各製品の資料を入手。
詳細はこちら →App Builder を使ってローコードでPingOne と連携したBlazor アプリを作成
ローコードツールApp Builder でPingOne 連携アプリを作成
最終更新日:2022-10-28
こんにちは!リードエンジニアの杉本です。
App Builder はインフラジスティックス社が提供している「ドラッグアンドドロップで迅速なアプリケーション開発作成を可能にする」ローコードツールです。この記事では、CData Connect Server を経由して App Builder でPingOne のデータを利用するアプリを作成する方法を説明します。
CData Connect Server は、PingOne のデータのクラウド to クラウドの仮想OData インターフェースを提供し、App Builder からリアルタイムにPingOne のデータへ連携することができます。
PingOne の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"PingOne" を選択します。
-
PingOne に接続するために必要なプロパティを入力します。
PingOne に接続するには以下のプロパティを設定します。
- Region:自身のPingOne 組織のデータがホスティングされている地域。
- AuthScheme:PingOne に接続する際に使用する認証の種類。
- WorkerAppEnvironmentId (デフォルトのPingOne ドメインを使用する場合に必要)、またはAuthorizationServerURL のいずれかで、下で説明するように設定します。
WorkerAppEnvironmentId の設定
WorkerAppEnvironmentId は、Worker アプリケーションが存在するPingOne 環境のID です。 このパラメータは、環境がデフォルトのPingOne ドメイン(auth.pingone)を利用している場合のみ使用されます。 これは、ヘルプドキュメントのカスタムOAuth アプリケーションの作成で説明するように、PingOne への認証に使用するカスタムOAuth アプリケーションを作成した後に設定します。
はじめに、このプロパティの値を見つけます。
- 自身のPingOne 組織のホームページからナビゲーションサイドバーに移動し、Environments をクリックします。
- OAuth / Worker のカスタムアプリケーションを作成した環境(通常はAdministrators)を見つけ、Manage Environment をクリックします。 環境のホームページが表示されます。
- 環境のホームページのナビゲーションサイドバーで、Applications をクリックします。
- リストから、OAuth またはWorker アプリケーションの詳細を見つけます。
-
Environment ID フィールドの値をコピーします。
以下の例に似たものになるはずです:
WorkerAppEnvironmentId='11e96fc7-aa4d-4a60-8196-9acf91424eca'
次に、WorkerAppEnvironmentId をEnvironment ID フィールドの値に設定します。
AuthorizationServerURL の設定
AuthorizationServerURL は、お使いのアプリケーションが配置されている環境のPingOne 認可サーバーのベースURL です。 このプロパティは、PingOne プラットフォームAPI ドキュメントで説明されているように、環境にカスタムドメインを設定した場合にのみ使用されます。 Custom Domains を参照してください。
OAuth でのPingOne への認証
PingOne はOAuth とOAuthClient 認証の両方をサポートしています。 上述の設定手順に加え、OAuth またはOAuthCliet 認証をサポートするために、さらに2つの手順を完了する必要があります。
- ヘルプドキュメントのカスタムOAuth アプリケーションの作成で説明するように、カスタムOAuth アプリケーションを作成して設定します。
- ドライバーがデータモデル内のエンティティにアクセスできるようにするには、ヘルプドキュメントのAdministrator Roles での説明のとおり、使用するアドミンユーザー / ワーカーアプリケーションに対して正しいロールを設定していることを確認してください。
- 以下のサブセクションで説明されているように、選択した認証スキームと認証フローに適切なプロパティを設定します。
OAuth(認可コードグラント)
AuthScheme をOAuth に設定します。
デスクトップアプリケーション
OAuth アクセストークンの取得およびリフレッシュ
以下を設定して、接続してください。
- InitiateOAuth:GETANDREFRESH。繰り返しOAuth の交換を行ったり、手動でOAuthAccessToken を設定する必要をなくすには、InitiateOAuth を使用します。
- OAuthClientId:カスタムOAuth アプリケーションを作成した際に取得したClient ID。
- OAuthClientSecret:カスタムOAuth アプリケーションを作成した際に取得したClient Secret。
- CallbackURL:カスタムOAuth アプリケーションの登録時に定義したリダイレクトURI。例:https://localhost:3333
接続すると、本製品 はデフォルトブラウザでPingOne のOAuth エンドポイントを開きます。ログインして、アプリケーションにアクセス許可を与えます。 ドライバーはこれでOAuth プロセスを完了します。
- ドライバーはPingOne からアクセストークンを取得し、それを使ってデータをリクエストします。
- OAuth 値はOAuthSettingsLocation で指定された場所に保存され、接続間で永続化されるようにします。
ドライバーはアクセストークンの期限が切れると自動的にリフレッシュします。
Web アプリケーションやヘッドレスマシン、クライアントクレデンシャルグラントを含むその他のOAuth メソッドについては、ヘルプドキュメントを参照してください。

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
App Builderでプロジェクトを作成する
API の準備ができたら、App Builder で作業を進めていきます。
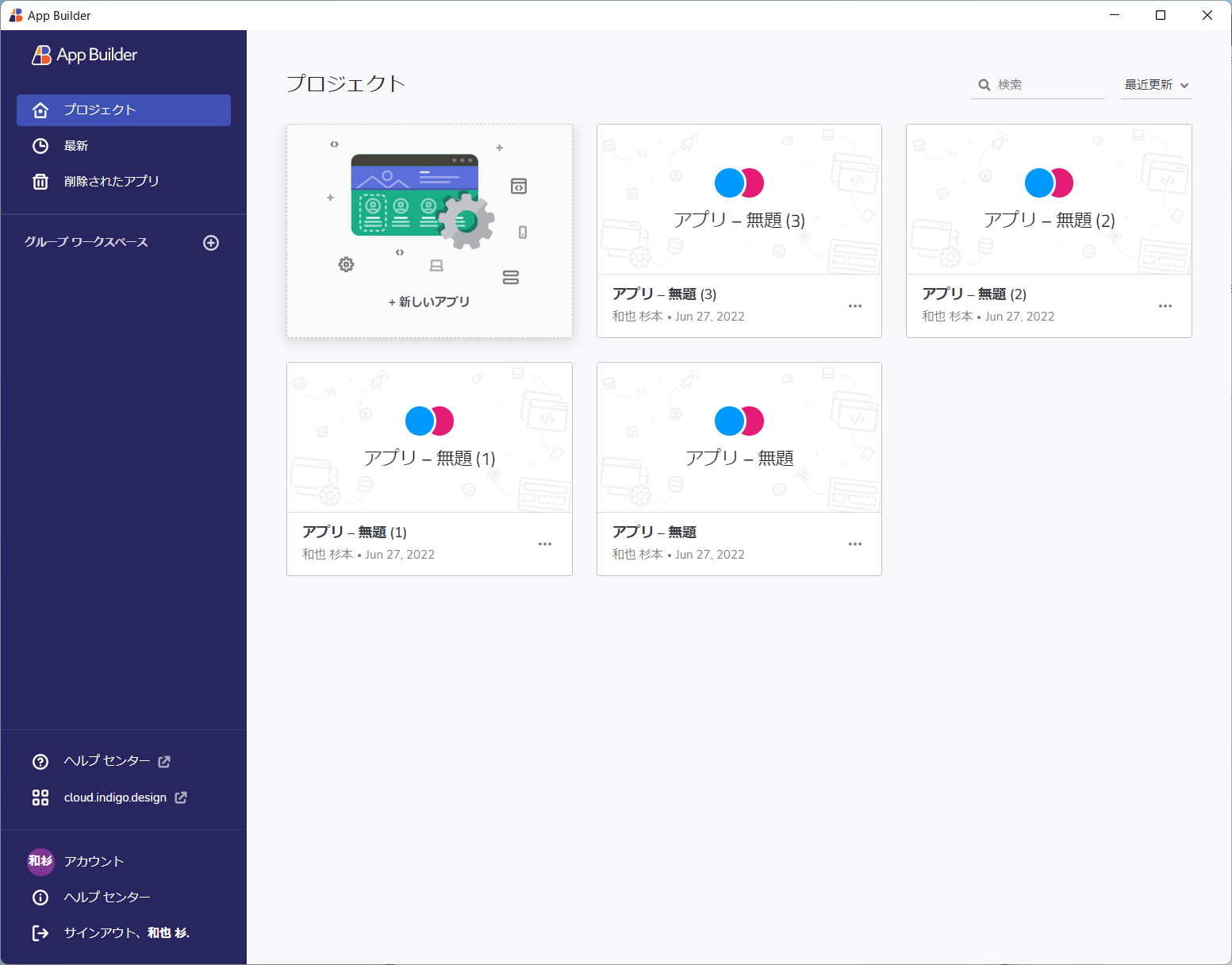
- App Builder を立ち上げて「+新しいアプリ」をクリックします。
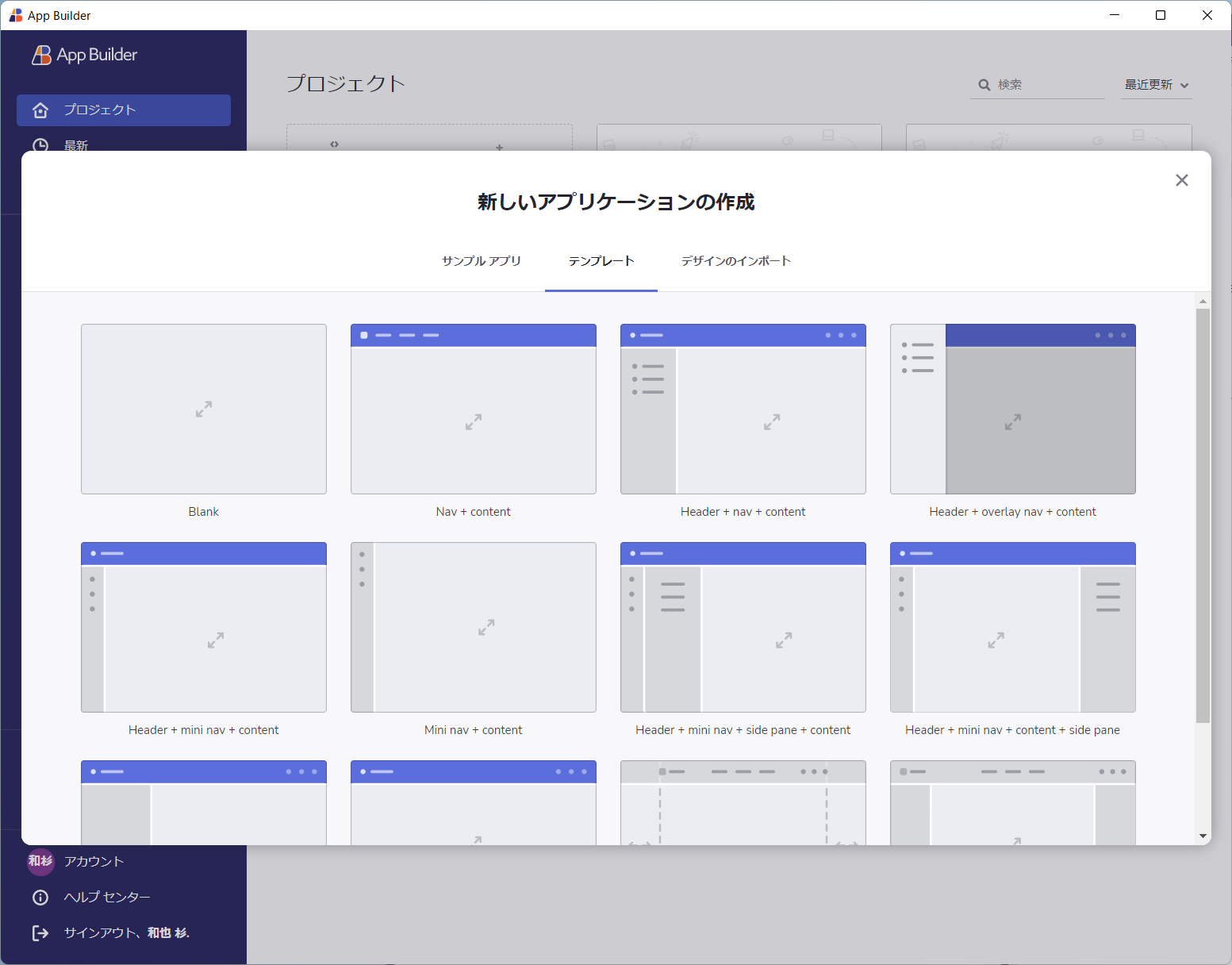
- テンプレートから任意のものを選択します。
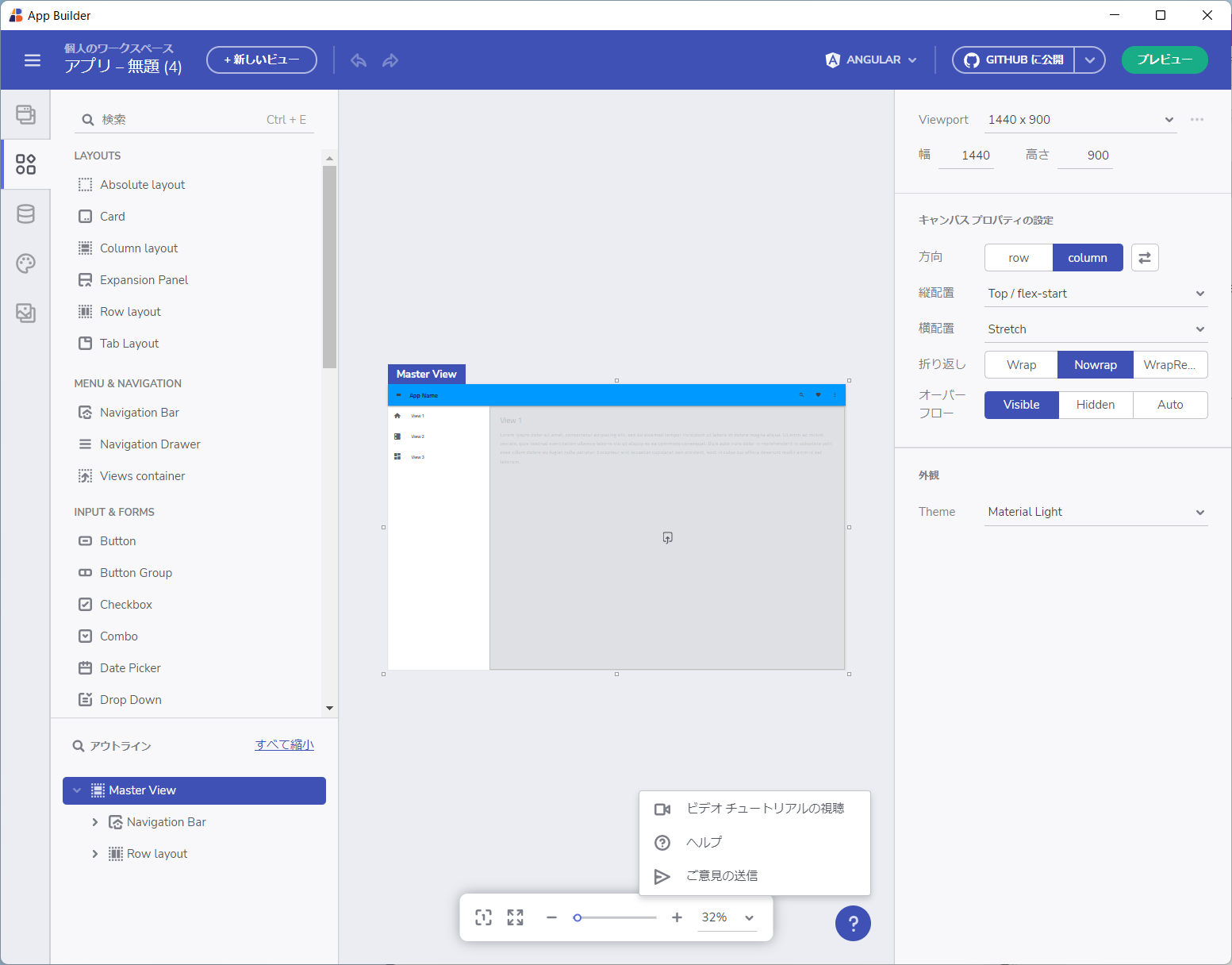
- これでアプリを作成するための下準備が整いました。



データソースの追加
前述の通りApp Builder ではREST API に接続したアプリを手軽に作成することができます。API 接続部分はあらかじめデータソースとして定義しておくことで、簡単にUI とバインドすることができるようになるので、まずはこのデータソースの準備を進めます。
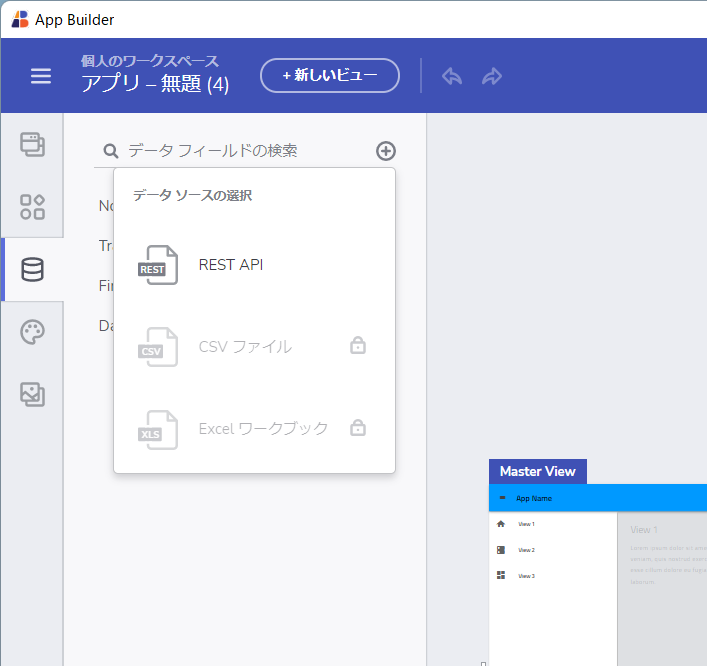
- 画面左の「データ」タブに移動し新しく「REST API」を追加します。
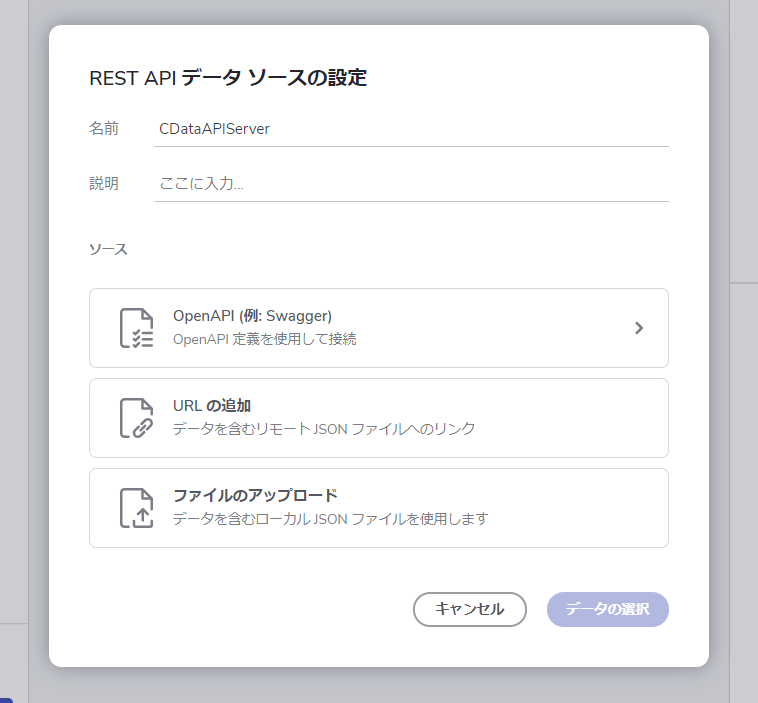
- 「REST API データソースの設定」で任意の名称を入力し、ソースとして「OpenAPI」または「URL の追加」を選択します。今回はOpenAPI の手順で解説します。OpenAPI を使わない場合は「URL の追加」で手動で設定します。
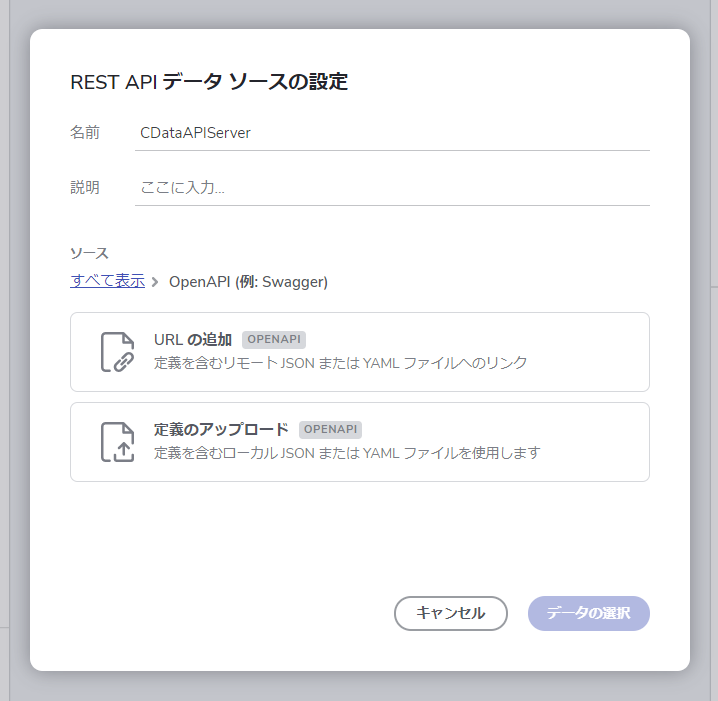
- ここでは先程CData Connect Server からダウンロードしておいたOpenAPI の定義を使用するので「定義のアップロード」をクリックします。
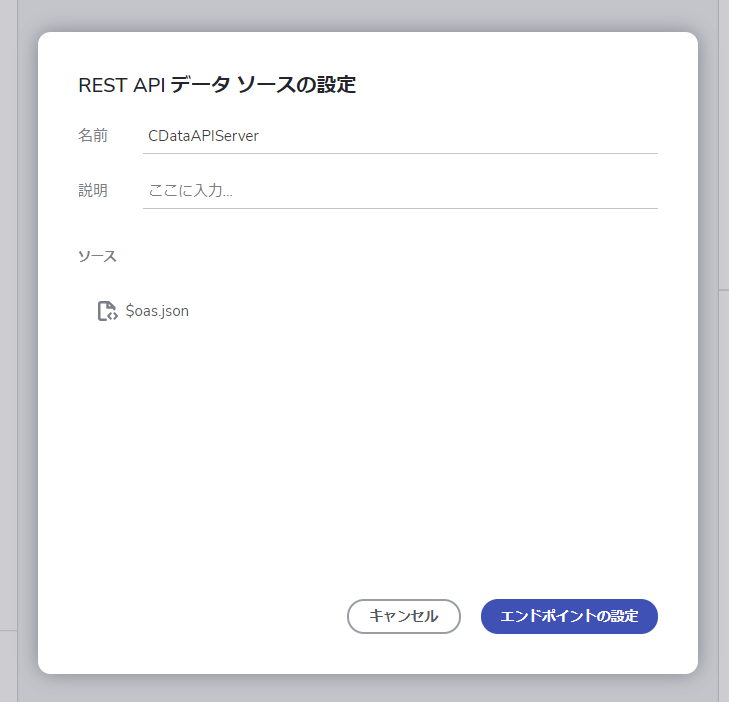
- アップロードが完了したら「エンドポイントの設定」をクリックします。
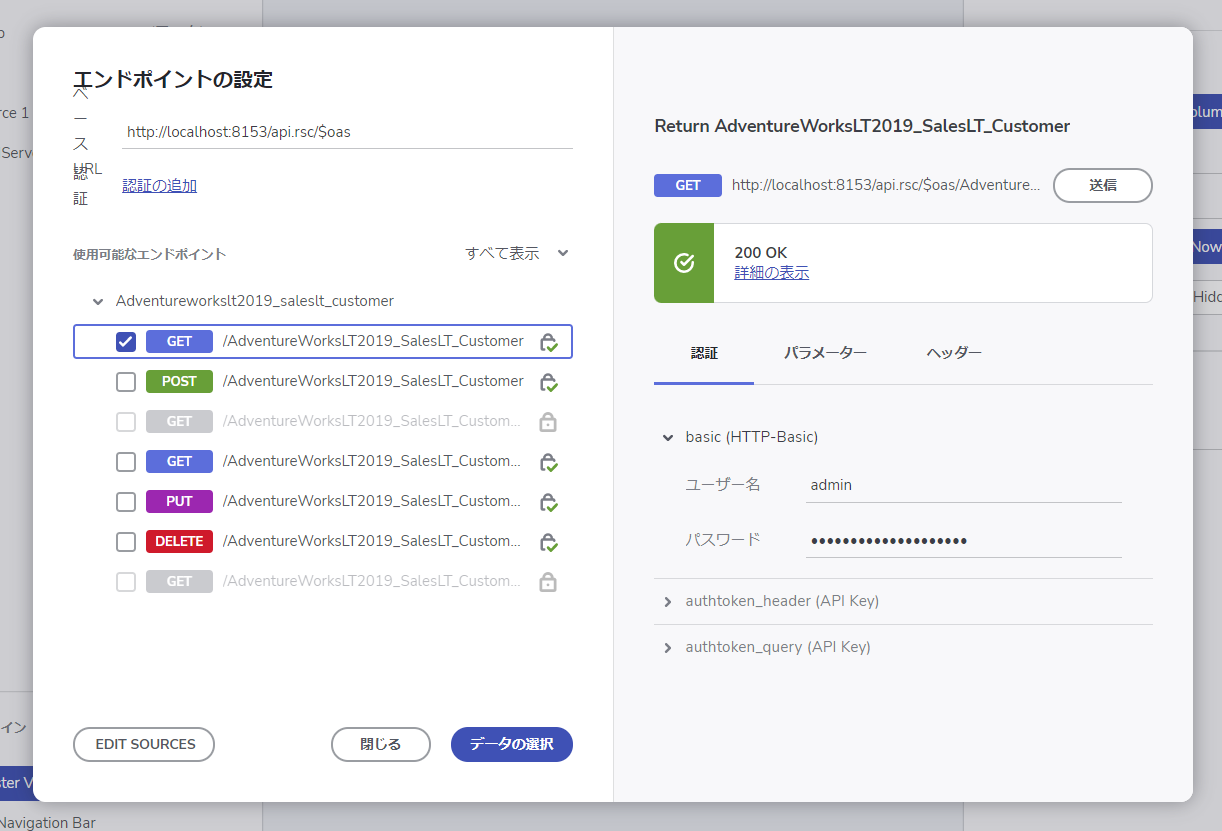
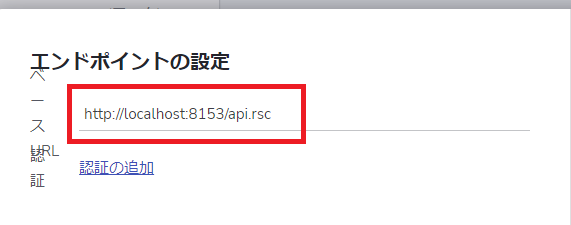
- 「エンドポイントの設定」ではOpenAPI で定義されているエンドポイントの一覧の中から利用するものを選択し、App Builder で利用するデータソースとして定義します。今回はデータの一覧が取得できるGET エンドポイントを指定し、事前に作成したユーザーID・トークンを使って必要な認証情報を入力します。
- 「送信」をクリックして「200OK」を受け取ったら接続はOKです。
- 併せてエンドポイントのベースURL から「/$oas」を除外しておきましょう。
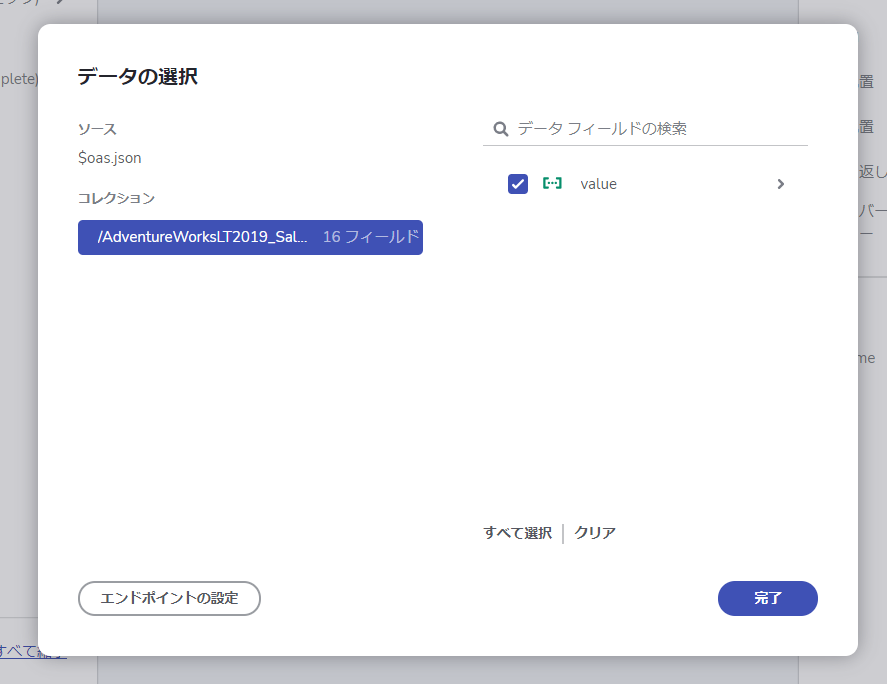
- 最後にデータの選択です。ここではUI 上にマッピングするためのデータフィールドを持つ配列要素を指定します。CData Connect Server はすべて「value」配下で要素を提供するための以下のように「value」のところにチェックを入れておくだけでOKです。







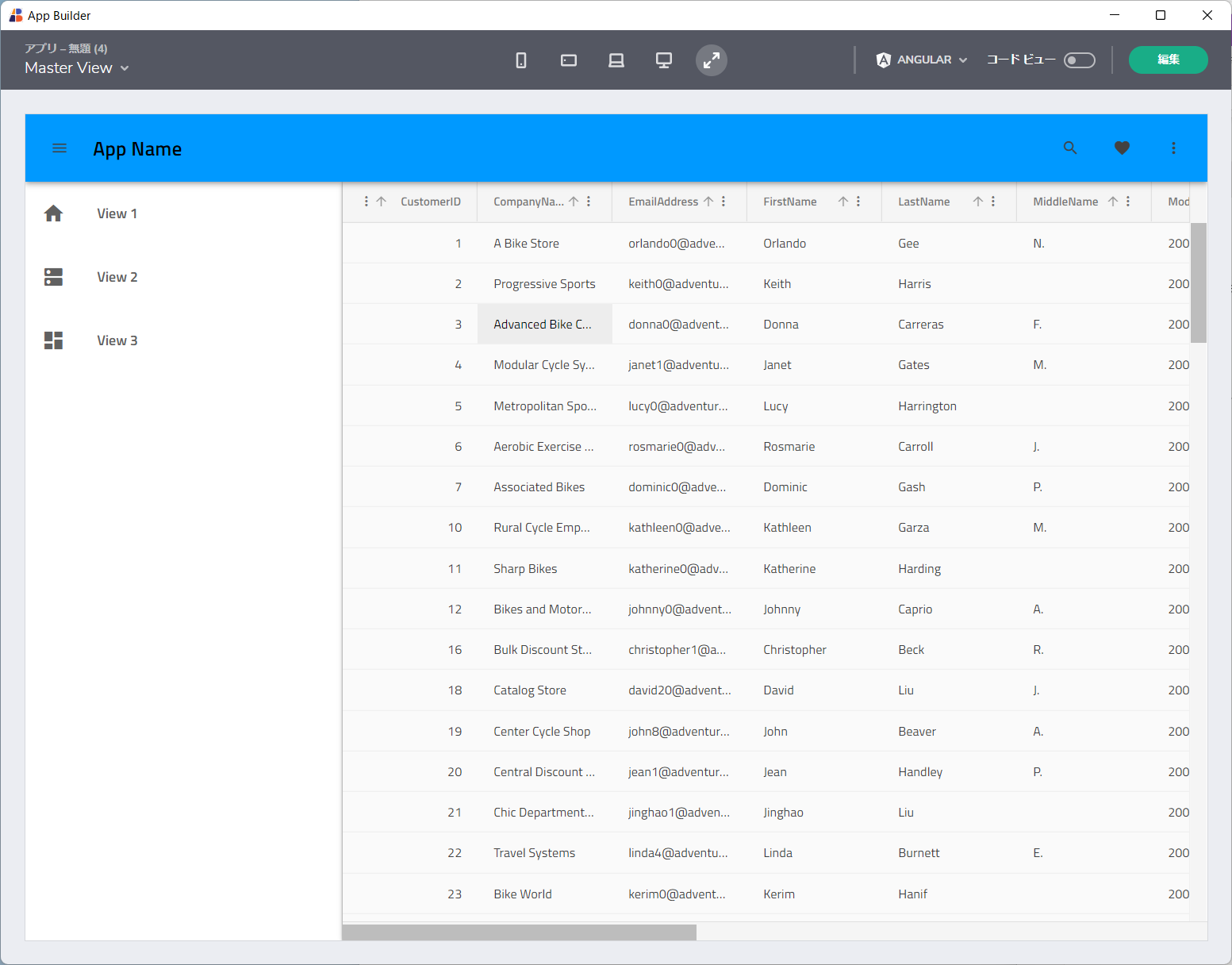
Grid を配置
データソースの設定が完了したら、一覧画面を作成していきましょう。今回はGridのコンポーネントを利用して、一覧画面を作成します。
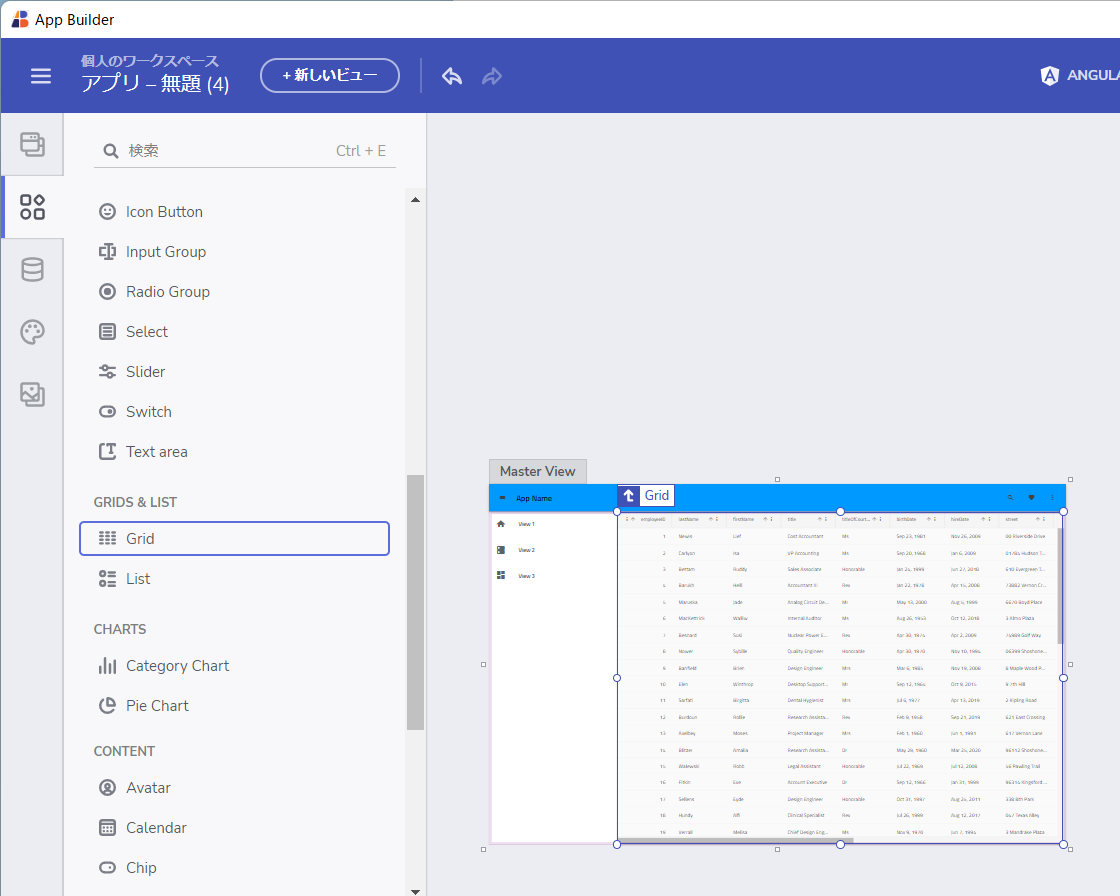
- 「コンポーネント」タブに移動して、「Grid」を選択し画面上に配置します。
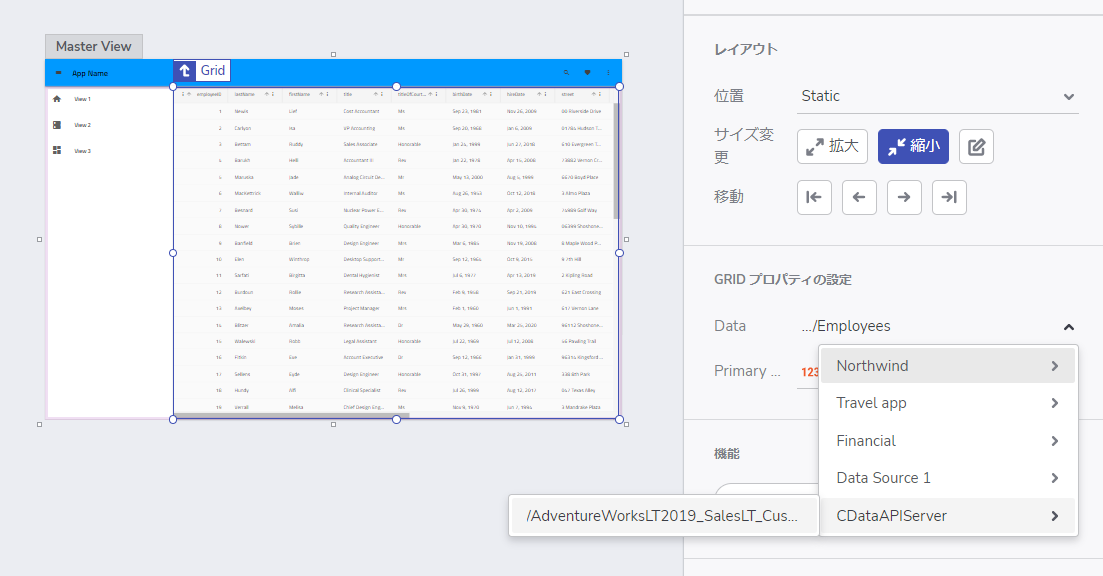
- デフォルトではダミーデータが表示されているので、「GRIDプロパティの設定」→「Data」から先程作成したCData Connect Server の接続設定を選択します。
- これを行うだけで、そのまま画面上にCData Connect Server 経由で取得した結果が一覧画面として構成されます。
- App Builder で作成したアプリは最終的にAngular やBlazor として出力することができます。これを任意のサーバー・クラウド環境にホスティングするだけで、簡単にアプリが作成できます。




このように、CData Connect Server を経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをApp Builder で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





