各製品の資料を入手。
詳細はこちら →Visual Studio でチャートコントロールと TaxJar をデータバインド
標準ADO.NET プロシージャを使ってデータバインドして、Visual Studio ツールボックスのコントロールから TaxJar との双方向接続を実現。この記事ではVisual Studio のグラフィカルアプローチと、ほんの数行のコードでデータバインドをする方法を説明します。
最終更新日:2021-03-21
この記事で実現できるTaxJar 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
データバインドによって、UI コントロールからデータに接続できます。 CData ADO.NET Provider for TaxJar を使って、Visual Studio 上でWindows Forms およびWeb Forms とTaxJar をデータバインドできます。この記事で、TaxJar を、ウィザードから変更をリアルタイムで反映するチャートにデータバインドする方法を説明します。 Code Walk-through セクションではチャートはほんの10行のコードで作成します。
チャートへのデータバインド
データバインドは3つのステップから構成されます。コントロールのインスタンス作成、データソースの設定、最後にデータバインドです。
接続を設定してデータベースオブジェクトを選択
下の手続きにより、データソース構成ウィザードを使ってチャートコントロールとTaxJar との接続を作成します。ウィザード上でデータバインドをするTaxJar エンティティを使います。
- Windows Forms プロジェクトでは、チャートコントロールをツールボックスからフォーム上にドラグ&ドロップします。チャートプロパティのデータセクションで DataSource を選択し、メニューからプロジェクトデータソースの追加を選択します。

- 出てくるデータソース構成ウィザードでデータベース -> データセットを選択します。
- データ接続ステップで、「新しい接続」をクリックします。
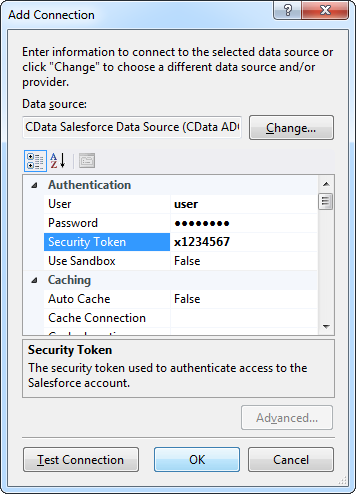
データ接続の選択ダイアログで、「変更」をクリックして、CData TaxJar のデータソースを選択して、接続プロパティを入力します。下は代表的な接続文字列ですです。:
APIKey=3bb04218ef8t80efdf1739abf7257144;TaxJar API への認証には、まず初めにTaxJar UI からAPI キーを取得する必要があります。
NOTE:API の利用は、Professional およびPremium TaxJar プランでのみ可能です。
すでにProfessional またはPremium プランをお持ちの方は、TaxJar UI にログインして、「アカウント」->「TaxJar API」に移動するとAPI キーを確認することができます。 API キーを取得したら、APIKey 接続プロパティに設定できます。
その他の注意事項
- デフォルトでは、エンティティが日付範囲フィルタをサポートしている場合、CData コネクタは過去3か月のデータを取得します。StartDate を設定して、取得するデータの最小作成日を指定することができます。
- API キーがサンドボックスAPI アカウント用に作成されている場合は、UseSandbox をtrue に設定してください。ただし、すべてのエンドポイントが期待どおりに機能するとは限りません。詳しくは、TaxJar 開発者用ドキュメントを参照してください。
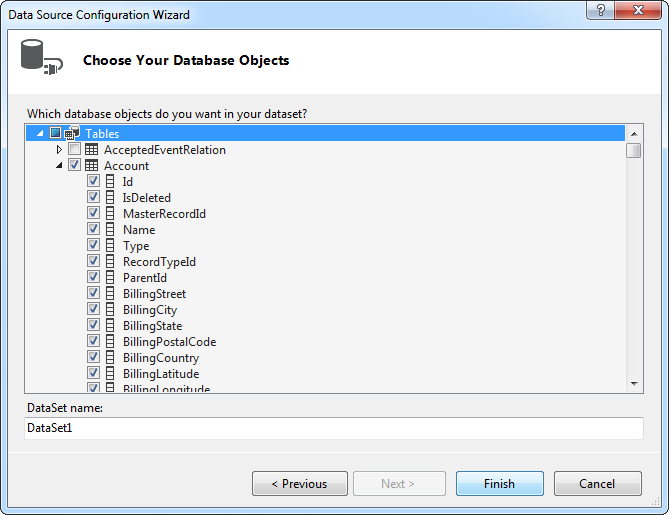
- 使用するデータソースオブジェクトを選択します。例は Orders テーブルです。


DataBind
データソースの追加とデータベースオブジェクトを選択したら、チャートにオブジェクトをバインドします。この例では、X軸に TransactionID をY軸に UserID を設定します。
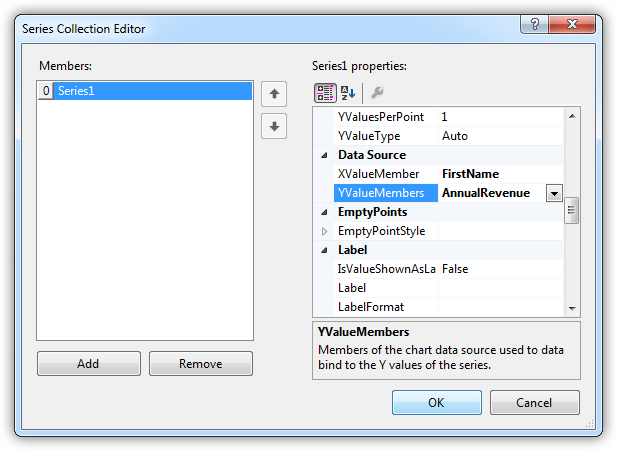
- チャートプロパティで、Series プロパティをクリックし、Series コレクション エディター を開きます。
- Series プロパティでX軸、Y軸に設定するカラムを選択します:XValueMember および YValueMember プロパティにメニューからカラムを選びます。

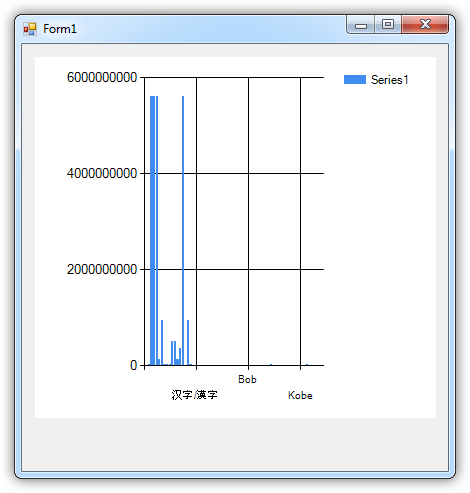
チャートはこれでTaxJar にデータバインドされました。チャートを実行して最新のデータを表示させましょう。

コード Walk-through
TaxJar へのデータバインドはほんの数行のコードのみが必要で、3つの簡単なステップで完了できます。
- TaxJar に接続します。
- TaxJarDataAdapter を作成して、クエリを作成し、結果を入れるデータセットを作成します。
- 結果セットとチャートをデータバインドします。
下に完全なコードを示します:
TaxJarConnection conn = new TaxJarConnection("APIKey=3bb04218ef8t80efdf1739abf7257144;");
TaxJarCommand comm = new TaxJarCommand("SELECT TransactionID, UserID FROM Orders WHERE TransactionID = '123'", conn);
TaxJarDataAdapter da = new TaxJarDataAdapter(comm);
DataSet dataset = new DataSet();
da.Fill(dataset);
chart1.DataSource = dataset;
chart1.Series[0].XValueMember = "TransactionID";
chart1.Series[0].YValueMembers = "UserID";
// Insert code for additional chart formatting here.
chart1.DataBind();








