各製品の資料を入手。
詳細はこちら →Adobe Commerce のデータをBoard に連携してビジュアライズを作成
Adobe Commerce をBI ツールのBoard にデータ接続して、データソースとする方法。
最終更新日:2022-12-23
この記事で実現できるAdobe Commerce 連携のシナリオ
こんにちは!ドライバー周りのヘルプドキュメントを担当している古川です。
CData ODBC Driver for AdobeCommerce は、ODBC 標準に準拠しており、BI ツールからIDE まで幅広いアプリケーションでAdobe Commerce への接続を提供します。 この記事では、CPM/BIツールのBoardからAdobe Commerce に接続、レポートを作成する方法を説明します。
CData ODBC ドライバとは?
CData ODBC ドライバは、以下のような特徴を持った製品です。
- Adobe Commerce をはじめとする、CRM、MA、会計ツールなど多様なカテゴリの270種類以上のSaaS / オンプレデータソースに対応
- 多様なアプリケーション、ツールにAdobe Commerce のデータを連携
- ノーコードでの手軽な接続設定
- 標準SQL での柔軟なデータ読み込み・書き込み
CData ODBC ドライバでは、1.データソースとしてAdobe Commerce の接続を設定、2.board 側でODBC Driver との接続を設定、という2つのステップだけでデータソースに接続できます。以下に具体的な設定手順を説明します。
CData ODBC ドライバのインストールとAdobe Commerce への接続設定
まずは、本記事右側のサイドバーからAdobeCommerce ODBC Driver の無償トライアルをダウンロード・インストールしてください。30日間無償で、製品版の全機能が使用できます。
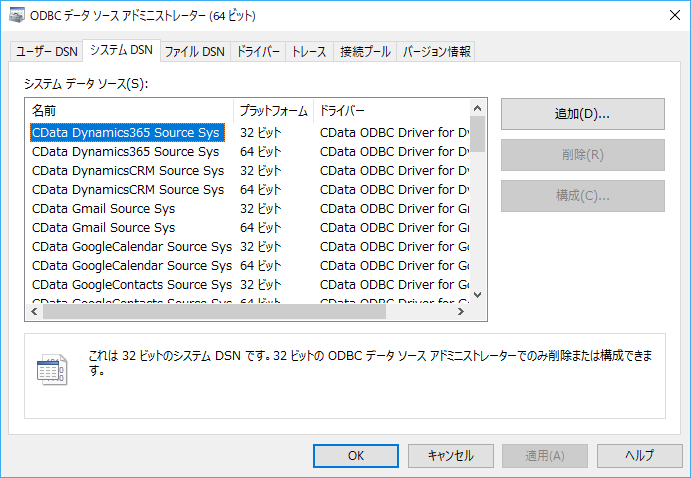
- インストール後、ODBCデータソースアドミニストレーターにて[システムDSN]タブをクリックし、CData Adobe Commerce Source Sys(64bit or 32bit)の接続情報を構成します。(※BoardはシステムDSNのみに対応しています。ユーザーDSNの場合接続できませんので、ご注意ください。)
-
Adobe Commerce はOAuth 1 認証標準を使用します。Adobe Commerce REST API に接続するには、Adobe Commerce システムにアプリを登録してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティの値を取得する必要があります。 OAuth 値を取得して接続するには、ヘルプドキュメントの「はじめに」を参照してください。
また、Adobe Commerce システムへのURL を提供する必要があります。URL は、Adobe Commerce REST API を顧客として使用しているか管理者として使用しているかによって異なります。
-
Customer: Adobe Commerce を顧客として使用するには、事前にAdobe Commerce のホームページで顧客アカウントを作成します。これを行うには、「アカウント」->「登録」をクリックします。それからURL 接続プロパティをAdobe Commerce システムのエンドポイントに設定します。
-
Administrator: Adobe Commerce を管理者として使用するには、代わりにCustomAdminPath を設定します。この値は、「Admin」メニューの「Advanced」設定で取得できます。「System」->「Configuration」->「Advanced」->「Admin」->「Admin Base URL」を選択することでアクセスできます。
このページ上の「Use Custom Admin Path」設定がYES に設定されている場合、値は「Custom Admin Path」テキストボックス内にあります。それ以外の場合は、CustomAdminPath 接続プロパティをデフォルト値の"admin" に設定します。
-

Board DB の作成
最初にBoardの接続情報やキューブ等を格納するDBを作成します。
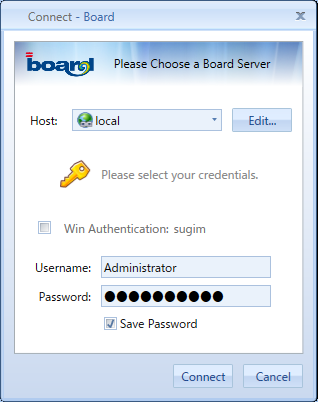
- Boardを立ち上げて、任意の接続先へ接続します。
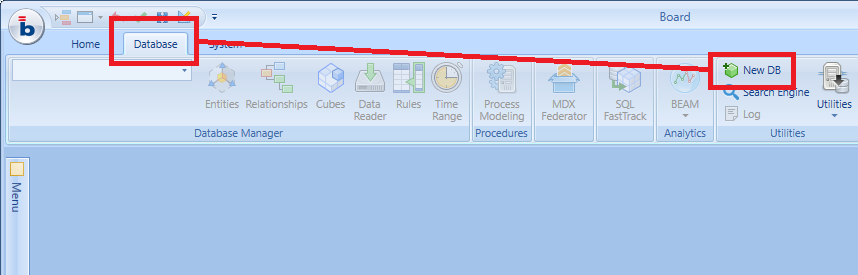
- [Database]タブから[New DB]をクリックします。
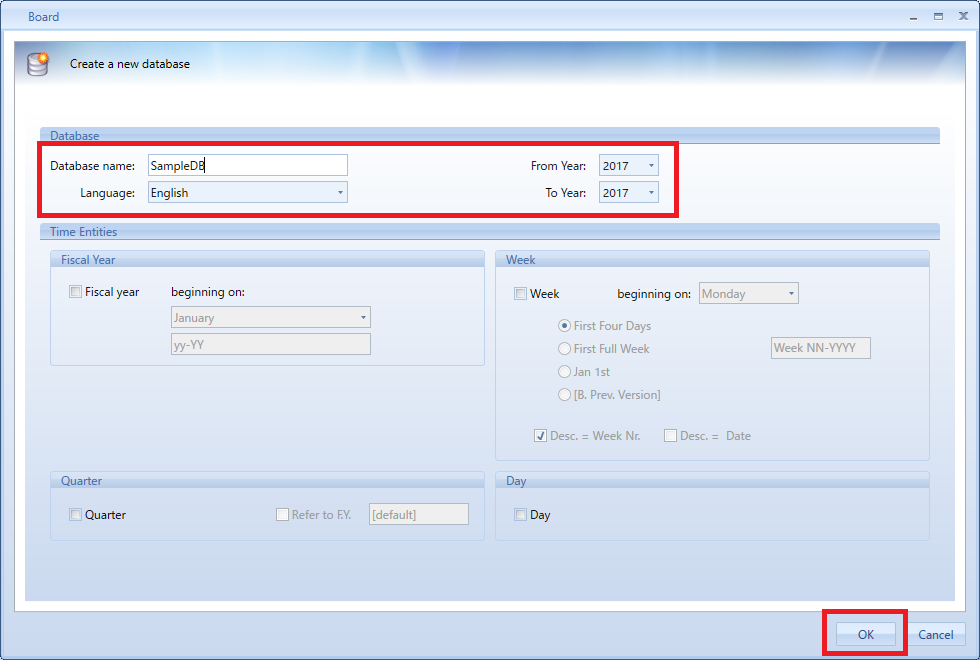
- 開いたDB作成用ウィンドウにて、任意の[Database name][Language][From Year][To Year]を入力し[OK]をクリックします。



SQL FastTrackを用いたODBCデータソースからのデータロード
次にSQL FastTrackの機能を用いてODBCデータソースから Adobe Commerce のデータをBoard上にロードします。
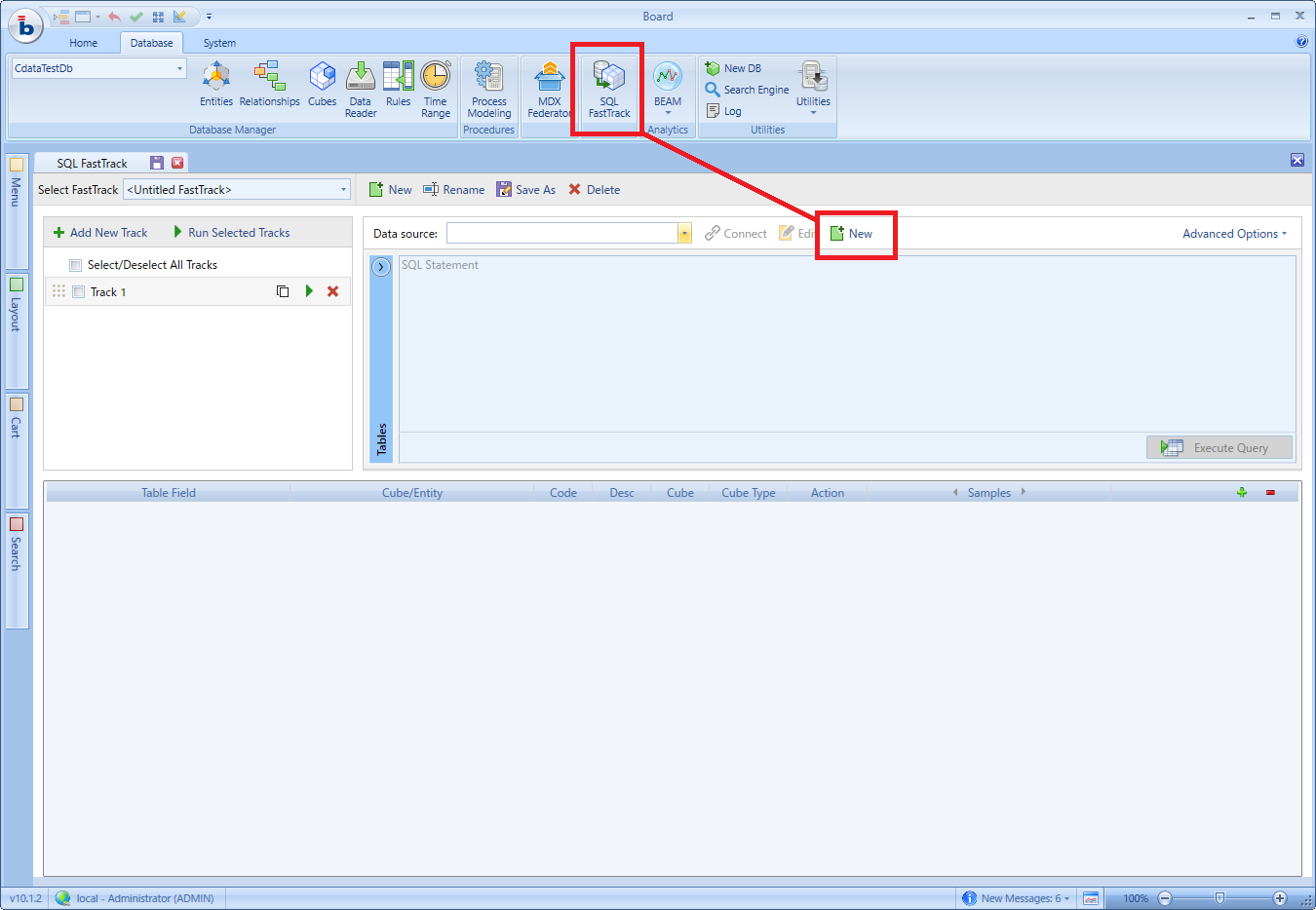
- [Database]タブの[SQL FastTrack]をクリックし、Data souceの[New]ボタンをクリックします。
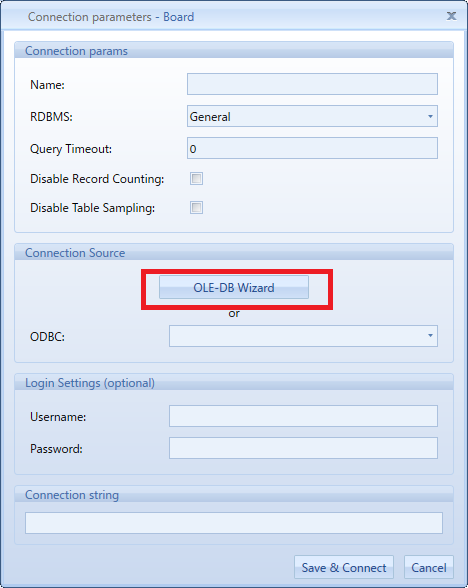
- 接続先を設定するためのウィンドウが表示されますので、[OLE-DB Wizard]をクリックします。
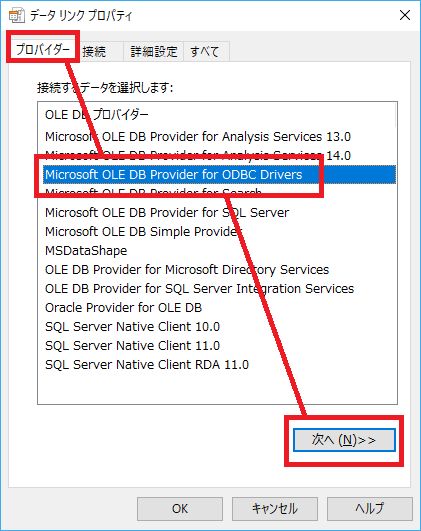
- 開いたデータリンクプロパティの[プロバイダー]タブから[Microsoft OLE DB Provider for ODBC Drivers]を選択し、[次へ]をクリックします。
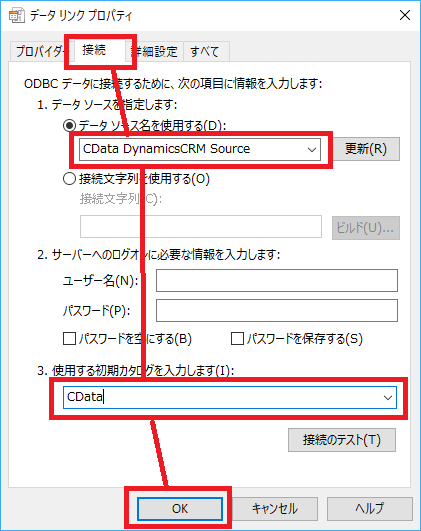
- [接続タブ]の[1.データソースを指定します]から事前に設定したODBC DSNを選択し、[3.使用する初期カタログを入力します]に[CData]を入力の上、[OK]をクリックします。
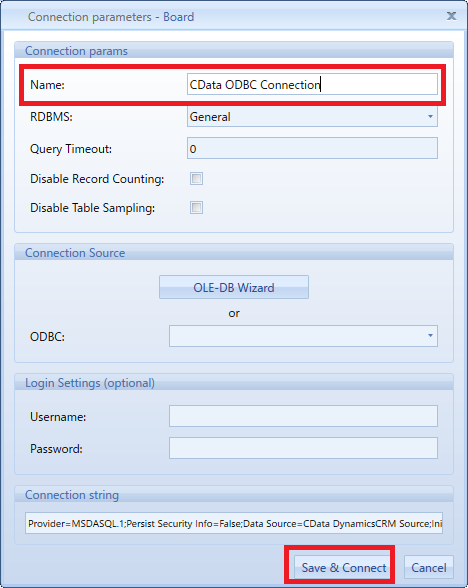
- 任意の[Name]を入力し[Save & Connect]をクリックします。
- SQL FastTrackの画面に戻った後、[Connect]をクリックします。
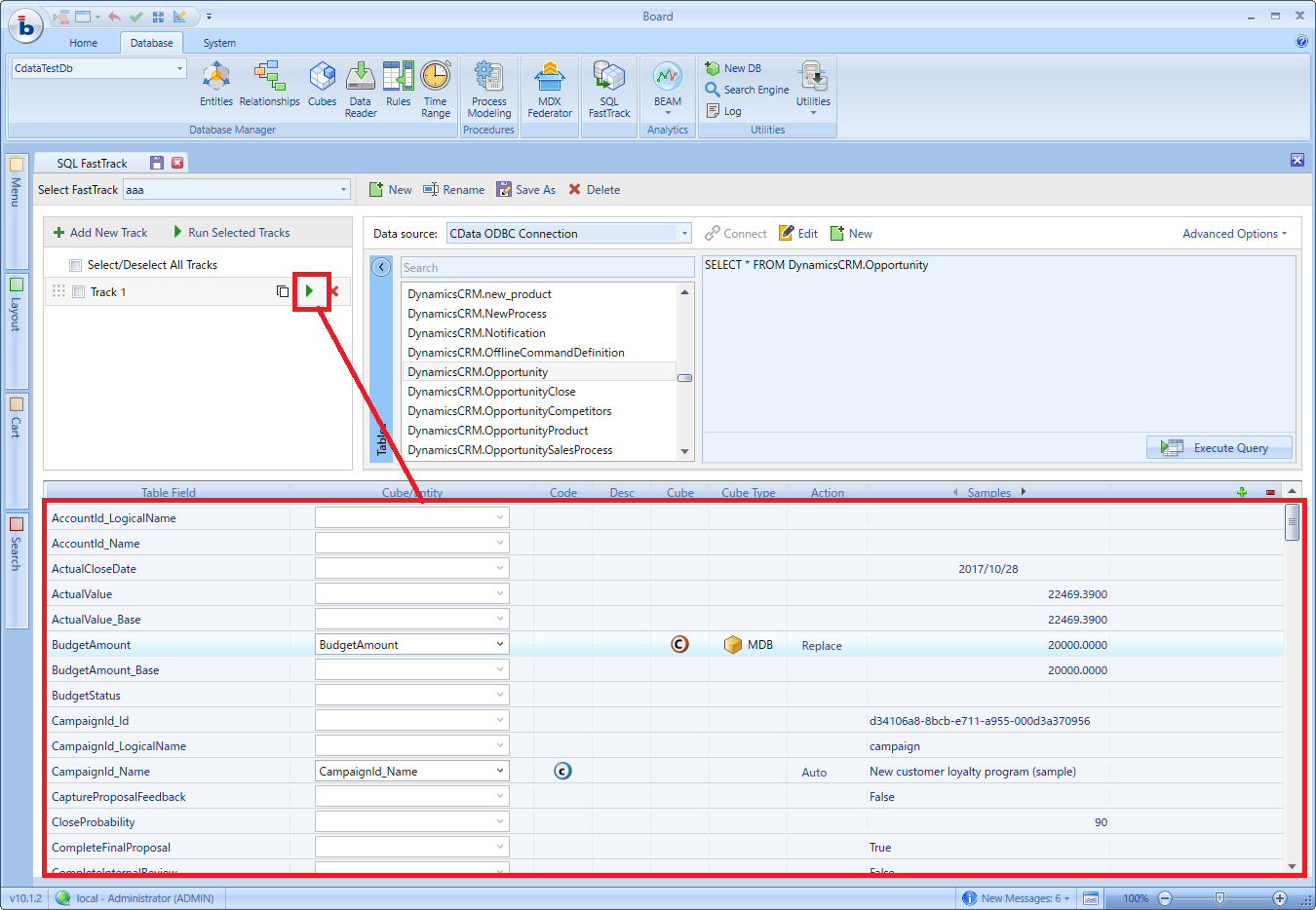
- Connectをクリック後、Data souce画面左側に Adobe Commerce のテーブル一覧が表示されます。分析対象とするテーブルをダブルクリックすると、自動的にSQL クエリが記述されます。記述内容を確認の上、[Execute Query]をクリックします。
- Execute Queryをクリックすると、テーブルに格納された項目一覧が以下の図のように表示されます。分析で使用したい任意の項目を[Code][Desc][Cube]のいずれかにチェックを入れ、Cube/Entityを入力し、Track実行ボタンをクリックします。
- 確認ダイアログが表示されますので、[Yes]をクリックします。
- SQL FastTrackの機能により、ODBC データソースからデータがロードされ、自動的にEntityとCubeが生成されます。
- 以下のダイアログが表示されれば、Boardへのデータロードは完了です。











グラフの作成
ロードしたデータを元に簡単なグラフの作成方法を紹介します。
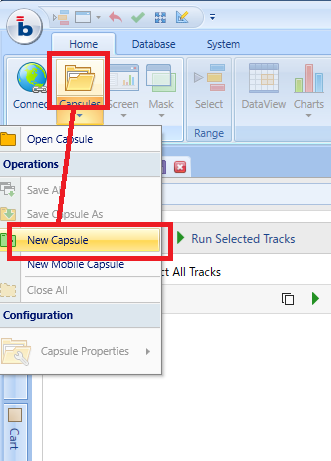
- 最初に各種Screenを格納するためのCapsuleを作成します。[Home]タブを選択し[Capsule]から[New Capsule]をクリックします。
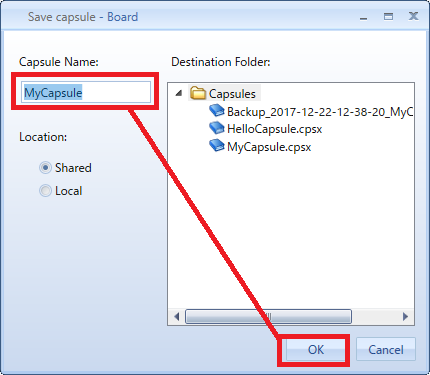
- 任意の[Capsule Name]を入力し[OK]をクリックします。
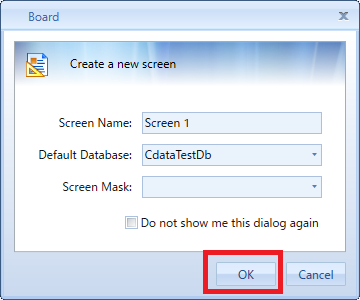
- 続いてScreenを作成するための画面が表示されるため任意の[Screen Name]を入力し[OK]をクリックします。
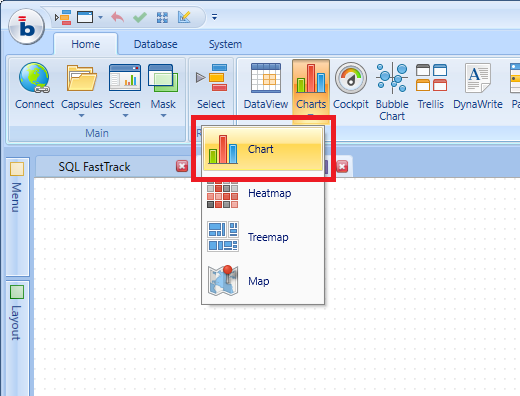
- Screenが作成されると、ChartやDataViewを配置することが可能になります。[Charts]から[Chart]を選択し、Screenにドラッグ・アンド・ドロップでChartを配置します。
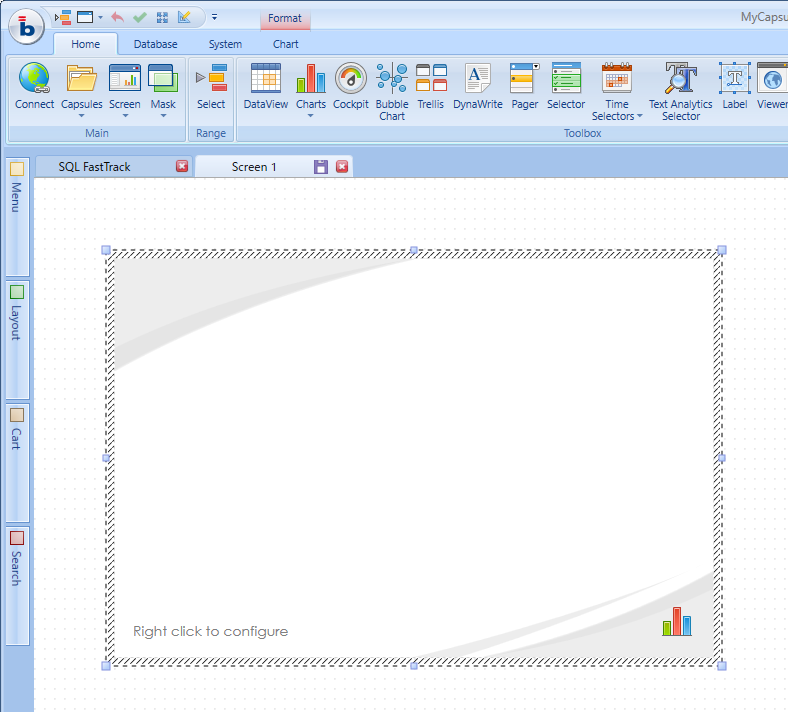
- 以下のようにChartを配置後、右クリックメニューで[Layout]をクリックします。
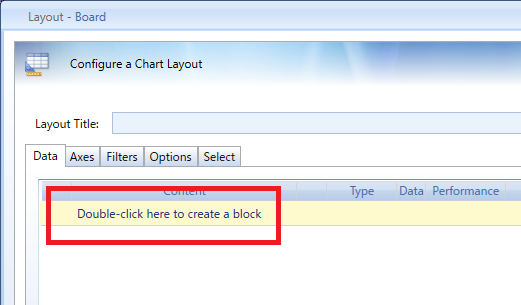
- LayoutでChart上のValueとして扱う値を指定します。[Data]タブから[Double-click here to create a block]の箇所をダブルクリックします。
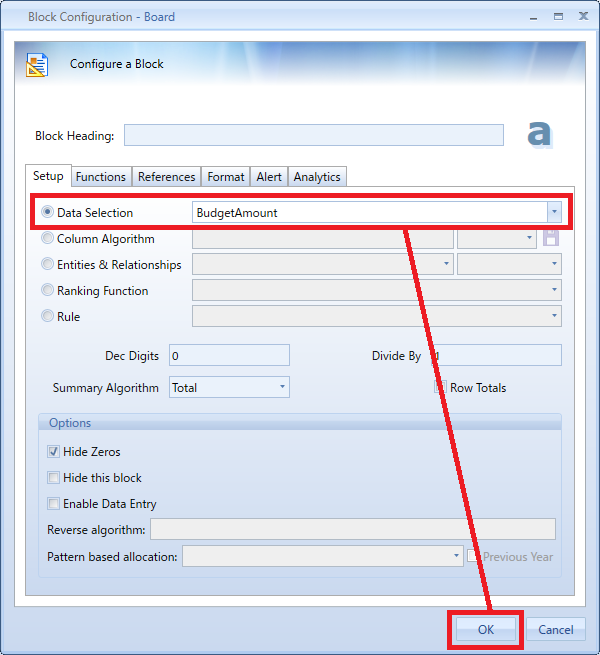
- [Data Selection]から先程のSQL FastTrackにてCubeの指定をした任意の値を選択し[OK]をクリックします。
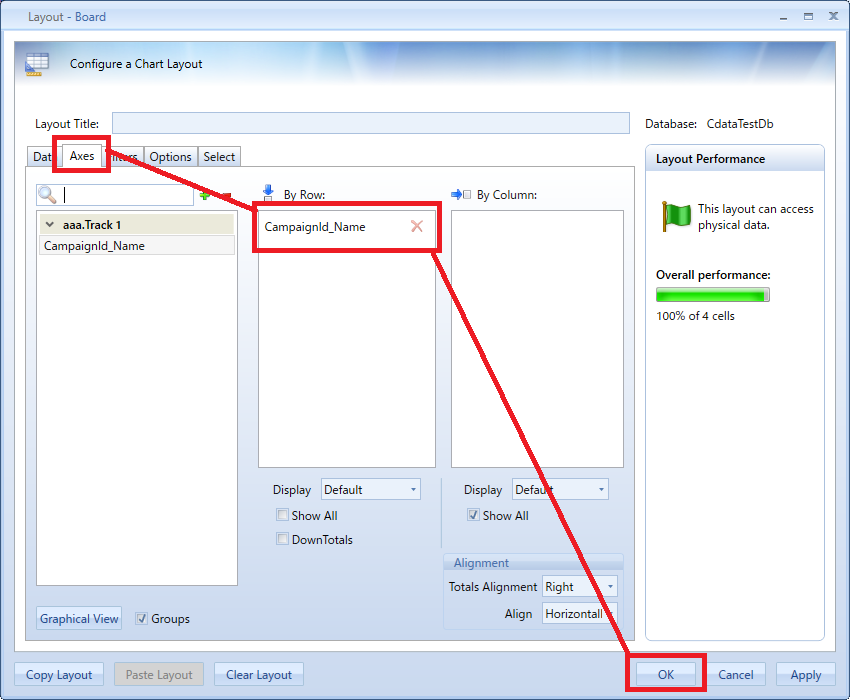
- 続いて[Axes]タブをクリックし、先程指定した値の分析軸とするBy Rowに任意の項目を選択し[OK]をクリックします。
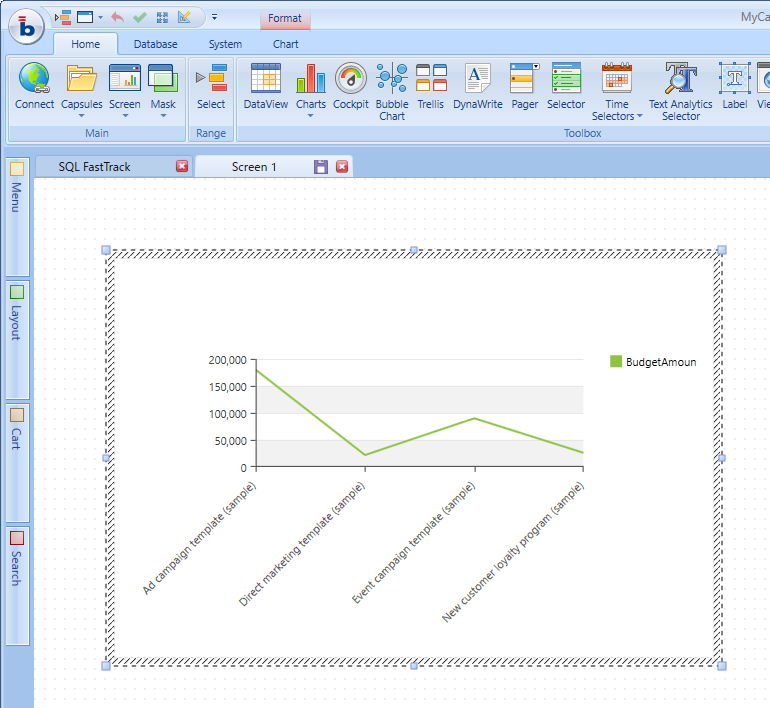
- 設定完了後、以下のようにグラフが表示されます。









このようにAdobeCommerce 内のデータをAPI を書くことなくBoard上で利用することができるようになります。








