "/@name}"}),
hAlign: sType && sType.indexOf("Decimal") >= 0 ?"End" :"Begin",
template: new Text({text: {path: sName}})
});
}
});
});
アプリケーションロジックの説明
アプリケーションのリソースを含むコンポーネントを作成します。Component.js で以下を定義します。
sap.ui.define([
'sap/ui/core/UIComponent'
], function(UIComponent) {
"use strict";
return UIComponent.extend("sap.ui.table.sample.OData2.Component", {
metadata : {
rootView : "sap.ui.table.sample.OData2.View",
dependencies : {
libs : [
"sap.ui.table",
"sap.ui.unified",
"sap.m"
]
},
config : {
sample : {
stretch : true,
files : [
"View.view.xml",
"Controller.controller.js"
]
}
}
}
});
});
OpenUI5 をブーストラップして起動
MVC アプリケーションを完了するには、ブートストラップと初期化コードを追加します。これらをindex.html に直接追加します。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<meta charset="utf-8">
<title>NetSuite SalesOrder</title>
<script id="sap-ui-bootstrap"
src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-preload="async"
data-sap-ui-compatVersion="edge"
data-sap-ui-resourceroots='{"sap.ui.table.sample.OData2": "./", "sap.ui.demo.mock": "mockdata"}'>
</script>
<!-- application launch configuration -->
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.App ({
pages: [
new sap.m.Page({
title: "NetSuite SalesOrder",
enableScrolling : false,
content: [ new sap.ui.core.ComponentContainer({
height :"100%", name : "sap.ui.table.sample.OData2"
})]
})
]
}).placeAt("content");
});
</script>
</head>
<!-- UI Content -->
<body class="sapUiBody" id="content" role="application">
</body>
</html>
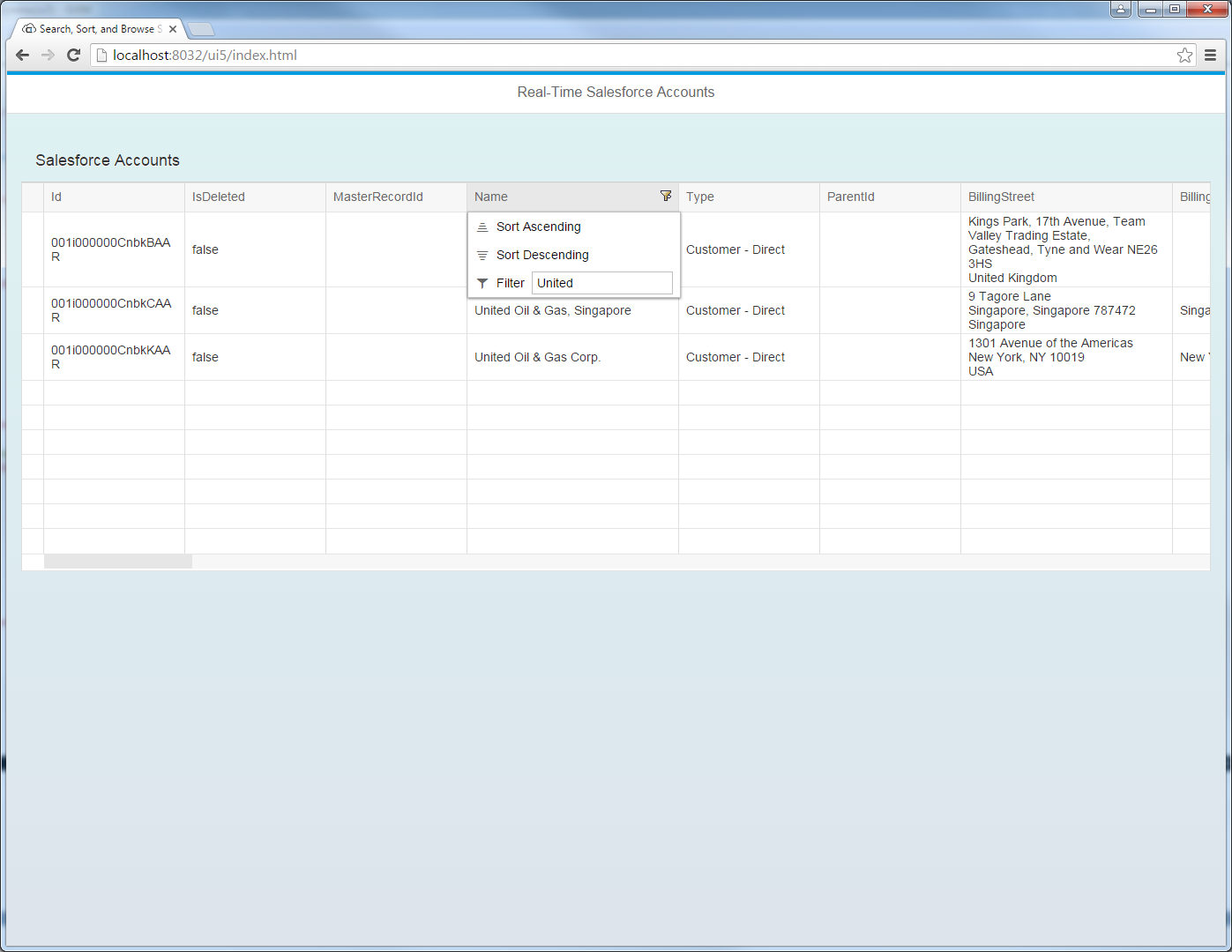
結果のSAPUI5 テーブルコントロールは、リモートNetSuite 内のテーブルへの変更を反映します。これで、現在のNetSuite を参照および検索できます。