各製品の資料を入手。
詳細はこちら →Jaspersoft Studio からAdobe Commerce のデータに接続する方法
Jaspersoft Studio でリアルタイムAdobe Commerce のデータを基に帳票を作成。
最終更新日:2022-06-07
この記事で実現できるAdobe Commerce 連携のシナリオ
こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
この記事では、CData JDBC Driver for AdobeCommerce を使ってAdobe Commerce の連携機能を持つJaspersoft Studio の基本的な帳票をテーブルやチャートで作成する方法を説明します。レポートを実行するたびに、チャートおよびテーブルはリアルタイムデータを表示します。JasperSoft のウィザードを使って、レポートエレメントを埋めるSQL クエリをいくつかビルドします。ドライバーは、リレーショナルデータベースへのデータのコピー処理をスキップする間、標準SQL を利用可能にします。代わりに、クエリは基になるAdobe Commerce API に直接実行されます。
JDBC データソースとしてAdobe Commerce のデータに接続
Jaspersoft Studio で、[Data Adapter]ウィザードを使ってJDBC データソースに接続できます。下記の手順に従って、プロジェクトからAdobe Commerce に接続します。Adobe Commerce のデータアダプターをワークスペースに追加します。
- [Repository Explorer]で[Data Apters]ノードを右クリックし、[Create Data Adapter]をクリックします。
- [Database JDBC Connection]を選択します。
- ユーザーフレンドリーなドライバー名を入力します。
- [Driver Classpath]タブで[Add]をクリックします。ダイアログが表示されたら、インストールディレクトリの[lib]サブフォルダにナビゲートします。ドライバーのJAR を選択します。
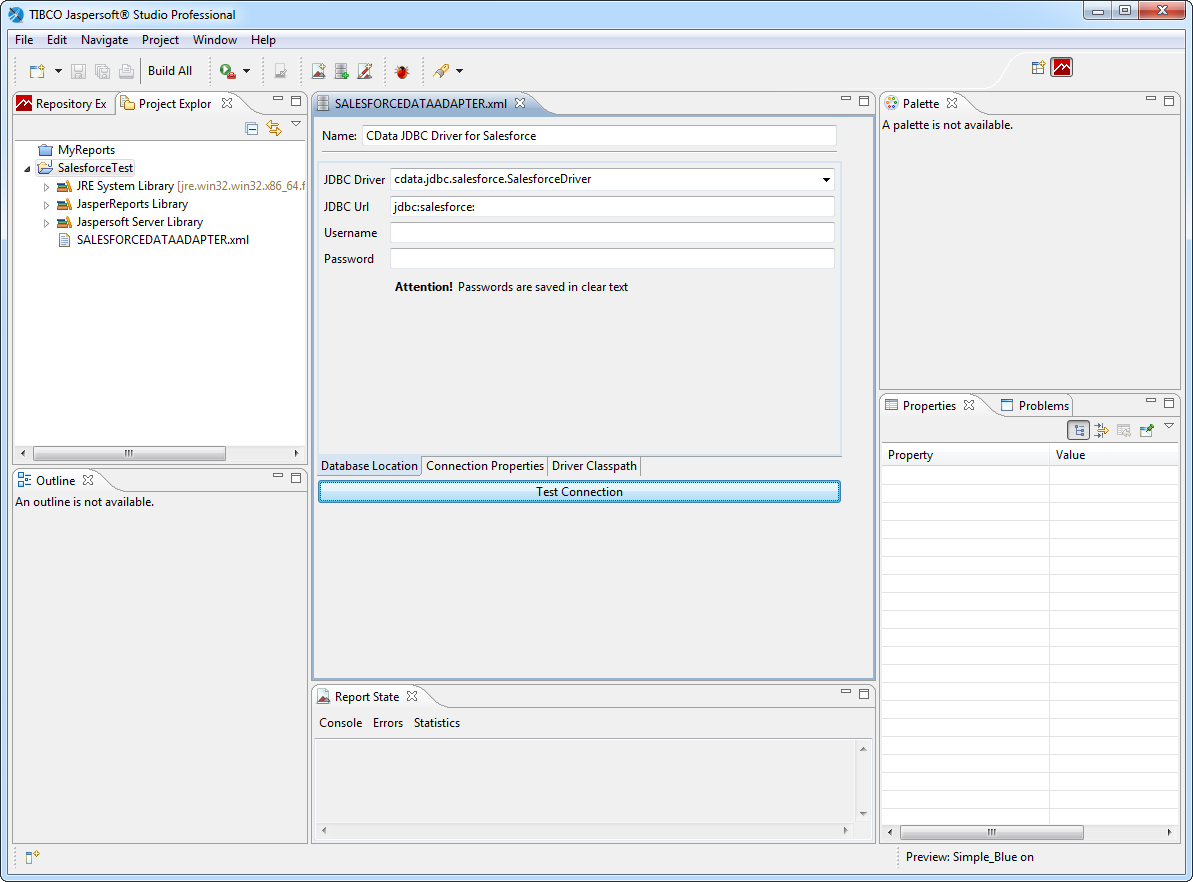
- [Database Location]タブでは、以下の情報が必要です:
- JDBC Driver:JDBC driver のクラス名cdata.jdbc.adobecommerce.AdobeCommerceDriver を入力。
JDBC URL:JDBC URL に必要な接続プロパティを入力。接続プロパティは、セミコロン区切りでname-value ペアを入力する必要があります。Adobe Commerce の一般的なJDBC URL は次のとおりです:
jdbc:adobecommerce:OAuthClientId=MyConsumerKey;OAuthClientSecret=MyConsumerSecret;CallbackURL=http://127.0.0.1:33333;Url=https://myadobecommercehost.com;Adobe Commerce はOAuth 1 認証標準を使用します。Adobe Commerce REST API に接続するには、Adobe Commerce システムにアプリを登録してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティの値を取得する必要があります。 OAuth 値を取得して接続するには、ヘルプドキュメントの「はじめに」を参照してください。
また、Adobe Commerce システムへのURL を提供する必要があります。URL は、Adobe Commerce REST API を顧客として使用しているか管理者として使用しているかによって異なります。
-
Customer: Adobe Commerce を顧客として使用するには、事前にAdobe Commerce のホームページで顧客アカウントを作成します。これを行うには、「アカウント」->「登録」をクリックします。それからURL 接続プロパティをAdobe Commerce システムのエンドポイントに設定します。
-
Administrator: Adobe Commerce を管理者として使用するには、代わりにCustomAdminPath を設定します。この値は、「Admin」メニューの「Advanced」設定で取得できます。「System」->「Configuration」->「Advanced」->「Admin」->「Admin Base URL」を選択することでアクセスできます。
このページ上の「Use Custom Admin Path」設定がYES に設定されている場合、値は「Custom Admin Path」テキストボックス内にあります。それ以外の場合は、CustomAdminPath 接続プロパティをデフォルト値の"admin" に設定します。
-

Adobe Commerce データ で帳票を作成
Adobe Commerce のデータアダプターを作成したら、Adobe Commerce のデータをJasperReports に追加できます。このセクションでは同梱されているテンプレートの一つをAdobe Commerce のデータに連携させる方法について説明します。
- [File]>[New Jasper Report]をクリックします。テンプレートを選択し、親プロジェクトを選択して、帳票に名前を入力します。
- [Data Adapter]ウィザードで、先のセクションで作成したデータアダプターを選択します。
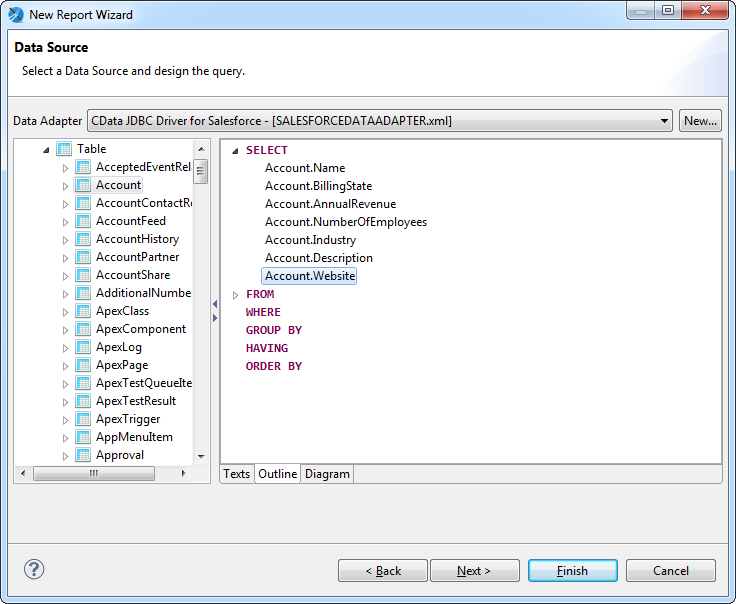
- [Diagram]タブでは、クエリを視覚的にビルドできます:テーブルをボックスにドラッグしお好みのカラムをクリックします。カスタムクエリも入力可能です。例:
SELECT * FROM Products
- データセットに含めたいフィールドを選択します。
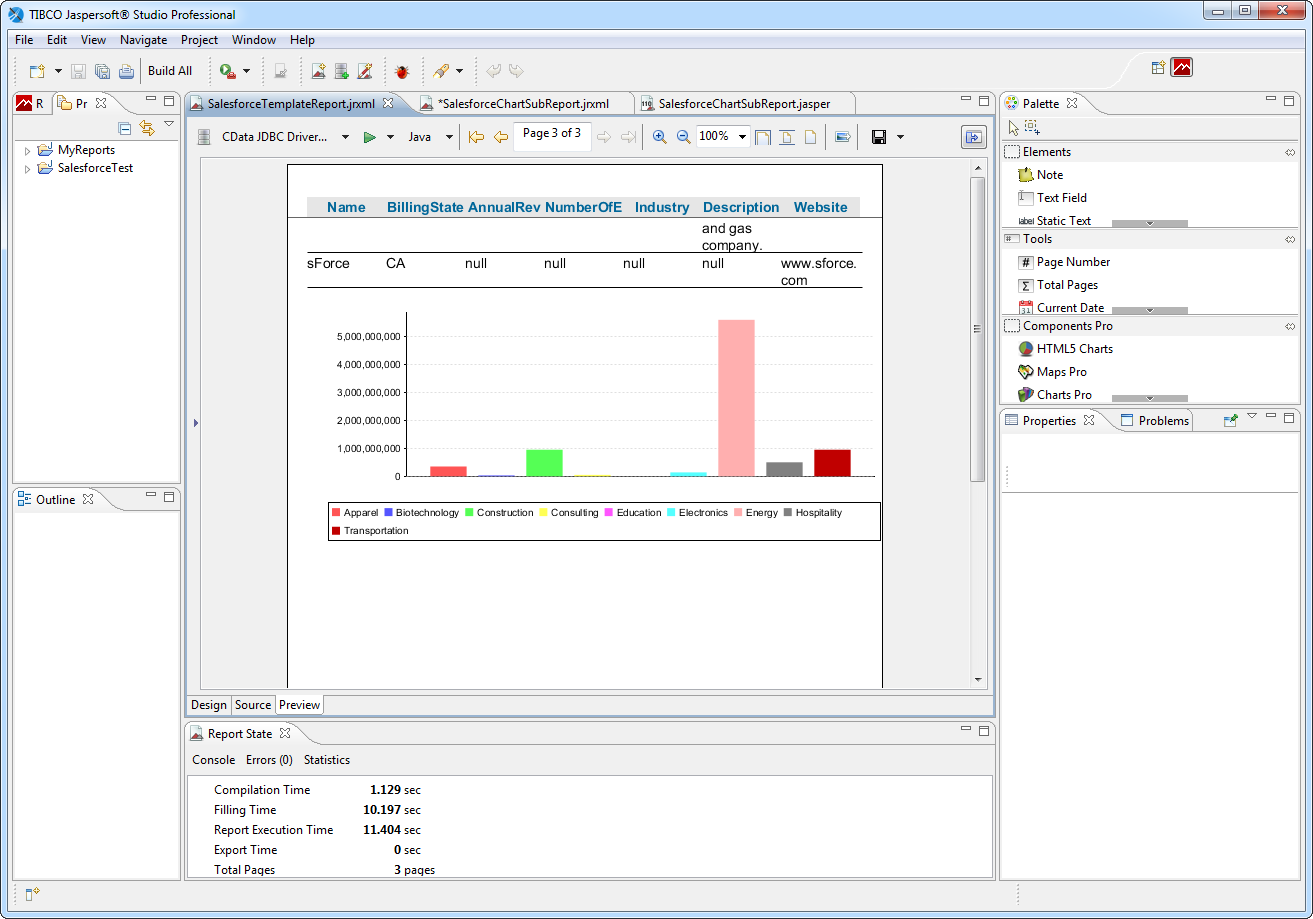
[Preview]タブでは、最新のAdobe Commerce を使ったものと同じ帳票を見ることができます。

チャートを追加
下記の手順に従って、Adobe Commerce のチャートを既存の帳票に追加します。棒グラフを、先のセクションで作成した帳票テンプレートの最後に追加します。
- [Design]タブをクリックします。
- [Outline]ビューで、帳票のルートノードを右クリックし[Create Dataset]をクリックします。
- データセット名を入力し、オプションをクリックして接続またはデータソースから新しいデータセットを作成します。
- [Data Adapter]メニューで、最初のセクションで作成した[Data Adapter]を選択します。
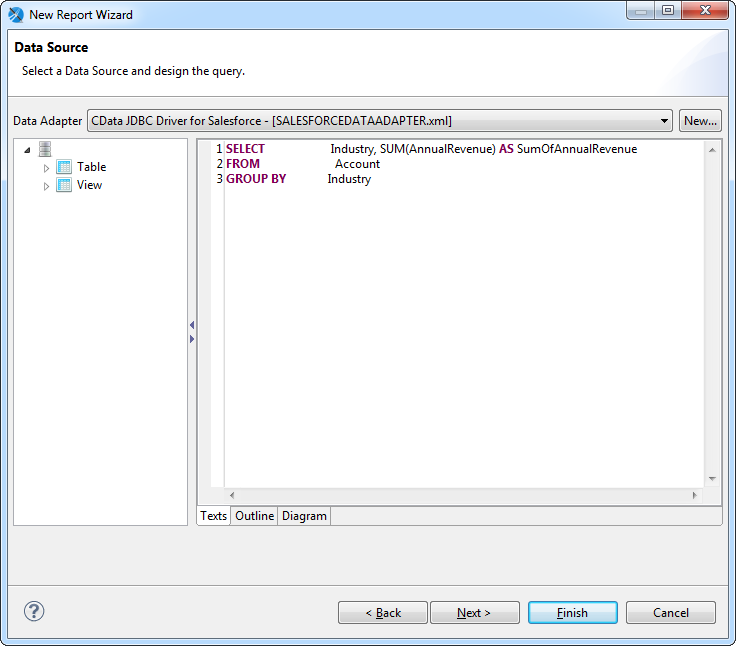
- 次のクエリを入力します:
SELECT Name, Price FROM Products
- データセットに必要なフィールドを選択します。この例ではすべてのフィールドを使います。
- カラムでグループ化する手順はスキップします。Adobe Commerce API はGROUP BY のステートメントをサポートしていません。
データセットを追加したら、下記の手順に従ってチャートを作成します。
- [Outline]ビューの[Summary]ノードをクリックします。[Properties]ビューで高さを400ピクセルに設定します。サマリーバンドが帳票の最後にプリントされます。
- チャートを[Palette]からsummary にドラッグします。Chart ウィザードが表示されます。
- チャートの種類を選択します。この例では棒グラフを使います。
- [Dataset]メニューで、チャート用に作成したデータセットを選択します。
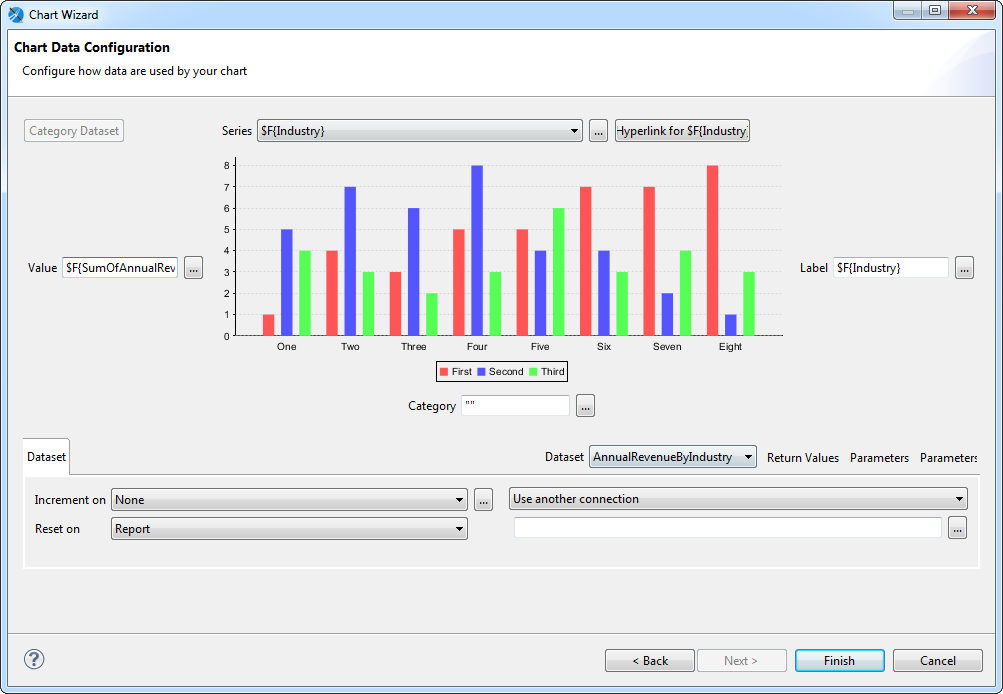
- [Dataset]タブで、オプションを選択してマスター帳票と同じ接続を使用します。Chart ウィザードは接続パラメータを入力し、メニューセレクションを[Use Another Connection]に変更します。
- [Series]メニューの隣にあるボタンをクリックし、デフォルトシリーズを削除します。[Add]をクリックします。
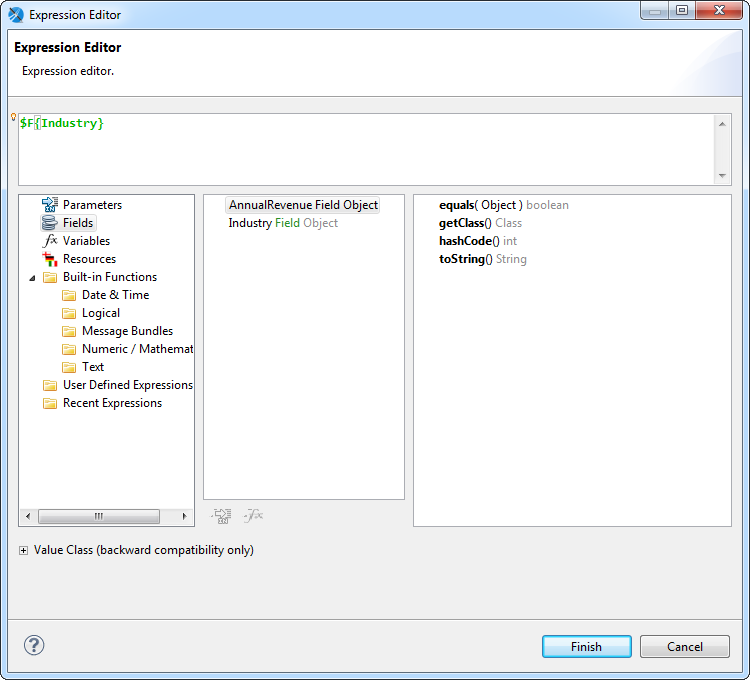
- [Expression Editor]が表示されたら、カラムをダブルクリックして各カラム値に新しいシリーズを作成します。例:Name。シリーズをName に設定した場合、Name ごとに新しい棒グラフが作成されます。

- [Value]ボックスの隣にあるボタンをクリックし、チャートのmeasures 用に[Expression Editor]を開きます。カラムをダブルクリックしてy 軸に追加します。例:Price。
- [Label]ボックスの隣にあるボタンをクリックし、チャートのdimensions 用に[Expression Editor]を開きます。カラムをダブルクリックしてx 軸に追加します。例:Name。
- この例ではカテゴリを使用しないため、[Category]ボックスに空の文字列 "" を入力します。

チャートを作成したら基本的なフォーマットを行い、サブレポートをレポートに未使用スペースなくシームレスに追加できるようにします。
- チャートを右クリックして[Size to Container]>[Fit Both]をクリックします。
- メインレポートでサブレポートを右クリックして[Size to Container]>[Fit Both]をクリックします。
プレビューする前に帳票への変更を保存します。チャートが帳票の最後のページに表示されます。