各製品の資料を入手。
詳細はこちら →製品をチェック
製品の詳細・30日間の無償トライアルはこちら
CData Connectノーコードアプリ開発プラットフォーム bubble でCSV にアクセス
CData Connect Server を使ってCSV のデータのOData API エンドポイントを作成して、bubble からCSV のデータを使ったアプリを作成する方法。
杉本和也リードエンジニア
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
bubble はプログラミングを行わずにWebアプリケーションを開発できるクラウドサービスです。この記事では、CData Connect Server を経由して bubble からCSV に連携する方法を説明します。
CData Connect Server は、CSV のデータのクラウド to クラウドの仮想OData インターフェースを提供し、bubble からリアルタイムにCSV のデータへ連携することができます。

CSV の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"CSV" を選択します。
-
CSV に接続するために必要なプロパティを入力します。
CSV 接続プロパティの取得・設定方法
DataSource プロパティにローカルフォルダ名を設定します。
.csv、.tab、.txt ではない拡張子のファイルを扱う場合には、IncludeFiles 使用する拡張子をカンマ区切りで設定します。Microsoft Jet OLE DB 4.0 driver 準拠の場合にはExtended Properties を設定することができます。別の方法として、Schema.ini ファイルにファイル形式を記述することも可能です。
CSV ファイルの削除や更新を行う場合には、UseRowNumbers をTRUE に設定します。RowNumber はテーブルKey として扱われます。
Amazon S3 内のCSV への接続
URI をバケットおよびフォルダに設定します。さらに、次のプロパティを設定して認証します。
- AWSAccessKey:AWS アクセスキー(username)に設定。
- AWSSecretKey:AWS シークレットキーに設定。
Box 内のCSV への接続
URI をCSV ファイルを含むフォルダへのパスに設定します。Box へ認証するには、OAuth 認証標準を使います。 認証方法については、Box への接続 を参照してください。
Dropbox 内のCSV への接続
URI をCSV ファイルを含むフォルダへのパスに設定します。Dropbox へ認証するには、OAuth 認証標準を使います。 認証方法については、Dropbox への接続 を参照してください。ユーザーアカウントまたはサービスアカウントで認証できます。ユーザーアカウントフローでは、以下の接続文字列で示すように、ユーザー資格情報の接続プロパティを設定する必要はありません。
SharePoint Online SOAP 内のCSV への接続
URI をCSV ファイルを含むドキュメントライブラリに設定します。認証するには、User、Password、およびStorageBaseURL を設定します。
SharePoint Online REST 内のCSV への接続
URI をCSV ファイルを含むドキュメントライブラリに設定します。StorageBaseURL は任意です。指定しない場合、ドライバーはルートドライブで動作します。 認証するには、OAuth 認証標準を使用します。
FTP 内のCSV への接続
URI をルートフォルダとして使用されるフォルダへのパスが付いたサーバーのアドレスに設定します。認証するには、User およびPassword を設定します。
Google Drive 内のCSV への接続
デスクトップアプリケーションからのGoogle への認証には、InitiateOAuth をGETANDREFRESH に設定して、接続してください。詳細はドキュメントの「Google Drive への接続」を参照してください。

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
bubble API Connector の構成
それでは bubble側でCData Connect Server に連携するための API Connector を構成します。
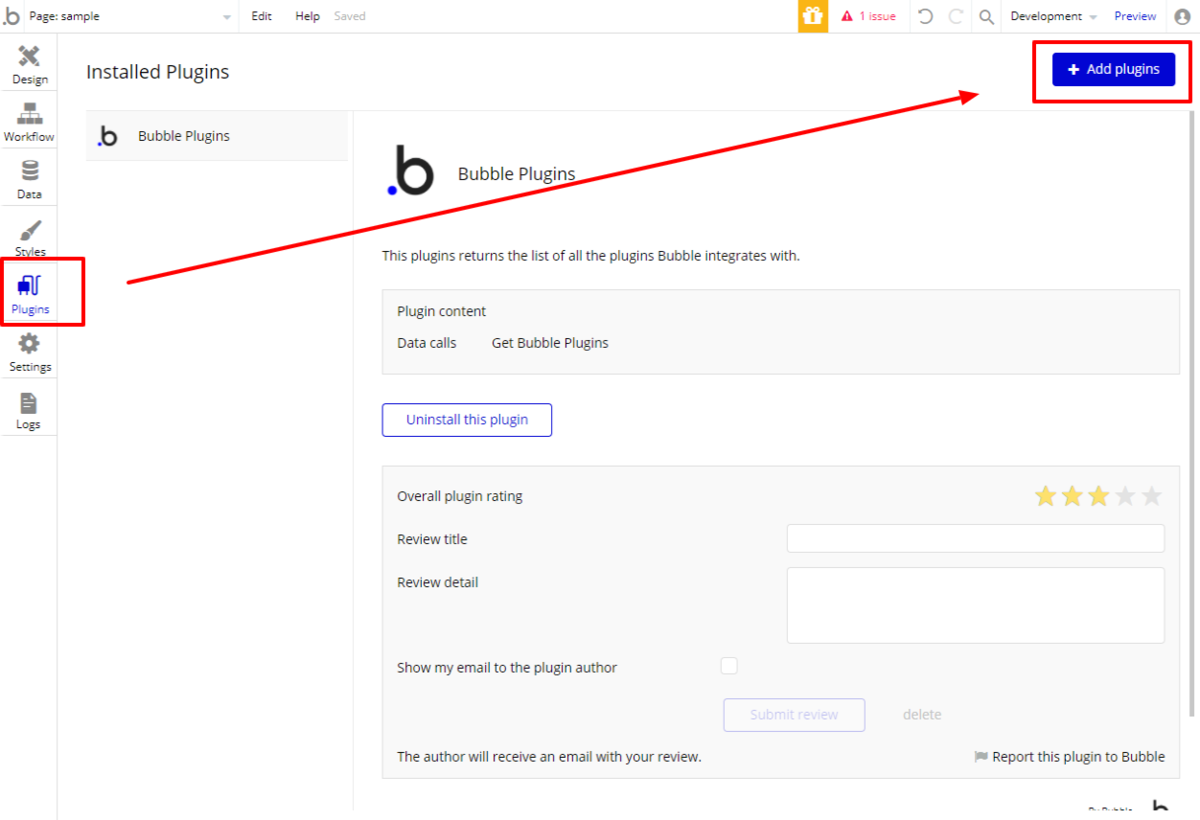
- まず、bubble の Pluginsタブに移動して「Add Pluings」をクリックします。
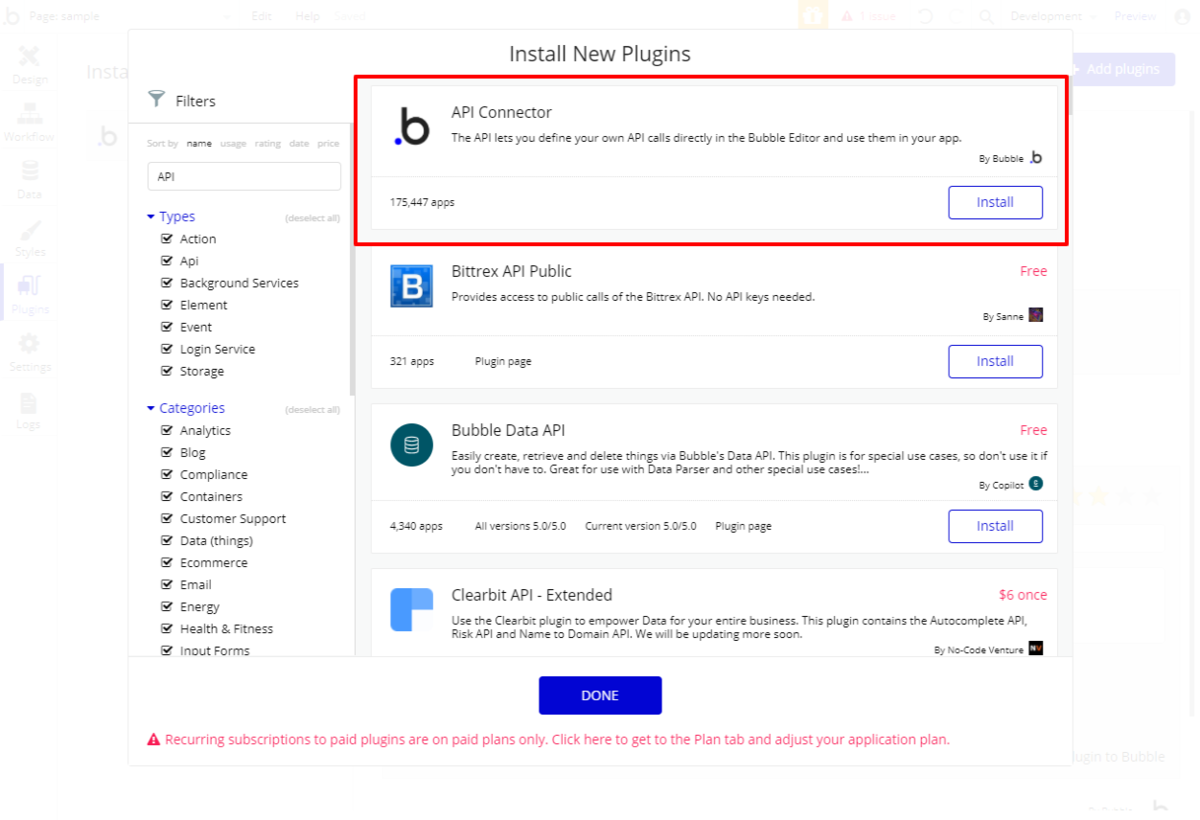
- 一覧の中から「API Connector」を検索し、インストールしてください。
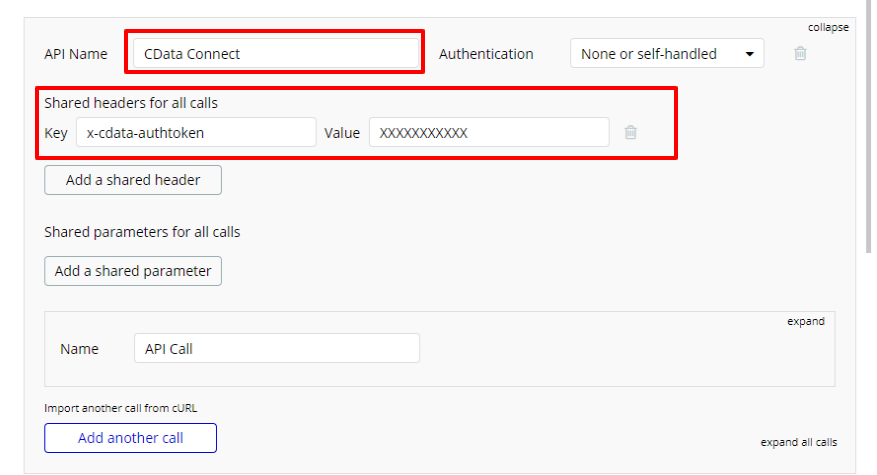
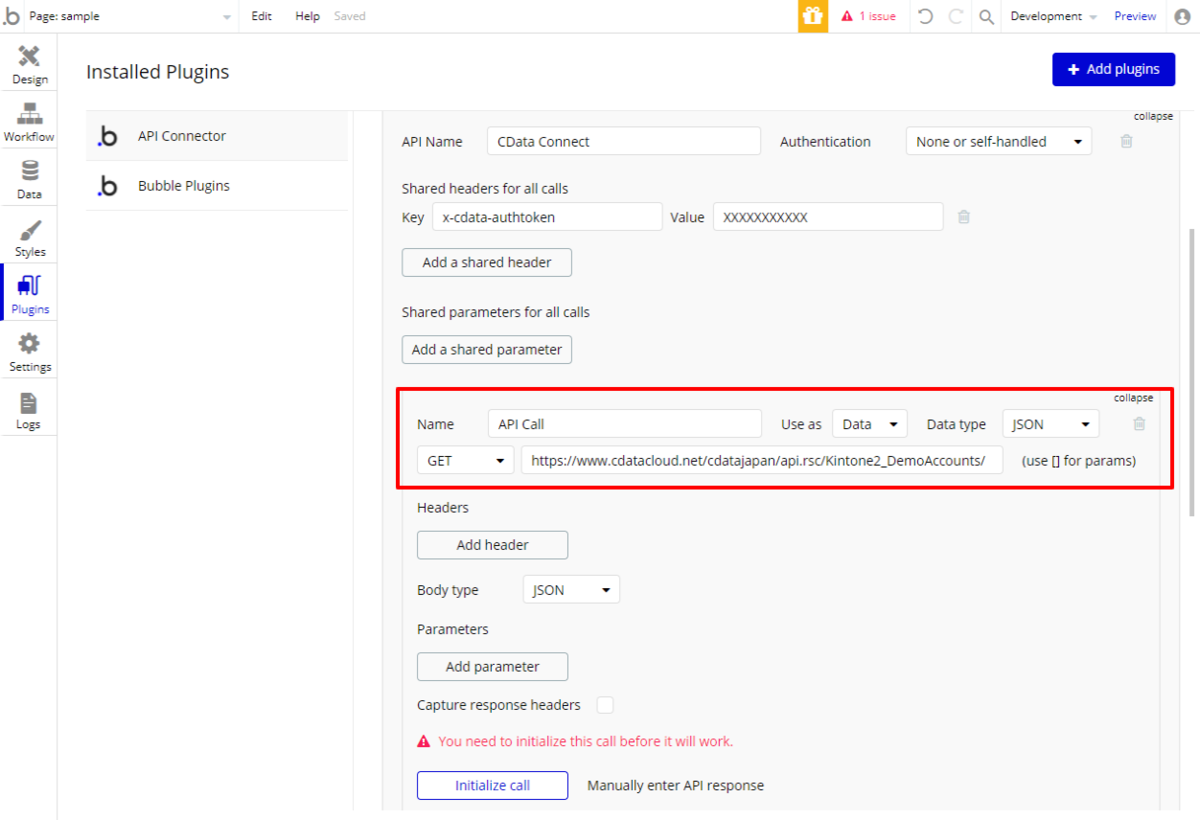
- インストール後、連携設定の画面が出てくるので、任意の名称を入力し、Header情報に「x-cdata-authtoken」と予め取得したCData Connect Server のTokenを設定します。
- 続いて、CSVのエンドポイントを呼び出す定義を追加します。「GET」リクエストで、CData Connect Server で定義したAPIエンドポイントのURLを入力してください。
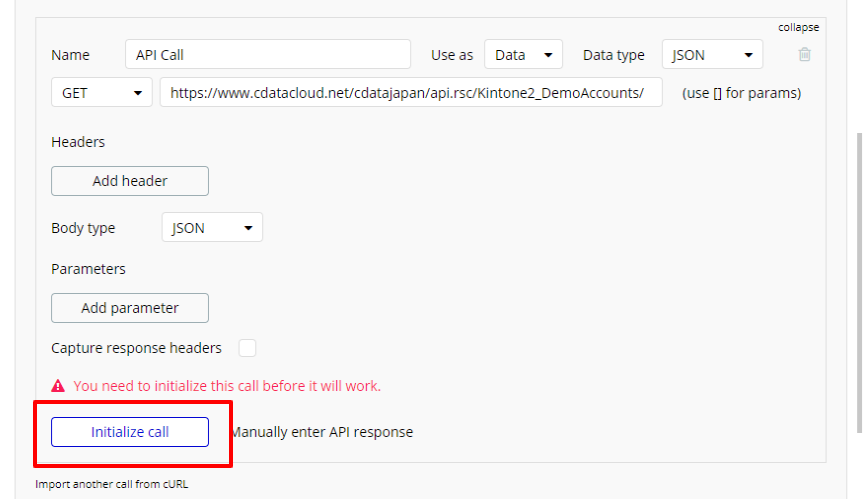
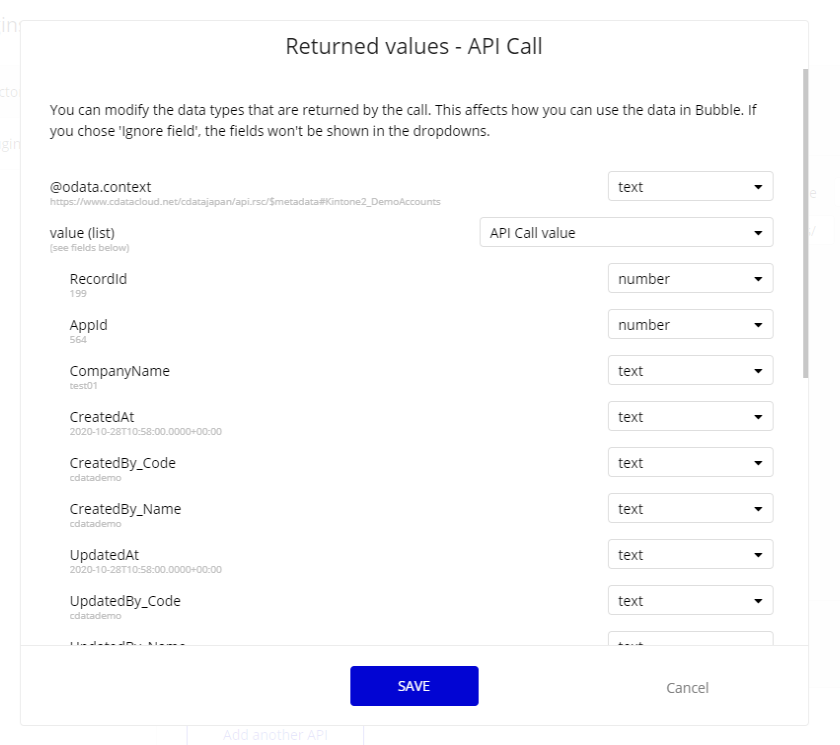
- 最後に「Initialize call」を行い、データ項目の型情報を調整します。
- 特に変更がなければデフォルトのままでOKです。以上で bubble から CData Connect Server への連携設定は完了です。






UIを構成する
それではbubble でCSV のデータを呼び出してみましょう。今回はExcel Likeなテーブルを表示できるUIコンポーネントでデータを呼び出してみます。
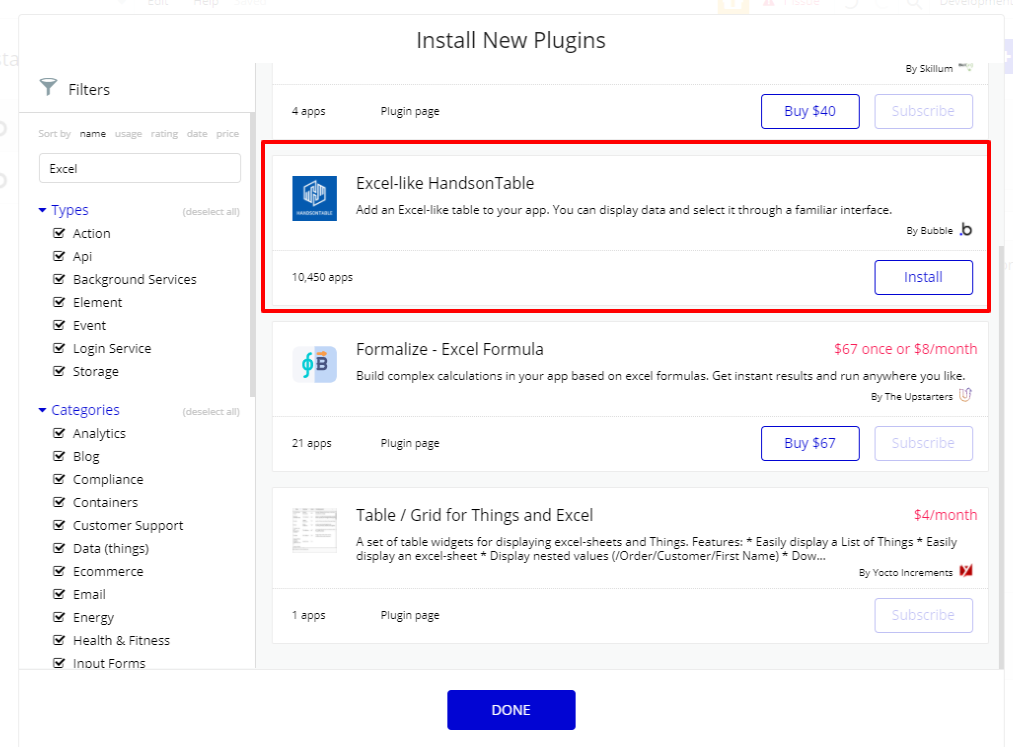
- Add Pluingsで「Excel-like HandsonTable」を追加します。
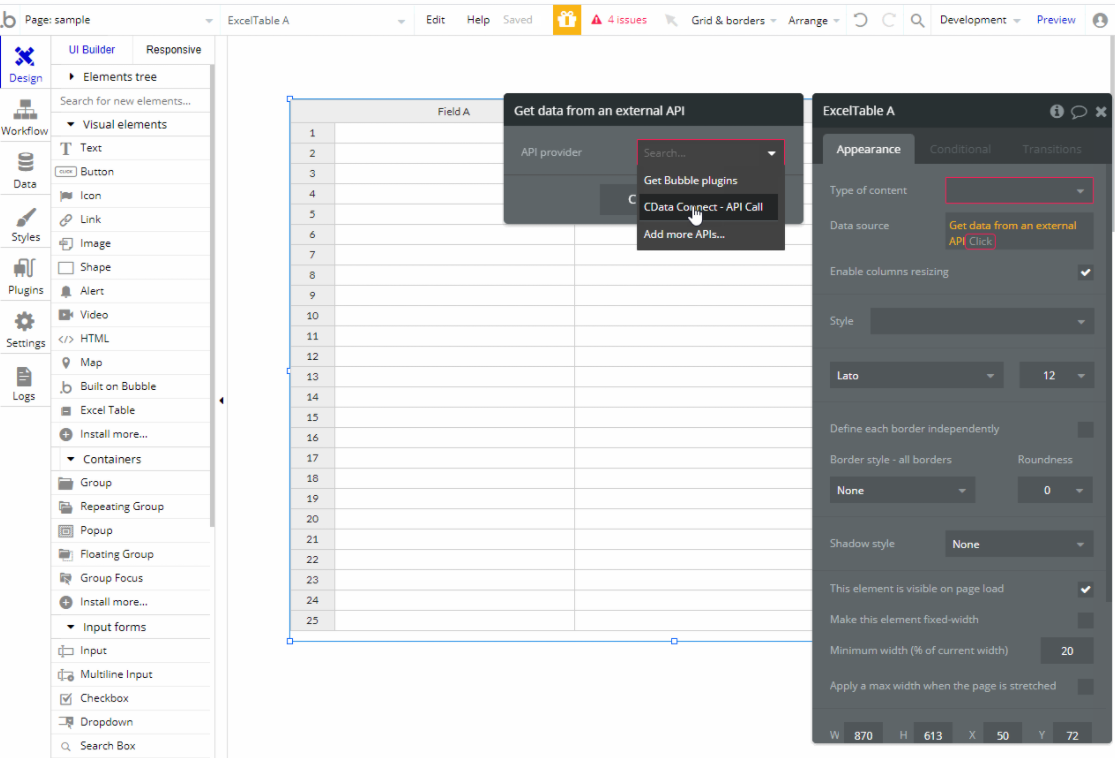
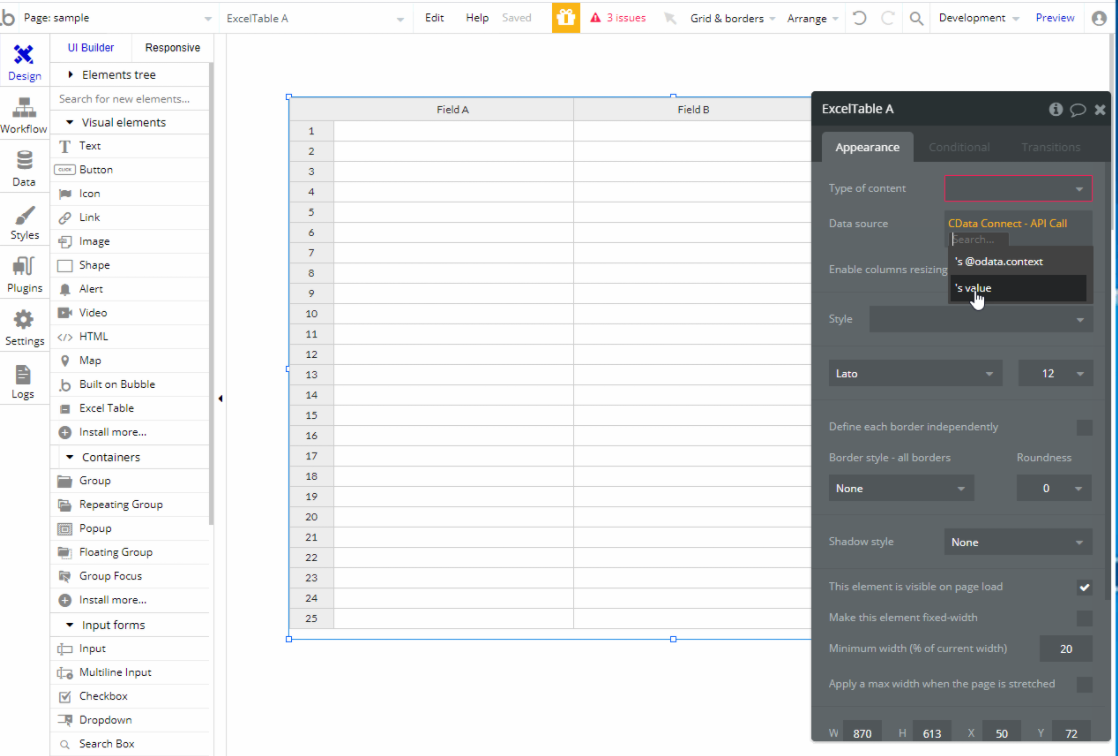
- あとは、このUIコンポーネントを配置して、CData Connect Server のPluginをバインドするだけでOKです。
- テーブルにバインドする配列要素はvalue 要素を指定してみてください。
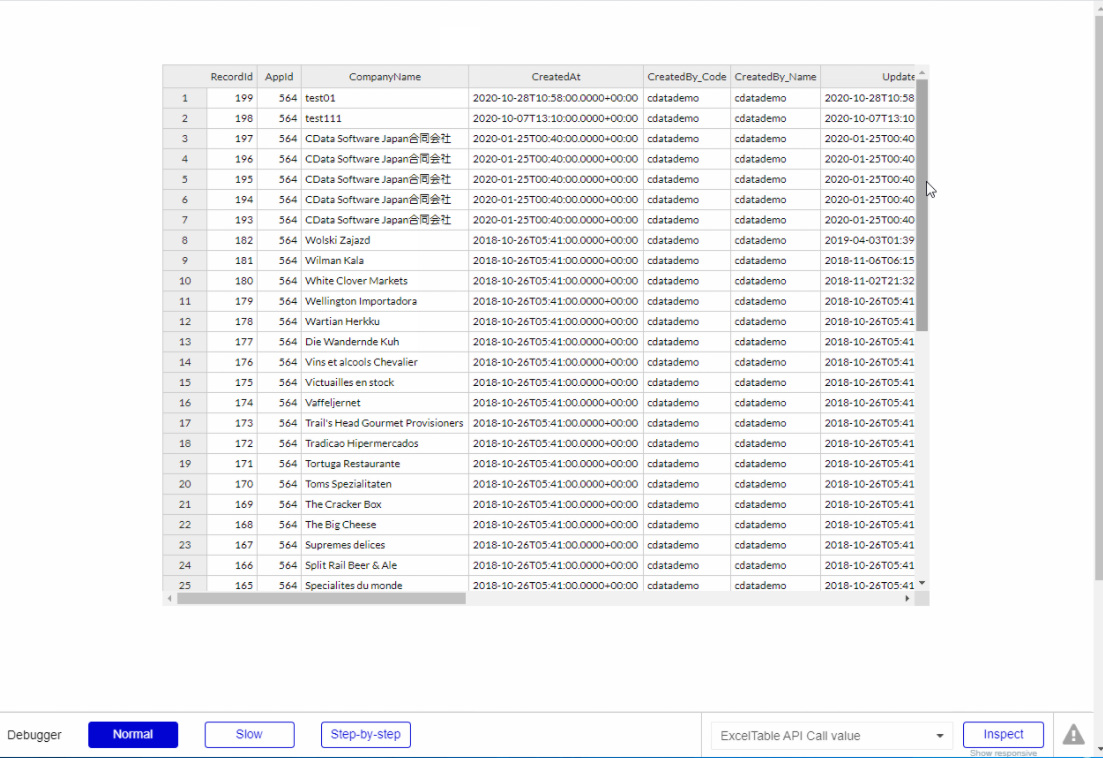
- プレビュー画面に移動することで、CSV からデータを取得した一覧画面が確認できます。




このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたウェブアプリをbubble で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





