各製品の資料を入手。
詳細はこちら →ノーコードアプリ開発プラットフォームUnqork でSalesforce Data Cloud を連携利用
ノーコードアプリ開発プラットフォームUnqork と、Salesforce Data Cloud のデータをCData Connect Server 経由で連携する方法
最終更新日:2021-03-10
こんにちは!リードエンジニアの杉本です。
Unqork(www.unqork.com/)は誰でも簡単に作れるクラウドベースのノーコードアプリ開発プラットフォームです。フォーム画面とワークフロー画面を活用して、業務プロセスをノーコードで作成できるのが特徴です。Unqork では、外部サービスをデータソースに使用することが可能です。CData Connect Server は、Salesforce Data Cloud のデータを使いやすい汎用REST API エンドポイントとして公開し、Unqork でのSalesforce Data Cloud のデータの連携利用を可能にします。
本記事では、Salesforce Data Cloud のデータをUnqork でテーブルとしてインポートする方法を説明します。
ホスティングについて
Unqork からCData Connect Server に接続するには、利用するConnect Server インスタンスをネットワーク経由での接続が可能なサーバーにホスティングして、URL での接続を設定する必要があります。CData Connect がローカルでホスティングされており、localhost アドレス(localhost:8080 など)またはローカルネットワークのIP アドレス(192.168.1.x など)からしか接続できない場合、Unqork はCData Connect Server に接続することができません。
クラウドホスティングでの利用をご希望の方は、AWS Marketplace やGCP Marketplace で設定済みのインスタンスを提供しています。
Salesforce Data Cloud の汎用REST API を作成
CData Connect Server は、直観的なPoint-and-click インターフェースでデータソースへの接続およびAPI エンドポイント作成を行います。
- Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"Salesforce Data Cloud" を選択します。
-
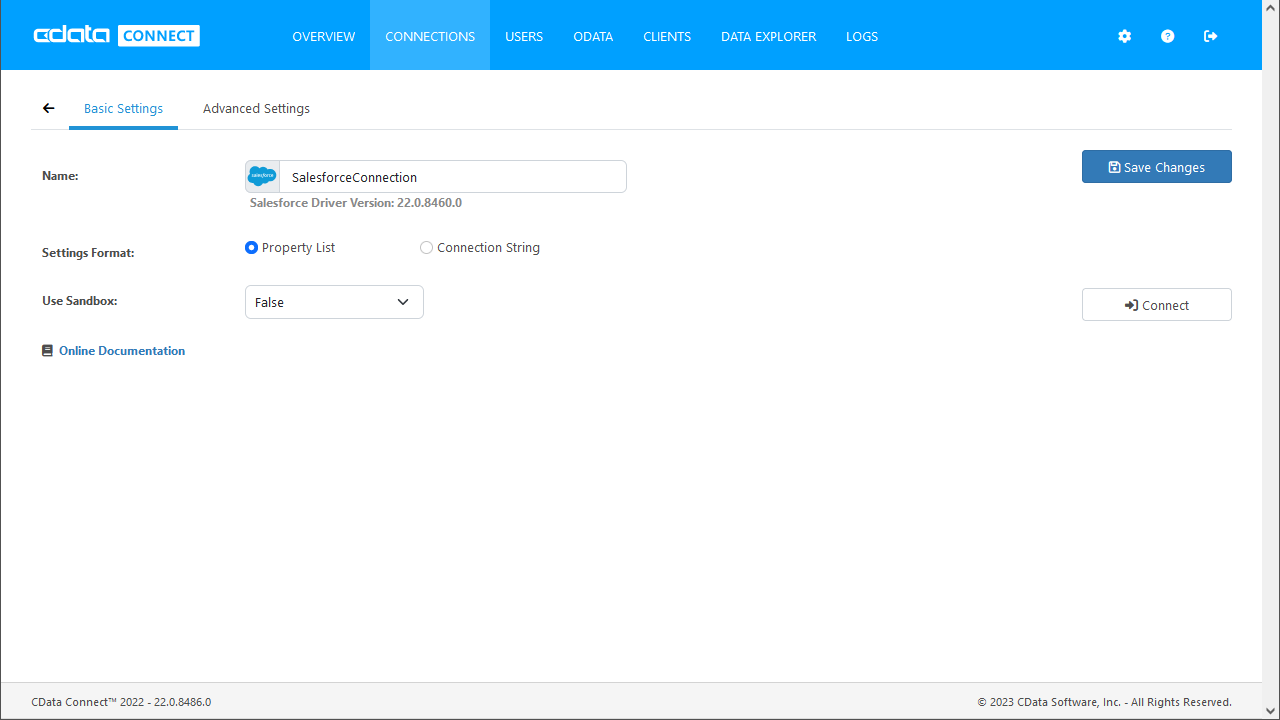
Salesforce Data Cloud に接続するために必要なプロパティを入力します。
Salesforce Data Cloud は、OAuth 標準による認証をサポートしています。
OAuth
AuthScheme をOAuth に設定します。
デスクトップアプリケーション
CData は、デスクトップでの認証を簡略化する埋め込みOAuth アプリケーションを提供します。
また、Salesforce Data Cloud コンソールで設定および登録するカスタムOAuth アプリケーションを介してデスクトップから認証することもできます。詳しくは、ヘルプドキュメントのカスタムOAuth アプリの作成を参照してください。
接続する前に、次のプロパティを設定します。
- InitiateOAuth:GETANDREFRESH。InitiateOAuth を使えば、繰り返しOAuth の交換を行ったり、手動でOAuthAccessToken を設定する必要はなくなります。
- OAuthClientId (カスタムアプリケーションのみ):カスタムOAuth アプリケーションの登録時に割り当てられたクライアントID。
- OAuthClientSecret (カスタムアプリケーションのみ):カスタムOAuth アプリケーションの登録時に割り当てられたクライアントシークレット。
接続すると、本製品 はデフォルトブラウザでSalesforce Data Cloud のOAuth エンドポイントを開きます。ログインして、アプリケーションにアクセス許可を与えます。
以下のようにドライバーがOAuth プロセスを完了します。
- コールバックURL からアクセストークンを取得します。
- 古いトークンの期限が切れたときは、新しいアクセストークンを取得します。
- OAuthSettingsLocation にOAuth 値を保存し、接続間で永続化します。
- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
Web アプリケーションやヘッドレスマシンを含むその他のOAuth メソッドについては、ヘルプドキュメントを参照してください。

これで、Salesforce Data Cloud のREST API が作成でき、Unqork からの連携が可能になりました。
Unqork でSalesforce Data Cloud のデータに連携して一覧画面を作成
Unqork でSalesforce Data Cloud のデータを作成する構成
Unqork でSalesforce Data Cloud に連携する一覧表示画面をModule として作成します。Unqork の一覧画面で使用するコンポーネントは次のようになります:
- Initializer:画面表示時にPlug-in を実行します。
- Plugin:CData Connect Server からデータを取得し、Hidden Component に格納します。
- Hidden:Plugin から取得したデータを格納します:
- ViewGrid:Hidden Component に格納されたデータを元に、一覧画面を表示します。
Salesforce Data Cloud のデータのServices Administration への登録
- 事前準備として、Unqork のPlug-in からCData Connect Server に対して接続ができるようにサービス情報を登録します。右上の「Settings」から「Administration」をクリックし、「Integration」の「Services Administration」を選択します。
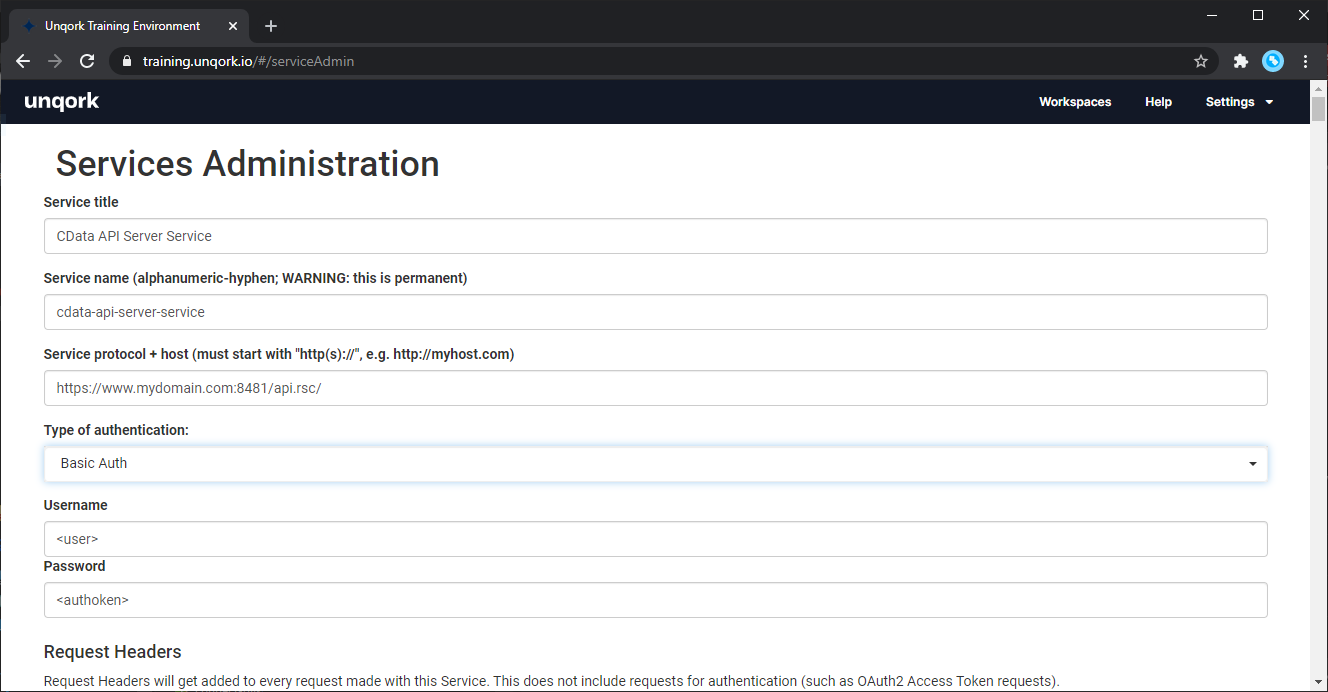
- Services Administration 画面で、以下の項目を設定してCData Connect Server 経由でSalesforce Data Cloud に接続します。
- Service Title:例)CData Connect Server。任意のサービスタイトルを指定します。
- Service name:例)cdatconnectcloud。任意のサービス名を指定します。
- Service protocol + host:例)https://www.cdatacloud.net/cdatajapan/api.rsc/。CData Connect ServerのREST エンドポイントを指定します。
- Type of authentications:Basic Auth。Basic Auth を選択します。
- Username:例)admin。CData Connect Server で作成したユーザーのID を指定します
- Password:例)password。CData Connect Server で作成したユーザーのPassword を指定します。

Workspace の作成
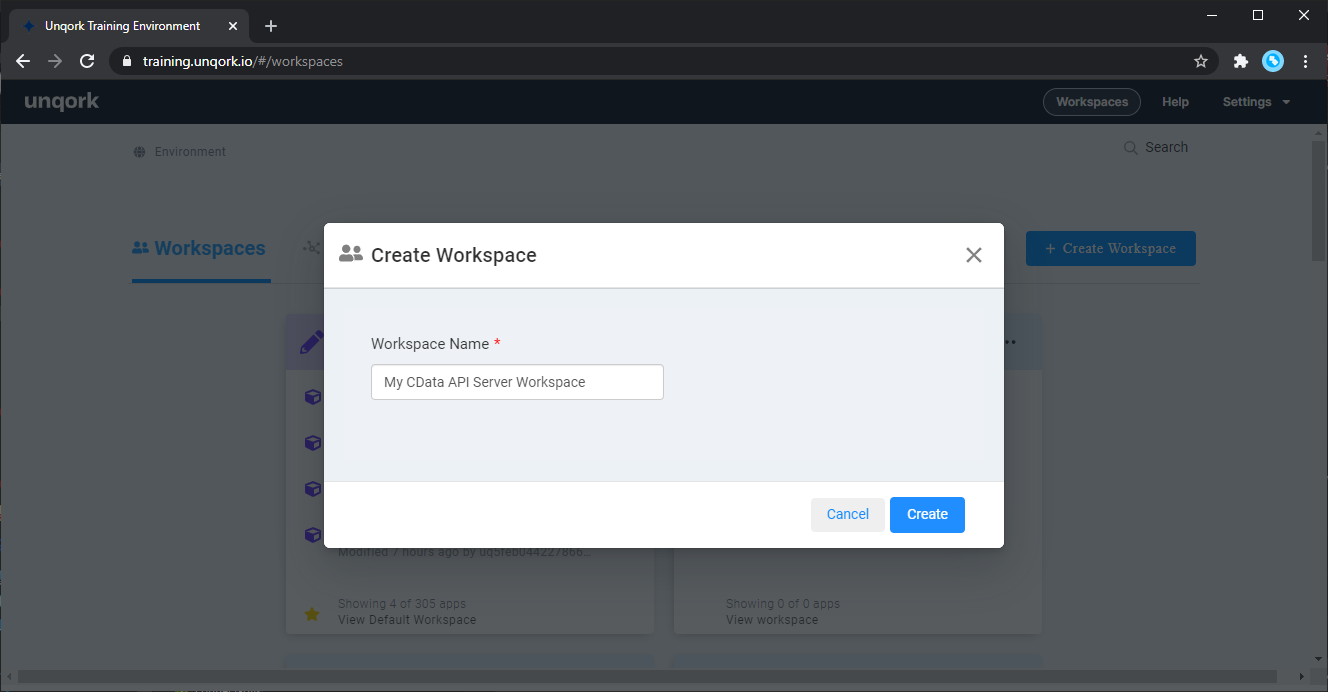
次に、今回のModule を作成するためのWorkspace を作成します。「+Create Workspace」をクリックし、任意の名前でWorkspace を作成します。

一覧画面用のModule の作成
それでは一覧画面を作っていきましょう。
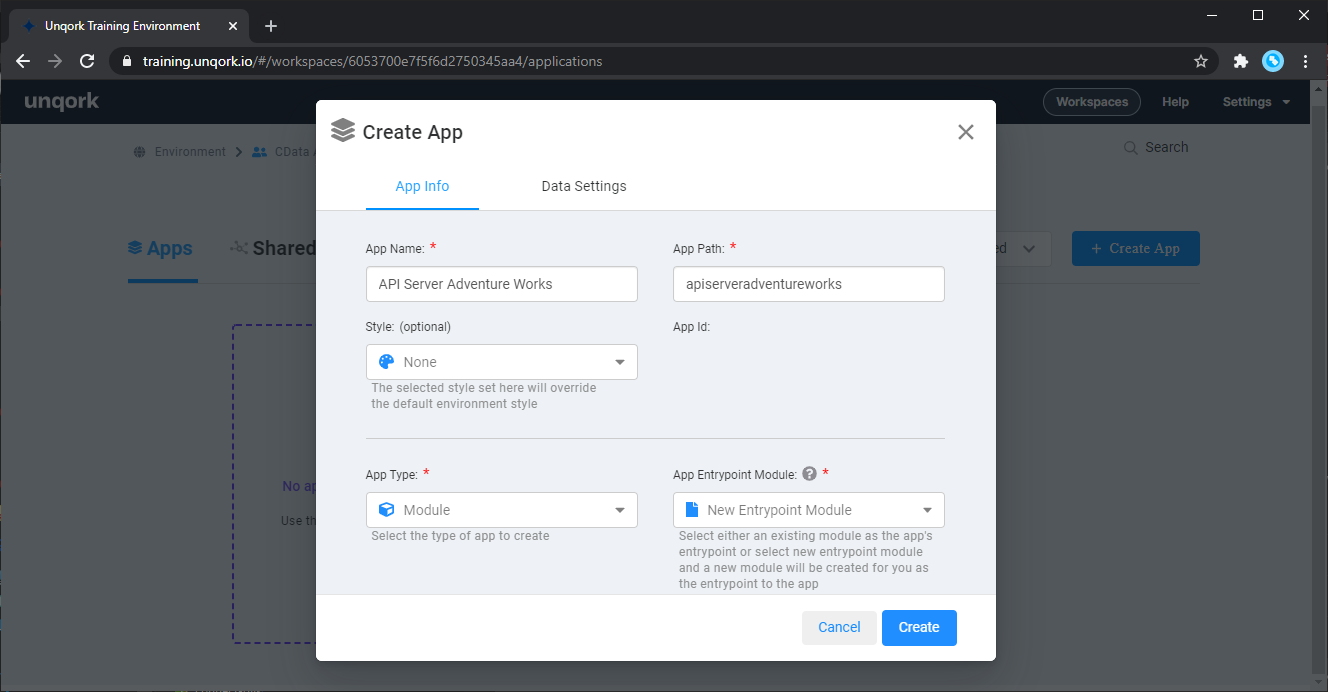
- 「+Create App」をクリックし、任意の「App Name」と「App Path」を入力します。前述の通り、今回はModule で作成するので「App Type」は「Module」を指定して、Create をクリックします。
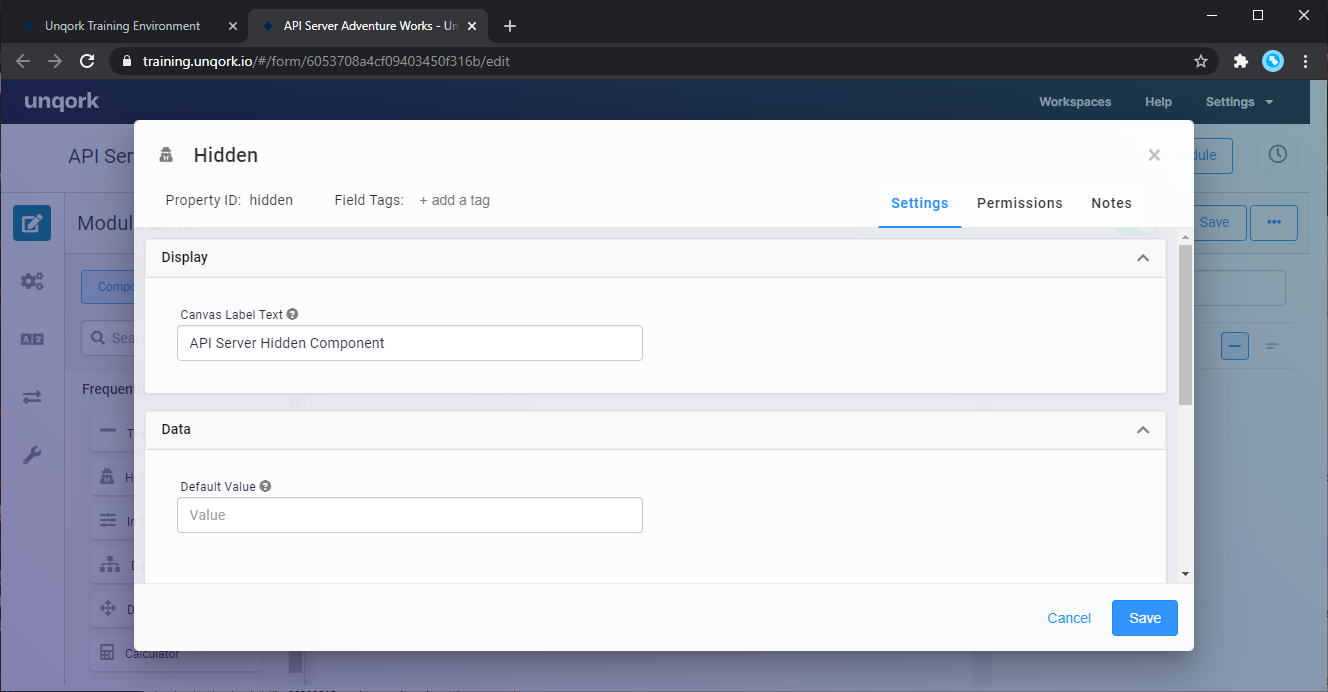
- 一覧画面では、仮想データベースから取得したデータを格納するために「Hidden」Component を配置します。検証時にはデータを正常に取得できているか確認するために、Text Field で作成するのも良いでしょう。任意の「Property ID」と「Canvas Label Text」を指定して保存します。
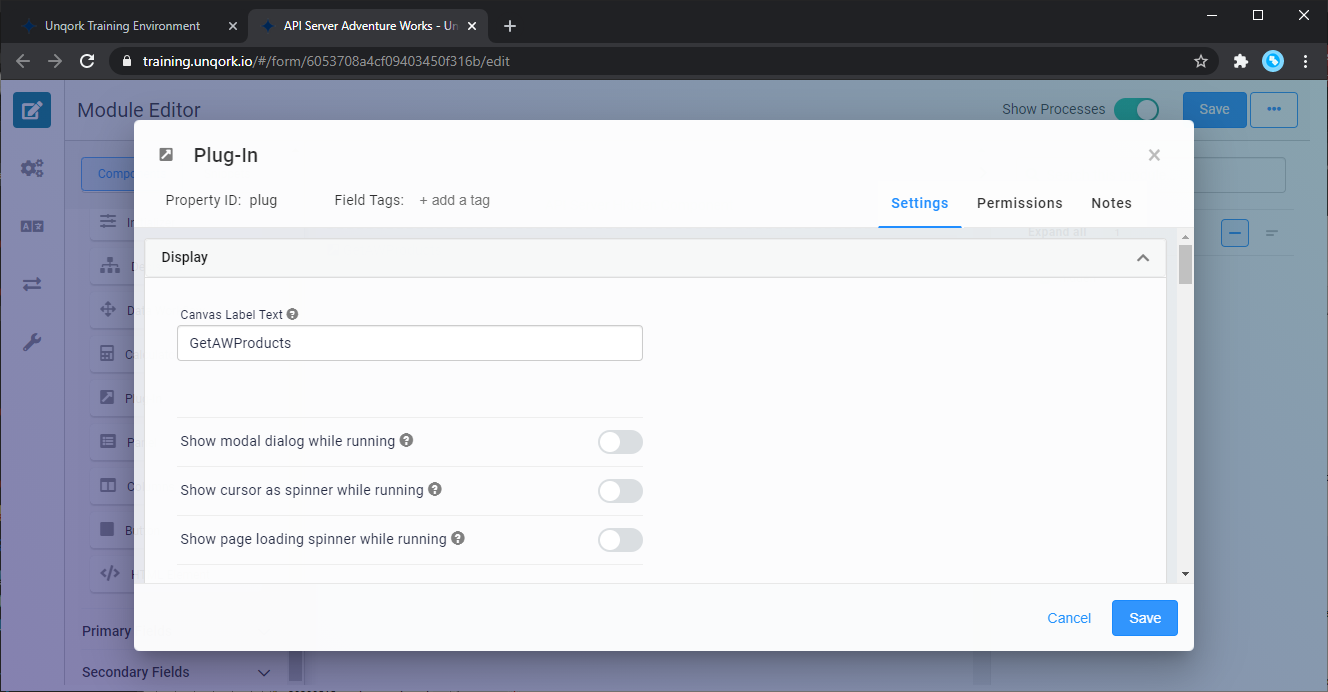
- データ格納用のComponent を作成した後、CData Connect Server にリクエストを行うための 「Plug-in」Component を配置します。任意の「Property ID」と「Canvas Label Text」を指定します。今回は「GetCustomers」としました。
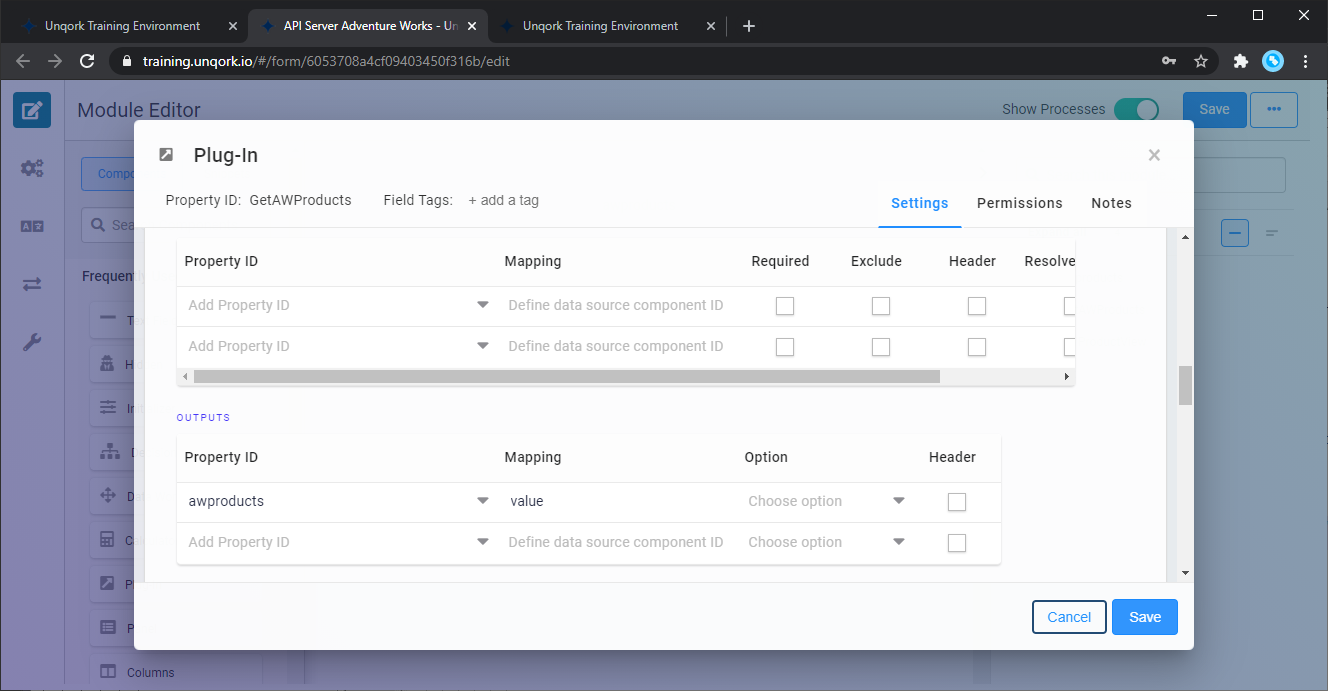
- Plug-in では取得したデータを格納するためのマッピングを行います。Property ID には、事前に作成したHidden Component の名前を入力し、「Mapping」には value を指定します。
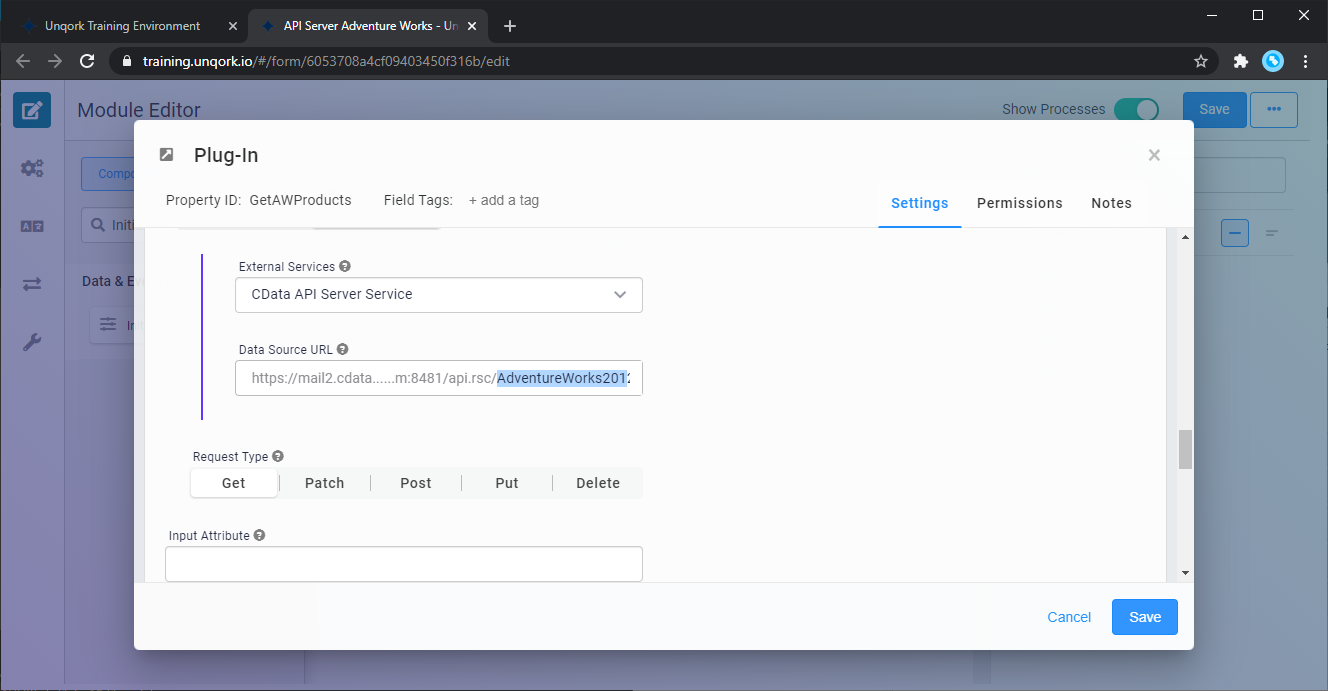
- あとは「Data」タブにてCData Connect Server へのリクエスト内容を設定します。「External」を選択し、事前にServices Administration で登録した、CData Connect Server の Service を選択します。
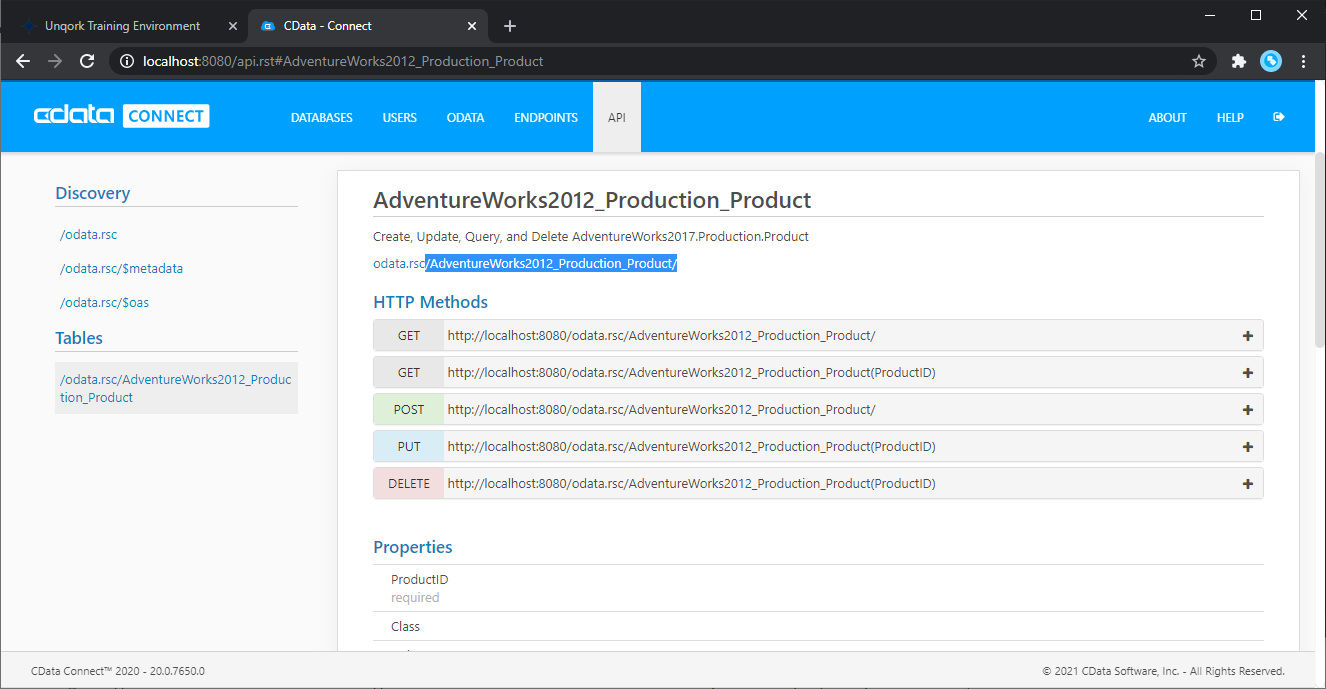
- その後、エンドポイントがData Source URL に表示されるので、続けて対象のリソースURL を指定します。合わせてRequest Type で「Get」を指定して保存します(リソースURL はCData Connect の以下の画面から確認できます)。
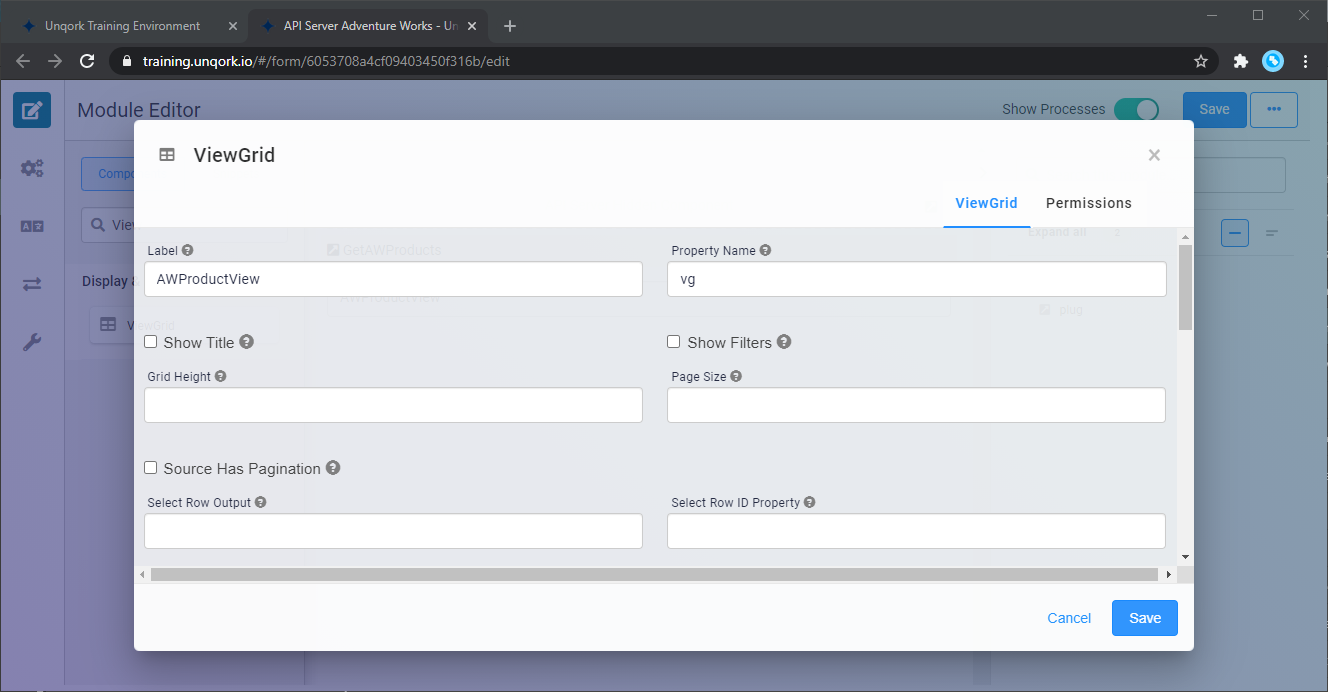
- 次に、一覧画面のUI となる「View Grid」を配置しましょう。任意の「Label」と「Property Name」を指定します。今回は「CustomerView」としました。
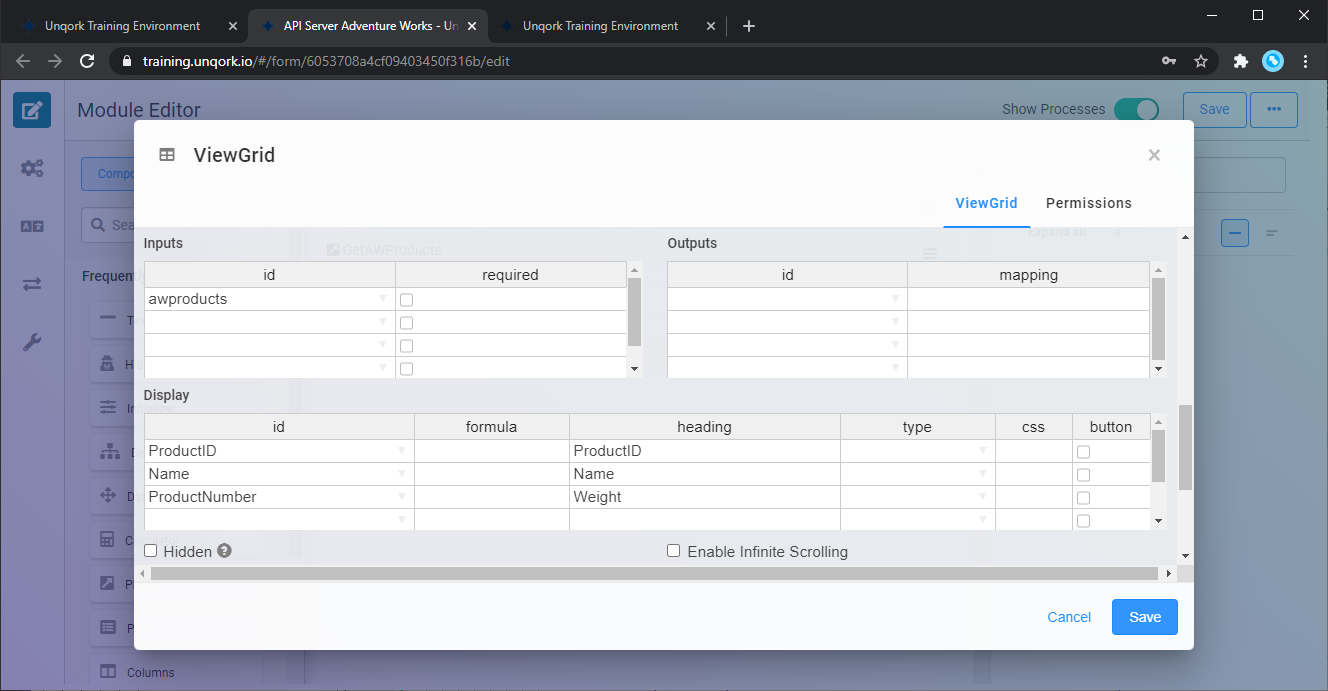
- View Grid では、まずデータ元となる Component との紐付けを「Inputs」にて行います。Plug-in 経由で取得したデータはHidden Component に格納されているので、その Component をここで指定します。その後表示するカラムをDisplay で定義します。「ID」「NAME」「EMAIL」をそれぞれ「id」と「heading」に指定して、保存します。
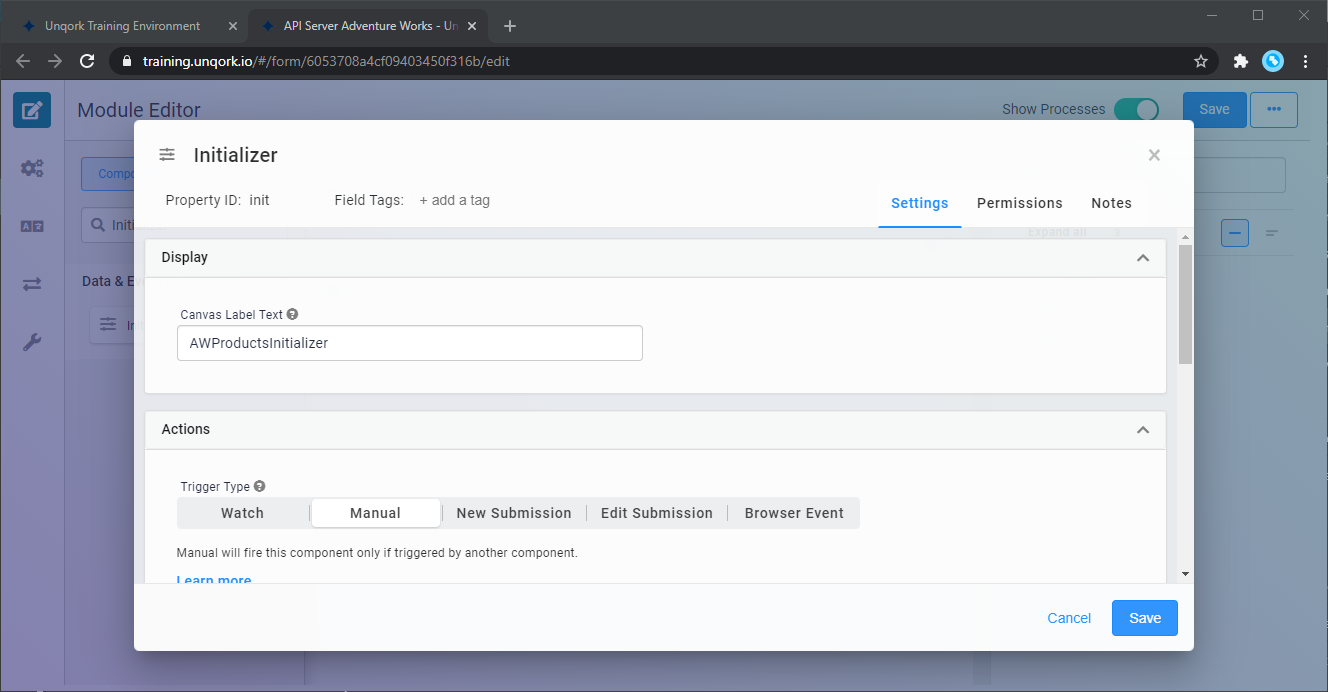
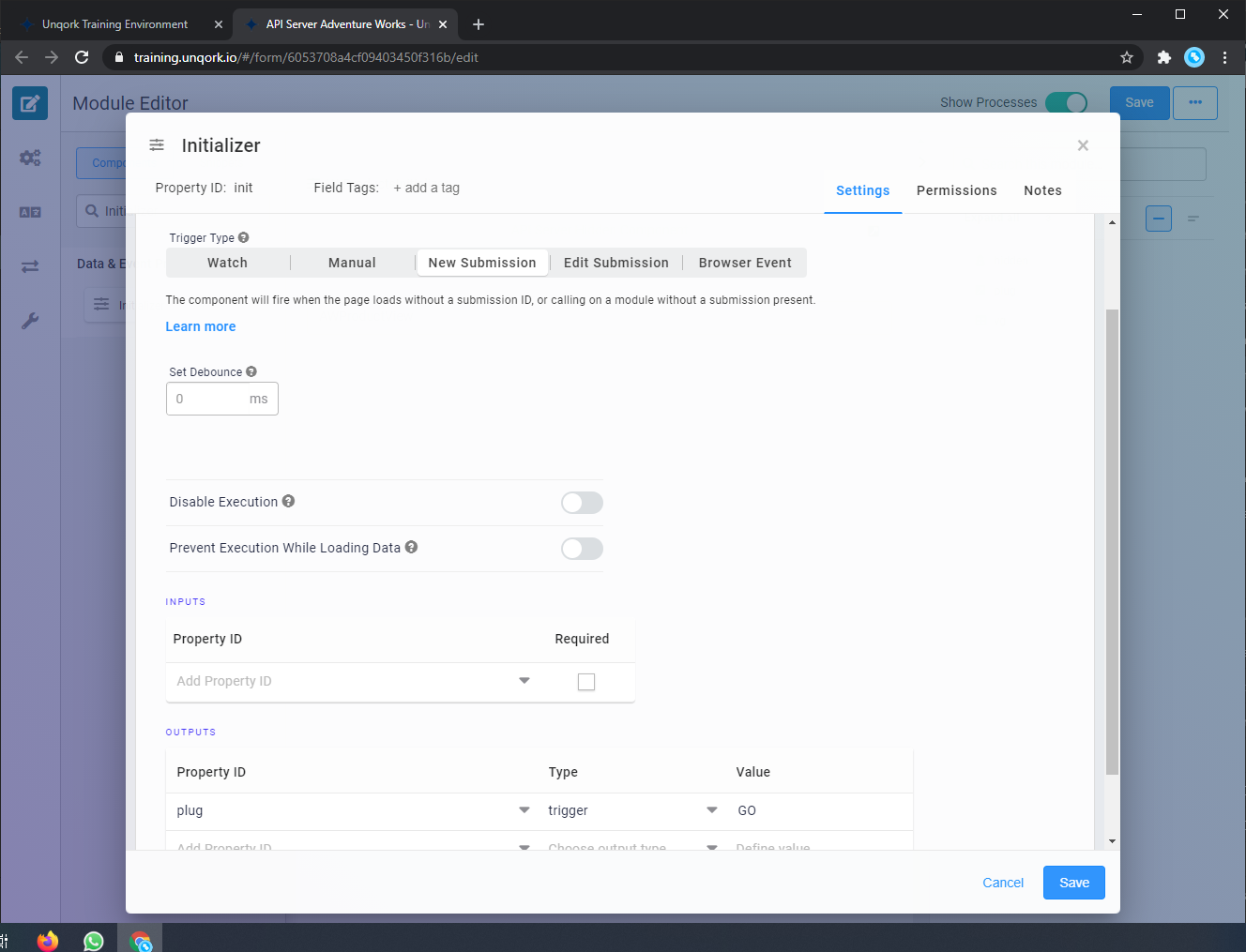
- 最後に画面を表示した時に、Plug-in が呼ばれるように「Initializer」Componentを配置します。まず任意の「Canvas Label Text」を指定します。
- 「Trigger Type」では、画面表示時の実行を行う「New Submission」を指定、「OUTPUTS」にて、実行するPlug-in を指定します。Property IDでは、「GetCustomers」を指定し、Type では「trigger」、Value には「GO」を指定します。
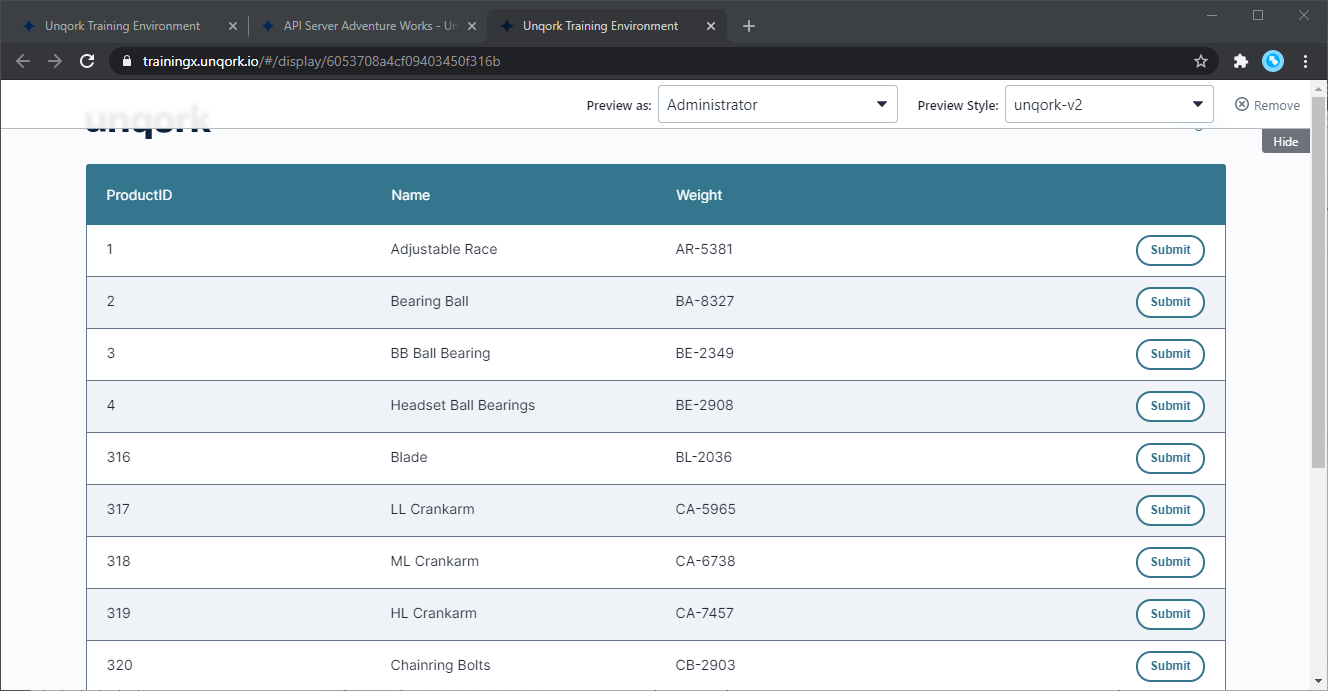
- Module を保存して「Preview Module」で動作確認をしてみましょう。以下のように一覧画面が表示されれば完了です。これでSalesforce Data Cloud のデータをUnqork のワークフローでテーブルデータとして扱うことが可能になります。











まとめと30日の無償評価版のご案内
このように Salesforce Data Cloud 内のデータをUnqork で利用することができるようになります。アプリケーションから250+ SaaS、BigData、NoSQL にSQL でデータ連携するには、CData Connect Server を是非お試しいただき、Unqork からのデータ参照を体感ください。





