各製品の資料を入手。
詳細はこちら →App Builder を使ってローコードでSAP Netweaver Gateway と連携したBlazor アプリを作成
ローコードツールApp Builder でSAP Netweaver Gateway 連携アプリを作成
最終更新日:2022-10-28
こんにちは!リードエンジニアの杉本です。
App Builder はインフラジスティックス社が提供している「ドラッグアンドドロップで迅速なアプリケーション開発作成を可能にする」ローコードツールです。この記事では、CData Connect Server を経由して App Builder でSAP Netweaver Gateway のデータを利用するアプリを作成する方法を説明します。
CData Connect Server は、SAP Netweaver Gateway のデータのクラウド to クラウドの仮想OData インターフェースを提供し、App Builder からリアルタイムにSAP Netweaver Gateway のデータへ連携することができます。
SAP Netweaver Gateway の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。

- 利用できるデータソースアイコンから"SAP Netweaver Gateway" を選択します。
-
SAP Netweaver Gateway に接続するために必要なプロパティを入力します。
SAP Gateway 接続プロパティの取得・設定方法
SAP Gateway のテーブルにアクセスするには、次の接続プロパティを設定します。
- URL = お使いの環境のURL、またはサービスの完全URL。例えば、完全URL は次のようになります:https://sapes5.sapdevcenter.com/sap/opu/odata/IWBEP/GWSAMPLE_BASIC/。この例では、環境URL は次のようになります:https://sapes5.sapdevcenter.com。CustomUrlParams プロパティを使用して、追加プロパティを追加します。
- Namespace = 適切なService Namespace。先ほどの例では、IWBEP が名前空間です。サービスへの完全URL が指定されている場合は任意です。
- Service = データを取得するサービス。先ほどの例では、サービスはGWSAMPLE_BASIC です。完全URL が指定されている場合は必須ではありません。
- CustomUrlParams = HTTP リクエストに含まれる必要のある追加プロパティ;例えばsap-client=001&sap-language=EN。
SAP Gateway への認証
SAP Gateway はBasic 認証、OAuth 2.0 認証、SAP BTP Destination 認証を許可します。
Basic 認証
Basic 認証を有効にするには、以下のプロパティを設定します。
- AuthScheme = Basic。
- User = SAP Gateway へのログインに使用するユーザー名。
- Password = SAP Gateway へのログインに使用するパスワード。
上記のプロパティを設定したら、接続の準備は完了です。ローカルデータにアクセスするには、個人の認証情報を使用します。
他の認証方法については、ヘルプドキュメントの「接続の確立」セクションを参照してください。

- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
- API タブをクリックして OData API エンドポイントが生成されていることを確認します。
App Builderでプロジェクトを作成する
API の準備ができたら、App Builder で作業を進めていきます。
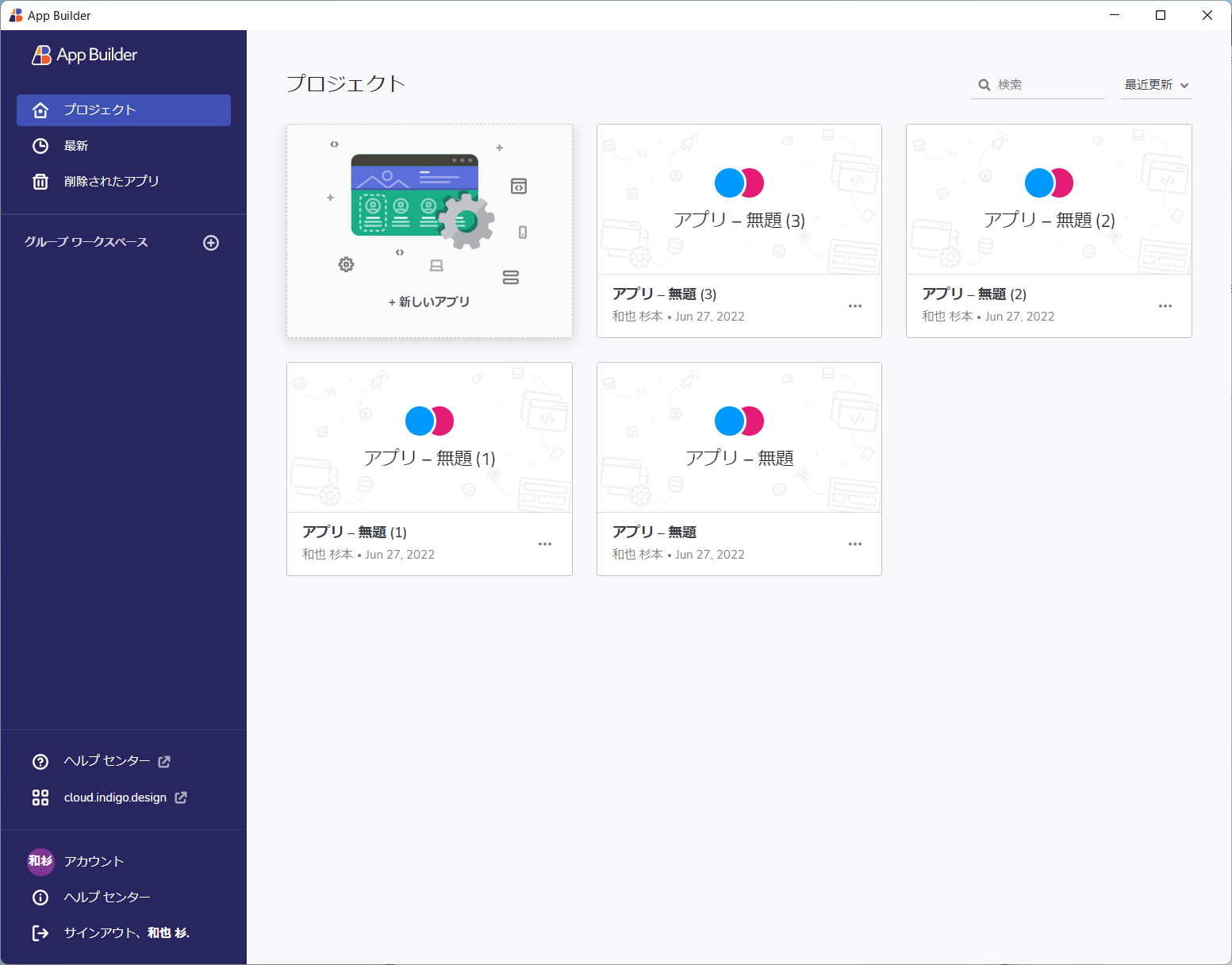
- App Builder を立ち上げて「+新しいアプリ」をクリックします。
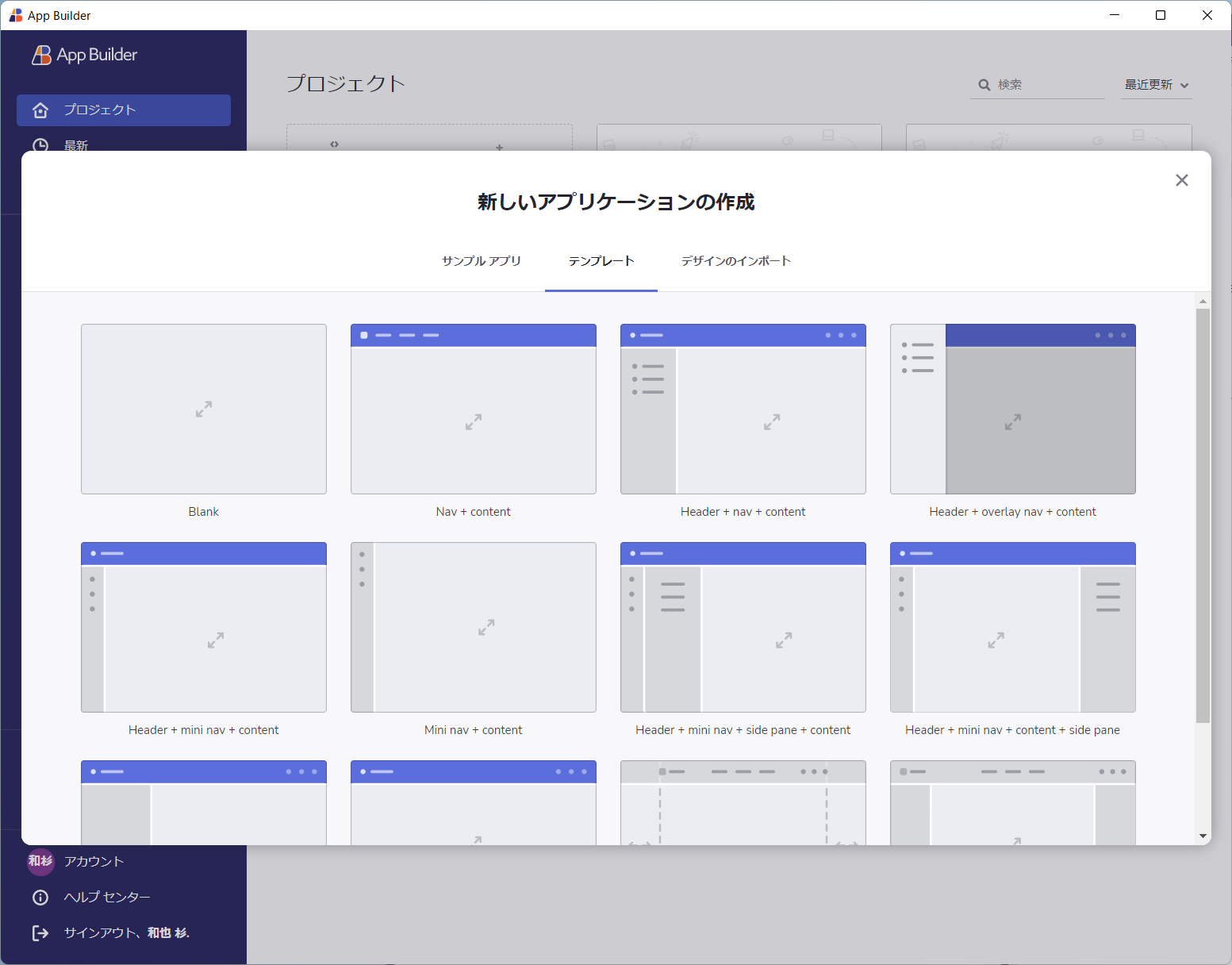
- テンプレートから任意のものを選択します。
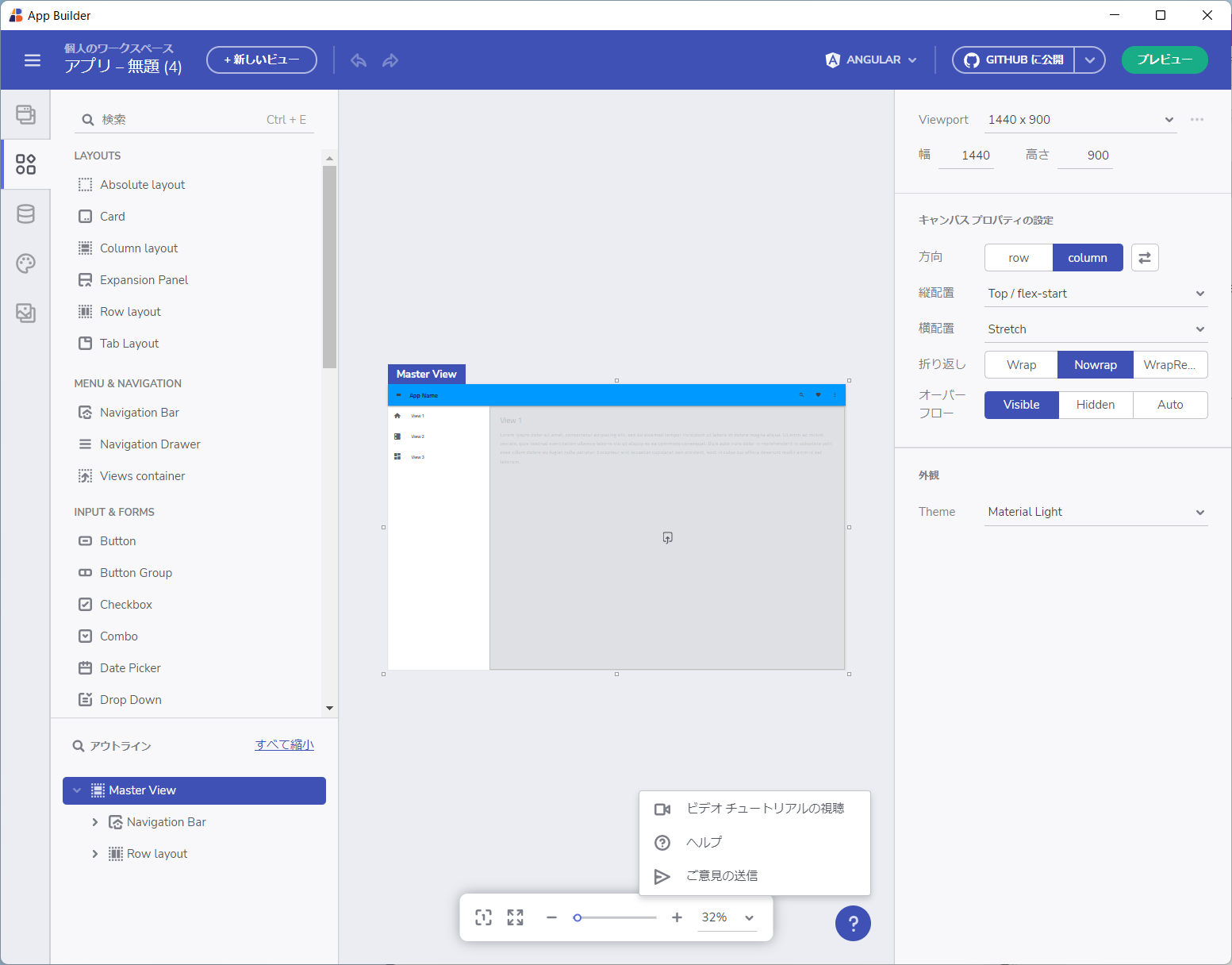
- これでアプリを作成するための下準備が整いました。



データソースの追加
前述の通りApp Builder ではREST API に接続したアプリを手軽に作成することができます。API 接続部分はあらかじめデータソースとして定義しておくことで、簡単にUI とバインドすることができるようになるので、まずはこのデータソースの準備を進めます。
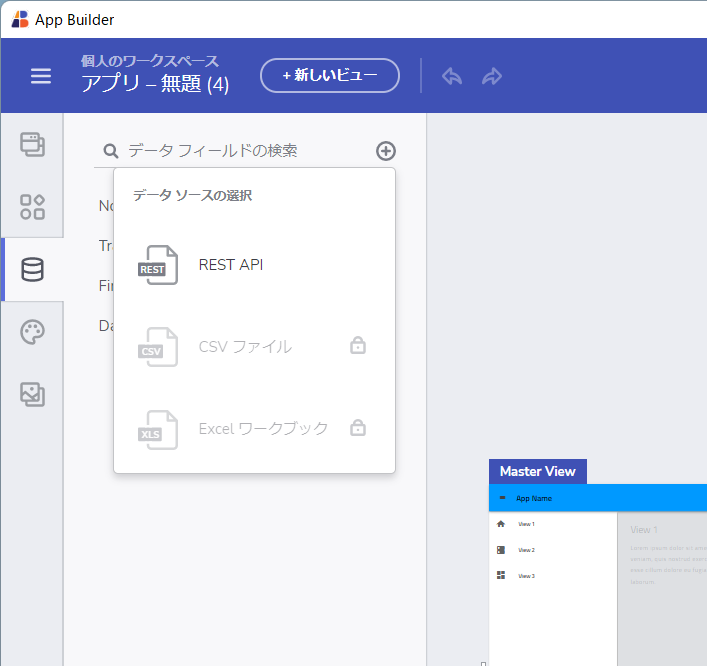
- 画面左の「データ」タブに移動し新しく「REST API」を追加します。
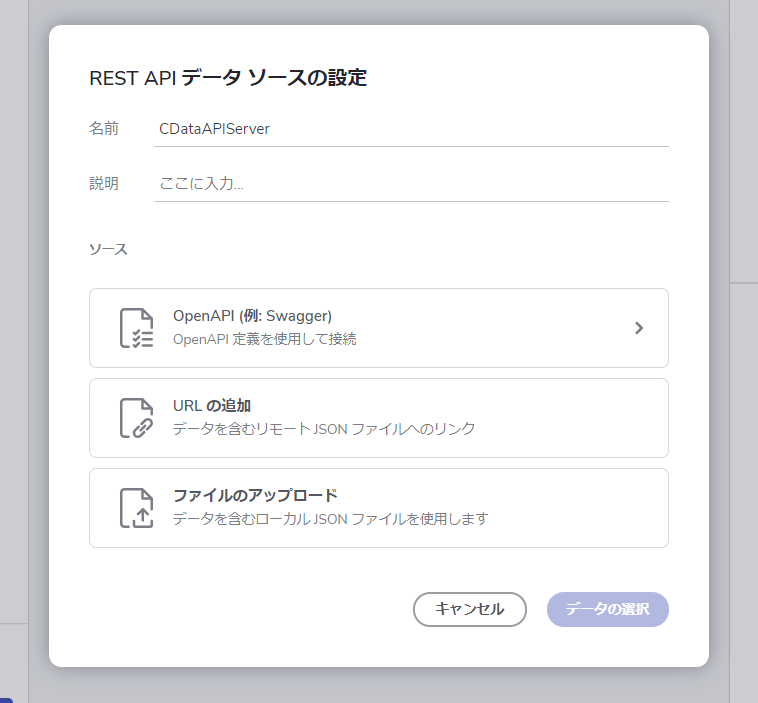
- 「REST API データソースの設定」で任意の名称を入力し、ソースとして「OpenAPI」または「URL の追加」を選択します。今回はOpenAPI の手順で解説します。OpenAPI を使わない場合は「URL の追加」で手動で設定します。
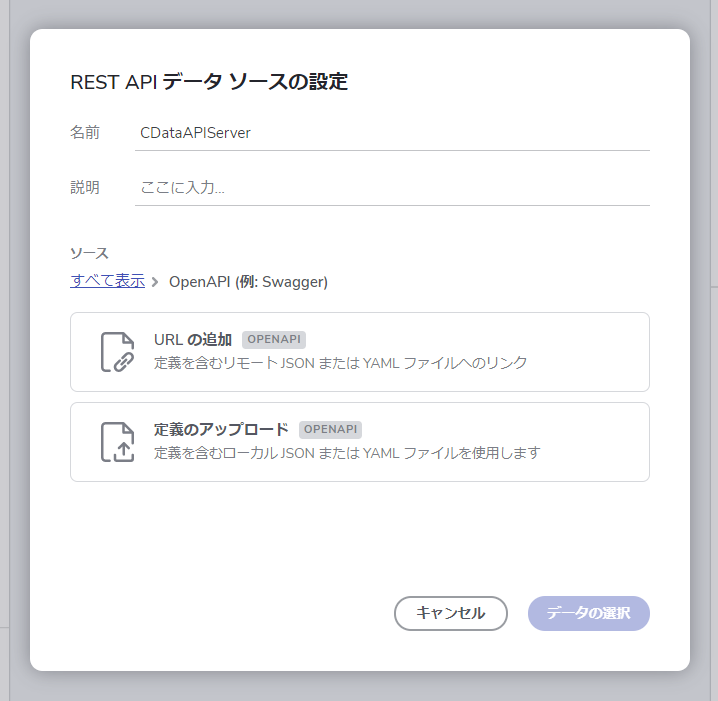
- ここでは先程CData Connect Server からダウンロードしておいたOpenAPI の定義を使用するので「定義のアップロード」をクリックします。
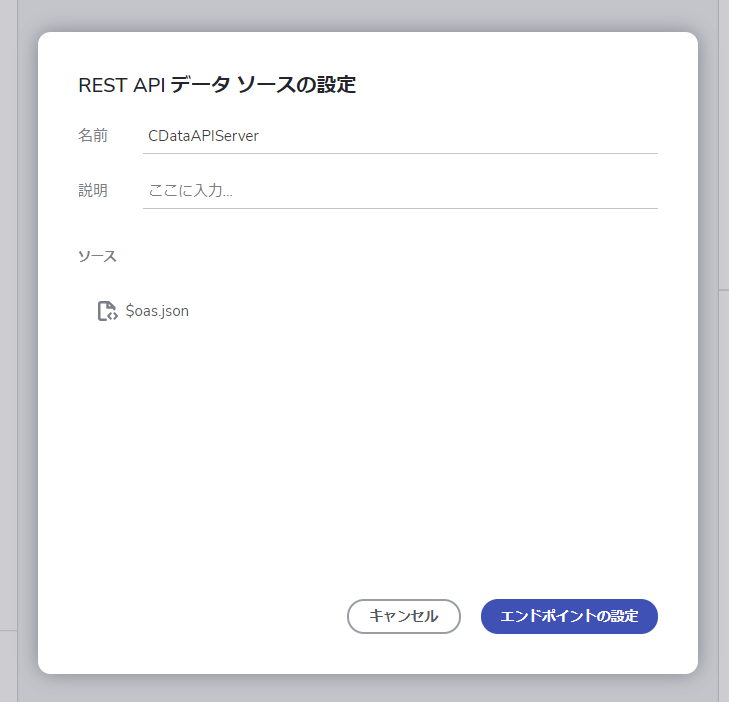
- アップロードが完了したら「エンドポイントの設定」をクリックします。
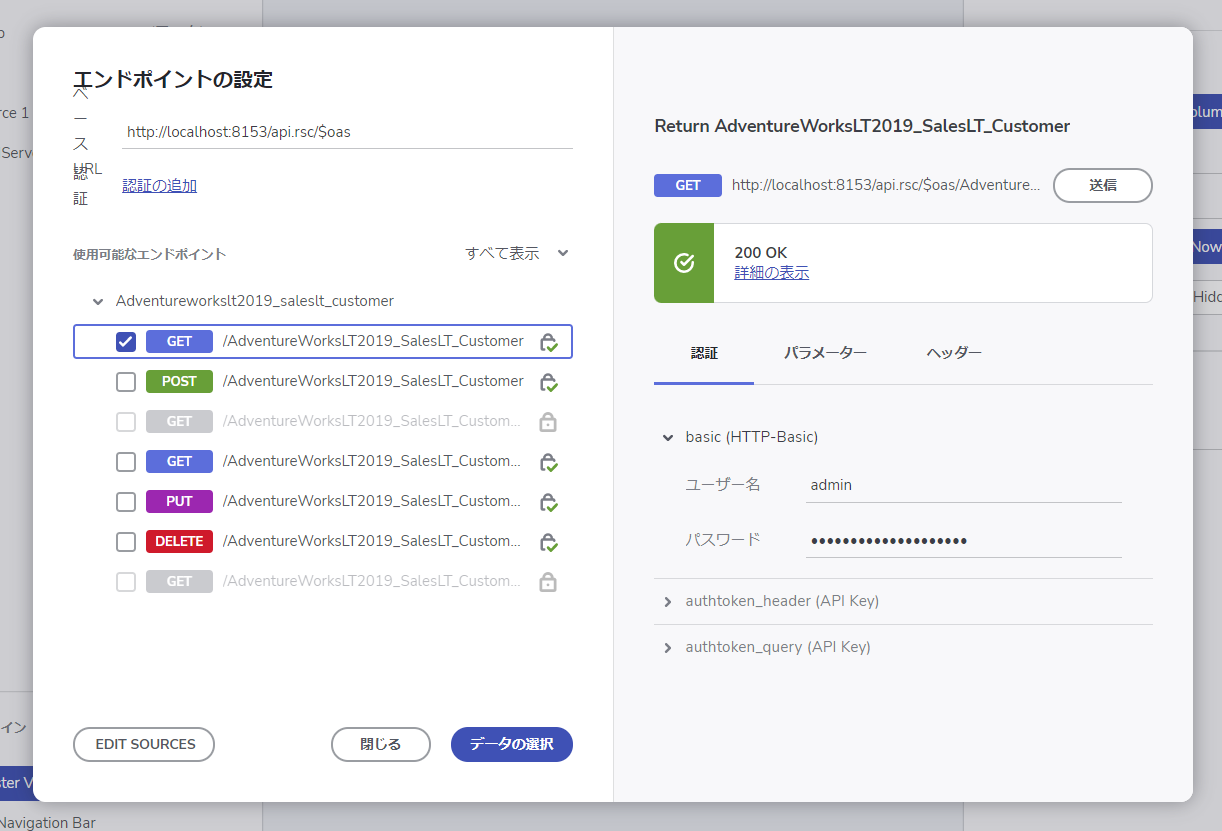
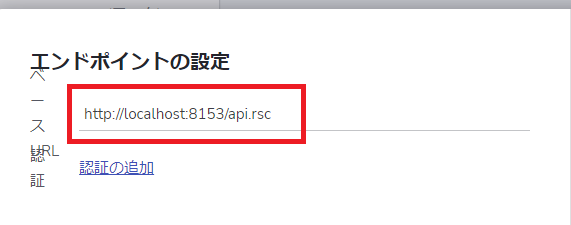
- 「エンドポイントの設定」ではOpenAPI で定義されているエンドポイントの一覧の中から利用するものを選択し、App Builder で利用するデータソースとして定義します。今回はデータの一覧が取得できるGET エンドポイントを指定し、事前に作成したユーザーID・トークンを使って必要な認証情報を入力します。
- 「送信」をクリックして「200OK」を受け取ったら接続はOKです。
- 併せてエンドポイントのベースURL から「/$oas」を除外しておきましょう。
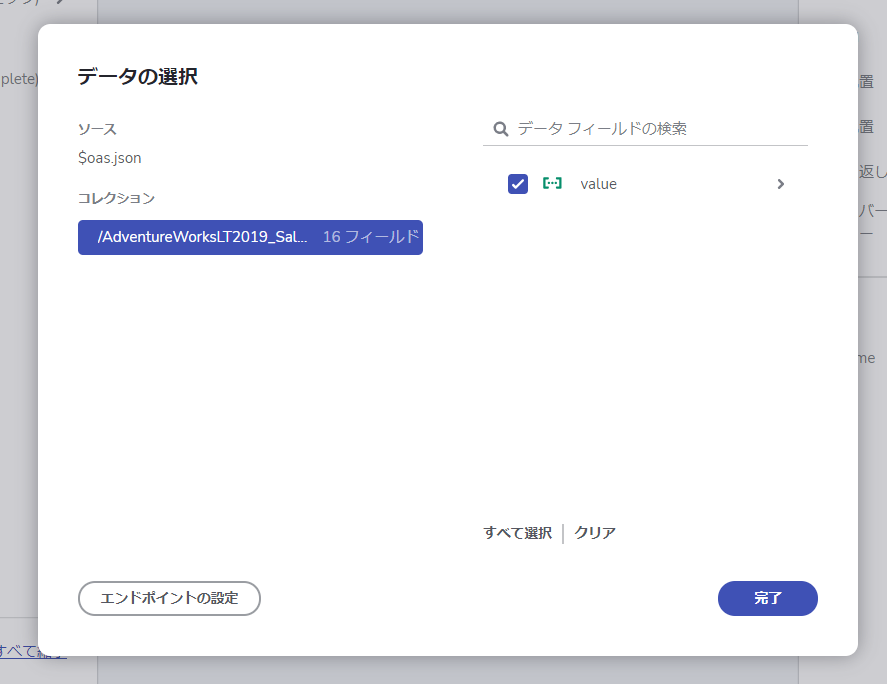
- 最後にデータの選択です。ここではUI 上にマッピングするためのデータフィールドを持つ配列要素を指定します。CData Connect Server はすべて「value」配下で要素を提供するための以下のように「value」のところにチェックを入れておくだけでOKです。







Grid を配置
データソースの設定が完了したら、一覧画面を作成していきましょう。今回はGridのコンポーネントを利用して、一覧画面を作成します。
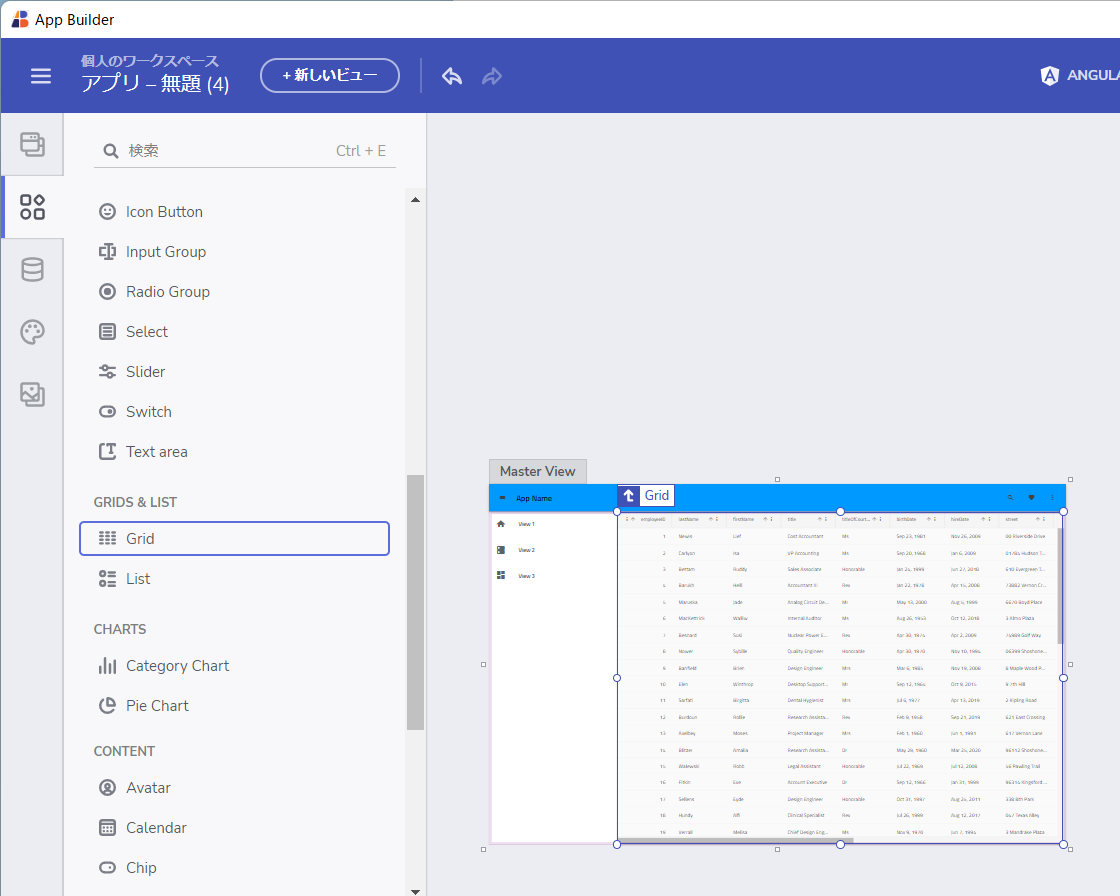
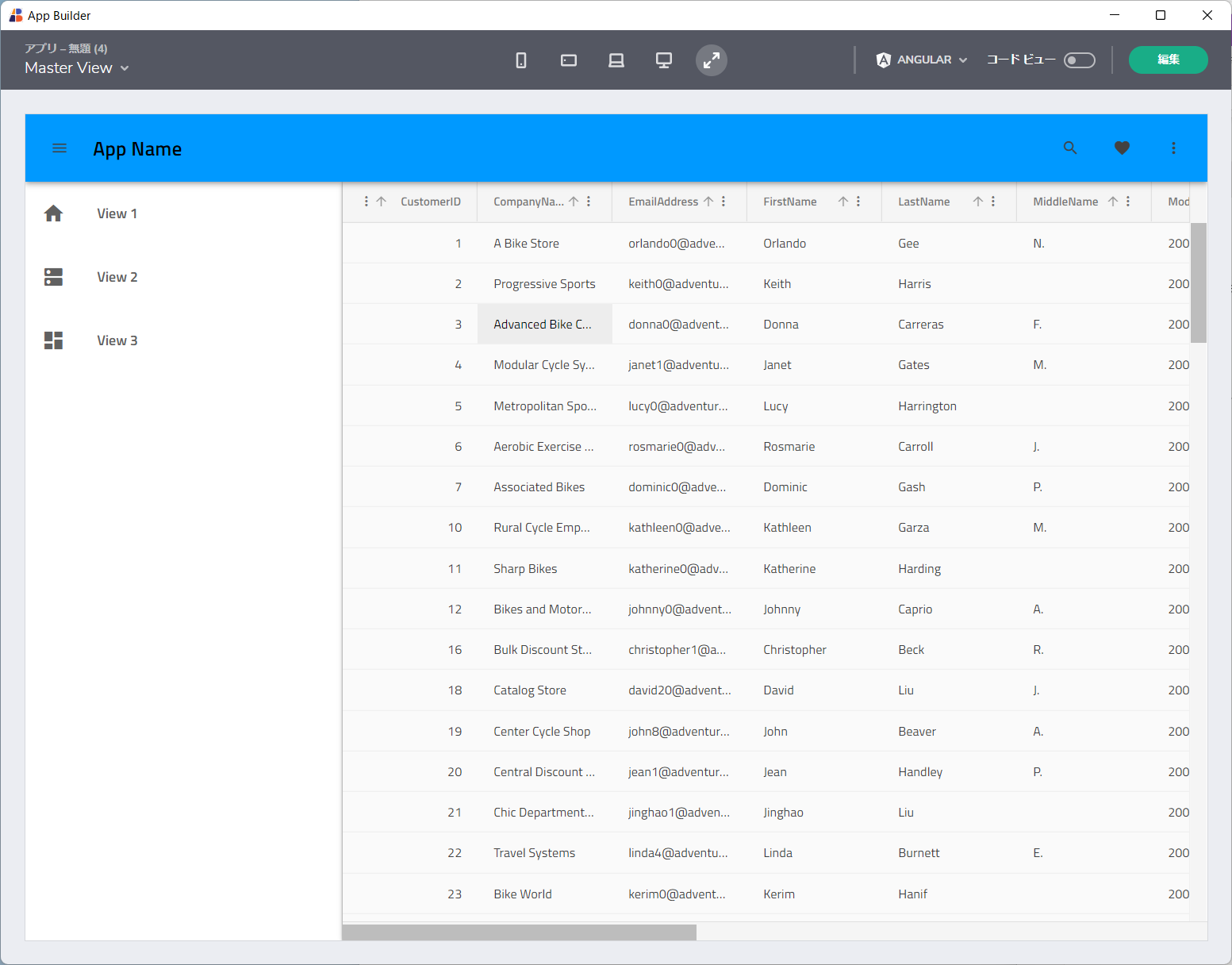
- 「コンポーネント」タブに移動して、「Grid」を選択し画面上に配置します。
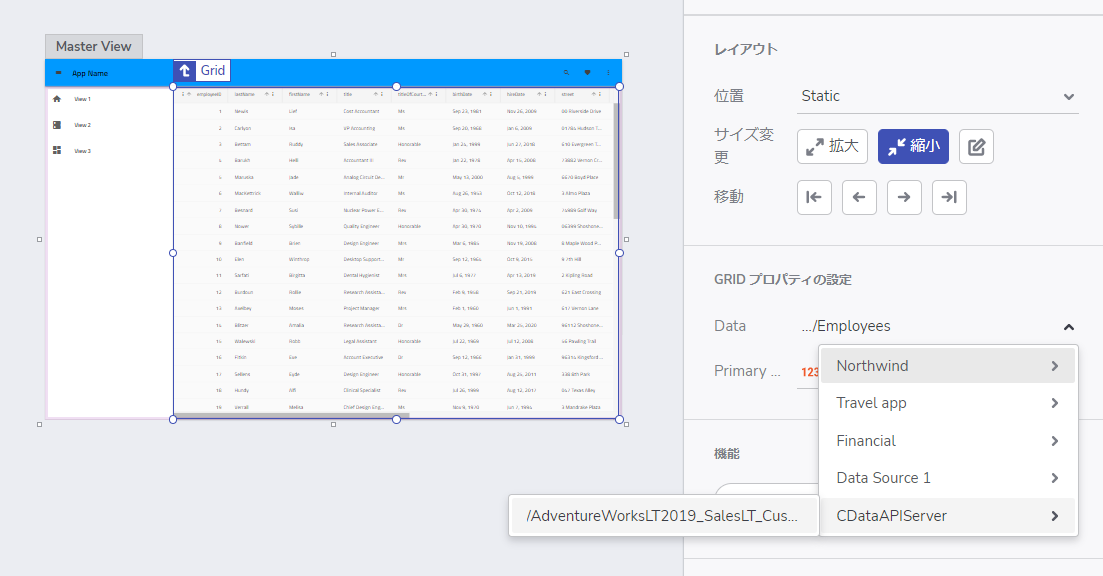
- デフォルトではダミーデータが表示されているので、「GRIDプロパティの設定」→「Data」から先程作成したCData Connect Server の接続設定を選択します。
- これを行うだけで、そのまま画面上にCData Connect Server 経由で取得した結果が一覧画面として構成されます。
- App Builder で作成したアプリは最終的にAngular やBlazor として出力することができます。これを任意のサーバー・クラウド環境にホスティングするだけで、簡単にアプリが作成できます。




このように、CData Connect Server を経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをApp Builder で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。





