各製品の資料を入手。
詳細はこちら →Servoy でVeeva に接続されたWeb アプリを構築
Servoy Developer を使用して手軽にVeeva のデータに接続し、リアルタイムVeeva のデータに接続できるWeb アプリケーションを構築。
最終更新日:2023-02-26
この記事で実現できるVeeva 連携のシナリオ
こんにちは!ドライバー周りのヘルプドキュメントを担当している古川です。
Servoy は、迅速なアプリケーション開発とデプロイのためのプラットフォームです。CData JDBC Driver for VeevaVault と組み合わせることで、ユーザーはVeeva に接続してリアルタイムVeeva のデータを使用できるアプリケーションを構築できます。この記事では、Servoy からVeeva に接続し、Veeva のデータを表示、検索するための簡単なWeb アプリケーションを構築する方法を説明します。
ビルトインの最適化されたデータ処理により、CData JDBC Driver は、リアルタイムVeeva のデータとやり取りする際に圧倒的なパフォーマンスを提供します。Veeva に複雑なSQL クエリを発行すると、ドライバーはフィルタや集計などのサポートされているSQL 操作をVeeva に直接プッシュし、サポートされていない操作(主にSQL 関数とJOIN 操作)は組み込みのSQL エンジンを利用してクライアント側で処理します。組み込みの動的メタデータクエリを使用すると、ネイティブデータソース型を使用してVeeva のデータを操作できます。
Servoy Developer からVeeva に接続する
Veeva に接続するアプリケーションを構築するには、まず、Servoy Developer からCData JDBC Driver for VeevaVault を使用してデータプロバイダを作成する必要があります。
- JDBC Driver をインストールします。
- JDBC Driver JAR ファイル(cdata.jdbc.veevavault.jar)を、Servoy のインストールディレクトリの/application_server/drivers/ ディレクトリにコピーします。
- Servoy Developer を開きます。
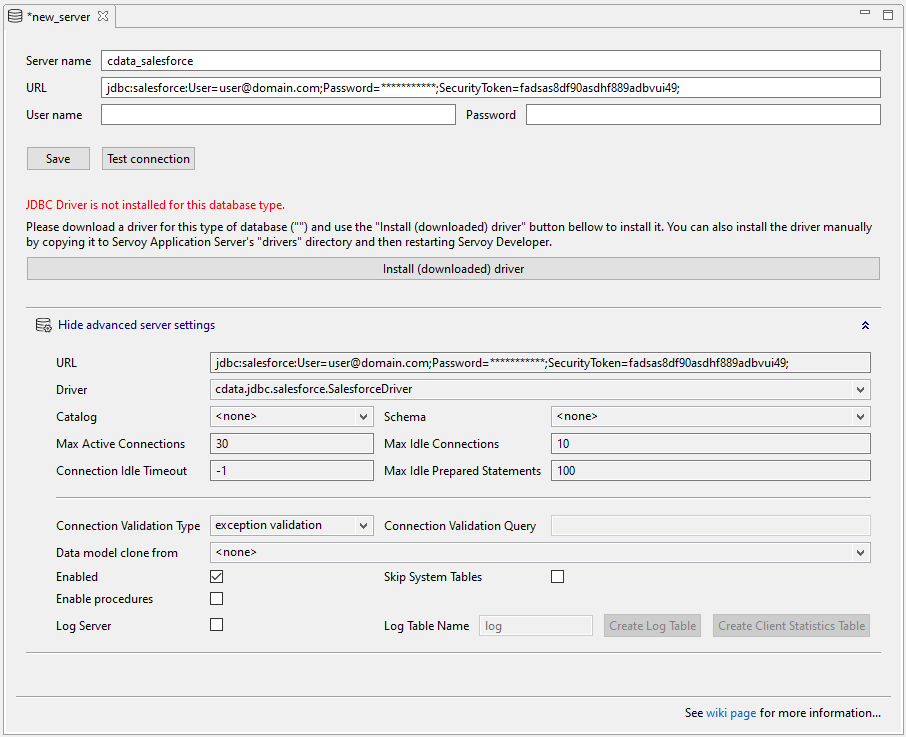
- Solution Explorer で「Resources」の下の「Database Server」を右クリックし、「Connect to existing database」->「empty」を選択します。
- サーバーに名前を付けます。
- クリックすると、サーバーの詳細設定が表示されます。
次のようにURL を設定します。例:jdbc:veevavault:User=myuser;Password=mypassword;Server=localhost;Database=mydatabase;
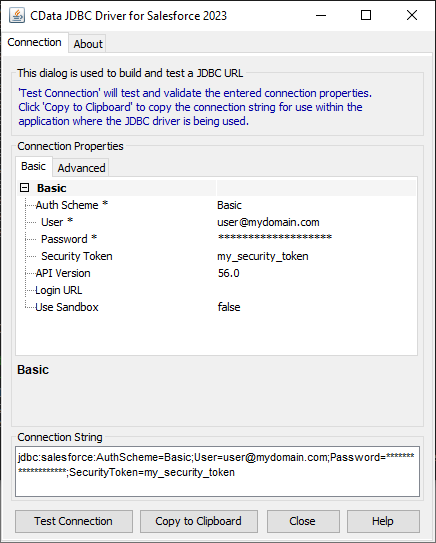
組み込みの接続文字列デザイナー
JDBC URL の構築については、Veeva JDBC Driver に組み込まれている接続文字列デザイナーを使用してください。JAR ファイルをダブルクリックするか、コマンドラインからjar ファイルを実行します。
java -jar cdata.jdbc.veevavault.jar接続プロパティを入力し、接続文字列をクリップボードにコピーします。
Veeva Vault アカウントに接続するには、まず、アカウントにログインした後にアドレスバーに表示されるホストにUrl 接続プロパティを設定する必要があります。
例:https://myvault.veevavault.com
Veeva Vault への認証
本製品は、次の認証メソッドをサポートしています。
- Veeva Vault ユーザー資格情報
- Azure AD 認証プロバイダーのOpenID Connect
- Okta SSO
ユーザー資格情報
AuthScheme をBasic に設定し、User とPassword をユーザーログイン資格情報に設定します。
その他の認証方法で認証する場合は、ヘルプドキュメントの「接続の確立」を参照してください。

- コピーしたDriver クラスを選択します。例:cdata.jdbc.veevavault.VeevaVaultDriver

Veevaに接続するWeb アプリを構築する
Servoy Developer リソースでVeeva への接続を設定すると、リアルタイムVeeva へのアクセス権を持つアプリケーションを構築することができます。
新しいソリューションを作成する
- Server Explorer で、「All solutions」を右クリックし、「Create new solution」を選択します。
- ソリューションに名前を付けます。
- 「search」モジュールを含むチェックボックスを選択します。
- 「Finish」をクリックします。
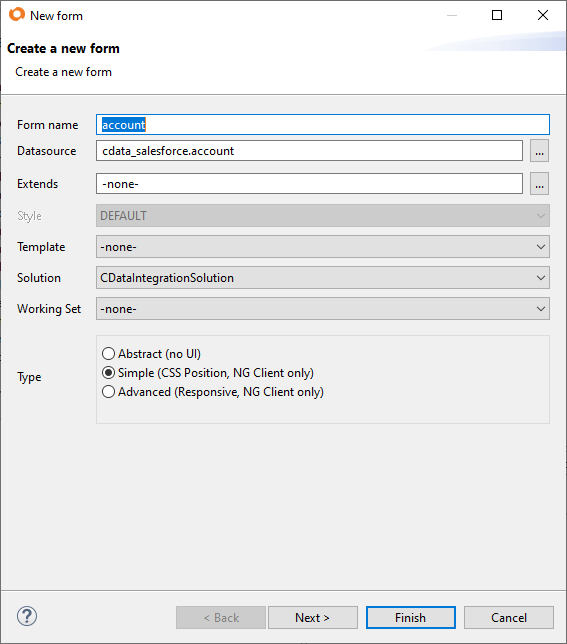
新しいフォームを作成する
「Forms」を右クリックし、「Create new form」を選択します。
- フォームに名前を付けます。
- データソースを選択します。
- タイプ(Simple など)を設定し、「Finish」をクリックします。

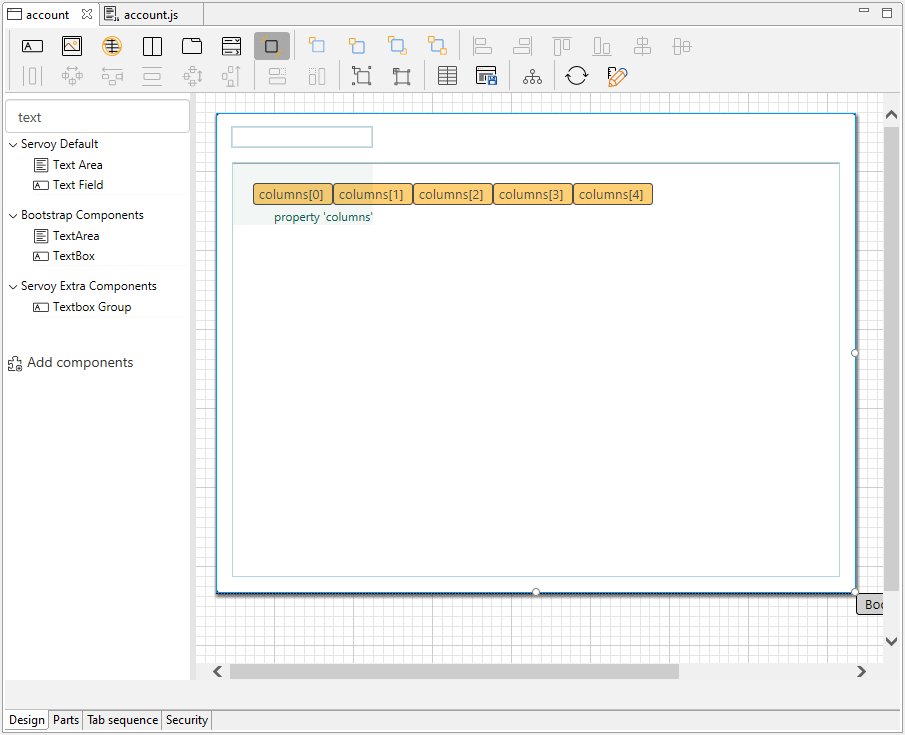
フォームにData Grid を追加する
- Servoy NG-Grids からData Grid コンポーネントをフォームにドラッグします。
カラムコンポーネントをData Grid にドラッグし、各カラムコンポーネントの「dataprovider」プロパティをVeeva 「table」のカラム(例:NorthwindProducts テーブルのProductId)に設定します。
必要に応じてカラムを追加します。
アプリケーションに検索を追加する
検索機能を追加するには、「svySearch」拡張機能が必要です。(新しいソリューションを作成する際にデフォルトで含まれます。)ソリューションの作成時に拡張機能を追加しなかった場合、または、既存のソリューションを変更する場合は、ソリューション内のModules を右クリックして「Add Module」を選択することで検索モジュールを追加できます。「svySearch」を選択し、「OK」をクリックします。
- Text Field コンポーネントをForm にドラッグします。
- Form を右クリックし、「Open in Script Editor」を選択します。
- 検索値を保持する新しい変数(JavaScript)を作成します。
var searchText = '';
- Text Field プロパティでForm に戻ります。
- 「dataprovider」プロパティを作成したForm 変数に設定します。
- ダブルクリックしてonAction イベントのメソッドを追加します。
- クリックして「Form」でメソッドを作成し、名前を付けて(例:onEnter)、「Create private」をクリックします。
- 「OK & Show」をクリックします。
- 以下のJavaScript をJavaScript ファイルに追加することで、Servoy フレームワークを使用してText Field のテキストを使ったバインドデータの検索を実装します。
var search = scopes.svySearch.createSimpleSearch(foundset).setSearchText(searchText); search.setSearchAllColumns(); search.loadRecords(foundset);

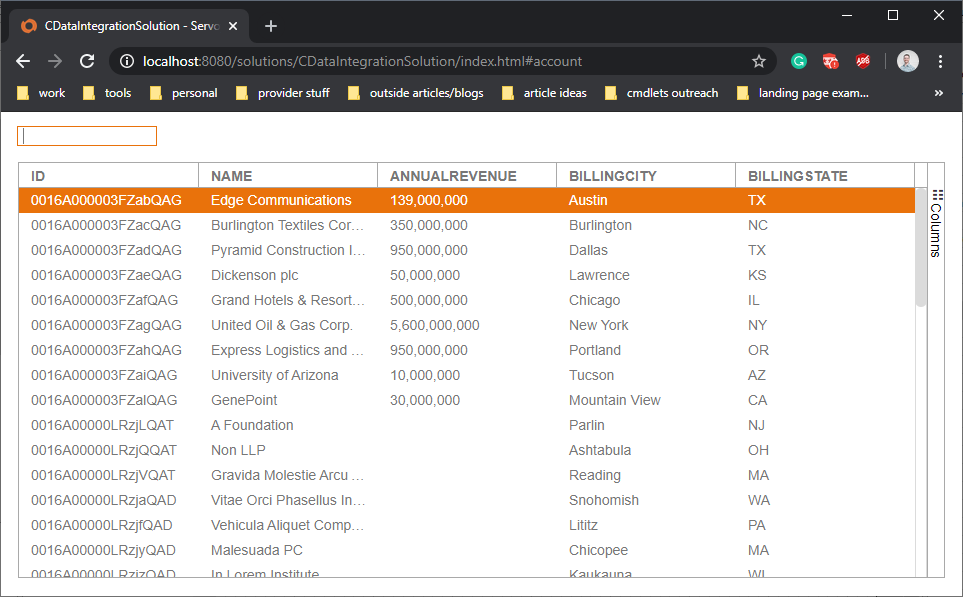
アプリを保存して起動する
フォームとJavaScript ファイルを保存し、「Run」->「Launch NGClient」とクリックしてWeb アプリケーションを起動します。

CData JDBC Driver for VeevaVault の30日の無償評価版をダウンロードし、Servoy でVeeva に接続されたアプリケーションの構築を開始します。ご不明な点があれば、サポートチームにお問い合わせください。