各製品の資料を入手。
詳細はこちら →Zuora とのデータ連携ができるMVC アプリケーションの作成
この記事では、Zuora にデータ接続して、MVC Web アプリケーションでクエリを実行する方法を説明します。
最終更新日:2021-03-17
この記事で実現できるZuora 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
この記事では、Visual Studio のウィザードを使って簡単なMVC(モデル・ビュー・コントローラ)プロジェクトを作成し、Entity Framework のメソッドを使うZuora にcreate, read, update, delete (CRUD) コマンドクエリを実行する方法を説明します。
Entity Framework Model の作成
下記の手順に従って接続プロパティを保存し、データモデルのエンティティにテーブルをマップします。
- Entity Framework 6 をお使いの場合は、あらかじめプロジェクトに Zuora Entity Framework プロバイダーを登録してください。詳しくは、ヘルプドキュメントの「LINQ およびEntity Framework」をご参照ください。
- Visual Studio で新規MVC プロジェクトを作成[Internet Application]テンプレート、[Razor]ビューエンジンを選択します。この例では、プロジェクト名はMvcZuoraApp です。
- デザイナーから.edmx ファイルを追加するには、[プロジェクト]>[新しい項目の追加]をクリックします。ADO.NET Entity Data Model を選択してモデルに名前を付けたら[追加]をクリックします。この例では、モデル名はZuoraModel です。
- [Entity Data Model]ウィザードで、[EF Designer from database]オプションを選択します。[Entity Data Model]ウィザードが表示されます。
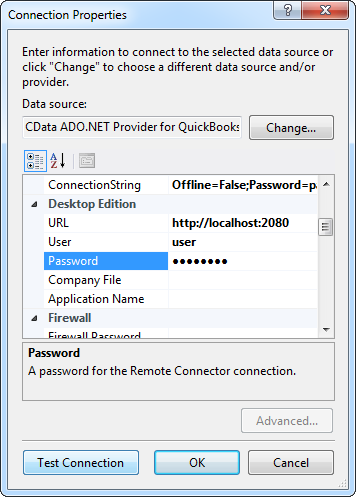
- [New Connection]をクリックします。ダイアログが表示されたらCData Zuora のデータソースを選択します。
必要な接続文字列プロパティを指定します。
Zuora はユーザー認証にOAuth 標準を使用しています。OAuth 認証ついて詳しくは、オンラインヘルプドキュメントを参照してください。
Tenant プロパティの設定
プロバイダへの有効な接続を作成するには、アカウントの設定と合致するテナント値を1つ選択する必要があります。以下は、利用可能なオプションのリストです。- USProduction:リクエストはhttps://rest.zuora.com に送信されます。
- USAPISandbox:リクエストはhttps://rest.apisandbox.zuora.com に送信されます。
- USPerformanceTest:リクエストはhttps://rest.pt1.zuora.com に送信されます。
- EUProduction:リクエストはhttps://rest.eu.zuora.com に送信されます。
- EUSandbox:リクエストはhttps://rest.sandbox.eu.zuora.com に送信されます。
デフォルトではUSProduction テナントを使用します。
Zuora サービスの選択
データクエリとAQuA API の2つのZuora サービスを使用します。デフォルトでは、ZuoraService はAQuADataExport に設定されています。DataQuery
データクエリ機能は、非同期の読み取り専用SQL クエリを実行することで、Zuora テナントからのデータのエクスポートを実現します。 このサービスは、素早く軽量なSQL クエリでの使用を推奨します。制限
- フィルタ適用後の、テーブルごとの入力レコードの最大数: 1,000,000
- 出力レコードの最大数: 100,000
- テナントごとの、実行用に送信される同時クエリの最大数: 5
- テナントごとの、同時クエリの制限に達した後に実行用に送信され、キューに追加されるクエリの最大数: 10
- 1時間単位での、各クエリの最大処理時間: 1
- GB 単位での、各クエリに割り当てられるメモリの最大サイズ: 2
- Index Join を使用する際のインデックスの最大値。言い換えれば、Index Join を使用する際にWHERE 句で使われる一意の値に基づいた、左のテーブルから返されるレコードの最大数: 20.000
AQuADataExport
AQuA API のエクスポートは、すべてのオブジェクト(テーブル)のすべてのレコードをエクスポートするように設計されています。AQuA のクエリジョブには以下の制限があります。制限
- AQuA のジョブ内のクエリが8時間以上実行されている場合、ジョブは自動的に停止されます。
- 停止されたAQuA のジョブは3回再試行可能で、その後失敗として返されます。
一般的な接続文字列は次のとおりです。
OAuthClientID=MyOAuthClientId;OAuthClientSecret=MyOAuthClientSecret;Tenant=USProduction;ZuoraService=DataQuery;
接続に名前を付け、資格情報などのセンシティブ情報を接続文字列に含めるかどうかを選択します。簡略化のため、この例ではセンシティブ情報をWeb.config に保存しています。

- 必要なテーブルおよびビューを選択します。ここでは、Invoices をインポートしています。また、オブジェクト名を複数形に変換するオプションは、チェックをはずしています。[Finish]をクリックして.edmx ファイルを作成します。

- プロジェクトをビルドして完成です。
コントローラーの作成およびメソッドとビューの生成
モデルの作成とプロジェクトのビルドが終わったら、以下の手順に従ってコントローラー、ビュー、および関連するCRUD メソッドを作成できます。 Invoices テーブルに許可されたすべてのアクションのビューは、[Views]フォルダ内のInvoices サブフォルダに.cshtml ファイルとして格納されます。
[ソリューション エクスプローラー]で[Controllers]フォルダを右クリックし、[追加]>[コントローラー]をクリックします。コントローラーにZuoraController のような名前を付け、以下のオプションを設定します。
- Template:次のオプションを選択します:'Controller with read/write actions, using Entity Framework'.
- Model class:Invoices を選択。
- Data context class:ZuoraEntities を選択。

これで、プロジェクトを実行できます。[Index]ビューにアクセスするには、"Zuora" をURL に追加します。 [Create New]をクリックして[Create view]を選択すると、自動生成されたフォームを含むビューが作成されます。各レコードの隣にあるEdit およびDelete links をクリックして、対応するEdit またはDelete ビューを表示します。

一からコントローラーを作成
このセクションでは、ほんの数行のコードでCRUD コマンドクエリをインプリメントする方法について説明します。利用可能なウィザードは、各ステップで詳しく説明します。
このチュートリアルを始める前に、エンティティデータモデルを作成しておいてください。Zuora へのコマンドを実行するために、コンテキストクラスのメソッドを使用していきます。[Entity Framework Data Model]ウィザードを使ってモデルを作成する方法については、前のセクションをご参照ください。 — これはモデルファーストアプローチです。 コードファーストアプローチの利用に関する詳細は、ヘルプドキュメントの「LINQ およびEntity Framework」をご参照ください。
- 次の例のZuoraController のようにコントローラーを手動で作成するには、[ソリューション エクスプローラー]で[Controllers]フォルダを右クリックし、[追加]>[コントローラー]をクリックします。
- [Add Controller]ダイアログが表示されたら、[Template]メニューから'Controller with empty read/write actions' オプションを選択します。[Controller]フォルダ内にZuoraController.cs が作成されます。

コンテキストの作成
以下のコードを追加し、コンテキストクラスをクラス変数としてインスタンスを生成します。この簡単な例では、コントローラーはコンテキストクラスのメソッドを直接呼び出してCRUD コマンドを実行します。
private ZuoraEntities db = new ZuoraEntities();
Zuora のデータエンティティの取得
レコードのリストをビューに表示するには、Index メソッドを以下のように書き換えます。このコードは、コンテキストクラスのToList() メソッドを呼び出して、レコードテーブルを表示するビューを返します。デフォルトでは、Index メソッドは空のビューを返します。
public ActionResult Index() { return View(db.Invoices.ToList()); }
ビューを作成するには、Index メソッド内を右クリックし、[Add View]をクリックします。ウィザードが表示されたら新しいビューIndex.cshtml を作成します。作成されたビューは[Views]フォルダに格納されます。このビューをロードするには、.cshtml ファイルを右クリックして[View In Page Inspector]をクリックします。
[Add View]ダイアログでビューに名前を付け、以下のオプションを設定します:
- Create a strongly typed view:このオプションを選択し、Invoices タイプのビューを作成。
- Model class:Invoices エンティティ、Invoices を選択。
- Scaffold template:[List]を選択。このメニューオプションは、エンティティを表示するHTML テーブルを生成します。

Zuora データ エンティティの作成
レコードを作成するには、フォームにユーザーが送ったInvoices エンティティを受け取るビューを作成しておく必要があります。以下の手順に従って、create アクションをインプリメントします。
- HttpPost 属性をアノテーションする2つ目のCreate メソッドをオーバーライドします。このメソッドは、ユーザーがsubmits it back したときにデータを処理します。最初のメソッドはフォームを表示するだけなので、この動作をオーバーライドする必要はありません。
- デフォルトでインプットされたFormCollection を、ユーザーに作成を許可したいZuora エンティティのタイプに置き換えます。
以下のコードを追加して、Entity Framework 経由で新しいレコードを追加します。次のサンプルコードでは、コンテキストのAdd およびSaveChanges メソッドは、レコードを挿入するために呼び出されます。
[HttpPost] public ActionResult Create(Invoices invoices) { try { db.Invoices.Add(invoices); db.SaveChanges(); return RedirectToAction("Index"); } catch { return View(); } }
Create アクションのために追加する必要があるビューは1つだけです。新しいビューCreate.cshtml は、Index.cshtml と並んでViews のZuora サブフォルダに追加されます。どちらかのCreate メソッド内を右クリックし、[Add]>[View]をクリックします。[Add View]ダイアログが表示されたら、以下のオプションを設定します。
- Create a strongly typed view:このオプションを選択し、Invoices タイプのビューを作成。
- Model class:Invoices エンティティを選択。
- Scaffold template:[Create]を選択し、フォーム用にHTML を生成。

Zuora のデータエンティティの編集および保存
Zuora 内のレコードを編集するには、Create メソッド同様に、ビューから入力された値を受け取りデータソースにコマンドを実行する必要があります。さらに、Edit アクションのもう一つのアスペクトも定義が必要です:コントローラーのEdit メソッドで、コンテキストを変更されたエンティティの状態に更新します。これら3つのステップを以下に示します。
-
最初のEdit メソッドをオーバーライドして、コードを次のように書き換えます。ユーザーがInvoices のEdit link をクリックすると、このメソッドは選択されたInvoices エンティティをビューに送り、フォーム内での修正が可能になります。
public ActionResult Edit(int id) { return View(db.Invoices.Find(id)); } - 最初のEdit メソッドを右クリックし、[Add]>[View]をクリックします。Create アクション同様、必要なEdit ビューは1つだけです。ウィザードが表示されたら、以下のオプションを設定します:
- Create a strongly typed view:このオプションを選択し、Invoices タイプのビューを作成。Invoices を選択。
- Model class:Invoices エンティティを選択。
- Scaffold template:[Edit]を選択し、フォーム用にHTML を生成。
-
以下のサンプルコードで、2つ目のEdit メソッドをオーバーライドします。HttpPost 属性によってアノテーションされると、このメソッドはユーザーがフォームの変更を送信するときにビューからデータを受け取ります。
送信された値がInvoices レコードの更新に使える値である場合は、Zuora はSaveChanges メソッドが呼び出されたときに更新されます。提供されたデータ型が正しくないなど、送信された値が有効でない場合は、それらはフォームに再表示されます。
最初のEdit メソッドで作成したビューは、フォームを表示します。Edit ビューは、エラーメッセージを表示するHtml.ValidationMessageFor helper も含みます。
[HttpPost] public ActionResult Edit(Invoices invoices) { if (ModelState.IsValid) { db.Entry(invoices).State = EntityState.Modified; db.SaveChanges(); return RedirectToAction("Index"); } return View(invoices); }

Zuora のデータエンティティの削除
以下のコードは、最初のDelete メソッド用のコードで、削除するInvoices エンティティのビューを返します。
public ActionResult Delete(string id) {
Invoices invoices = db.Invoices.Find(id);
return View(invoices);
}
このメソッド内を右クリックし、[Add]>[View]をクリックします。ダイアログが表示されたら、以下の情報を入力します。
- Create a strongly typed view:このオプションを選択し、Invoices タイプのビューを作成。
- Model class:Invoices エンティティを選択。
- Scaffold template:[Delete]を選択し、フォーム用にHTML を生成。

ビューを作成したら、DeleteConfirmed メソッドに次のコードを使います。ユーザーから削除を確認するポストバックを受け取ったときにエンティティを削除します。
[HttpPost, ActionName("Delete")] public ActionResult DeleteConfirmed(string id) {
Invoices invoices = db.Invoices.Find(id);
db.Invoices.Remove(invoices);
db.SaveChanges();
return RedirectToAction("Index");
}