各製品の資料を入手。
詳細はこちら →製品をチェック
製品の詳細・30日間の無償トライアルはこちら
CData ConnectGitHub のデータを(CData Connect 経由の)Tableau Desktop でビジュアライズ
CData Connect(またはConnect Server)でGitHub のデータのMySQL データべースを作成し、Tableau Desktop でリアルタイムGitHub のデータからビジュアライゼーションを構築します。
加藤龍彦デジタルマーケティング
最終更新日:2021-02-05
この記事で実現できるGitHub 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Tableau は企業がデータを使用して問題を解決する方法を変革するビジュアル分析プラットフォームです。CData Connect (またはConnect Server)と組み合わせることで、Tableau 内のリアルタイムGitHub のデータに簡単にアクセスできます。この記事では、GitHub の仮想MySQL データベースを作成し、Tableau でその仮想データベースに接続して、簡単なチャートを作成する方法を説明します。
GitHub のデータの仮想MySQL データベース
CData Connect は、シンプルなポイントアンドクリックインターフェースを使用してデータソースに接続し、API を生成します。
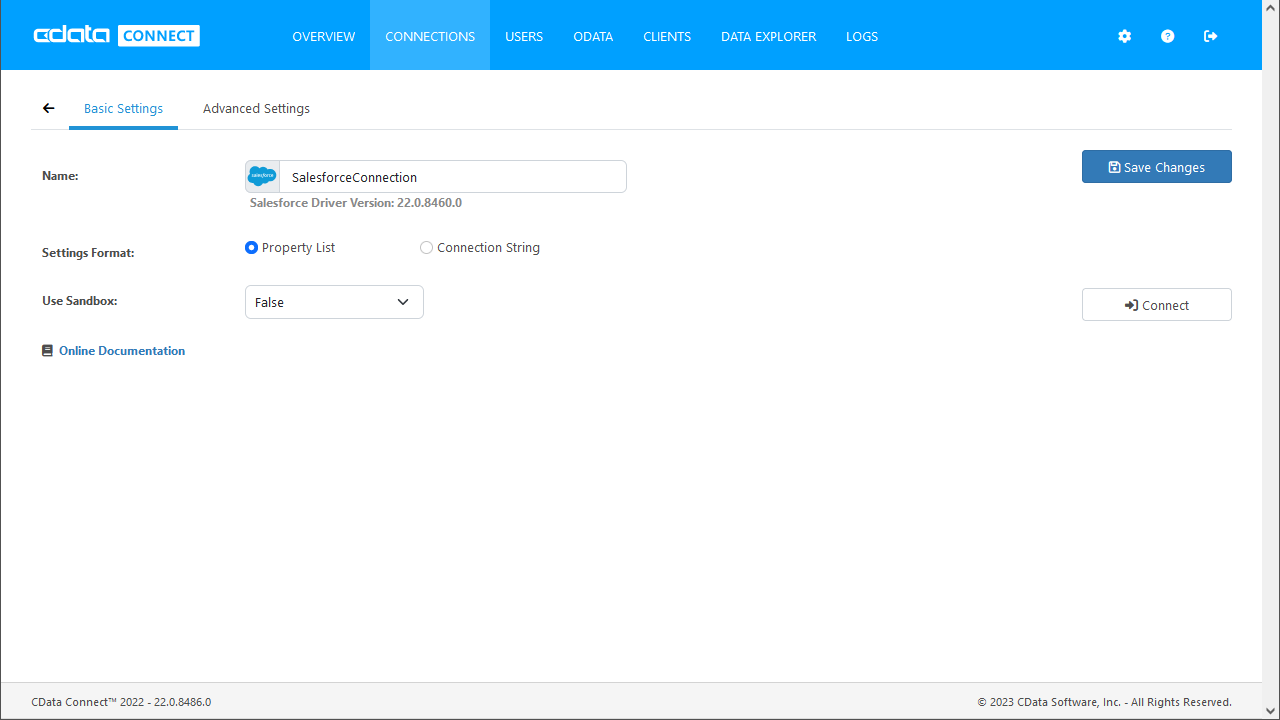
- Connect にログインし、「CONNECTIONS」をクリックします。

- [Available Data Sources]から[GitHub]を選択します。
-
GitHub に接続するために必要な認証プロパティを入力します。
GitHub への接続には、OAuth 2 認証標準を使います。OAuth で認証するには、アプリを作成してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティを取得する必要があります。詳細はヘルプドキュメントの「はじめに」を参照してください。

- [ Test Database]をクリックします。
- [Permission]->[ Add]とクリックし、適切な権限を持つ新しいユーザー(または既存のユーザー) を追加します。
仮想データベースが作成されたら、Tableau Desktop からGitHub に接続できるようになります。
Tableau Desktop でリアルタイムGitHub のデータをビジュアライズ
以下のステップでは、CData Connect で仮想GitHub のデータベースに接続し、データから簡単なビジュアライゼーションを構築する方法の概要を説明します。
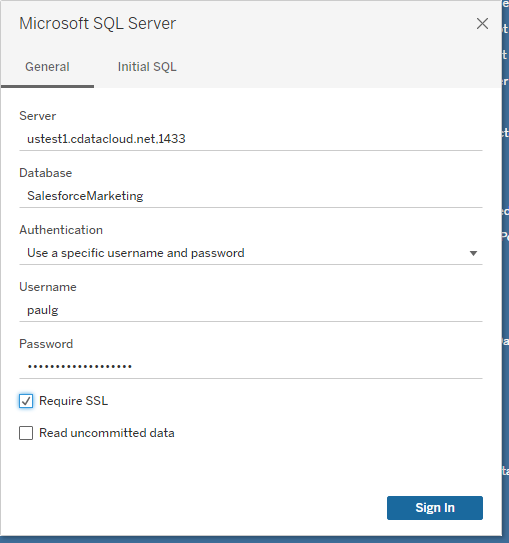
- Tableau を開き、[Connect]->[To a Server]と進んだ先の[MySQL]をクリックします。
- 接続ウィザードで、CData Connect インスタンスの値を入力し、[Sign In]をクリックします。
- Server:Connect インスタンスのアドレス
- Port:Connect インスタンス用のMySQL エンドポイントのポート(デフォルト:8006)
- Database:GitHub のデータ用に構成した仮想データベース
- Username & Password:CData Connect ユーザーの資格情報

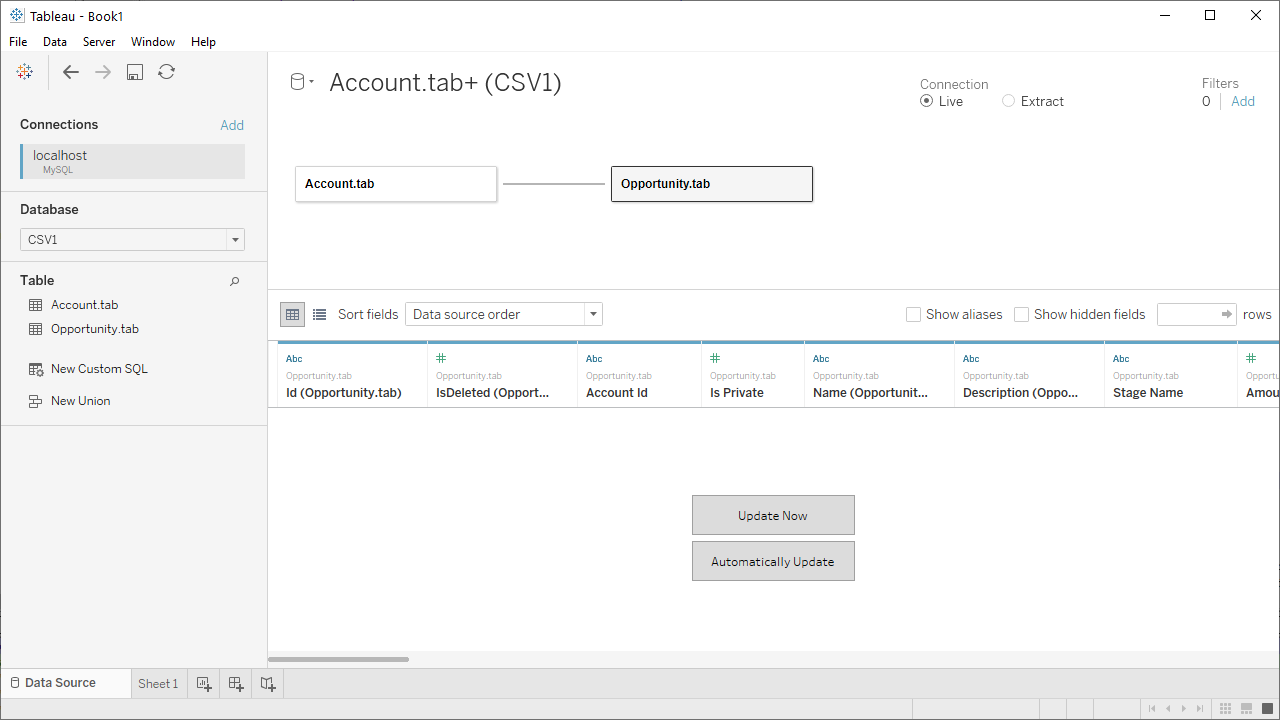
- 新しく作成したデータベースと、ビジュアライズするテーブルを選択します。(必要に応じて結合されたテーブルの関係を定義します。)
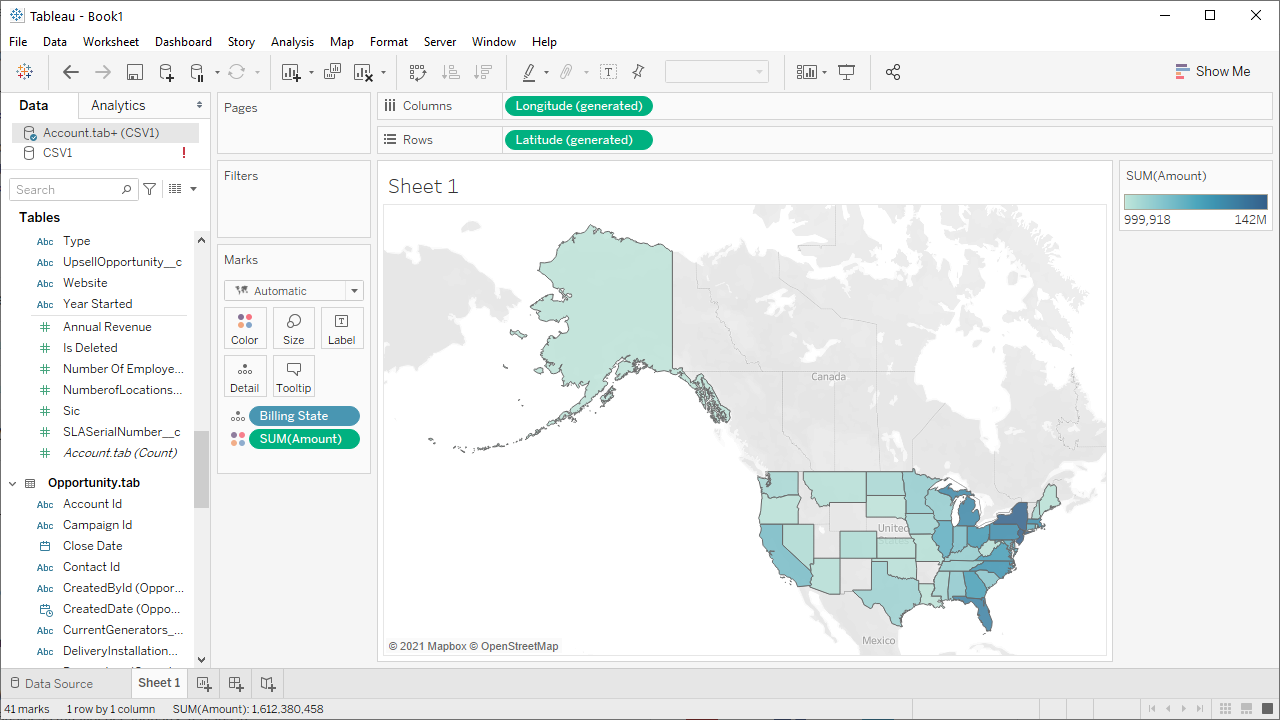
- [Dimensions and Measures]を選択して、ビジュアライゼーションを構成します。


オンプレミスのアプリケーションからGitHub のデータへのSQL アクセス
この時点で、Tableau Desktop ワークブックからリアルタイムGitHub への、直接接続が有効になります。新しいビジュアライゼーションの作成やダッシュボードの構築などを行うことができます。Tableau などのデスクトップアプリケーションから、250 以上のSaaS、Big Data、NoSQL ソース(GitHub を含む)のデータにSQL でアクセスする方法については、CData Connect ページを参照するか、無料トライアルをダウンロードしてください。








