各製品の資料を入手。
詳細はこちら →Looker Studio でAdobe Commerce のデータと連携した可視化を作成する方法
CData Connect Cloud を使ってAdobe Commerce リアルタイムデータに接続し、Looker Studio でカスタムレポートを作成します。
最終更新日:2023-09-05
この記事で実現できるAdobe Commerce 連携のシナリオ
こんにちは!プロダクトスペシャリストの宮本です。
Looker Studio(旧Google データポータル)を使えば、リッチな可視化を追加したダッシュボードやレポートを簡単に作成できます。CData Connect Cloud と組み合わせることで、Adobe Commerce のデータに簡単に接続してLooker Studio からデータを連携利用できます。この記事では、Looker Studio からCData Connect Cloud を通してAdobe Commerce に連携し、Adobe Commerce のデータを使用した可視化を作成する方法を説明します。
CData Connect Cloud とは?
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
- SaaS やクラウドデータベースを中心とする150種類以上のデータソース
- BI、アナリティクス、ETL、ローコードツールなど30種類以上のツールやアプリケーションから利用可能
- リアルタイムのデータ接続に対応。データの複製を作る必要はありません
- ノーコードでシンプルな設定
詳しくは、こちらの製品資料をご確認ください。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Connect Cloud からAdobe Commerce への接続
CData Connect Cloud では、直感的なクリック操作ベースのインターフェースを使ってデータソースに接続できます。
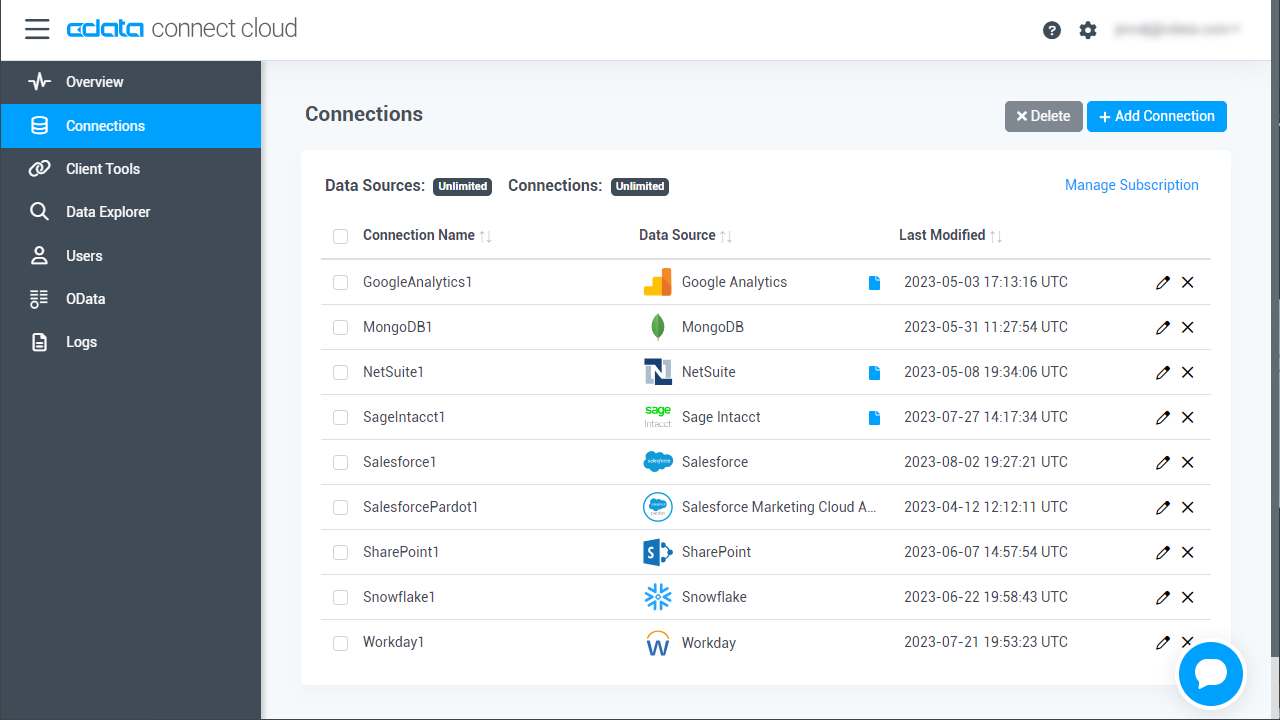
- Connect Cloud にログインし、 Add Connection をクリックします。

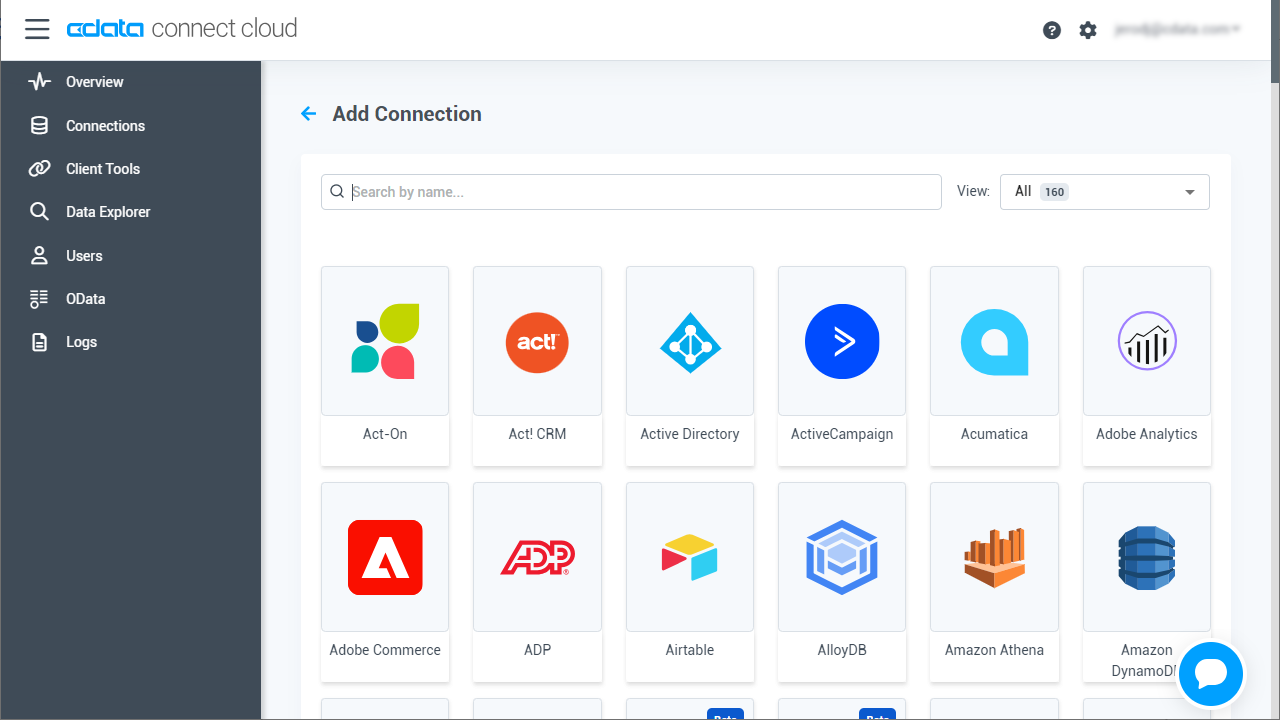
- 「Add Connection」パネルから「Adobe Commerce」を選択します。

-
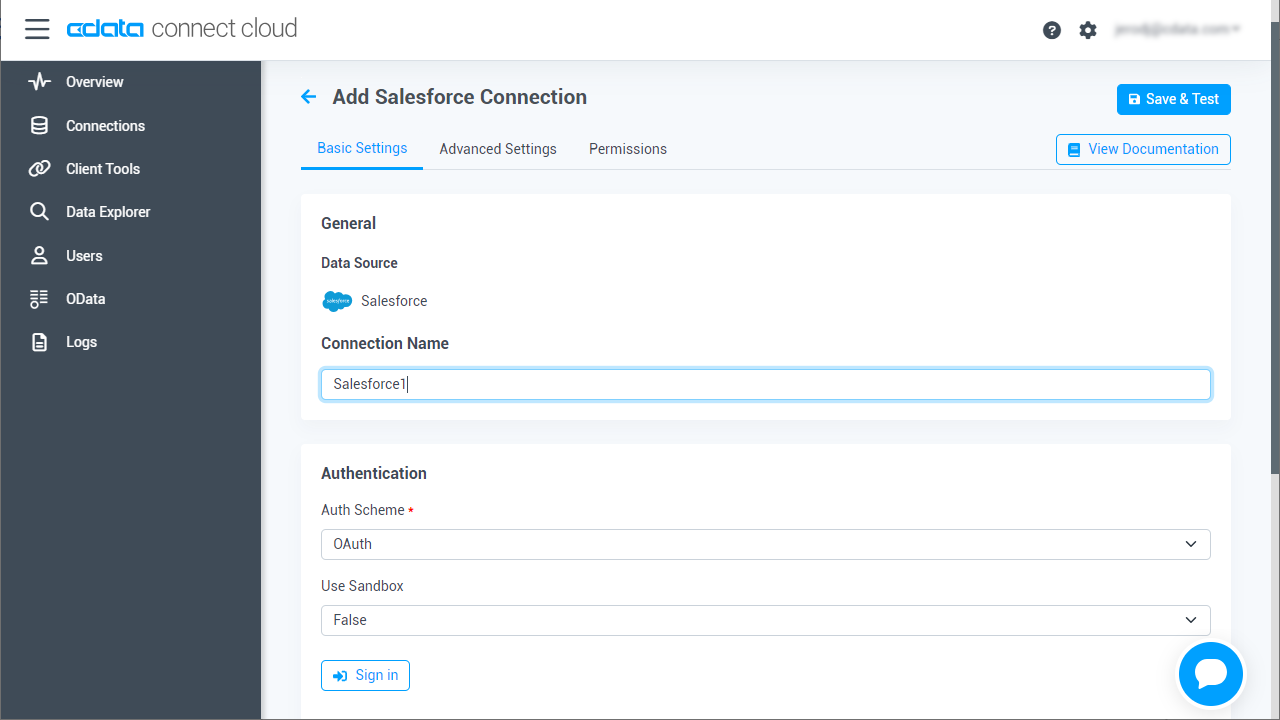
必要な認証プロパティを入力し、Adobe Commerce に接続します。
Adobe Commerce はOAuth 1 認証標準を使用します。Adobe Commerce REST API に接続するには、Adobe Commerce システムにアプリを登録してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティの値を取得する必要があります。 OAuth 値を取得して接続するには、ヘルプドキュメントの「はじめに」を参照してください。
また、Adobe Commerce システムへのURL を提供する必要があります。URL は、Adobe Commerce REST API を顧客として使用しているか管理者として使用しているかによって異なります。
-
Customer: Adobe Commerce を顧客として使用するには、事前にAdobe Commerce のホームページで顧客アカウントを作成します。これを行うには、「アカウント」->「登録」をクリックします。それからURL 接続プロパティをAdobe Commerce システムのエンドポイントに設定します。
-
Administrator: Adobe Commerce を管理者として使用するには、代わりにCustomAdminPath を設定します。この値は、「Admin」メニューの「Advanced」設定で取得できます。「System」->「Configuration」->「Advanced」->「Admin」->「Admin Base URL」を選択することでアクセスできます。
このページ上の「Use Custom Admin Path」設定がYES に設定されている場合、値は「Custom Admin Path」テキストボックス内にあります。それ以外の場合は、CustomAdminPath 接続プロパティをデフォルト値の"admin" に設定します。

-
- Create & Tast をクリックします。
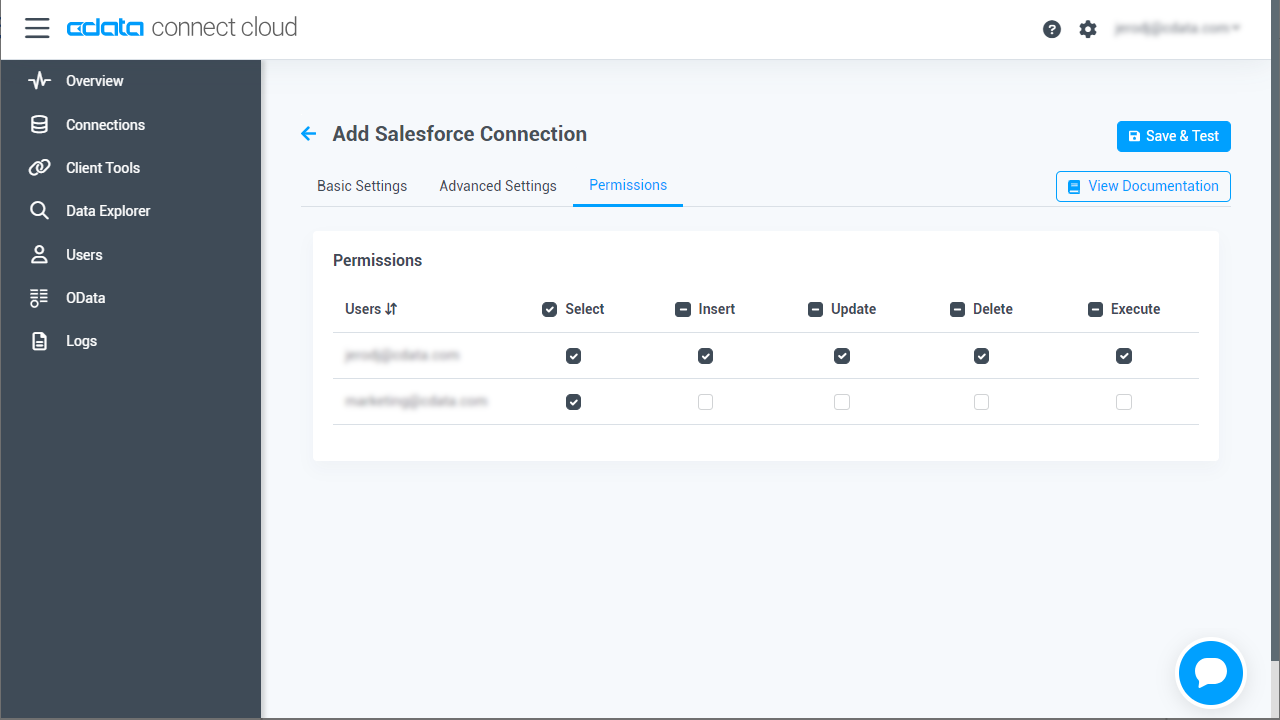
- 「Add Adobe Commerce Connection」ページの「Permissions」タブに移動し、ユーザーベースのアクセス許可を更新します。

コネクションの設定が完了したら、Looker Studio からAdobe Commerce のデータへの接続準備ができました。
Adobe Commerce リアルタイムデータにLooker Studio からアクセス
それでは、Looker Studio からCData Connect Cloud に接続して新しいAdobe Commerce のデータソースを作成し、データを使った可視化を作成していきましょう。
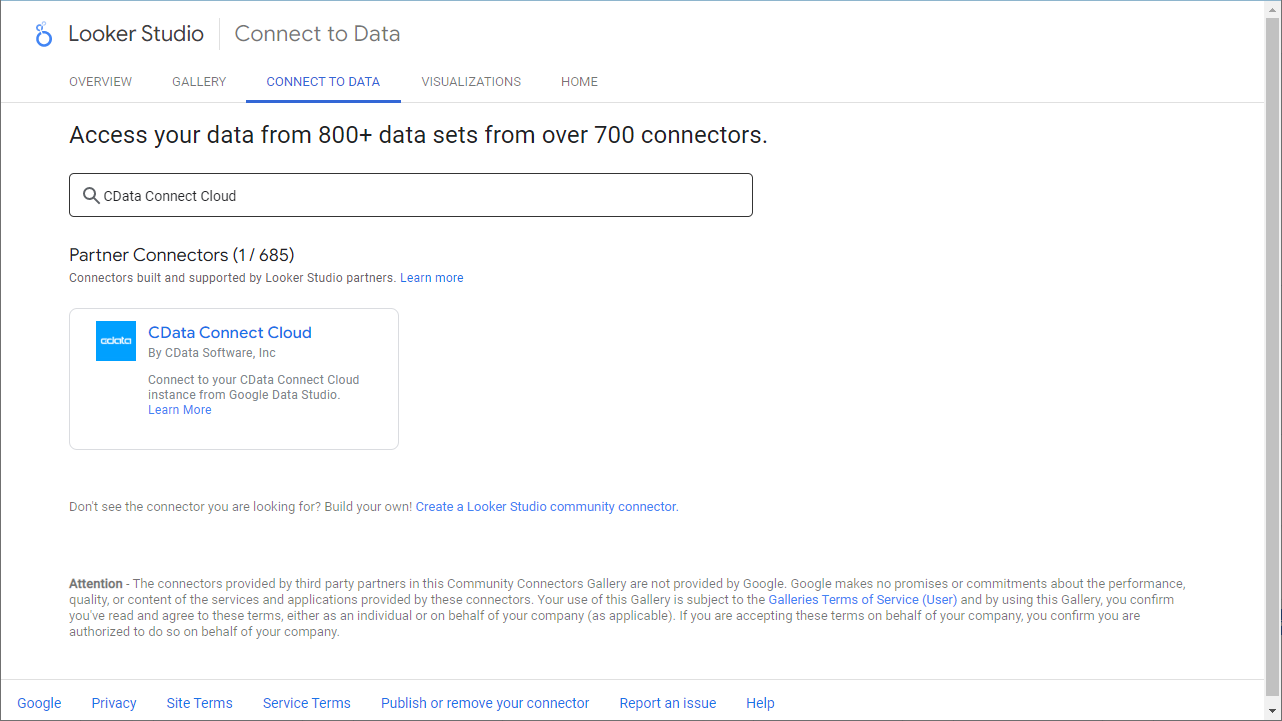
- Looker Studio にログインして、「作成」ボタンから新しいデータソースを作成し、CData Connect Cloud Connector を選択します。
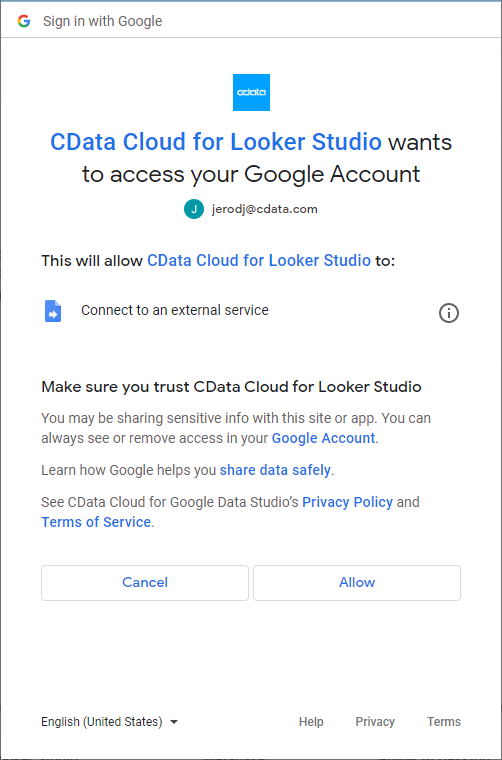
- 「Authorize」をクリックしてGoogle アカウントへのアクセスを許可します。

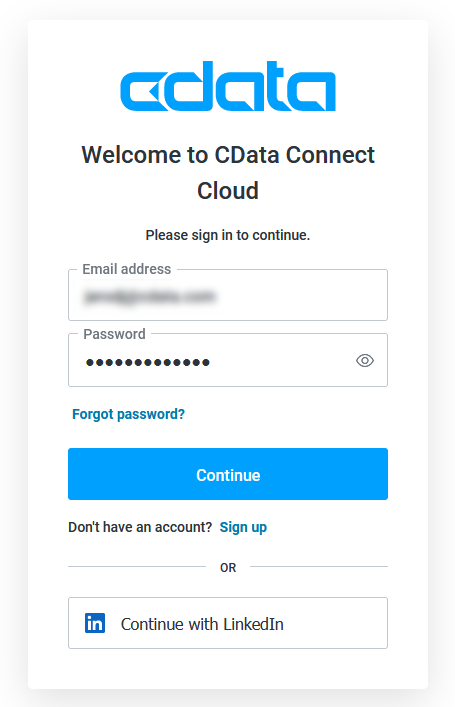
- 「Authorize」をクリックしてご利用のCData Connect Cloud インスタンスを認証します。

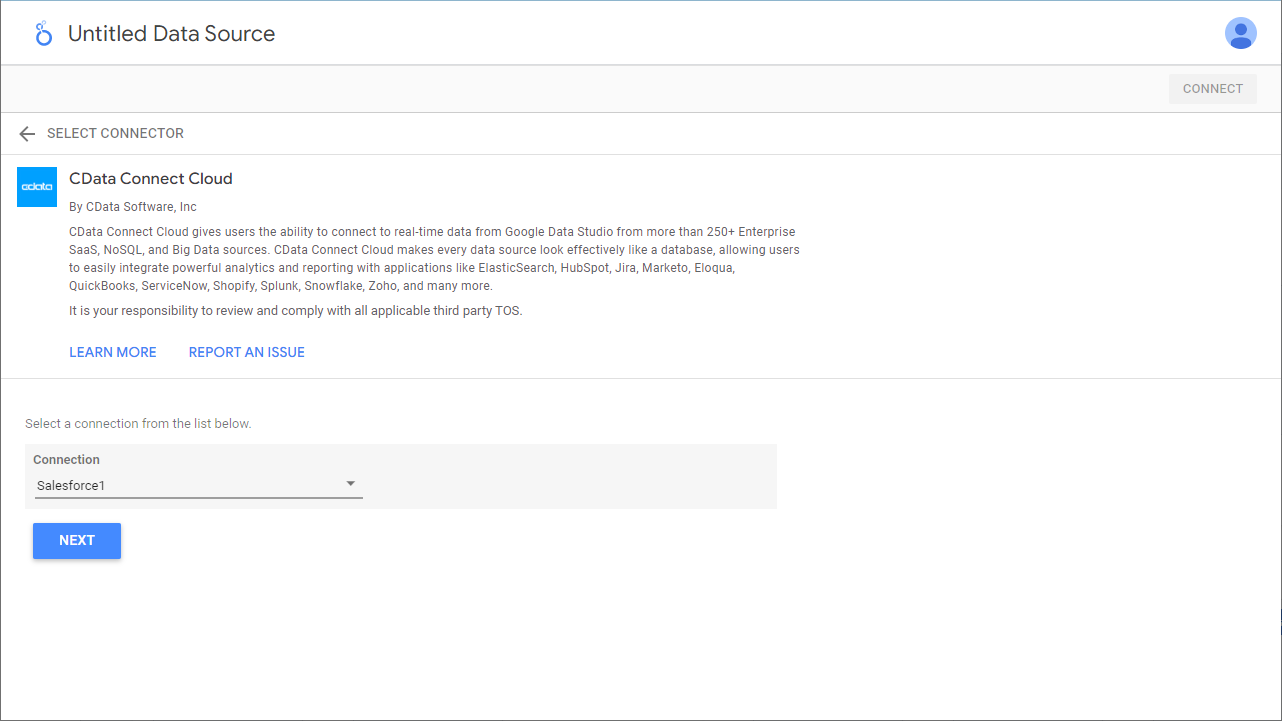
- Looker Studio のCData Connect Cloud Connector でコネクション(例:AdobeCommerce1)を選択し、「Next」をクリックします。

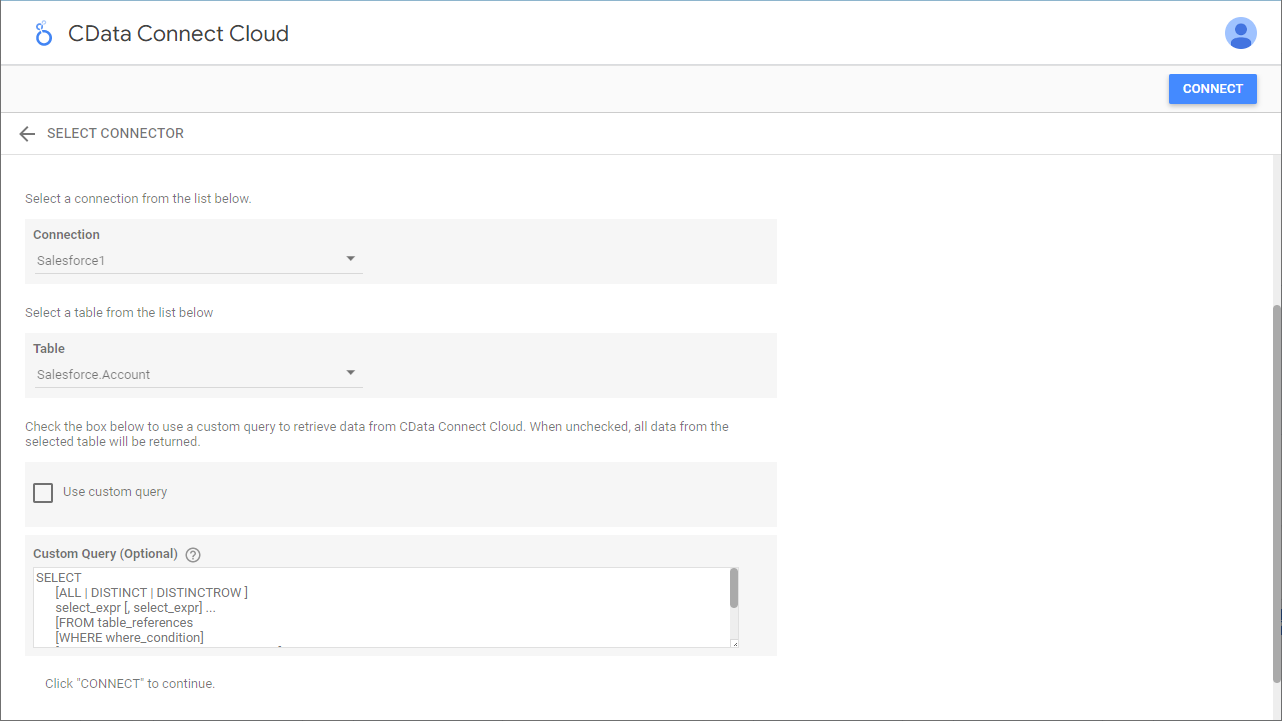
- テーブル(例:Products)を選択するかCustom Query を使用して、「CONNECT」をクリックして次に進みます。

- 必要な場合にはカラムを変更して、「レポートを作成」をクリックしてデータソースをレポートに追加します。
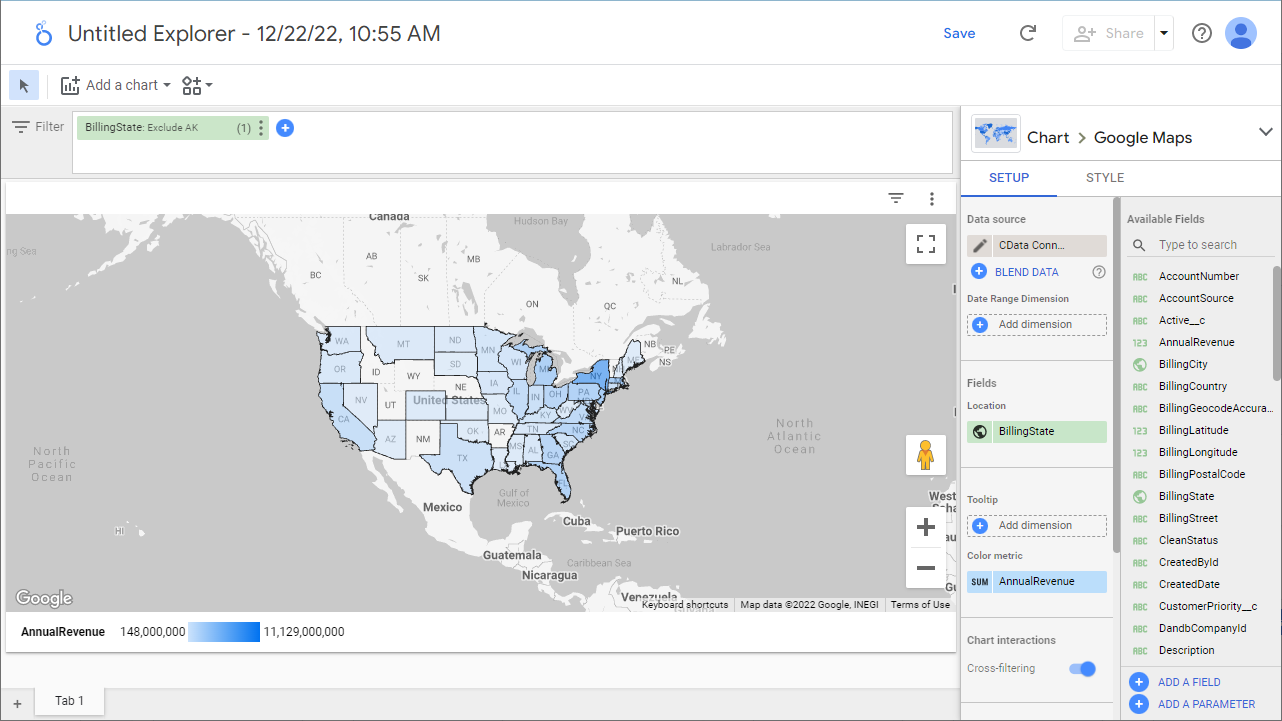
- 可視化のスタイルを選択してレポートに追加します。
- ディメンションと指標を選択して可視化を作成します。これで、Adobe Commerce のデータの可視化が作成できました。



クラウドアプリケーションからAdobe Commerce のデータへのリアルタイム連携
これで、可視化の作成は完了です。あとは、Adobe Commerce から自在にデータを取得して、ダッシュボード構築やレポーティングに活用できます。
クラウドアプリケーションから150を超えるSaaS、ビッグデータ、NoSQL データソースへのリアルタイムデータ連携の実現には、CData Connect Cloud の30日間無償トライアルをぜひお試しください。








