各製品の資料を入手。
詳細はこちら →HubDB とのデータ連携ができるMVC アプリケーションの作成
この記事では、HubDB にデータ接続して、MVC Web アプリケーションでクエリを実行する方法を説明します。
最終更新日:2021-03-17
この記事で実現できるHubDB 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
この記事では、Visual Studio のウィザードを使って簡単なMVC(モデル・ビュー・コントローラ)プロジェクトを作成し、Entity Framework のメソッドを使うHubDB にcreate, read, update, delete (CRUD) コマンドクエリを実行する方法を説明します。
Entity Framework Model の作成
下記の手順に従って接続プロパティを保存し、データモデルのエンティティにテーブルをマップします。
- Entity Framework 6 をお使いの場合は、あらかじめプロジェクトに HubDB Entity Framework プロバイダーを登録してください。詳しくは、ヘルプドキュメントの「LINQ およびEntity Framework」をご参照ください。
- Visual Studio で新規MVC プロジェクトを作成[Internet Application]テンプレート、[Razor]ビューエンジンを選択します。この例では、プロジェクト名はMvcHubDBApp です。
- デザイナーから.edmx ファイルを追加するには、[プロジェクト]>[新しい項目の追加]をクリックします。ADO.NET Entity Data Model を選択してモデルに名前を付けたら[追加]をクリックします。この例では、モデル名はHubDBModel です。
- [Entity Data Model]ウィザードで、[EF Designer from database]オプションを選択します。[Entity Data Model]ウィザードが表示されます。
- [New Connection]をクリックします。ダイアログが表示されたらCData HubDB のデータソースを選択します。
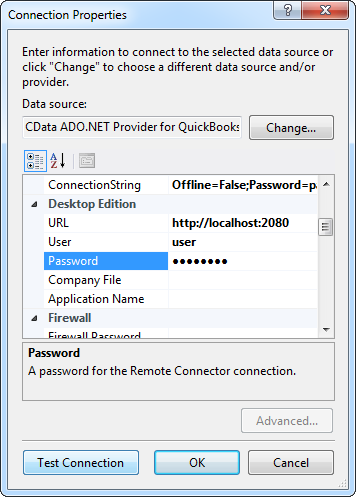
必要な接続文字列プロパティを指定します。
HubDBデータソースへの接続には、パブリックHubSpotアプリケーションを使用したOAuth認証とプライベートアプリケーショントークンを使用した認証の2つの方法があります。
カスタムOAuthアプリを使用する
すべてのOAuthフローでAuthSchemeを"OAuth"に設定する必要があります。特定の認証ニーズ(デスクトップアプリケーション、Webアプリケーション、ヘッドレスマシン)に必要な接続プロパティについては、ヘルプドキュメントを確認してください。
アプリケーションを登録し、OAuthクライアント認証情報を取得するには、以下の手順を実行してください。
- HubSpotアプリ開発者アカウントにログインします。
- アプリ開発者アカウントである必要があります。標準のHubSpotアカウントではパブリックアプリを作成できません。
- 開発者アカウントのホームページで、アプリタブをクリックします。
- アプリを作成をクリックします。
- アプリ情報タブで、ユーザーが接続する際に表示される値を入力し、必要に応じて変更します。これらの値には、パブリックアプリケーション名、アプリケーションロゴ、アプリケーションの説明が含まれます。
- 認証タブで、「リダイレクトURL」ボックスにコールバックURLを入力します。
- デスクトップアプリケーションを作成する場合は、http://localhost:33333のようなローカルにアクセス可能なURLに設定します。
- Webアプリケーションを作成する場合は、ユーザーがアプリケーションを承認した際にリダイレクトされる信頼できるURLに設定します。
- アプリを作成をクリックします。HubSpotがアプリケーションとそれに関連する認証情報を生成します。
- 認証タブで、クライアントIDとクライアントシークレットを確認します。これらは後でドライバーを設定する際に使用します。
スコープの下で、アプリケーションの意図する機能に必要なスコープを選択します。
テーブルにアクセスするには、最低限以下のスコープが必要です:
- hubdb
- oauth
- crm.objects.owners.read
- 変更を保存をクリックします。
- 統合に必要な機能にアクセスできる本番ポータルにアプリケーションをインストールします。
- 「インストールURL(OAuth)」の下で、完全なURLをコピーをクリックして、アプリケーションのインストールURLをコピーします。
- コピーしたリンクをブラウザで開きます。アプリケーションをインストールする標準アカウントを選択します。
- アプリを接続をクリックします。結果のタブは閉じて構いません。
プライベートアプリを使用する
HubSpotプライベートアプリケーショントークンを使用して接続するには、AuthSchemeプロパティを"PrivateApp"に設定します。
以下の手順に従ってプライベートアプリケーショントークンを生成できます:
- HubDBアカウントで、メインナビゲーションバーの設定アイコン(歯車)をクリックします。
- 左サイドバーメニューで、統合 > プライベートアプリに移動します。
- プライベートアプリを作成をクリックします。
- 基本情報タブで、アプリケーションの詳細(名前、ロゴ、説明)を設定します。
- スコープタブで、プライベートアプリケーションがアクセスできるようにしたい各スコープに対して読み取りまたは書き込みを選択します。
- テーブルにアクセスするには、最低限hubdbとcrm.objects.owners.readが必要です。
- アプリケーションの設定が完了したら、右上のアプリを作成をクリックします。
- アプリケーションのアクセストークンに関する情報を確認し、作成を続行をクリックし、その後トークンを表示をクリックします。
- コピーをクリックして、プライベートアプリケーショントークンをコピーします。
接続するには、PrivateAppTokenを取得したプライベートアプリケーショントークンに設定します。
一般的な接続文字列は次のとおりです。
AuthScheme=OAuth;OAuthClientID=MyOAuthClientID;OAuthClientSecret=MyOAuthClientSecret;CallbackURL=http://localhost:33333;
- HubSpotアプリ開発者アカウントにログインします。
接続に名前を付け、資格情報などのセンシティブ情報を接続文字列に含めるかどうかを選択します。簡略化のため、この例ではセンシティブ情報をWeb.config に保存しています。

- 必要なテーブルおよびビューを選択します。ここでは、NorthwindProducts をインポートしています。また、オブジェクト名を複数形に変換するオプションは、チェックをはずしています。[Finish]をクリックして.edmx ファイルを作成します。

- プロジェクトをビルドして完成です。
コントローラーの作成およびメソッドとビューの生成
モデルの作成とプロジェクトのビルドが終わったら、以下の手順に従ってコントローラー、ビュー、および関連するCRUD メソッドを作成できます。 NorthwindProducts テーブルに許可されたすべてのアクションのビューは、[Views]フォルダ内のNorthwindProducts サブフォルダに.cshtml ファイルとして格納されます。
[ソリューション エクスプローラー]で[Controllers]フォルダを右クリックし、[追加]>[コントローラー]をクリックします。コントローラーにHubDBController のような名前を付け、以下のオプションを設定します。
- Template:次のオプションを選択します:'Controller with read/write actions, using Entity Framework'.
- Model class:NorthwindProducts を選択。
- Data context class:HubDBEntities を選択。

これで、プロジェクトを実行できます。[Index]ビューにアクセスするには、"HubDB" をURL に追加します。 [Create New]をクリックして[Create view]を選択すると、自動生成されたフォームを含むビューが作成されます。各レコードの隣にあるEdit およびDelete links をクリックして、対応するEdit またはDelete ビューを表示します。

一からコントローラーを作成
このセクションでは、ほんの数行のコードでCRUD コマンドクエリをインプリメントする方法について説明します。利用可能なウィザードは、各ステップで詳しく説明します。
このチュートリアルを始める前に、エンティティデータモデルを作成しておいてください。HubDB へのコマンドを実行するために、コンテキストクラスのメソッドを使用していきます。[Entity Framework Data Model]ウィザードを使ってモデルを作成する方法については、前のセクションをご参照ください。 — これはモデルファーストアプローチです。 コードファーストアプローチの利用に関する詳細は、ヘルプドキュメントの「LINQ およびEntity Framework」をご参照ください。
- 次の例のHubDBController のようにコントローラーを手動で作成するには、[ソリューション エクスプローラー]で[Controllers]フォルダを右クリックし、[追加]>[コントローラー]をクリックします。
- [Add Controller]ダイアログが表示されたら、[Template]メニューから'Controller with empty read/write actions' オプションを選択します。[Controller]フォルダ内にHubDBController.cs が作成されます。

コンテキストの作成
以下のコードを追加し、コンテキストクラスをクラス変数としてインスタンスを生成します。この簡単な例では、コントローラーはコンテキストクラスのメソッドを直接呼び出してCRUD コマンドを実行します。
private HubDBEntities db = new HubDBEntities();
HubDB のデータエンティティの取得
レコードのリストをビューに表示するには、Index メソッドを以下のように書き換えます。このコードは、コンテキストクラスのToList() メソッドを呼び出して、レコードテーブルを表示するビューを返します。デフォルトでは、Index メソッドは空のビューを返します。
public ActionResult Index() { return View(db.NorthwindProducts.ToList()); }
ビューを作成するには、Index メソッド内を右クリックし、[Add View]をクリックします。ウィザードが表示されたら新しいビューIndex.cshtml を作成します。作成されたビューは[Views]フォルダに格納されます。このビューをロードするには、.cshtml ファイルを右クリックして[View In Page Inspector]をクリックします。
[Add View]ダイアログでビューに名前を付け、以下のオプションを設定します:
- Create a strongly typed view:このオプションを選択し、NorthwindProducts タイプのビューを作成。
- Model class:NorthwindProducts エンティティ、NorthwindProducts を選択。
- Scaffold template:[List]を選択。このメニューオプションは、エンティティを表示するHTML テーブルを生成します。

HubDB データ エンティティの作成
レコードを作成するには、フォームにユーザーが送ったNorthwindProducts エンティティを受け取るビューを作成しておく必要があります。以下の手順に従って、create アクションをインプリメントします。
- HttpPost 属性をアノテーションする2つ目のCreate メソッドをオーバーライドします。このメソッドは、ユーザーがsubmits it back したときにデータを処理します。最初のメソッドはフォームを表示するだけなので、この動作をオーバーライドする必要はありません。
- デフォルトでインプットされたFormCollection を、ユーザーに作成を許可したいHubDB エンティティのタイプに置き換えます。
以下のコードを追加して、Entity Framework 経由で新しいレコードを追加します。次のサンプルコードでは、コンテキストのAdd およびSaveChanges メソッドは、レコードを挿入するために呼び出されます。
[HttpPost] public ActionResult Create(NorthwindProducts northwindproducts) { try { db.NorthwindProducts.Add(northwindproducts); db.SaveChanges(); return RedirectToAction("Index"); } catch { return View(); } }
Create アクションのために追加する必要があるビューは1つだけです。新しいビューCreate.cshtml は、Index.cshtml と並んでViews のHubDB サブフォルダに追加されます。どちらかのCreate メソッド内を右クリックし、[Add]>[View]をクリックします。[Add View]ダイアログが表示されたら、以下のオプションを設定します。
- Create a strongly typed view:このオプションを選択し、NorthwindProducts タイプのビューを作成。
- Model class:NorthwindProducts エンティティを選択。
- Scaffold template:[Create]を選択し、フォーム用にHTML を生成。

HubDB のデータエンティティの編集および保存
HubDB 内のレコードを編集するには、Create メソッド同様に、ビューから入力された値を受け取りデータソースにコマンドを実行する必要があります。さらに、Edit アクションのもう一つのアスペクトも定義が必要です:コントローラーのEdit メソッドで、コンテキストを変更されたエンティティの状態に更新します。これら3つのステップを以下に示します。
-
最初のEdit メソッドをオーバーライドして、コードを次のように書き換えます。ユーザーがNorthwindProducts のEdit link をクリックすると、このメソッドは選択されたNorthwindProducts エンティティをビューに送り、フォーム内での修正が可能になります。
public ActionResult Edit(int id) { return View(db.NorthwindProducts.Find(id)); } - 最初のEdit メソッドを右クリックし、[Add]>[View]をクリックします。Create アクション同様、必要なEdit ビューは1つだけです。ウィザードが表示されたら、以下のオプションを設定します:
- Create a strongly typed view:このオプションを選択し、NorthwindProducts タイプのビューを作成。NorthwindProducts を選択。
- Model class:NorthwindProducts エンティティを選択。
- Scaffold template:[Edit]を選択し、フォーム用にHTML を生成。
-
以下のサンプルコードで、2つ目のEdit メソッドをオーバーライドします。HttpPost 属性によってアノテーションされると、このメソッドはユーザーがフォームの変更を送信するときにビューからデータを受け取ります。
送信された値がNorthwindProducts レコードの更新に使える値である場合は、HubDB はSaveChanges メソッドが呼び出されたときに更新されます。提供されたデータ型が正しくないなど、送信された値が有効でない場合は、それらはフォームに再表示されます。
最初のEdit メソッドで作成したビューは、フォームを表示します。Edit ビューは、エラーメッセージを表示するHtml.ValidationMessageFor helper も含みます。
[HttpPost] public ActionResult Edit(NorthwindProducts northwindproducts) { if (ModelState.IsValid) { db.Entry(northwindproducts).State = EntityState.Modified; db.SaveChanges(); return RedirectToAction("Index"); } return View(northwindproducts); }

HubDB のデータエンティティの削除
以下のコードは、最初のDelete メソッド用のコードで、削除するNorthwindProducts エンティティのビューを返します。
public ActionResult Delete(string id) {
NorthwindProducts northwindproducts = db.NorthwindProducts.Find(id);
return View(northwindproducts);
}
このメソッド内を右クリックし、[Add]>[View]をクリックします。ダイアログが表示されたら、以下の情報を入力します。
- Create a strongly typed view:このオプションを選択し、NorthwindProducts タイプのビューを作成。
- Model class:NorthwindProducts エンティティを選択。
- Scaffold template:[Delete]を選択し、フォーム用にHTML を生成。

ビューを作成したら、DeleteConfirmed メソッドに次のコードを使います。ユーザーから削除を確認するポストバックを受け取ったときにエンティティを削除します。
[HttpPost, ActionName("Delete")] public ActionResult DeleteConfirmed(string id) {
NorthwindProducts northwindproducts = db.NorthwindProducts.Find(id);
db.NorthwindProducts.Remove(northwindproducts);
db.SaveChanges();
return RedirectToAction("Index");
}