各製品の資料を入手。
詳細はこちら →TaxJar のデータをモバイル開発のUnifinity で利用する方法
クロスプラットフォームモバイルアプリ開発ができるUnifinity から TaxJar のデータに接続する方法
最終更新日:2022-05-19
この記事で実現できるTaxJar 連携のシナリオ
こんにちは!リードエンジニアの杉本です。
Unifinity は、iOS / Android / Windows のマルチOS 向けのモバイルアプリ開発が可能なプラットフォームです。Unifinity Studio という専用のツールで、UIをベースにアプリ画面をデザインしたり、DB・APIなどと連動した処理・ロジックを作成することができます。Unifinity では、REST API への接続ができるため、CData の製品を組み合わせることで対応データソースを増やすことができます。この記事では CData API Server と ADO.NET Provider for TaxJar を使って、Unifinity でTaxJar にデータ連携するモバイルアプリを開発する方法を説明します。

API Server の設定
次のステップに従い、セキュアな REST API サービスを立ち上げます
デプロイ
API Server はサーバー上で稼働します。Windows 版は、製品に組み込まれているスタンドアロンのサーバーかIIS に配置して稼働させることができます。Java 版では、Java servlet コンテナにAPI Server のWAR ファイルを配置します。 デプロイの詳細は製品ヘルプを参照してください。API Server を Microsoft Azure、 Amazon EC2、Heroku にデプロイする方法はKB に記事があります。
TaxJar への接続
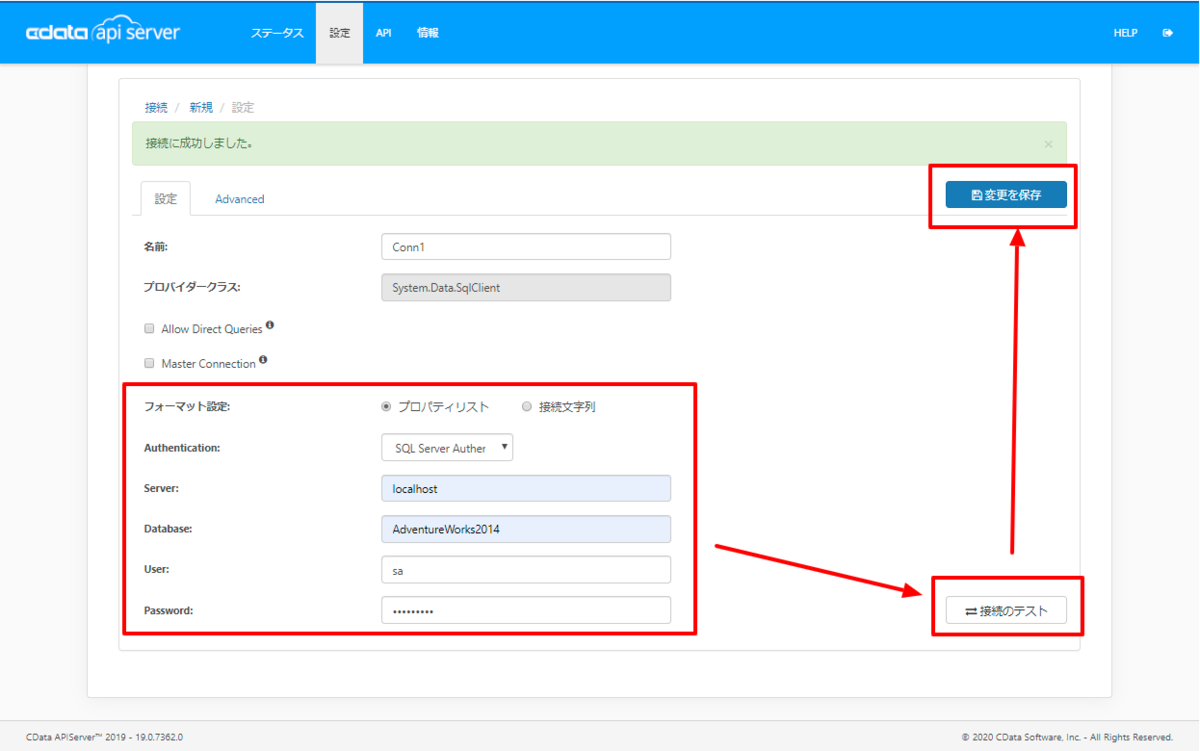
API Server の管理コンソールで[設定]→[接続]から新しい接続を追加してTaxJar を追加します。
TaxJar のアイコンがデフォルトのAPI Server の接続先にない場合には、API Server がJava 版の場合はJDBC Drivers、API Server がWindows 版の場合はADO.NET Data ProvidersからTaxJar ドライバーをAPI Server と同じマシンにインストールして、API Server を再起動します。

TaxJar への接続に必要な認証情報を入力します。接続のテストを行い、接続を確認して、設定を保存します。
TaxJar API への認証には、まず初めにTaxJar UI からAPI キーを取得する必要があります。
NOTE:API の利用は、Professional およびPremium TaxJar プランでのみ可能です。
すでにProfessional またはPremium プランをお持ちの方は、TaxJar UI にログインして、「アカウント」->「TaxJar API」に移動するとAPI キーを確認することができます。 API キーを取得したら、APIKey 接続プロパティに設定できます。
その他の注意事項
- デフォルトでは、エンティティが日付範囲フィルタをサポートしている場合、CData コネクタは過去3か月のデータを取得します。StartDate を設定して、取得するデータの最小作成日を指定することができます。
- API キーがサンドボックスAPI アカウント用に作成されている場合は、UseSandbox をtrue に設定してください。ただし、すべてのエンドポイントが期待どおりに機能するとは限りません。詳しくは、TaxJar 開発者用ドキュメントを参照してください。

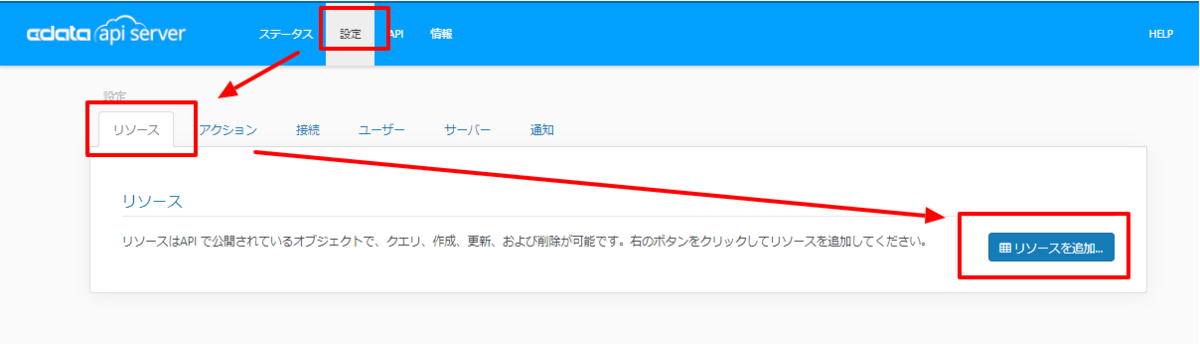
接続を確立後、[設定]→[リソース]の画面で からREST API として公開するエンティティを選択します。

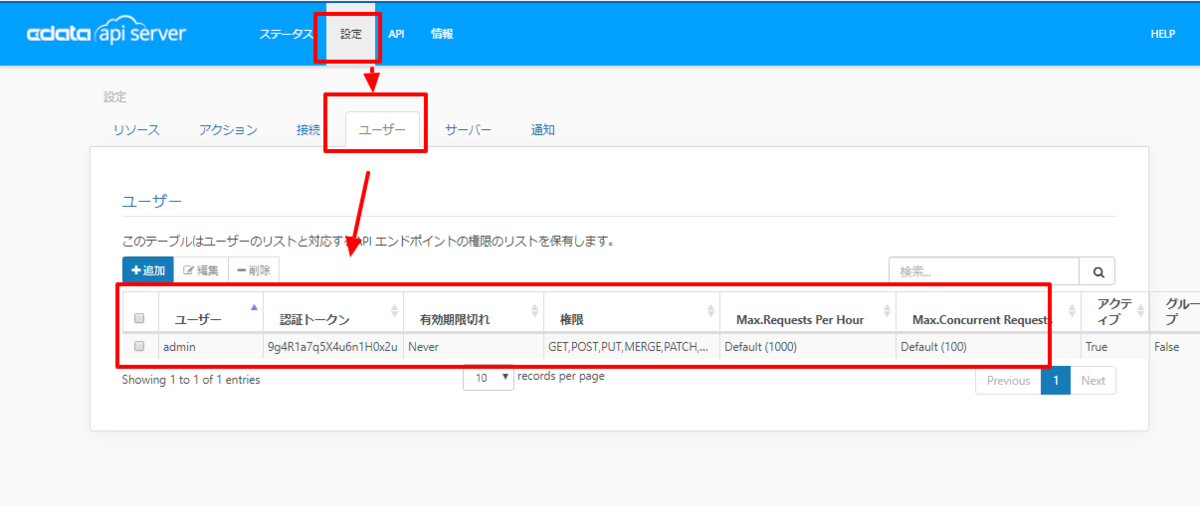
API Server のユーザー設定
[設定]→[ユーザー]からAPI にアクセスできるユーザーの認証設定を行います。API Server はトークンでの認証を行うことができます。 IP アドレスでAPI へのアクセスを制限することも可能です。デフォルトではローカルマシンからのアクセスのみが許可されています。SSL の設定も可能です。

オンプレミスDB やファイルからのAPI Server 使用(オプション)
オンプレミスRDB やExcel/CSV などのファイルのデータを使用する場合には、API Server のCloug Gateway / SSH ポートフォワーディングが便利です。是非、Cloud Gatway の設定方法 記事を参考にしてください。
Unifinity でTaxJar のREST サービスに接続
Unifinity プロジェクトの作成
Unifinity から APIServer への接続設定をしていきます。
- Unifinity Studioを立ち上げてます。
- 新しくプロジェクトを作成します。今回は「inquiriesProject」としました。
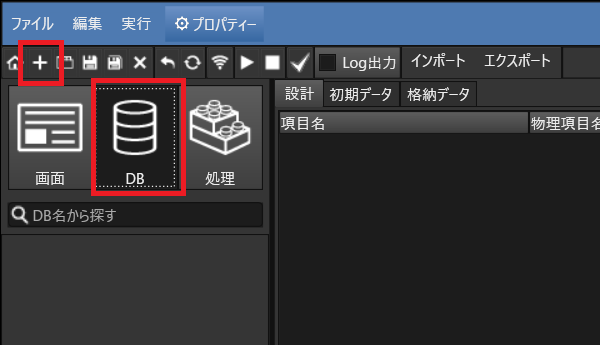
- 次に画面を作る前に、データを格納するためのDBを作ってしまいます。 DBタブを選んで、「+」ボタンでDBを追加します。名前は「inquiries」です。
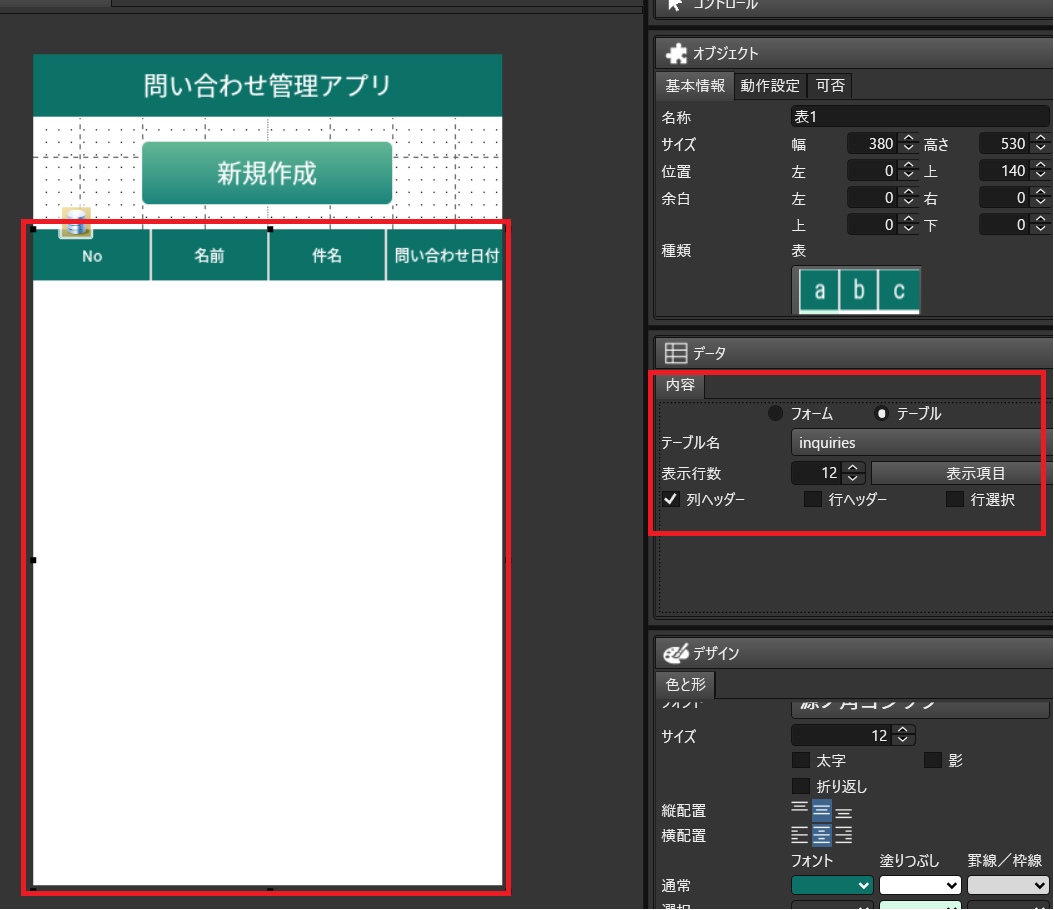
- 画面を作成します。一覧画面に表示している「表」は先程作成したDBの「inquiries」と紐付けています。
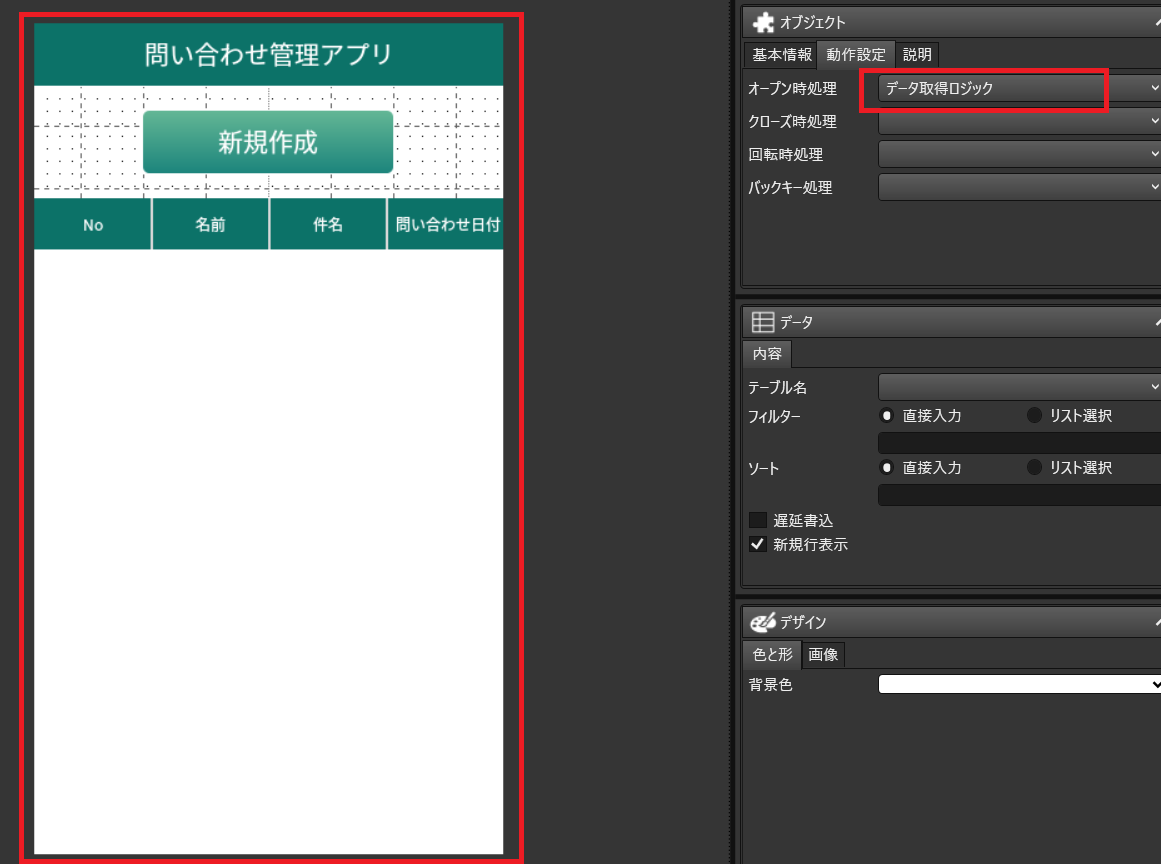
- 画面本体のオープン時の処理として後ほど解説するデータ取得ロジックを指定しています。これによって、表にデータが表示されるようになります。
- アプリの要となるロジック部分を構成します。
- 一覧画面を表示するための「データ取得ロジック」を作成します。登録・更新のロジック作成も可能です。
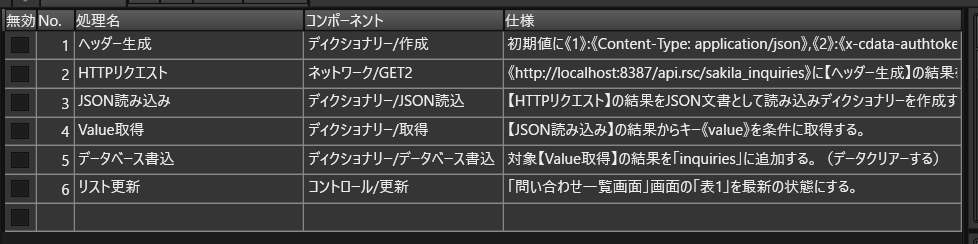
- データ取得ロジックは以下のような処理で構成されています。Cdata API Serverにリクエストを送り、そのデータをデータベースに書き込むことで一覧表示を実現しています。
- API Serverへのリクエストには、ヘッダーで認証情報を指定する必要があります。そのため、ディクショナリー作成コンポーネントを使って、ContentTypeとともに、「x-cdata-authtoken」というプロパティで先程API Serverのユーザー作成画面で構成したToken情報を設定するようにします。
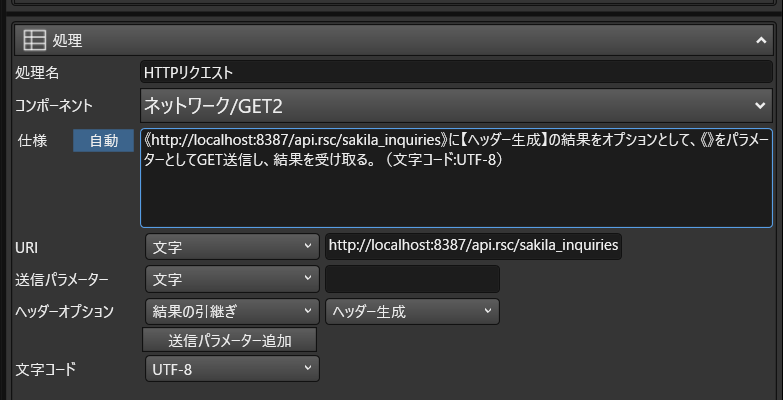
- HTTPリクエストには「ネットワーク/GET2」のコンポーネントを使用し、URIにAPI Serverのinquiriesリソースエンドポイント「例:http://localhost:8387/api.rsc/sakila_inquiries」を指定し、ヘッダーオプションに先程作成したディクショナリを指定します。
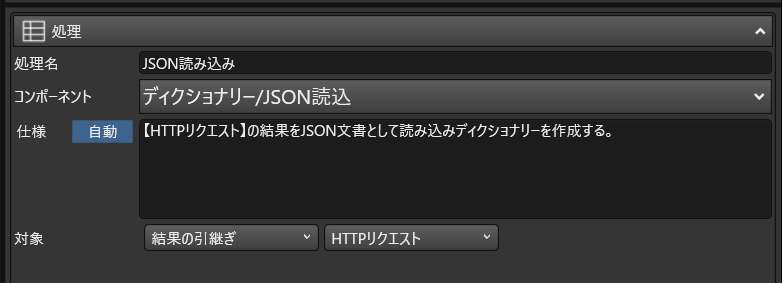
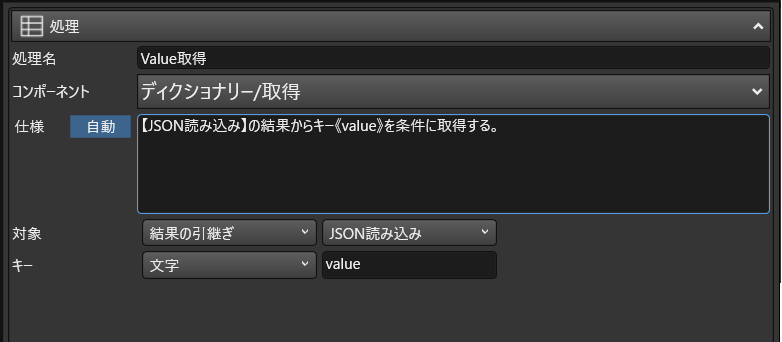
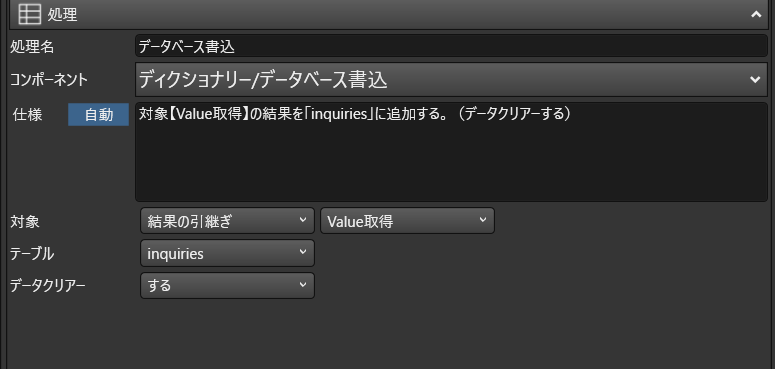
- あとはJSON構造をディクショナリに格納し、配列構造を持っている「value」の部分を読み込んだ上で、データベースに書き込みます。
- データベースに書き込む際には、予めデータクリアーをするように指定しておきます。









このように TaxJar 内のデータを簡単にUnifinity で作成するモバイルアプリで使用することができるようになります。
CData API Server の無償版およびトライアル
CData API Server は、無償版および30日の無償トライアルがあります。是非、API Server ページ から製品をダウンロードしてお試しください。








