各製品の資料を入手。
詳細はこちら →App Builder を使ってローコードでAccess と連携したBlazor アプリを作成
ローコードツールApp Builder でAccess 連携アプリを作成
最終更新日:2022-10-28
こんにちは!リードエンジニアの杉本です。
App Builder はインフラジスティックス社が提供している「ドラッグアンドドロップで迅速なアプリケーション開発作成を可能にする」ローコードツールです。この記事では、CData Connect Server を経由して App Builder でAccess のデータを利用するアプリを作成する方法を説明します。
CData Connect Server は、Access のデータのクラウド to クラウドの仮想OData インターフェースを提供し、App Builder からリアルタイムにAccess のデータへ連携することができます。
Access の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"Access" を選択します。
-
Access に接続するために必要なプロパティを入力します。
Access接続の設定方法
ローカルファイルへの接続設定
ローカル環境からAccess への接続は非常にシンプルです。ConnectionType をLocal に設定することで、CRUD 操作(SELECT、INSERT、UPDATE、DELETE)をすべて実行できます。接続にはDataSource プロパティに以下のようなAcces sデータベースファイルのフルパスを指定します。
C:\Users\Public\Documents\MyDatabase.accdb
詳細な接続手順については、ヘルプドキュメントの「はじめに」セクションをご参照ください。
クラウドストレージ上のAccess ファイルへの接続設定
各種クラウドストレージに保存されているAccess ファイルへのアクセスにも対応しています。ただし、クラウド上のファイルに対するデータ操作は、INSERT、UPDATE、DELETE に制限されますのでご注意ください。
S3、Google Driver、OneDrive など、各種クラウドストレージ内のAccess ファイルへの接続方法はこちらの記事をご確認ください。
クラウド上のファイルを更新したい場合は、以下の手順で実施いただけます。
- 対応するCData ドライバーを利用し、クラウドサービスからAccess ファイルをダウンロード
- Access ドライバーを使用して、ローカル環境でファイルを編集
- クラウドサービス用ドライバーのストアドプロシージャを使用して、更新ファイルをアップロード
具体例として、SharePoint 上のファイルを更新する場合の手順をご紹介します。
- CData SharePoint ドライバーのDownloadDocument プロシージャを使用してファイルを取得
- CData Access ドライバーでファイルの更新を実施
- SharePoint ドライバーのUploadDocument プロシージャで更新内容を反映
DataSource 接続プロパティの設定について補足いたします。接続先のクラウドストレージを識別するための一意の接頭辞を指定し、続けて目的のファイルパスまたはフォルダパスを記述します。フォルダを指定した場合は1ファイルが1テーブルとして、単一ファイルの場合は単一テーブルとして扱われます。

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
App Builderでプロジェクトを作成する
API の準備ができたら、App Builder で作業を進めていきます。
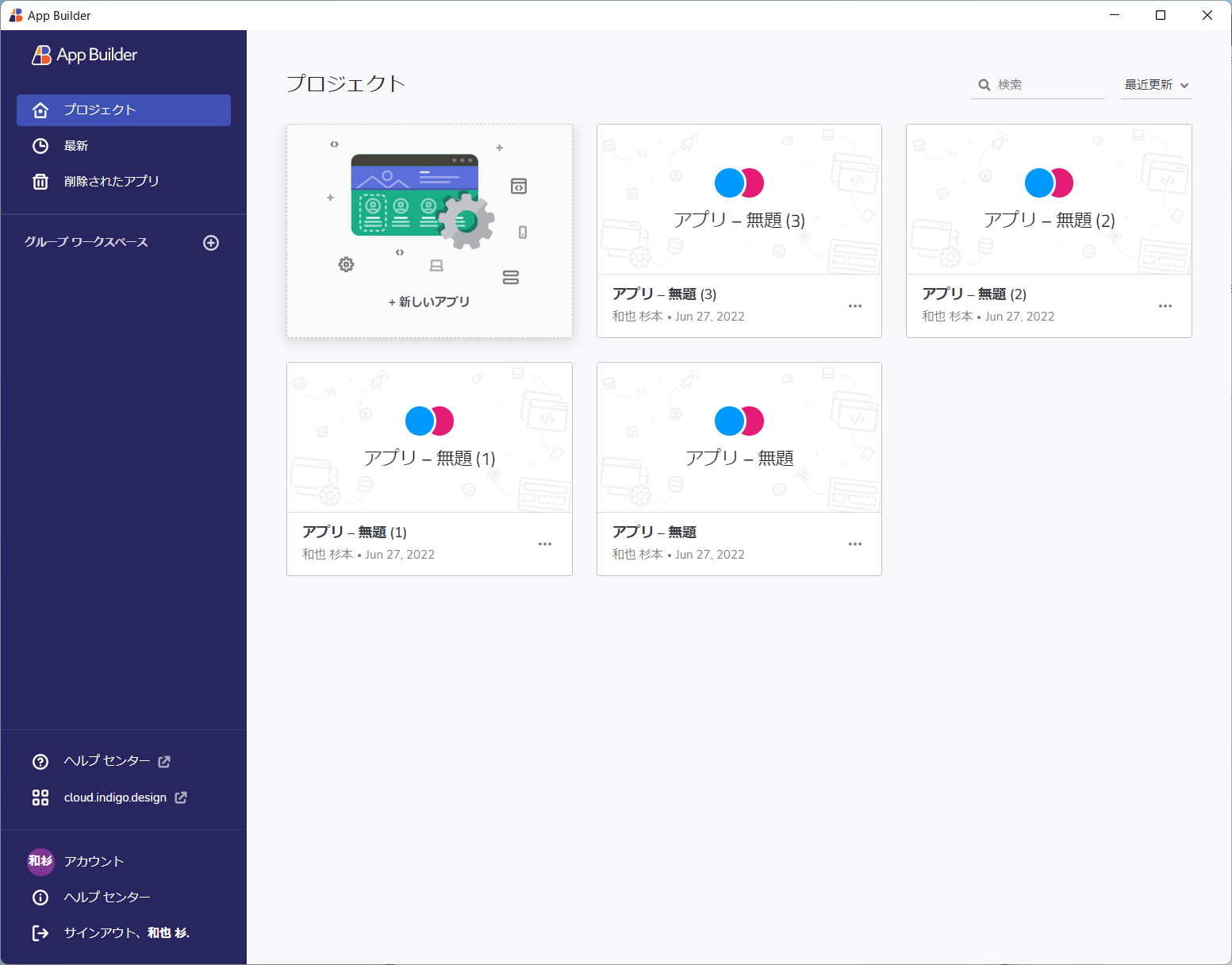
- App Builder を立ち上げて「+新しいアプリ」をクリックします。
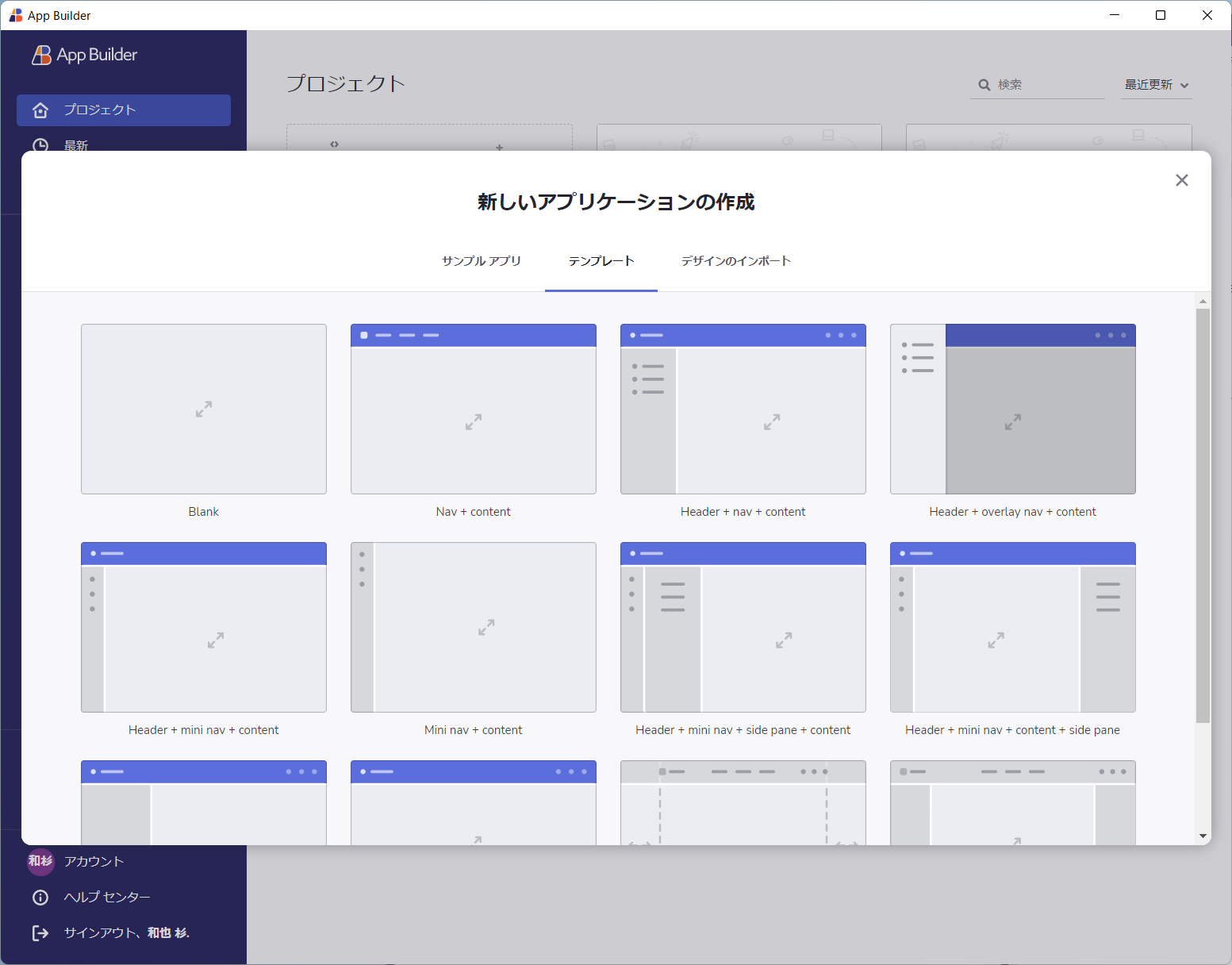
- テンプレートから任意のものを選択します。
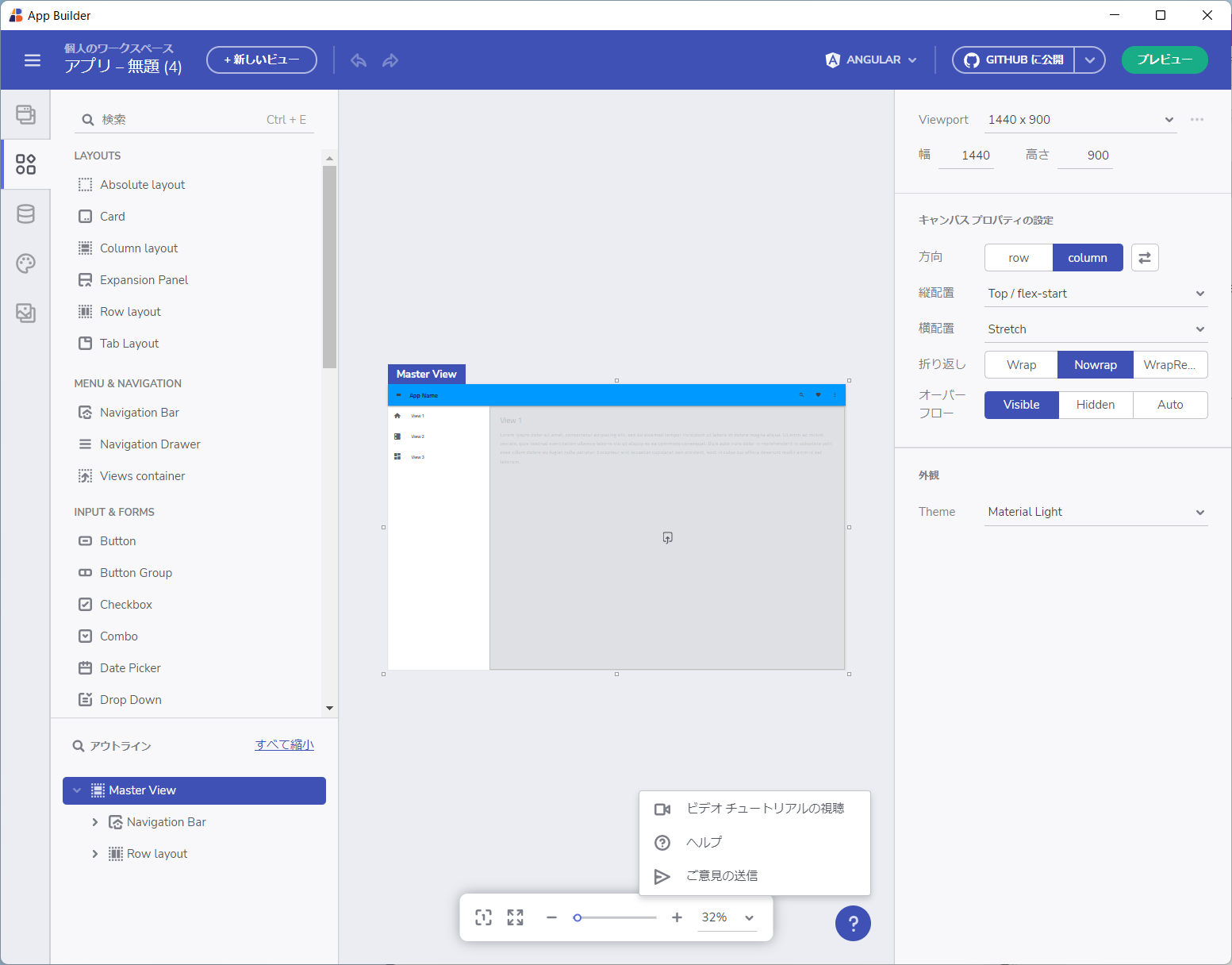
- これでアプリを作成するための下準備が整いました。



データソースの追加
前述の通りApp Builder ではREST API に接続したアプリを手軽に作成することができます。API 接続部分はあらかじめデータソースとして定義しておくことで、簡単にUI とバインドすることができるようになるので、まずはこのデータソースの準備を進めます。
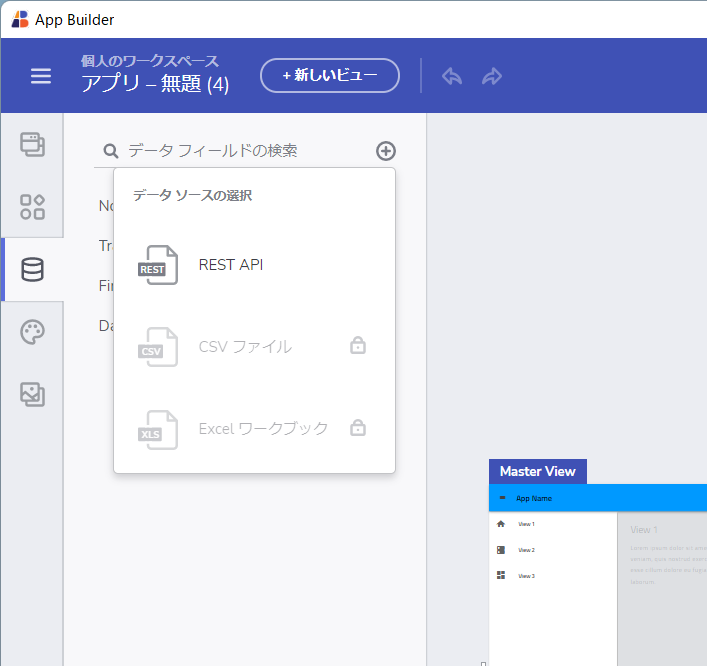
- 画面左の「データ」タブに移動し新しく「REST API」を追加します。
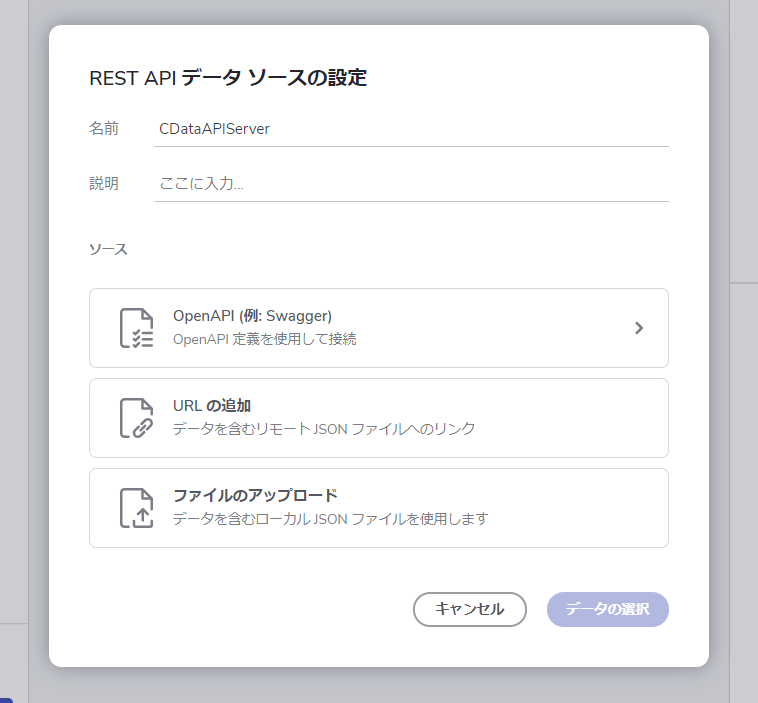
- 「REST API データソースの設定」で任意の名称を入力し、ソースとして「OpenAPI」または「URL の追加」を選択します。今回はOpenAPI の手順で解説します。OpenAPI を使わない場合は「URL の追加」で手動で設定します。
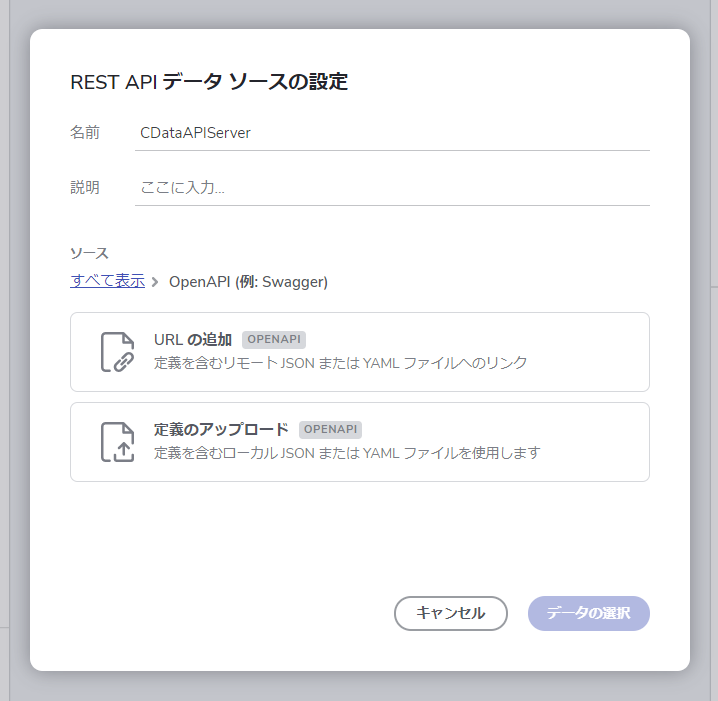
- ここでは先程CData Connect Server からダウンロードしておいたOpenAPI の定義を使用するので「定義のアップロード」をクリックします。
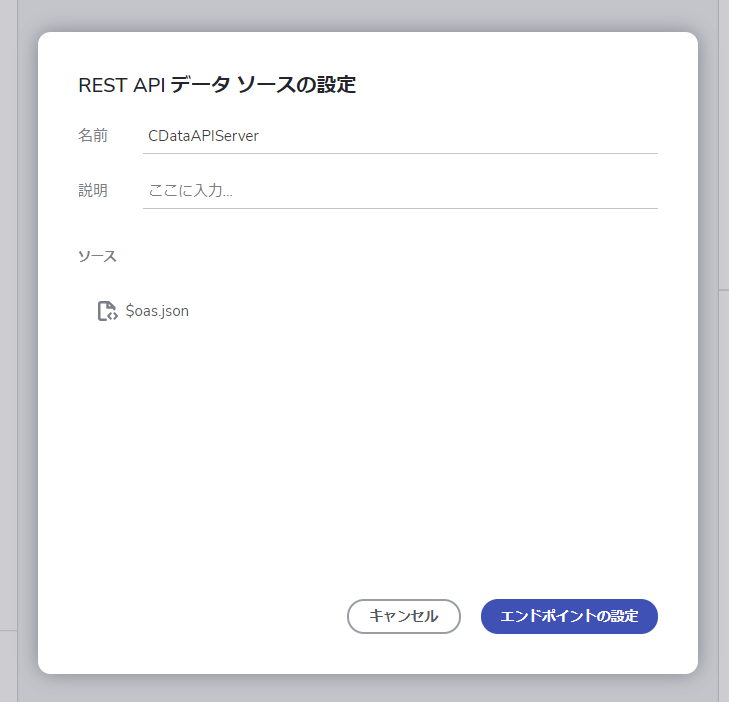
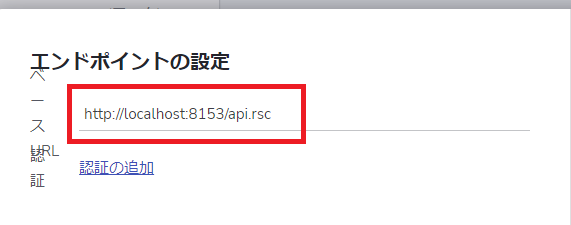
- アップロードが完了したら「エンドポイントの設定」をクリックします。
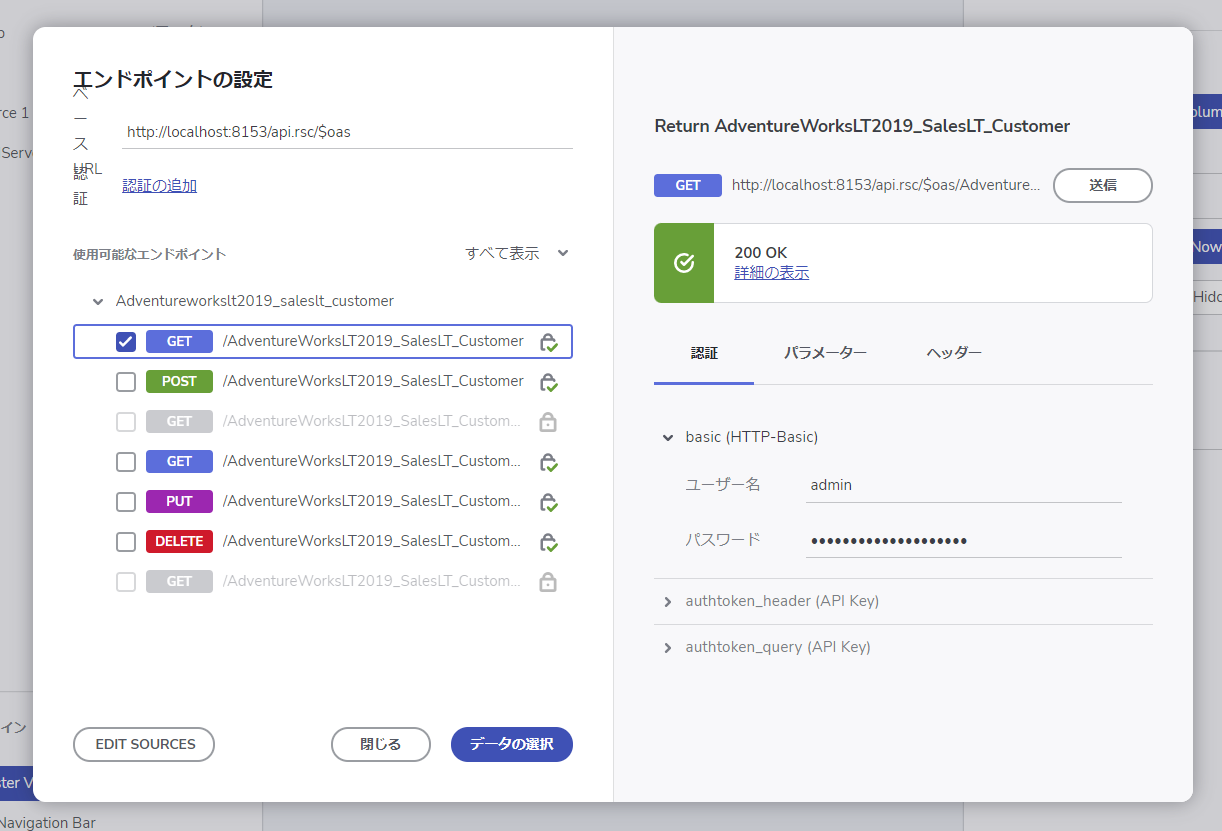
- 「エンドポイントの設定」ではOpenAPI で定義されているエンドポイントの一覧の中から利用するものを選択し、App Builder で利用するデータソースとして定義します。今回はデータの一覧が取得できるGET エンドポイントを指定し、事前に作成したユーザーID・トークンを使って必要な認証情報を入力します。
- 「送信」をクリックして「200OK」を受け取ったら接続はOKです。
- 併せてエンドポイントのベースURL から「/$oas」を除外しておきましょう。
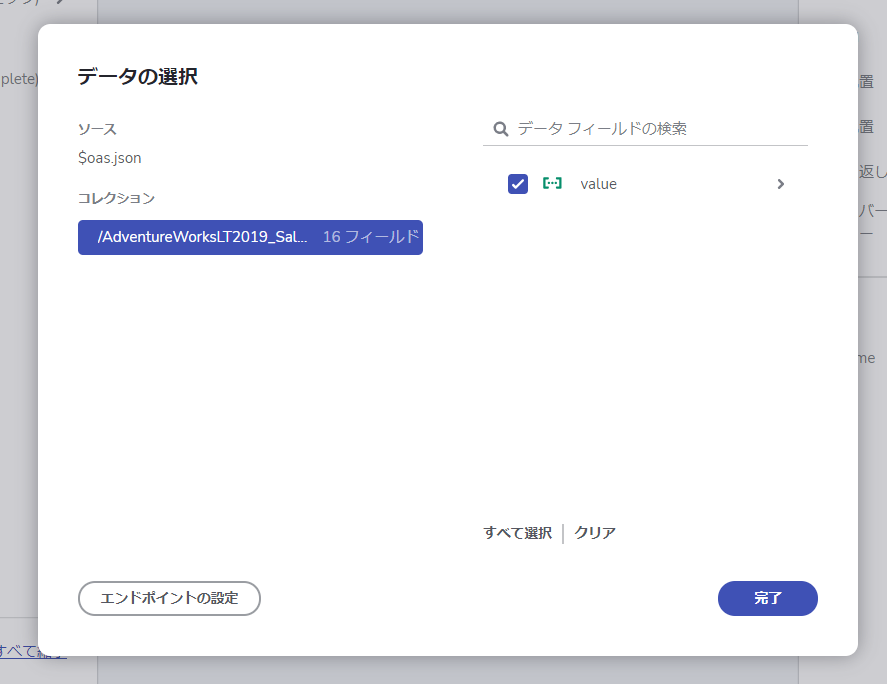
- 最後にデータの選択です。ここではUI 上にマッピングするためのデータフィールドを持つ配列要素を指定します。CData Connect Server はすべて「value」配下で要素を提供するための以下のように「value」のところにチェックを入れておくだけでOKです。







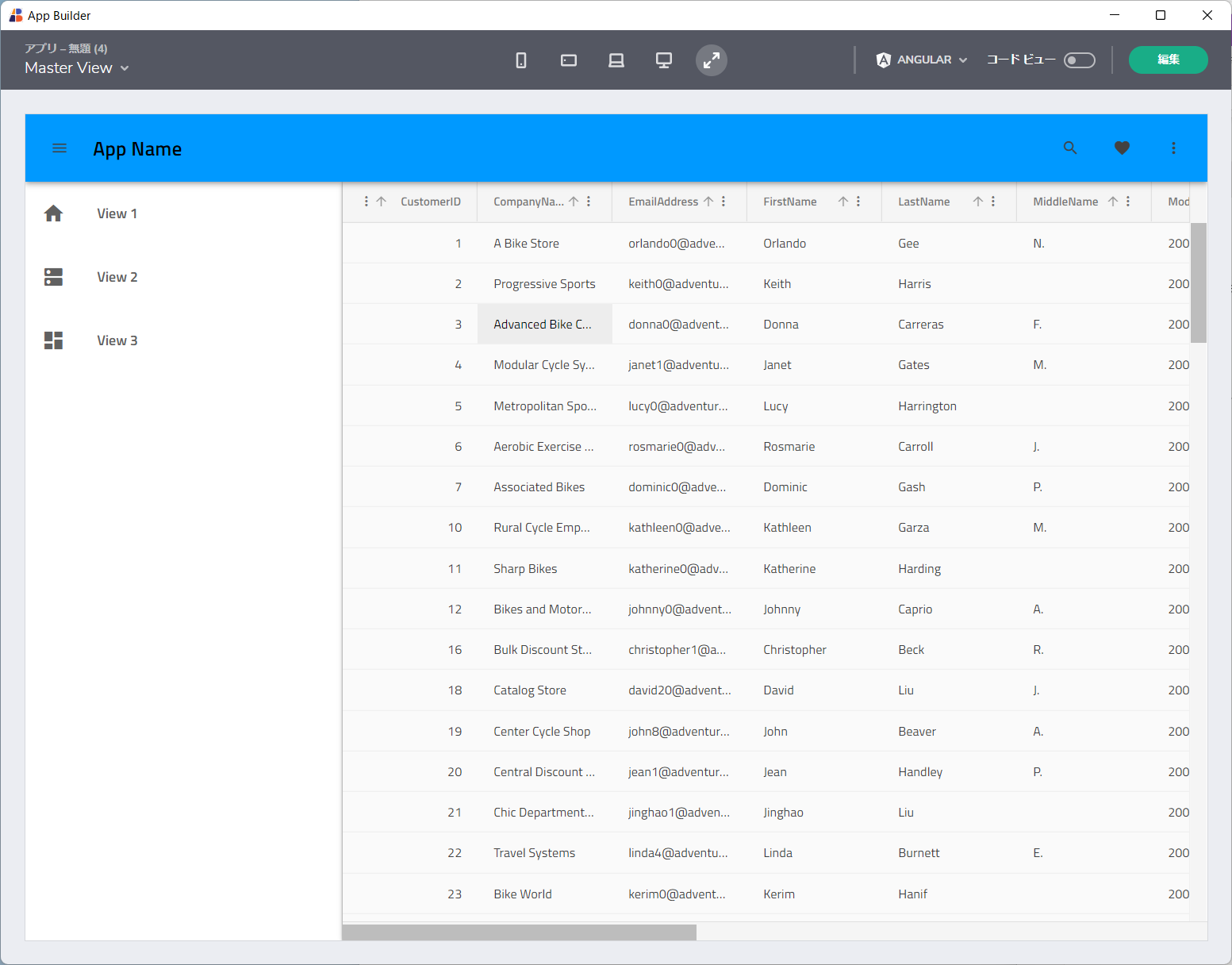
Grid を配置
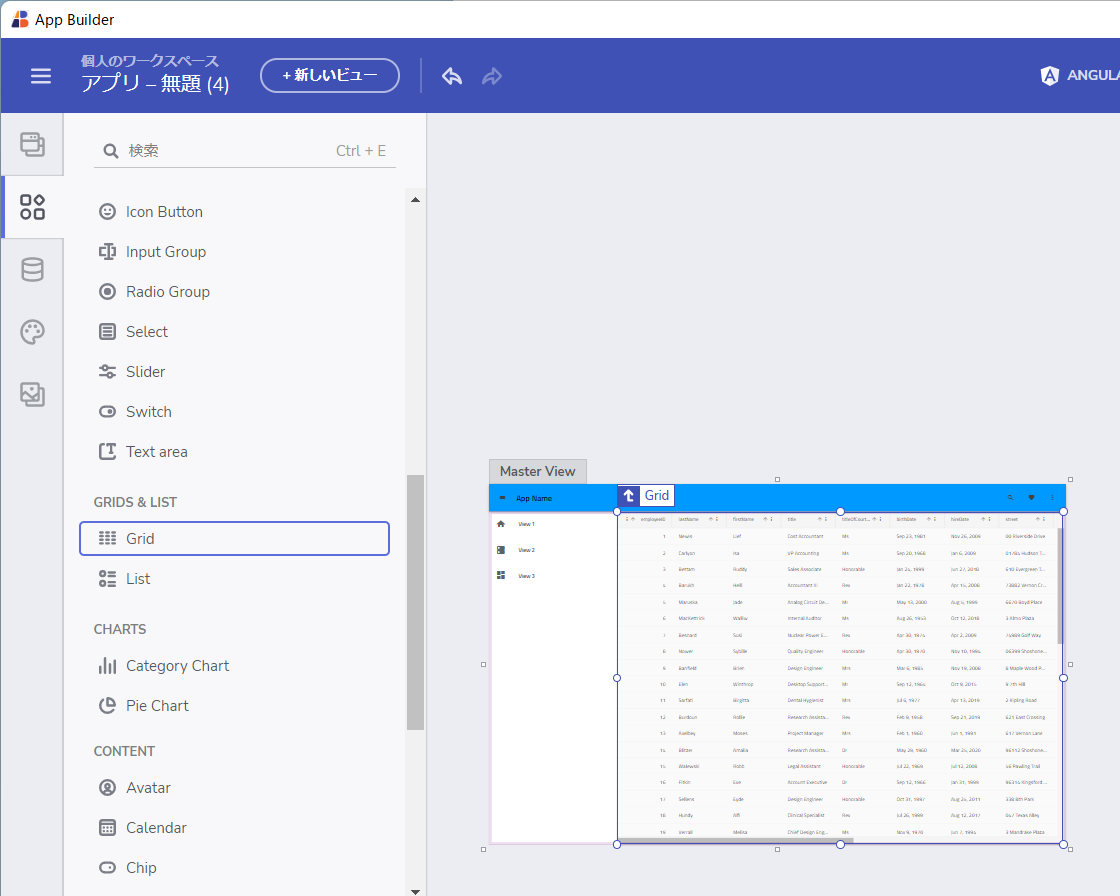
データソースの設定が完了したら、一覧画面を作成していきましょう。今回はGridのコンポーネントを利用して、一覧画面を作成します。
- 「コンポーネント」タブに移動して、「Grid」を選択し画面上に配置します。
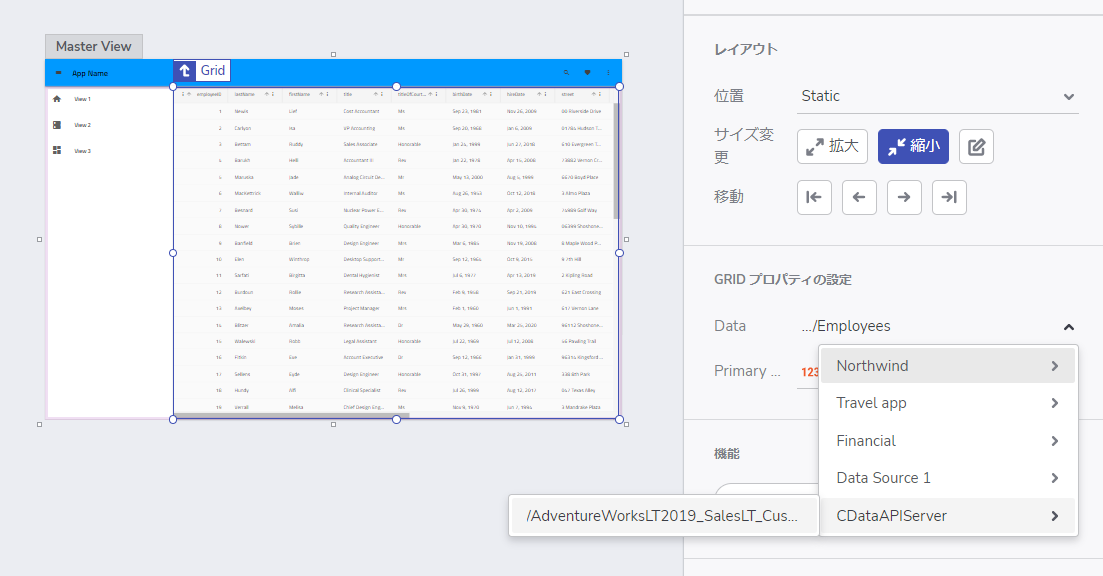
- デフォルトではダミーデータが表示されているので、「GRIDプロパティの設定」→「Data」から先程作成したCData Connect Server の接続設定を選択します。
- これを行うだけで、そのまま画面上にCData Connect Server 経由で取得した結果が一覧画面として構成されます。
- App Builder で作成したアプリは最終的にAngular やBlazor として出力することができます。これを任意のサーバー・クラウド環境にホスティングするだけで、簡単にアプリが作成できます。




このように、CData Connect Server を経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをApp Builder で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





