各製品の資料を入手。
詳細はこちら →Adobe Commerce のデータをTableau Desktop に接続して可視化やダッシュボード構築に活用する方法
CData ODBC Driver は、Tableau へのAdobe Commerce 連携をノーコードで手軽に実現します。
最終更新日:2023-09-07
この記事で実現できるAdobe Commerce 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Tableau といえば、直感的に使えるUI と高度なデータ分析・ダッシュボード構築機能を備えた人気のBI ツールですね。このTableau をCData ODBC Driver for AdobeCommerce と組み合わせることで、Tableau からリアルタイムでAdobe Commerce のデータにアクセスできます。本記事では、CData ODBC ドライバのインストールからTableau Desktop でのAdobe Commerce のデータへの連携、ダッシュボードの構築までをステップバイステップでご紹介します。
CData ODBC ドライバとは?
CData ODBC ドライバは、以下のような特徴を持った製品です。
- Adobe Commerce をはじめとする、CRM、MA、会計ツールなど多様なカテゴリの270種類以上のSaaS / オンプレデータソースに対応
- Tableau をはじめとする多様なBI・帳票・データ分析ツールにAdobe Commerce のデータを連携
- ノーコードでの手軽な接続設定
CData ODBC ドライバでは、1.データソースとしてAdobe Commerce の接続を設定、2.Tableau 側でODBC Driver との接続を設定、という2つのステップだけでデータソースに接続できます。以下に具体的な設定手順を説明します。
Adobe Commerce のODBC 接続を構成する
まずは、本記事右側のサイドバーからAdobeCommerce ODBC Driver の無償トライアルをダウンロード・インストールしてください。30日間無償で、製品版の全機能が使用できます。
インストール後自動で開かれるMicrosoft ODBC データソースアドミニストレーターを使って、ODBC DSN を作成および設定できます。
Adobe Commerce はOAuth 1 認証標準を使用します。Adobe Commerce REST API に接続するには、Adobe Commerce システムにアプリを登録してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティの値を取得する必要があります。 OAuth 値を取得して接続するには、ヘルプドキュメントの「はじめに」を参照してください。
また、Adobe Commerce システムへのURL を提供する必要があります。URL は、Adobe Commerce REST API を顧客として使用しているか管理者として使用しているかによって異なります。
-
Customer: Adobe Commerce を顧客として使用するには、事前にAdobe Commerce のホームページで顧客アカウントを作成します。これを行うには、「アカウント」->「登録」をクリックします。それからURL 接続プロパティをAdobe Commerce システムのエンドポイントに設定します。
-
Administrator: Adobe Commerce を管理者として使用するには、代わりにCustomAdminPath を設定します。この値は、「Admin」メニューの「Advanced」設定で取得できます。「System」->「Configuration」->「Advanced」->「Admin」->「Admin Base URL」を選択することでアクセスできます。
このページ上の「Use Custom Admin Path」設定がYES に設定されている場合、値は「Custom Admin Path」テキストボックス内にあります。それ以外の場合は、CustomAdminPath 接続プロパティをデフォルト値の"admin" に設定します。
Tableau Desktop にODBC 接続を追加する
次に、Tableau Dekstop を開いて先ほど設定したAdobe Commerce へのODBC 接続を、データソースとして追加しましょう。まずは、Tableau Desktop を起動します。
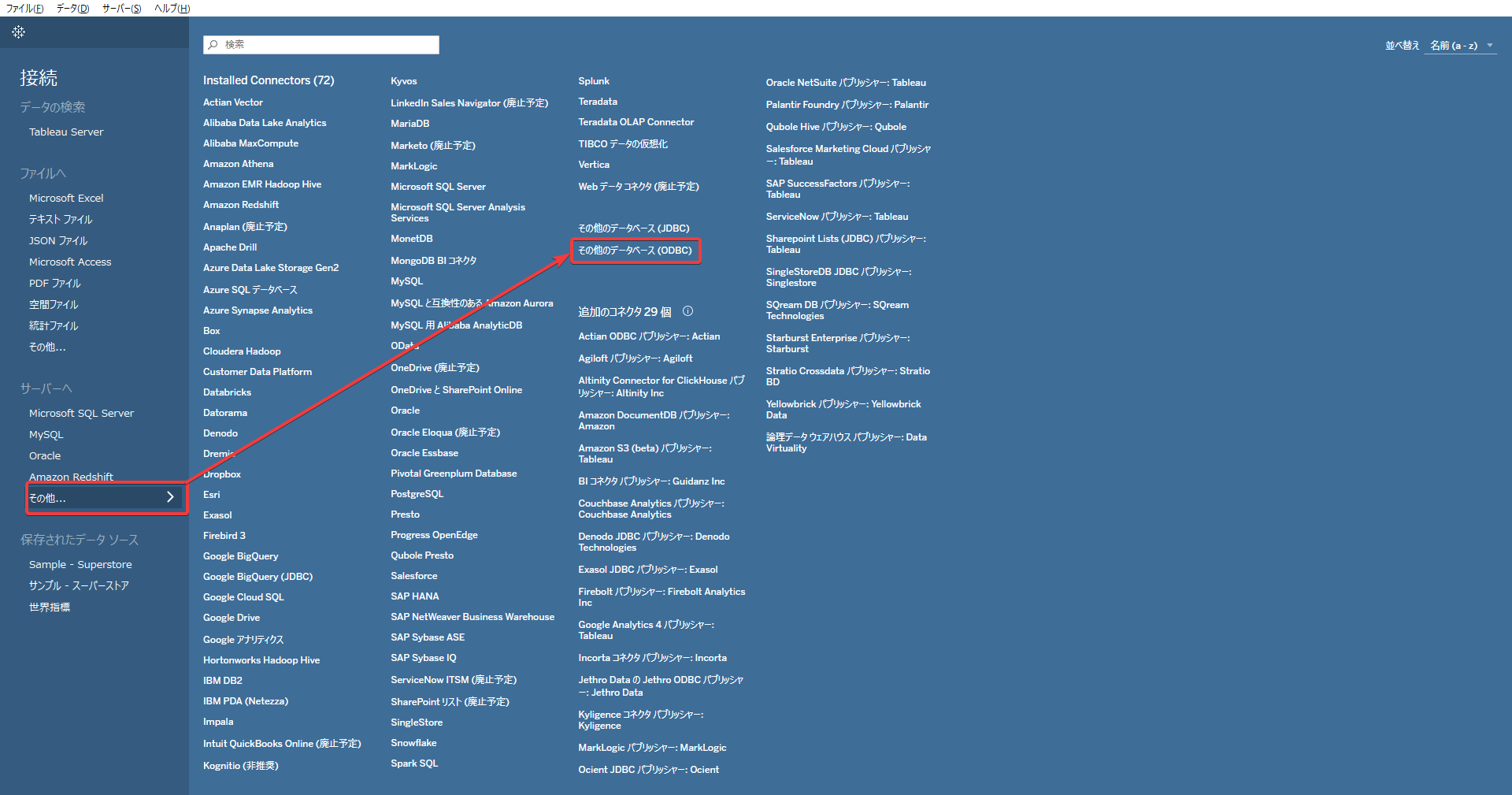
- 起動後最初に表示される画面で、「接続」パネルから、「その他」→「その他データベース(ODBC)」をクリックします。
- 表示される画面の「DSN」に、先ほど設定したCData Adobe Commerce Source を指定して、「接続」をクリックします。完了したら、「サインイン」ボタンをクリックします。


Adobe Commerce のデータへの接続はこれだけで完了です!ここからは実際にAdobe Commerce のデータを取得して、データを使ったダッシュボードを作っていきましょう。
Tableau でAdobe Commerce のデータを可視化する
可視化・分析に使用するAdobe Commerce のデータを選択する
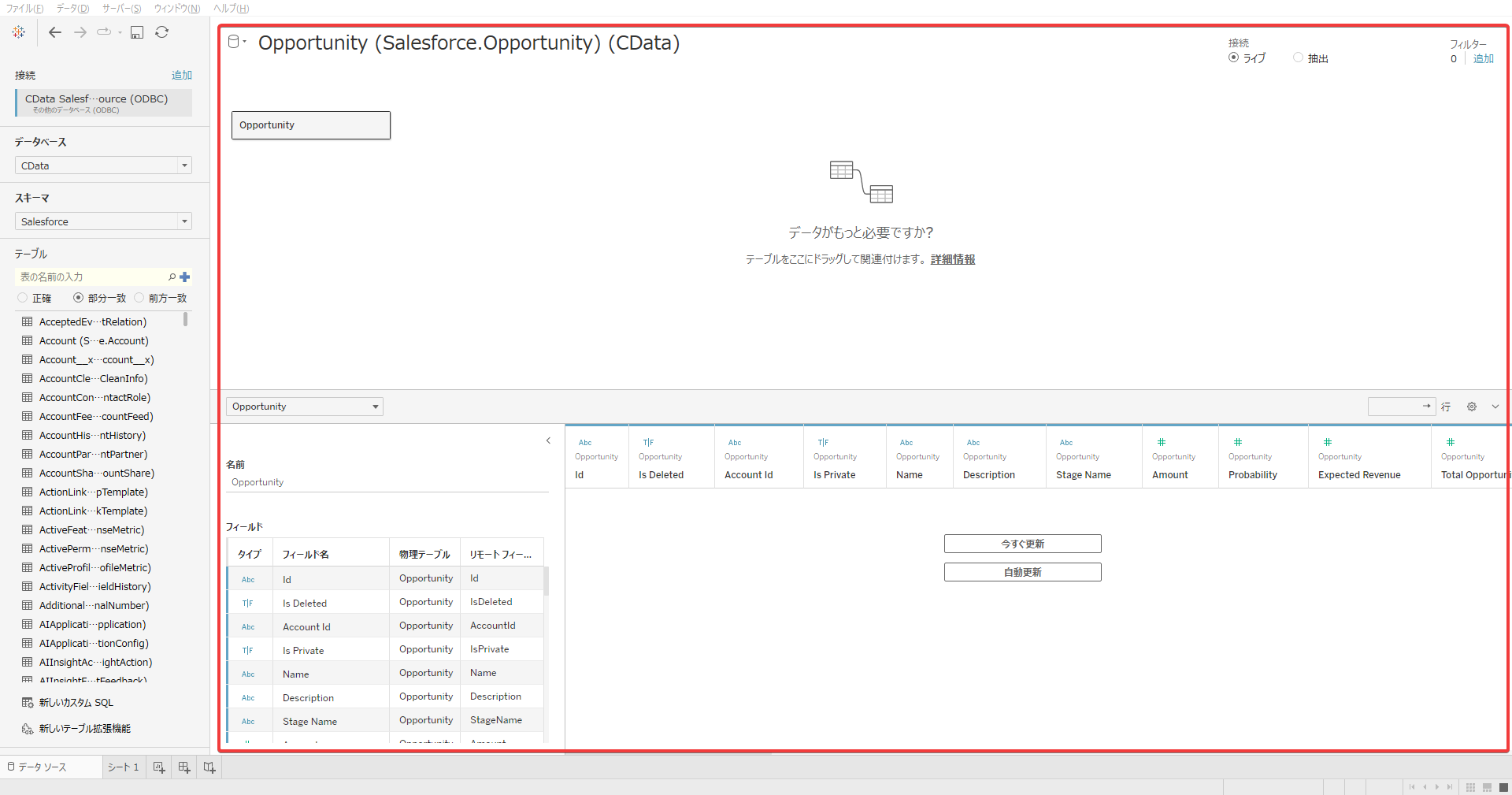
まずはAdobe Commerce から可視化 / 分析に使うデータを指定します。
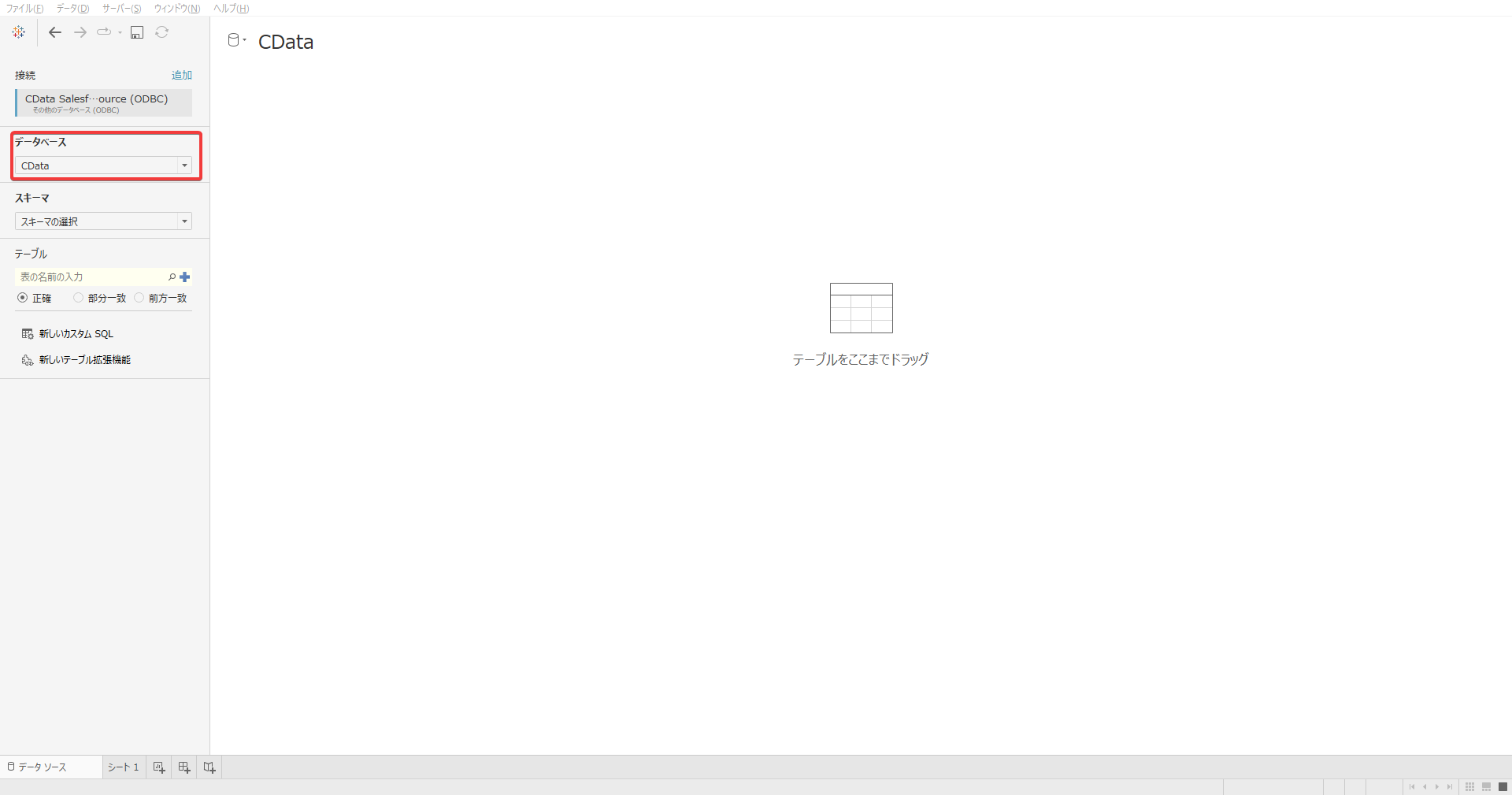
- 「データ ソース」の画面が表示されたら、「データベース」ドロップダウンで「CData」を選択します。
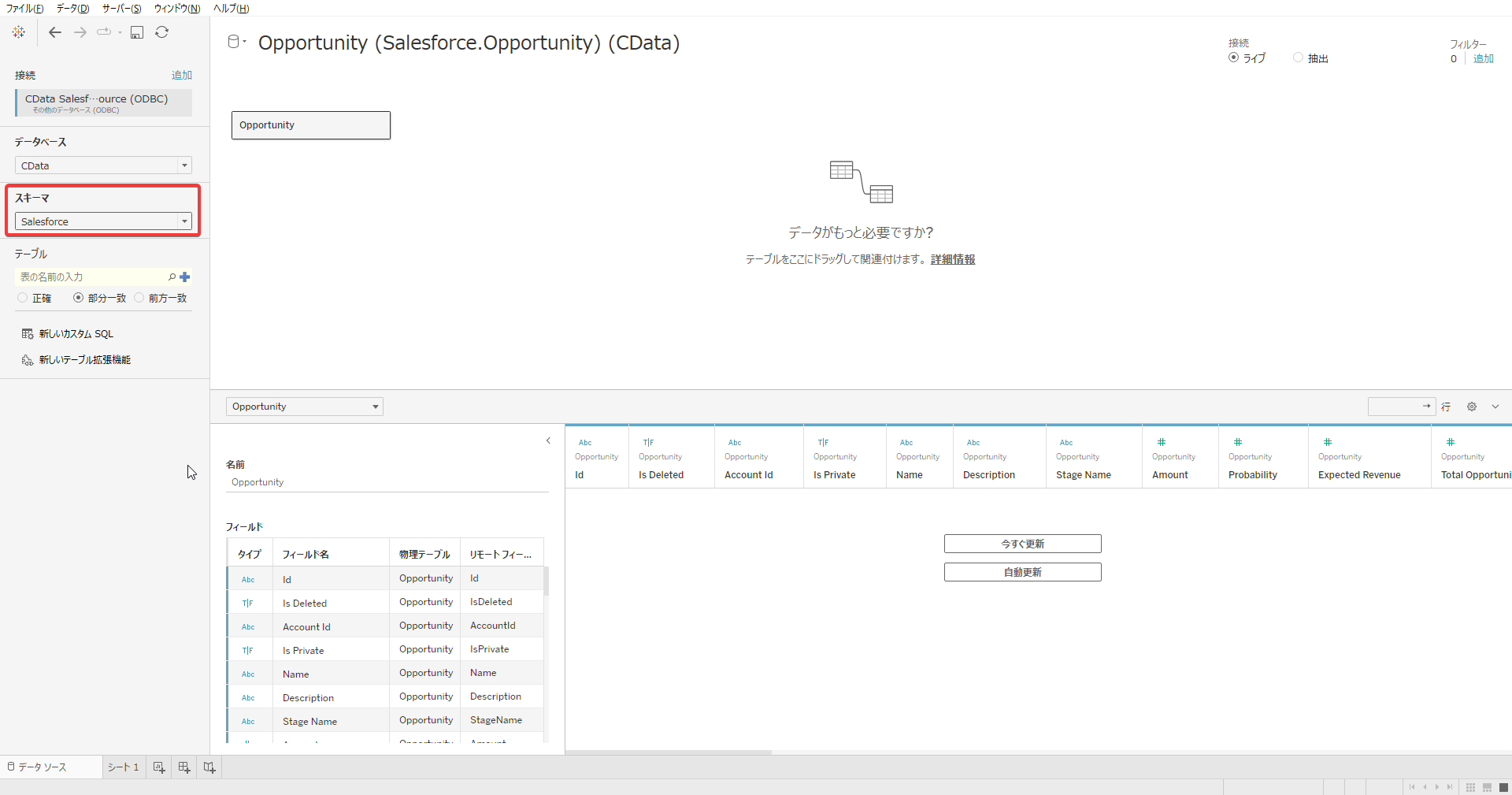
- 次に、「スキーマ」ボックスで「🔎」(検索)マークをクリックして、「Adobe Commerce」を選択します。
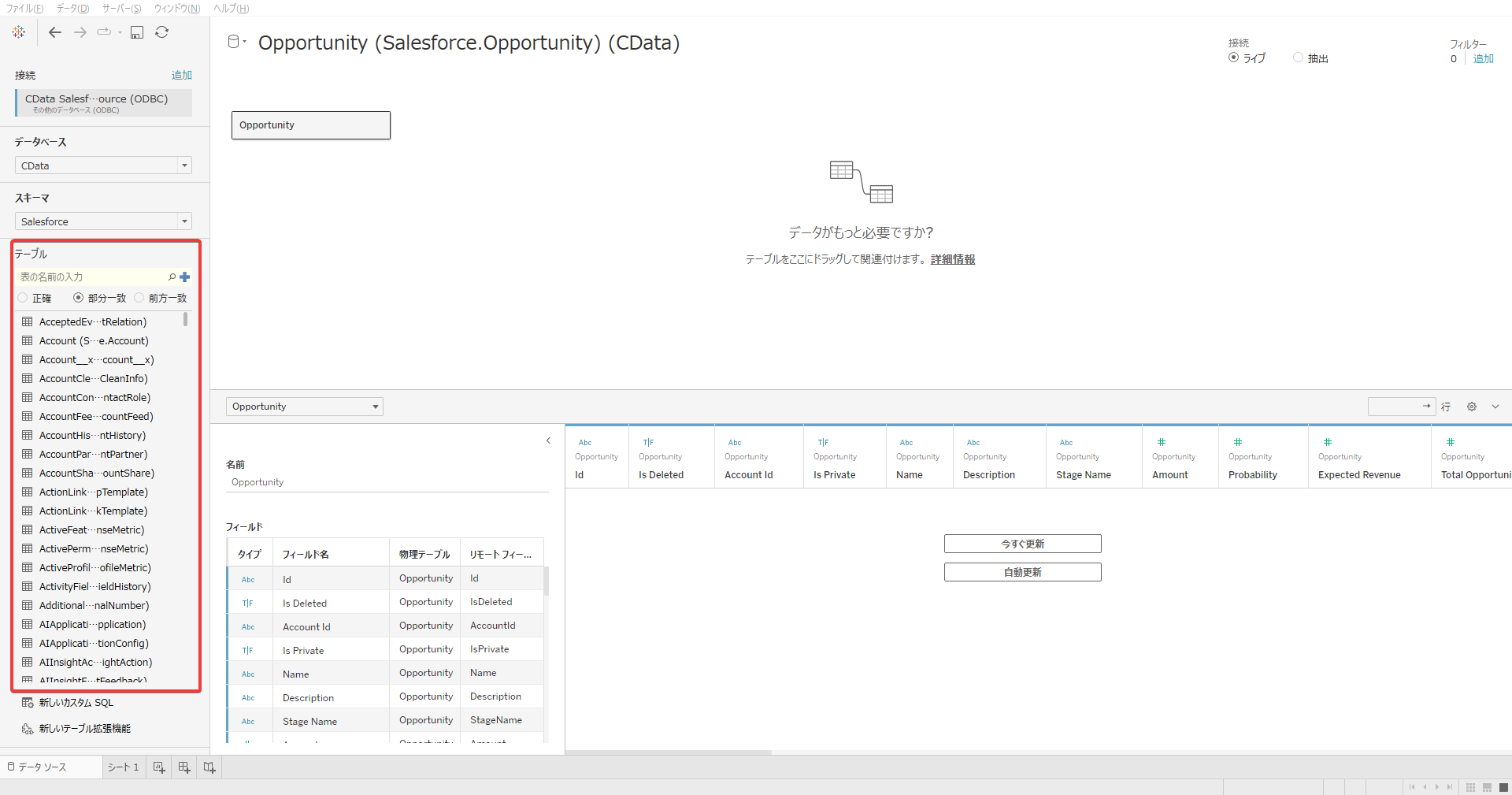
- 次に「テーブル」ボックスで、Adobe Commerce 内の可視化したいテーブル名を検索して選択します。または、「🔎」(検索)マークをクリックしてテーブルを一覧を表示してそこから選択したり、「新しいカスタム SQL」ボタンからSQL ベースでデータをクエリすることもできます。
- テーブルを選択すると右側の画面に選択したテーブルが表示されるので、必要に応じてテーブル間の関連付けを行います。画面下部のペインで選択したテーブルのフィールドやプレビューを参照できます。
- 右上の「接続」メニューで「ライブ」オプションをクリックすると、Tableau へのデータロードをスキップしてリアルタイムでデータを扱うことができます。




これで、可視化に使用するデータの準備が整いました。あとは、Tableau の強力な可視化機能をフル活用してデータを可視化 / 分析できます。
Adobe Commerce のデータを可視化する
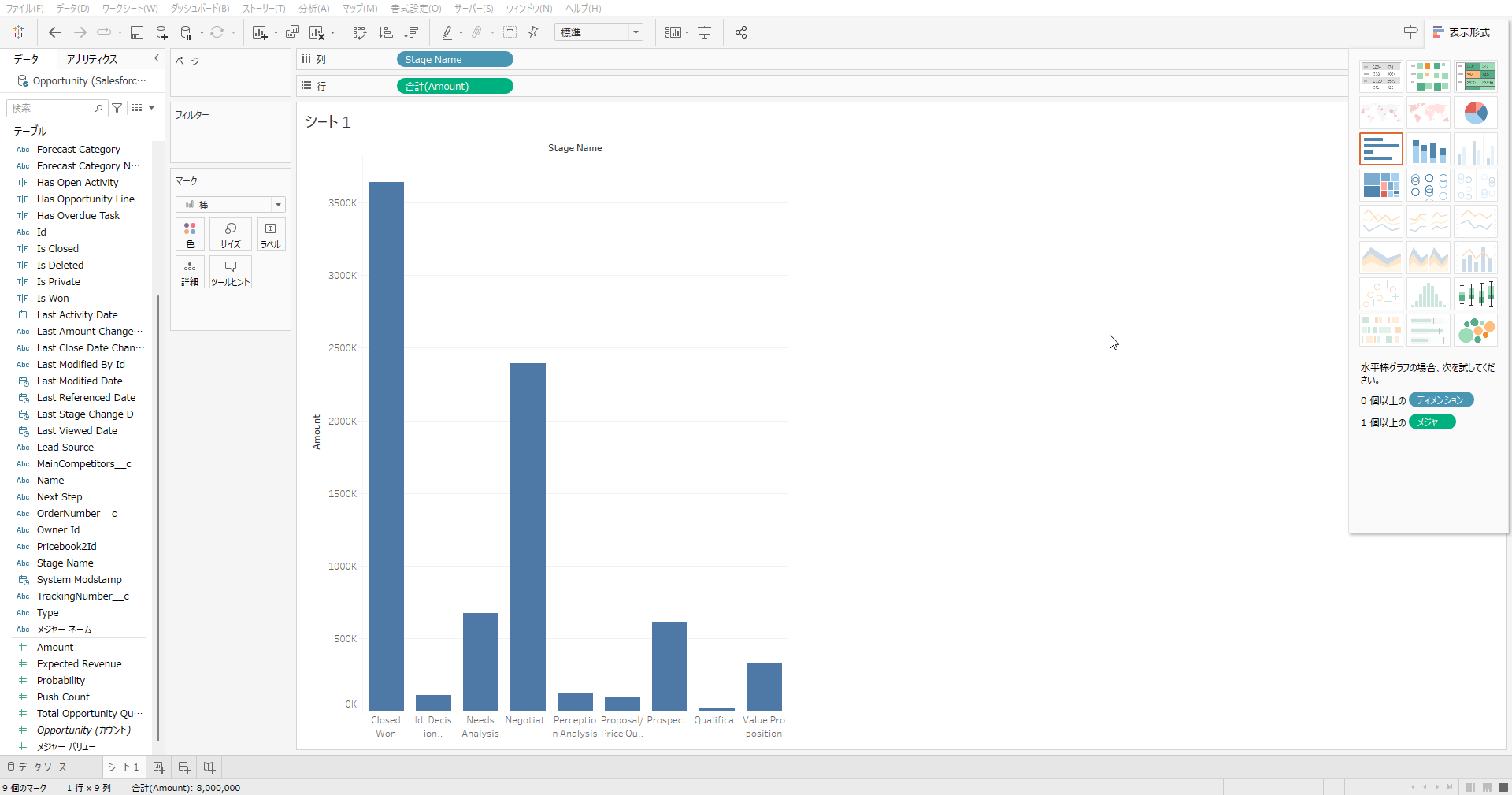
それでは、実際にAdobe Commerce のデータを可視化してみましょう。ここでは例としてProducts テーブルのデータを使います。
- データソースからシートタブに移動して、「テーブル」以下に表示されているカラムから可視化したいカラムを選択して行と列にドラッグドロップします。Tableau が自動で適切なグラフを選択くれるので、これだけでデータを可視化できました。
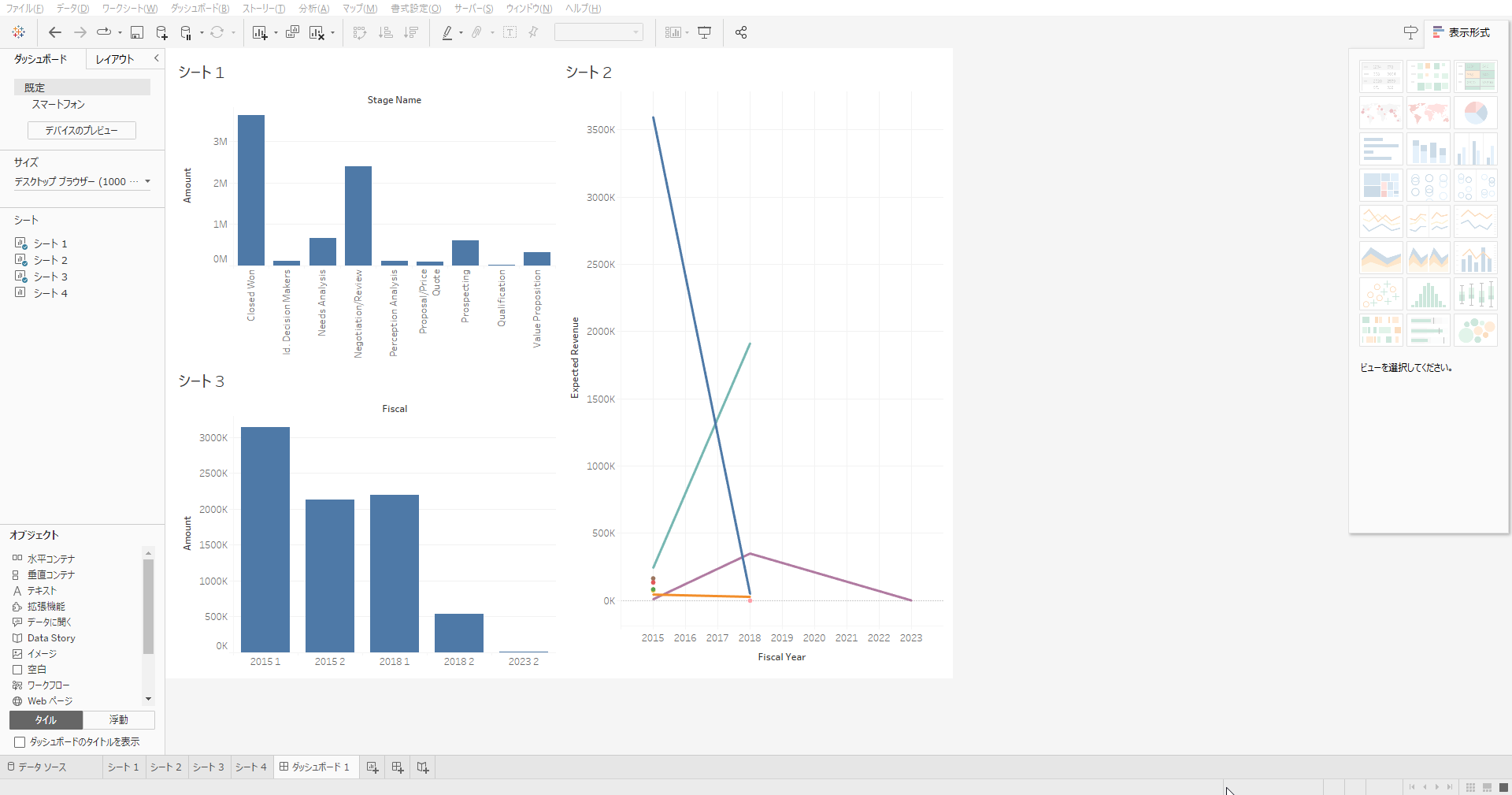
- 複数のワークシートを作成すれば、組み合わせてダッシュボードを構築することもできます。


Adobe Commerce からTableau へのデータ連携には、ぜひCData ODBC ドライバをご利用ください
このようにCData ODBC ドライバと併用することで、270を超えるSaaS、NoSQL データをTableau からコーディングなしで扱うことができます。30日の無償評価版が利用できますので、ぜひ自社で使っているクラウドサービスやNoSQL と合わせて活用してみてください。
日本のユーザー向けにCData ODBC ドライバは、UI の日本語化、ドキュメントの日本語化、日本語でのテクニカルサポートを提供しています。








