各製品の資料を入手。
詳細はこちら →製品をチェック
製品の詳細・30日間の無償トライアルはこちら
CData Connectノーコードアプリ開発プラットフォーム bubble でCouchDB にアクセス
CData Connect Server を使ってCouchDB のデータのOData API エンドポイントを作成して、bubble からCouchDB のデータを使ったアプリを作成する方法。
杉本和也リードエンジニア
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
bubble はプログラミングを行わずにWebアプリケーションを開発できるクラウドサービスです。この記事では、CData Connect Server を経由して bubble からCouchDB に連携する方法を説明します。
CData Connect Server は、CouchDB のデータのクラウド to クラウドの仮想OData インターフェースを提供し、bubble からリアルタイムにCouchDB のデータへ連携することができます。

CouchDB の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"CouchDB" を選択します。
-
CouchDB に接続するために必要なプロパティを入力します。
Apache CouchDB 接続プロパティの取得・設定方法
Url 接続プロパティをApache CouchDB インスタンスのURL に設定します。例:http://localhost:5984
ユーザー(またはJWT)が特定のデータベースだけにアクセスできるようにしたい場合は、Apache CouchDB インスタンスで"admin_only_all_dbs" オプションを設定し、テーブルをリストするために本製品が必要とする"/_all_dbs" エンドポイントへのアクセス権をすべてのユーザーに付与する必要があります。
Apache CouchDB への認証
3種類の認証をサポートします。- Basic:基本的なユーザー名 / パスワード認証。
- JWT:JWT 認証。
- None:パブリックなデータベースへの匿名アクセス。
Basic 認証
データに接続するには以下を設定します。
- AuthScheme:Basic。
- User:認証に使用されるApache CouchDB ユーザーアカウント。
- Password:認証するユーザーに関連付けられたApache CouchDB パスワード。
その他の認証方法は、ヘルプドキュメント の「接続の確立」セクションを参照してください。

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
bubble API Connector の構成
それでは bubble側でCData Connect Server に連携するための API Connector を構成します。
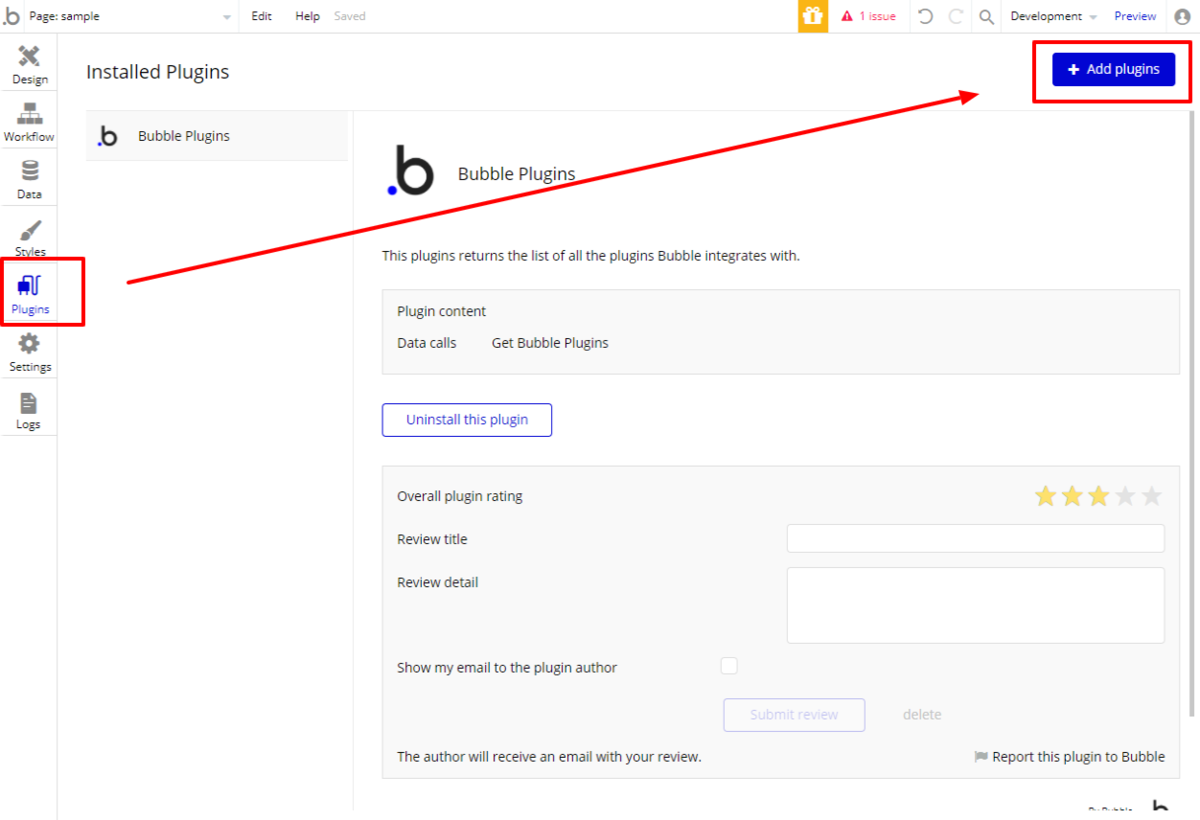
- まず、bubble の Pluginsタブに移動して「Add Pluings」をクリックします。
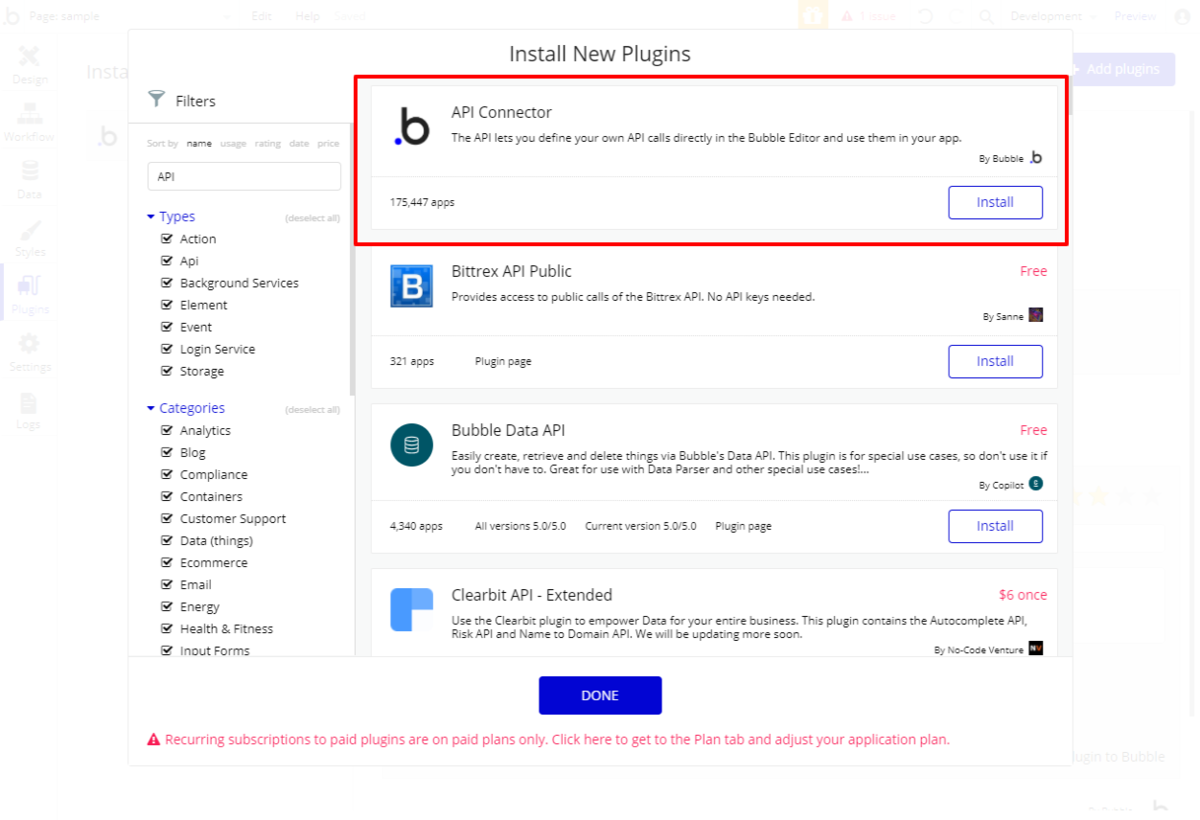
- 一覧の中から「API Connector」を検索し、インストールしてください。
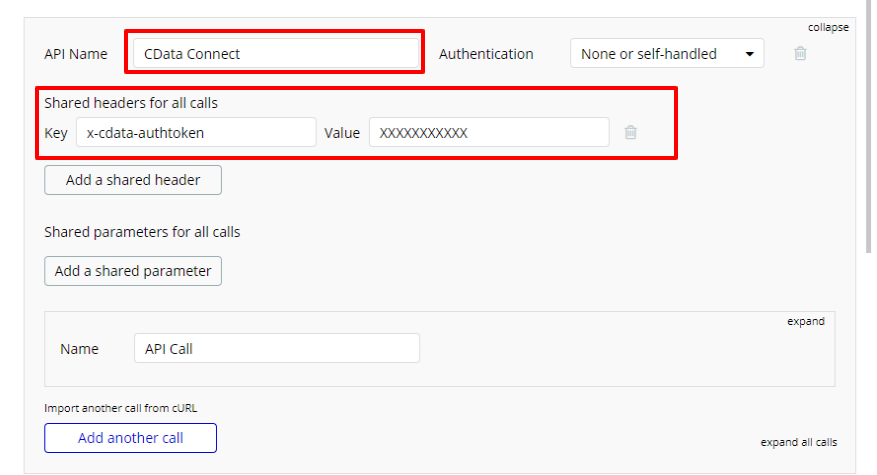
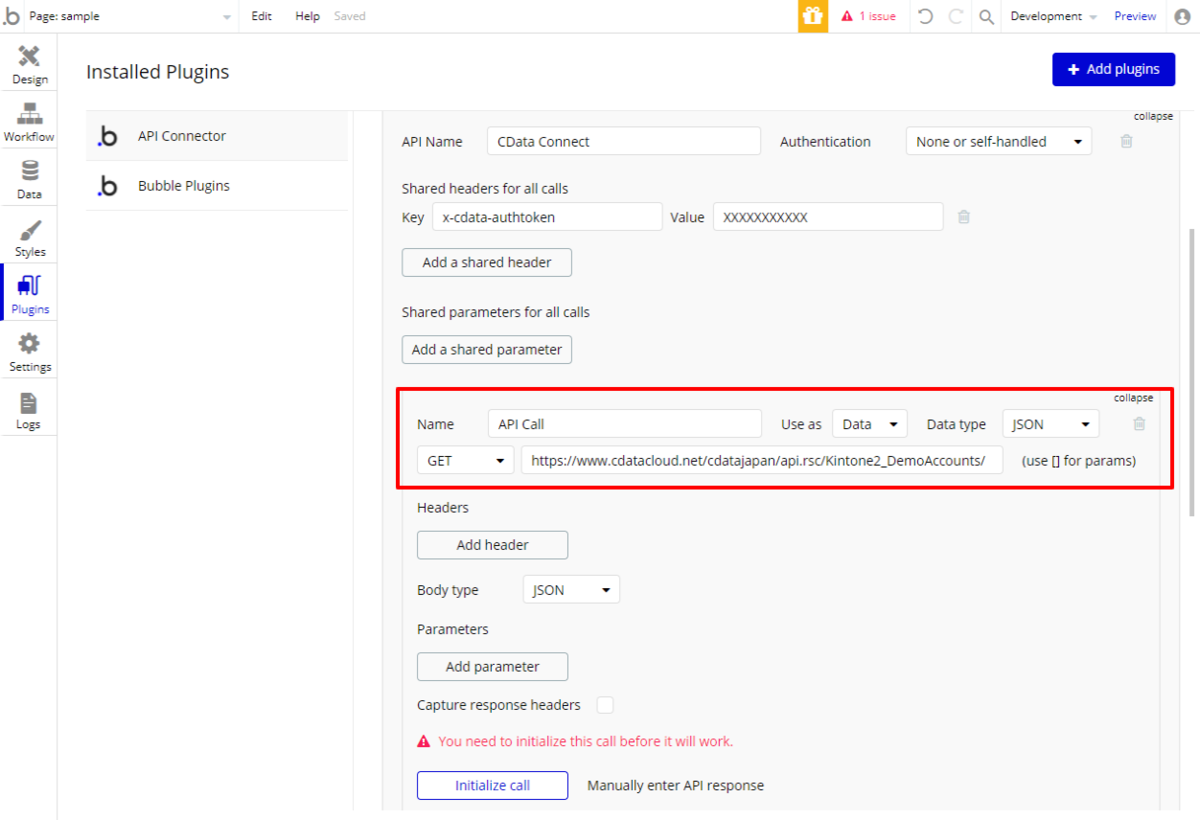
- インストール後、連携設定の画面が出てくるので、任意の名称を入力し、Header情報に「x-cdata-authtoken」と予め取得したCData Connect Server のTokenを設定します。
- 続いて、CouchDBのエンドポイントを呼び出す定義を追加します。「GET」リクエストで、CData Connect Server で定義したAPIエンドポイントのURLを入力してください。
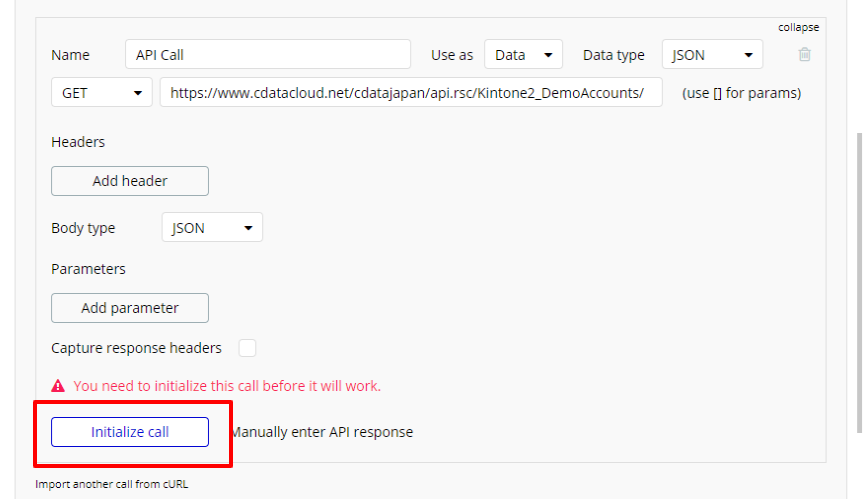
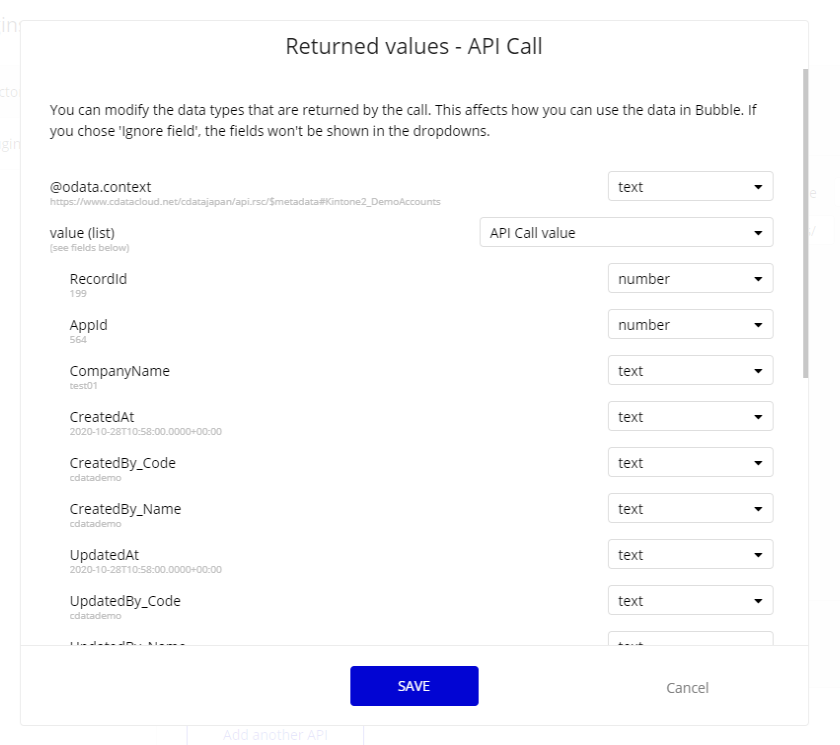
- 最後に「Initialize call」を行い、データ項目の型情報を調整します。
- 特に変更がなければデフォルトのままでOKです。以上で bubble から CData Connect Server への連携設定は完了です。






UIを構成する
それではbubble でCouchDB のデータを呼び出してみましょう。今回はExcel Likeなテーブルを表示できるUIコンポーネントでデータを呼び出してみます。
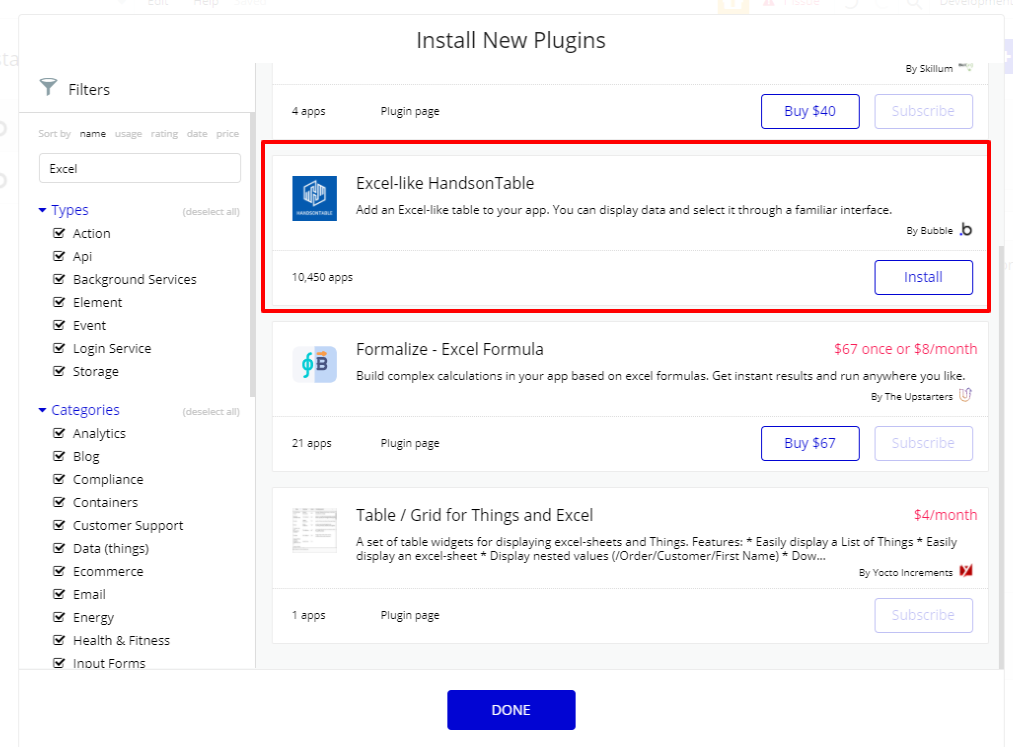
- Add Pluingsで「Excel-like HandsonTable」を追加します。
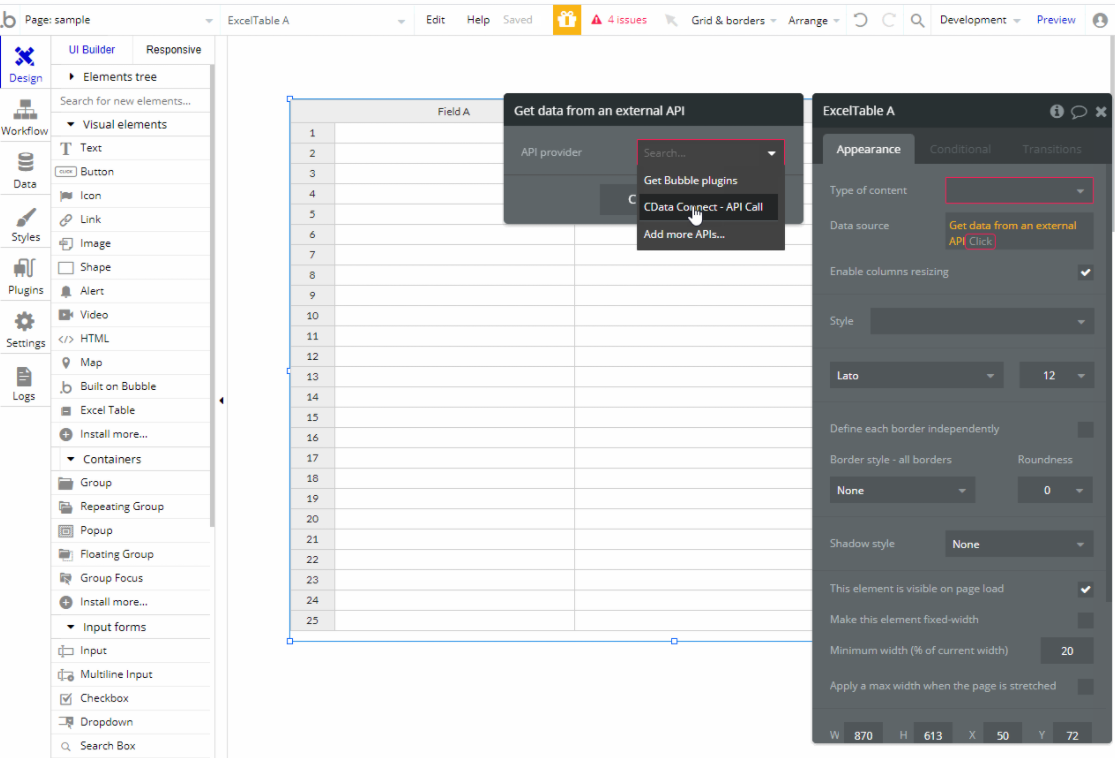
- あとは、このUIコンポーネントを配置して、CData Connect Server のPluginをバインドするだけでOKです。
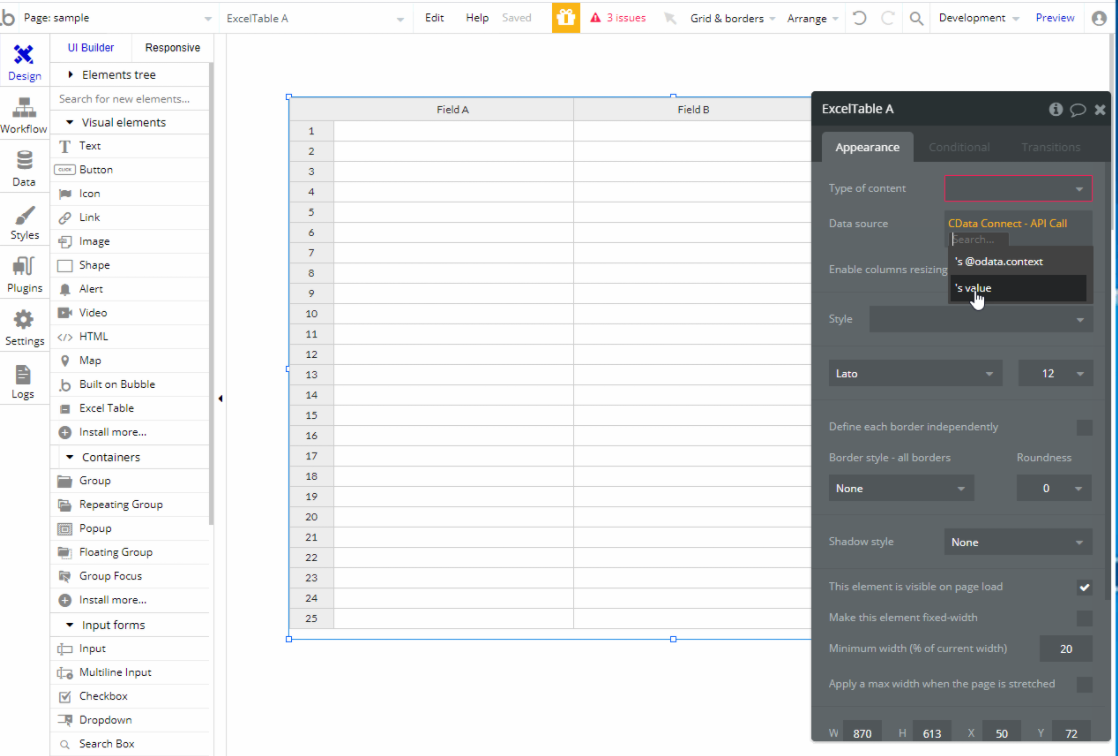
- テーブルにバインドする配列要素はvalue 要素を指定してみてください。
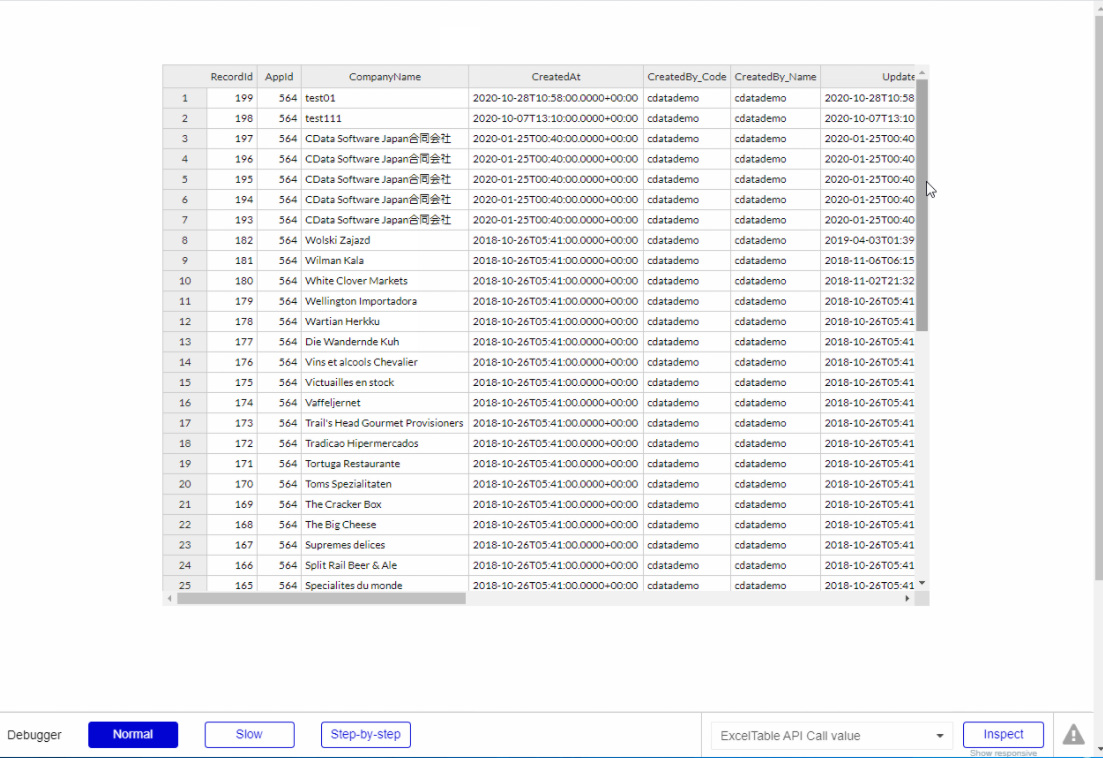
- プレビュー画面に移動することで、CouchDB からデータを取得した一覧画面が確認できます。




このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたウェブアプリをbubble で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





