各製品の資料を入手。
詳細はこちら →Servoy でTaxJar に接続されたWeb アプリを構築
Servoy Developer を使用して手軽にTaxJar のデータに接続し、リアルタイムTaxJar のデータに接続できるWeb アプリケーションを構築。
最終更新日:2023-02-26
この記事で実現できるTaxJar 連携のシナリオ
こんにちは!ドライバー周りのヘルプドキュメントを担当している古川です。
Servoy は、迅速なアプリケーション開発とデプロイのためのプラットフォームです。CData JDBC Driver for TaxJar と組み合わせることで、ユーザーはTaxJar に接続してリアルタイムTaxJar のデータを使用できるアプリケーションを構築できます。この記事では、Servoy からTaxJar に接続し、TaxJar のデータを表示、検索するための簡単なWeb アプリケーションを構築する方法を説明します。
ビルトインの最適化されたデータ処理により、CData JDBC Driver は、リアルタイムTaxJar のデータとやり取りする際に圧倒的なパフォーマンスを提供します。TaxJar に複雑なSQL クエリを発行すると、ドライバーはフィルタや集計などのサポートされているSQL 操作をTaxJar に直接プッシュし、サポートされていない操作(主にSQL 関数とJOIN 操作)は組み込みのSQL エンジンを利用してクライアント側で処理します。組み込みの動的メタデータクエリを使用すると、ネイティブデータソース型を使用してTaxJar のデータを操作できます。
Servoy Developer からTaxJar に接続する
TaxJar に接続するアプリケーションを構築するには、まず、Servoy Developer からCData JDBC Driver for TaxJar を使用してデータプロバイダを作成する必要があります。
- JDBC Driver をインストールします。
- JDBC Driver JAR ファイル(cdata.jdbc.taxjar.jar)を、Servoy のインストールディレクトリの/application_server/drivers/ ディレクトリにコピーします。
- Servoy Developer を開きます。
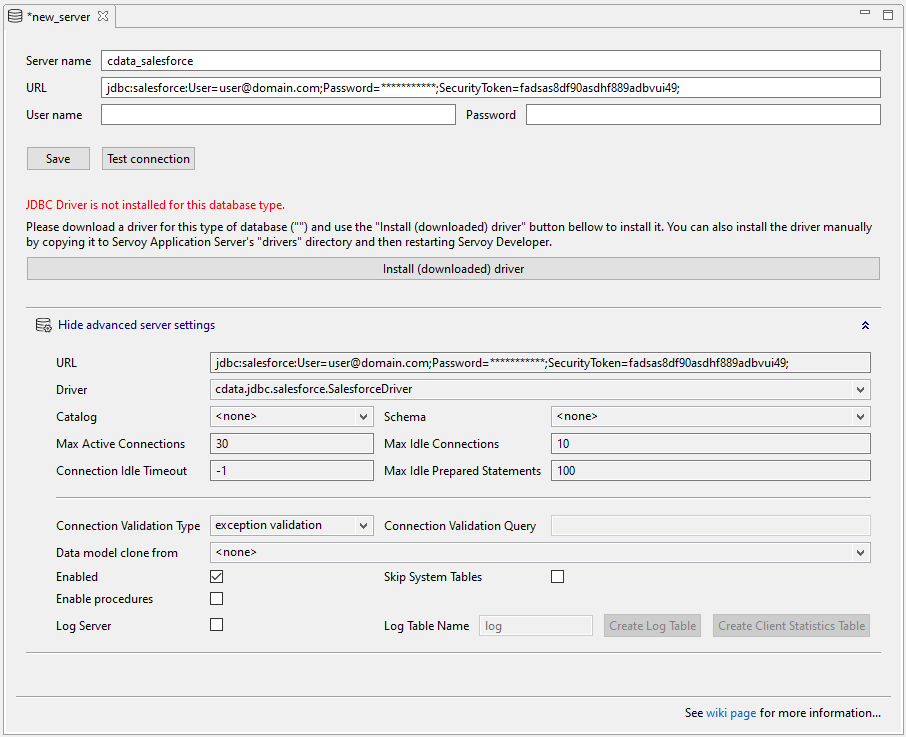
- Solution Explorer で「Resources」の下の「Database Server」を右クリックし、「Connect to existing database」->「empty」を選択します。
- サーバーに名前を付けます。
- クリックすると、サーバーの詳細設定が表示されます。
次のようにURL を設定します。例:jdbc:taxjar:APIKey=3bb04218ef8t80efdf1739abf7257144;
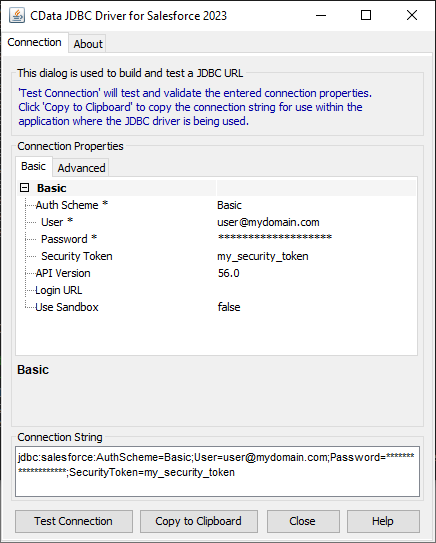
組み込みの接続文字列デザイナー
JDBC URL の構築については、TaxJar JDBC Driver に組み込まれている接続文字列デザイナーを使用してください。JAR ファイルをダブルクリックするか、コマンドラインからjar ファイルを実行します。
java -jar cdata.jdbc.taxjar.jar接続プロパティを入力し、接続文字列をクリップボードにコピーします。
TaxJar API への認証には、まず初めにTaxJar UI からAPI キーを取得する必要があります。
NOTE:API の利用は、Professional およびPremium TaxJar プランでのみ可能です。
すでにProfessional またはPremium プランをお持ちの方は、TaxJar UI にログインして、「アカウント」->「TaxJar API」に移動するとAPI キーを確認することができます。 API キーを取得したら、APIKey 接続プロパティに設定できます。
その他の注意事項
- デフォルトでは、エンティティが日付範囲フィルタをサポートしている場合、CData コネクタは過去3か月のデータを取得します。StartDate を設定して、取得するデータの最小作成日を指定することができます。
- API キーがサンドボックスAPI アカウント用に作成されている場合は、UseSandbox をtrue に設定してください。ただし、すべてのエンドポイントが期待どおりに機能するとは限りません。詳しくは、TaxJar 開発者用ドキュメントを参照してください。

- コピーしたDriver クラスを選択します。例:cdata.jdbc.taxjar.TaxJarDriver

TaxJarに接続するWeb アプリを構築する
Servoy Developer リソースでTaxJar への接続を設定すると、リアルタイムTaxJar へのアクセス権を持つアプリケーションを構築することができます。
新しいソリューションを作成する
- Server Explorer で、「All solutions」を右クリックし、「Create new solution」を選択します。
- ソリューションに名前を付けます。
- 「search」モジュールを含むチェックボックスを選択します。
- 「Finish」をクリックします。
新しいフォームを作成する
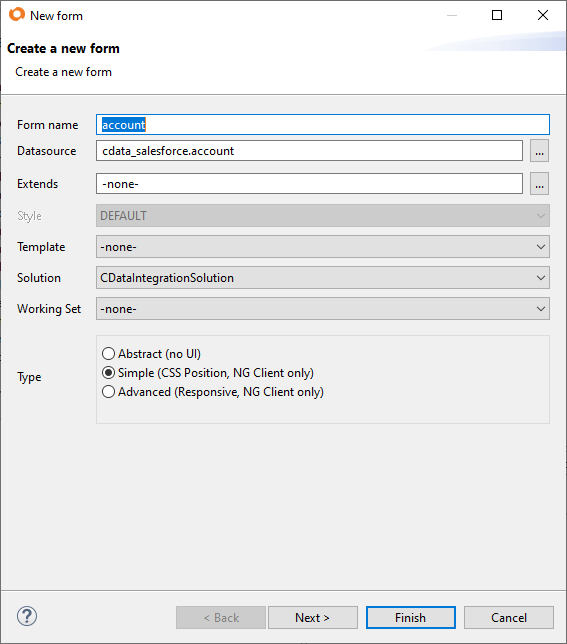
「Forms」を右クリックし、「Create new form」を選択します。
- フォームに名前を付けます。
- データソースを選択します。
- タイプ(Simple など)を設定し、「Finish」をクリックします。

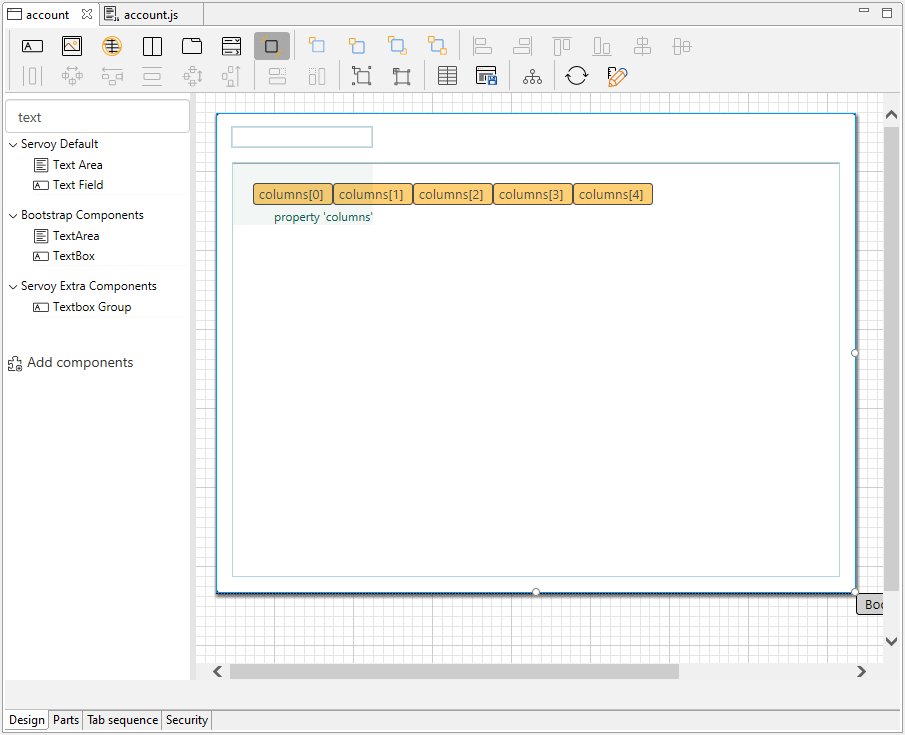
フォームにData Grid を追加する
- Servoy NG-Grids からData Grid コンポーネントをフォームにドラッグします。
カラムコンポーネントをData Grid にドラッグし、各カラムコンポーネントの「dataprovider」プロパティをTaxJar 「table」のカラム(例:Orders テーブルのTransactionID)に設定します。
必要に応じてカラムを追加します。
アプリケーションに検索を追加する
検索機能を追加するには、「svySearch」拡張機能が必要です。(新しいソリューションを作成する際にデフォルトで含まれます。)ソリューションの作成時に拡張機能を追加しなかった場合、または、既存のソリューションを変更する場合は、ソリューション内のModules を右クリックして「Add Module」を選択することで検索モジュールを追加できます。「svySearch」を選択し、「OK」をクリックします。
- Text Field コンポーネントをForm にドラッグします。
- Form を右クリックし、「Open in Script Editor」を選択します。
- 検索値を保持する新しい変数(JavaScript)を作成します。
var searchText = '';
- Text Field プロパティでForm に戻ります。
- 「dataprovider」プロパティを作成したForm 変数に設定します。
- ダブルクリックしてonAction イベントのメソッドを追加します。
- クリックして「Form」でメソッドを作成し、名前を付けて(例:onEnter)、「Create private」をクリックします。
- 「OK & Show」をクリックします。
- 以下のJavaScript をJavaScript ファイルに追加することで、Servoy フレームワークを使用してText Field のテキストを使ったバインドデータの検索を実装します。
var search = scopes.svySearch.createSimpleSearch(foundset).setSearchText(searchText); search.setSearchAllColumns(); search.loadRecords(foundset);

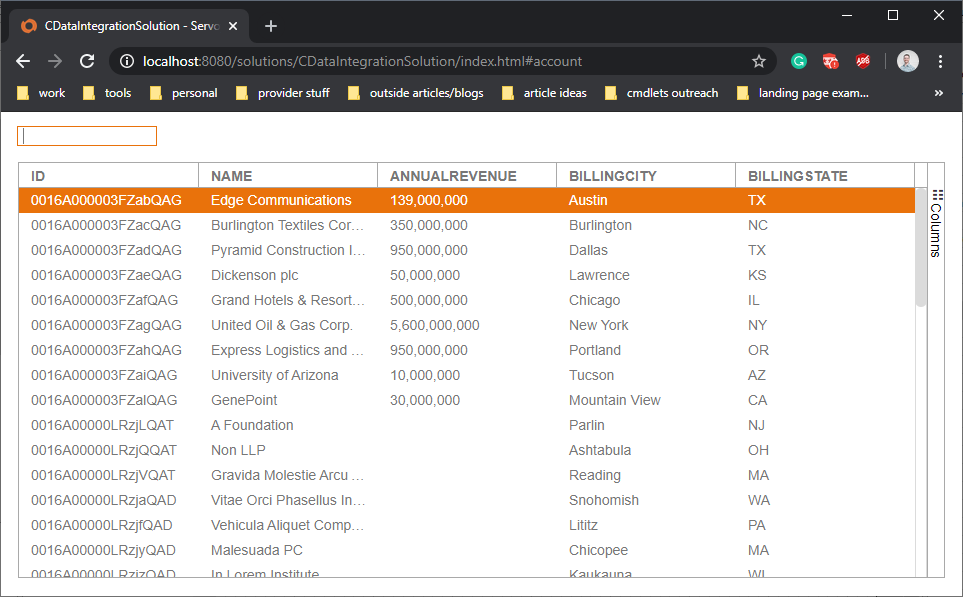
アプリを保存して起動する
フォームとJavaScript ファイルを保存し、「Run」->「Launch NGClient」とクリックしてWeb アプリケーションを起動します。

CData JDBC Driver for TaxJar の30日の無償評価版をダウンロードし、Servoy でTaxJar に接続されたアプリケーションの構築を開始します。ご不明な点があれば、サポートチームにお問い合わせください。