各製品の資料を入手。
詳細はこちら →Servoy でAdobe Analytics に接続されたWeb アプリを構築
Servoy Developer を使用して手軽にAdobe Analytics のデータに接続し、リアルタイムAdobe Analytics のデータに接続できるWeb アプリケーションを構築。
最終更新日:2023-02-26
この記事で実現できるAdobe Analytics 連携のシナリオ
こんにちは!ドライバー周りのヘルプドキュメントを担当している古川です。
Servoy は、迅速なアプリケーション開発とデプロイのためのプラットフォームです。CData JDBC Driver for AdobeAnalytics と組み合わせることで、ユーザーはAdobe Analytics に接続してリアルタイムAdobe Analytics のデータを使用できるアプリケーションを構築できます。この記事では、Servoy からAdobe Analytics に接続し、Adobe Analytics のデータを表示、検索するための簡単なWeb アプリケーションを構築する方法を説明します。
ビルトインの最適化されたデータ処理により、CData JDBC Driver は、リアルタイムAdobe Analytics のデータとやり取りする際に圧倒的なパフォーマンスを提供します。Adobe Analytics に複雑なSQL クエリを発行すると、ドライバーはフィルタや集計などのサポートされているSQL 操作をAdobe Analytics に直接プッシュし、サポートされていない操作(主にSQL 関数とJOIN 操作)は組み込みのSQL エンジンを利用してクライアント側で処理します。組み込みの動的メタデータクエリを使用すると、ネイティブデータソース型を使用してAdobe Analytics のデータを操作できます。
Servoy Developer からAdobe Analytics に接続する
Adobe Analytics に接続するアプリケーションを構築するには、まず、Servoy Developer からCData JDBC Driver for AdobeAnalytics を使用してデータプロバイダを作成する必要があります。
- JDBC Driver をインストールします。
- JDBC Driver JAR ファイル(cdata.jdbc.adobeanalytics.jar)を、Servoy のインストールディレクトリの/application_server/drivers/ ディレクトリにコピーします。
- Servoy Developer を開きます。
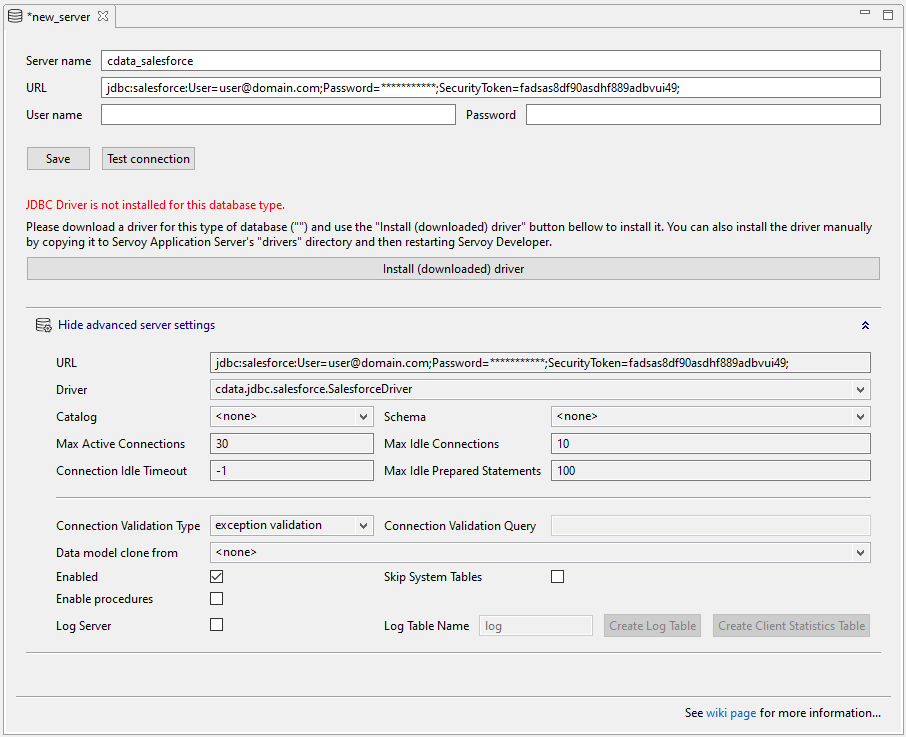
- Solution Explorer で「Resources」の下の「Database Server」を右クリックし、「Connect to existing database」->「empty」を選択します。
- サーバーに名前を付けます。
- クリックすると、サーバーの詳細設定が表示されます。
次のようにURL を設定します。例:jdbc:adobeanalytics:GlobalCompanyId=myGlobalCompanyId; RSID=myRSID; OAuthClientId=myOauthClientId; OauthClientSecret=myOAuthClientSecret; CallbackURL=myCallbackURL;
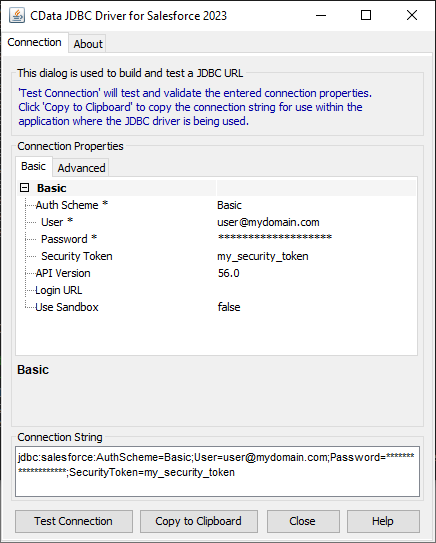
組み込みの接続文字列デザイナー
JDBC URL の構築については、Adobe Analytics JDBC Driver に組み込まれている接続文字列デザイナーを使用してください。JAR ファイルをダブルクリックするか、コマンドラインからjar ファイルを実行します。
java -jar cdata.jdbc.adobeanalytics.jar接続プロパティを入力し、接続文字列をクリップボードにコピーします。
Adobe Analytics への接続
Adobe Analytics に接続するには、GlobalCompanyId およびRSID を識別する必要があります。デフォルトで、ドライバーは会社とレポートスイートの識別を自動で試みますが、これらの値を明示的に指定することもできます。方法はヘルプドキュメントの「Adobe Analytics への接続」セクションを参照してください。
Adobe Analytics への認証
Adobe Analytics はOAuth 認証標準を利用しています。 OAuth またはサービスアカウントで認証できます。
ユーザーアカウント(OAuth)
すべてのユーザーアカウントフローでAuthScheme をOAuth に設定する必要があります。OAuth 経由のAdobe 認証では、2週間ごとにリフレッシュトークンを更新する必要があります。詳しい認証方法については、ヘルプドキュメントの「Adobe Analytics への認証」セクションを参照してください。
サービスアカウント
サービスアカウントにはサイレント認証があり、ブラウザでのユーザー認証は必要ありません。このフローでは、アプリケーションを作成する必要があります。アプリケーションの作成および認可については、ドキュメントの「カスタムOAuth アプリの作成」を参照してください。これでサービスアカウントにアクセス権があるAdobe Analytics データに接続できます。
サービスアカウントを使用したServer-to-Server OAuthで認証するには、AuthScheme をOAuthClient に設定します。接続するには次のプロパティを設定します。
- InitiateOAuth:GETANDREFRESH に設定。
- OAuthClientId:アプリケーション設定のクライアントId に設定。
- OAuthClientSecret:アプリケーション設定のクライアントシークレットに設定。
接続すると、本製品 はサービスアカウントでのOAuth フローを完了します。
- クライアントクレデンシャルOAuth フローで指定されたOAuthClientId およびOAuthClientSecret を使用して、アクセストークンを取得します。
- OAuthSettingsLocation にOAuth 値を保存し、接続間で永続化されるようにします。
- トークンが期限切れになった際に、新しいアクセストークンを要求します。

- コピーしたDriver クラスを選択します。例:cdata.jdbc.adobeanalytics.AdobeAnalyticsDriver

Adobe Analyticsに接続するWeb アプリを構築する
Servoy Developer リソースでAdobe Analytics への接続を設定すると、リアルタイムAdobe Analytics へのアクセス権を持つアプリケーションを構築することができます。
新しいソリューションを作成する
- Server Explorer で、「All solutions」を右クリックし、「Create new solution」を選択します。
- ソリューションに名前を付けます。
- 「search」モジュールを含むチェックボックスを選択します。
- 「Finish」をクリックします。
新しいフォームを作成する
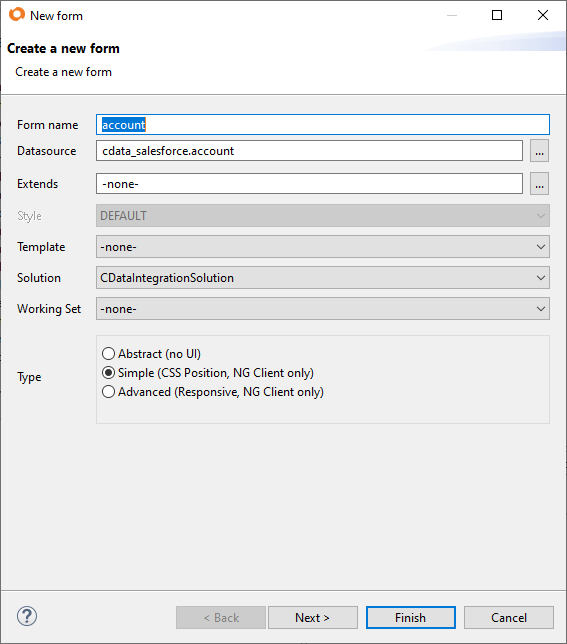
「Forms」を右クリックし、「Create new form」を選択します。
- フォームに名前を付けます。
- データソースを選択します。
- タイプ(Simple など)を設定し、「Finish」をクリックします。

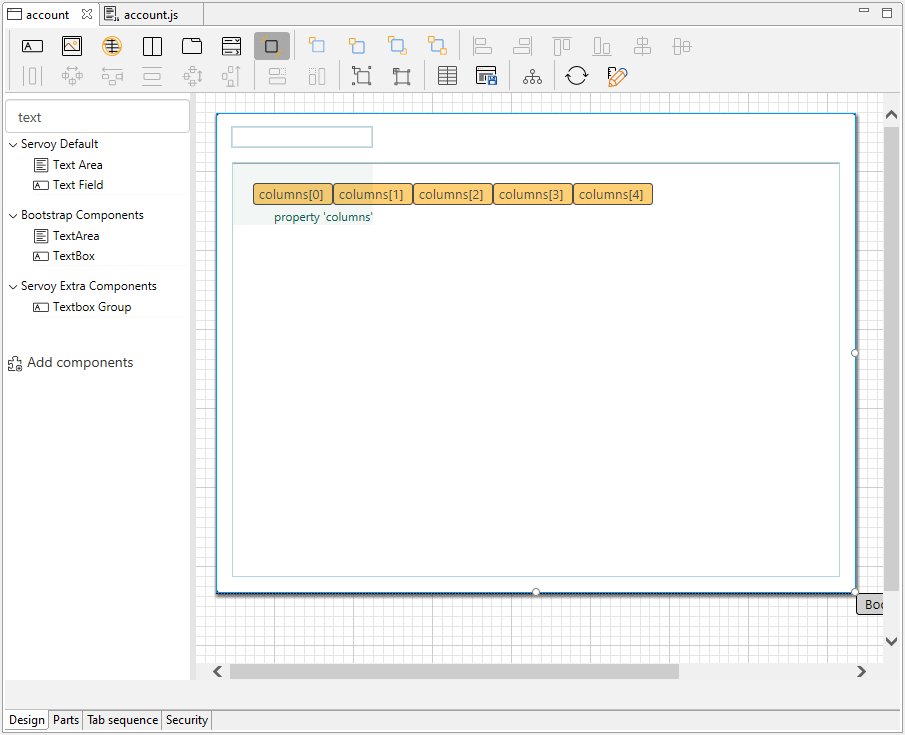
フォームにData Grid を追加する
- Servoy NG-Grids からData Grid コンポーネントをフォームにドラッグします。
カラムコンポーネントをData Grid にドラッグし、各カラムコンポーネントの「dataprovider」プロパティをAdobe Analytics 「table」のカラム(例:AdsReport テーブルのPage)に設定します。
必要に応じてカラムを追加します。
アプリケーションに検索を追加する
検索機能を追加するには、「svySearch」拡張機能が必要です。(新しいソリューションを作成する際にデフォルトで含まれます。)ソリューションの作成時に拡張機能を追加しなかった場合、または、既存のソリューションを変更する場合は、ソリューション内のModules を右クリックして「Add Module」を選択することで検索モジュールを追加できます。「svySearch」を選択し、「OK」をクリックします。
- Text Field コンポーネントをForm にドラッグします。
- Form を右クリックし、「Open in Script Editor」を選択します。
- 検索値を保持する新しい変数(JavaScript)を作成します。
var searchText = '';
- Text Field プロパティでForm に戻ります。
- 「dataprovider」プロパティを作成したForm 変数に設定します。
- ダブルクリックしてonAction イベントのメソッドを追加します。
- クリックして「Form」でメソッドを作成し、名前を付けて(例:onEnter)、「Create private」をクリックします。
- 「OK & Show」をクリックします。
- 以下のJavaScript をJavaScript ファイルに追加することで、Servoy フレームワークを使用してText Field のテキストを使ったバインドデータの検索を実装します。
var search = scopes.svySearch.createSimpleSearch(foundset).setSearchText(searchText); search.setSearchAllColumns(); search.loadRecords(foundset);

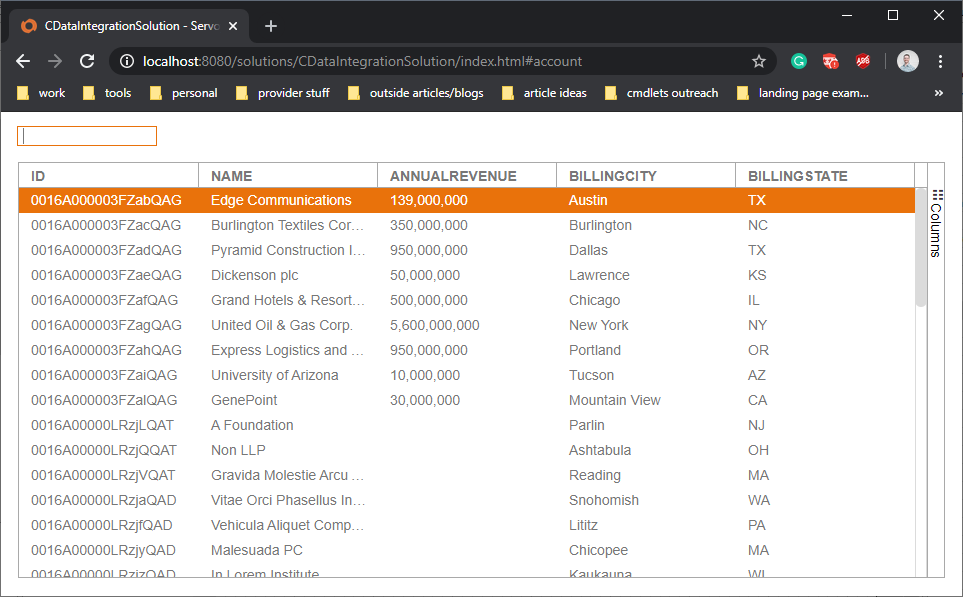
アプリを保存して起動する
フォームとJavaScript ファイルを保存し、「Run」->「Launch NGClient」とクリックしてWeb アプリケーションを起動します。

CData JDBC Driver for AdobeAnalytics の30日の無償評価版をダウンロードし、Servoy でAdobe Analytics に接続されたアプリケーションの構築を開始します。ご不明な点があれば、サポートチームにお問い合わせください。