各製品の資料を入手。
詳細はこちら →App Builder を使ってローコードでCvent と連携したBlazor アプリを作成
ローコードツールApp Builder でCvent 連携アプリを作成
最終更新日:2022-10-28
こんにちは!リードエンジニアの杉本です。
App Builder はインフラジスティックス社が提供している「ドラッグアンドドロップで迅速なアプリケーション開発作成を可能にする」ローコードツールです。この記事では、CData Connect Server を経由して App Builder でCvent のデータを利用するアプリを作成する方法を説明します。
CData Connect Server は、Cvent のデータのクラウド to クラウドの仮想OData インターフェースを提供し、App Builder からリアルタイムにCvent のデータへ連携することができます。
Cvent の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"Cvent" を選択します。
-
Cvent に接続するために必要なプロパティを入力します。
Cvent への認証を行う前に、ワークスペースとOAuth アプリケーションを作成する必要があります。
ワークスペースの作成
ワークスペースを作成するには:
- Cvent にサインインし、App Switcher(ページ右上の青いボタン) -> Admin に移動します。
- Admin メニューから、Integrations -> REST API に移動します。
- Developer Management の新しいタブが立ち上がります。新しいタブでManage API Access をクリックします。
- Workspace を作成し、名前を付けます。開発者にアクセスさせたいスコープを選択します。スコープは、開発者がアクセスできるデータドメインを制御します。
- All を選択すると、開発者は任意のスコープ、およびREST API にこれから追加されるスコープを選択できます。
- Custom を選択すると、開発者がOAuth アプリで選択できるスコープを、選択したスコープに制限できます。本製品によって公開されるすべてのテーブルにアクセスするには、次のスコープを設定する必要があります。
event/attendees:read event/attendees:write event/contacts:read event/contacts:write event/custom-fields:read event/custom-fields:write event/events:read event/events:write event/sessions:delete event/sessions:read event/sessions:write event/speakers:delete event/speakers:read event/speakers:write budget/budget-items:read budget/budget-items:write exhibitor/exhibitors:read exhibitor/exhibitors:write survey/surveys:read survey/surveys:write
OAuth アプリケーションの作成
Workspace を設定して招待すると、開発者はサインアップしてカスタムOAuth アプリを作成できます。手順については、ヘルプドキュメントのカスタムOAuth アプリケーションの作成を参照してください。
Cvent への接続
OAuth アプリケーションを作成したら、次の接続プロパティを設定してCvent に接続します。
- InitiateOAuth:GETANDREFRESH。OAuthAccessToken を自動的に取得およびリフレッシュするために使用します。
- OAuthClientId:OAuth アプリケーションに関連付けられたClient ID。これは、Cvent Developer Portal のApplications page ページにあります。
- OAuthClientSecret:OAuth アプリケーションに関連付けられたClient secret。これは、Cvent Developer Portal のApplications page ページにあります。

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
App Builderでプロジェクトを作成する
API の準備ができたら、App Builder で作業を進めていきます。
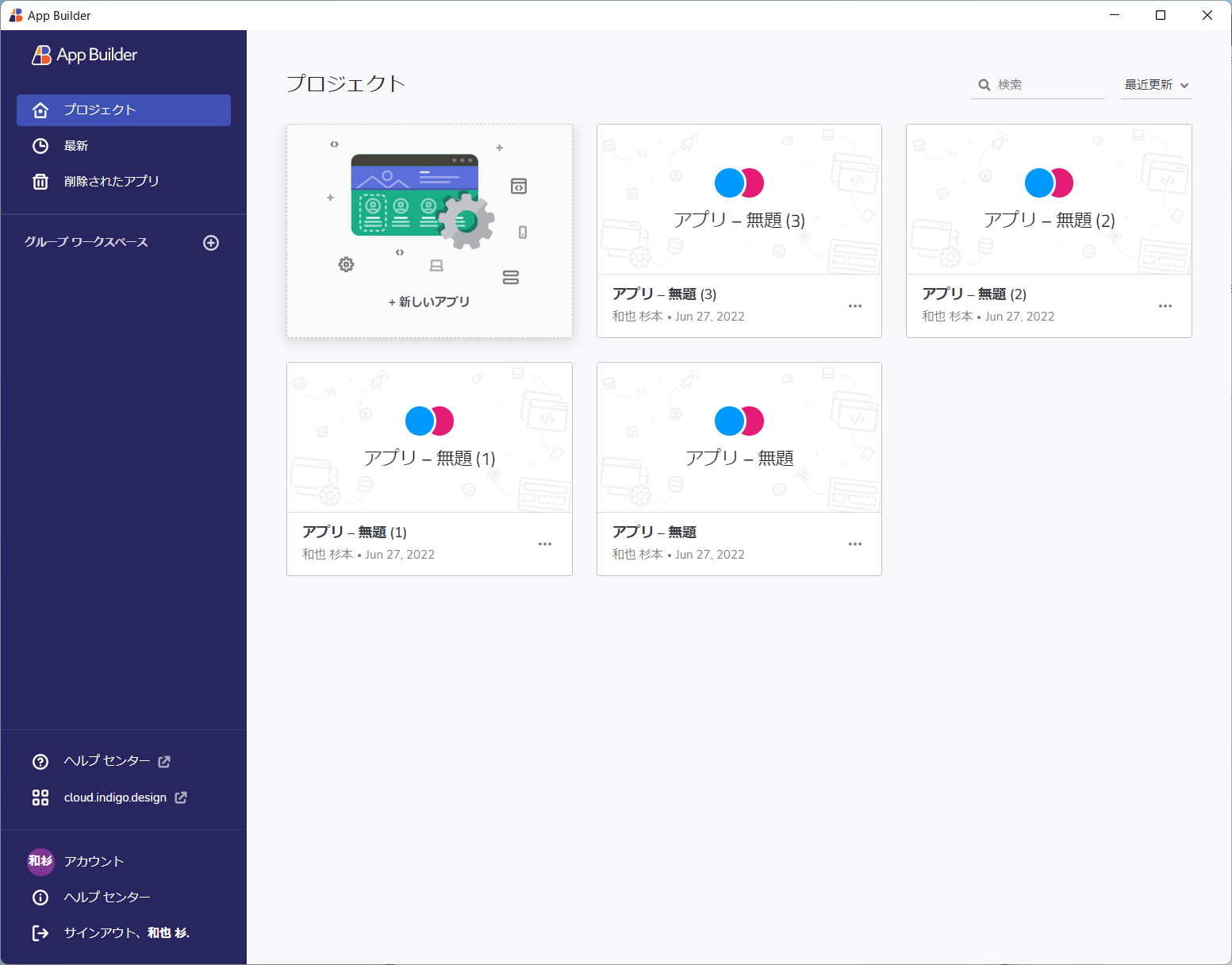
- App Builder を立ち上げて「+新しいアプリ」をクリックします。
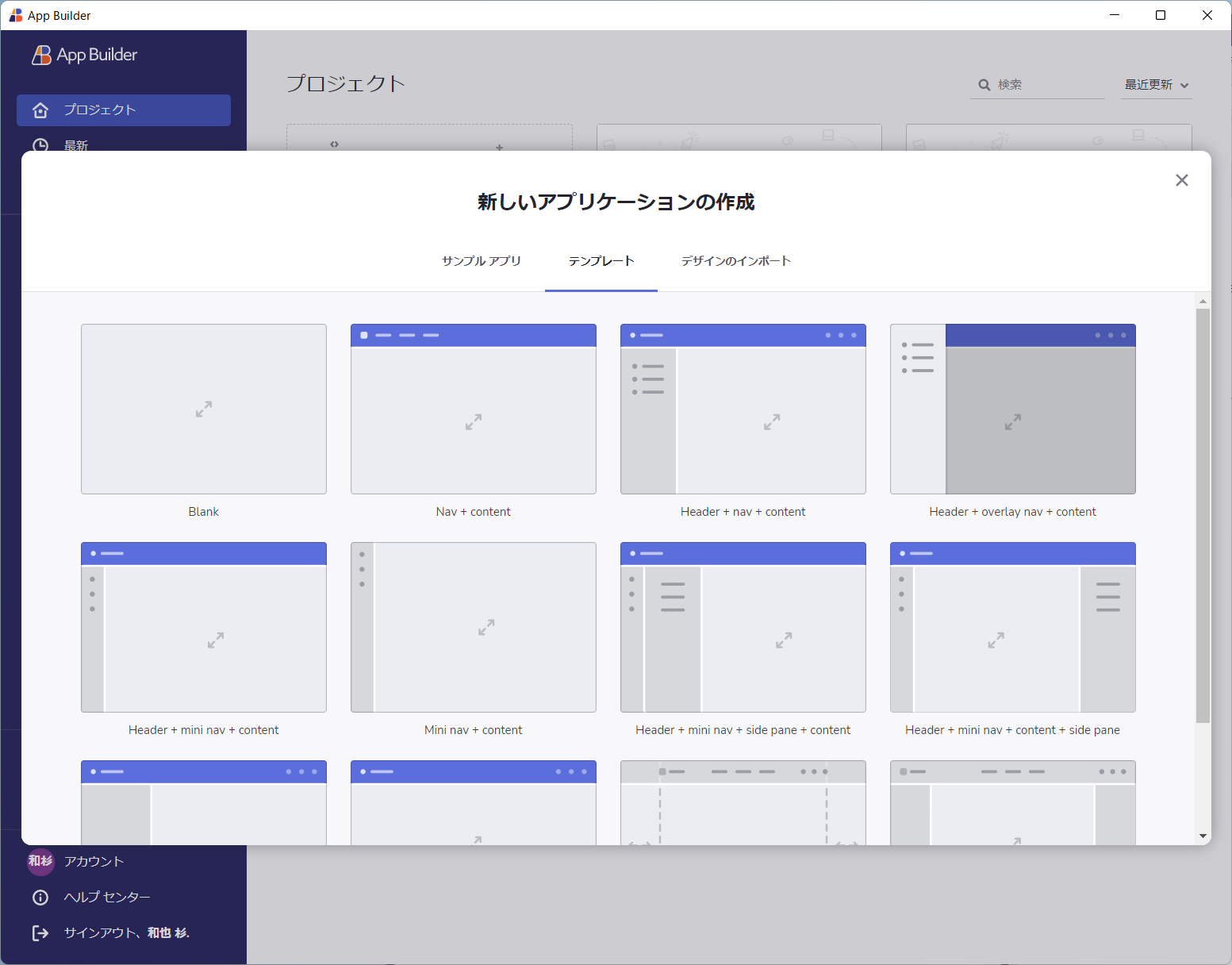
- テンプレートから任意のものを選択します。
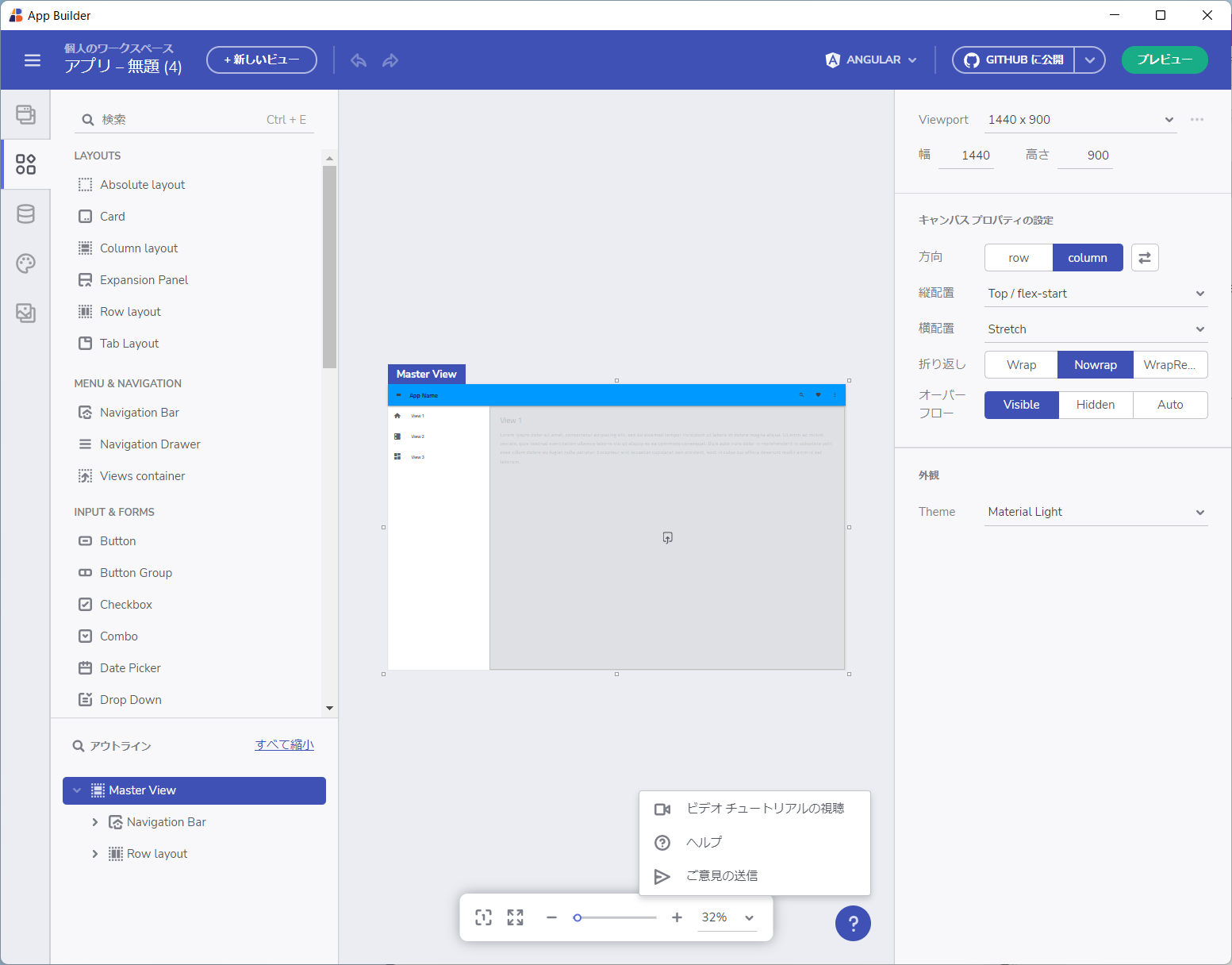
- これでアプリを作成するための下準備が整いました。



データソースの追加
前述の通りApp Builder ではREST API に接続したアプリを手軽に作成することができます。API 接続部分はあらかじめデータソースとして定義しておくことで、簡単にUI とバインドすることができるようになるので、まずはこのデータソースの準備を進めます。
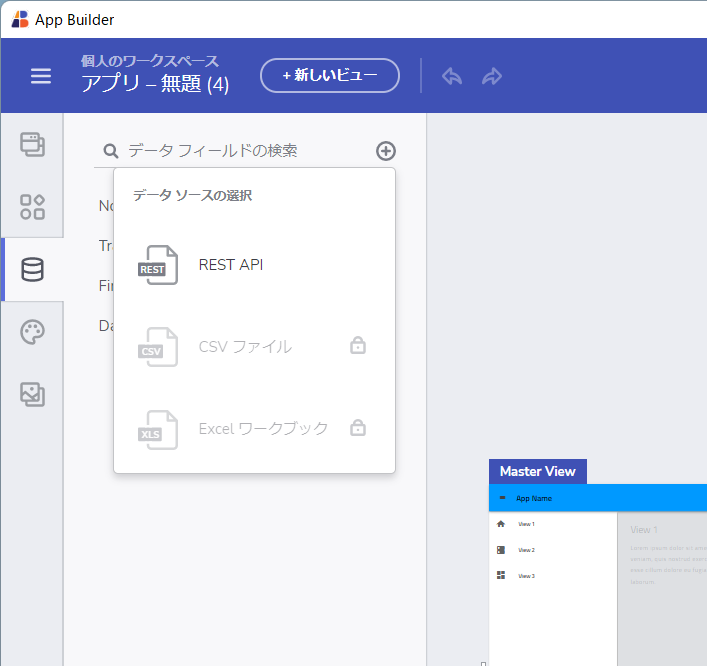
- 画面左の「データ」タブに移動し新しく「REST API」を追加します。
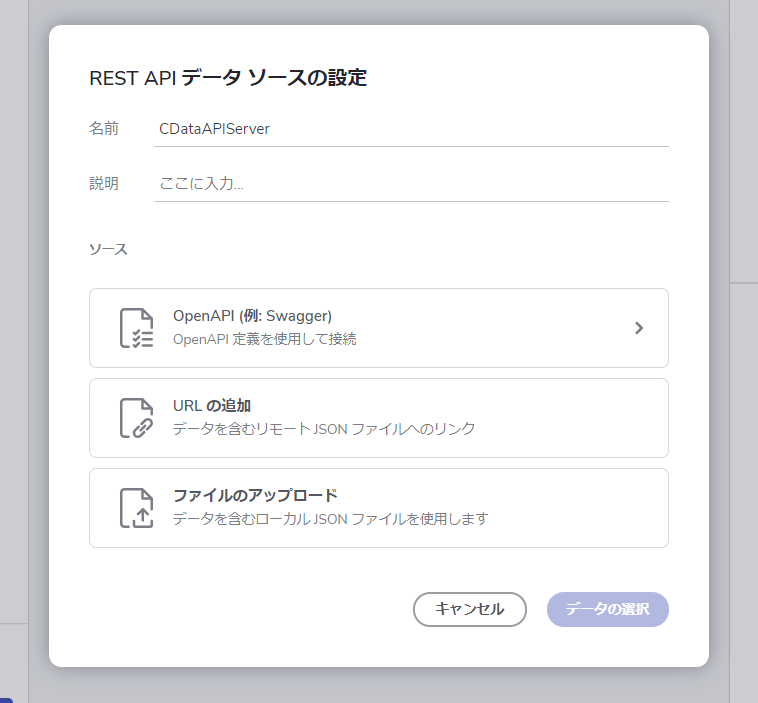
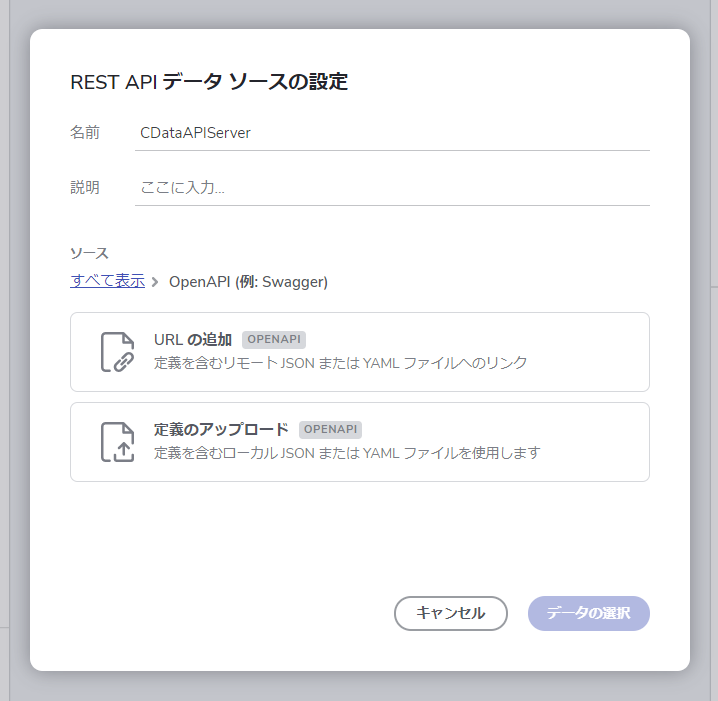
- 「REST API データソースの設定」で任意の名称を入力し、ソースとして「OpenAPI」または「URL の追加」を選択します。今回はOpenAPI の手順で解説します。OpenAPI を使わない場合は「URL の追加」で手動で設定します。
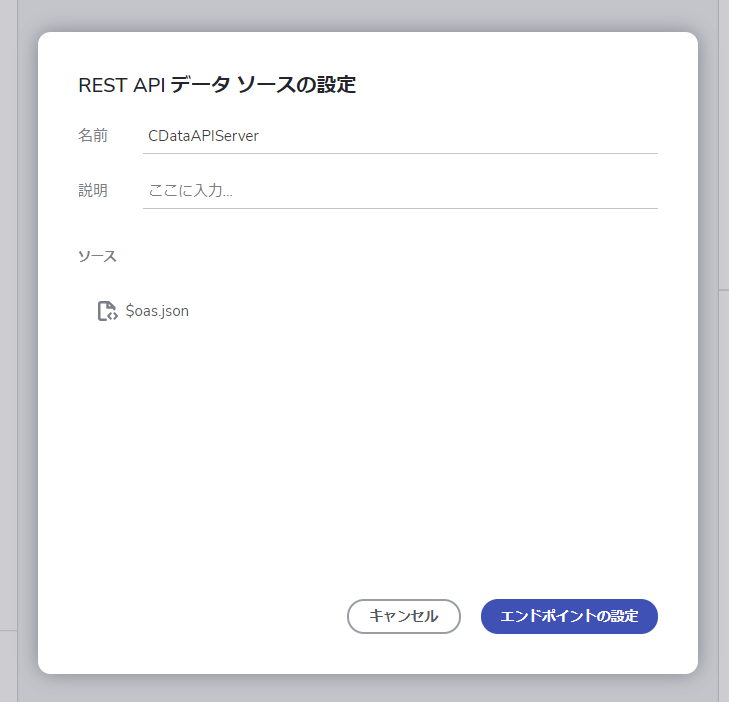
- ここでは先程CData Connect Server からダウンロードしておいたOpenAPI の定義を使用するので「定義のアップロード」をクリックします。
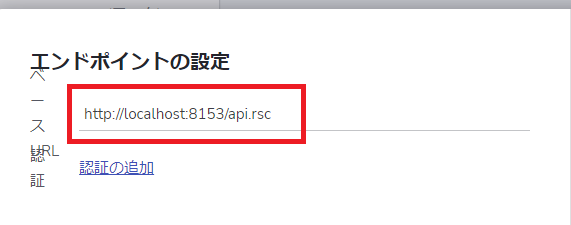
- アップロードが完了したら「エンドポイントの設定」をクリックします。
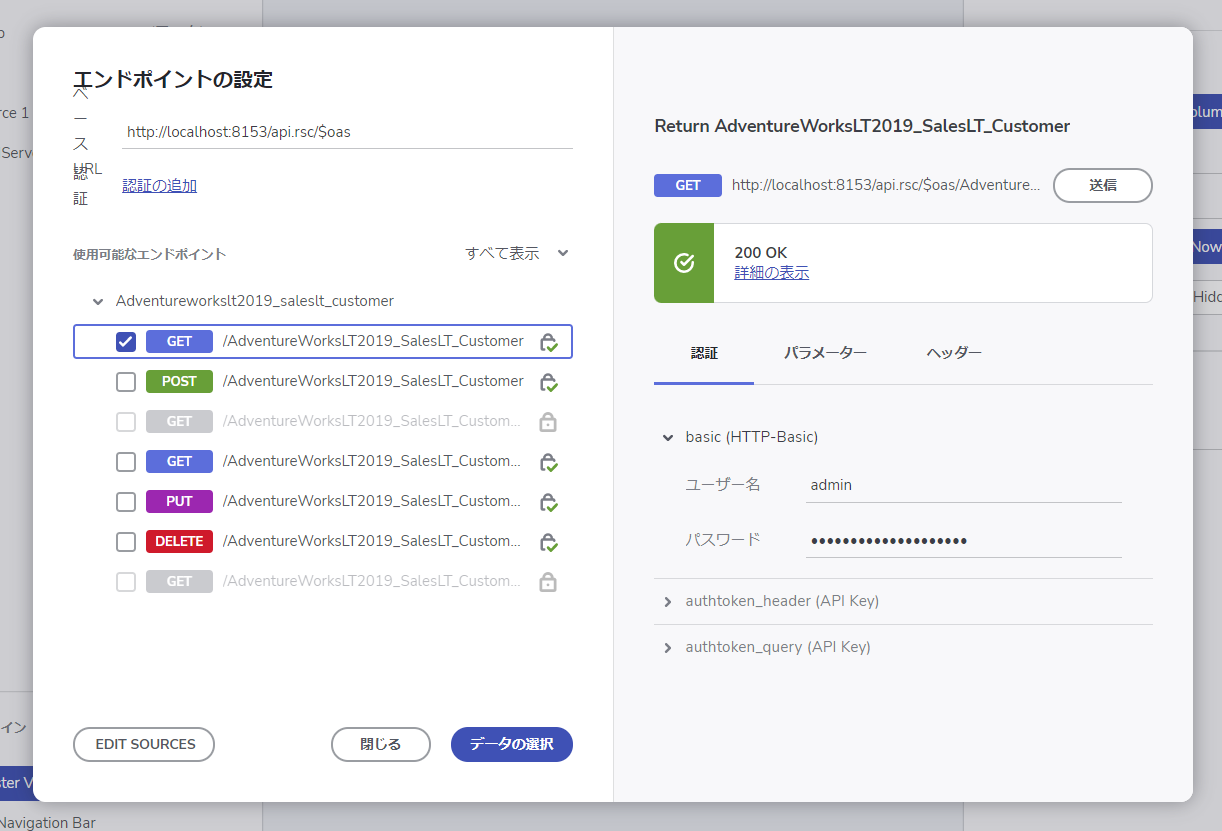
- 「エンドポイントの設定」ではOpenAPI で定義されているエンドポイントの一覧の中から利用するものを選択し、App Builder で利用するデータソースとして定義します。今回はデータの一覧が取得できるGET エンドポイントを指定し、事前に作成したユーザーID・トークンを使って必要な認証情報を入力します。
- 「送信」をクリックして「200OK」を受け取ったら接続はOKです。
- 併せてエンドポイントのベースURL から「/$oas」を除外しておきましょう。
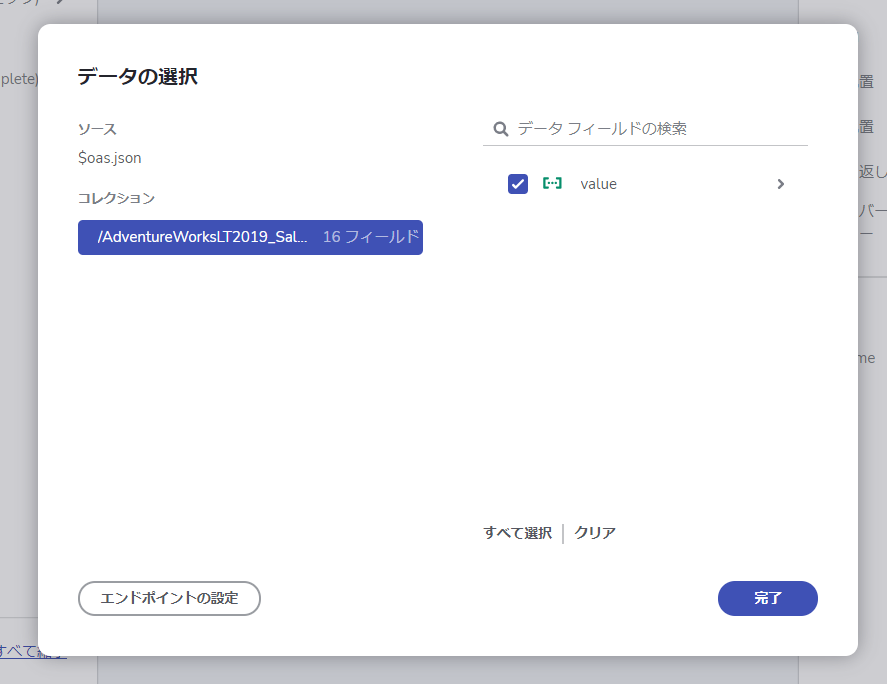
- 最後にデータの選択です。ここではUI 上にマッピングするためのデータフィールドを持つ配列要素を指定します。CData Connect Server はすべて「value」配下で要素を提供するための以下のように「value」のところにチェックを入れておくだけでOKです。







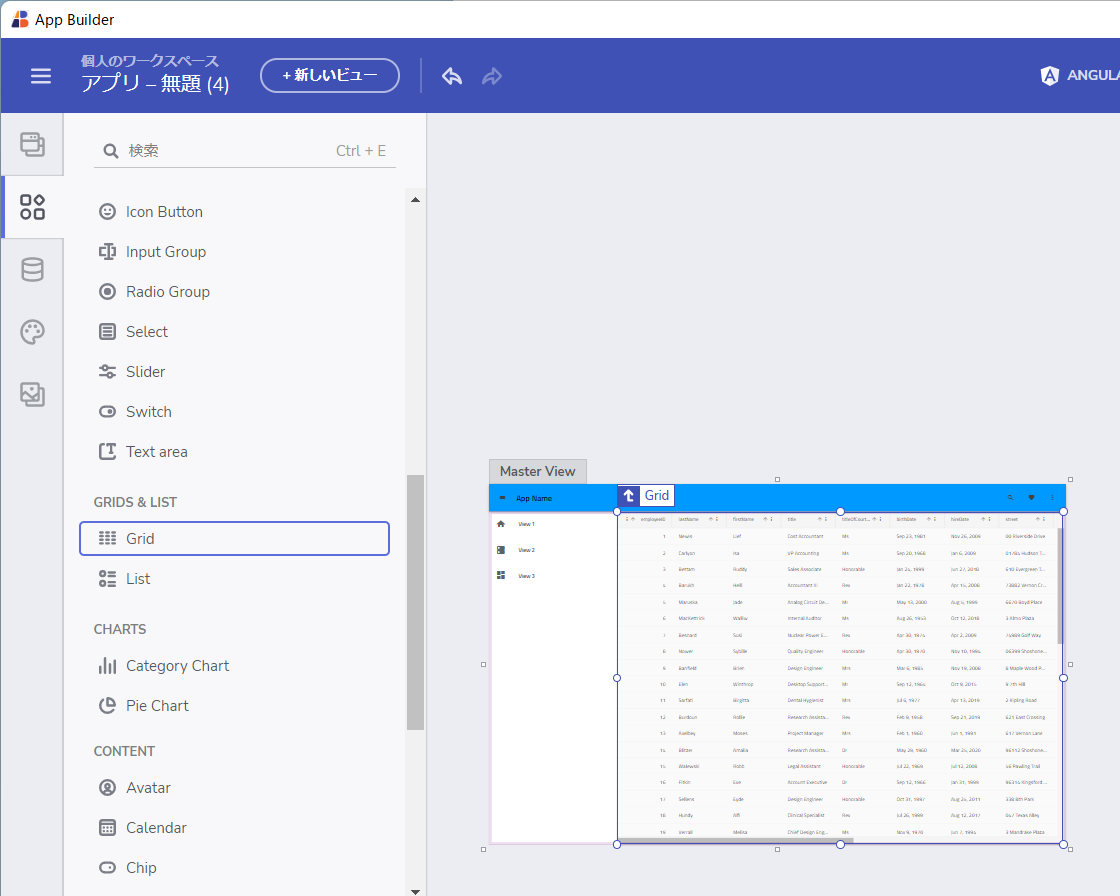
Grid を配置
データソースの設定が完了したら、一覧画面を作成していきましょう。今回はGridのコンポーネントを利用して、一覧画面を作成します。
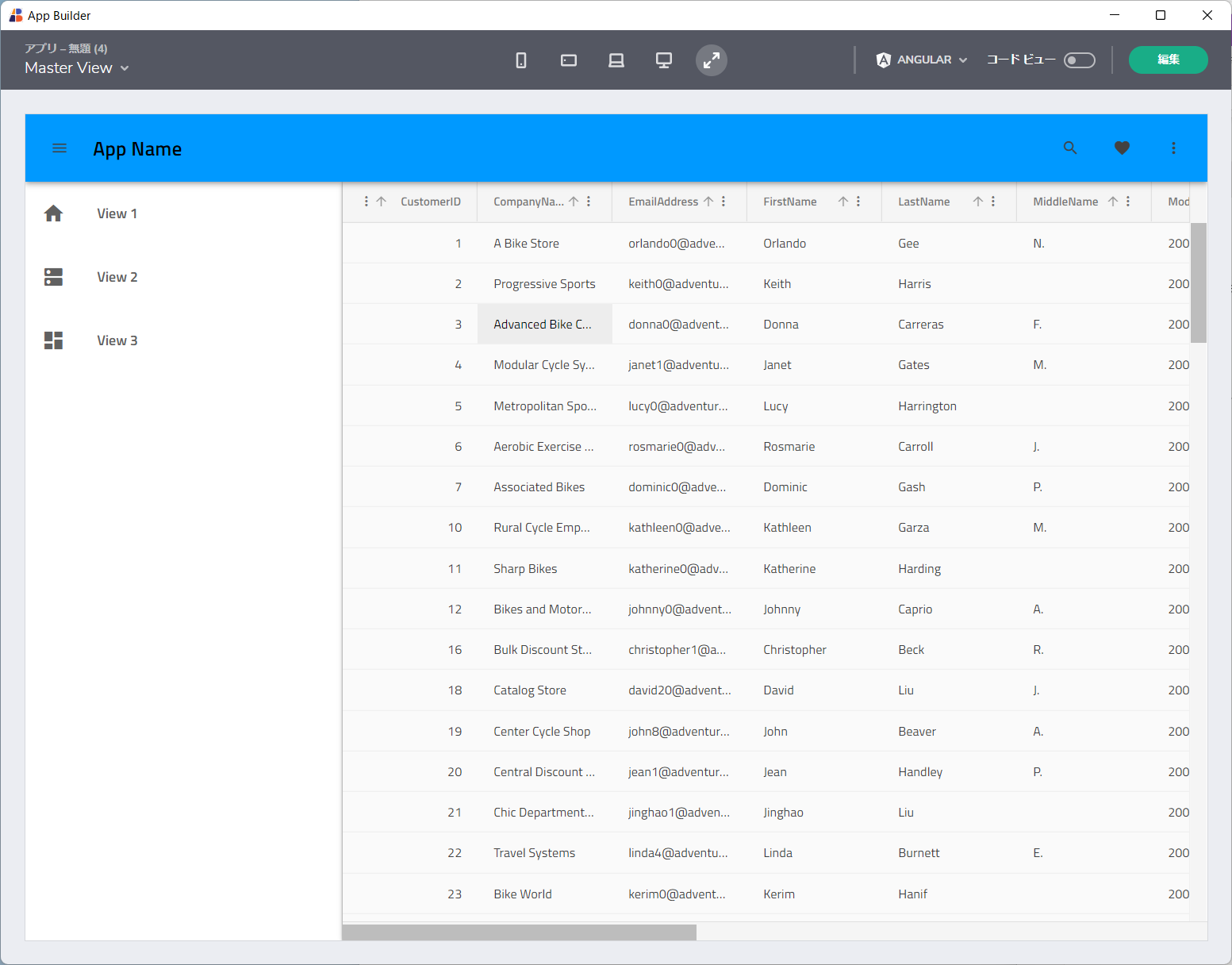
- 「コンポーネント」タブに移動して、「Grid」を選択し画面上に配置します。
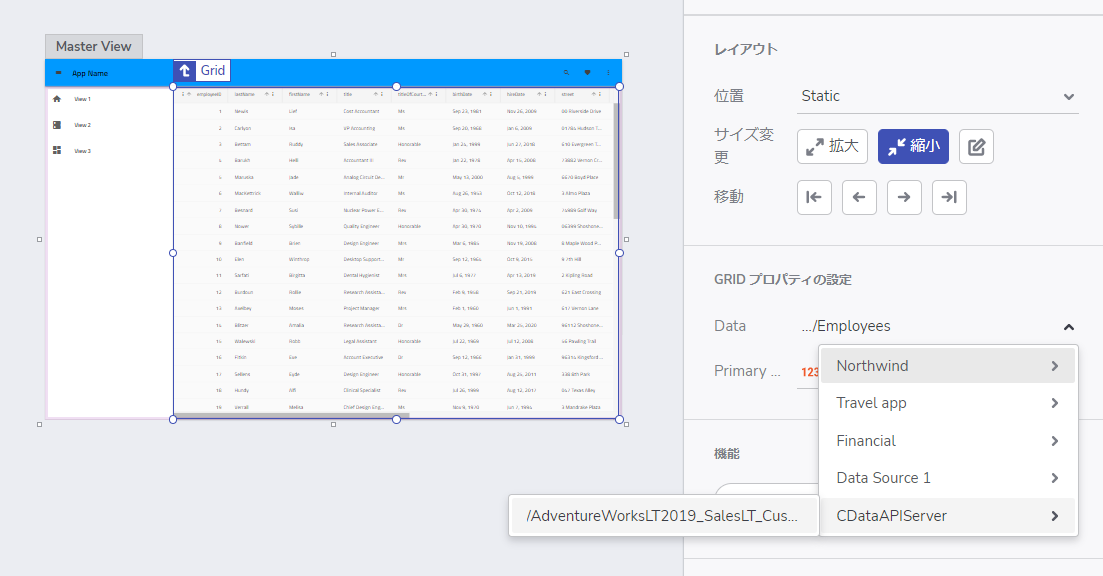
- デフォルトではダミーデータが表示されているので、「GRIDプロパティの設定」→「Data」から先程作成したCData Connect Server の接続設定を選択します。
- これを行うだけで、そのまま画面上にCData Connect Server 経由で取得した結果が一覧画面として構成されます。
- App Builder で作成したアプリは最終的にAngular やBlazor として出力することができます。これを任意のサーバー・クラウド環境にホスティングするだけで、簡単にアプリが作成できます。




このように、CData Connect Server を経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをApp Builder で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





