各製品の資料を入手。
詳細はこちら →Choreo でAdobe Commerce とデータ連携するアプリを作成
CData Connect Cloud を使ってChoreo からAdobe Commerce に接続し、リアルタイムAdobe Commerce のデータと連携するカスタムアプリを構築します。
最終更新日:2022-11-20
この記事で実現できるAdobe Commerce 連携のシナリオ
こんにちは!ドライバー周りのヘルプドキュメントを担当している古川です。
Choreo は、ローコードおよびクラウドネイティブなSaaS 開発のための多機能かつ包括的なプラットフォームです。 開発者は、高度なコーディングスキルがなくても、Choreo のローコード環境を利用することで簡単にアプリケーションを構築することができます。 さらにCData Connect Cloud と連携することで、アプリケーションにAdobe Commerce のデータへのクラウドベースのアクセスを即座に追加できます。 この記事では、Connect Cloud からAdobe Commerce に接続し、Choreo からリアルタイムAdobe Commerce のデータにアクセスするアプリケーションを作成する方法を紹介します。
CData Connect Cloud は、Adobe Commerce にクラウドベースのインターフェースを提供し、ネイティブにサポートされているデータベースにデータを複製することなくChoreo でリアルタイムAdobe Commerce のデータを使用するアプリケーションを構築できるようにします。 CData Connect Cloud は最適化されたデータ処理により、サポートされているすべてのSQL 操作(フィルタ、JOIN など)をAdobe Commerce に直接発行し、サーバー側の処理を利用して要求されたAdobe Commerce のデータを高速で返します。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Connect Cloud からAdobe Commerce への接続
CData Connect Cloud を使うと、直感的なクリック操作ベースのインターフェースを使ってデータソースに接続できます。
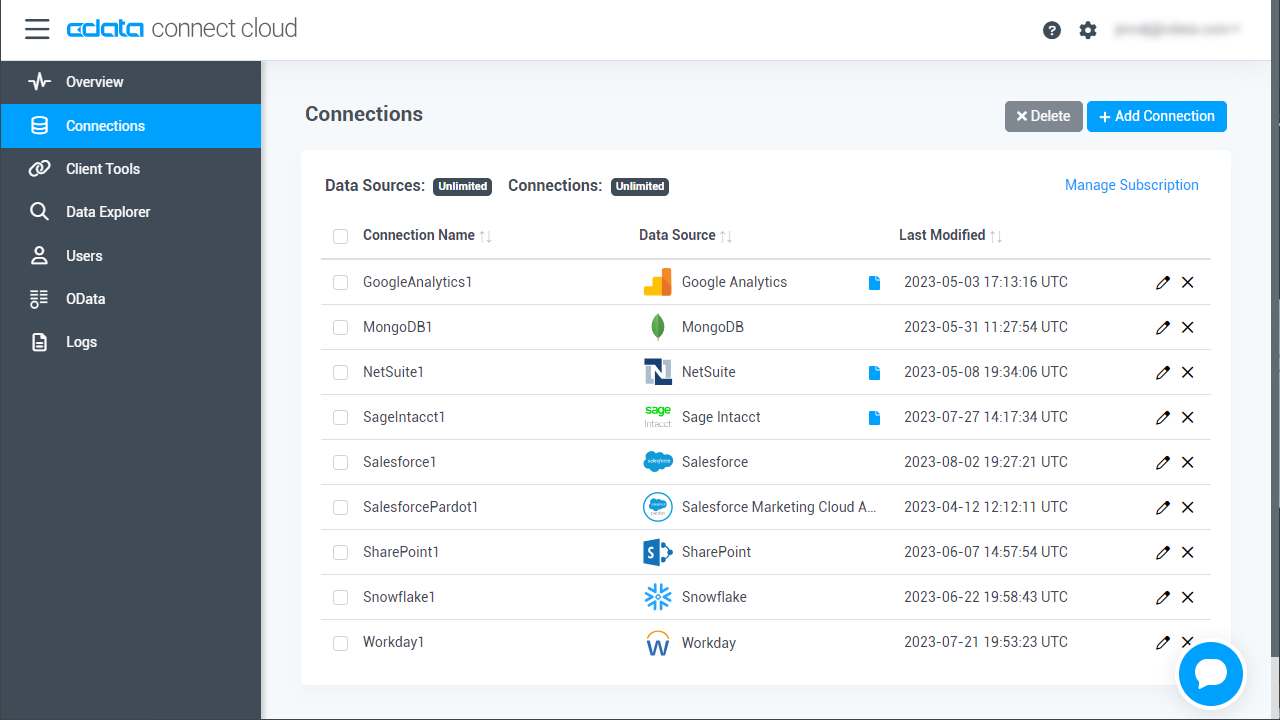
- Connect Cloud にログインし、 Add Connection をクリックします。

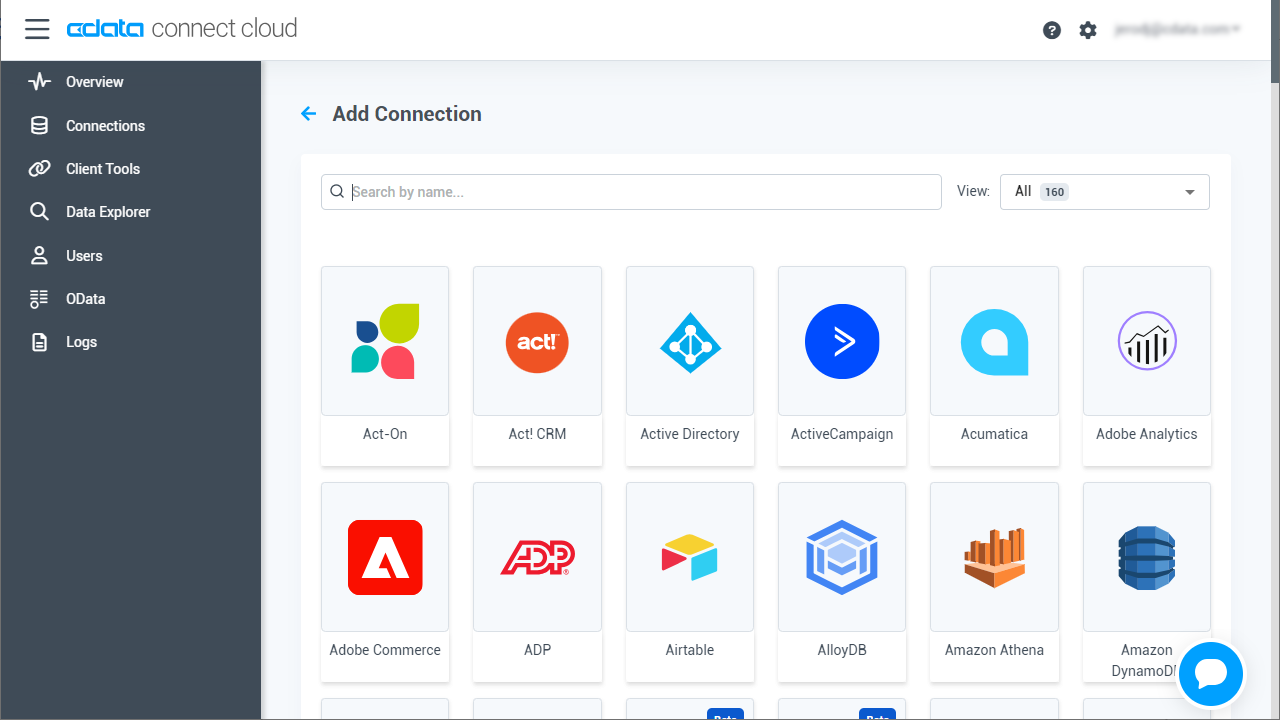
- Add Connection パネルで「Adobe Commerce」を選択します。

-
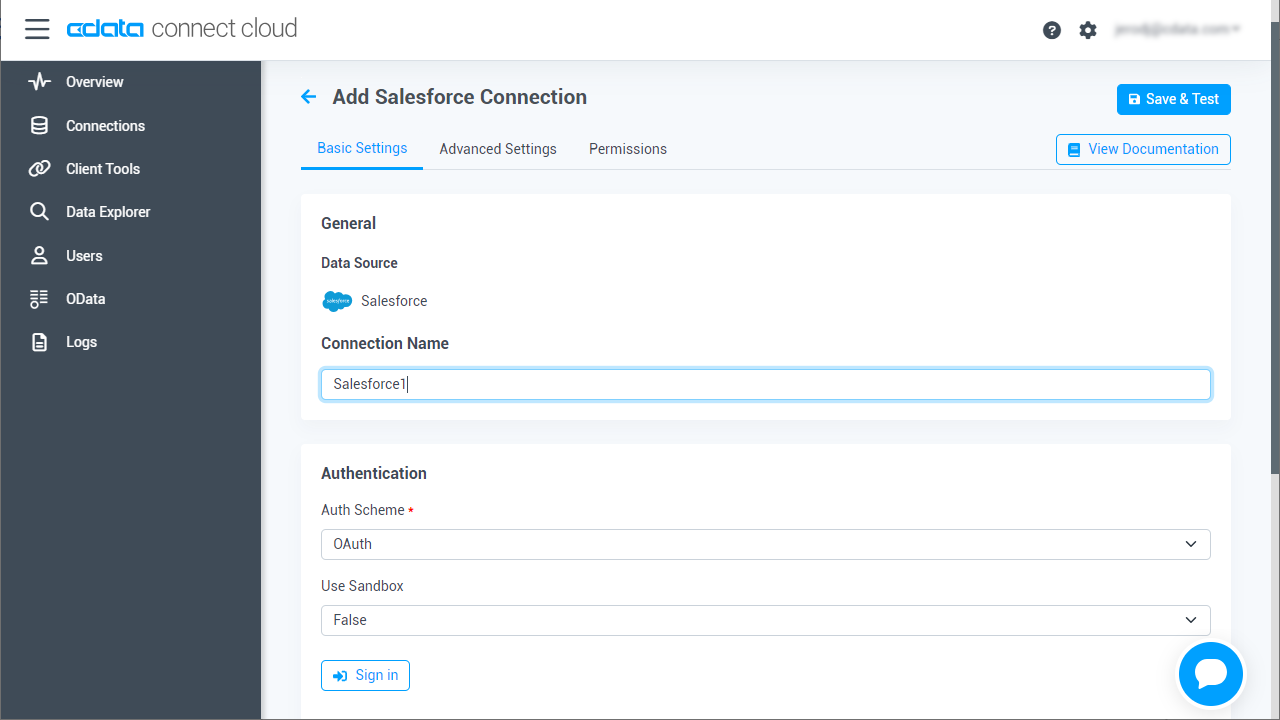
必要な認証プロパティを入力し、Adobe Commerce に接続します。
Adobe Commerce はOAuth 1 認証標準を使用します。Adobe Commerce REST API に接続するには、Adobe Commerce システムにアプリを登録してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティの値を取得する必要があります。 OAuth 値を取得して接続するには、ヘルプドキュメントの「はじめに」を参照してください。
また、Adobe Commerce システムへのURL を提供する必要があります。URL は、Adobe Commerce REST API を顧客として使用しているか管理者として使用しているかによって異なります。
-
Customer: Adobe Commerce を顧客として使用するには、事前にAdobe Commerce のホームページで顧客アカウントを作成します。これを行うには、「アカウント」->「登録」をクリックします。それからURL 接続プロパティをAdobe Commerce システムのエンドポイントに設定します。
-
Administrator: Adobe Commerce を管理者として使用するには、代わりにCustomAdminPath を設定します。この値は、「Admin」メニューの「Advanced」設定で取得できます。「System」->「Configuration」->「Advanced」->「Admin」->「Admin Base URL」を選択することでアクセスできます。
このページ上の「Use Custom Admin Path」設定がYES に設定されている場合、値は「Custom Admin Path」テキストボックス内にあります。それ以外の場合は、CustomAdminPath 接続プロパティをデフォルト値の"admin" に設定します。

-
- Create & Test をクリックします。
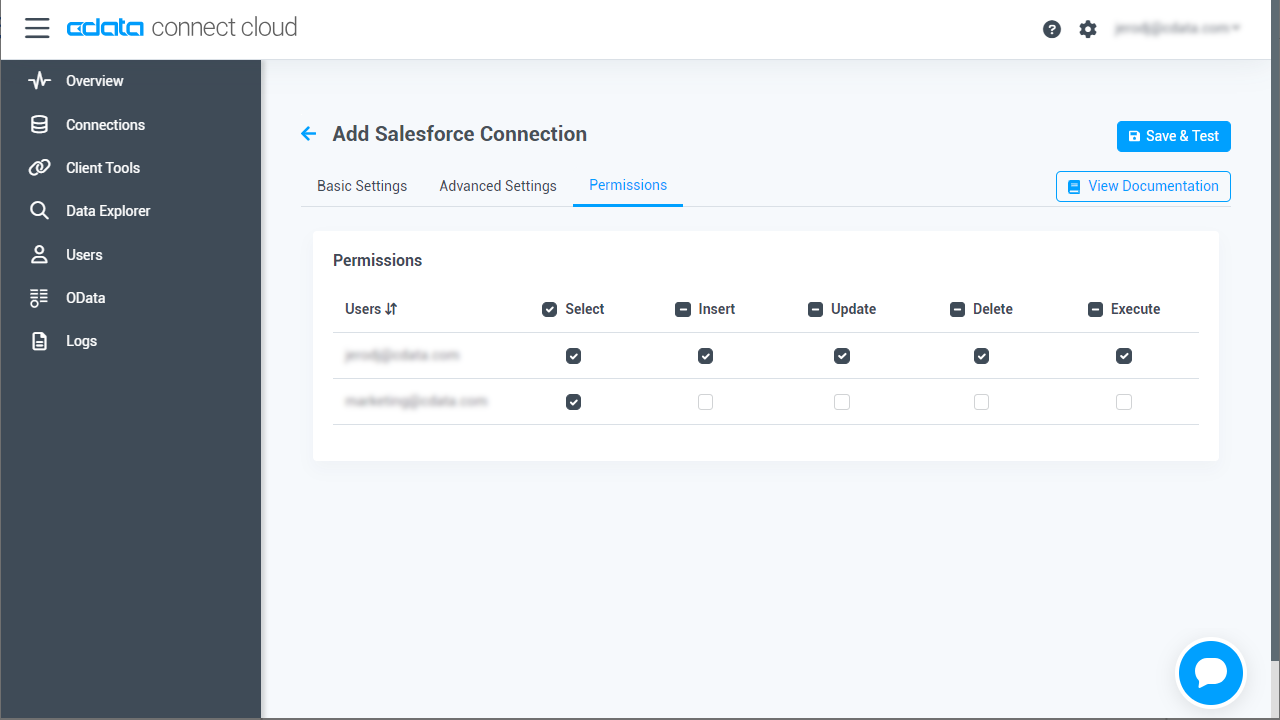
- Add Adobe Commerce Connection ページのPermissions タブに移動し、ユーザーベースのアクセス許可を更新します。

パーソナルアクセストークンの取得
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用する個人用アクセストークン(PAT)を作成できます。 きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
- Connect Cloud アプリの右上にあるユーザー名をクリックし、User Profile をクリックします。
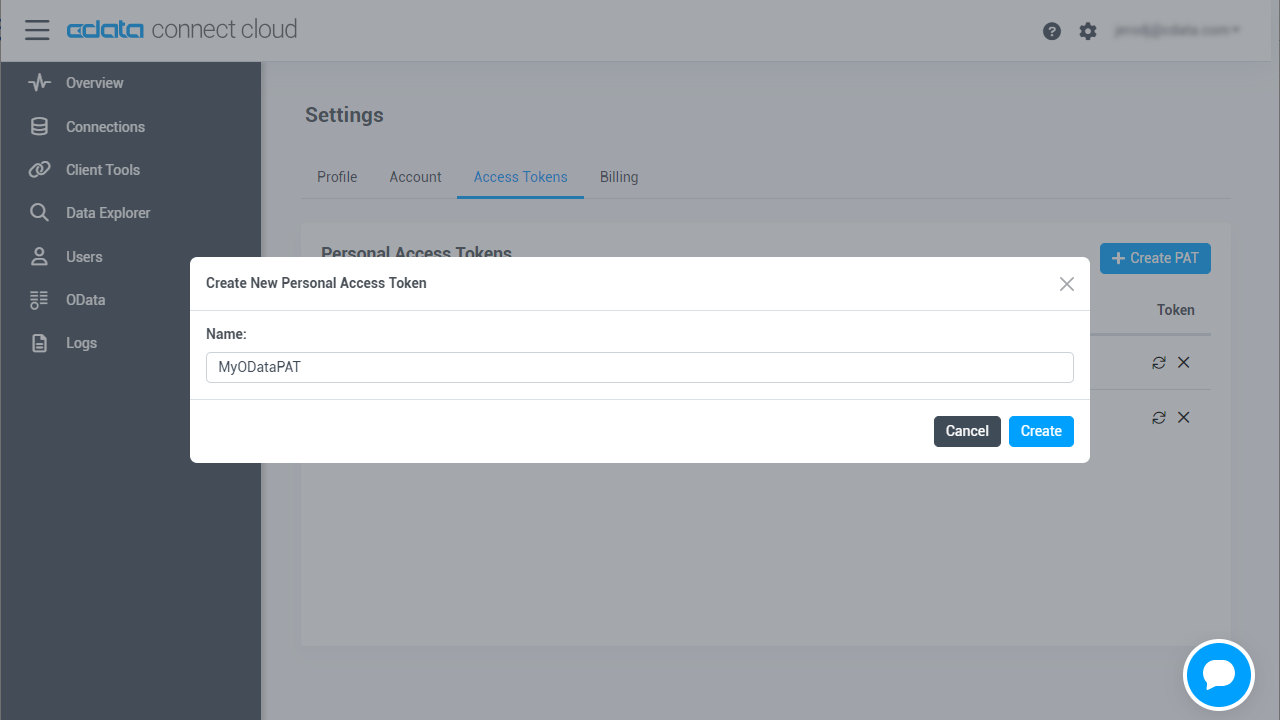
- User Profile ページでPersonal Access Token セクションにスクロールし、 Create PAT をクリックします。
- PAT の名前を入力して Create をクリックします。

- 個人用アクセストークンは作成時にしか表示されないため、必ずコピーして安全に保存してください。
接続の設定が完了したら、Choreo からAdobe Commerce のデータに接続できるようになります。
Choreo からAdobe Commerce への接続
以下のステップでは、Choreo からCData Connect Cloud に接続し、リアルタイムAdobe Commerce のデータにアクセスできる新しいアプリケーションを作成する方法を紹介します。
コンストラクトを作成する
-
Choreo プラットフォームにサインインします。Note:この記事は、Anonymously を選択した場合について説明しています。

-
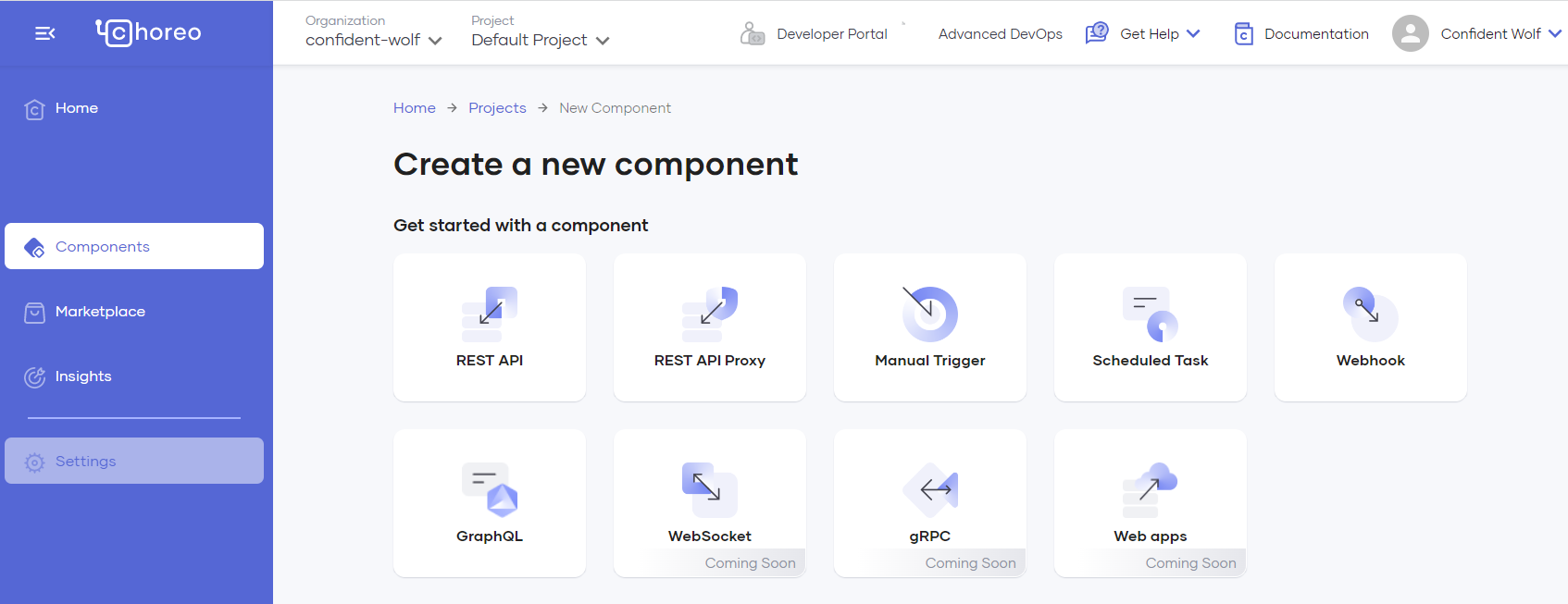
左サイドバーからComponents を選択し、+Create をクリックします。次に、Manual Trigger を選択し、続けてStart from scratch を選択します。

-
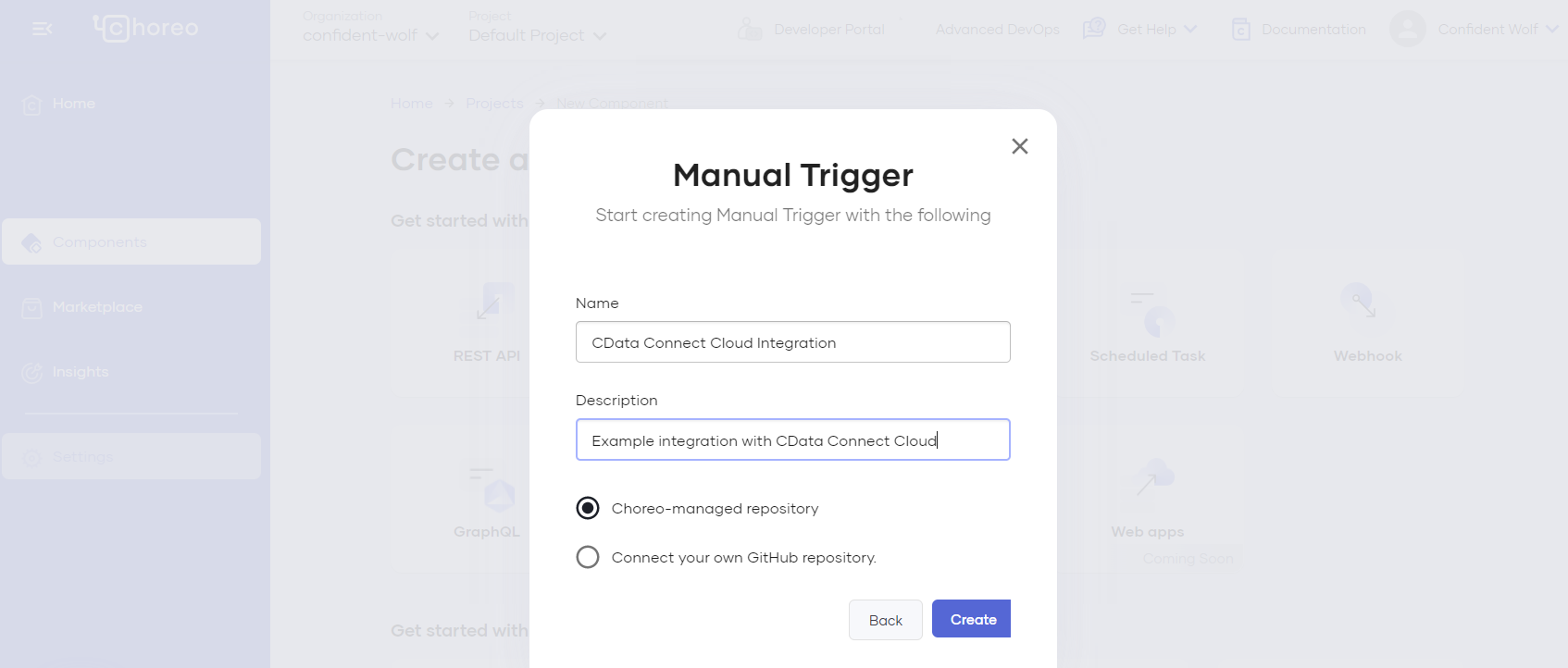
マニュアルトリガーのName とDescription を入力し、Create をクリックします。

-
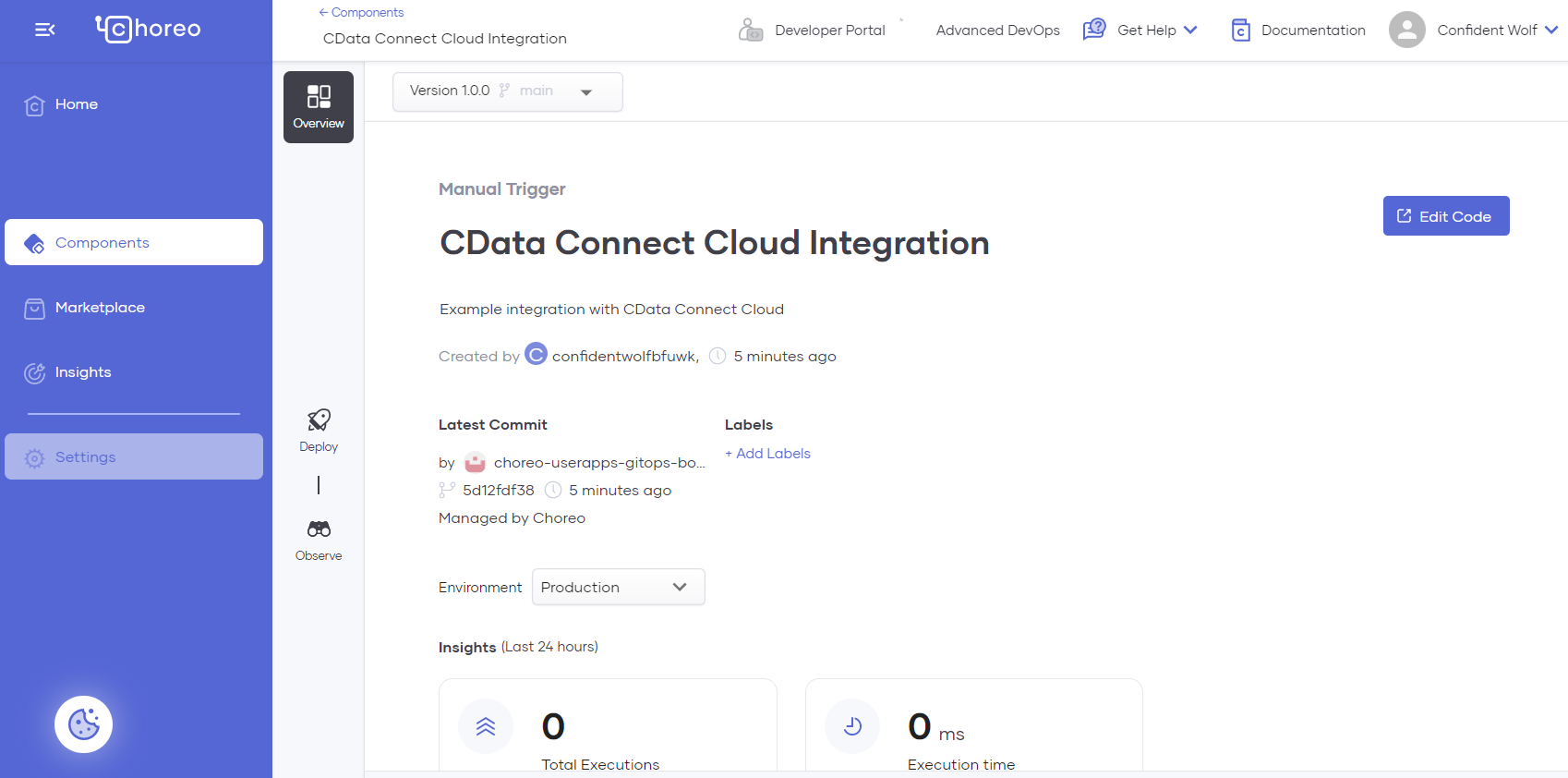
トリガーが作成されたら、Edit Code をクリックします。

-
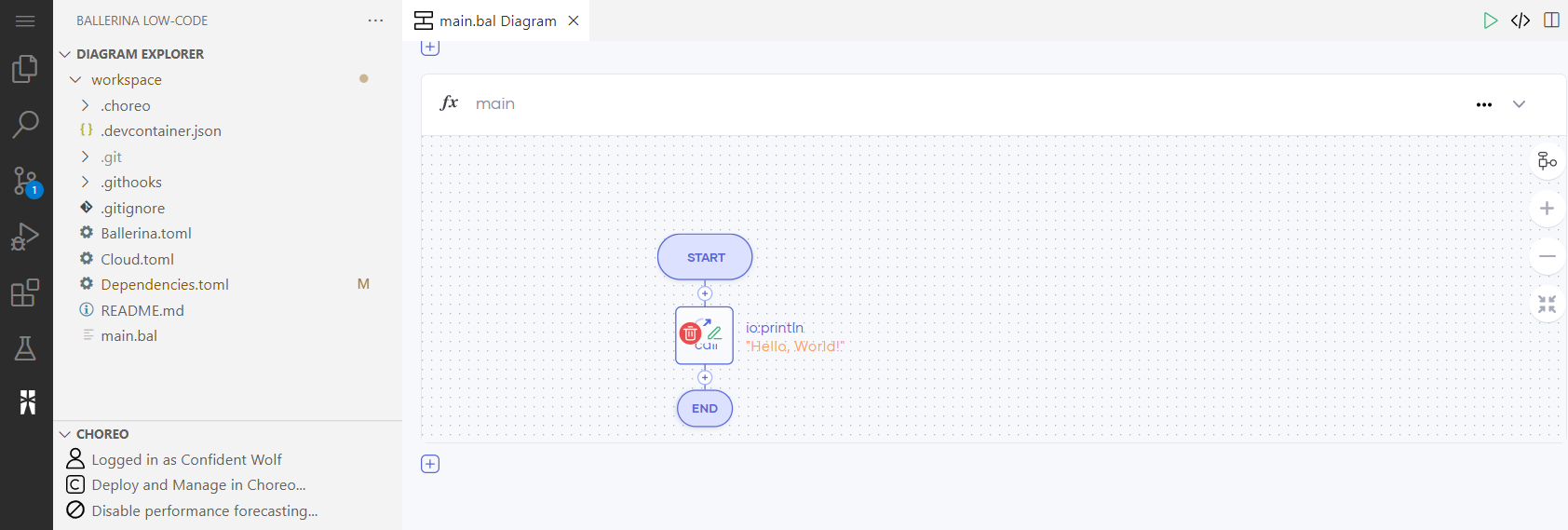
Ballerina Low-Code IDE が表示されます。Choreo は、ローコードダイアグラムビューでコンストラクトを自動生成します。
このコンストラクトをハイライトしてゴミ箱アイコンをクリックし、削除します。

-
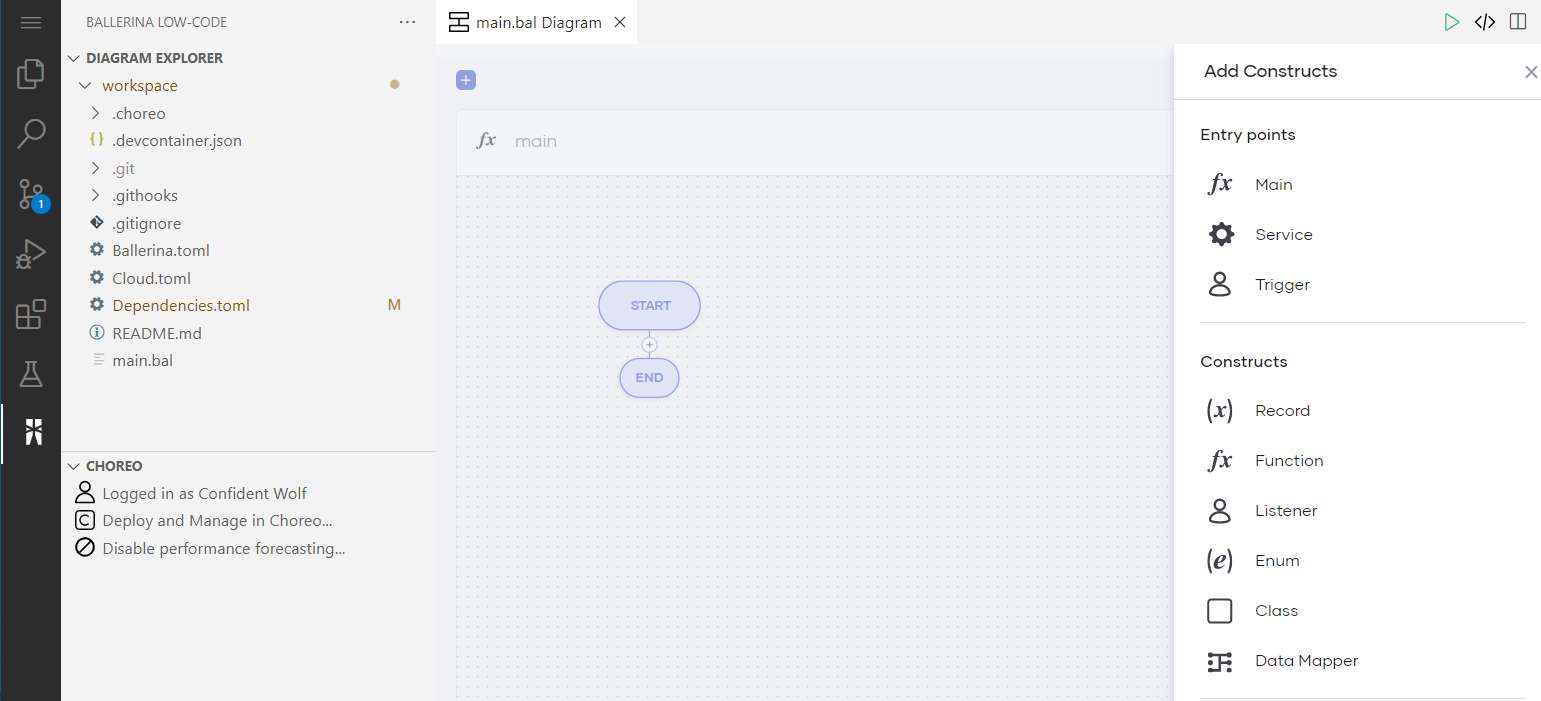
画面上部の + アイコンをクリックし、右サイドのAdd Constructs ツールバーにあるMain を選択します。
続けてFunction Configuration フォームでSave をクリックします。

CData Connect Cloud コネクタを追加する
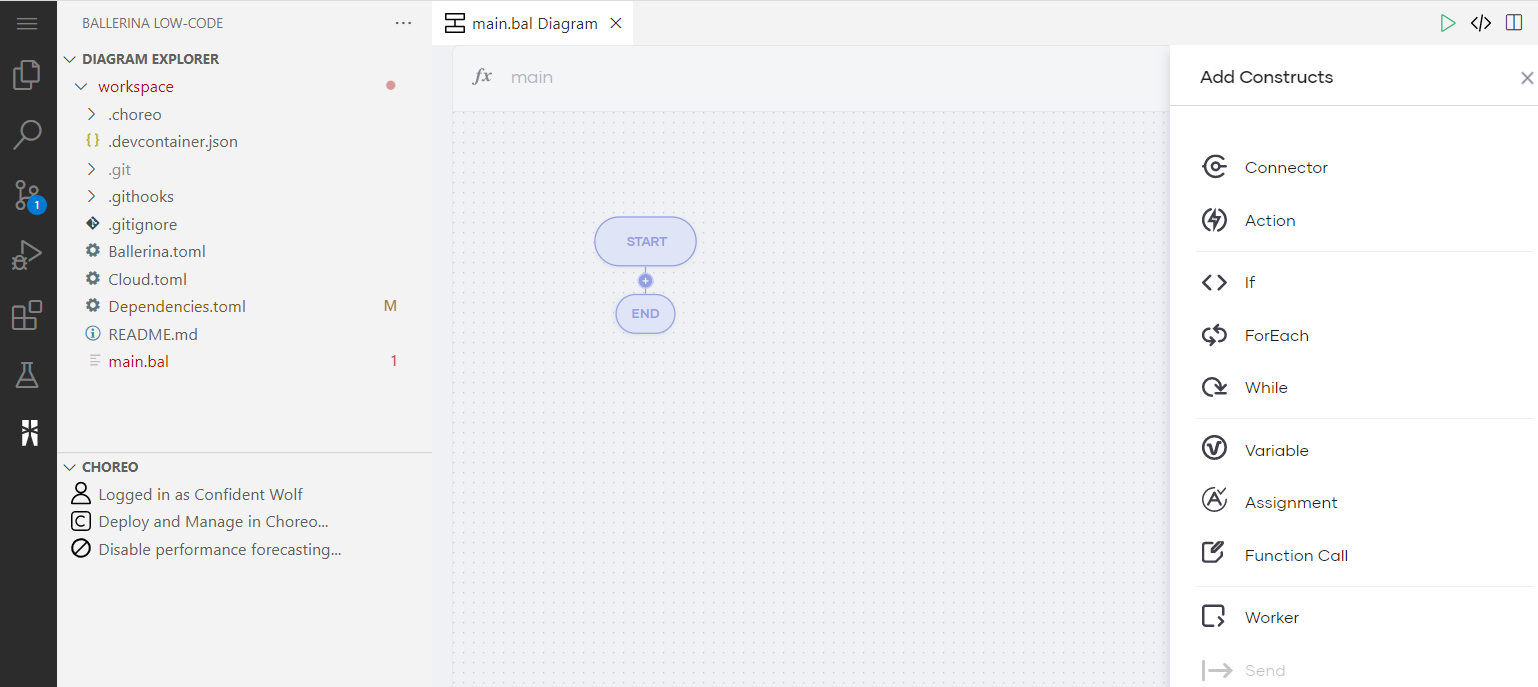
- 楕円形のSTART とEND の間にある + アイコンをクリックして、Connector をクリックします。
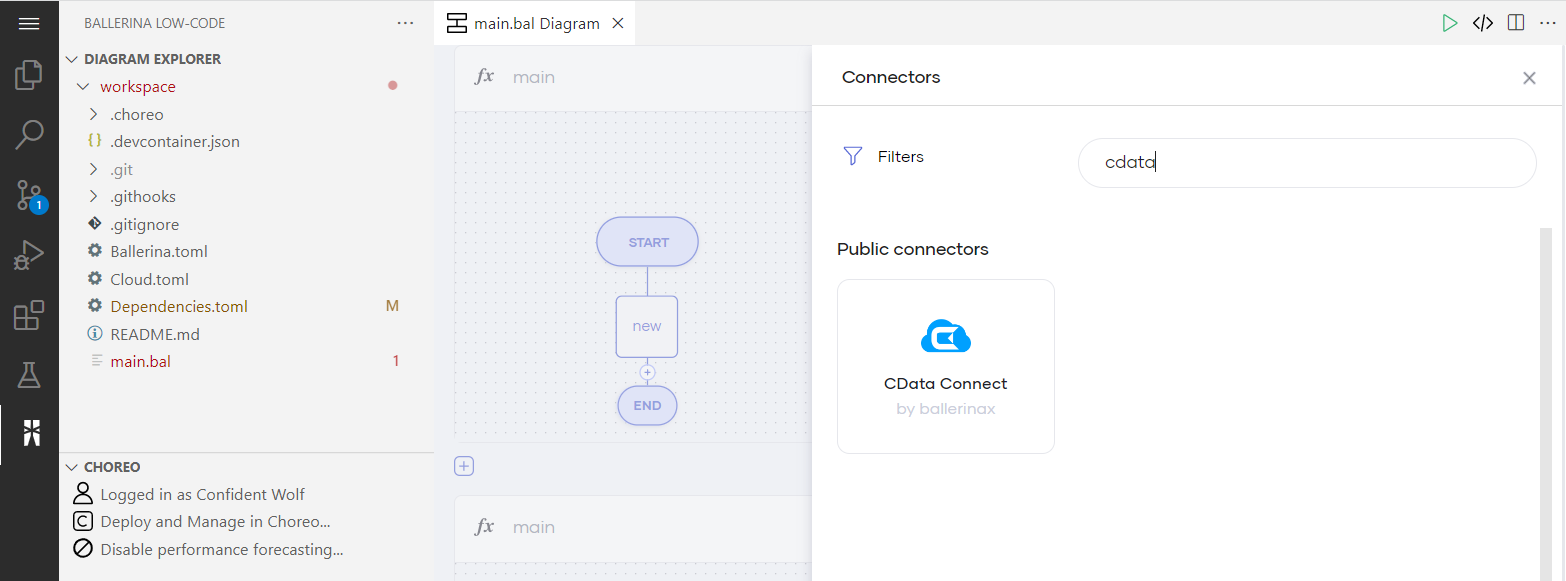
- 右サイドバーのConnectors で「CData」を検索します。CData Connect をクリックしてConnector 設定ペインを開きます。
-
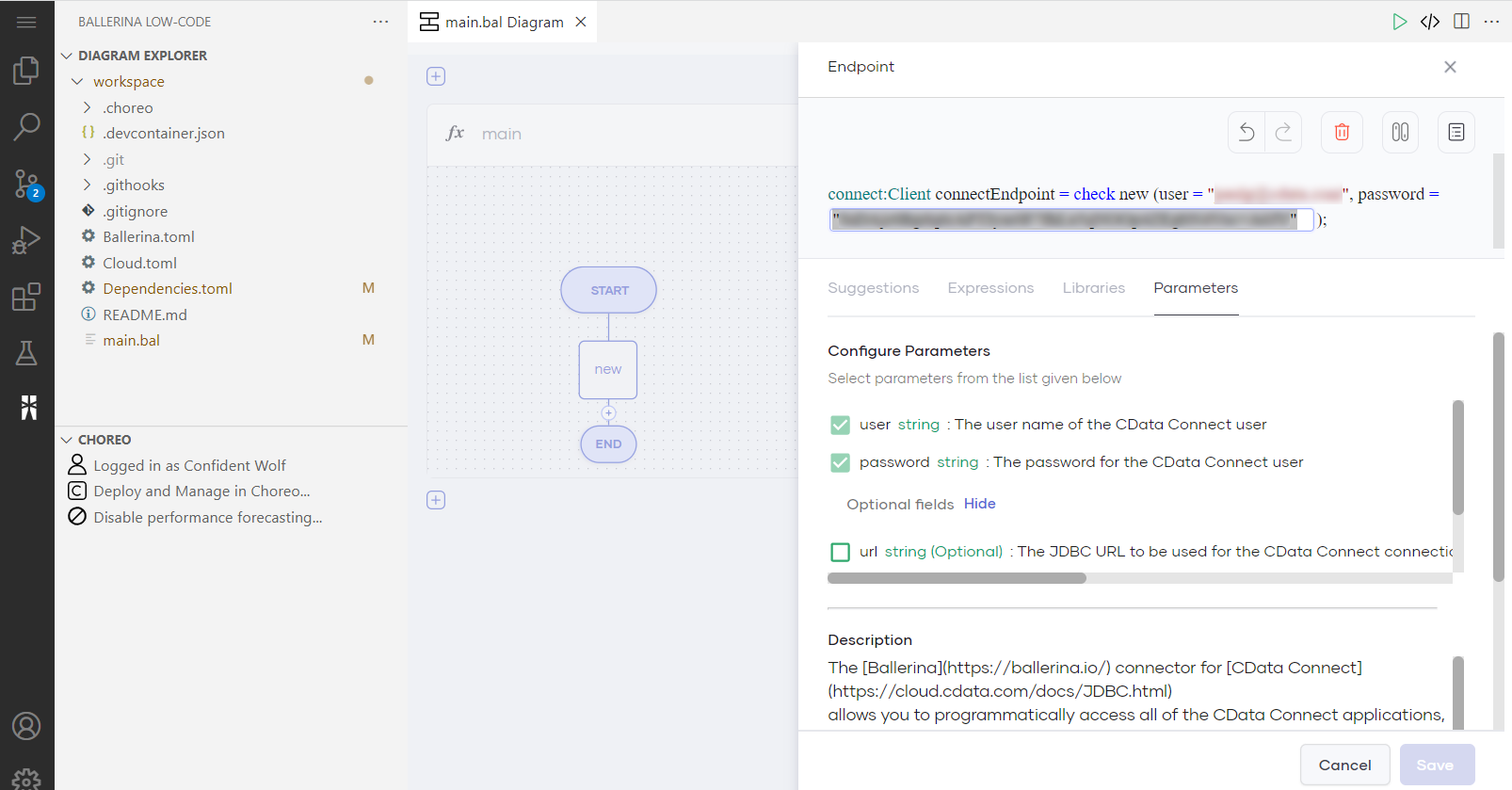
Connector 設定ペインで、構成の設定を入力します。
- 使用するEndpoint Name を入力します。例では「connectEndpoint」を使用しています。
- User フィールドに、CData Connect Cloud ユーザーのE メールアドレスを引用符で囲んで入力します(例:"user@cdata.com")。
- Password フィールドに、前述の生成されたPAT を引用符で囲んで入力します(例:"SampleToken")。
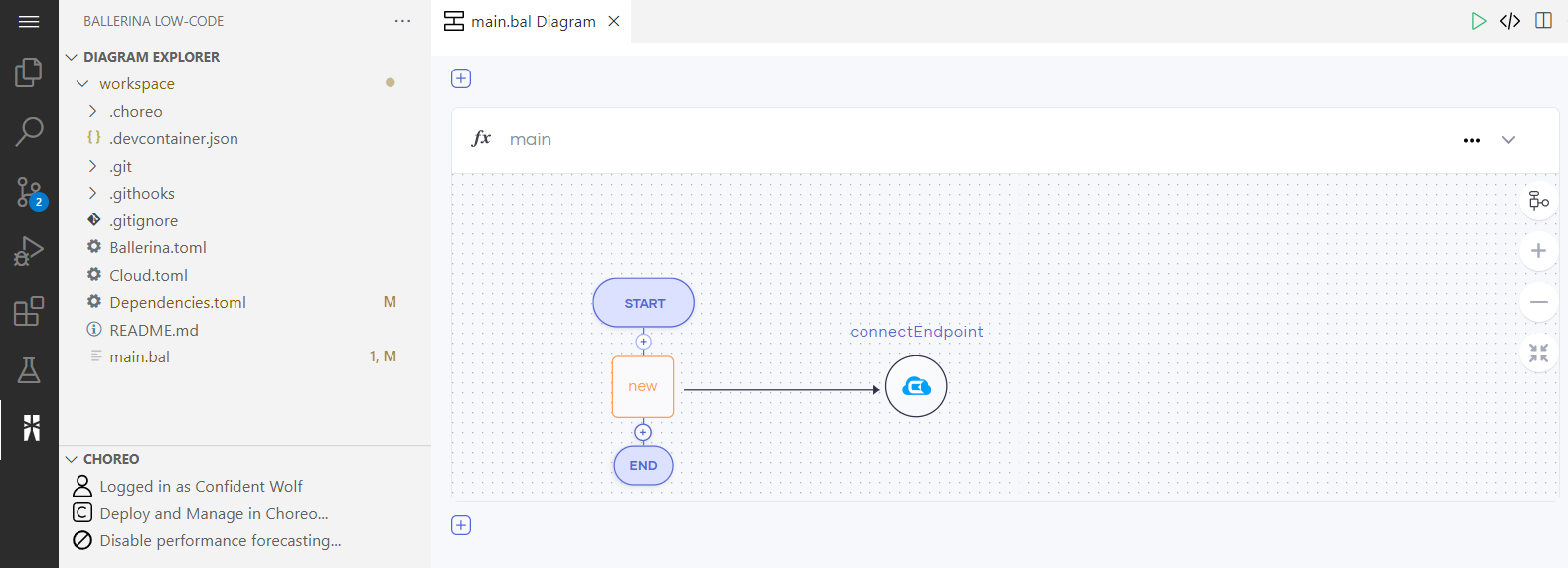
- Save をクリックすると、CData Connect Cloud のロゴがついたローコードエディタが表示されます。




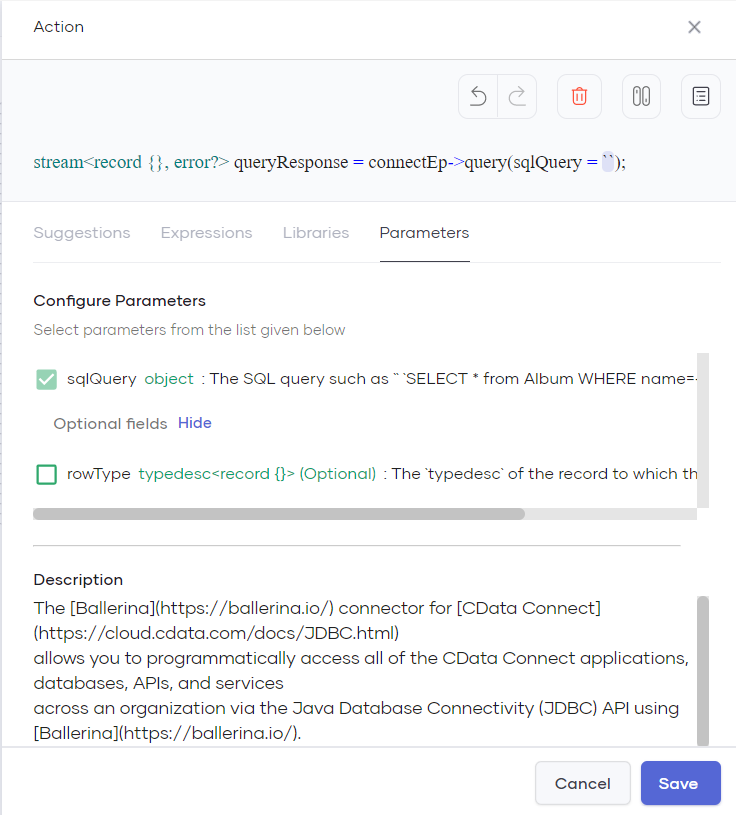
クエリのアクションを追加する
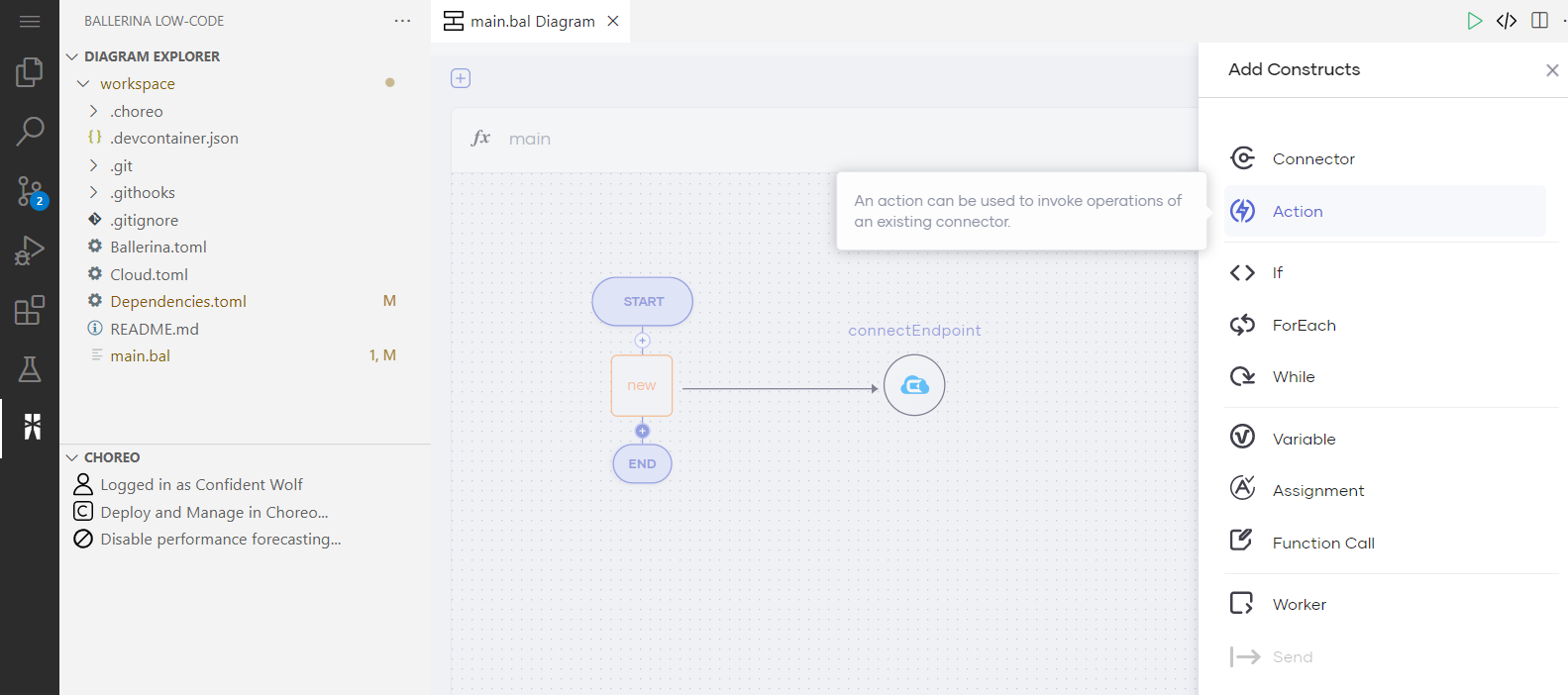
- new とend の間の + アイコンをクリックし、Action を選択して既存のコネクタエンドポイントを選択します。
- connector Operation クエリを選択します。右側にAction ペインが表示されます。
- Adobe Commerce のデータを取得するためのSQL クエリを、query のsqlQuery パラメータとして入力します。次に例を示します。
SELECT * FROM AdobeCommerce1.AdobeCommerce.Products LIMIT 10- クエリを入力する際、カタログにConnection Name を、スキーマにData Source Name を必ず指定してください。例えば、AdobeCommerce1.AdobeCommerce です。
- これらのパラメータはCData Connect Cloud ダッシュボードのConnections ページに表示されます。


Adobe Commerce のデータを反復処理する
- コードエディタの右上にあるShow Source アイコンをクリックします。
- ballerina/io ライブラリをインポートするimport 文を追加します。
import ballerina/io;
- 次に、SQL クエリの結果を繰り返し処理するために、query アクションの後にfrom 文を追加します。
- コンストラクトのコードは次のようになります。
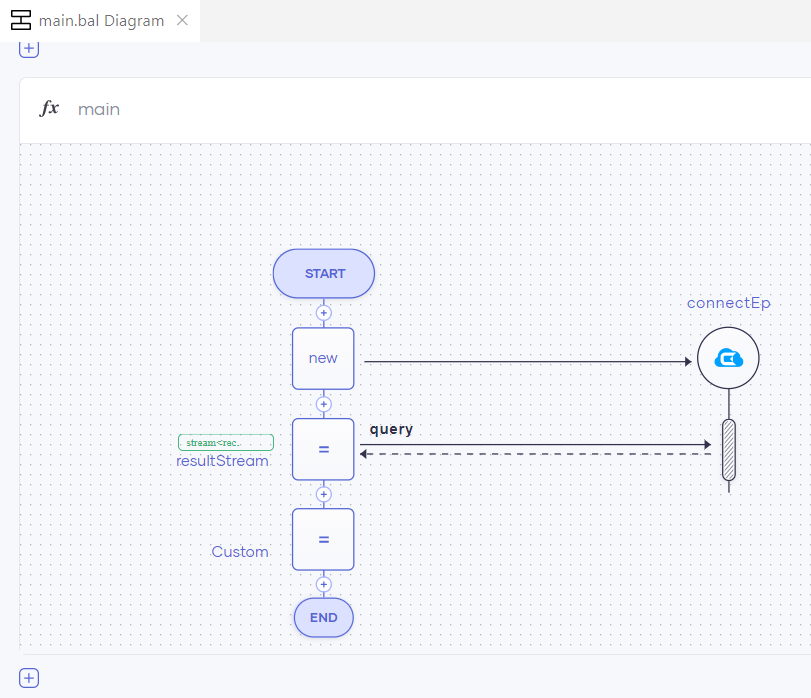
- Save をクリックしてアクションを保存します。次のようなダイアグラムになります。
check from record{} result in resultStream
do {
io:println("Full Products details: ", result);
};
import ballerinax/cdata.connect;
import ballerinax/cdata.connect.driver as _;
import ballerina/io;
public function main() returns error? {
connect:Client connectEp = check new (user = "connect_cloud_username", password="connect_cloud_pat");
stream<record {}, error=""?> resultStream =
connectEp->query(sqlQuery = `SELECT * FROM AdobeCommerce1.AdobeCommerce.Products LIMIT 10`);
check from record{} result in resultStream
do {
io:println("Full Products details: ", result);
};
}

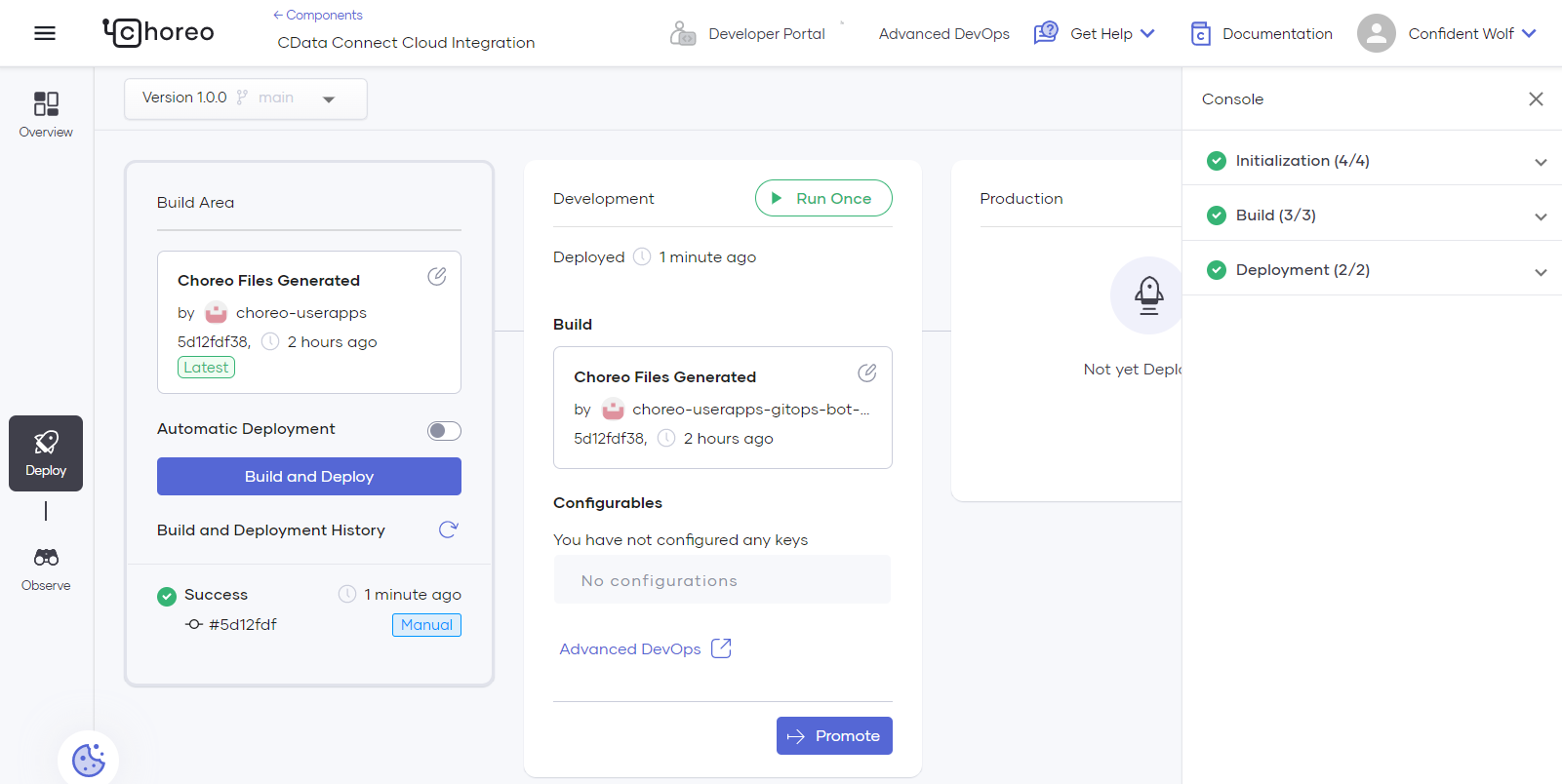
プログラムをデプロイする
必要とするアクションをすべてプログラムに追加したら、次のステップに進みます。
- Web エディタで最終的なソースコードをコミットしてプッシュし、その変更をChoreo プラットフォームに同期します。
- Choreo Console の左ナビゲーションバーでDeploy をクリックします。
- Build Area でConfigure & Deploy をクリックし、プログラムをデプロイします。
- プロンプトが表示されたら、先ほど使用したCData Connect Cloud のユーザー名とパスワードを入力し、Deploy をクリックします。

Choreo でリアルタイムAdobe Commerce のデータにアクセスできるアプリケーションを作成できました。
CData Connect Cloud の入手
Choreo をCData Connect Cloud で連携するための詳細は、CData Connect Ballerina Guide を参照してください。 CData Connect Cloud の30日間無償トライアルを利用して、クラウドアプリケーションから100を超えるSaaS、ビッグデータ、NoSQL データソースへのダイレクトなSQL アクセスをお試しください!








