各製品の資料を入手。
詳細はこちら →Unqork でAmazon Athena に接続されたアプリケーションを作成
CData Connect Cloud を使ってUnqork にAmazon Athena のデータを渡し、カスタムの業務アプリを作成。
最終更新日:2022-03-07
こんにちは!リードエンジニアの杉本です。
概要
CData Connect Cloud を使えば、Unqork からAmazon Athena のデータを取得できます。そのデータを使って、カスタムの業務アプリケーションをドラッグドロップ操作で作成できます。この記事ではそのための手順を説明します。
Unqork はあらゆる操作を視覚的に実行できるノーコードの開発プラットフォームで、大企業の複雑なカスタムソフトウェア作成を支援します。CData Connect Cloud はAmazon Athena をREST エンドポイントとして公開するので、Unqork 側で簡単なHTTP リクエストを使ってクエリできます。この方法で、Amazon Athena のデータを使ったカスタムアプリケーションを作成できます。
この記事を読んでわかること
本記事では、次の点について説明します。
- CData Connect Cloud のユーザーを追加する方法。
- Connect Cloud ユーザー用のパーソナルアクセストークンを追加する方法。
- Connect Cloud からAmazon Athena に接続する方法。
- Connect Cloud にAmazon Athena OData エンドポイントを追加する方法。
- Connect Cloud 経由でAmazon Athena をUnqork サービスとして登録する方法。
- Amazon Athena のデータを表示するための簡単なUnqork アプリケーションを作成する方法。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
CData Connect Cloud を構成する
Unqork からAmazon Athena のデータを扱うには、以下の手順が必要です。
- CData Connect Cloud からAmazon Athena に接続。
- CData Connect Cloud で新しいコネクションにユーザーアクセス権限を追加。
- Amazon Athena のデータのOData エンドポイントを作成。
(オプション)新しいConnect Cloud ユーザーを追加
必要な際には、Connect Cloud 経由でAmazon Athena に接続するユーザーを作成してください。
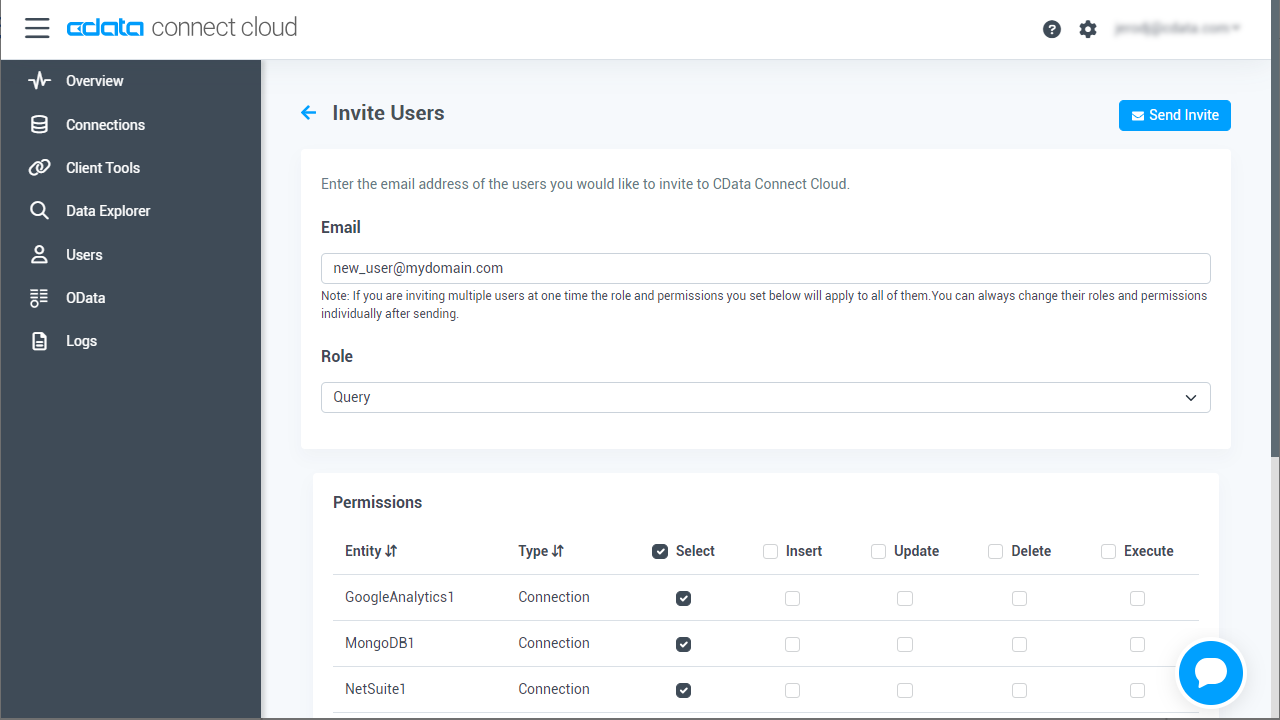
- Users ページに移動して、 Invite Users をクリックします。
- 新しいユーザーのE メールアドレスを入力して、 Send to invite the user をクリックします。

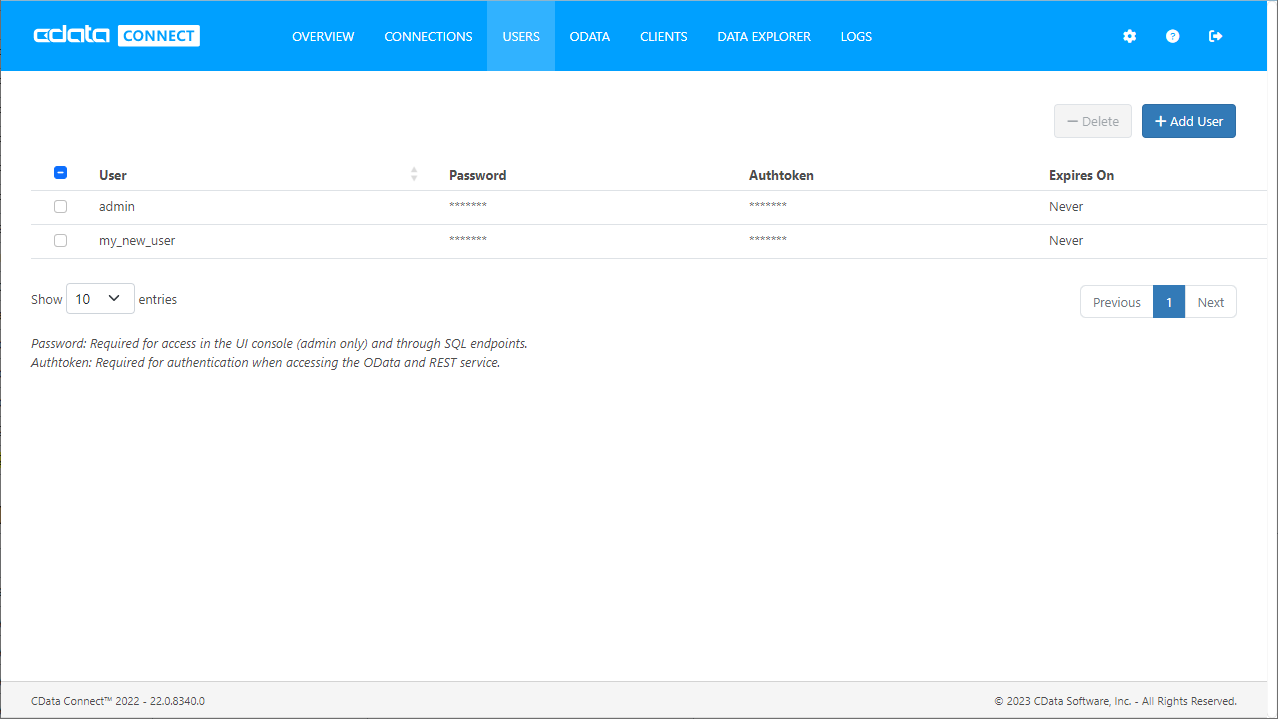
- Users ページからユーザーを確認、変更できます。

パーソナルアクセストークンを追加する
OAuth 認証をサポートしないサービス、アプリケーション、プラットフォーム、フレームワークから接続する場合、パーソナルアクセストークン(Personal Access Token, PAT)を認証に使用できます。きめ細かくアクセスを管理するために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
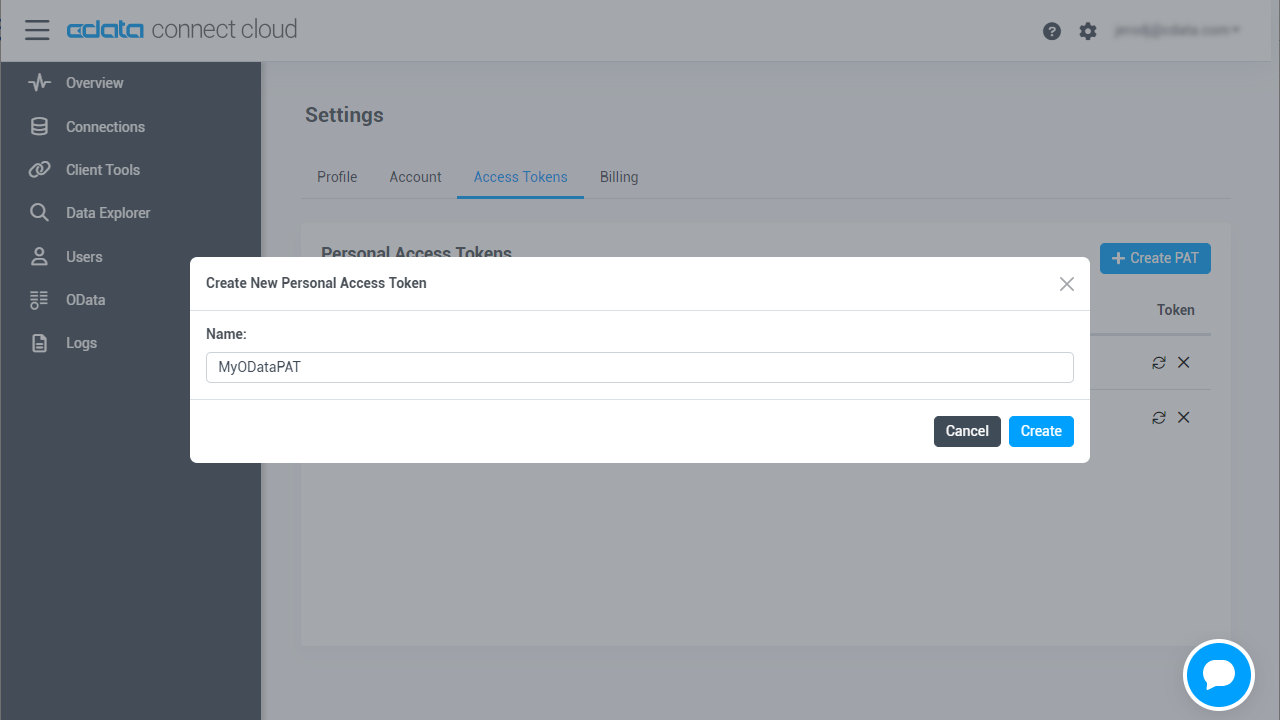
- User Profile ページでPersonal Access Token セクションにスクロールし、 Create PAT をクリックします。
- PAT の名前を入力して Create をクリックします。

- パーソナルアクセストークンは作成時にしか表示されないため、必ずコピーして安全に保存してください。
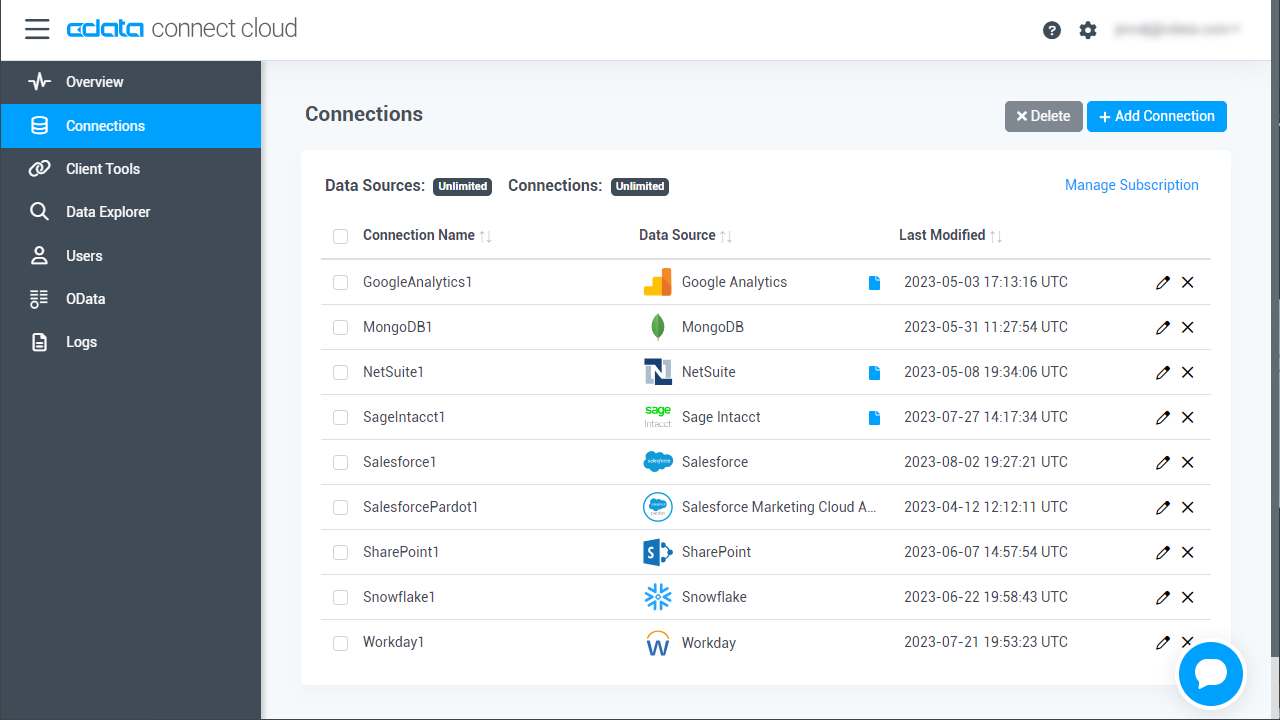
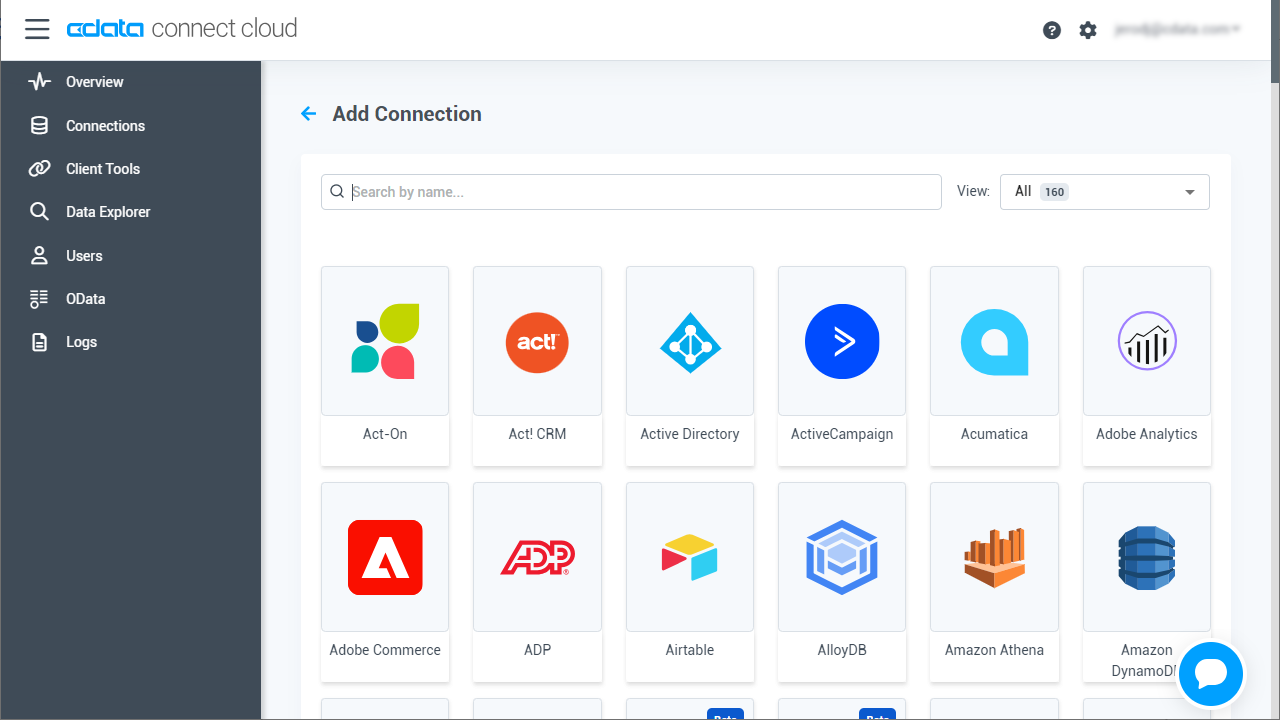
- Connect Cloud にログインし、 Add Connection をクリックします。

- Add Connection パネルから「Amazon Athena」を選択します。

-
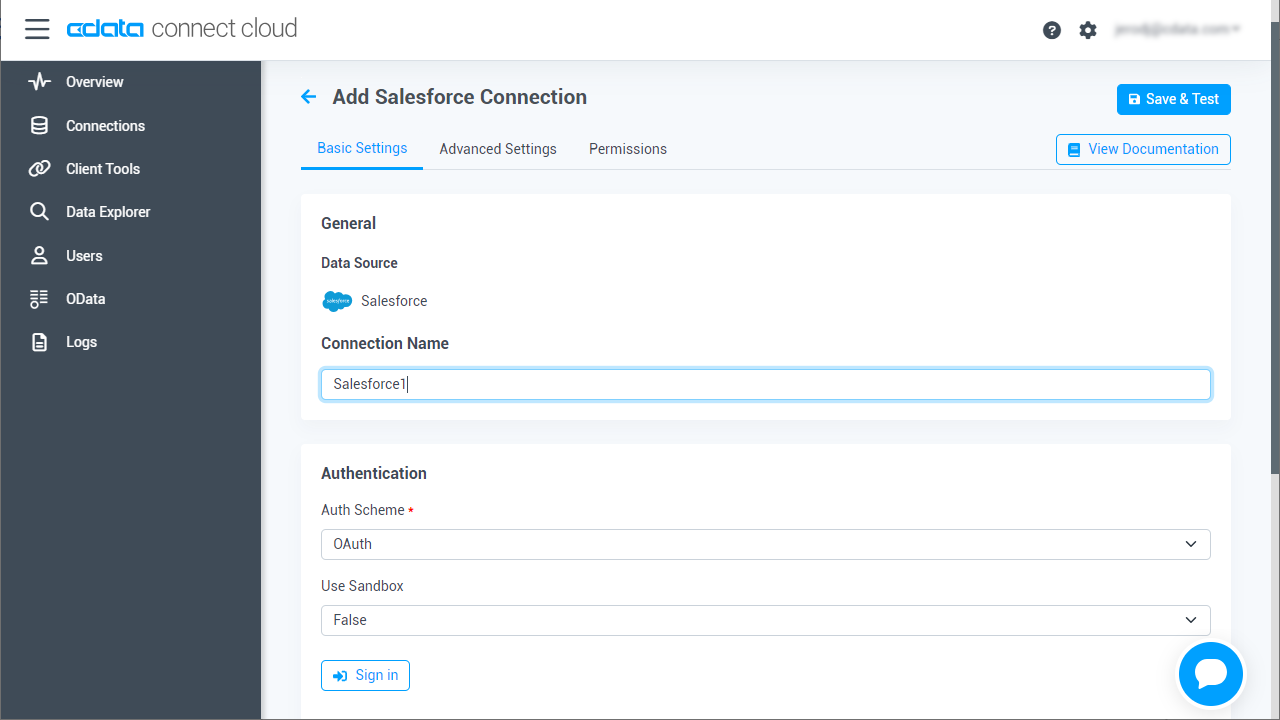
必要な認証情報を入力し、Amazon Athena に接続します。
Amazon Athena 接続プロパティの取得・設定方法
Amazon Athena リクエストの認証には、アカウントの管理のクレデンシャルか、IAM ユーザーのカスタムPermission を設定します。 AccessKey にAccess Key Id、SecretKey にはSecret Access Key を設定します。
AWS アカウントアドミニストレータとしてアクセスできる場合でも、AWS サービスへの接続にはIAM ユーザークレデンシャルを使用することが推奨されます。
IAM ユーザーのクレデンシャル取得は以下のとおり:
- IAM コンソールにログイン。
- Navigation ペインで「ユーザー」を選択。
- ユーザーのアクセスキーを作成または管理するには、ユーザーを選択してから「セキュリティ認証情報」タブを選択。
AWS ルートアカウントのクレデンシャル取得は以下のとおり:
- ルートアカウントの資格情報を使用してAWS 管理コンソールにサインイン。
- アカウント名または番号を選択し、表示されたメニューで「My Security Credentials」を選択。
- 「Continue to Security Credentials」をクリックし、「Access Keys」セクションを展開して、ルートアカウントのアクセスキーを管理または作成。
EC2 インスタンスからの認証
EC2 インスタンスからCData 製品を使用していて、そのインスタンスにIAM ロールが割り当てられている場合は、認証にIAM ロールを使用できます。 これを行うには、UseEC2Roles をtrue に設定しAccessKey とSecretKey を空のままにします。 CData 製品は自動的にIAM ロールの認証情報を取得し、それらを使って認証します。
AWS ロールとして認証
多くの場合、認証にはAWS ルートユーザーのダイレクトなセキュリティ認証情報ではなく、IAM ロールを使用することをお勧めします。 代わりにRoleARN を指定してAWS ロールを使用できます。これにより、CData 製品は指定されたロールの資格情報を取得しようと試みます。 (すでにEC2 インスタンスなどで接続されているのではなく)AWS に接続している場合は、役割を担うIAM ユーザーのAccessKeyと SecretKey を追加で指定する必要があります。AWS ルートユーザーのAccessKey およびSecretKey を指定する場合、 ロールは使用できません。
MFA での認証
多要素認証を必要とするユーザーおよびロールには、MFASerialNumber およびMFAToken 接続プロパティを指定してください。 これにより、CData 製品は一時的な認証資格情報を取得するために、リクエストでMFA 認証情報を送信します。一時的な認証情報の有効期間 (デフォルトは3600秒)は、TemporaryTokenDuration プロパティを介して制御できます。
Amazon Athena への接続
AccessKey とSecretKey プロパティに加え、Database、S3StagingDirectory、Region を設定します。Region をAmazon Athena データがホストされているリージョンに設定します。S3StagingDirectory をクエリの結果を格納したいS3内のフォルダに設定します。
接続にDatabase が設定されていない場合は、CData 製品はAmazon Athena に設定されているデフォルトデータベースに接続します。

- Create & Test をクリックします。
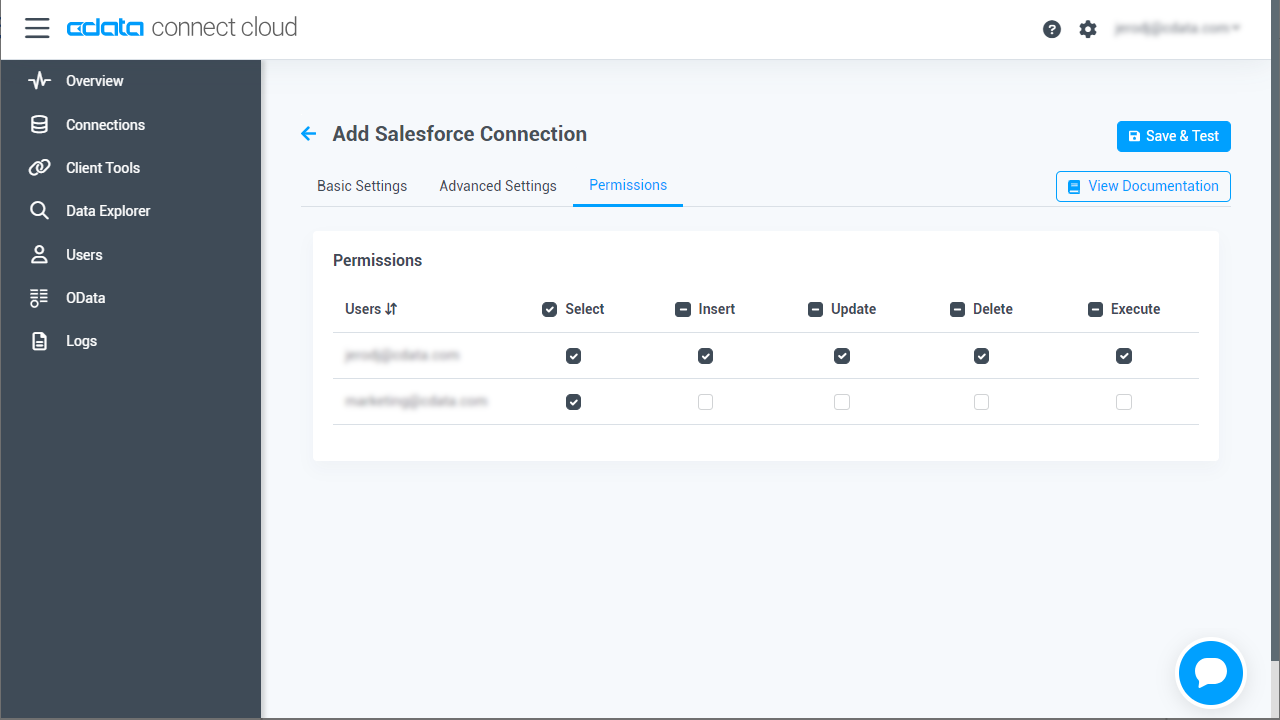
- Add Amazon Athena Connection ページのPermissions タブに移動し、ユーザーベースのアクセス許可を更新します。

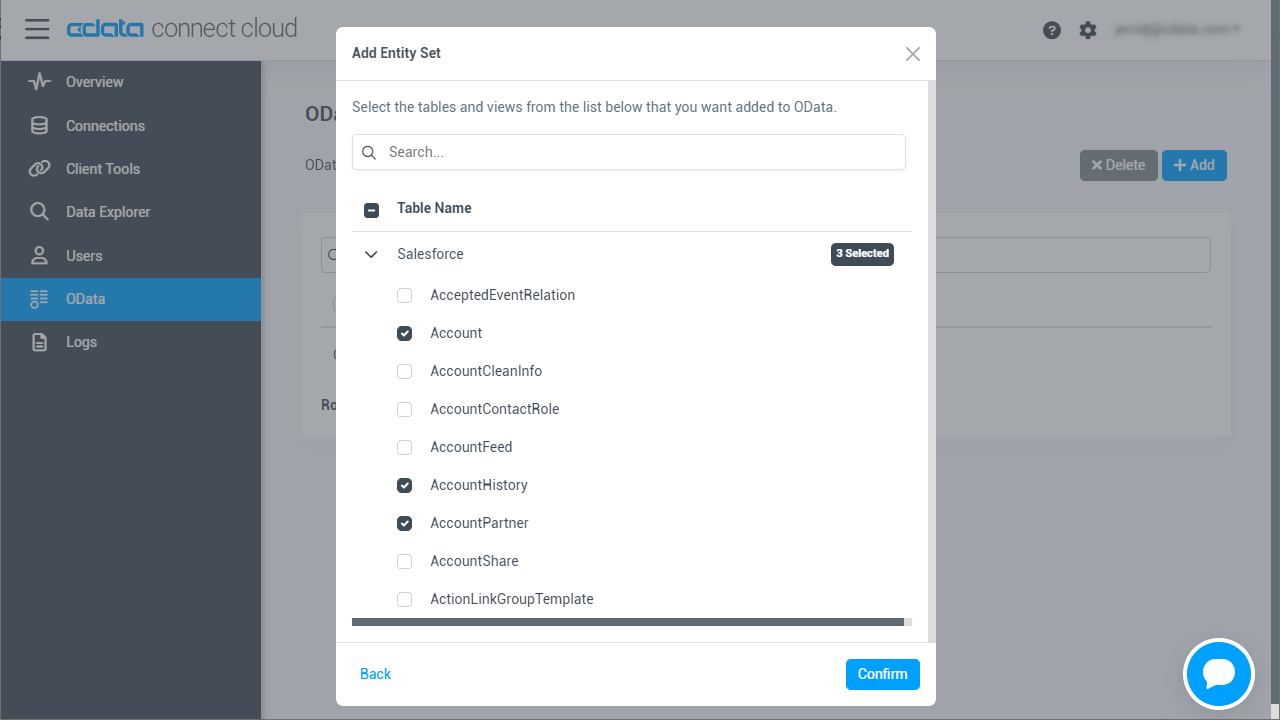
- OData ページに移動して、 Add をクリックそ新しいOData エンドポイントを作成します。
- Amazon Athena のコネクション(例:AmazonAthena1)を選択し、Next をクリックします。
- 使用するテーブルを選択し、Confirm をクリックします。

- Amazon Athena をUnqork サービスとしてConnect Cloud 経由で登録
- Unqork 内にワークスペースを作成
- module-type のアプリケーションを作成
- Unqork Designer Platform の右上端にある、Settings ドロップダウンメニューをクリックします。
- Administration をクリックします。
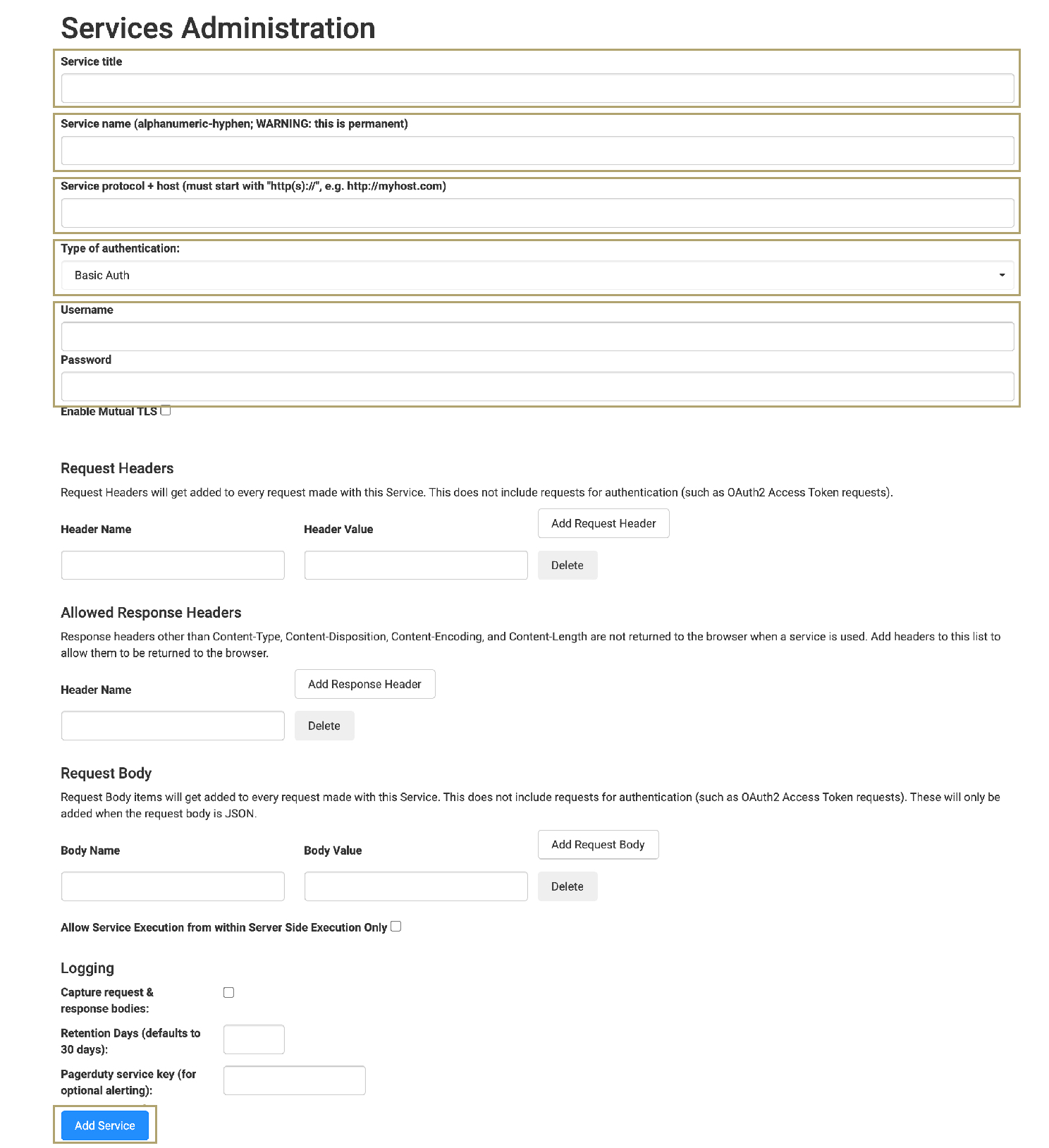
- Integrations 以下の、Services Administration をクリックします。
- Service Title を入力します。例えば、Connect Cloud。
- Service Name を入力します。例えば、cdataConnect。
- Service protocol + host を入力します。これは参照したいAPI エンドポイントのことです。例えば、 https://cloud.cdata.com/api/odata/service。
- Type of Authentications ドロップダウンメニューからBasic Auth を選択します。
- Connect Cloud のユーザーID(例:user@mydomain.com)をUser Name フィールドに入力します。
- Connect Cloud のユーザーのPAT をPassword フィールドに入力します。

- Add Service をクリックします。
- Create Workspace をクリックします。
- 一意のWorkspace Name を入力します。
- Create をクリックします。
- 開いたワークスペースからApps に移動します。
- Create Workspace をクリックします。
- 一意のApp Name を入力します。
- Style ドロップダウンメニューからプレビュースタイルを選択します。スタイルはアプリケーションの外観を指定します。空白にした場合は、アプリケーションは環境のデフォルトスタイルを使用します。
- App Type ドロップダウンメニューからModule を選択します。
- App Entrypoint Module ドロップダウンメニューからNew Entrypoint Module を選択します。
- Create をクリックします。
- Hidden コンポーネント:Plug-In で取得したデータを格納します。
- Initializer コンポーネント:テーブルを表示する際にPlug-In を実行します。
- Plug-In コンポーネント:Connect Cloud からAmazon Athena のデータを取得してHidden コンポーネントに格納します。
- ViewGrid コンポーネント:Hidden コンポーネントに格納したデータからHTML テーブルを作成します。
- Hidden コンポーネントをキャンバスにドラッグドロップします。
- Property ID とCanvas Label Text を入力します。
NOTE:Property ID はキャメルケース(camelCase のように)にする必要があります。例えば、hiddenComponent です。Hidden コンポーネントユーザーには表示されないので、Property ID をCanvas Label Text として使用してください。
- Save をクリックします。
- Plug-In コンポーネントを、キャンバスのHidden コンポーネントの下にドラッグドロップします。
- Property ID とCanvas Label Text を入力します。
NOTE:キャメルケース(camelCase のように)を使用する必要があります。Plug-In のProperty ID はplugin で始めるのがベストプラクティスです。例えば、pluginGetAWProducts。
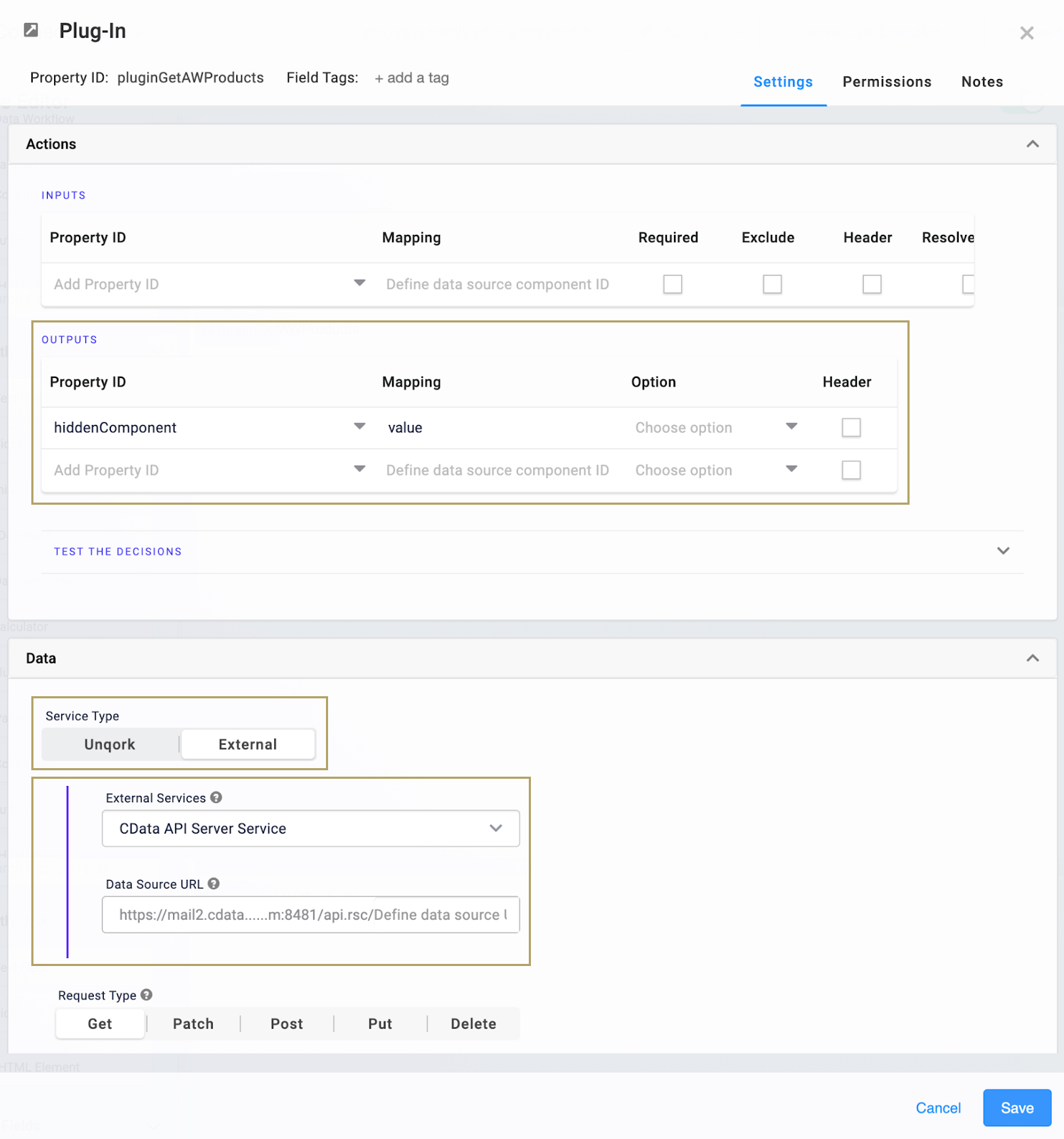
- Outputs テーブルを次のように設定します。
- Hidden コンポーネントのProperty ID をProperty ID カラムに入力します。
- value をMapping カラムに入力します。
- Service Type としてExternal を選択します。
- External Services ドロップダウンメニューから、Connect Cloud サービスを選択します。これは、Services Administration で設定した外部サービスです。
- Data Sources URL の最後にConnect Cloud リソースの特定のエンドポイントを追加します。例えば、AdventureWorks2012_Production_Product です。

NOTE:データソースのURL は、https://cloud.cdata.com/api/odata/service/AdventureWorks2012_Production_Product と類似の値となります。
- Save をクリックします。
- Initializer コンポーネントを、キャンバスのPlug-In コンポーネントの上にドラッグドロップします。
- Property ID とCanvas Label Text を入力します。
NOTE:キャメルケース(camelCase のように)を使用する必要があります。Initializer のProperty Name はinit で始めるのがベストプラクティスです。例えば、initGetAWProducts です。
- Trigger Type としてNew Submission を設定します。
- Outputs テーブル内に次を入力します。
- Plug-In のProperty ID をProperty ID カラムのフィールドに入力します。
- Type カラムのフィールドにtrigger と入力します。
- Value カラムのフィールドにGO と入力します。
- Save をクリックします。
- ViewGrid コンポーネントを、キャンバスのPlug-In コンポーネントの下にドラッグドロップします。
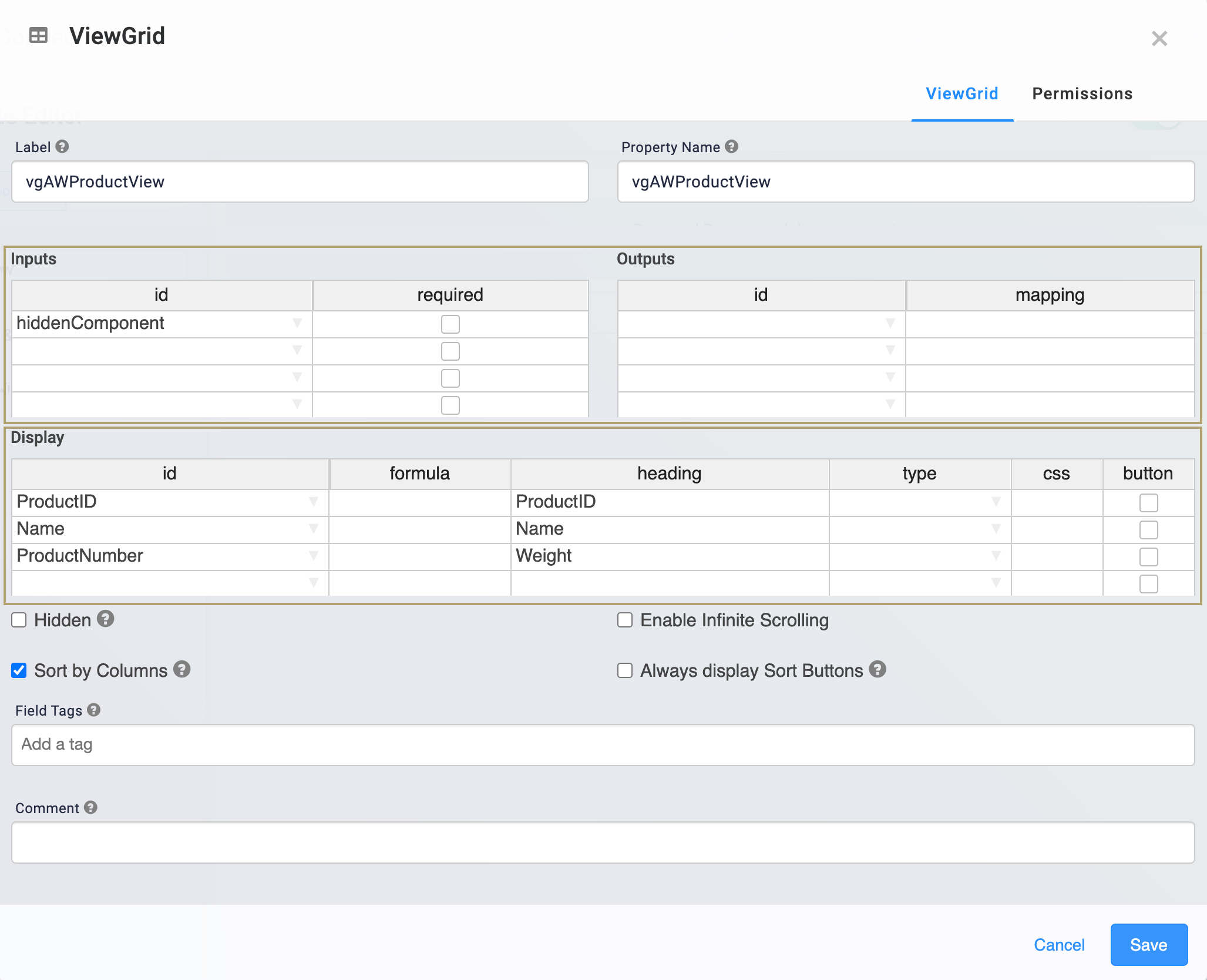
- Label とProperty Name を入力します。
NOTE:キャメルケース(camelCase のように)を使用する必要があります。ViewGrid のProperty Name はvg で始めるのがベストプラクティスです。例えば、vgAWProductView です。
- Inputs テーブルで、id をHidden コンポーネントのProperty ID に設定します。
- Display テーブルで次を設定します。
- id カラム内に、表示したいフィールドのID を入力します。
- handing カラムに、各フィールド用のタイトルを入力します。フィールドは、自身とユーザーに次のように表示されます。

- Save をクリックします。
- Save ボタンでモジュールを保存します。
Connect Cloud からAmazon Athena に接続する
CData Connect Cloud は直感的なクリック操作ベースのインターフェースを使ってデータソースに接続します。Connect Cloud にAmazon Athena のOData エンドポイントを追加する
Amazon Athena に接続したら、目的のテーブルのOData エンドポイントを作成します。
OData フィードのサンプルURL
Amazon Athena への接続を構成してユーザーを作成し、Connect Cloud でOData エンドポイントを作成すると、Amazon Athena のデータのOData フィードにアクセスできるようになります。 以下は、テーブルにアクセスするためのURL とテーブルのリストです。テーブルへのアクセスについては、Connect Cloud のOData ページを参照してください。 URL はConnect Cloud のものが必要です:https://cloud.cdata.com/api/odata/service。
| テーブル | URL | |
|---|---|---|
| エンティティ(テーブル)一覧 | https://cloud.cdata.com/api/odata/service/ | |
| メタデータ | https://cloud.cdata.com/api/odata/service/$metadata | |
| Customers | https://cloud.cdata.com/api/odata/service/Customers |
通常のOData フィードについては、返されるフィールドを制限したい場合は、クエリに$select パラメータと$filter、$orderby、$skip、$top といった他の一般的なOData URL パラメータを組み合わせて追加できます。 サポートされているOData クエリの詳細についてはヘルプドキュメントを参照してください。
コネクションとOData エンドポイントを設定したら、Unqork からAmazon Athena のデータに接続できます。
Amazon Athena のデータを使った簡単なアプリケーションを作成
Connect Cloud でAmazon Athena のREST API を設定したら、Amazon Athena に接続したアプリケーションをUnqork で作成できます。以下がそのための基本的な手順です。
Amazon Athena をUnqork サービスとしてConnect Cloud 経由で登録
Connect Cloud に接続するには、ご利用の環境に外部サービスへの接続権限を付与する必要があります。Services Administration から付与を実行してください。
Workspace を作成する
Unqork では自身のワークスペースを作成することができ、それが自身やチームがアプリケーションを保存したり整理したりする仮想コンテナとなります。ワークスペースを作成したら、そこにアプリケーションを追加できます。
ワークスペースを作成するには、以下の手順を実行します。
作成したワークスペースタイルがWorkspaces タブ以下に表示されます。
Module-Type のアプリケーションを作成する
ワークスペースを追加したら、アプリケーションを作成できます。module-type もしくはworkflow-type のアプリケーションを選択できます。今回の例では、module-type のアプリケーションを作成します。
新しいアプリケーションのModules タブに移動します。次のように表示されます。

モジュールに名前をつけるには、Module Editor でタイトルをクリックします。
アプリケーションの作成を完了するには、次のコンポーネントが必要です。
Hidden コンポーネントを設定する
Hidden コンポーネントはConnect Cloud から取得したAmazon Athena のデータを格納します。
Plug-In コンポーネントを設定する
次に、Connect Cloud にデータをリクエストするためのPlug-In コンポーネントを追加します。このコンポーネントは、Service Administration で設定したサービスに接続します。
Initializer コンポーネントを設定する
Initializer コンポーネントは、Amazon Athena のデータを取得するPlug-In を実行するためのものです。
ViewGrid コンポーネントを設定する
ViewGrid コンポーネントはHidden コンポーネントに格納されたデータを参照します。その後、ダッシュボード(またはテーブル)にAmazon Athena のデータを表示します。
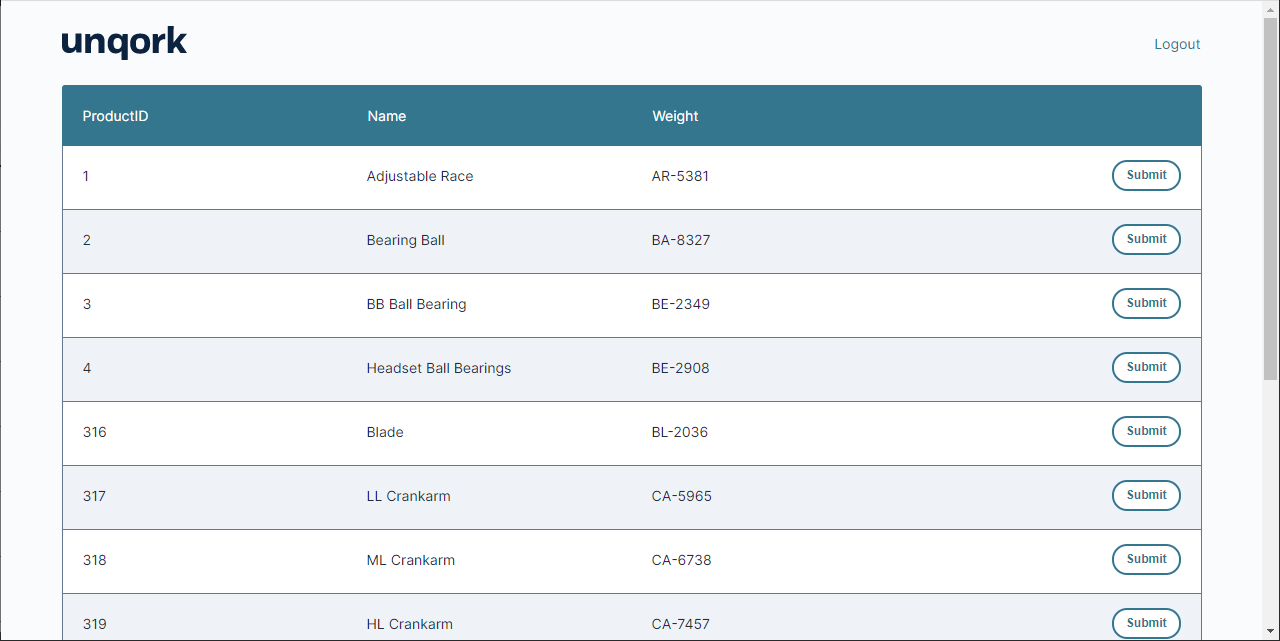
上のコンポーネントを追加、設定したら、アプリケーションの自身とユーザーへの表示をプレビューできます。Module Editor で、Preview Module をクリックしてモジュールの前からの表示("Express View")を確認できます。
Express View モジュールは次のように表示されます。

詳細と無料トライアル
Connect Cloud とUnqork を組み合わせれば、Amazon Athena に接続できるアプリケーションを簡単に作成できます。Connect Cloud の無償トライアルを始めてUnqork からすぐにAmazon Athena のデータにアクセスしましょう。





