各製品の資料を入手。
詳細はこちら →Unqork でRedshift に接続されたアプリケーションを作成
CData Connect Cloud を使ってUnqork にRedshift のデータを渡し、カスタムの業務アプリを作成。
最終更新日:2022-03-07
こんにちは!リードエンジニアの杉本です。
概要
CData Connect Cloud を使えば、Unqork からRedshift のデータを取得できます。そのデータを使って、カスタムの業務アプリケーションをドラッグドロップ操作で作成できます。この記事ではそのための手順を説明します。
Unqork はあらゆる操作を視覚的に実行できるノーコードの開発プラットフォームで、大企業の複雑なカスタムソフトウェア作成を支援します。CData Connect Cloud はRedshift をREST エンドポイントとして公開するので、Unqork 側で簡単なHTTP リクエストを使ってクエリできます。この方法で、Redshift のデータを使ったカスタムアプリケーションを作成できます。
この記事を読んでわかること
本記事では、次の点について説明します。
- CData Connect Cloud のユーザーを追加する方法。
- Connect Cloud ユーザー用のパーソナルアクセストークンを追加する方法。
- Connect Cloud からRedshift に接続する方法。
- Connect Cloud にRedshift OData エンドポイントを追加する方法。
- Connect Cloud 経由でRedshift をUnqork サービスとして登録する方法。
- Redshift のデータを表示するための簡単なUnqork アプリケーションを作成する方法。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
CData Connect Cloud を構成する
Unqork からRedshift のデータを扱うには、以下の手順が必要です。
- CData Connect Cloud からRedshift に接続。
- CData Connect Cloud で新しいコネクションにユーザーアクセス権限を追加。
- Redshift のデータのOData エンドポイントを作成。
(オプション)新しいConnect Cloud ユーザーを追加
必要な際には、Connect Cloud 経由でRedshift に接続するユーザーを作成してください。
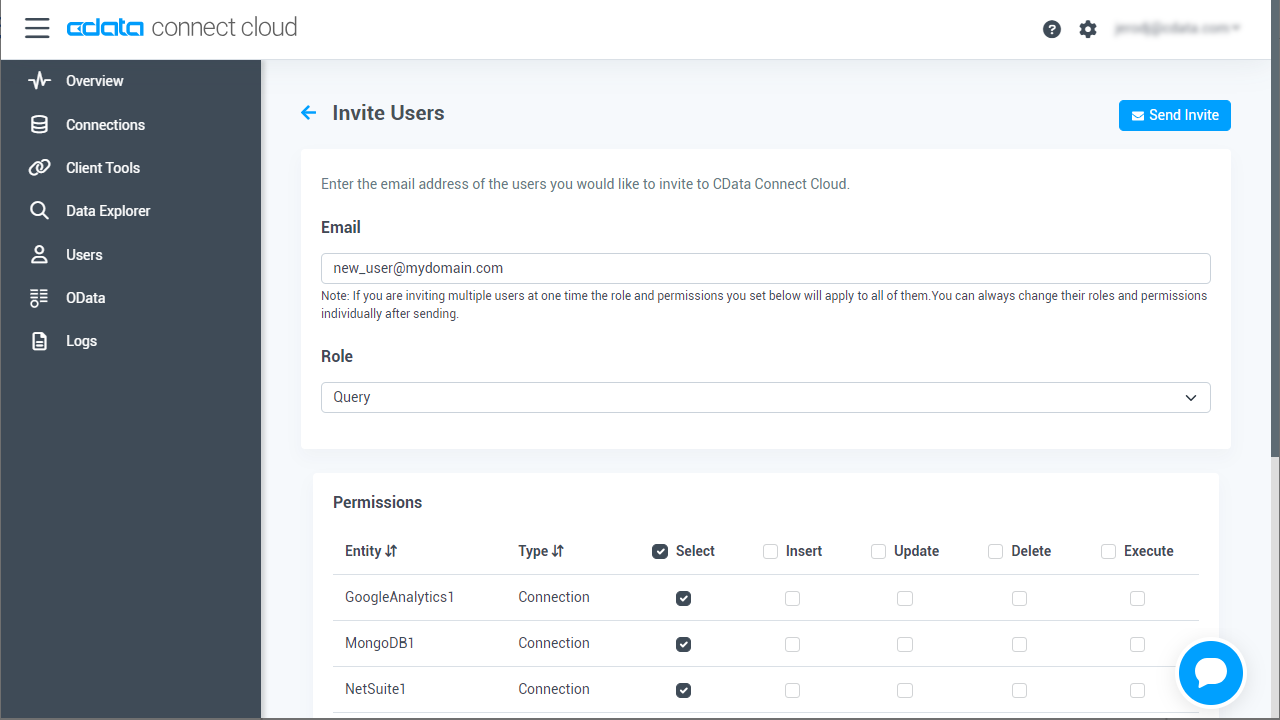
- Users ページに移動して、 Invite Users をクリックします。
- 新しいユーザーのE メールアドレスを入力して、 Send to invite the user をクリックします。

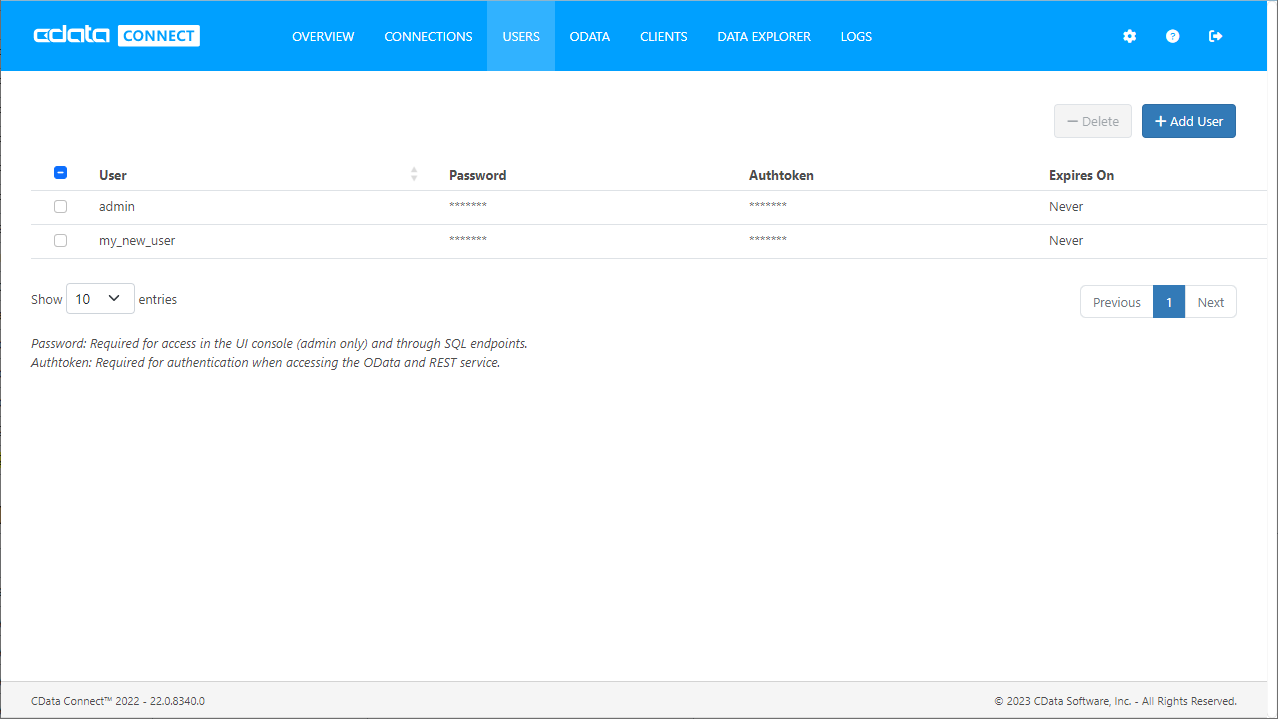
- Users ページからユーザーを確認、変更できます。

パーソナルアクセストークンを追加する
OAuth 認証をサポートしないサービス、アプリケーション、プラットフォーム、フレームワークから接続する場合、パーソナルアクセストークン(Personal Access Token, PAT)を認証に使用できます。きめ細かくアクセスを管理するために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
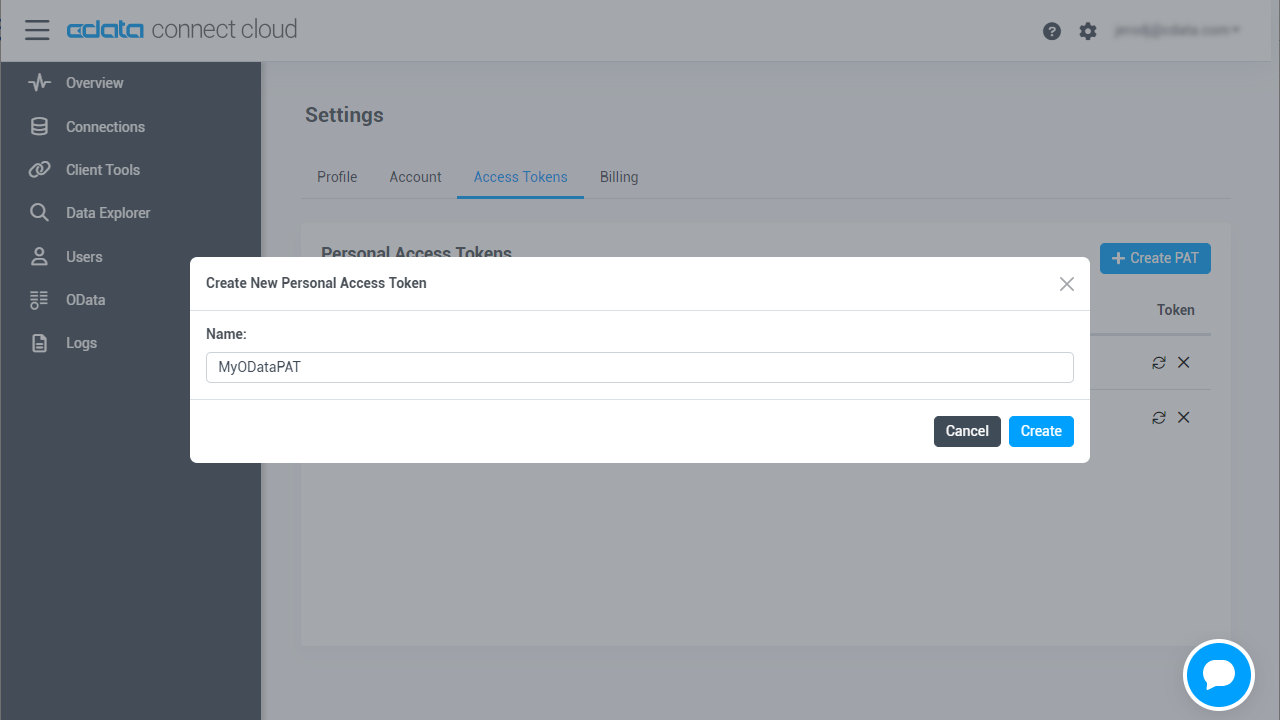
- User Profile ページでPersonal Access Token セクションにスクロールし、 Create PAT をクリックします。
- PAT の名前を入力して Create をクリックします。

- パーソナルアクセストークンは作成時にしか表示されないため、必ずコピーして安全に保存してください。
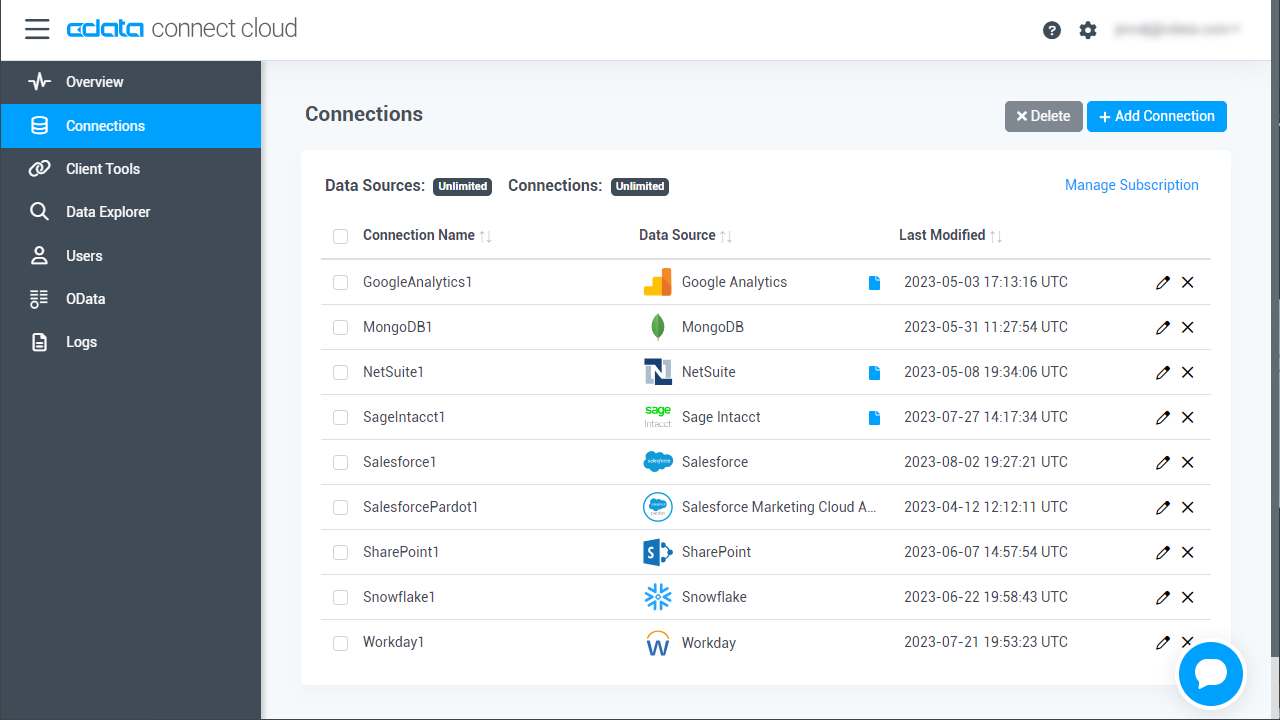
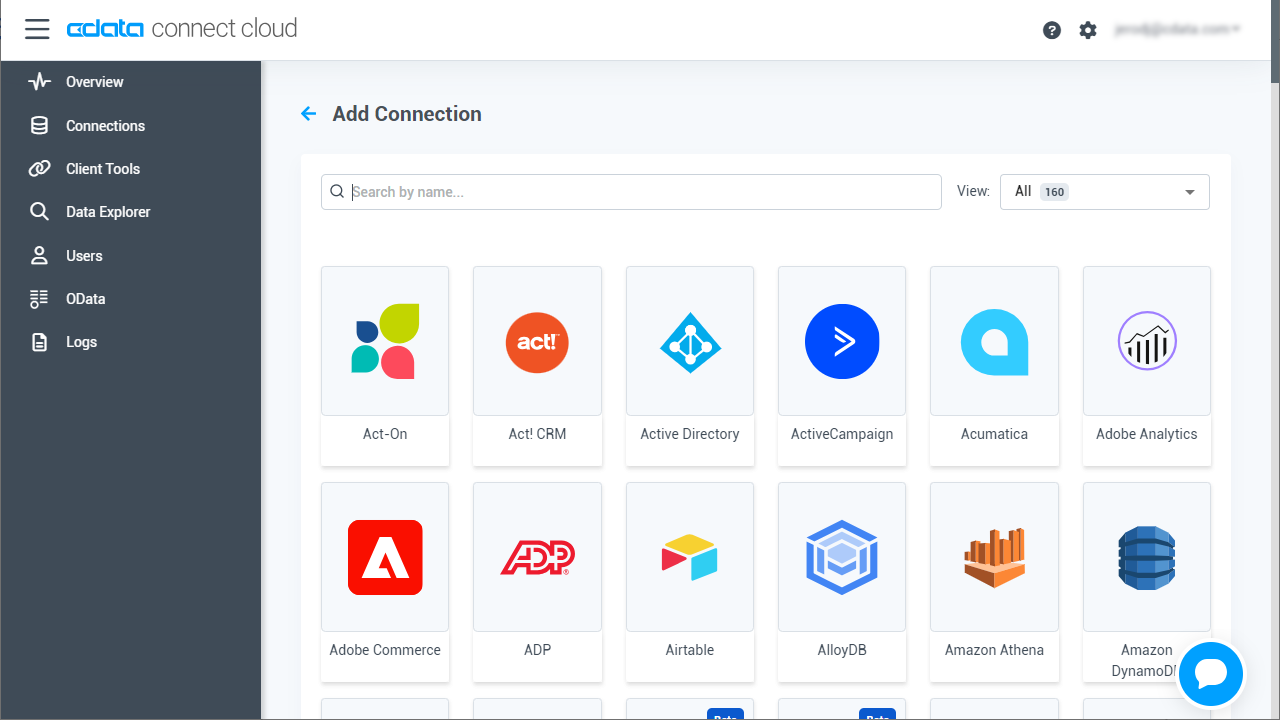
- Connect Cloud にログインし、 Add Connection をクリックします。

- Add Connection パネルから「Redshift」を選択します。

-
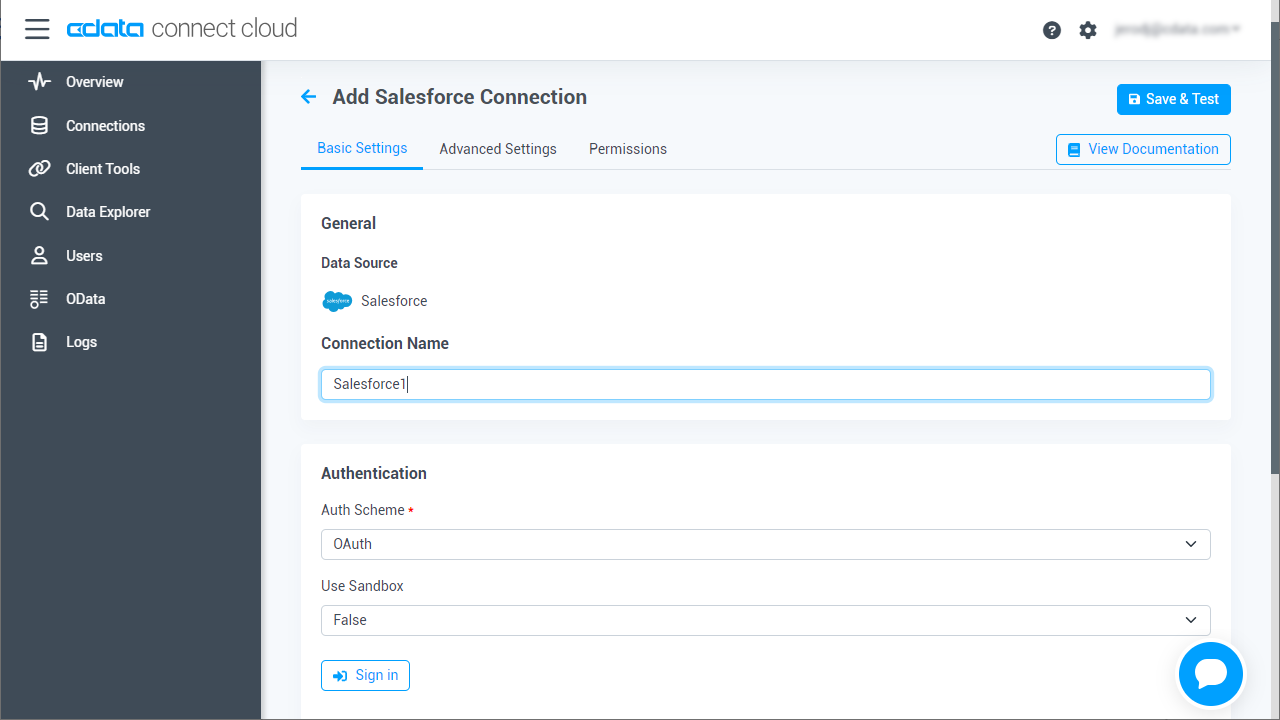
必要な認証情報を入力し、Redshift に接続します。
Redshift への接続には次を設定します:
- Server: 接続するデータベースをホストしているクラスタのホスト名およびIP アドレス。
- Port: クラスタのポート。
- Database: データベース名、ブランクの場合ユーザーのデフォルトデータベースになります。
- User: ユーザー名。
- Password: ユーザーのパスワード。
Server およびPort の値はAWS の管理コンソールで取得可能です:
- Amazon Redshift console (http://console.aws.amazon.com/redshift) を開く。
- Clusters ページで、クラスタ名をクリック。
- クラスタのConfiguration タブで、表示された接続文字列からクラスタのURL をコピーします。

- Create & Test をクリックします。
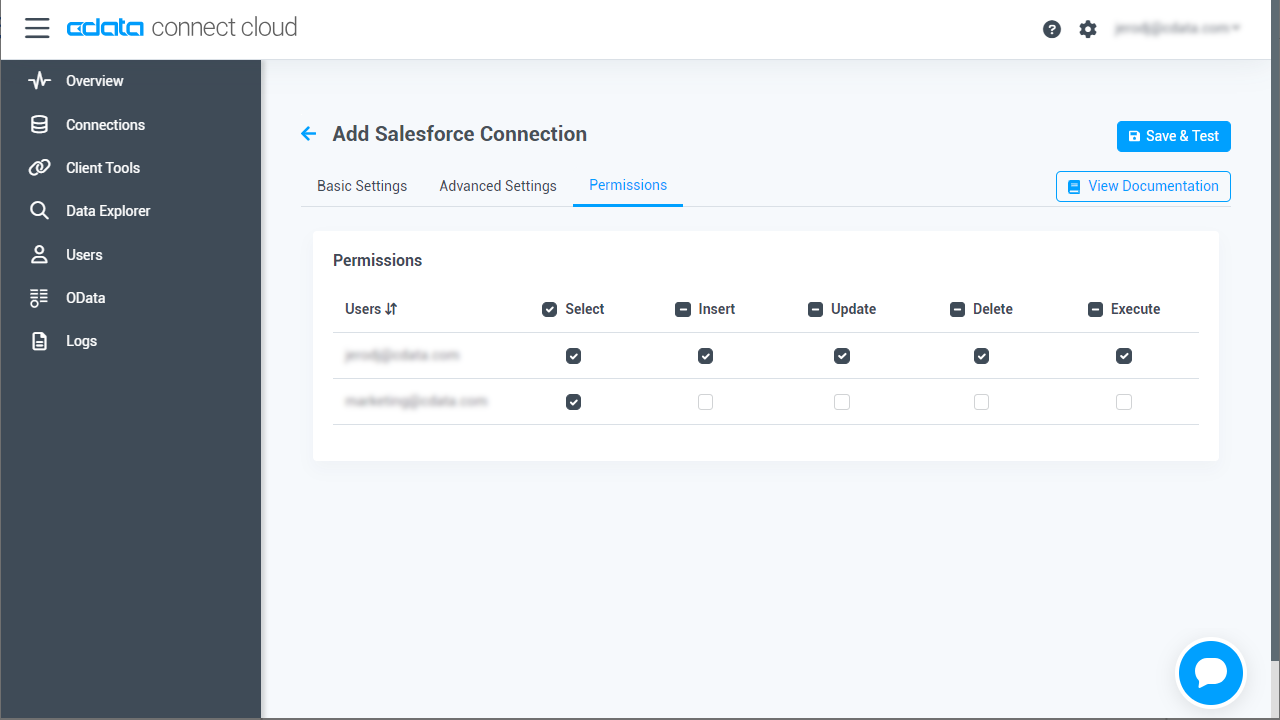
- Add Redshift Connection ページのPermissions タブに移動し、ユーザーベースのアクセス許可を更新します。

Connect Cloud にRedshift のOData エンドポイントを追加する
Redshift に接続したら、目的のテーブルのOData エンドポイントを作成します。
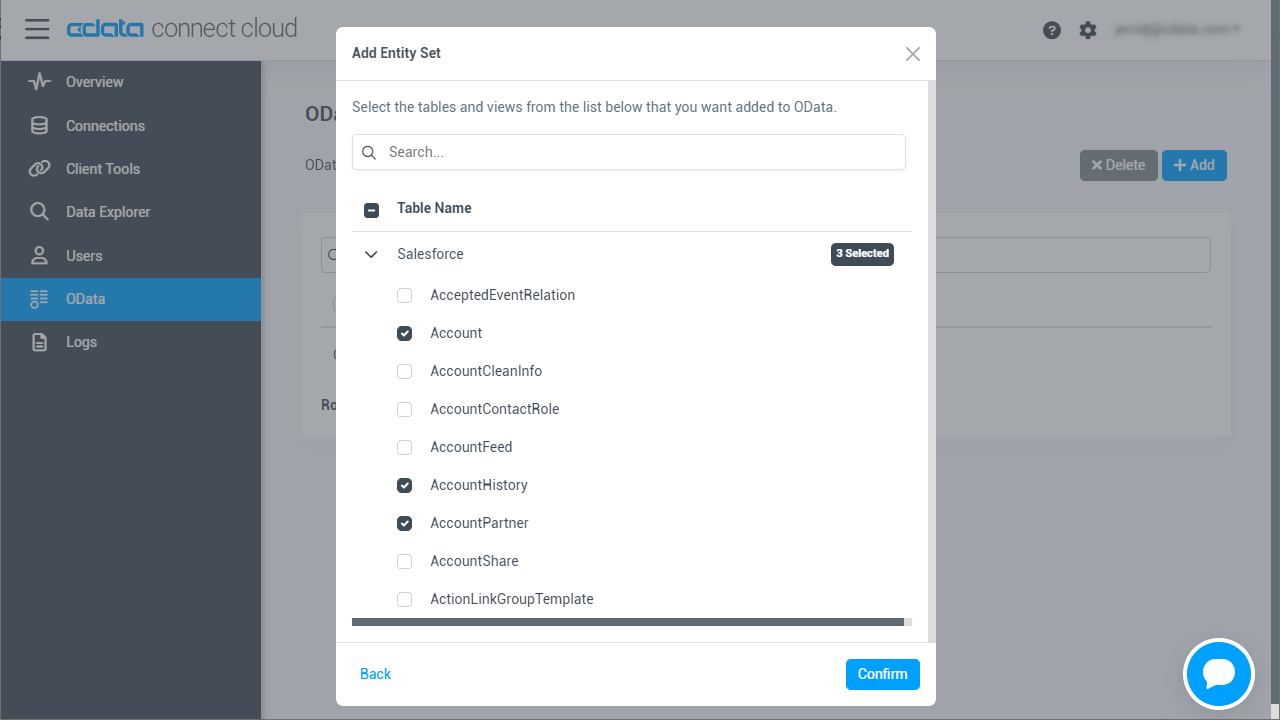
- OData ページに移動して、 Add をクリックそ新しいOData エンドポイントを作成します。
- Redshift のコネクション(例:Redshift1)を選択し、Next をクリックします。
- 使用するテーブルを選択し、Confirm をクリックします。

OData フィードのサンプルURL
Redshift への接続を構成してユーザーを作成し、Connect Cloud でOData エンドポイントを作成すると、Redshift のデータのOData フィードにアクセスできるようになります。 以下は、テーブルにアクセスするためのURL とテーブルのリストです。テーブルへのアクセスについては、Connect Cloud のOData ページを参照してください。 URL はConnect Cloud のものが必要です:https://cloud.cdata.com/api/odata/service。
テーブル URL エンティティ(テーブル)一覧 https://cloud.cdata.com/api/odata/service/ メタデータ https://cloud.cdata.com/api/odata/service/$metadata Orders https://cloud.cdata.com/api/odata/service/Orders 通常のOData フィードについては、返されるフィールドを制限したい場合は、クエリに$select パラメータと$filter、$orderby、$skip、$top といった他の一般的なOData URL パラメータを組み合わせて追加できます。 サポートされているOData クエリの詳細についてはヘルプドキュメントを参照してください。
コネクションとOData エンドポイントを設定したら、Unqork からRedshift のデータに接続できます。
Redshift のデータを使った簡単なアプリケーションを作成
Connect Cloud でRedshift のREST API を設定したら、Redshift に接続したアプリケーションをUnqork で作成できます。以下がそのための基本的な手順です。
- Redshift をUnqork サービスとしてConnect Cloud 経由で登録
- Unqork 内にワークスペースを作成
- module-type のアプリケーションを作成
Redshift をUnqork サービスとしてConnect Cloud 経由で登録
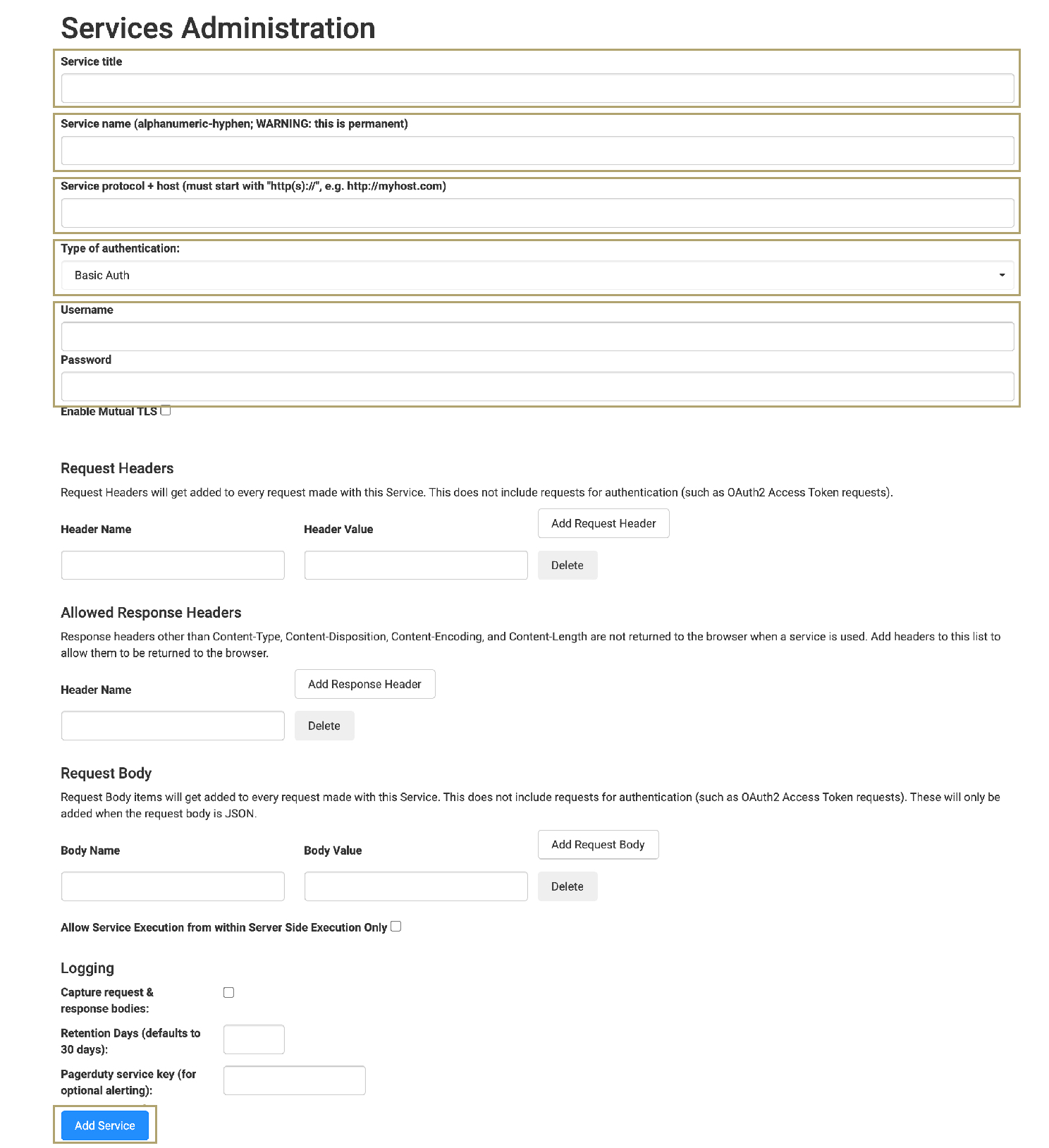
Connect Cloud に接続するには、ご利用の環境に外部サービスへの接続権限を付与する必要があります。Services Administration から付与を実行してください。
- Unqork Designer Platform の右上端にある、Settings ドロップダウンメニューをクリックします。
- Administration をクリックします。
- Integrations 以下の、Services Administration をクリックします。
- Service Title を入力します。例えば、Connect Cloud。
- Service Name を入力します。例えば、cdataConnect。
- Service protocol + host を入力します。これは参照したいAPI エンドポイントのことです。例えば、 https://cloud.cdata.com/api/odata/service。
- Type of Authentications ドロップダウンメニューからBasic Auth を選択します。
- Connect Cloud のユーザーID(例:user@mydomain.com)をUser Name フィールドに入力します。
- Connect Cloud のユーザーのPAT をPassword フィールドに入力します。

- Add Service をクリックします。
Workspace を作成する
Unqork では自身のワークスペースを作成することができ、それが自身やチームがアプリケーションを保存したり整理したりする仮想コンテナとなります。ワークスペースを作成したら、そこにアプリケーションを追加できます。
ワークスペースを作成するには、以下の手順を実行します。
- Create Workspace をクリックします。
- 一意のWorkspace Name を入力します。
- Create をクリックします。
作成したワークスペースタイルがWorkspaces タブ以下に表示されます。
Module-Type のアプリケーションを作成する
ワークスペースを追加したら、アプリケーションを作成できます。module-type もしくはworkflow-type のアプリケーションを選択できます。今回の例では、module-type のアプリケーションを作成します。
- 開いたワークスペースからApps に移動します。
- Create Workspace をクリックします。
- 一意のApp Name を入力します。
- Style ドロップダウンメニューからプレビュースタイルを選択します。スタイルはアプリケーションの外観を指定します。空白にした場合は、アプリケーションは環境のデフォルトスタイルを使用します。
- App Type ドロップダウンメニューからModule を選択します。
- App Entrypoint Module ドロップダウンメニューからNew Entrypoint Module を選択します。
- Create をクリックします。
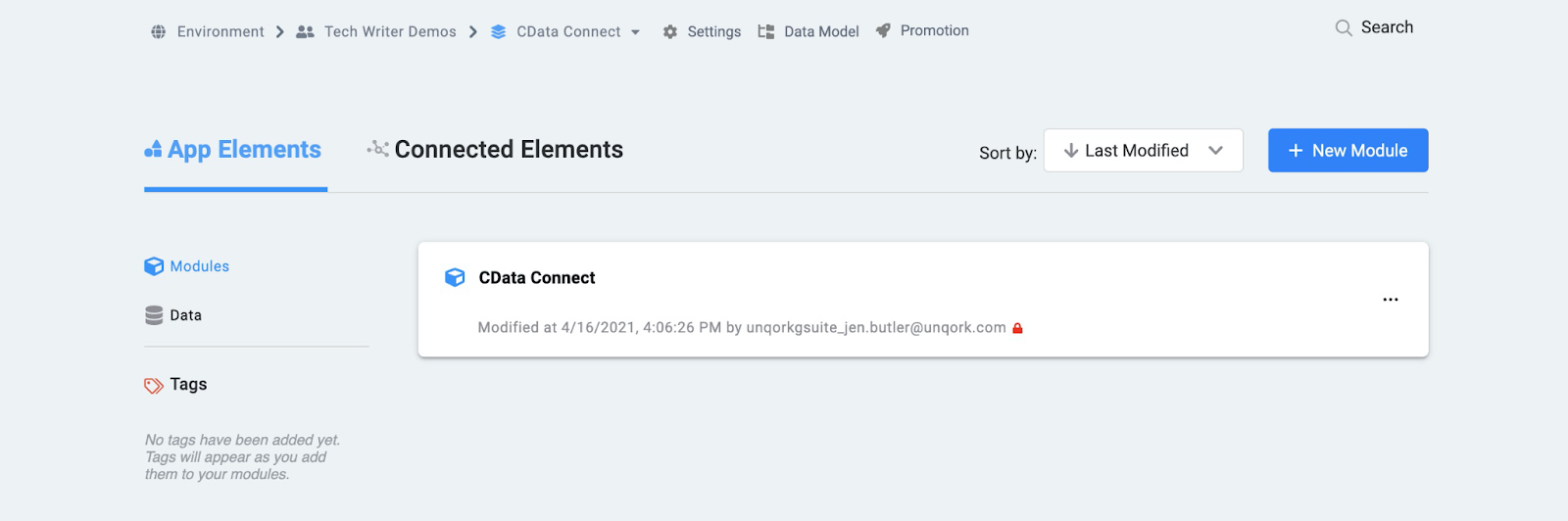
新しいアプリケーションのModules タブに移動します。次のように表示されます。

モジュールに名前をつけるには、Module Editor でタイトルをクリックします。
アプリケーションの作成を完了するには、次のコンポーネントが必要です。
- Hidden コンポーネント:Plug-In で取得したデータを格納します。
- Initializer コンポーネント:テーブルを表示する際にPlug-In を実行します。
- Plug-In コンポーネント:Connect Cloud からRedshift のデータを取得してHidden コンポーネントに格納します。
- ViewGrid コンポーネント:Hidden コンポーネントに格納したデータからHTML テーブルを作成します。
Hidden コンポーネントを設定する
Hidden コンポーネントはConnect Cloud から取得したRedshift のデータを格納します。
- Hidden コンポーネントをキャンバスにドラッグドロップします。
- Property ID とCanvas Label Text を入力します。
NOTE:Property ID はキャメルケース(camelCase のように)にする必要があります。例えば、hiddenComponent です。Hidden コンポーネントユーザーには表示されないので、Property ID をCanvas Label Text として使用してください。
- Save をクリックします。
Plug-In コンポーネントを設定する
次に、Connect Cloud にデータをリクエストするためのPlug-In コンポーネントを追加します。このコンポーネントは、Service Administration で設定したサービスに接続します。
- Plug-In コンポーネントを、キャンバスのHidden コンポーネントの下にドラッグドロップします。
- Property ID とCanvas Label Text を入力します。
NOTE:キャメルケース(camelCase のように)を使用する必要があります。Plug-In のProperty ID はplugin で始めるのがベストプラクティスです。例えば、pluginGetAWProducts。
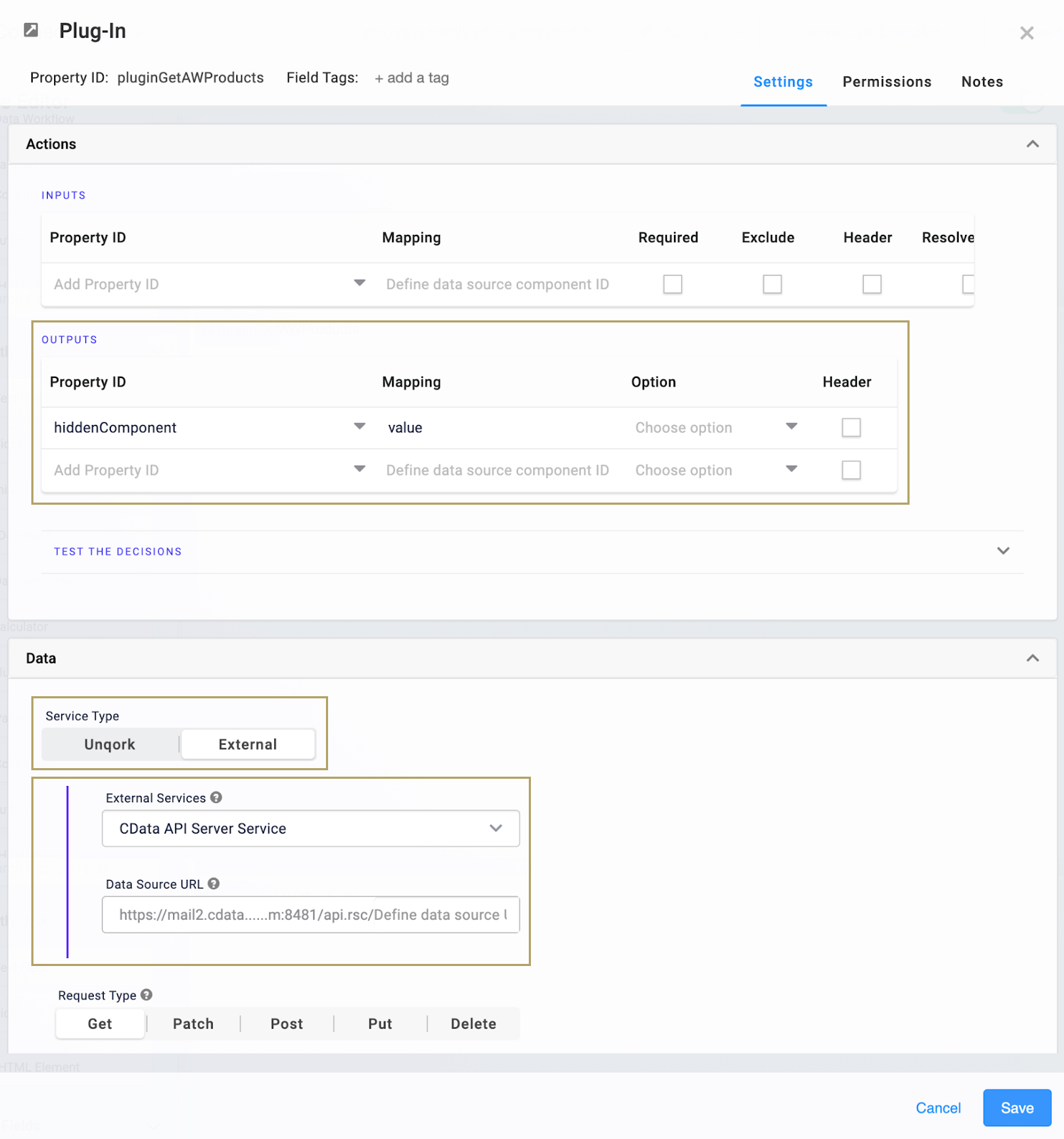
- Outputs テーブルを次のように設定します。
- Hidden コンポーネントのProperty ID をProperty ID カラムに入力します。
- value をMapping カラムに入力します。
- Service Type としてExternal を選択します。
- External Services ドロップダウンメニューから、Connect Cloud サービスを選択します。これは、Services Administration で設定した外部サービスです。
- Data Sources URL の最後にConnect Cloud リソースの特定のエンドポイントを追加します。例えば、AdventureWorks2012_Production_Product です。

NOTE:データソースのURL は、https://cloud.cdata.com/api/odata/service/AdventureWorks2012_Production_Product と類似の値となります。
- Save をクリックします。
Initializer コンポーネントを設定する
Initializer コンポーネントは、Redshift のデータを取得するPlug-In を実行するためのものです。
- Initializer コンポーネントを、キャンバスのPlug-In コンポーネントの上にドラッグドロップします。
- Property ID とCanvas Label Text を入力します。
NOTE:キャメルケース(camelCase のように)を使用する必要があります。Initializer のProperty Name はinit で始めるのがベストプラクティスです。例えば、initGetAWProducts です。
- Trigger Type としてNew Submission を設定します。
- Outputs テーブル内に次を入力します。
- Plug-In のProperty ID をProperty ID カラムのフィールドに入力します。
- Type カラムのフィールドにtrigger と入力します。
- Value カラムのフィールドにGO と入力します。
- Save をクリックします。
ViewGrid コンポーネントを設定する
ViewGrid コンポーネントはHidden コンポーネントに格納されたデータを参照します。その後、ダッシュボード(またはテーブル)にRedshift のデータを表示します。
- ViewGrid コンポーネントを、キャンバスのPlug-In コンポーネントの下にドラッグドロップします。
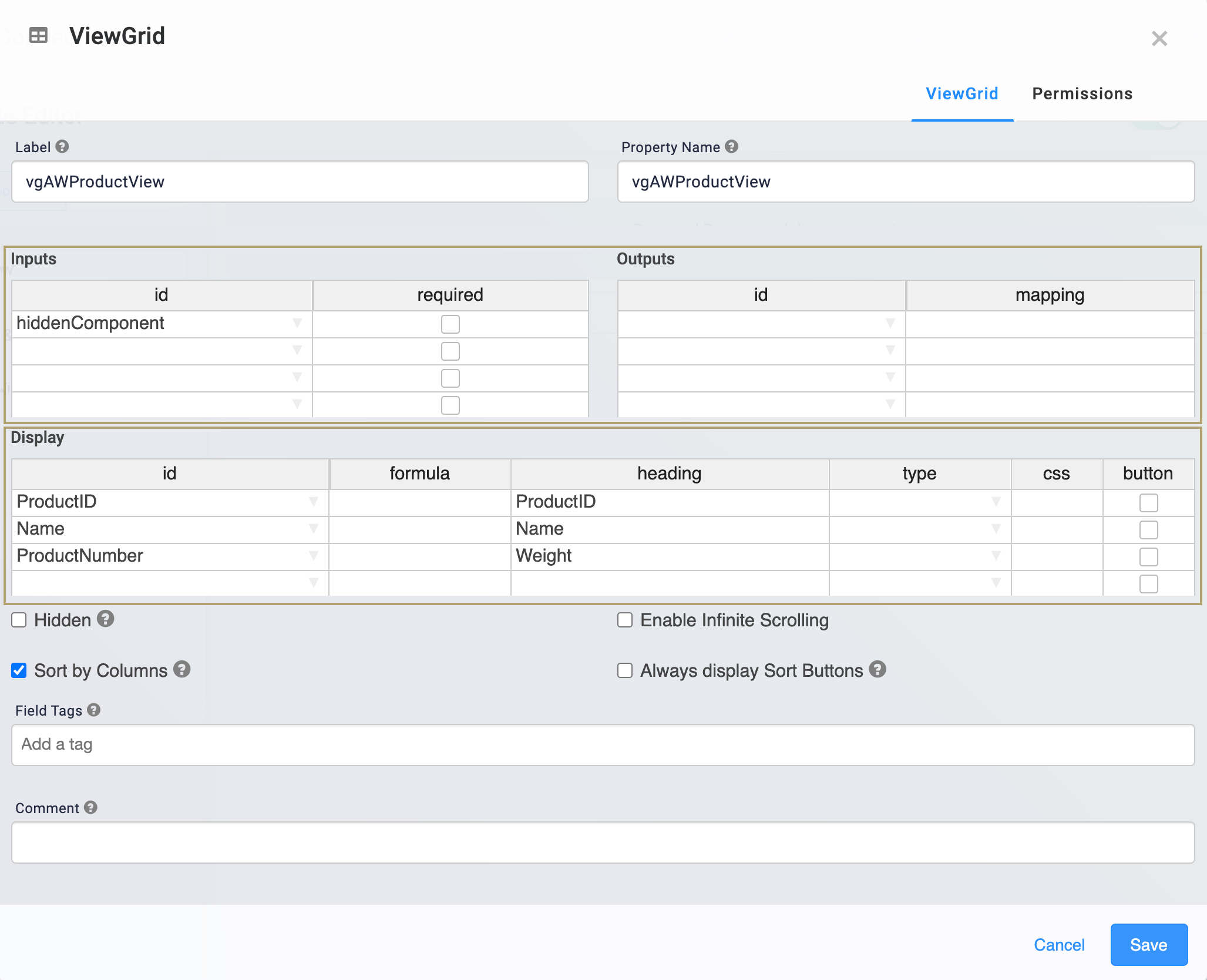
- Label とProperty Name を入力します。
NOTE:キャメルケース(camelCase のように)を使用する必要があります。ViewGrid のProperty Name はvg で始めるのがベストプラクティスです。例えば、vgAWProductView です。
- Inputs テーブルで、id をHidden コンポーネントのProperty ID に設定します。
- Display テーブルで次を設定します。
- id カラム内に、表示したいフィールドのID を入力します。
- handing カラムに、各フィールド用のタイトルを入力します。フィールドは、自身とユーザーに次のように表示されます。

- Save をクリックします。
- Save ボタンでモジュールを保存します。
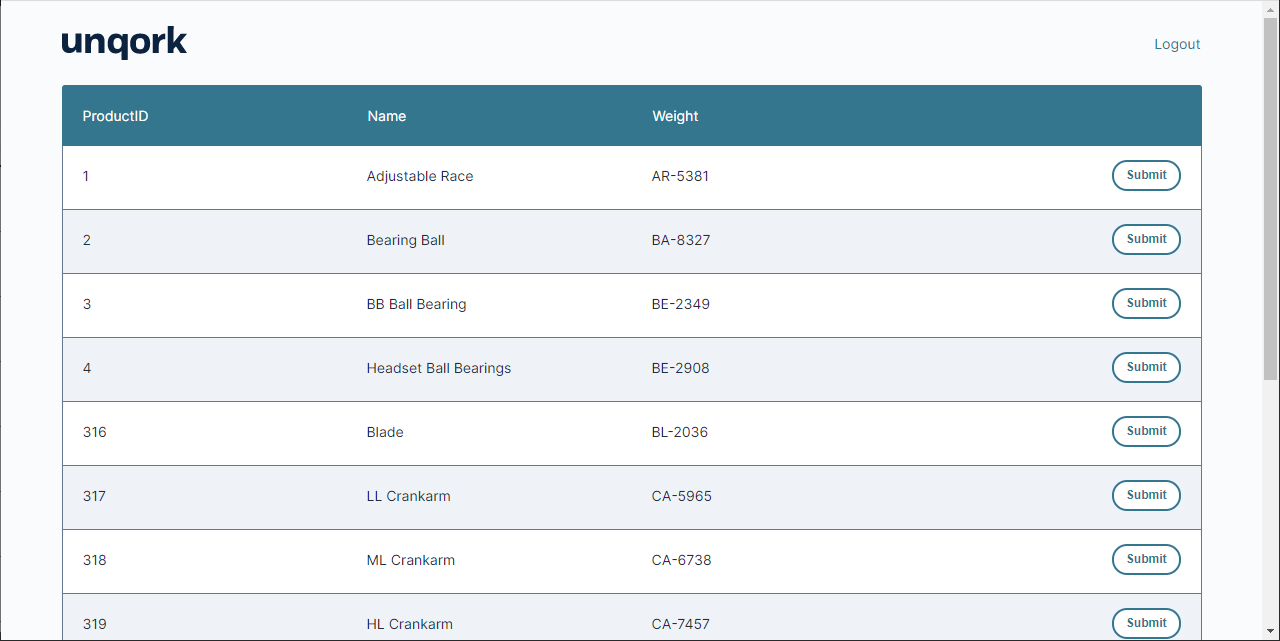
上のコンポーネントを追加、設定したら、アプリケーションの自身とユーザーへの表示をプレビューできます。Module Editor で、Preview Module をクリックしてモジュールの前からの表示("Express View")を確認できます。
Express View モジュールは次のように表示されます。

詳細と無料トライアル
Connect Cloud とUnqork を組み合わせれば、Redshift に接続できるアプリケーションを簡単に作成できます。Connect Cloud の無償トライアルを始めてUnqork からすぐにRedshift のデータにアクセスしましょう。





