各製品の資料を入手。
詳細はこちら →ノーコードアプリ開発プラットフォームUnqork でHubDB を連携利用
ノーコードアプリ開発プラットフォームUnqork と、HubDB のデータをCData Connect Server 経由で連携する方法
最終更新日:2021-03-10
こんにちは!リードエンジニアの杉本です。
Unqork(www.unqork.com/)は誰でも簡単に作れるクラウドベースのノーコードアプリ開発プラットフォームです。フォーム画面とワークフロー画面を活用して、業務プロセスをノーコードで作成できるのが特徴です。Unqork では、外部サービスをデータソースに使用することが可能です。CData Connect Server は、HubDB のデータを使いやすい汎用REST API エンドポイントとして公開し、Unqork でのHubDB のデータの連携利用を可能にします。
本記事では、HubDB のデータをUnqork でテーブルとしてインポートする方法を説明します。
ホスティングについて
Unqork からCData Connect Server に接続するには、利用するConnect Server インスタンスをネットワーク経由での接続が可能なサーバーにホスティングして、URL での接続を設定する必要があります。CData Connect がローカルでホスティングされており、localhost アドレス(localhost:8080 など)またはローカルネットワークのIP アドレス(192.168.1.x など)からしか接続できない場合、Unqork はCData Connect Server に接続することができません。
クラウドホスティングでの利用をご希望の方は、AWS Marketplace やGCP Marketplace で設定済みのインスタンスを提供しています。
HubDB の汎用REST API を作成
CData Connect Server は、直観的なPoint-and-click インターフェースでデータソースへの接続およびAPI エンドポイント作成を行います。
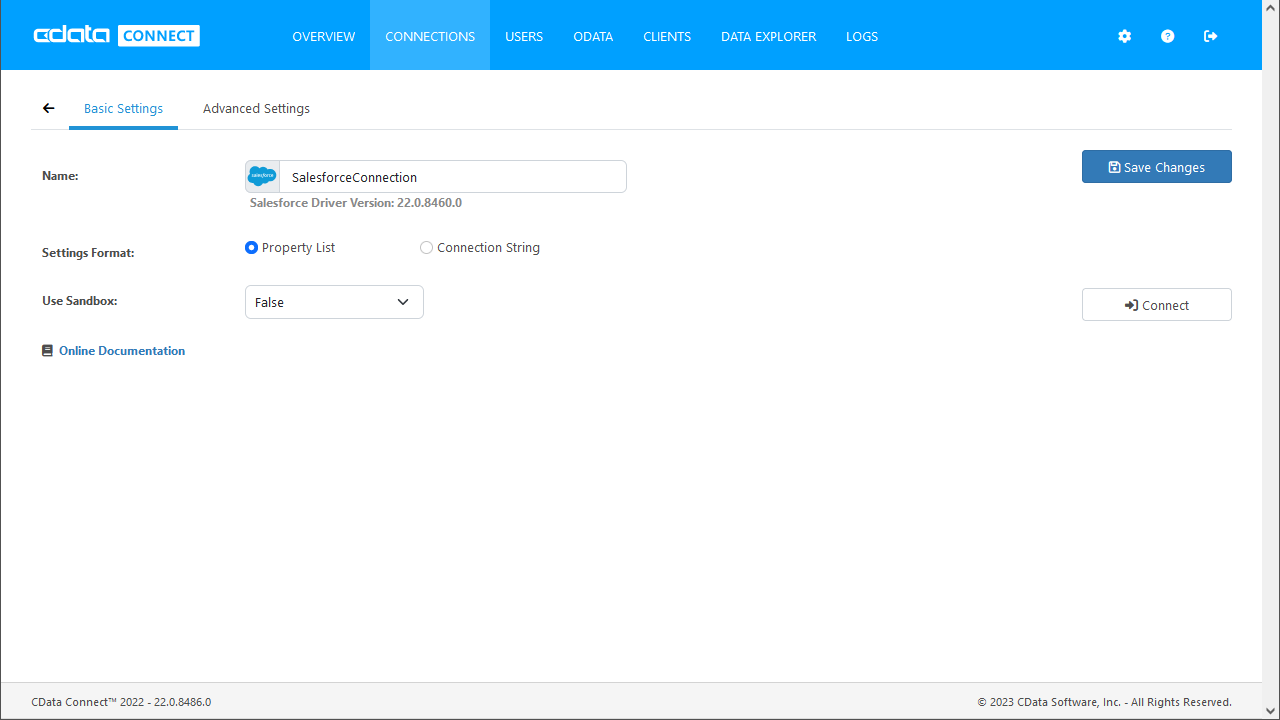
- Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"HubDB" を選択します。
-
HubDB に接続するために必要なプロパティを入力します。
HubDBデータソースへの接続には、パブリックHubSpotアプリケーションを使用したOAuth認証とプライベートアプリケーショントークンを使用した認証の2つの方法があります。
カスタムOAuthアプリを使用する
すべてのOAuthフローでAuthSchemeを"OAuth"に設定する必要があります。特定の認証ニーズ(デスクトップアプリケーション、Webアプリケーション、ヘッドレスマシン)に必要な接続プロパティについては、ヘルプドキュメントを確認してください。
アプリケーションを登録し、OAuthクライアント認証情報を取得するには、以下の手順を実行してください。
- HubSpotアプリ開発者アカウントにログインします。
- アプリ開発者アカウントである必要があります。標準のHubSpotアカウントではパブリックアプリを作成できません。
- 開発者アカウントのホームページで、アプリタブをクリックします。
- アプリを作成をクリックします。
- アプリ情報タブで、ユーザーが接続する際に表示される値を入力し、必要に応じて変更します。これらの値には、パブリックアプリケーション名、アプリケーションロゴ、アプリケーションの説明が含まれます。
- 認証タブで、「リダイレクトURL」ボックスにコールバックURLを入力します。
- デスクトップアプリケーションを作成する場合は、http://localhost:33333のようなローカルにアクセス可能なURLに設定します。
- Webアプリケーションを作成する場合は、ユーザーがアプリケーションを承認した際にリダイレクトされる信頼できるURLに設定します。
- アプリを作成をクリックします。HubSpotがアプリケーションとそれに関連する認証情報を生成します。
- 認証タブで、クライアントIDとクライアントシークレットを確認します。これらは後でドライバーを設定する際に使用します。
スコープの下で、アプリケーションの意図する機能に必要なスコープを選択します。
テーブルにアクセスするには、最低限以下のスコープが必要です:
- hubdb
- oauth
- crm.objects.owners.read
- 変更を保存をクリックします。
- 統合に必要な機能にアクセスできる本番ポータルにアプリケーションをインストールします。
- 「インストールURL(OAuth)」の下で、完全なURLをコピーをクリックして、アプリケーションのインストールURLをコピーします。
- コピーしたリンクをブラウザで開きます。アプリケーションをインストールする標準アカウントを選択します。
- アプリを接続をクリックします。結果のタブは閉じて構いません。
プライベートアプリを使用する
HubSpotプライベートアプリケーショントークンを使用して接続するには、AuthSchemeプロパティを"PrivateApp"に設定します。
以下の手順に従ってプライベートアプリケーショントークンを生成できます:
- HubDBアカウントで、メインナビゲーションバーの設定アイコン(歯車)をクリックします。
- 左サイドバーメニューで、統合 > プライベートアプリに移動します。
- プライベートアプリを作成をクリックします。
- 基本情報タブで、アプリケーションの詳細(名前、ロゴ、説明)を設定します。
- スコープタブで、プライベートアプリケーションがアクセスできるようにしたい各スコープに対して読み取りまたは書き込みを選択します。
- テーブルにアクセスするには、最低限hubdbとcrm.objects.owners.readが必要です。
- アプリケーションの設定が完了したら、右上のアプリを作成をクリックします。
- アプリケーションのアクセストークンに関する情報を確認し、作成を続行をクリックし、その後トークンを表示をクリックします。
- コピーをクリックして、プライベートアプリケーショントークンをコピーします。
接続するには、PrivateAppTokenを取得したプライベートアプリケーショントークンに設定します。

- HubSpotアプリ開発者アカウントにログインします。
- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
これで、HubDB のREST API が作成でき、Unqork からの連携が可能になりました。
Unqork でHubDB のデータに連携して一覧画面を作成
Unqork でHubDB のデータを作成する構成
Unqork でHubDB に連携する一覧表示画面をModule として作成します。Unqork の一覧画面で使用するコンポーネントは次のようになります:
- Initializer:画面表示時にPlug-in を実行します。
- Plugin:CData Connect Server からデータを取得し、Hidden Component に格納します。
- Hidden:Plugin から取得したデータを格納します:
- ViewGrid:Hidden Component に格納されたデータを元に、一覧画面を表示します。
HubDB のデータのServices Administration への登録
- 事前準備として、Unqork のPlug-in からCData Connect Server に対して接続ができるようにサービス情報を登録します。右上の「Settings」から「Administration」をクリックし、「Integration」の「Services Administration」を選択します。
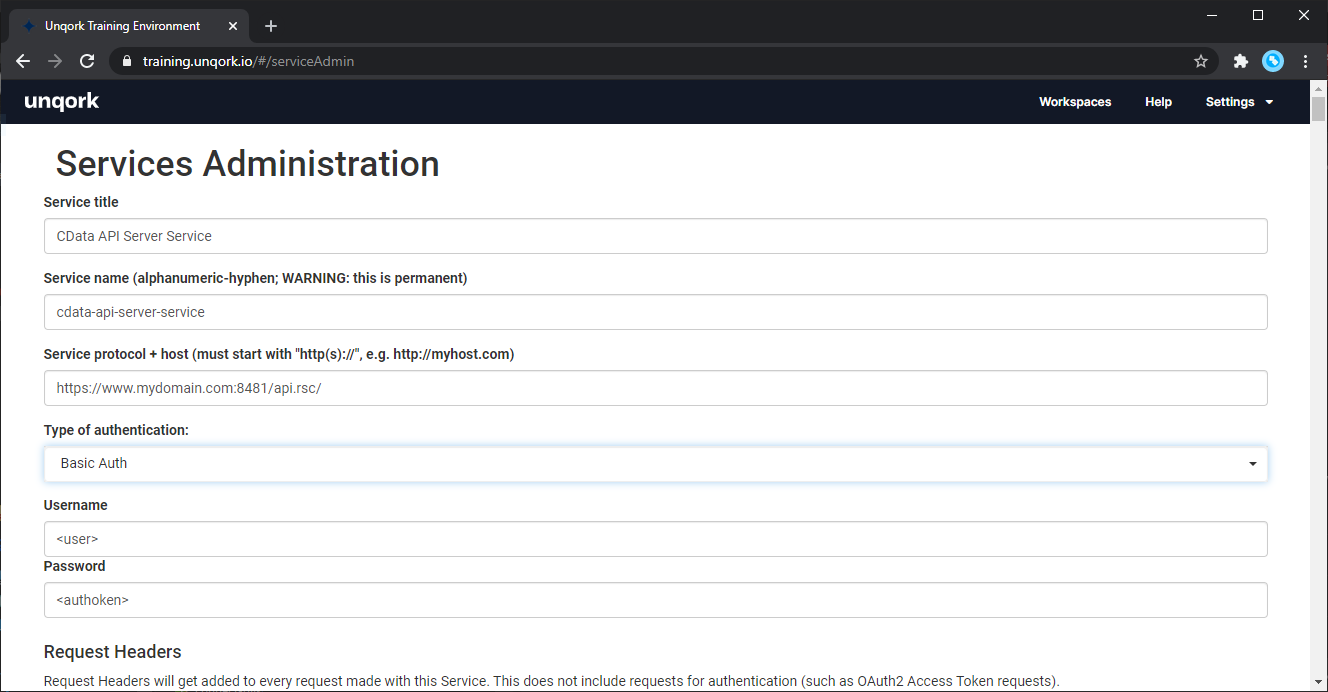
- Services Administration 画面で、以下の項目を設定してCData Connect Server 経由でHubDB に接続します。
- Service Title:例)CData Connect Server。任意のサービスタイトルを指定します。
- Service name:例)cdatconnectcloud。任意のサービス名を指定します。
- Service protocol + host:例)https://www.cdatacloud.net/cdatajapan/api.rsc/。CData Connect ServerのREST エンドポイントを指定します。
- Type of authentications:Basic Auth。Basic Auth を選択します。
- Username:例)admin。CData Connect Server で作成したユーザーのID を指定します
- Password:例)password。CData Connect Server で作成したユーザーのPassword を指定します。

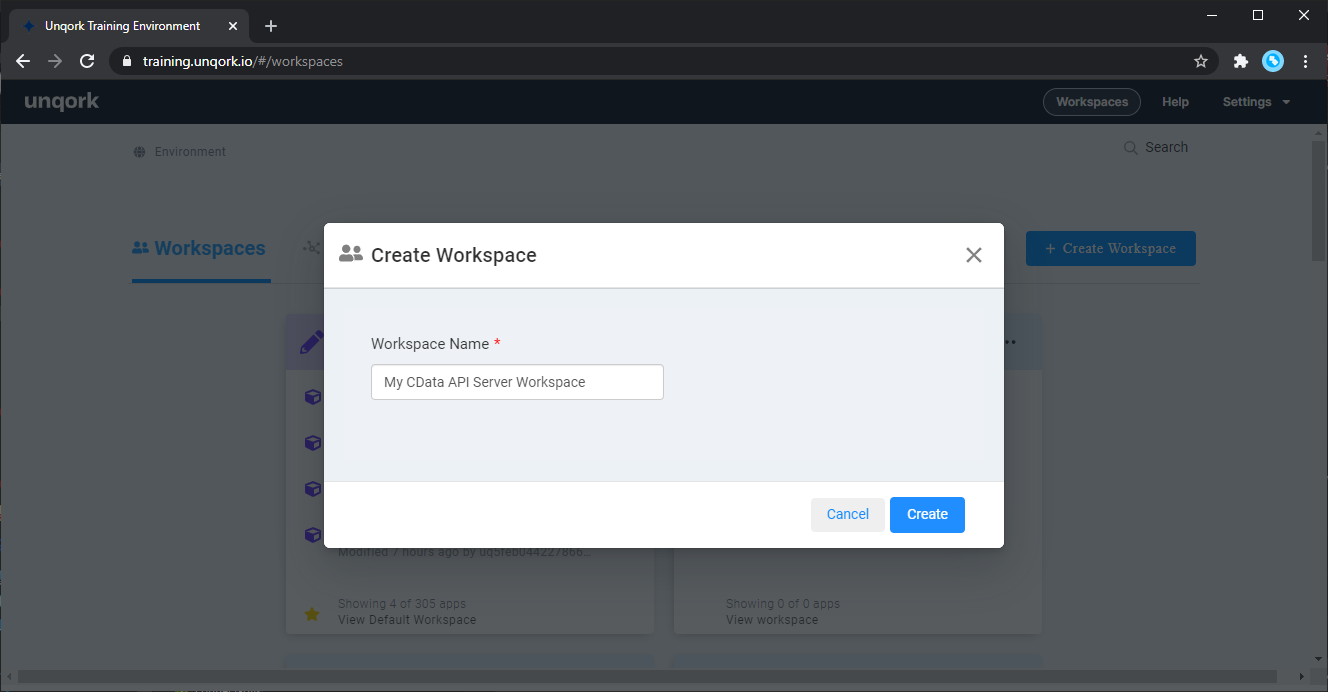
Workspace の作成
次に、今回のModule を作成するためのWorkspace を作成します。「+Create Workspace」をクリックし、任意の名前でWorkspace を作成します。

一覧画面用のModule の作成
それでは一覧画面を作っていきましょう。
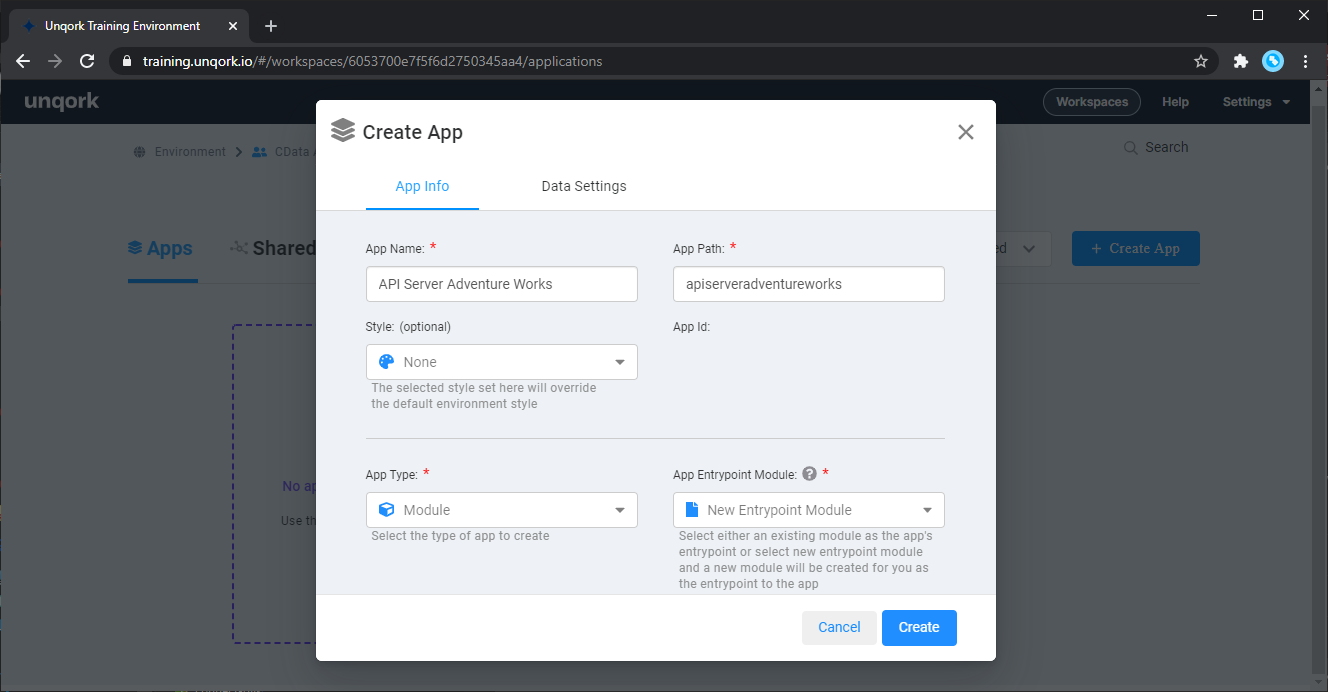
- 「+Create App」をクリックし、任意の「App Name」と「App Path」を入力します。前述の通り、今回はModule で作成するので「App Type」は「Module」を指定して、Create をクリックします。
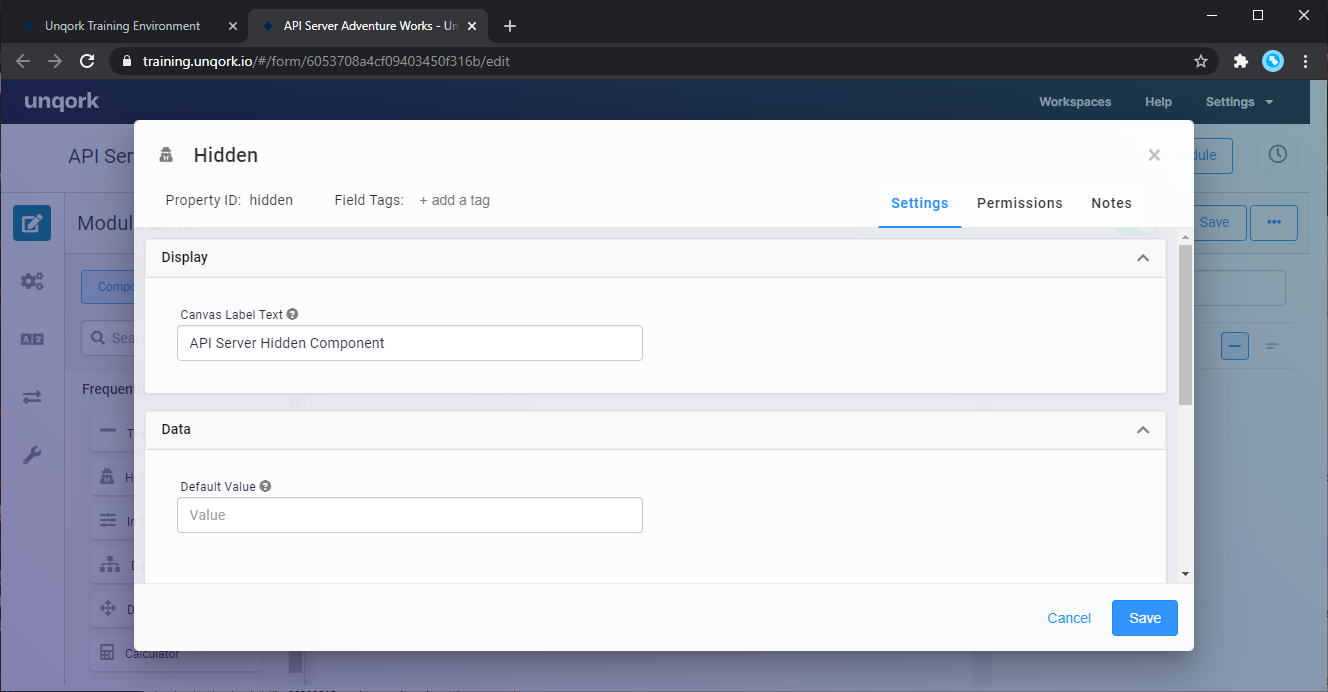
- 一覧画面では、仮想データベースから取得したデータを格納するために「Hidden」Component を配置します。検証時にはデータを正常に取得できているか確認するために、Text Field で作成するのも良いでしょう。任意の「Property ID」と「Canvas Label Text」を指定して保存します。
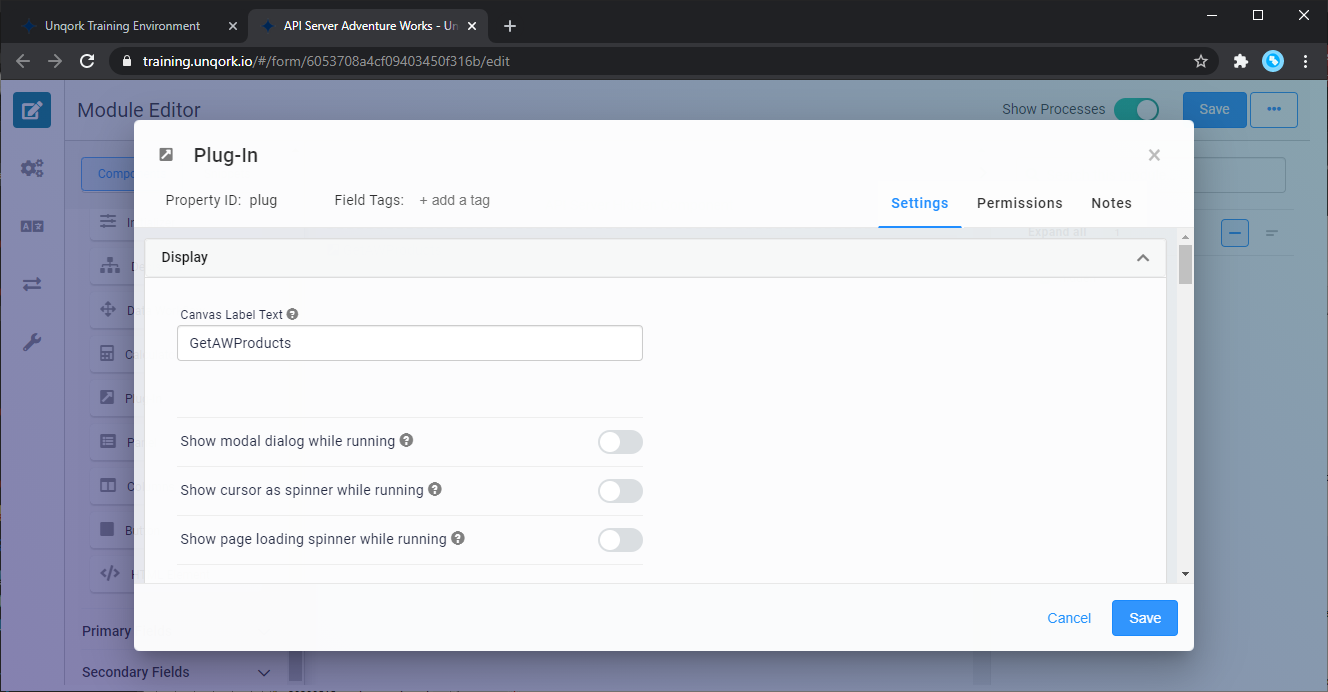
- データ格納用のComponent を作成した後、CData Connect Server にリクエストを行うための 「Plug-in」Component を配置します。任意の「Property ID」と「Canvas Label Text」を指定します。今回は「GetCustomers」としました。
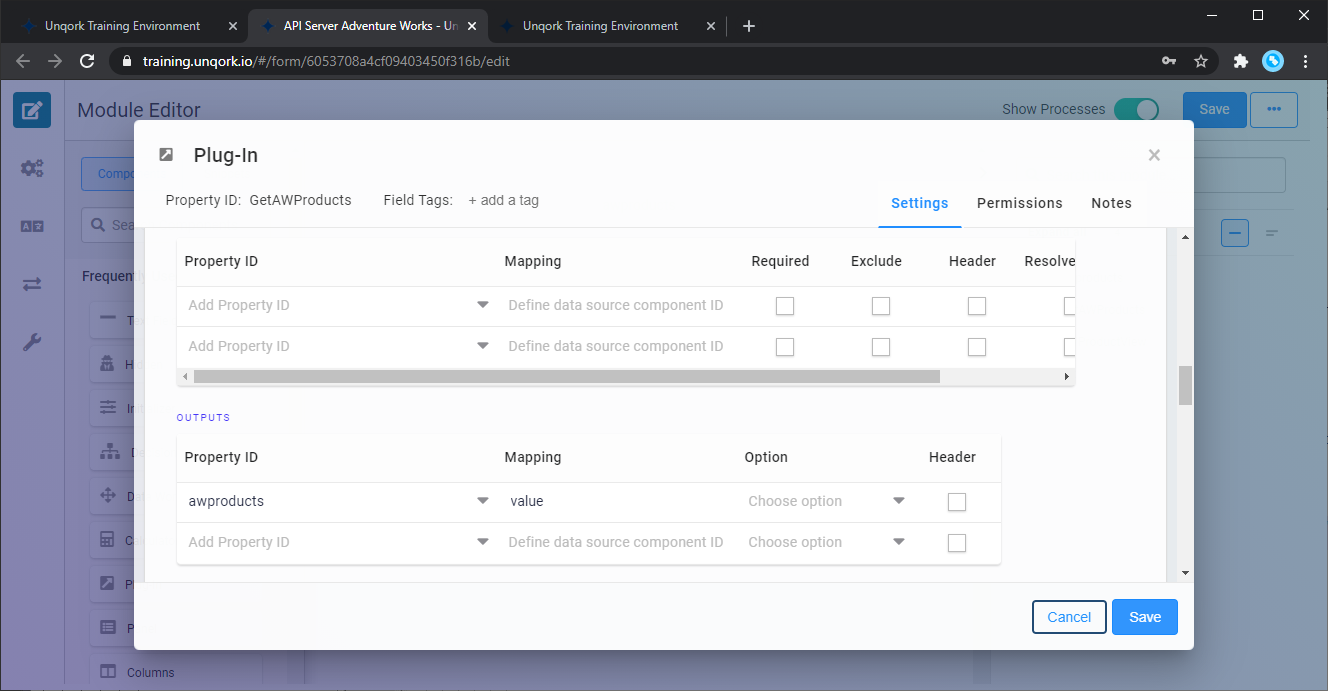
- Plug-in では取得したデータを格納するためのマッピングを行います。Property ID には、事前に作成したHidden Component の名前を入力し、「Mapping」には value を指定します。
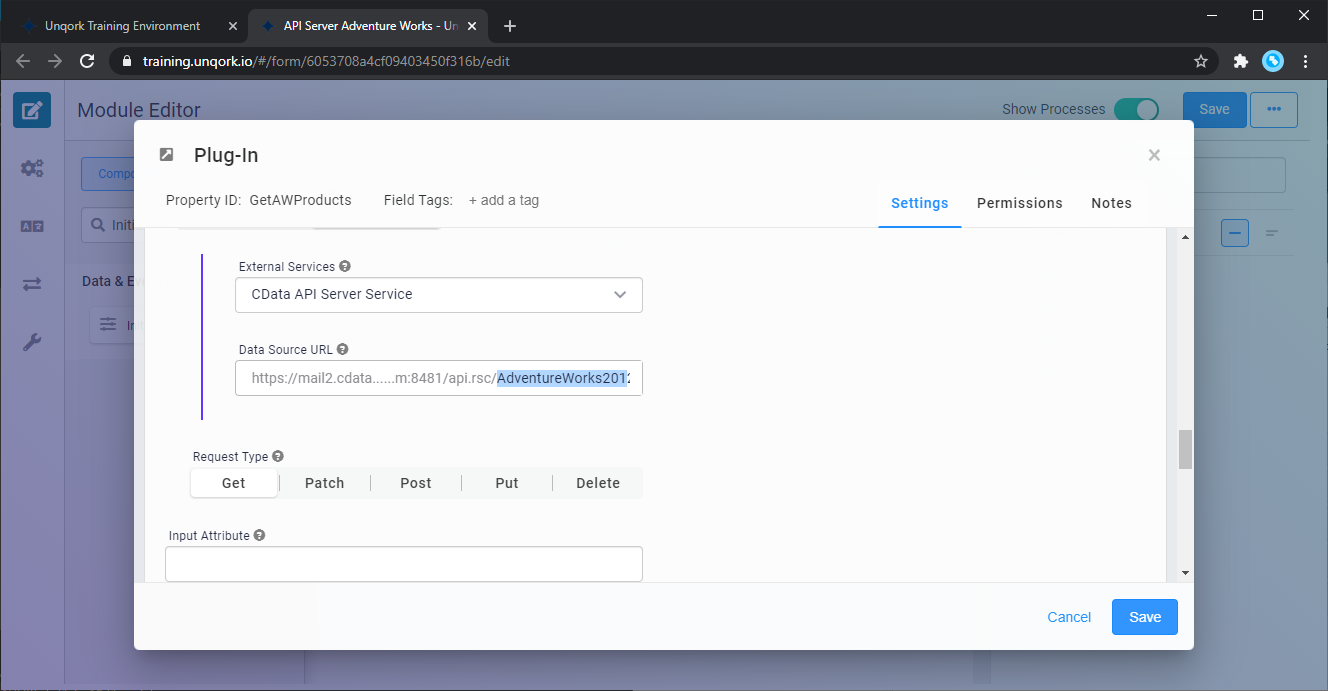
- あとは「Data」タブにてCData Connect Server へのリクエスト内容を設定します。「External」を選択し、事前にServices Administration で登録した、CData Connect Server の Service を選択します。
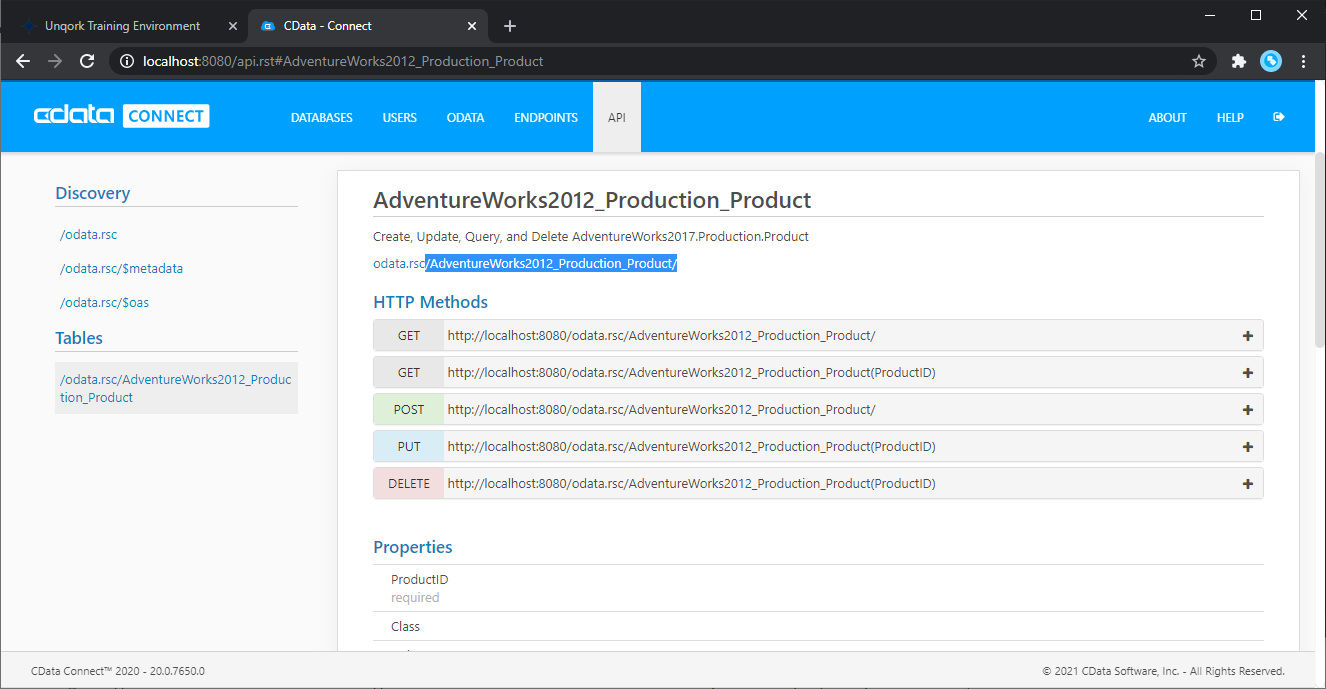
- その後、エンドポイントがData Source URL に表示されるので、続けて対象のリソースURL を指定します。合わせてRequest Type で「Get」を指定して保存します(リソースURL はCData Connect の以下の画面から確認できます)。
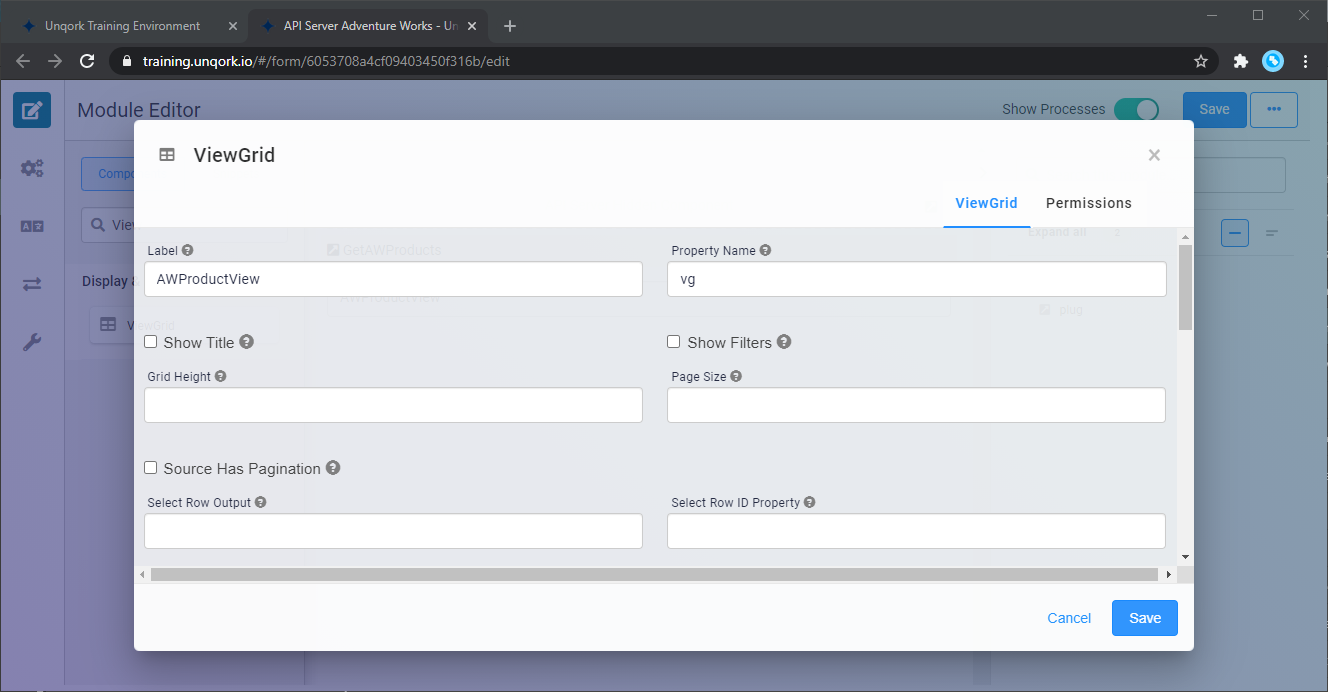
- 次に、一覧画面のUI となる「View Grid」を配置しましょう。任意の「Label」と「Property Name」を指定します。今回は「CustomerView」としました。
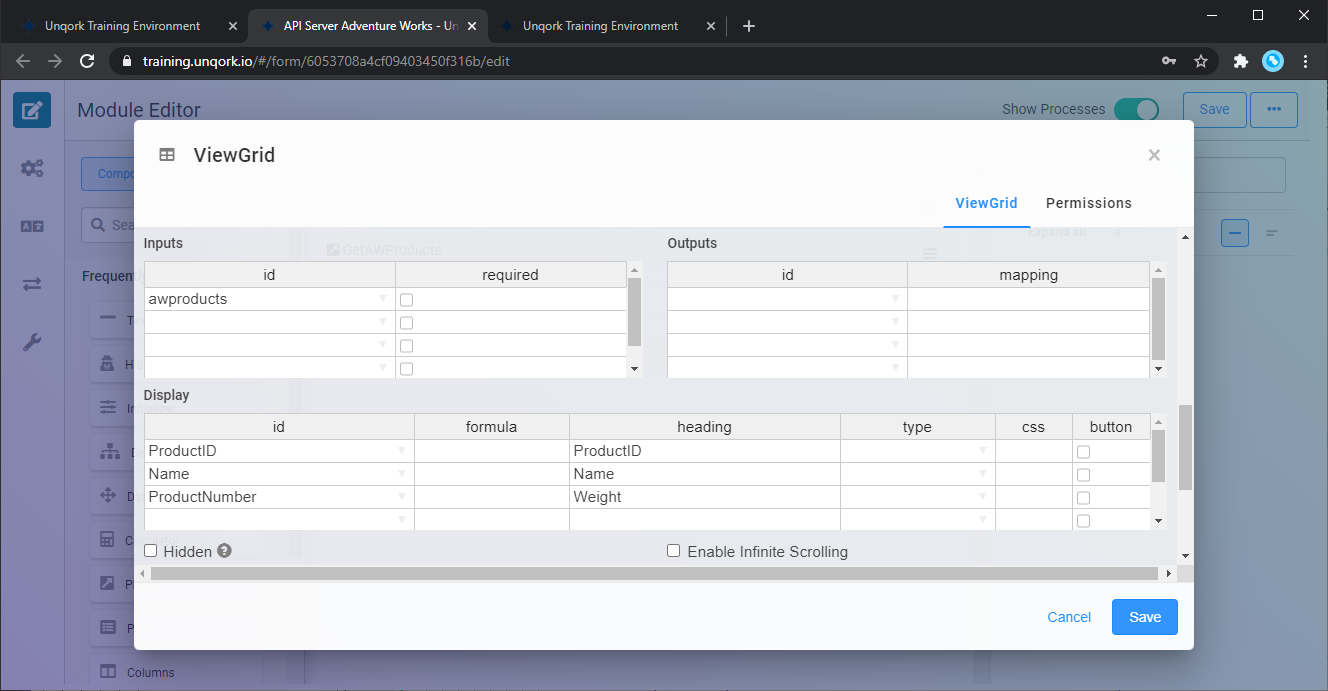
- View Grid では、まずデータ元となる Component との紐付けを「Inputs」にて行います。Plug-in 経由で取得したデータはHidden Component に格納されているので、その Component をここで指定します。その後表示するカラムをDisplay で定義します。「ID」「NAME」「EMAIL」をそれぞれ「id」と「heading」に指定して、保存します。
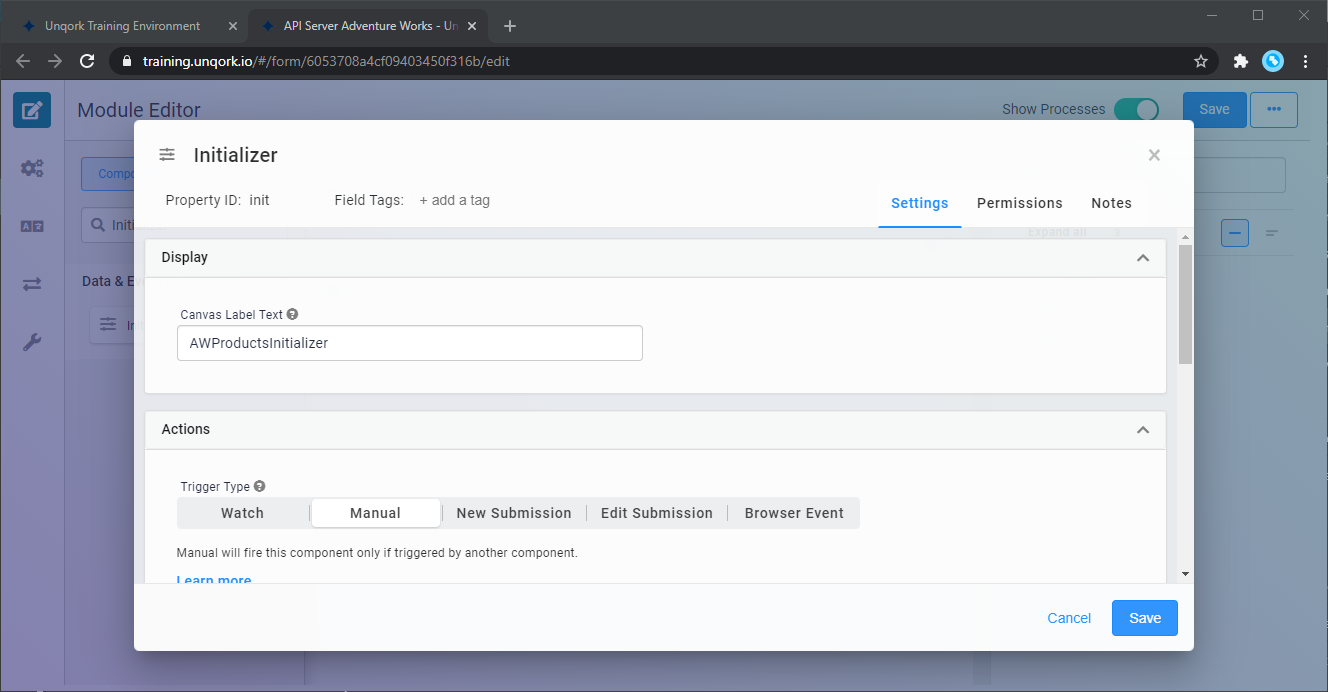
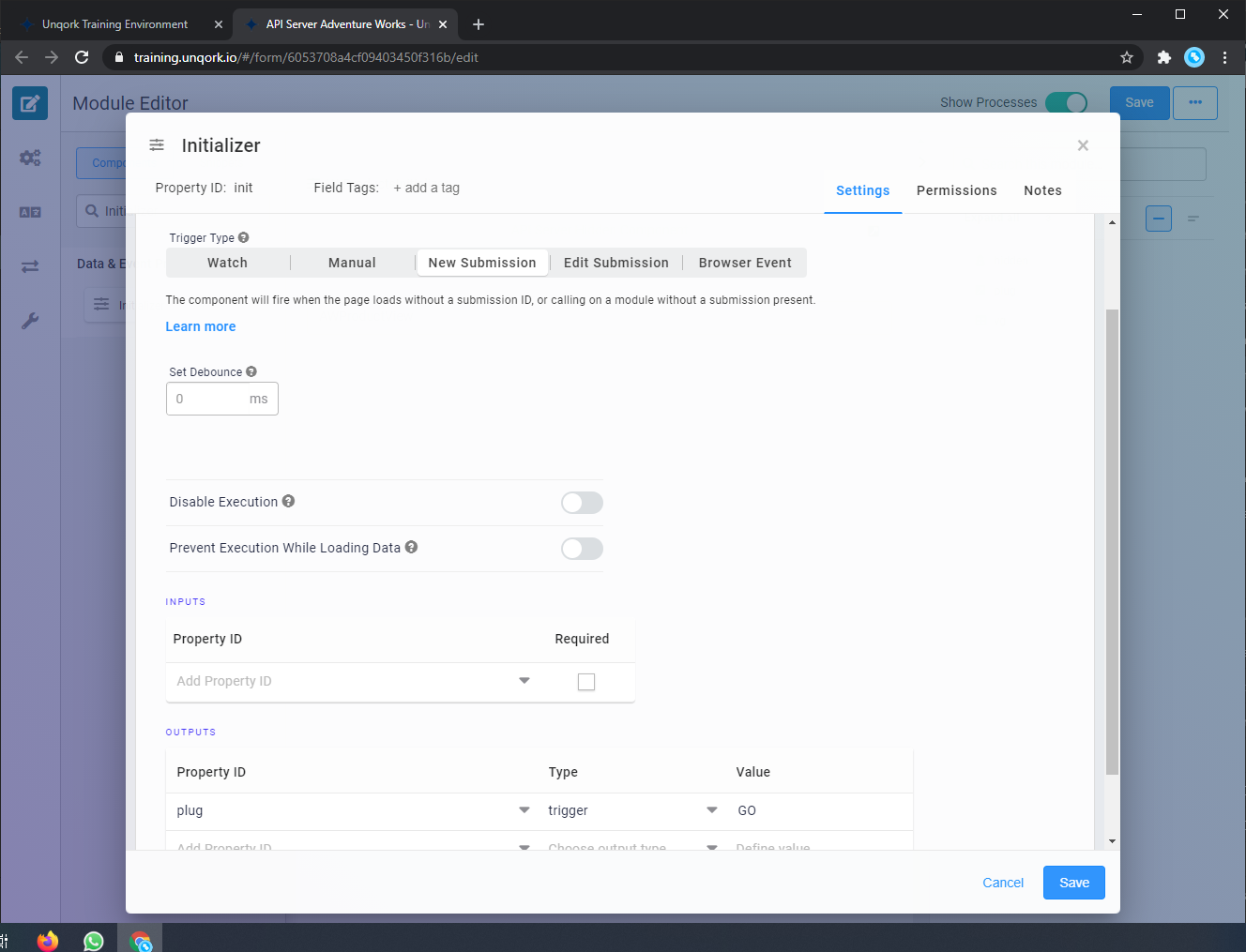
- 最後に画面を表示した時に、Plug-in が呼ばれるように「Initializer」Componentを配置します。まず任意の「Canvas Label Text」を指定します。
- 「Trigger Type」では、画面表示時の実行を行う「New Submission」を指定、「OUTPUTS」にて、実行するPlug-in を指定します。Property IDでは、「GetCustomers」を指定し、Type では「trigger」、Value には「GO」を指定します。
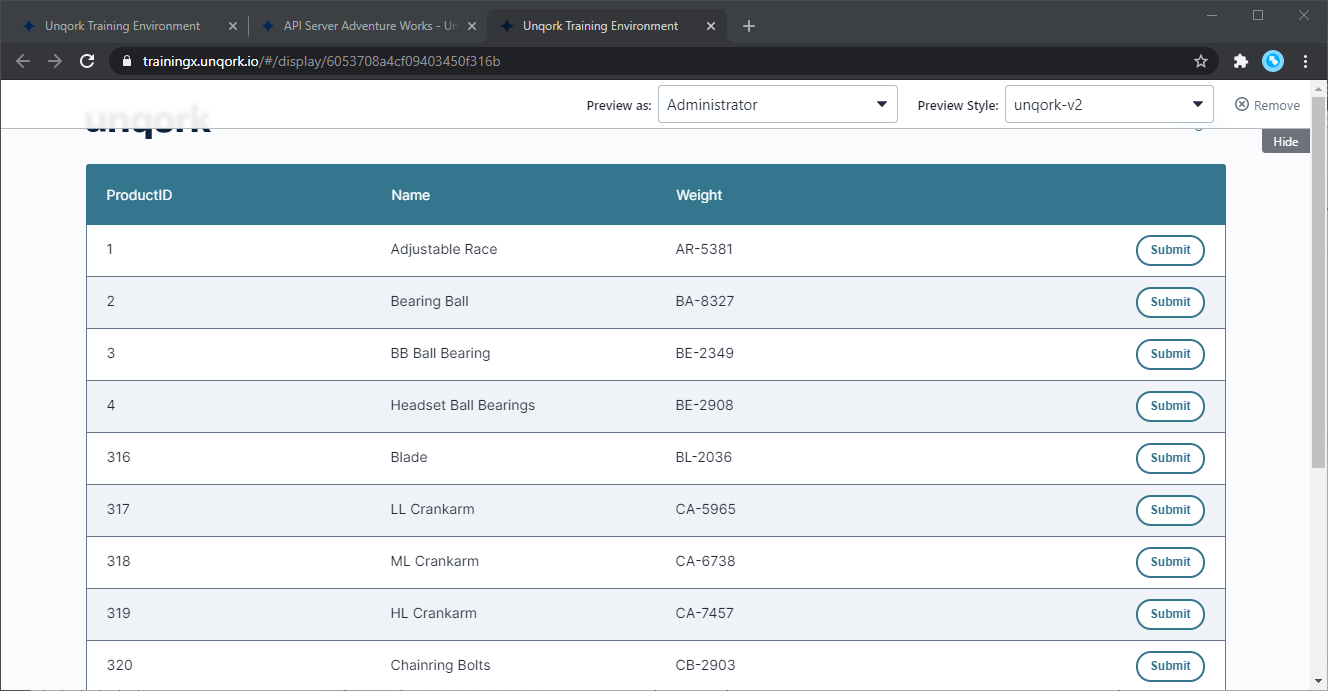
- Module を保存して「Preview Module」で動作確認をしてみましょう。以下のように一覧画面が表示されれば完了です。これでHubDB のデータをUnqork のワークフローでテーブルデータとして扱うことが可能になります。











まとめと30日の無償評価版のご案内
このように HubDB 内のデータをUnqork で利用することができるようになります。アプリケーションから250+ SaaS、BigData、NoSQL にSQL でデータ連携するには、CData Connect Server を是非お試しいただき、Unqork からのデータ参照を体感ください。





