各製品の資料を入手。
詳細はこちら →Servoy でHive に接続されたWeb アプリを構築
Servoy Developer を使用して手軽にHive のデータに接続し、リアルタイムHive のデータに接続できるWeb アプリケーションを構築。
最終更新日:2023-02-26
この記事で実現できるHive 連携のシナリオ
こんにちは!ドライバー周りのヘルプドキュメントを担当している古川です。
Servoy は、迅速なアプリケーション開発とデプロイのためのプラットフォームです。CData JDBC Driver for ApacheHive と組み合わせることで、ユーザーはHive に接続してリアルタイムHive のデータを使用できるアプリケーションを構築できます。この記事では、Servoy からHive に接続し、Hive のデータを表示、検索するための簡単なWeb アプリケーションを構築する方法を説明します。
ビルトインの最適化されたデータ処理により、CData JDBC Driver は、リアルタイムHive のデータとやり取りする際に圧倒的なパフォーマンスを提供します。Hive に複雑なSQL クエリを発行すると、ドライバーはフィルタや集計などのサポートされているSQL 操作をHive に直接プッシュし、サポートされていない操作(主にSQL 関数とJOIN 操作)は組み込みのSQL エンジンを利用してクライアント側で処理します。組み込みの動的メタデータクエリを使用すると、ネイティブデータソース型を使用してHive のデータを操作できます。
Servoy Developer からHive に接続する
Hive に接続するアプリケーションを構築するには、まず、Servoy Developer からCData JDBC Driver for ApacheHive を使用してデータプロバイダを作成する必要があります。
- JDBC Driver をインストールします。
- JDBC Driver JAR ファイル(cdata.jdbc.apachehive.jar)を、Servoy のインストールディレクトリの/application_server/drivers/ ディレクトリにコピーします。
- Servoy Developer を開きます。
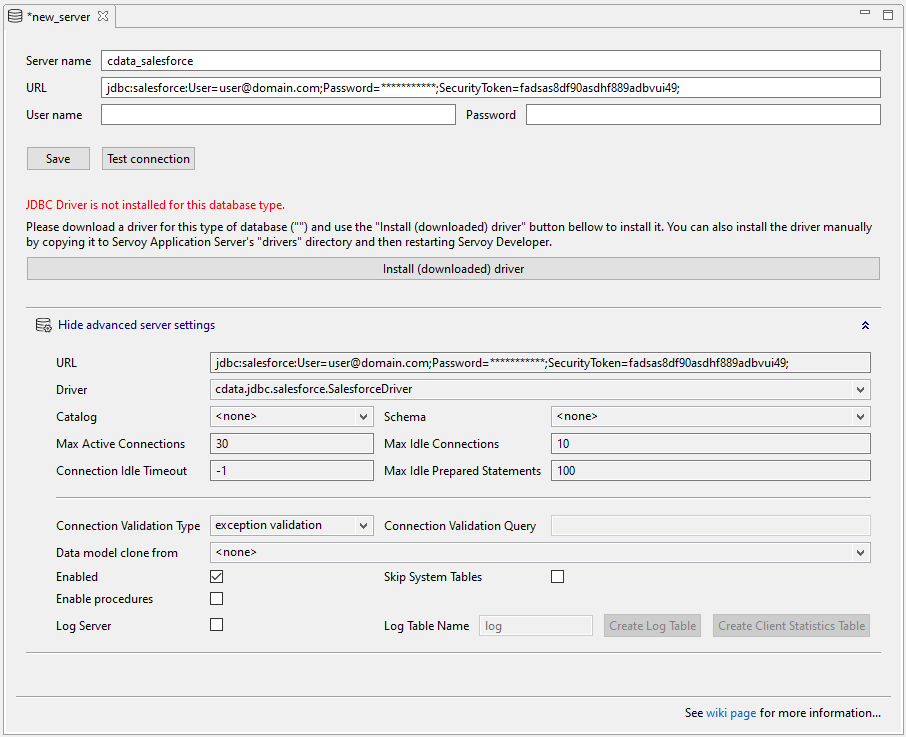
- Solution Explorer で「Resources」の下の「Database Server」を右クリックし、「Connect to existing database」->「empty」を選択します。
- サーバーに名前を付けます。
- クリックすると、サーバーの詳細設定が表示されます。
次のようにURL を設定します。例:jdbc:apachehive:Server=127.0.0.1;Port=10000;TransportMode=BINARY;
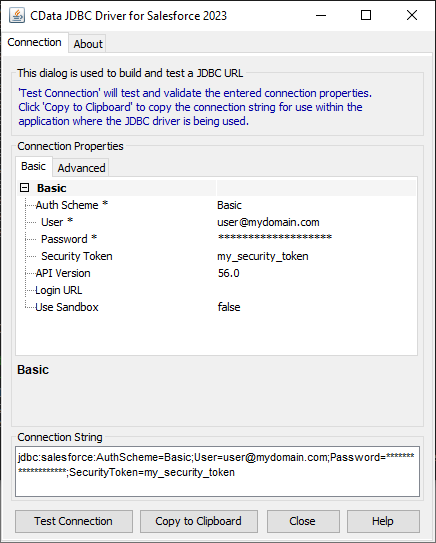
組み込みの接続文字列デザイナー
JDBC URL の構築については、Hive JDBC Driver に組み込まれている接続文字列デザイナーを使用してください。JAR ファイルをダブルクリックするか、コマンドラインからjar ファイルを実行します。
java -jar cdata.jdbc.apachehive.jar接続プロパティを入力し、接続文字列をクリップボードにコピーします。
Apache Hive への接続を確立するには以下を指定します。
- Server:HiveServer2 をホストするサーバーのホスト名またはIP アドレスに設定。
- Port:HiveServer2 インスタンスへの接続用のポートに設定。
- TransportMode:Hive サーバーとの通信に使用するトランスポートモード。有効な入力値は、BINARY およびHTTP です。デフォルトではBINARY が選択されます。
- AuthScheme:使用される認証スキーム。有効な入力値はPLAIN、LDAP、NOSASL、およびKERBEROS です。デフォルトではPLAIN が選択されます。
- CData 製品においてTLS/SSL を有効化するには、UseSSL をTrue に設定します

- コピーしたDriver クラスを選択します。例:cdata.jdbc.apachehive.ApacheHiveDriver

Hiveに接続するWeb アプリを構築する
Servoy Developer リソースでHive への接続を設定すると、リアルタイムHive へのアクセス権を持つアプリケーションを構築することができます。
新しいソリューションを作成する
- Server Explorer で、「All solutions」を右クリックし、「Create new solution」を選択します。
- ソリューションに名前を付けます。
- 「search」モジュールを含むチェックボックスを選択します。
- 「Finish」をクリックします。
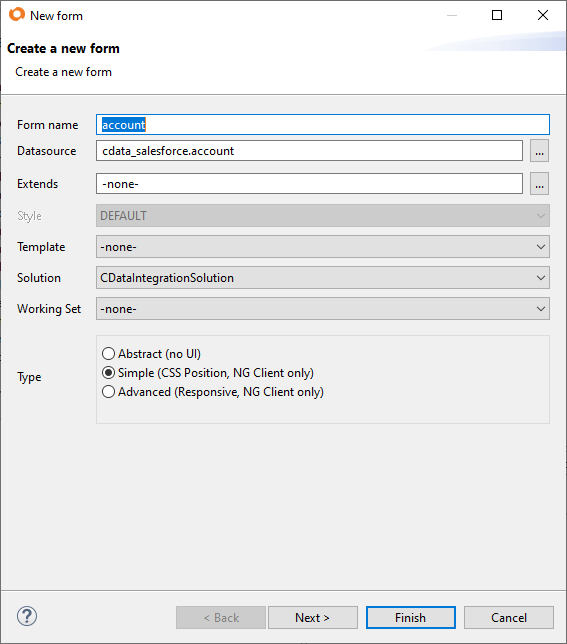
新しいフォームを作成する
「Forms」を右クリックし、「Create new form」を選択します。
- フォームに名前を付けます。
- データソースを選択します。
- タイプ(Simple など)を設定し、「Finish」をクリックします。

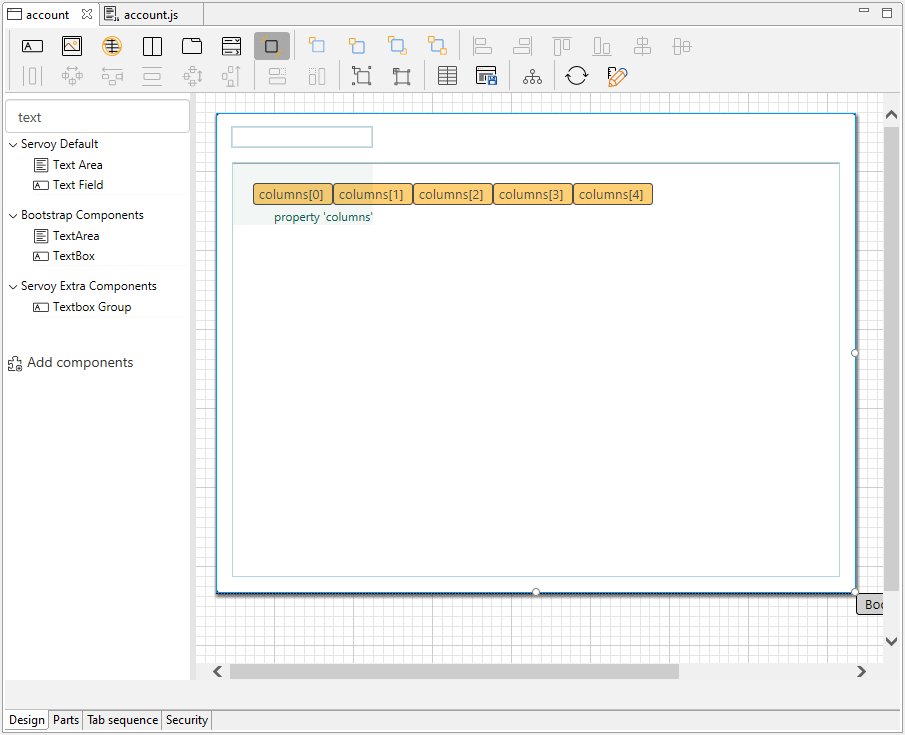
フォームにData Grid を追加する
- Servoy NG-Grids からData Grid コンポーネントをフォームにドラッグします。
カラムコンポーネントをData Grid にドラッグし、各カラムコンポーネントの「dataprovider」プロパティをHive 「table」のカラム(例:Customers テーブルのCity)に設定します。
必要に応じてカラムを追加します。
アプリケーションに検索を追加する
検索機能を追加するには、「svySearch」拡張機能が必要です。(新しいソリューションを作成する際にデフォルトで含まれます。)ソリューションの作成時に拡張機能を追加しなかった場合、または、既存のソリューションを変更する場合は、ソリューション内のModules を右クリックして「Add Module」を選択することで検索モジュールを追加できます。「svySearch」を選択し、「OK」をクリックします。
- Text Field コンポーネントをForm にドラッグします。
- Form を右クリックし、「Open in Script Editor」を選択します。
- 検索値を保持する新しい変数(JavaScript)を作成します。
var searchText = '';
- Text Field プロパティでForm に戻ります。
- 「dataprovider」プロパティを作成したForm 変数に設定します。
- ダブルクリックしてonAction イベントのメソッドを追加します。
- クリックして「Form」でメソッドを作成し、名前を付けて(例:onEnter)、「Create private」をクリックします。
- 「OK & Show」をクリックします。
- 以下のJavaScript をJavaScript ファイルに追加することで、Servoy フレームワークを使用してText Field のテキストを使ったバインドデータの検索を実装します。
var search = scopes.svySearch.createSimpleSearch(foundset).setSearchText(searchText); search.setSearchAllColumns(); search.loadRecords(foundset);

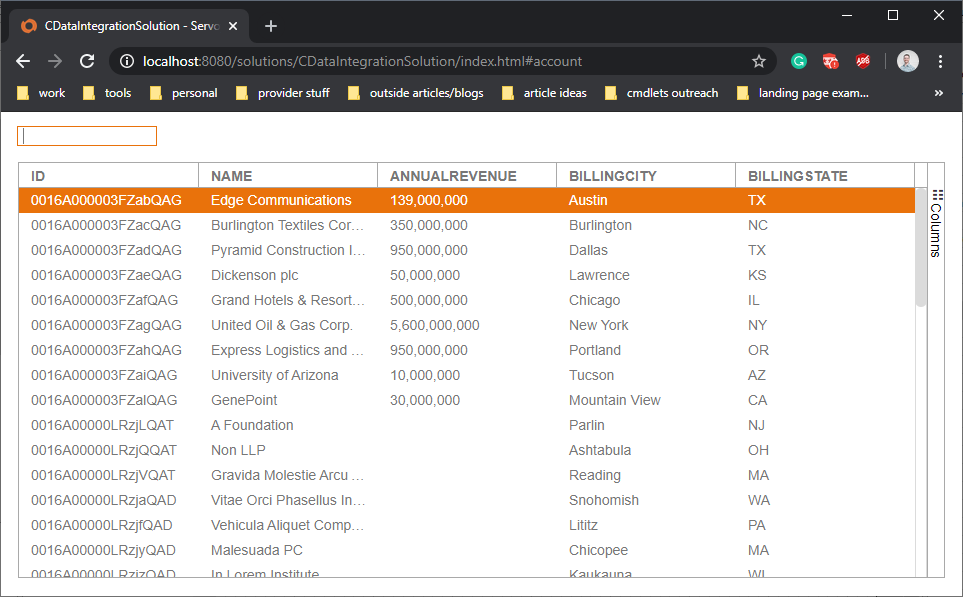
アプリを保存して起動する
フォームとJavaScript ファイルを保存し、「Run」->「Launch NGClient」とクリックしてWeb アプリケーションを起動します。

CData JDBC Driver for ApacheHive の30日の無償評価版をダウンロードし、Servoy でHive に接続されたアプリケーションの構築を開始します。ご不明な点があれば、サポートチームにお問い合わせください。