各製品の資料を入手。
詳細はこちら →Bubble でAdobe Commerce のデータと連携したアプリを作成
CData Connect Cloud を使ってAdobe Commerce のOData フィードを作成し、Bubble でカスタムアプリを作成します。
最終更新日:2022-06-02
この記事で実現できるAdobe Commerce 連携のシナリオ
こんにちは!リードエンジニアの杉本です。
Bubble はアプリや業務用の開発・ローンチを容易にするローコード / ノーコードツールです。さらにCData Connect Cloud と連携することで、ノーコードアプリ開発用のAdobe Commerce のデータへのクラウドベースのアクセスをノーコードで追加できます。本記事では、CData Connect Cloud 経由でBubble からAdobe Commerce 連携を実現する方法を紹介します。
CData Connect Cloud はAdobe Commerce のデータへのクラウドベースのOData インターフェースを提供し、Bubble からAdobe Commerce のデータへのリアルタイム連携を実現します。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Connect Cloud を構成
Bubble でAdobe Commerce のデータを操作するには、Connect Cloud からAdobe Commerce に接続し、コネクションにユーザーアクセスを提供してAdobe Commerce のデータのOData エンドポイントを作成する必要があります。
Adobe Commerce に接続したら、目的のテーブルのOData エンドポイントを作成します。
(オプション)新しいConnect Cloud ユーザーの追加
必要であれば、Connect Cloud 経由でAdobe Commerce に接続するユーザーを作成します。
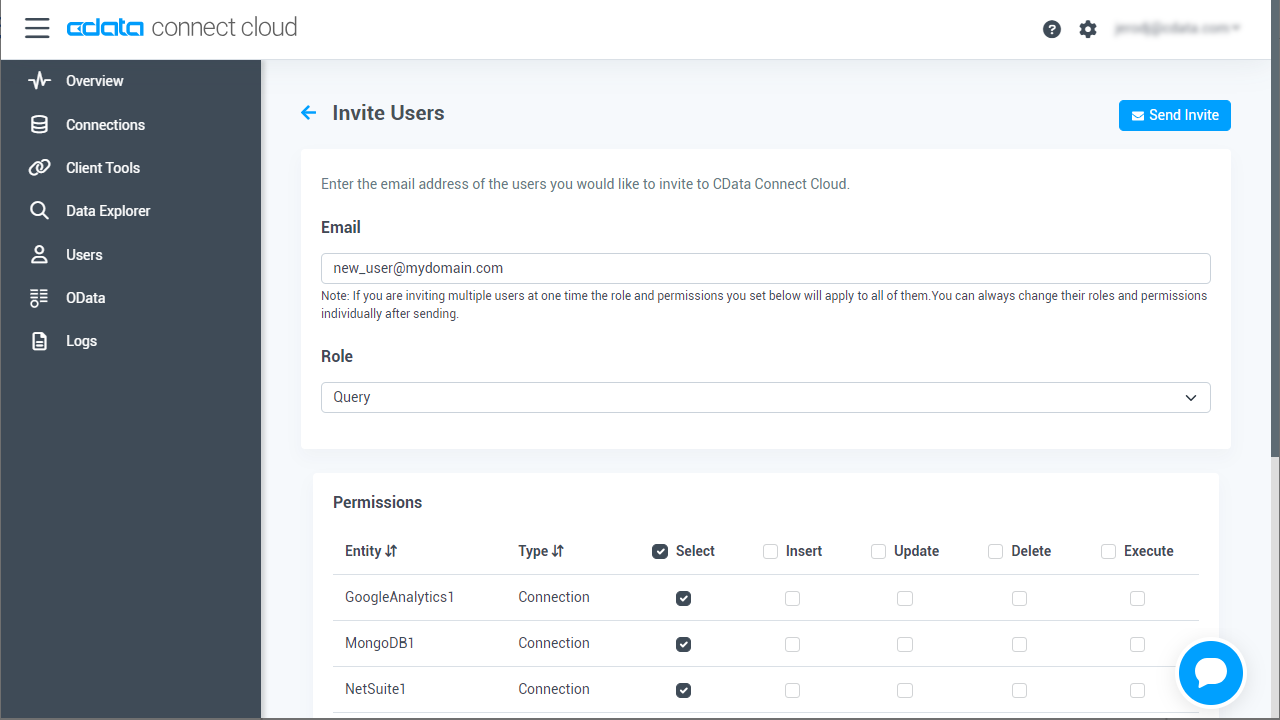
- 「Users」ページに移動し、 Invite Users をクリックします。
- 新しいユーザーのE メールアドレスを入力して、 Send をクリックしてユーザーを招待します。

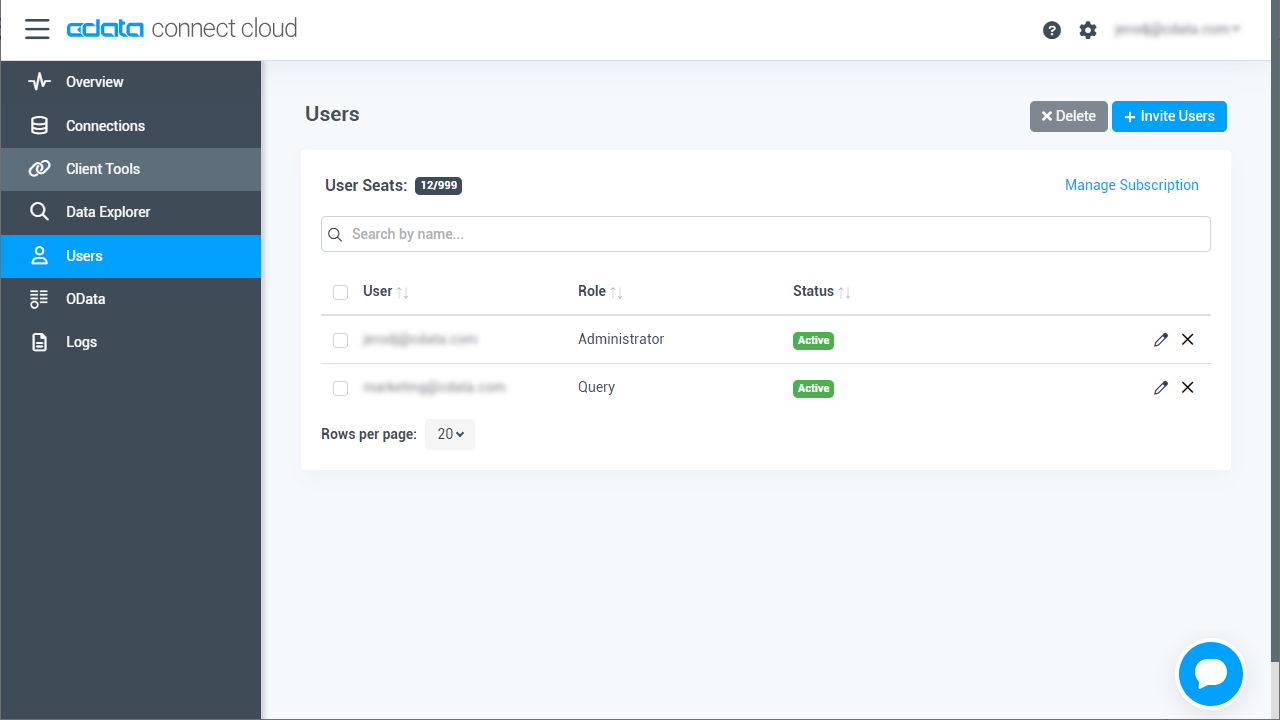
- 「Users」ページからユーザーを確認および編集できます。

パーソナルアクセストークンの追加
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
- Connect Cloud アプリの右上にあるユーザー名をクリックし、「User Profile」をクリックします。
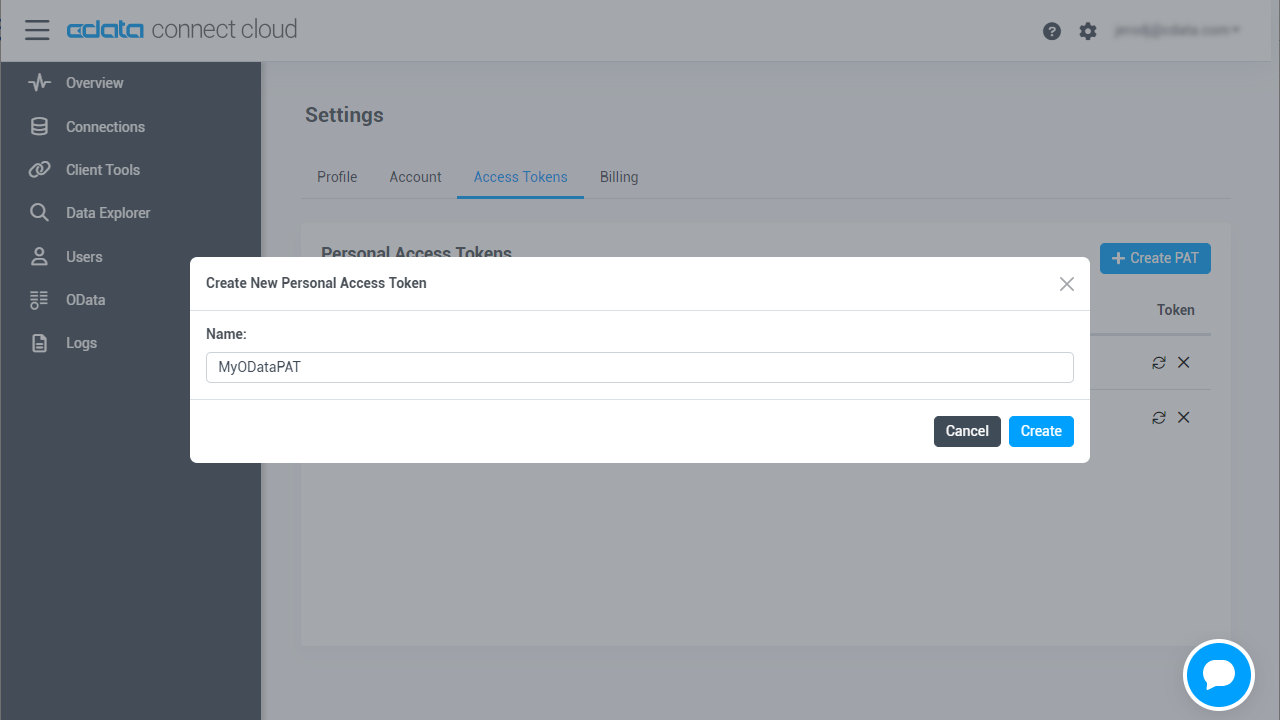
- 「User Profile」ページで「Access Token」セクションにスクロールし、 Create PAT をクリックします。
- PAT の名前を入力して Create をクリックします。

- パーソナルアクセストークンは作成時にしか表示されないため、必ずコピーして安全に保存してください。
Connect Cloud からAdobe Commerce に接続
CData Connect Cloud では、簡単なクリック操作ベースのインターフェースでデータソースに接続できます。
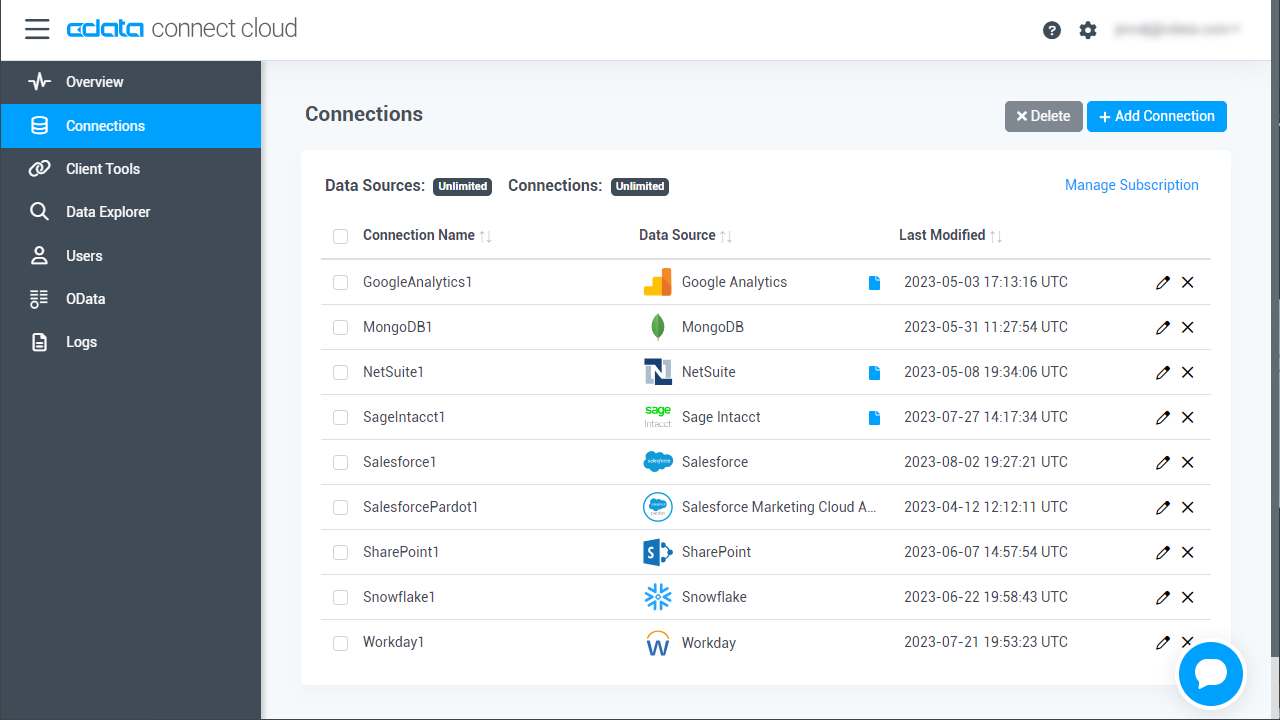
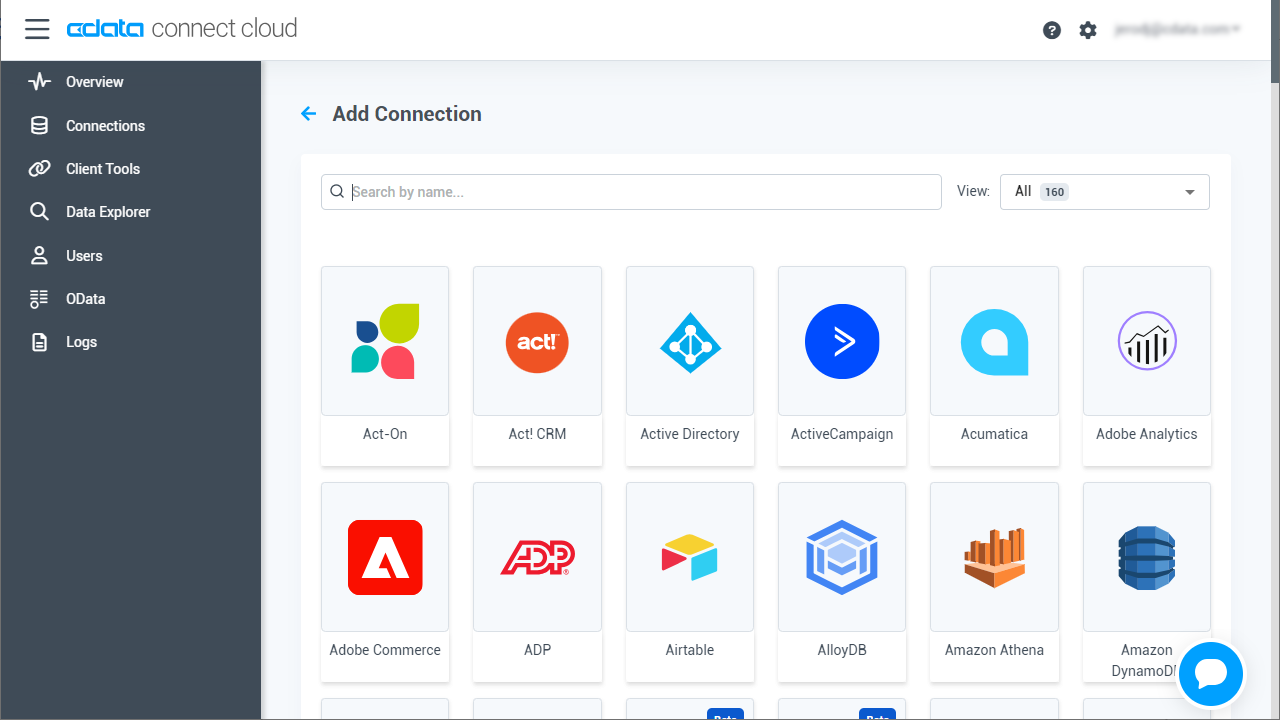
- Connect Cloud にログインし、 Add Connection をクリックします。

- 「Add Connection」パネルから「Adobe Commerce」を選択します。

-
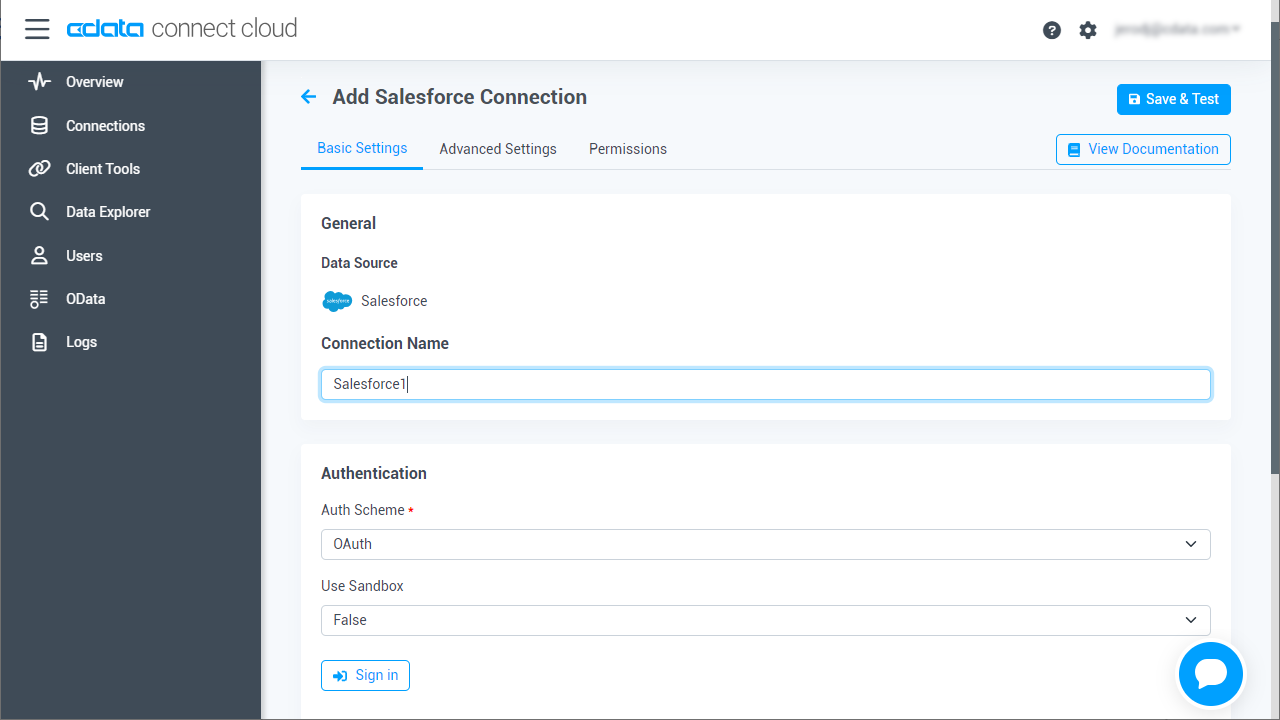
必要な認証プロパティを入力し、Adobe Commerce に接続します。
Adobe Commerce はOAuth 1 認証標準を使用します。Adobe Commerce REST API に接続するには、Adobe Commerce システムにアプリを登録してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティの値を取得する必要があります。 OAuth 値を取得して接続するには、ヘルプドキュメントの「はじめに」を参照してください。
また、Adobe Commerce システムへのURL を提供する必要があります。URL は、Adobe Commerce REST API を顧客として使用しているか管理者として使用しているかによって異なります。
-
Customer: Adobe Commerce を顧客として使用するには、事前にAdobe Commerce のホームページで顧客アカウントを作成します。これを行うには、「アカウント」->「登録」をクリックします。それからURL 接続プロパティをAdobe Commerce システムのエンドポイントに設定します。
-
Administrator: Adobe Commerce を管理者として使用するには、代わりにCustomAdminPath を設定します。この値は、「Admin」メニューの「Advanced」設定で取得できます。「System」->「Configuration」->「Advanced」->「Admin」->「Admin Base URL」を選択することでアクセスできます。
このページ上の「Use Custom Admin Path」設定がYES に設定されている場合、値は「Custom Admin Path」テキストボックス内にあります。それ以外の場合は、CustomAdminPath 接続プロパティをデフォルト値の"admin" に設定します。

-
- Create & Test をクリックします。
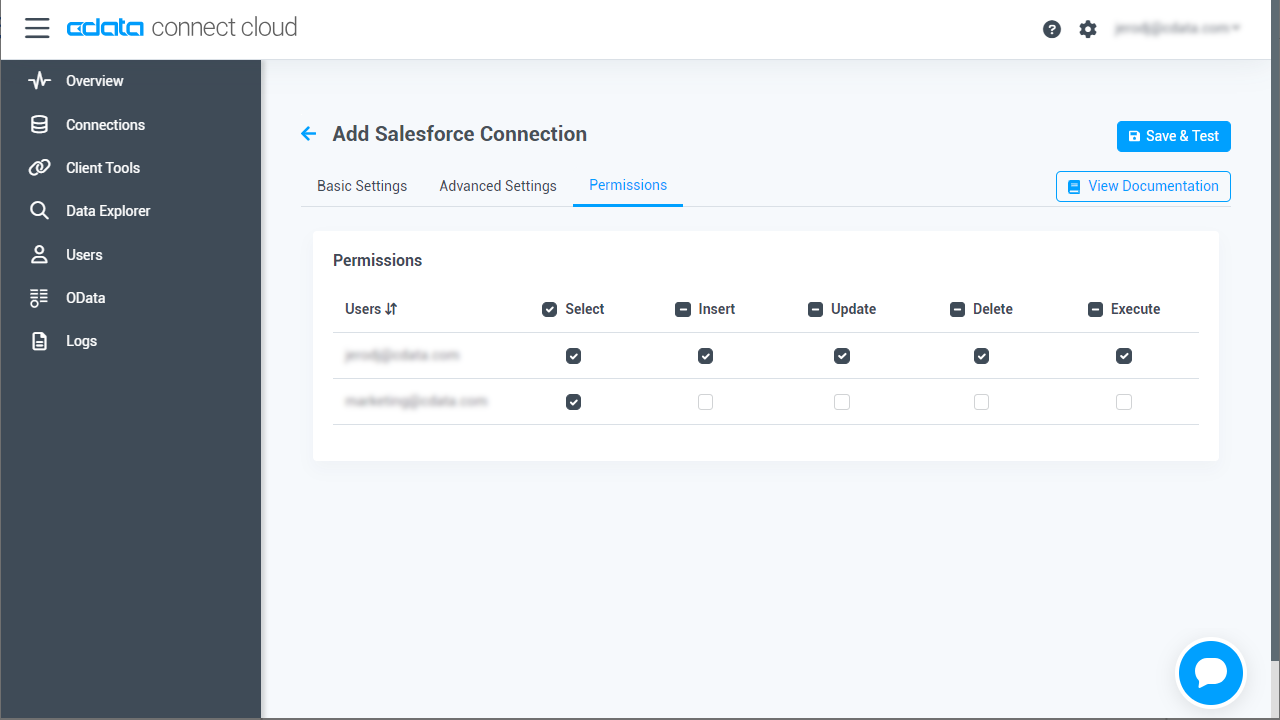
- 「Add Adobe Commerce Connection」ページの「Permissions」タブに移動し、ユーザーベースのアクセス許可を更新します。

Connect Cloud にAdobe Commerce OData エンドポイントを追加する
Adobe Commerce に接続したら、目的のテーブルのOData エンドポイントを作成します。
- OData ページに移動し、 Add をクリックして新しいOData エンドポイントを作成します。
- Adobe Commerce 接続(例:AdobeCommerce1)を選択し、Next をクリックします。
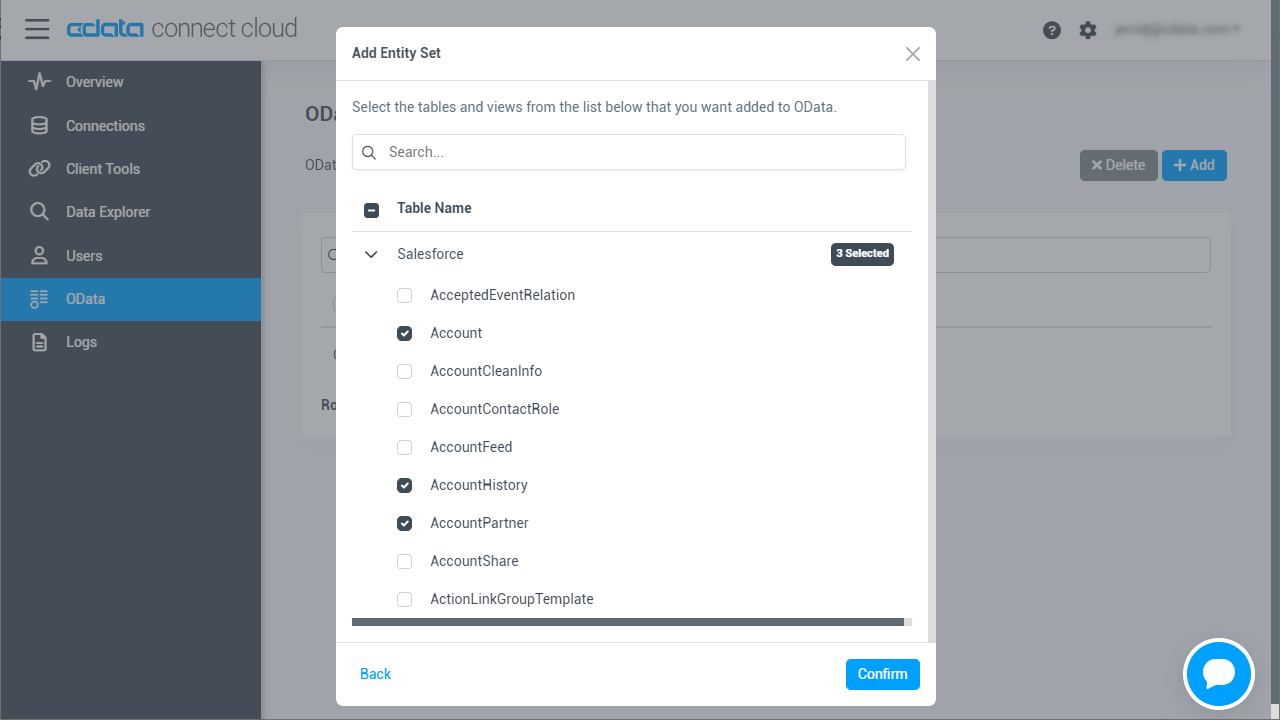
- 使用するテーブルを選択し、「Confirm」をクリックします。

コネクションとOData エンドポイントを設定したら、Bubble からAdobe Commerce のデータに接続できます。
Adobe Commerce のデータに接続したアプリを作成
OData エンドポイントをConnect Cloud に追加したら、Adobe Commerce のデータへのライブ接続が可能なアプリをBubble で作成できます。
Bubble API Connector を設定
まずは、Bubble からCData Connect Cloud にアクセスするためのAPI Connector を設定します。
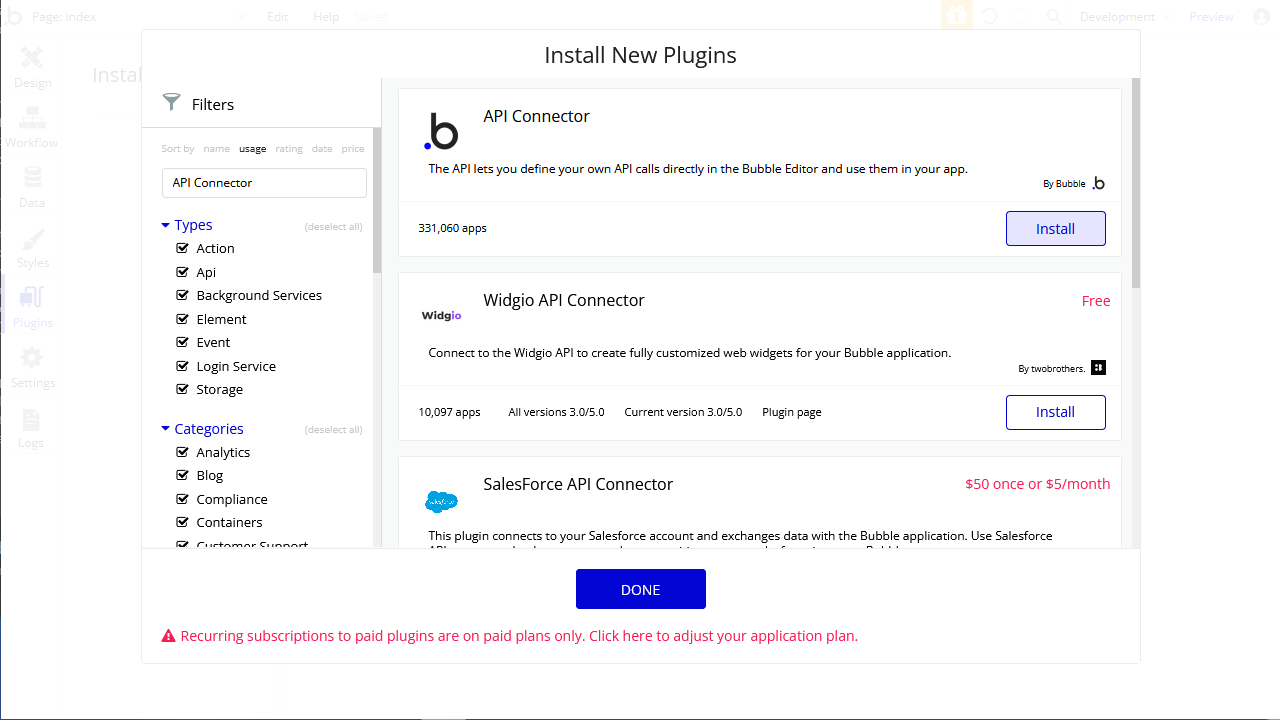
- アプリ内で、Plugins タブをクリックして Add plugins をクリックします。
- 「API Connector」を検索して「Install」をクリックします。

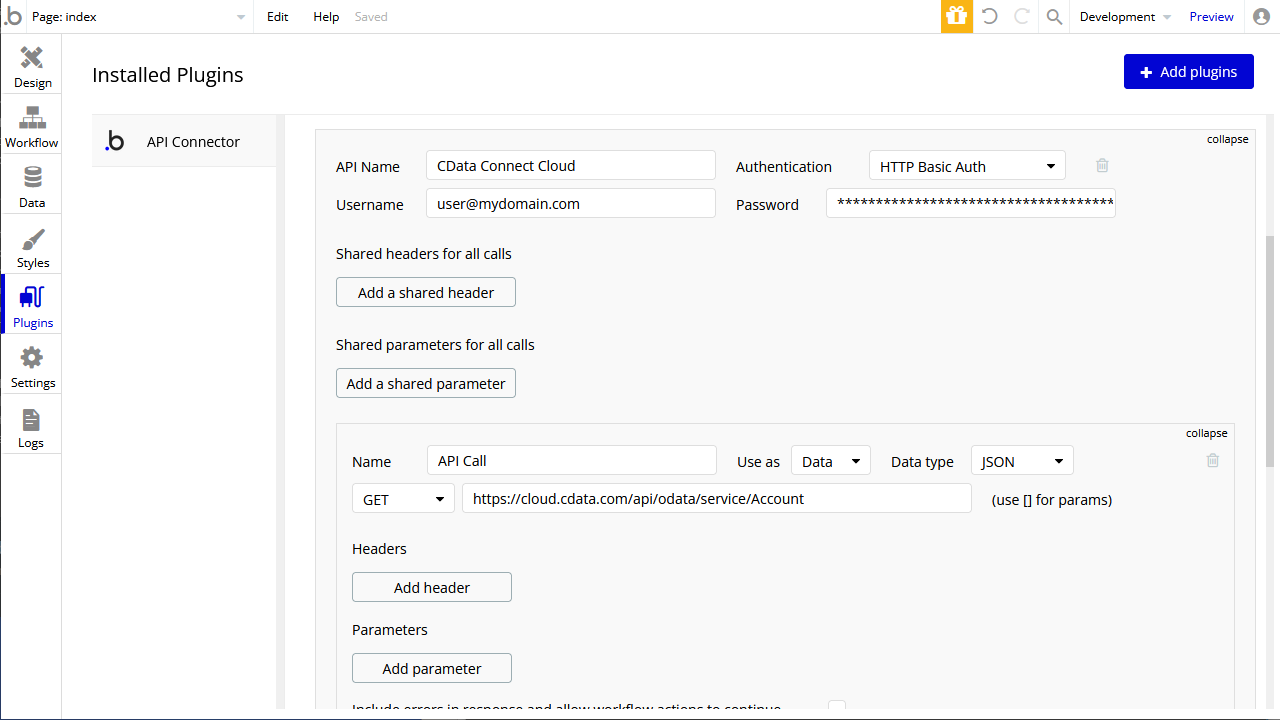
- インストール後、「Add another API」ボタンをクリックしてAPI を設定します。
- API に名前を設定します。
- Authentication を「HTTP Basic Auth」に設定します。
- Username をConnect Cloud のユーザーに設定します(user@mydomain.com)。
- Password を上記のユーザーのPAT に設定します。
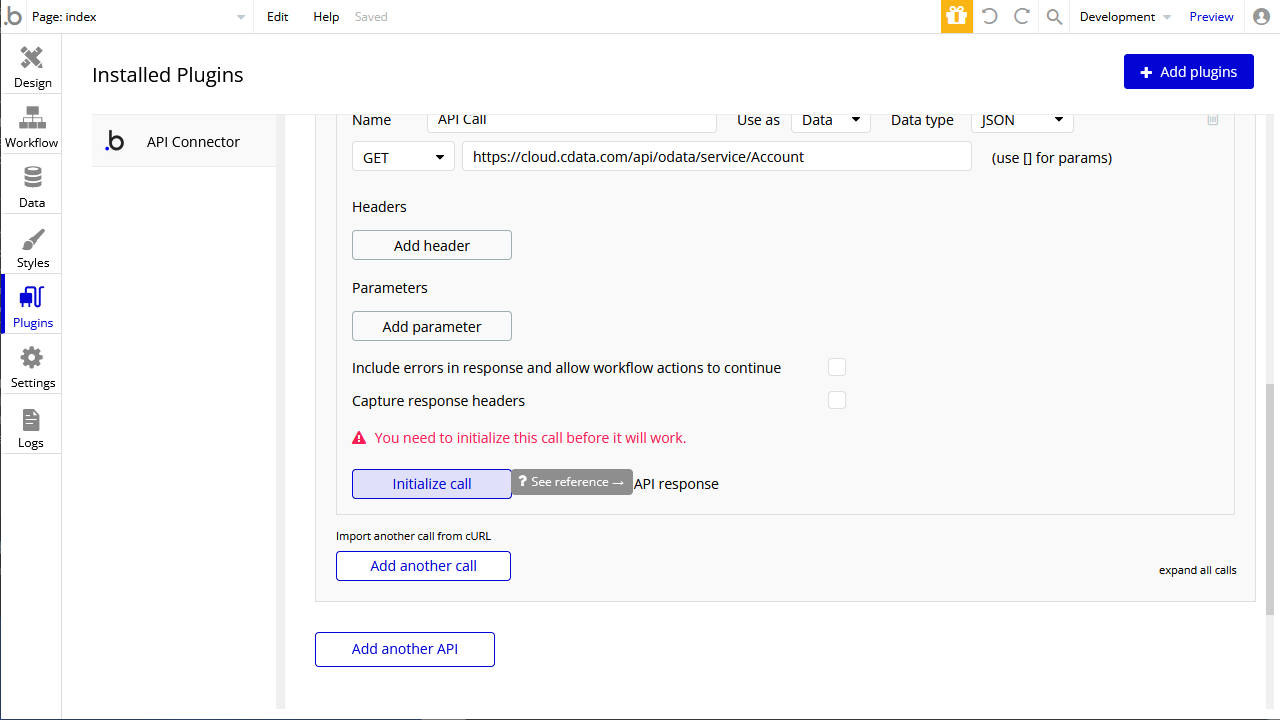
- API Call を展開して、「GET」コマンドを選択してURL を先ほど設定したOData エンドポイント(例: https://cloud.cdata.com/api/odata/service/Products)に設定します。

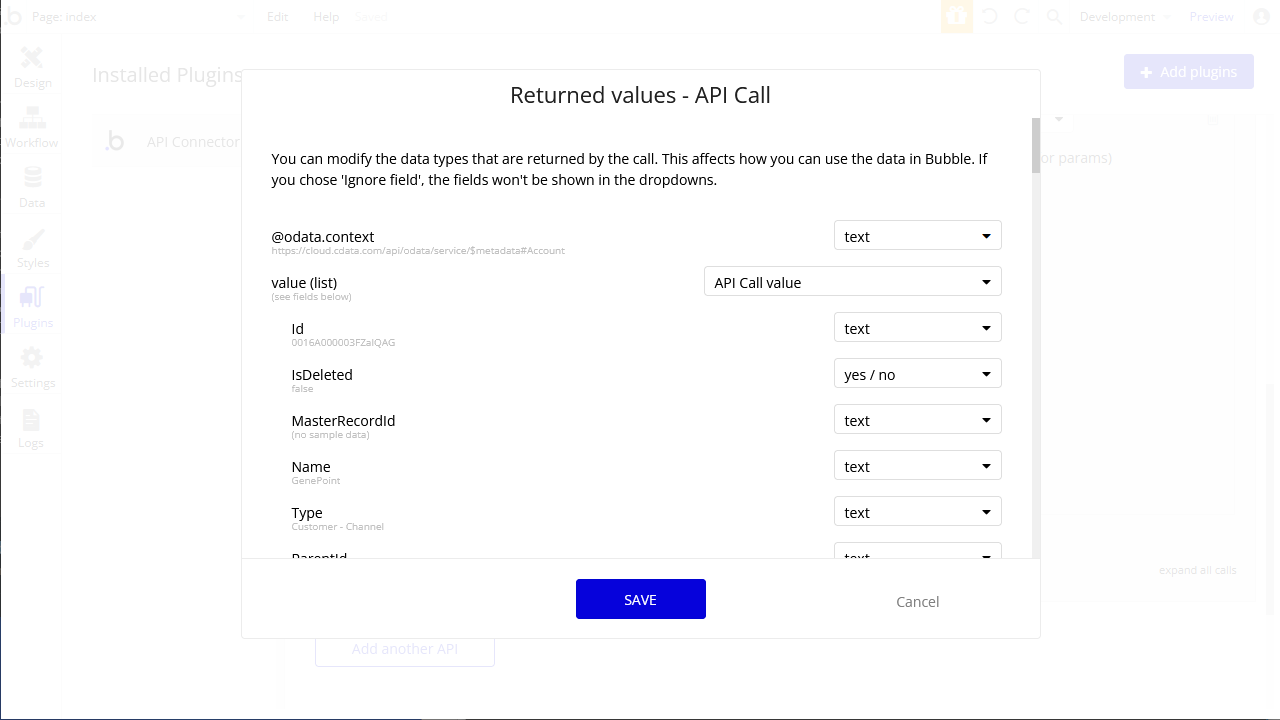
- 「Initialize call」ボタンをクリックしてレスポンスのデータ型を必要に応じて調整します。

- 必要な変更を加えた後、「SAVE」をクリックします。

App UI の設定
API Connector を設定したら、Bubble アプリでAdobe Commerce のデータを取得できます。本記事では、Excel ライクなテーブルを表示できるUI コンポーネントでデータをリクエストします。
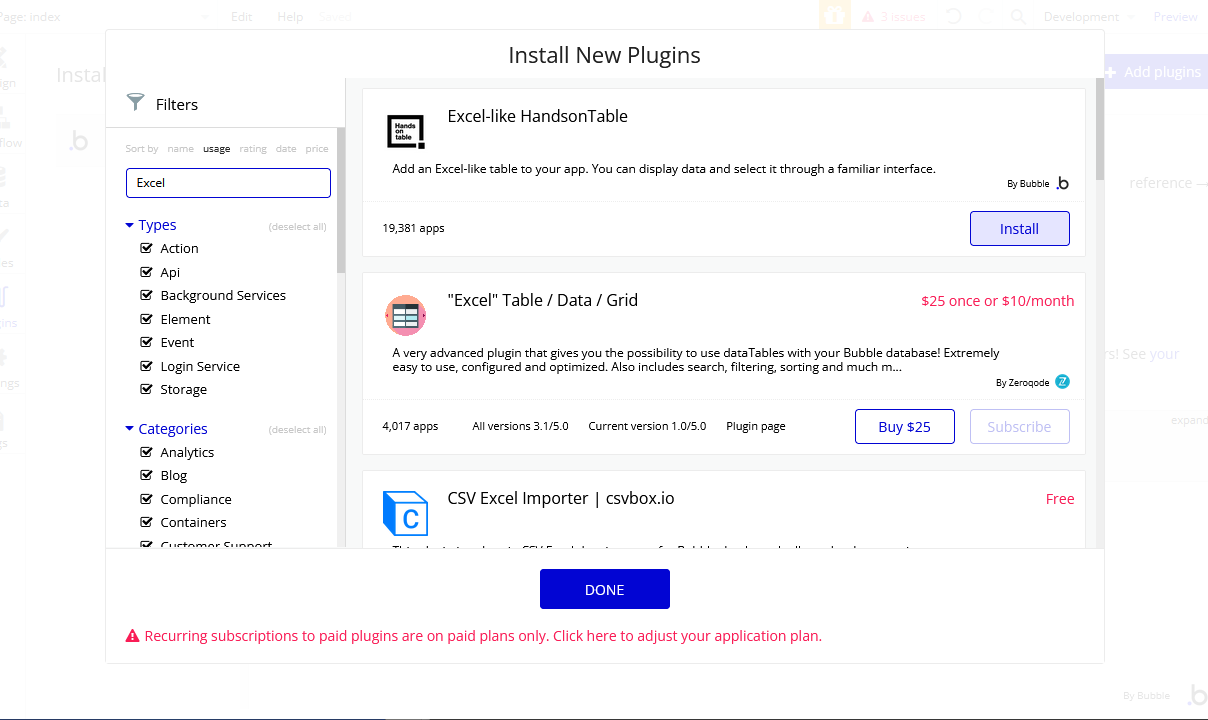
- Plugin タブで、「Excel-like HandsonTable」をインストールします。

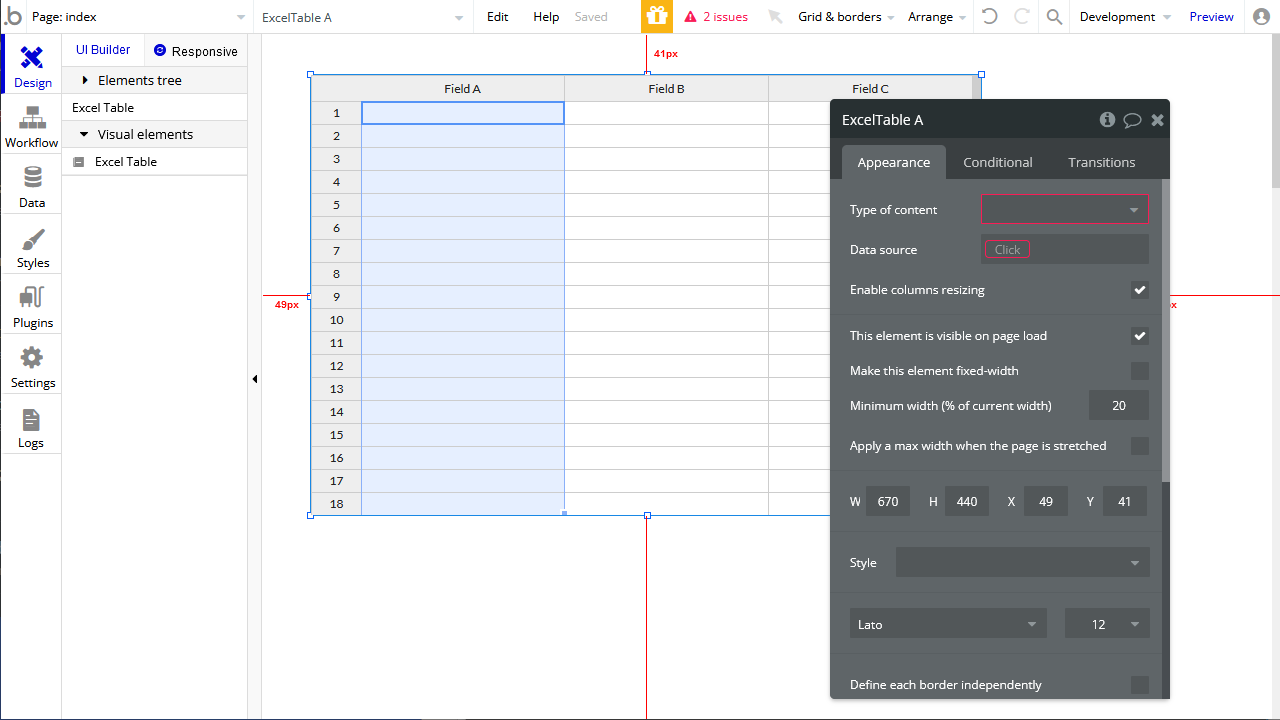
- Design タブで、「Excel Table」をワークスペースに追加します。

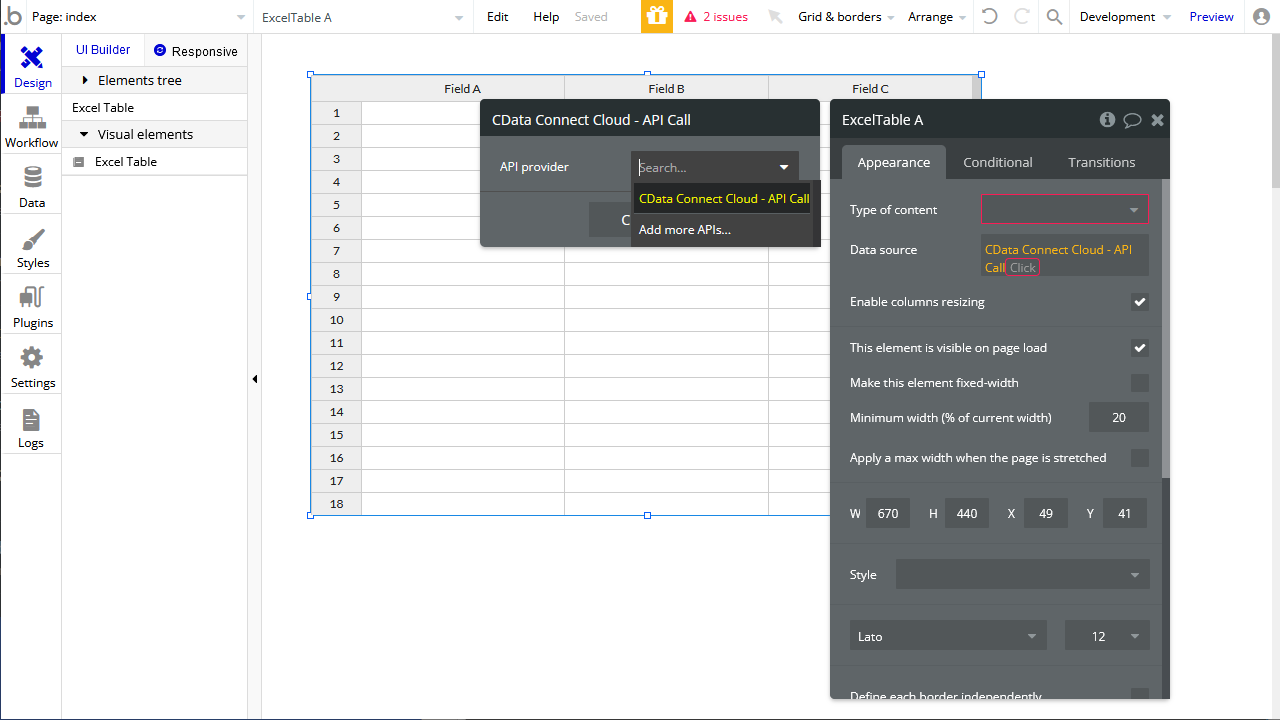
- Excel Table のData source で、「Get data from an external API」を選択します。
- Type of content を「API Call value」に設定します。
- Data source を"CData Connect Cloud - <API Call の値>"(またはこれと同等な値)に設定します。

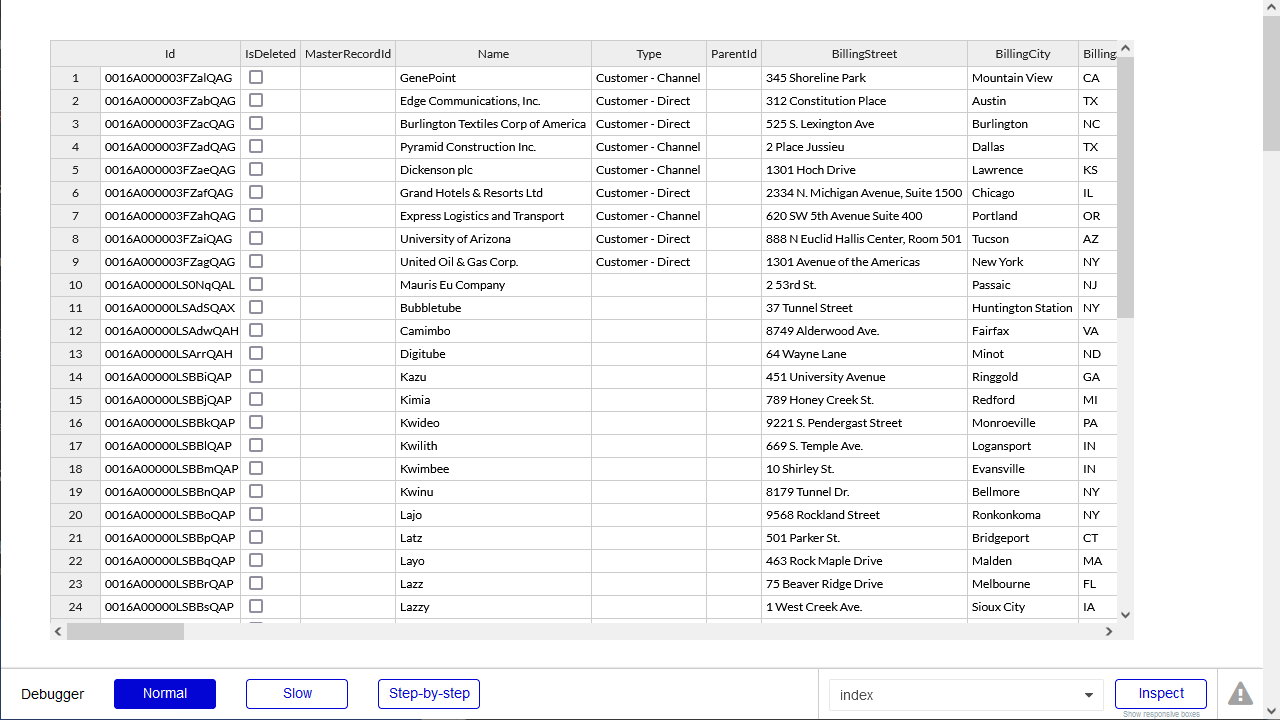
- 「Preview」をクリックしてAdobe Commerce からデータが取得できたことを確認します。

この時点で、バックエンドAPI を設定する手間なくAdobe Commerce のデータへのライブ接続を持つアプリケーションを開発できます。
クラウドアプリケーションからAdobe Commerce のデータへのライブ接続
Bubble からAdobe Commerce リアルタイムデータに直接接続できるようになりました。これで、Adobe Commerce のデータを複製せずにより多くの接続とアプリを作成できます。
クラウドアプリケーションから直接100を超えるSaaS 、ビッグデータ、NoSQL ソースへのリアルタイムデータアクセスを取得するには、CData Connect Cloud を参照してください。








